操作场景
小程序页面默认不可被分享到朋友圈,开发者需主动设置转发给朋友或分享到朋友圈。


操作步骤
页面转发给朋友
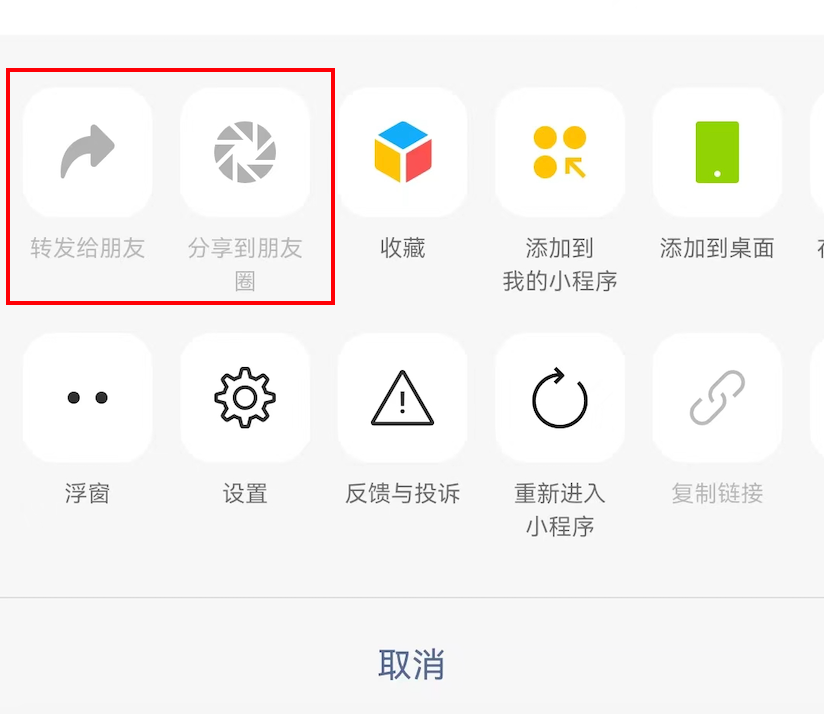
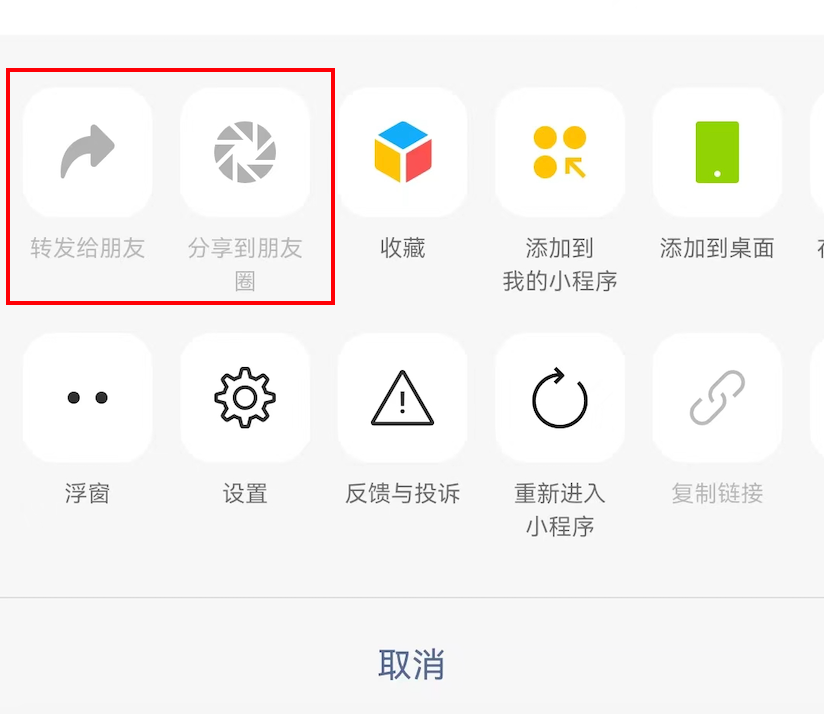
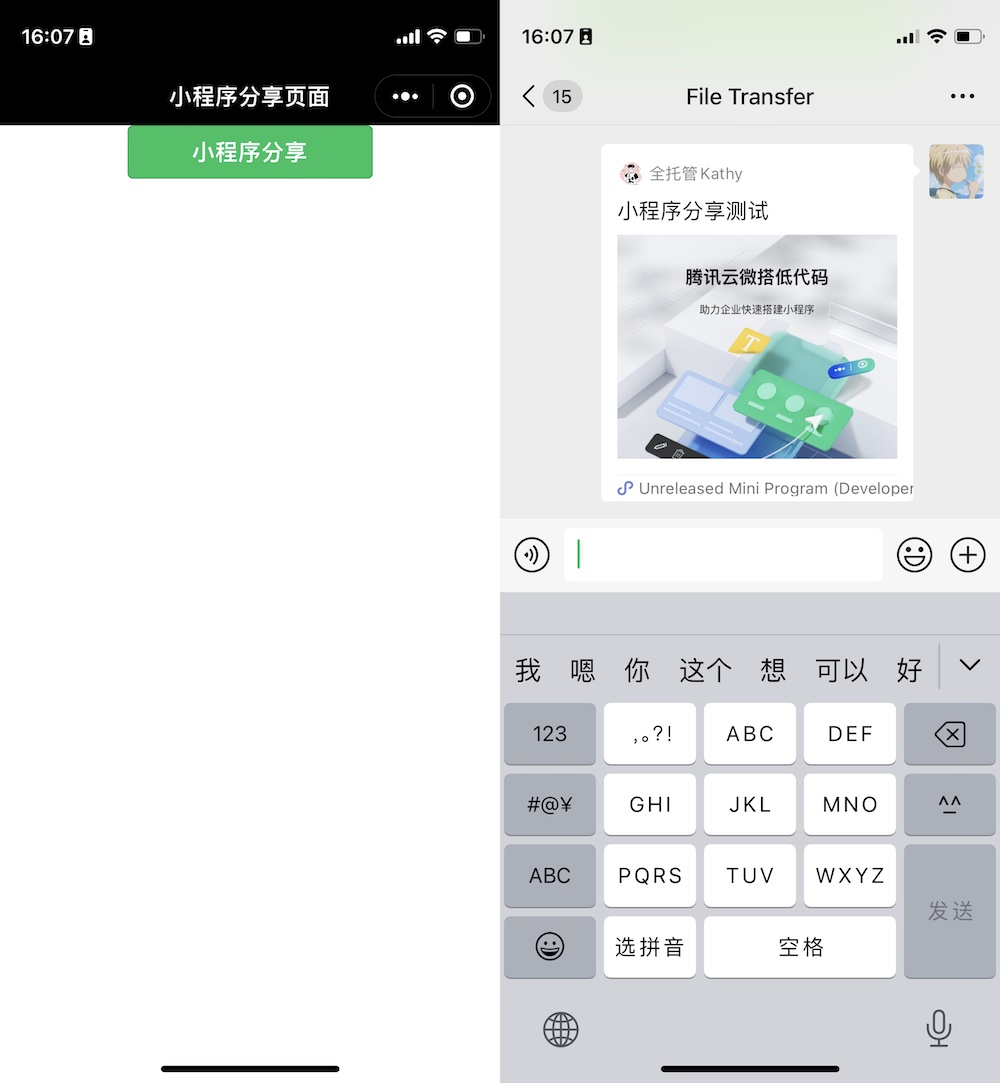
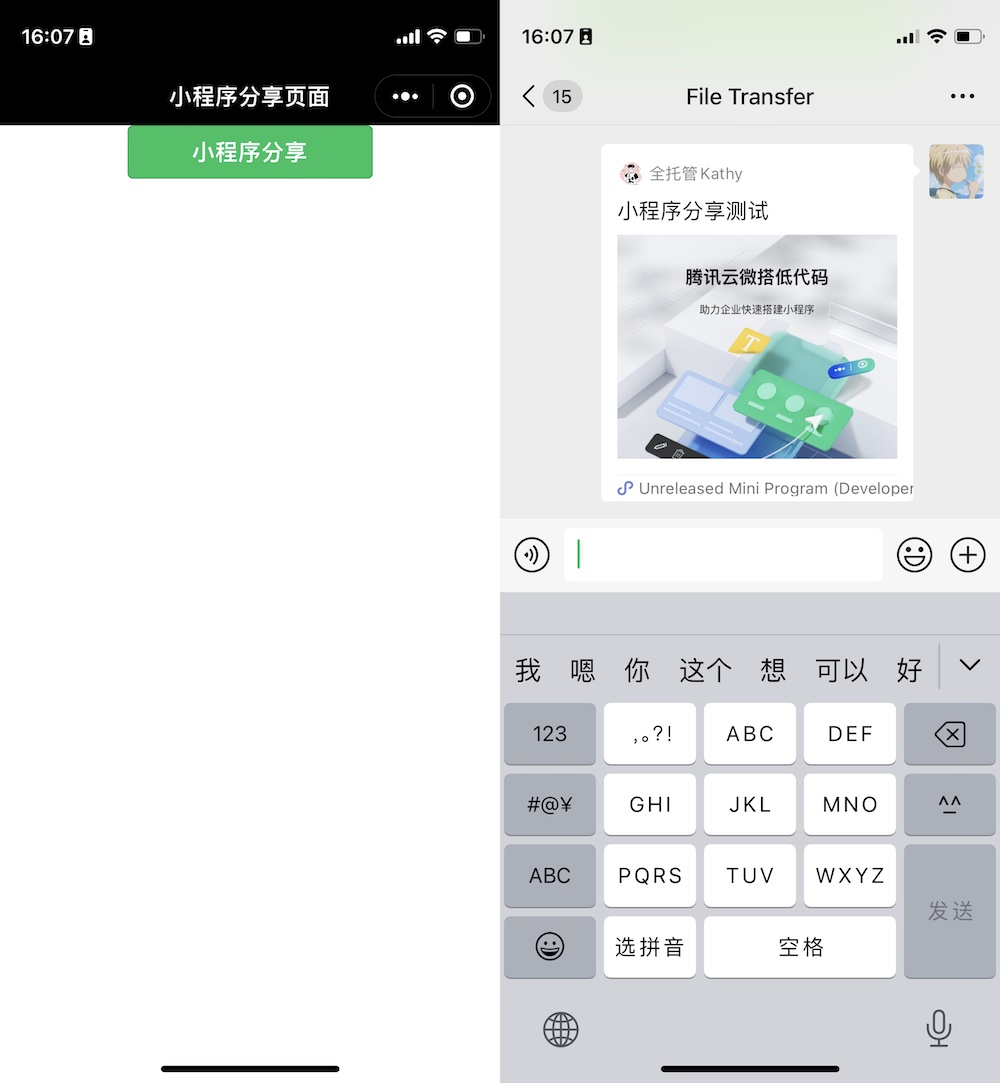
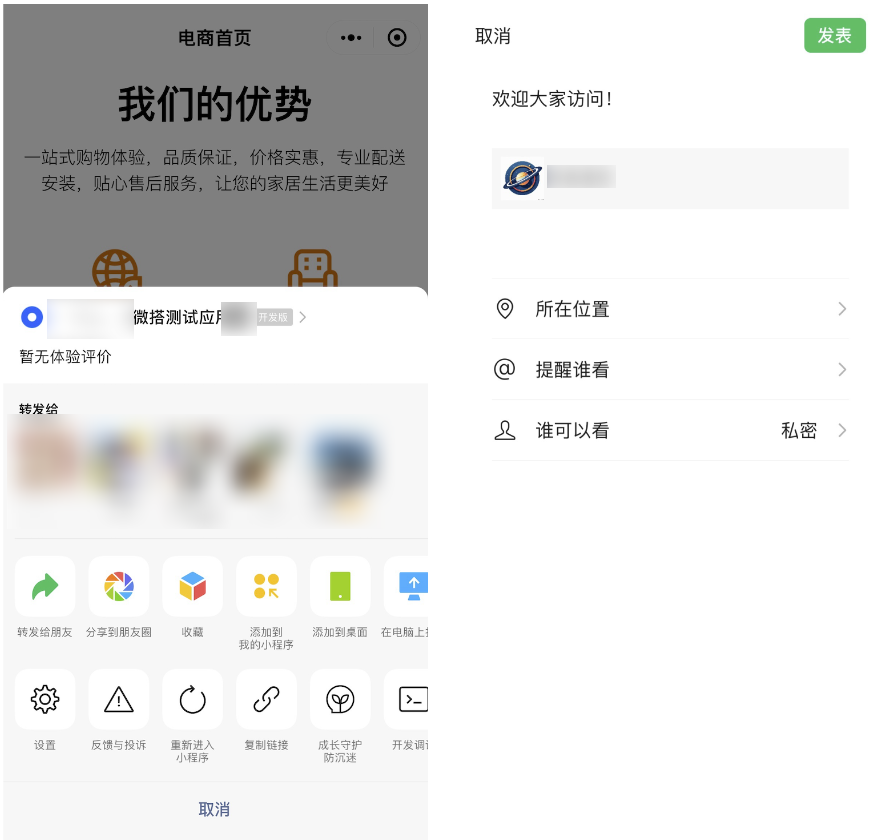
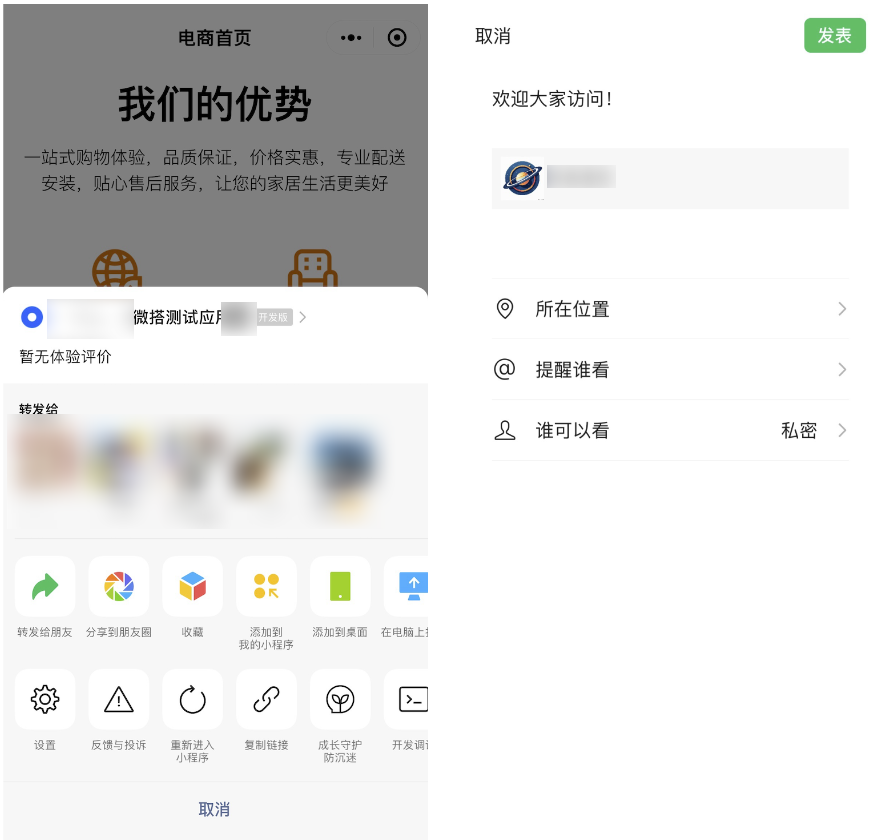
小程序实现效果为:


在微搭可以通过以下几种配置方式,发布应用后查看效果:
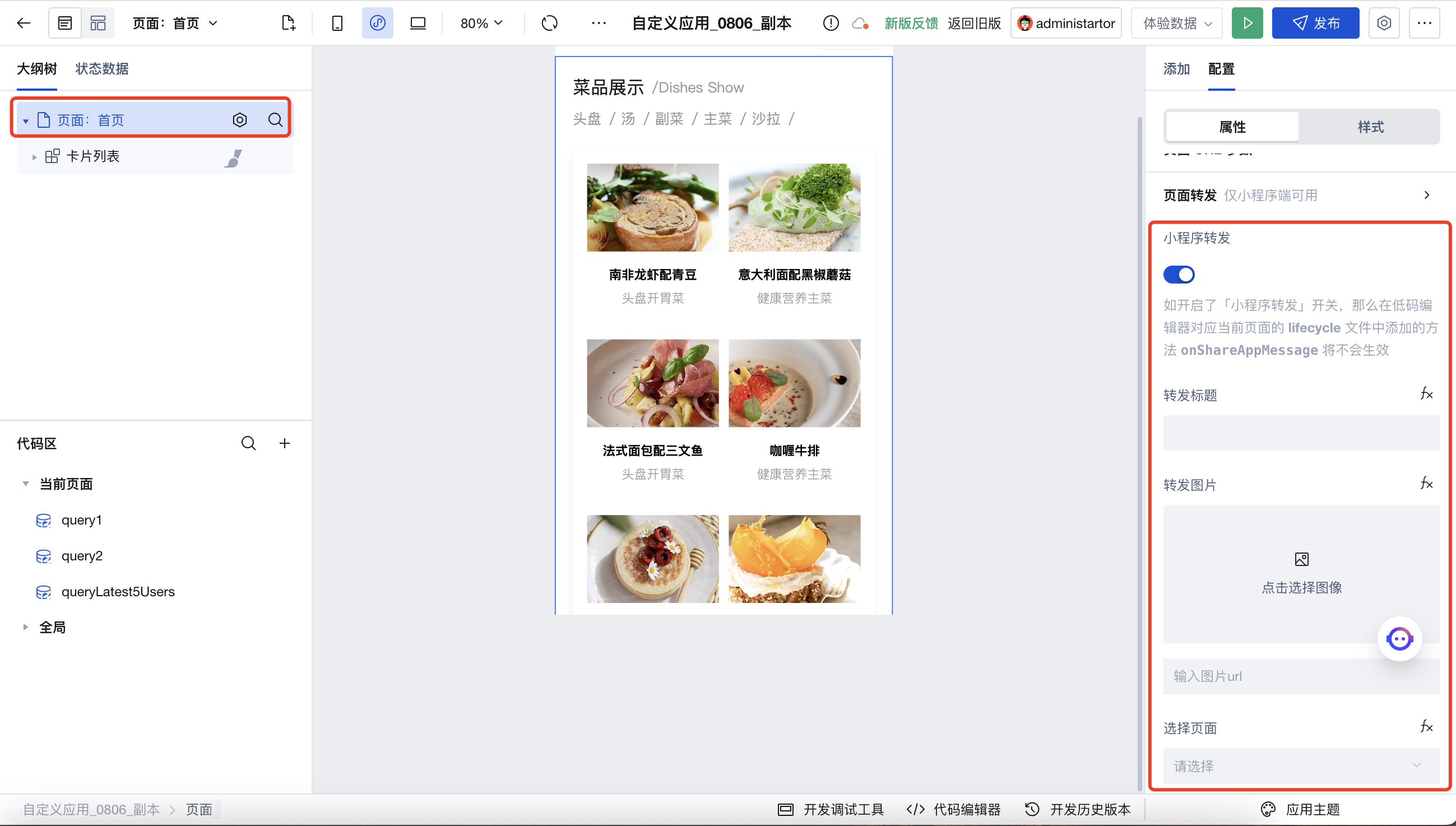
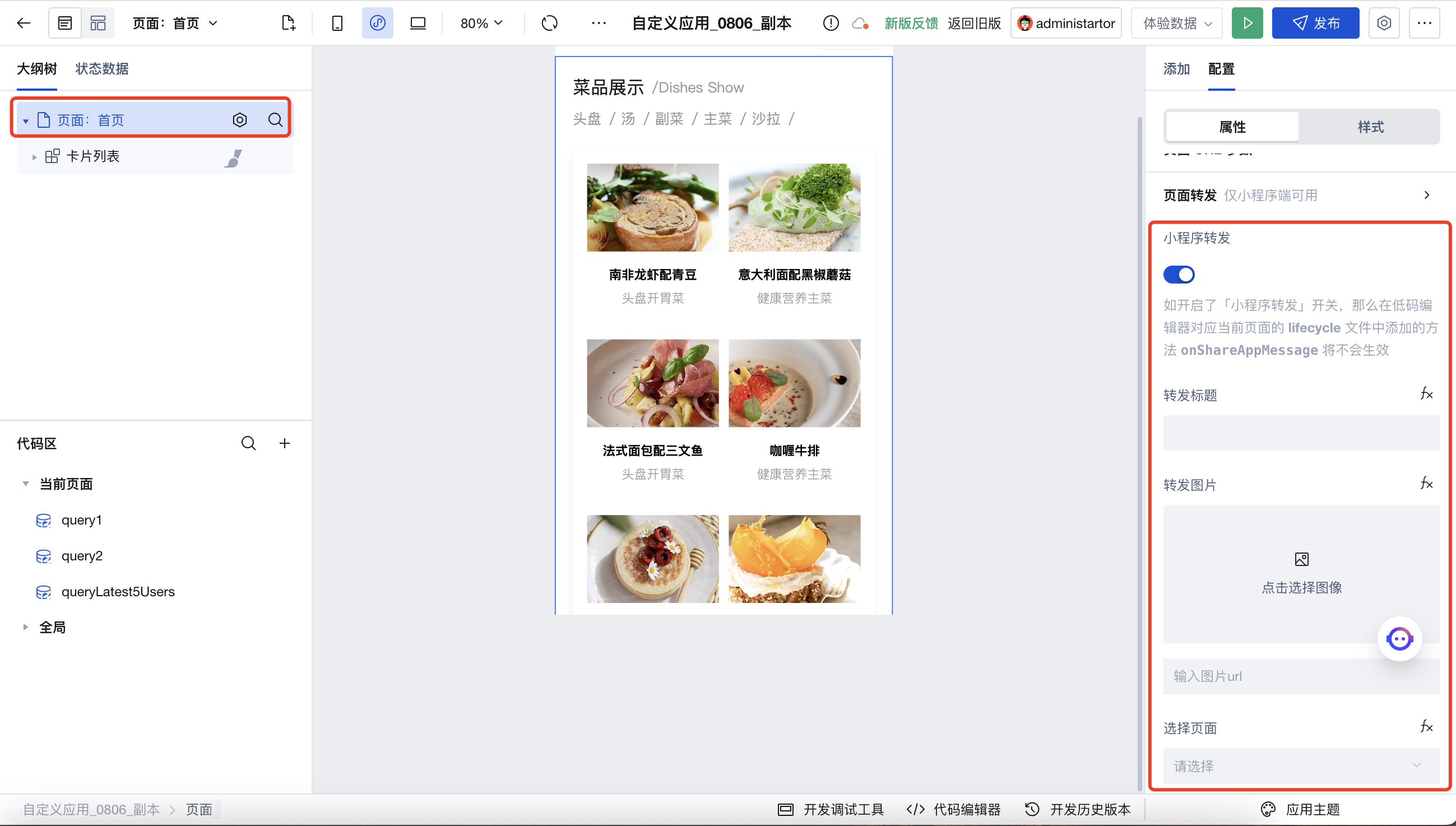
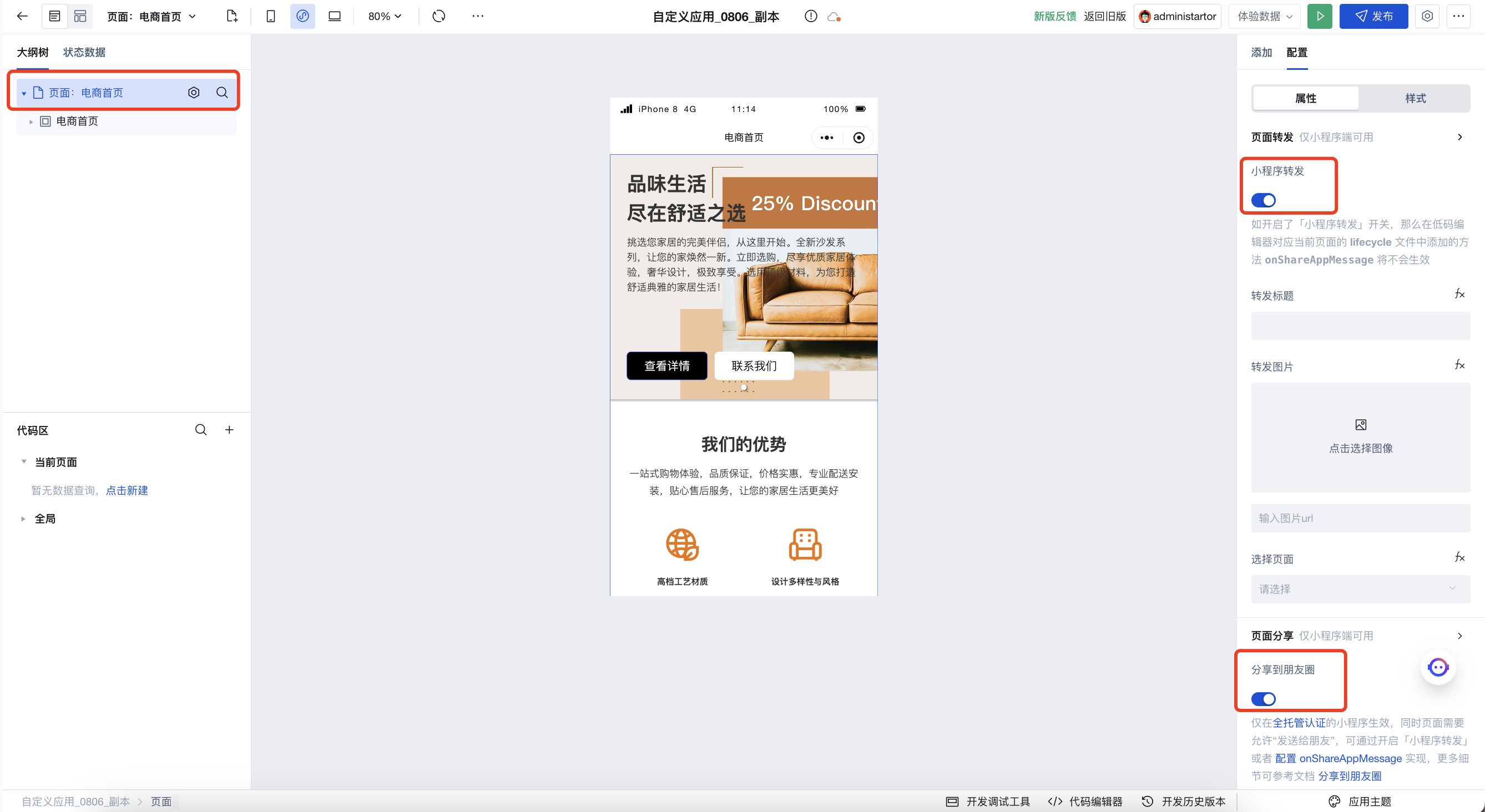
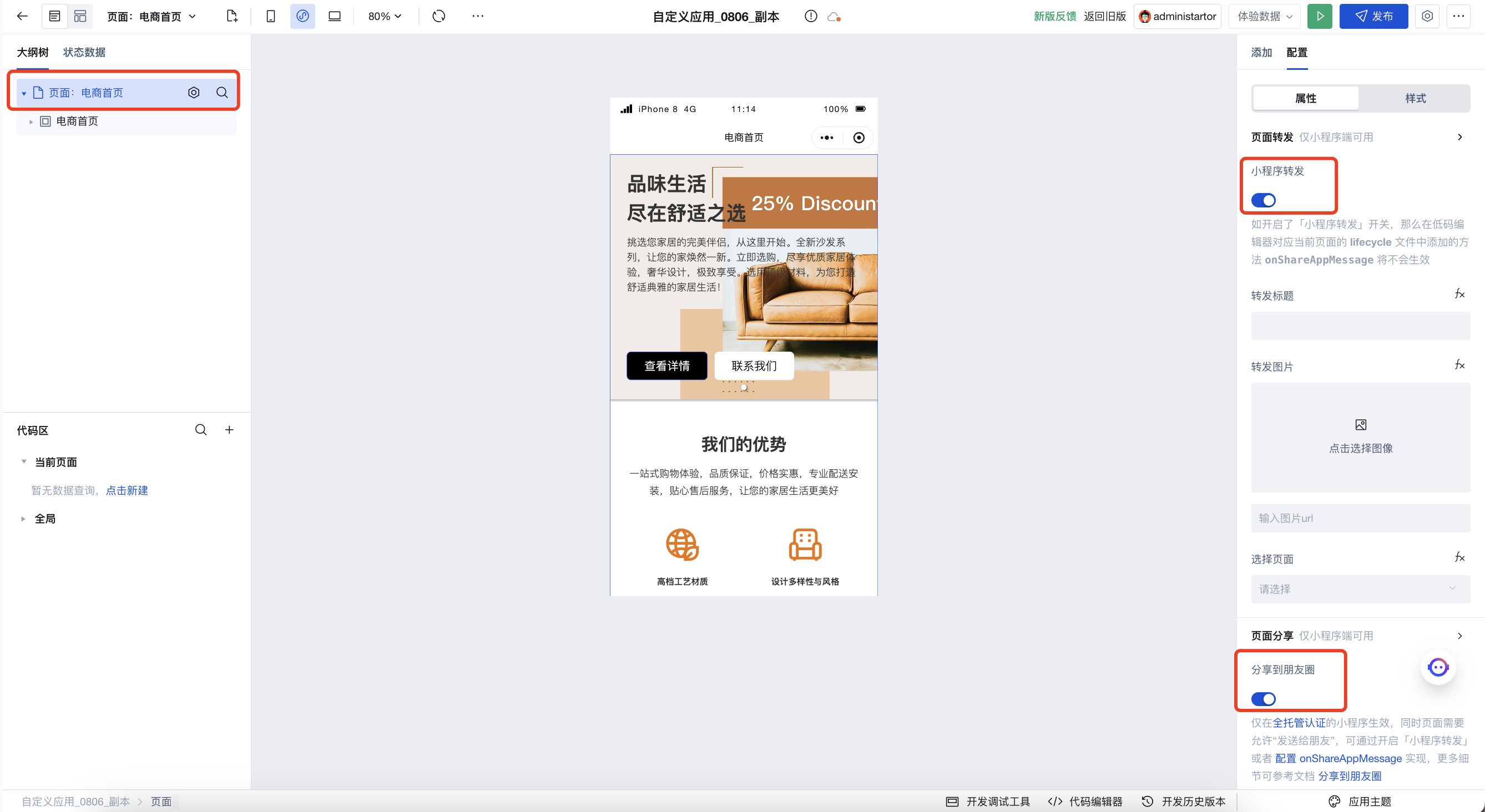
方式1:页面设置-小程序转发
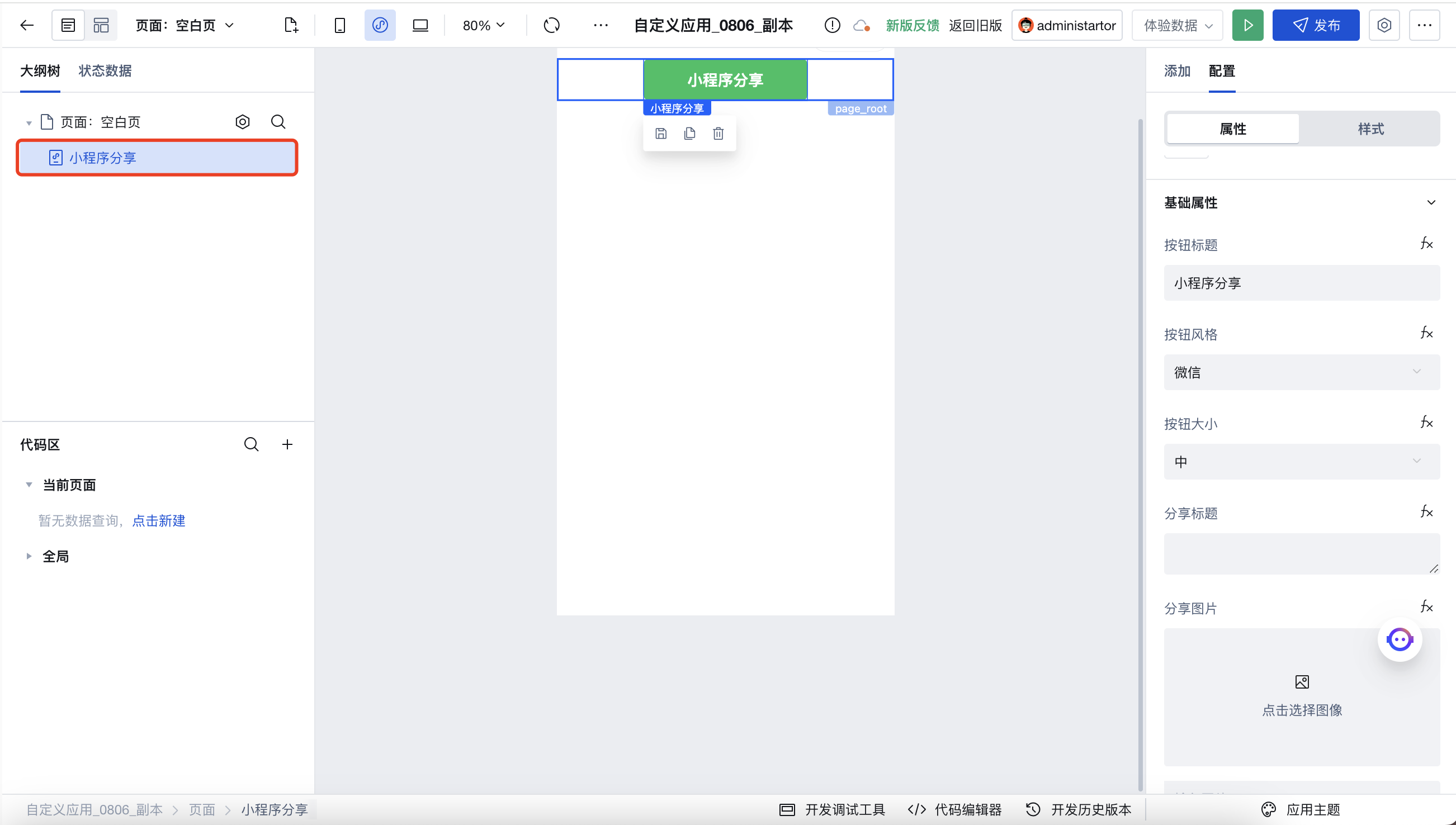
编辑器大纲树中选中页面,在右侧配置面板打开小程序转发开关,并设置小程序转发标题、转发图片信息。


方式2:分享组件
在页面中使用小程序分享组件,设置分享页面,如果需要携带参数,可以打开携带参数开关,传递参数。


方式3:自定义代码
如无特殊需求,建议优先选择页面设置或分享组件实现。
页面分享到朋友圈
小程序实现效果为:


注意:
小程序分享到朋友圈遵循 单页模式。当用户在朋友圈打开分享的小程序页面时,并不会真正启动小程序应用,而是直接进入一个专门的小程序单页模式页面。该页面仅展示被分享的单个页面内容,不包含小程序的其他功能和页面。
同时分享到朋友圈的能力存在诸多场景限制。例如,部分页面类型或配置可能不支持分享等。为确保分享功能的正确配置和使用,建议在进行相关配置前,先详细阅读并了解微信小程序官方文档中关于 分享到朋友圈 的具体说明和要求。
在微搭可以通过以下几种配置方式,发布应用后查看效果:
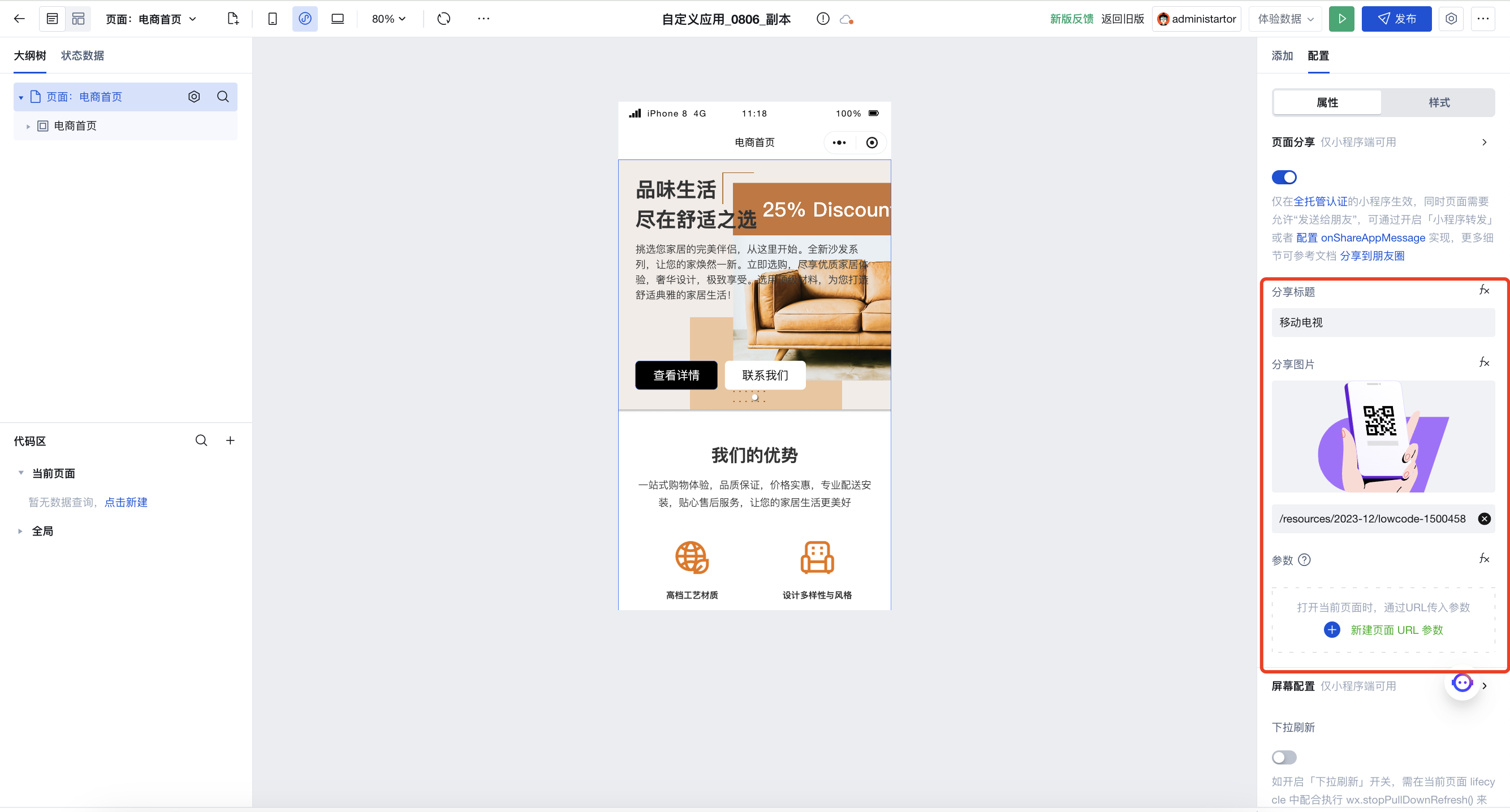
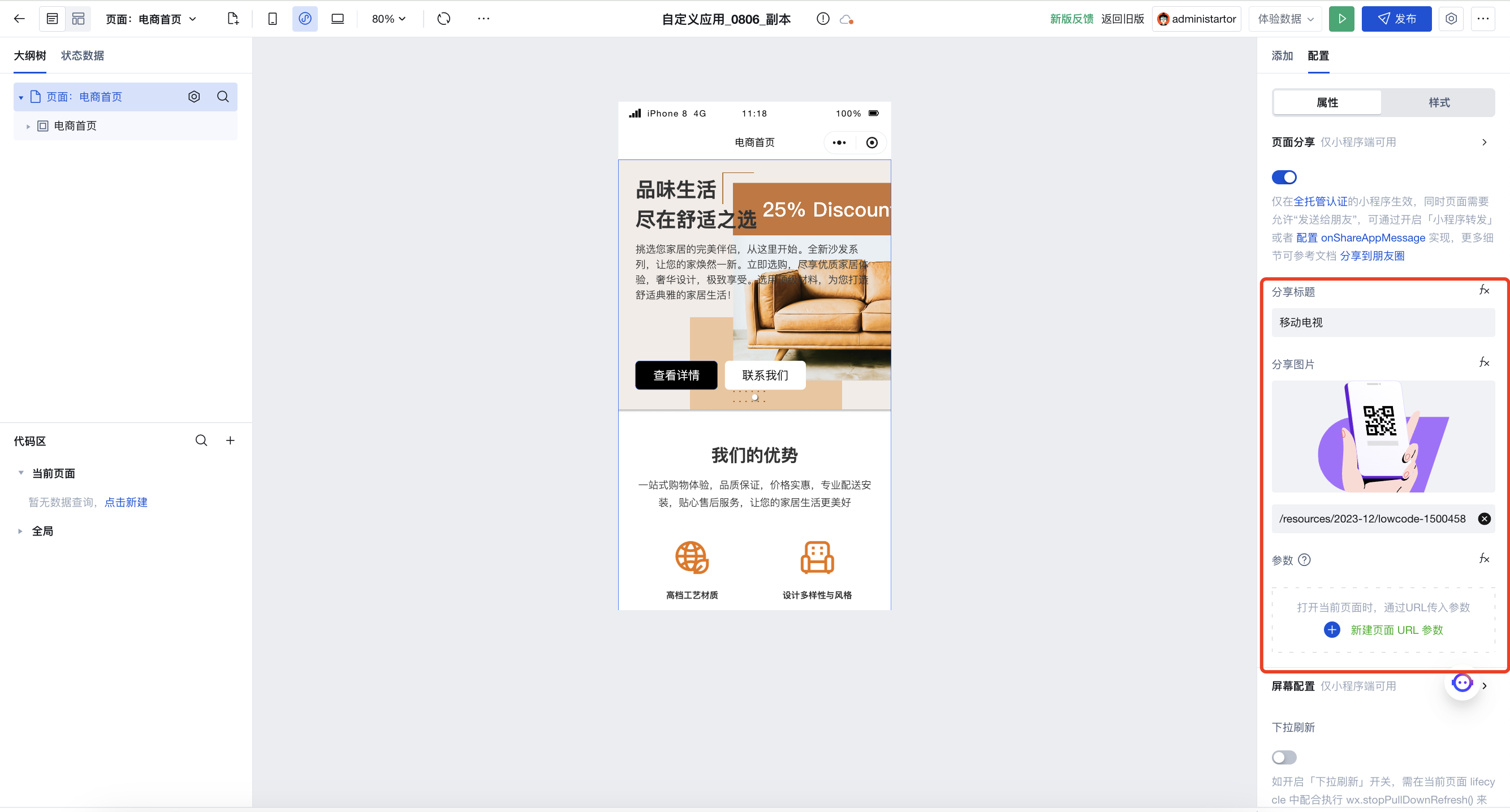
方式1:可视化页面配置
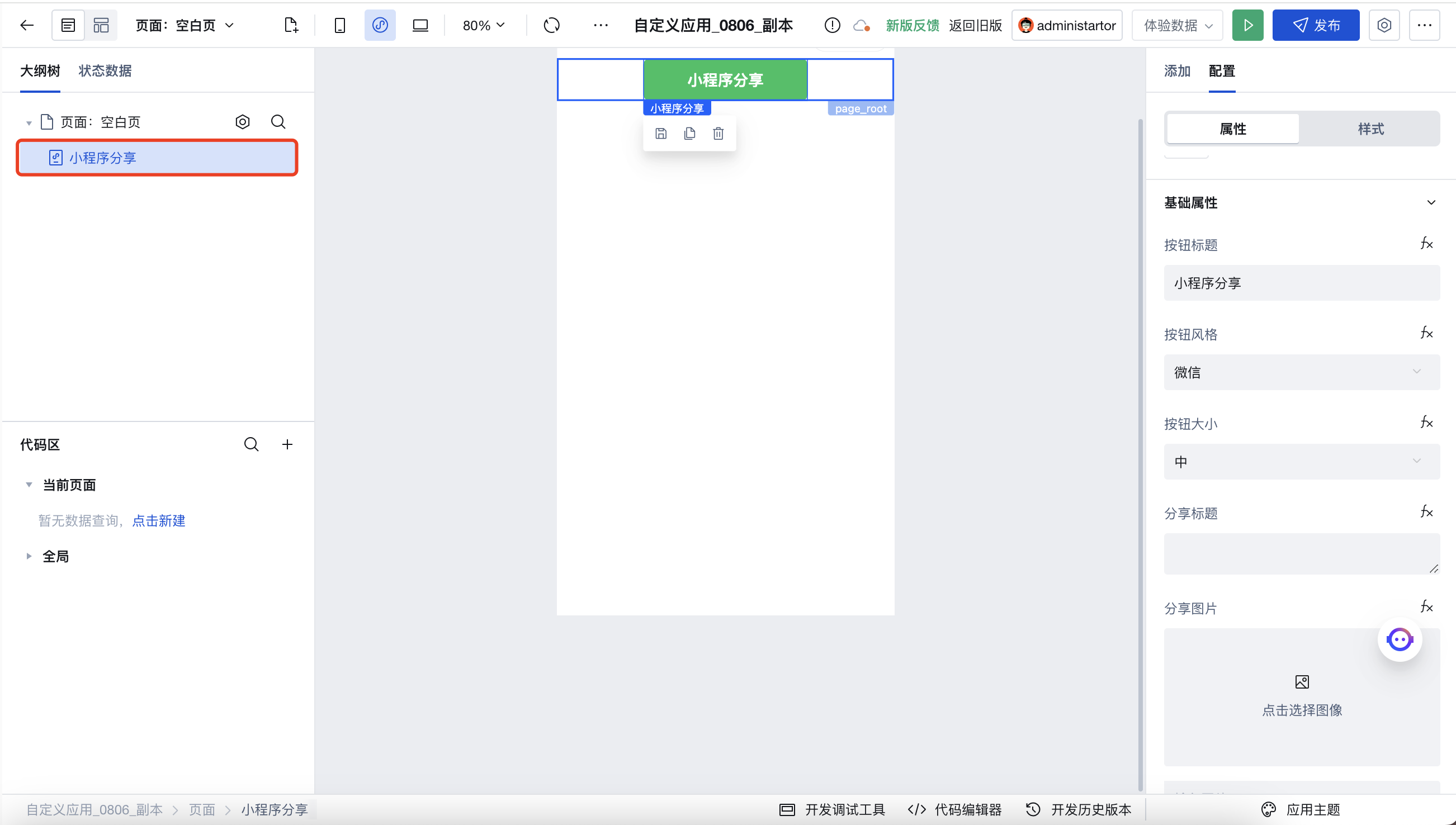
编辑器大纲树选中页面,在右侧配置面板同时打开小程序转发和分享到朋友圈开关,支持自定义分享标题、转发图片等信息。
说明:
小程序限制,页面需首先设置允许发送到朋友,再设置允许分享到朋友圈才生效,所以需要同时打开小程序转发和分享到朋友圈。
自定义图片仅支持 PNG 及 JPG,显示图片长宽比是 1:1。


按需求配置分享内容。


自定义代码
注意事项
为确保页面能够正常开启分享到朋友圈的能力,请遵循以下条件:
1. 页面访问权限设置:
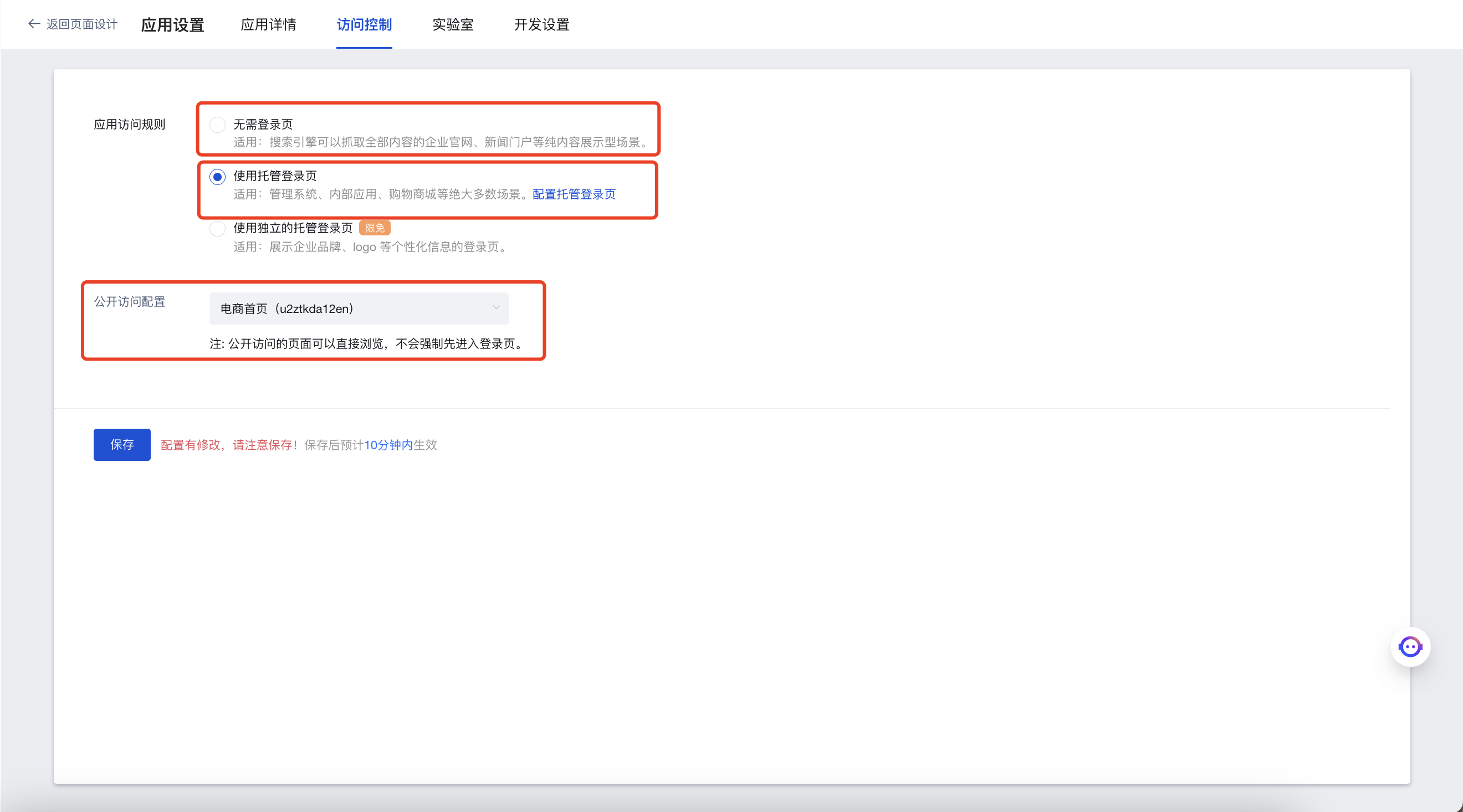
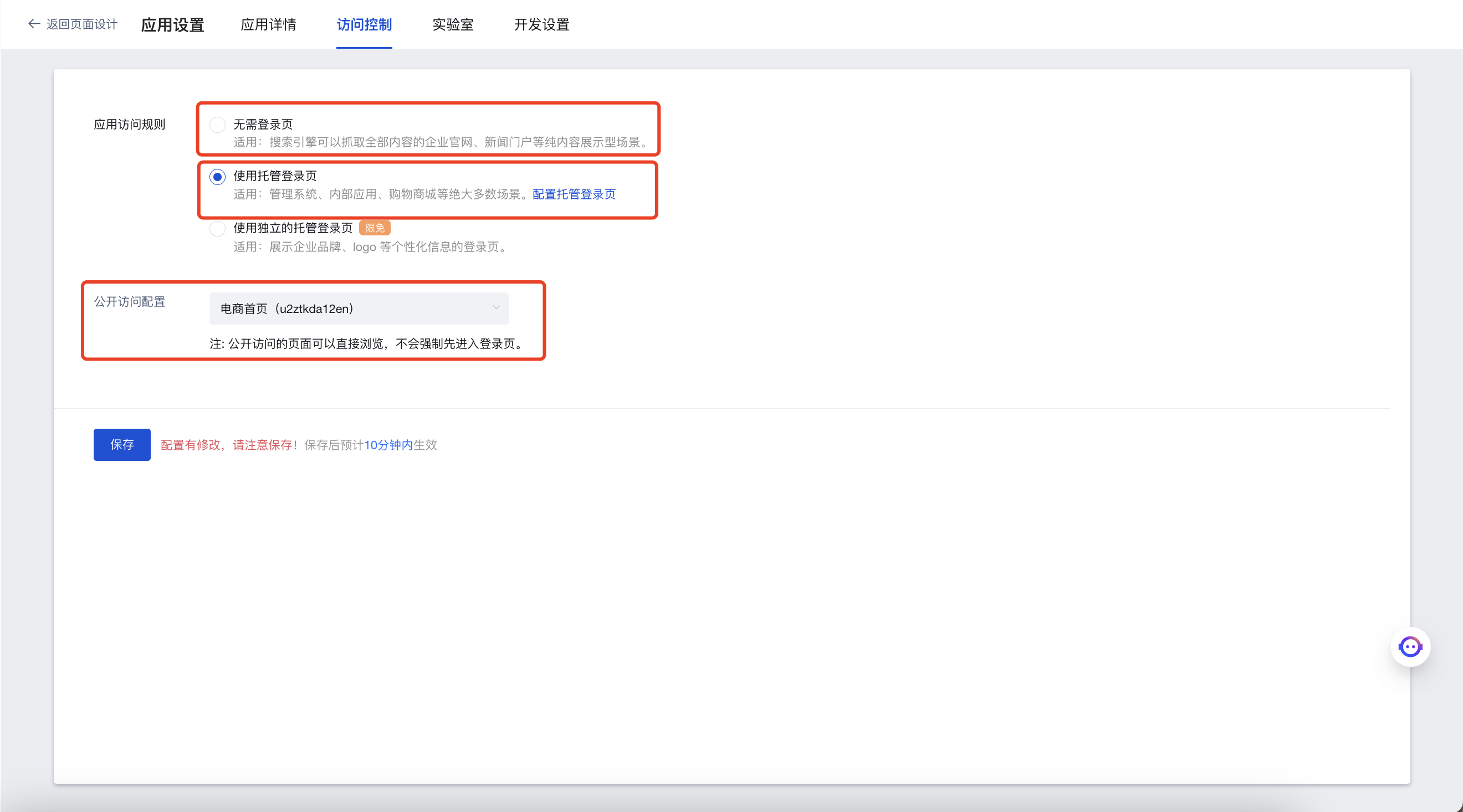
公开访问页面:被分享的页面必须设置为公开访问。具体要求如下:
当应用访问控制配置为无需登录页时,页面需配置为公开访问,允许所有用户无需登录即可查看。
若应用使用托管登录页,同样需要将页面配置为公开访问,以便用户在未登录状态下也能正常访问和分享。


2. 页面组件限制:
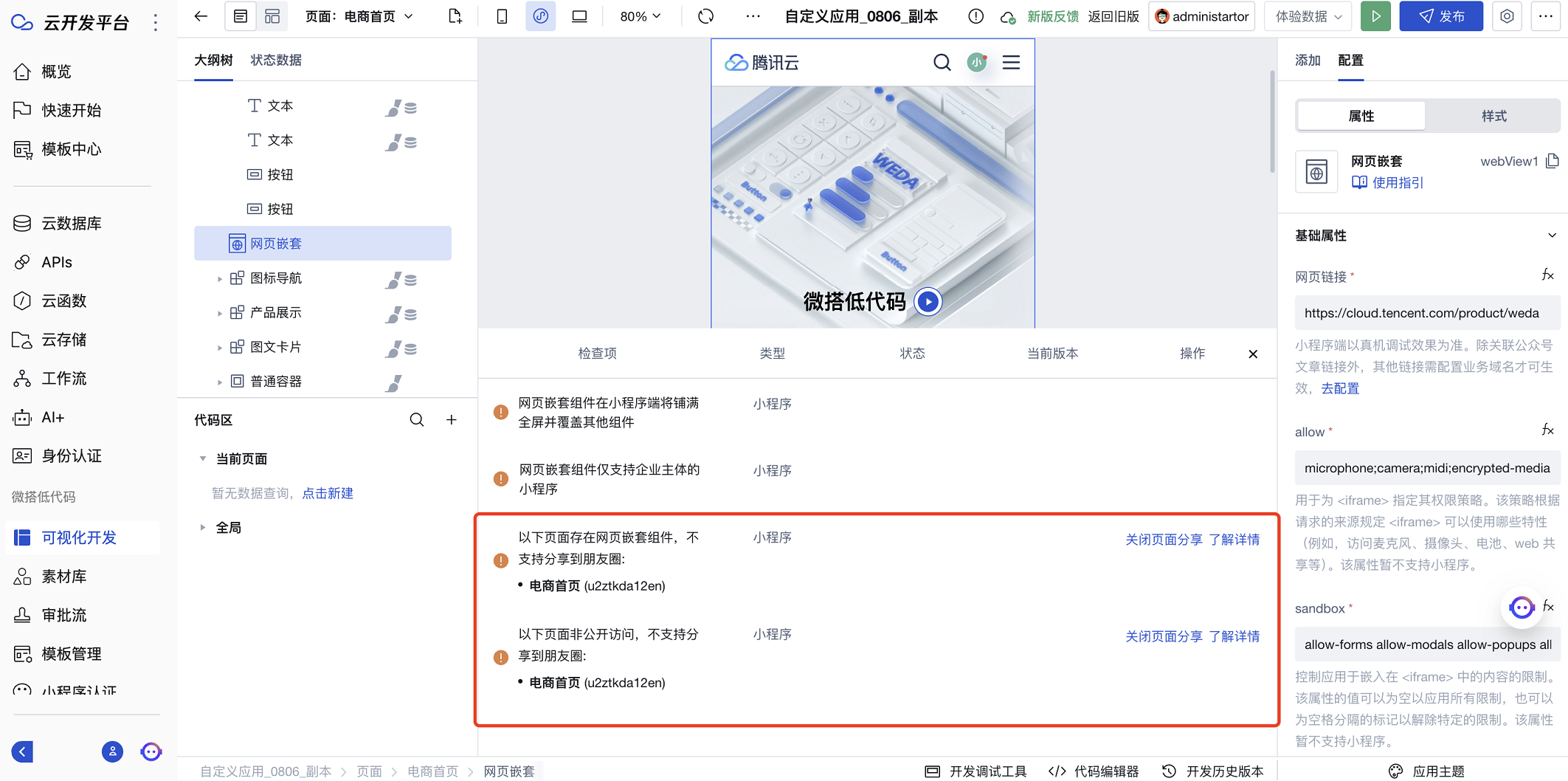
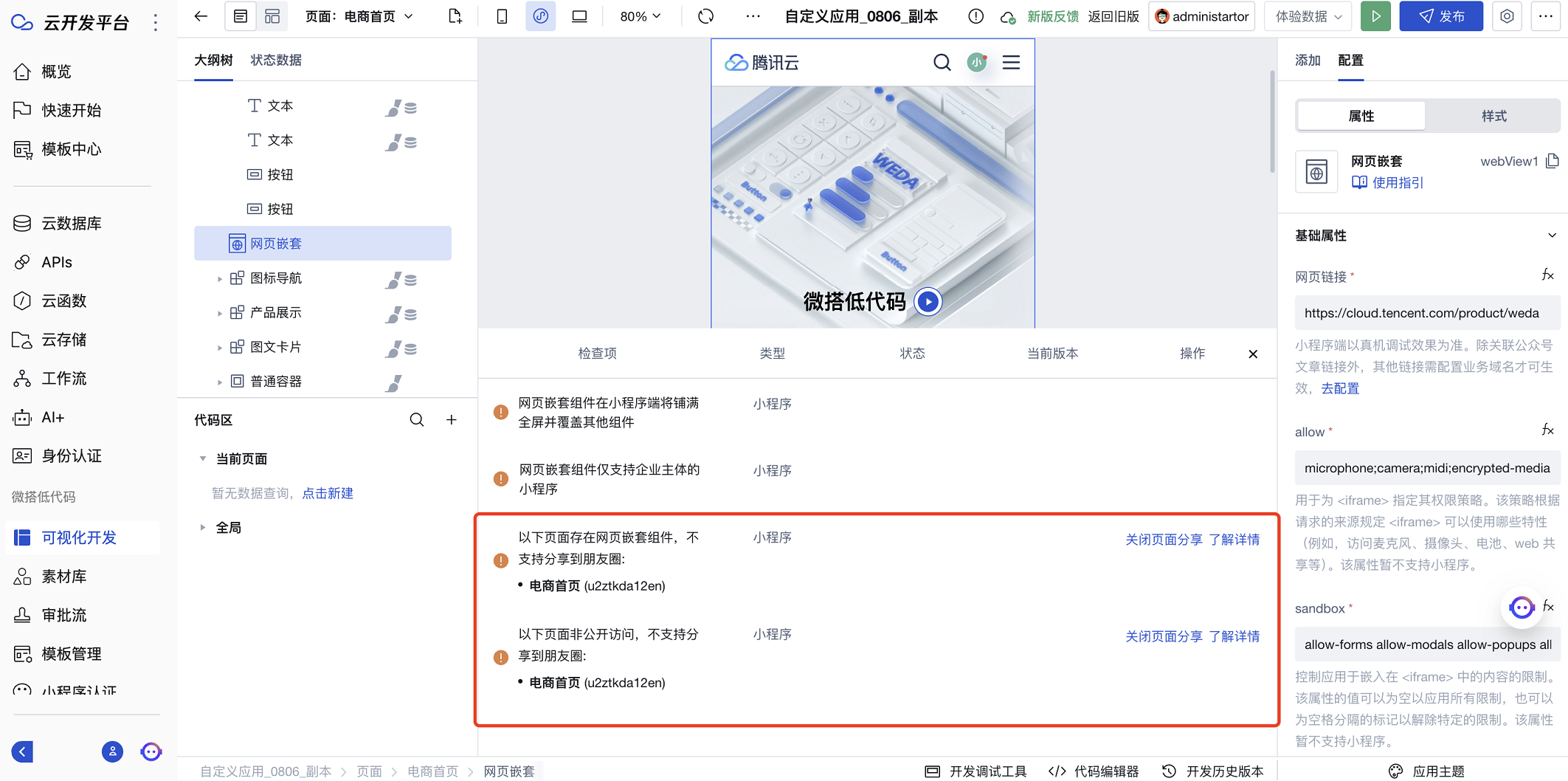
不包含 web-view 组件:被分享的页面不得包含 web-view 组件。web-view 组件用于嵌入网页内容,而分享到朋友圈的功能不支持包含此类组件的页面。
3. 小程序授权认证方式:
说明:
在发布前,系统将在检查面板对以上条件进行自动检测。若发现不符合要求的情况,将给出相应提示。请根据提示信息,及时调整页面配置或相关设置,以确保分享到朋友圈功能的正常使用。