方案思路
微搭编辑器已提供小程序广告组件,通过相应的参数配置,即可实现场景应用。
使用说明
用于在小程序中展示微信广告,使推荐广告获得曝光与点击,从而小程序获取盈利。
接入场景
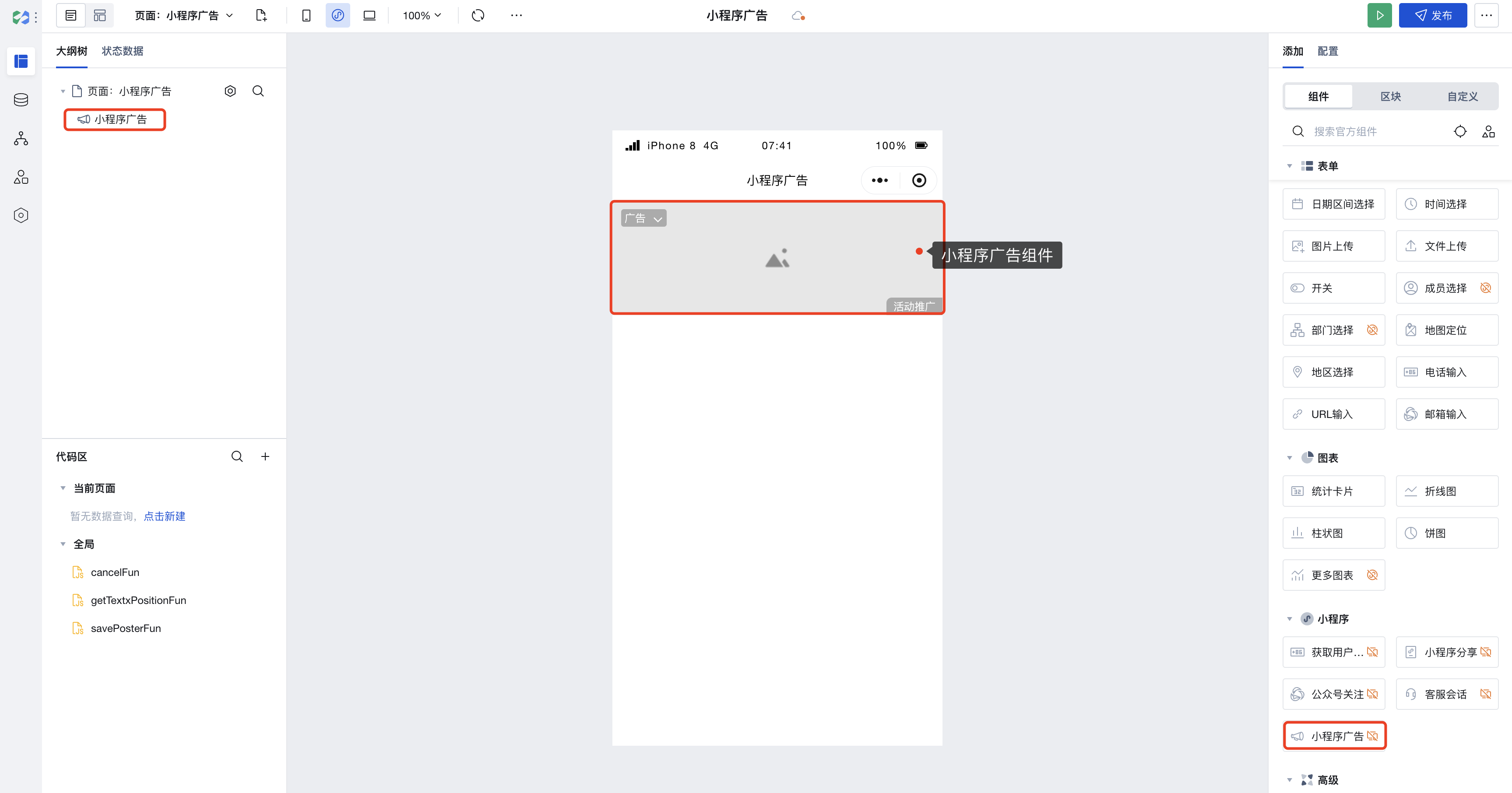
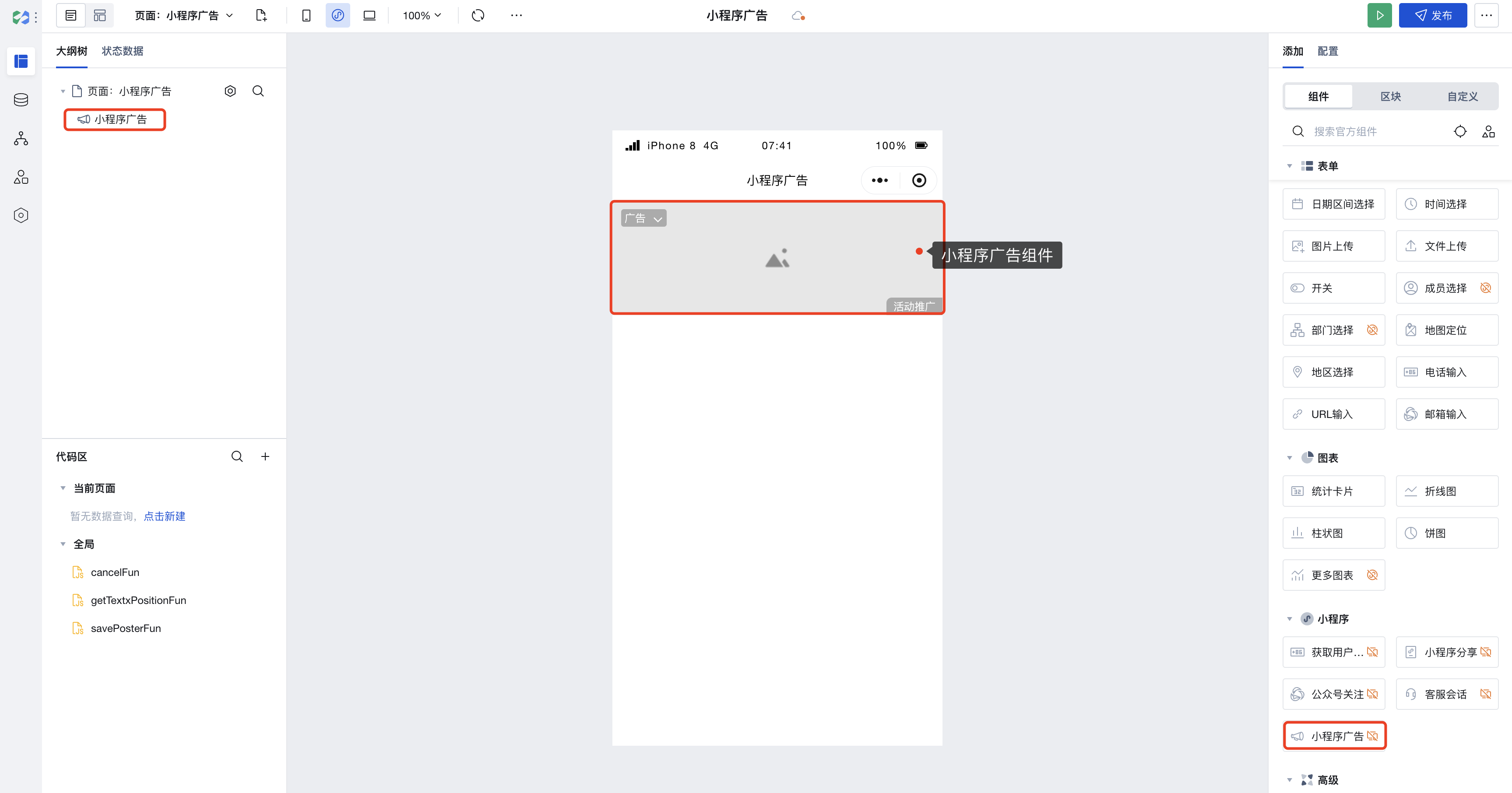
1. 编辑器界面添加广告组件。


2. 广告组件参数说明请参见 小程序广告组件。
3. 广告组件配置展示。


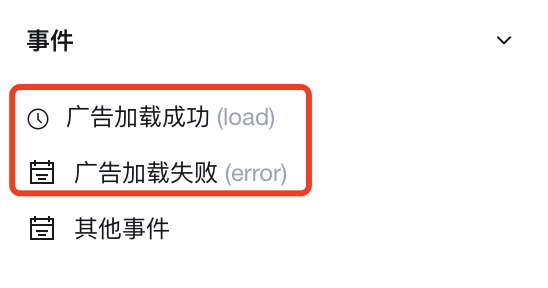
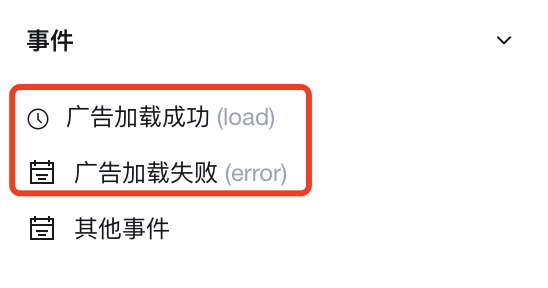
4. 广告位在创建后会自动拉取广告,开发者可以通过广告组件的
load 和 error 事件监听广告拉取成功或失败。

5. 错误码是通过
error 事件获取到的错误信息。调试期间,可以通过异常返回来捕获信息。 在小程序发布上线之后,如果遇到异常问题,可以针对异常返回加上适当的监控信息,异常代码请参见 小程序广告。操作指引
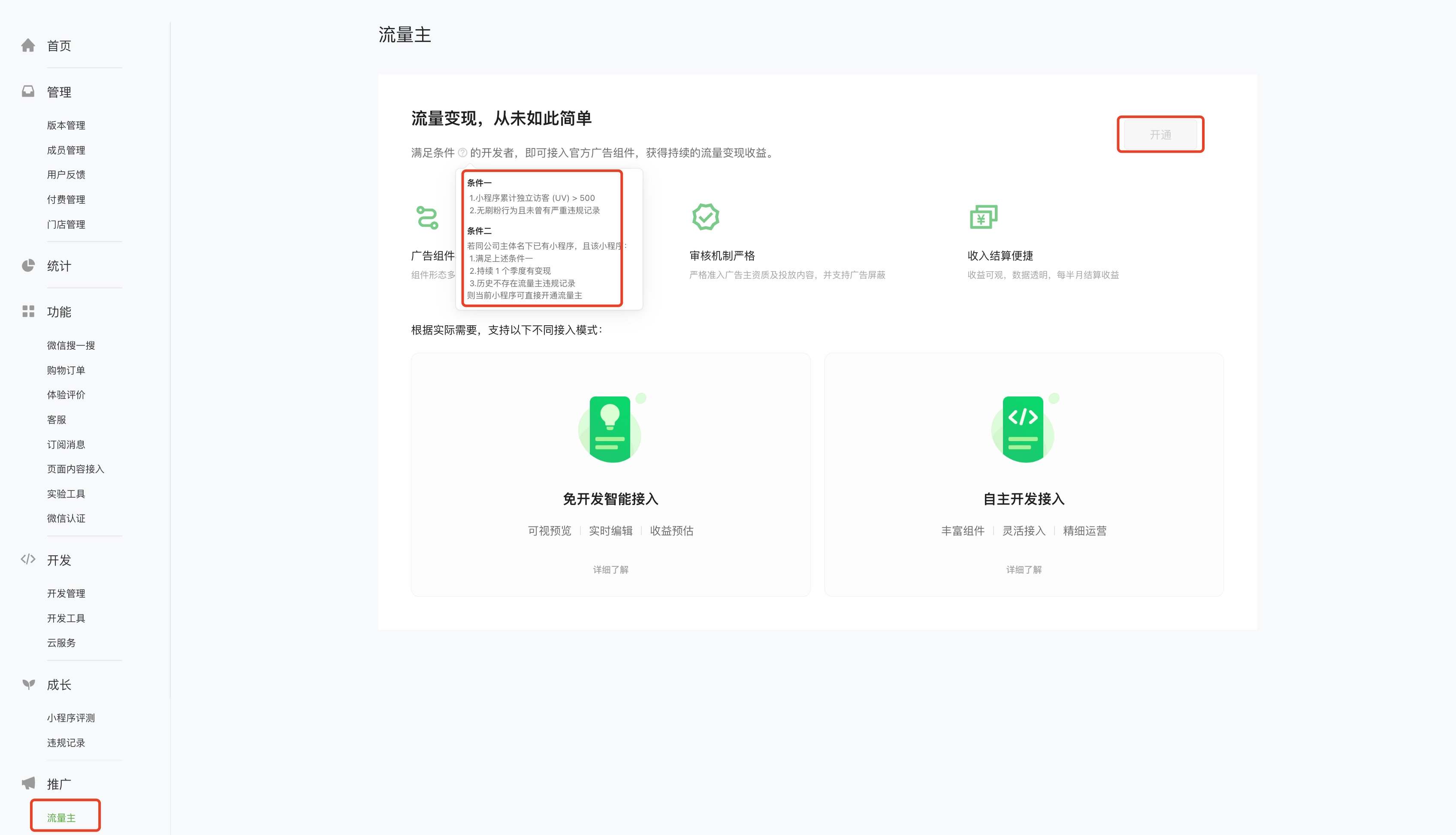
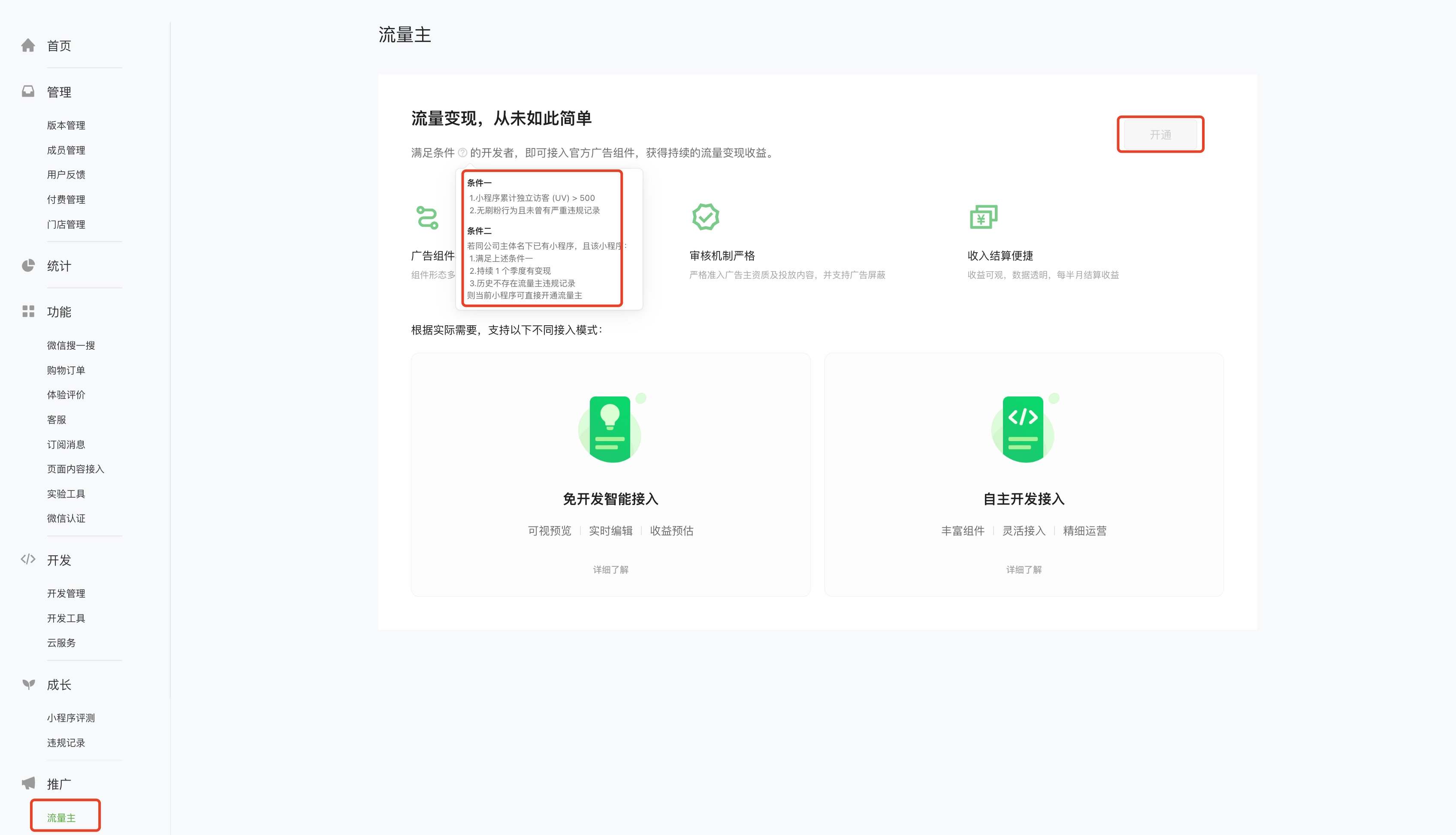
1. 前往 公众号平台 开通流量主 > 创建广告位 > 获取广告单元 ID > 广告组件设置广告单元 ID > 提交审核。
流量主开通入口(流量主开通必须满足相关条件):


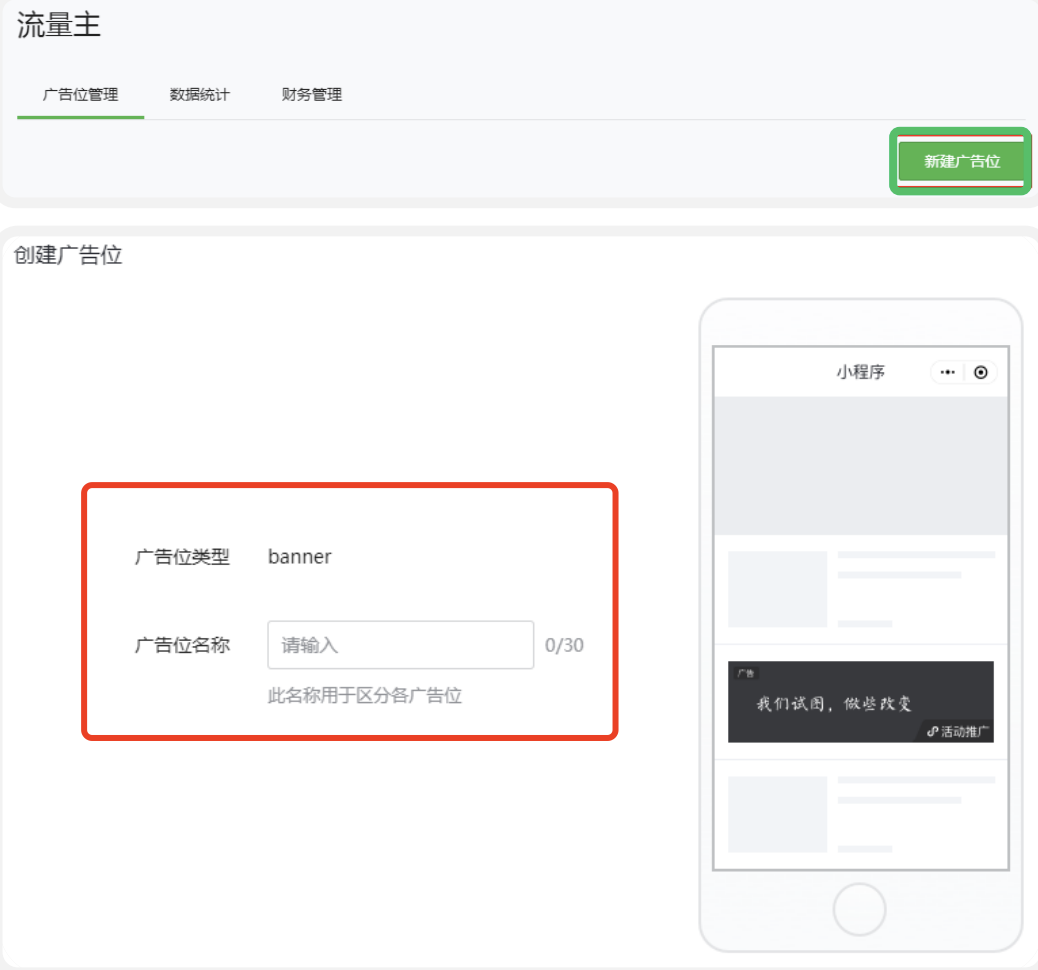
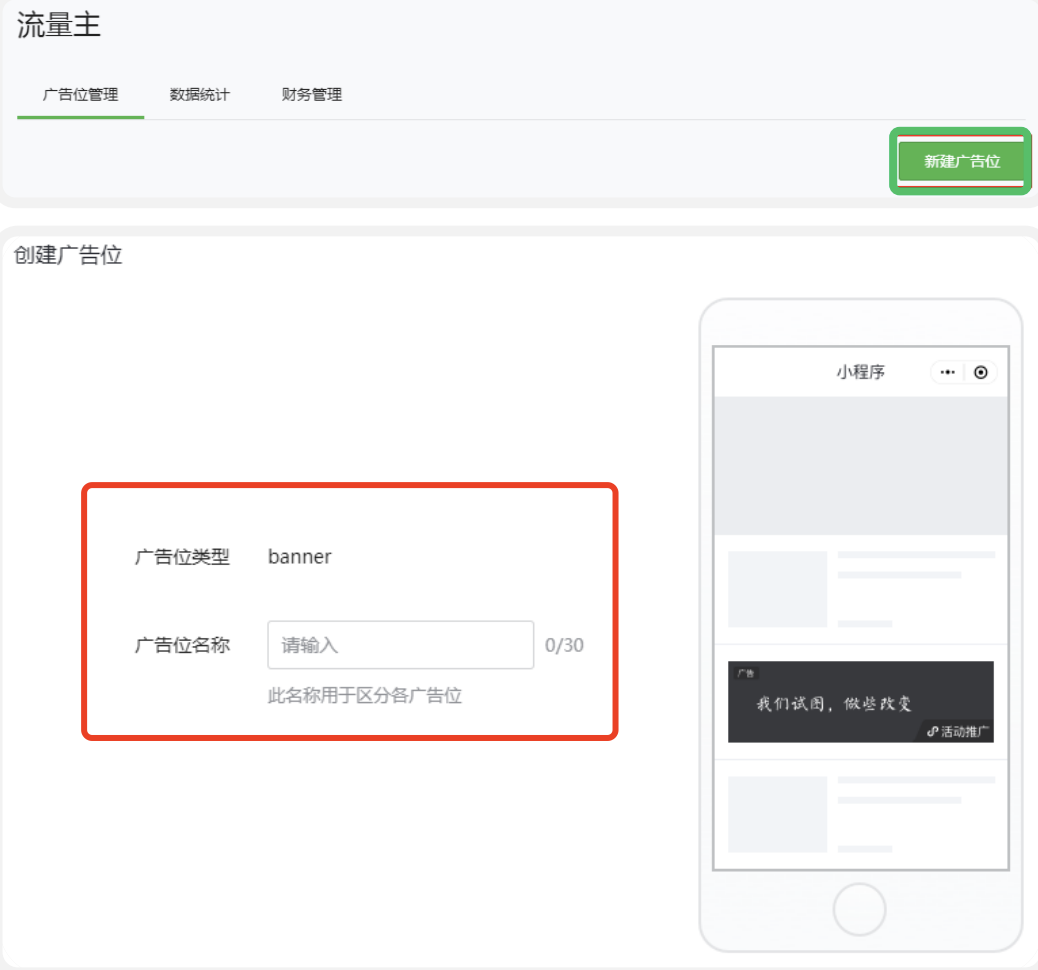
创建 Banner 广告位。


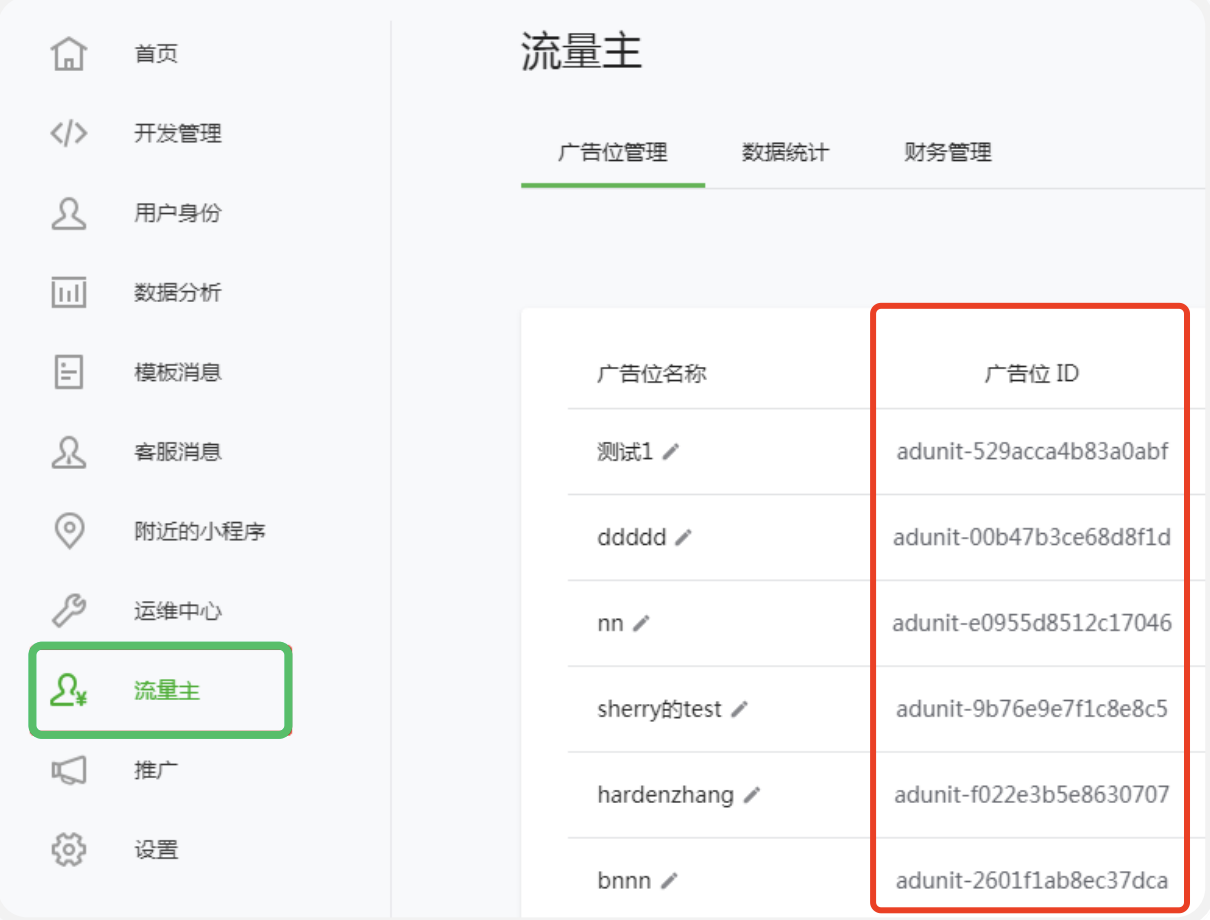
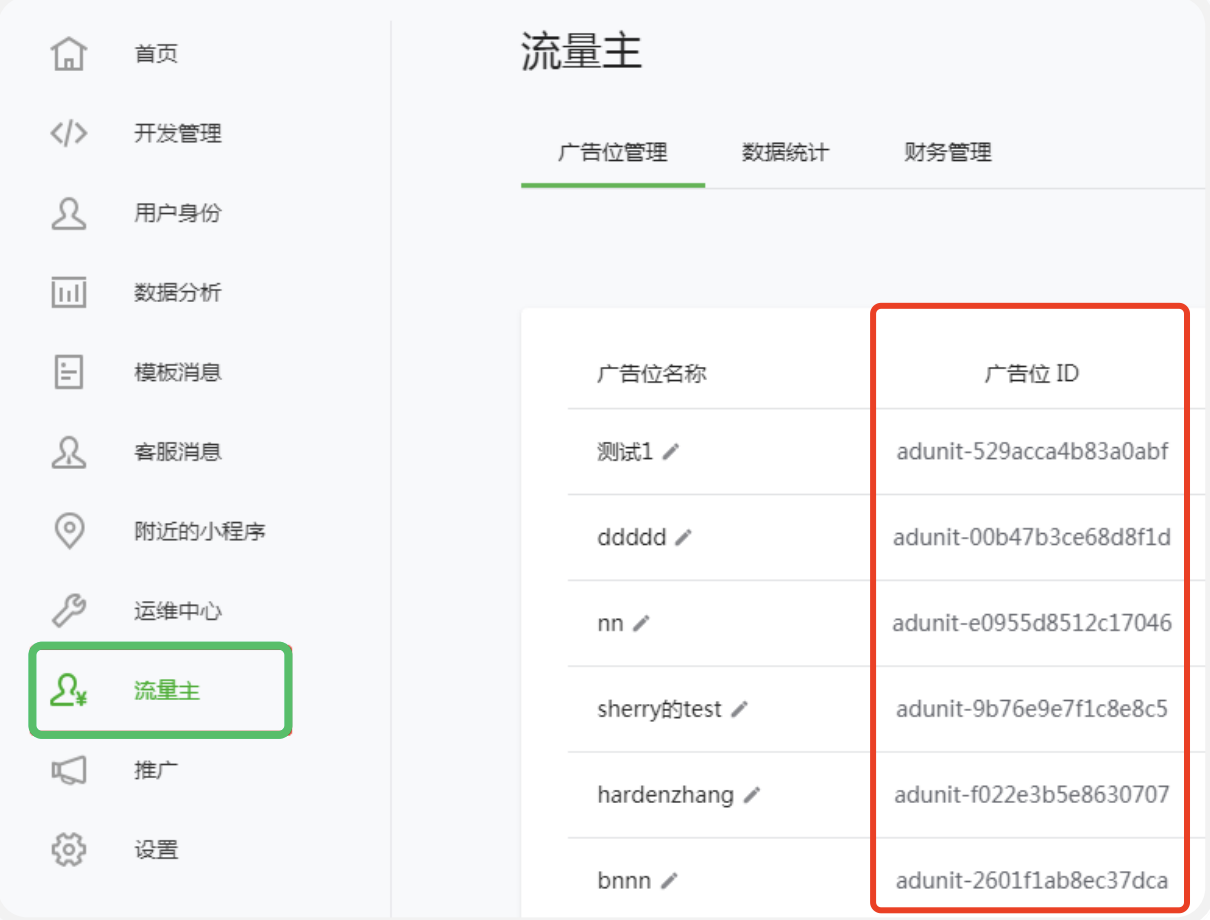
获取广告位 ID
。

创建视频广告位,获取广告位 ID
。

说明:
若计划插入多个广告位,需要分别新建广告位。
请务必完成主流机型的适配测试,由于适配原因带来的违规问题,将受到平台处罚。
小程序正式版发布需通过平台的审核,才可以展示广告位。
流量主相关请参见 微信广告|小程序广告组件流量主操作指引。
2. 不同类型广告接入指引。
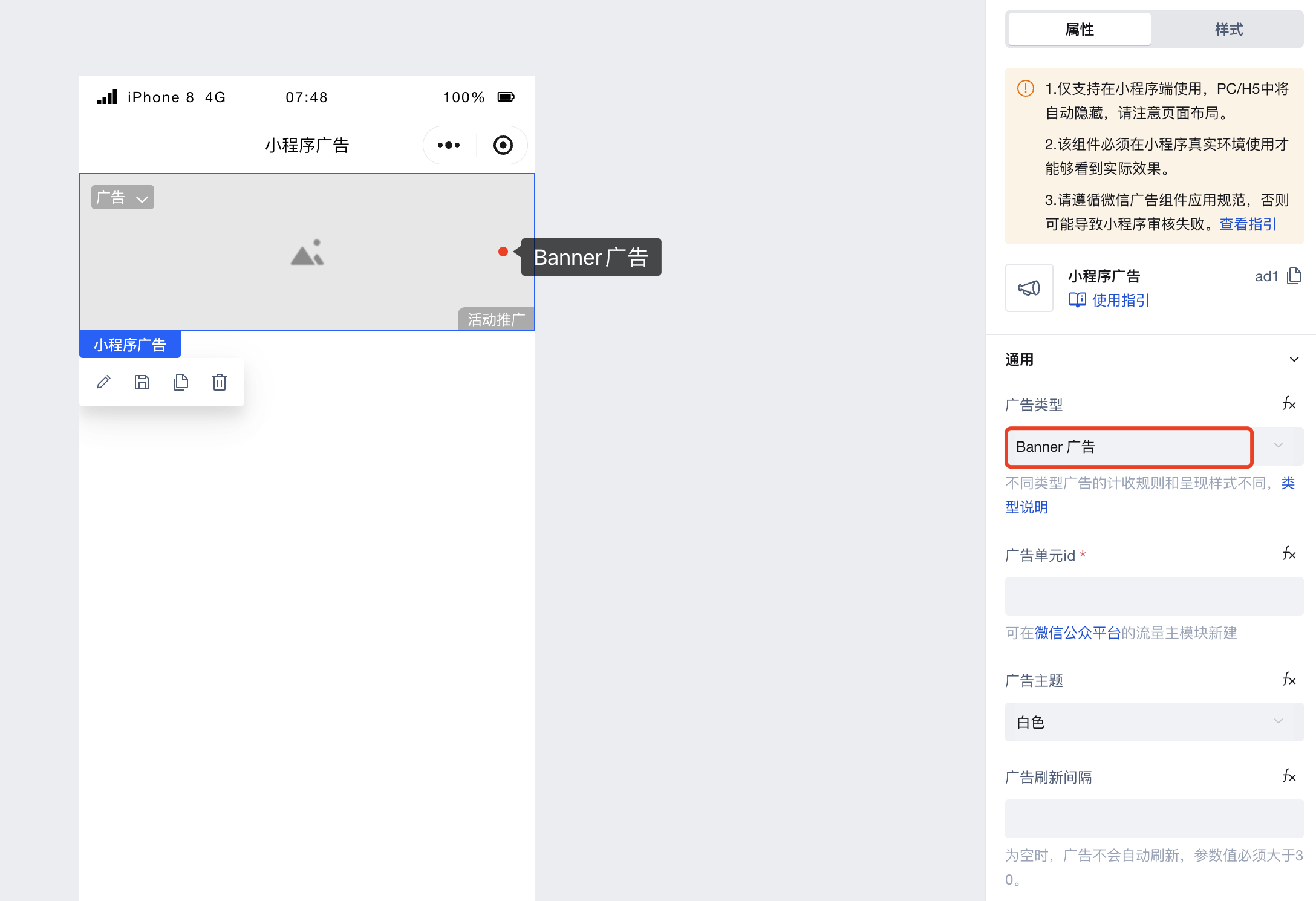
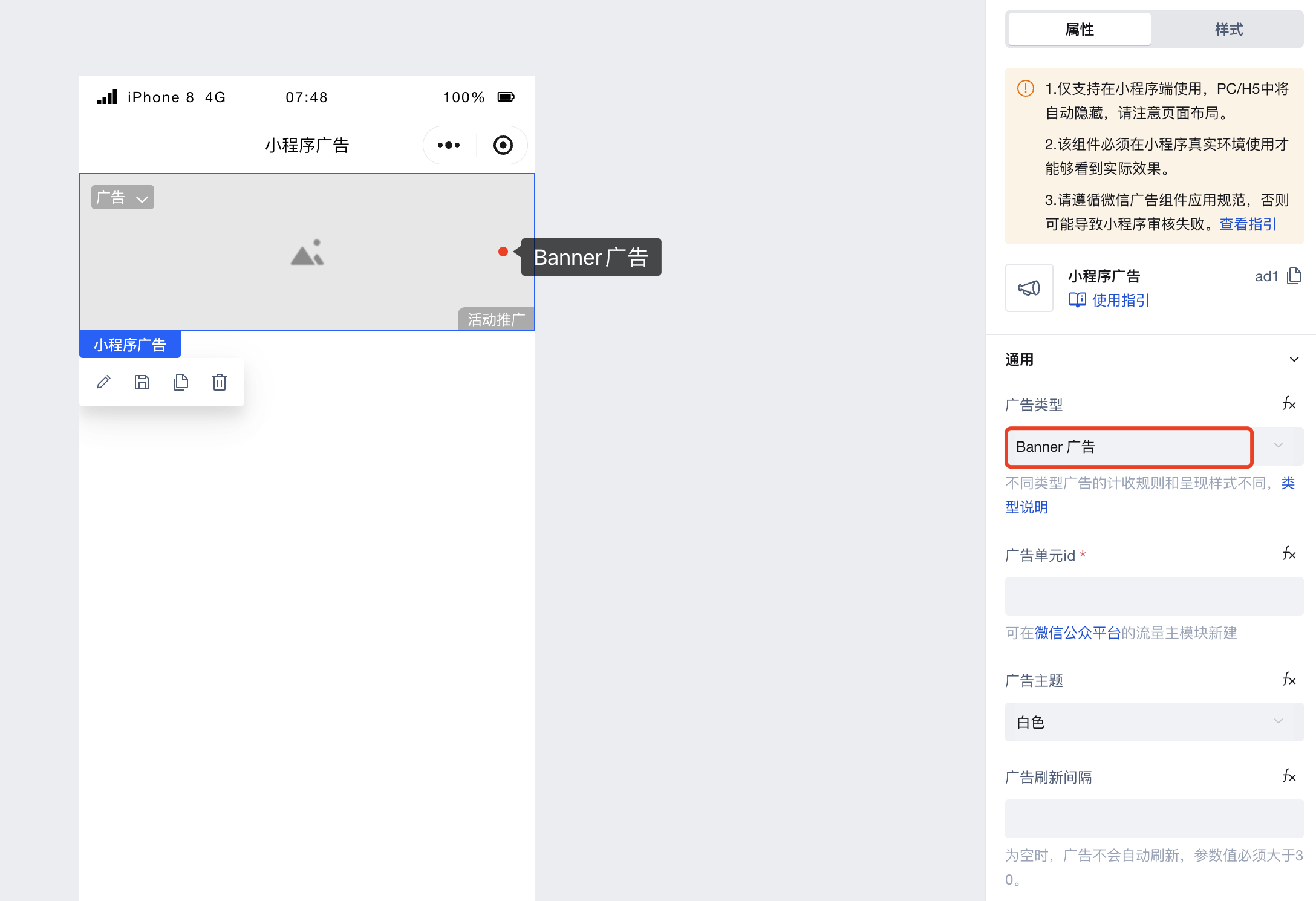
Banner 广告,广告类型属性选择 Banner 广告,广告单元 ID 可按照上述方式获取。


注意:
Banner 广告不允许直接设置样式属性,默认宽度为100%(width: 100%),高度会自动等比例计算,因此开发者可以设置广告外层组件的宽度调整广告的尺寸。 广告外层组件的宽度不允许小于300px,当宽度小于300px时,Banner 广告的宽度会强制调整为300px。
官方文档请参见 小程序开放能力 /广告 /Banner 广告。
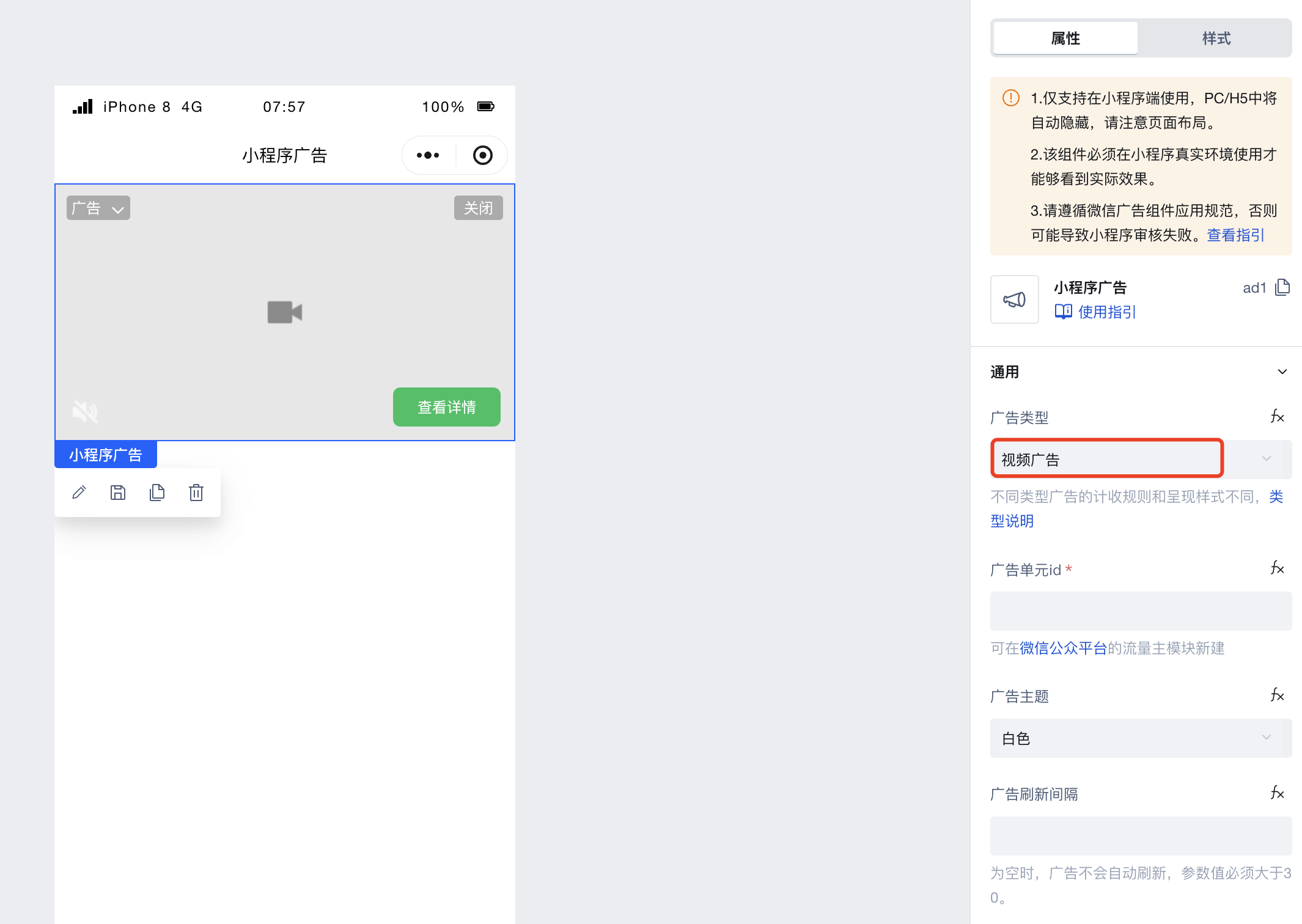
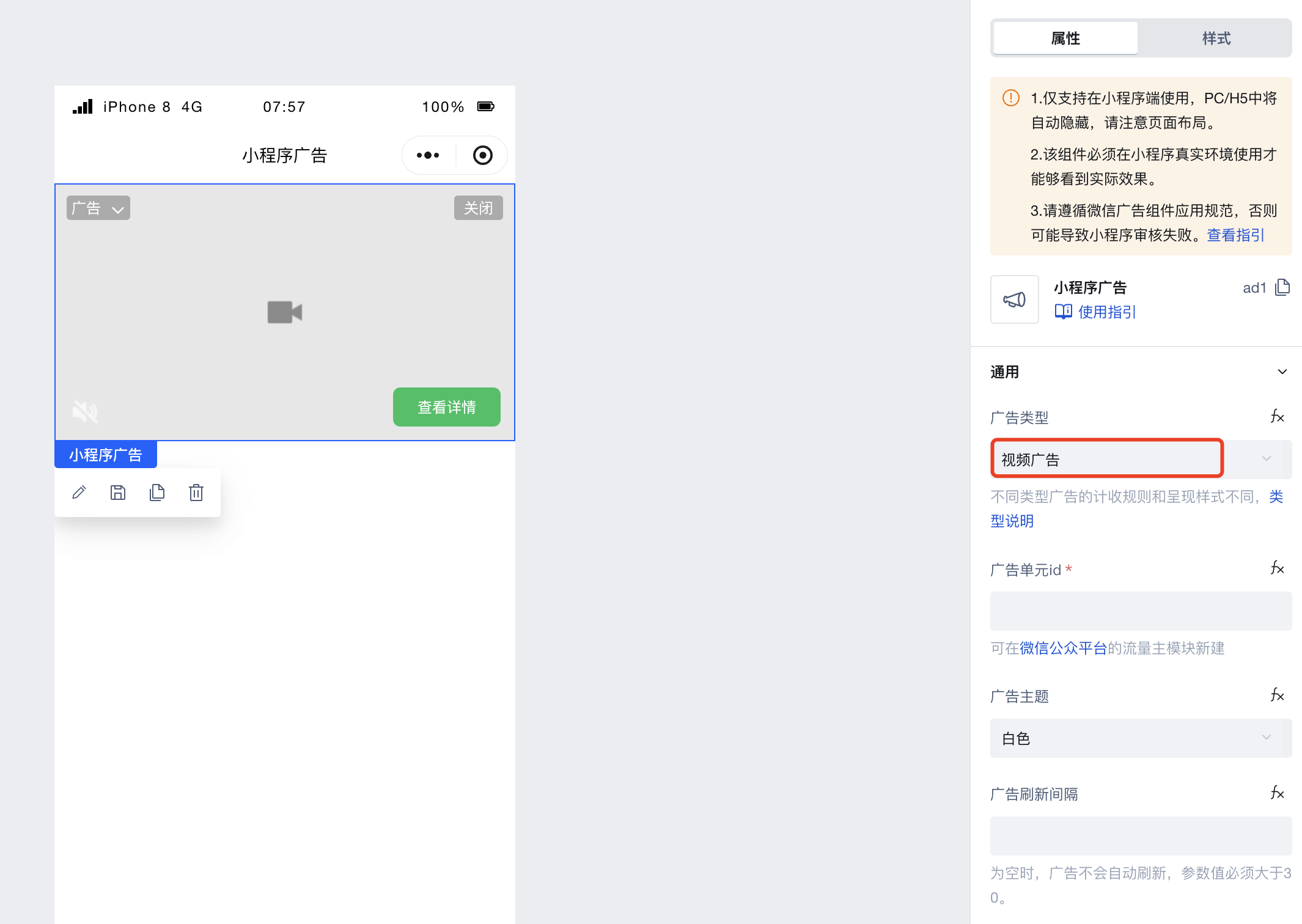
视频广告,广告类型属性选择视频广告,广告单元 ID 可按照上述方式获取。


注意:
小程序视频广告不允许直接设置样式属性,默认宽度为100%(width: 100%),高度会自动等比例计算,因此开发者可以设置广告外层组件的宽度调整广告的尺寸。 广告外层组件的宽度不允许小于屏幕宽度90%,当宽度小于屏幕宽度的90%时,视频广告组件的宽度会强制调整为屏幕宽度的90%。
暂时仅支持在同层渲染模式下使用,且不支持嵌套使用。
小程序视频广告组件不适用于定时刷新参数
adIntervals。接口文档请参见 视频广告组件,更多请参见 开放能力 /广告 /视频广告。
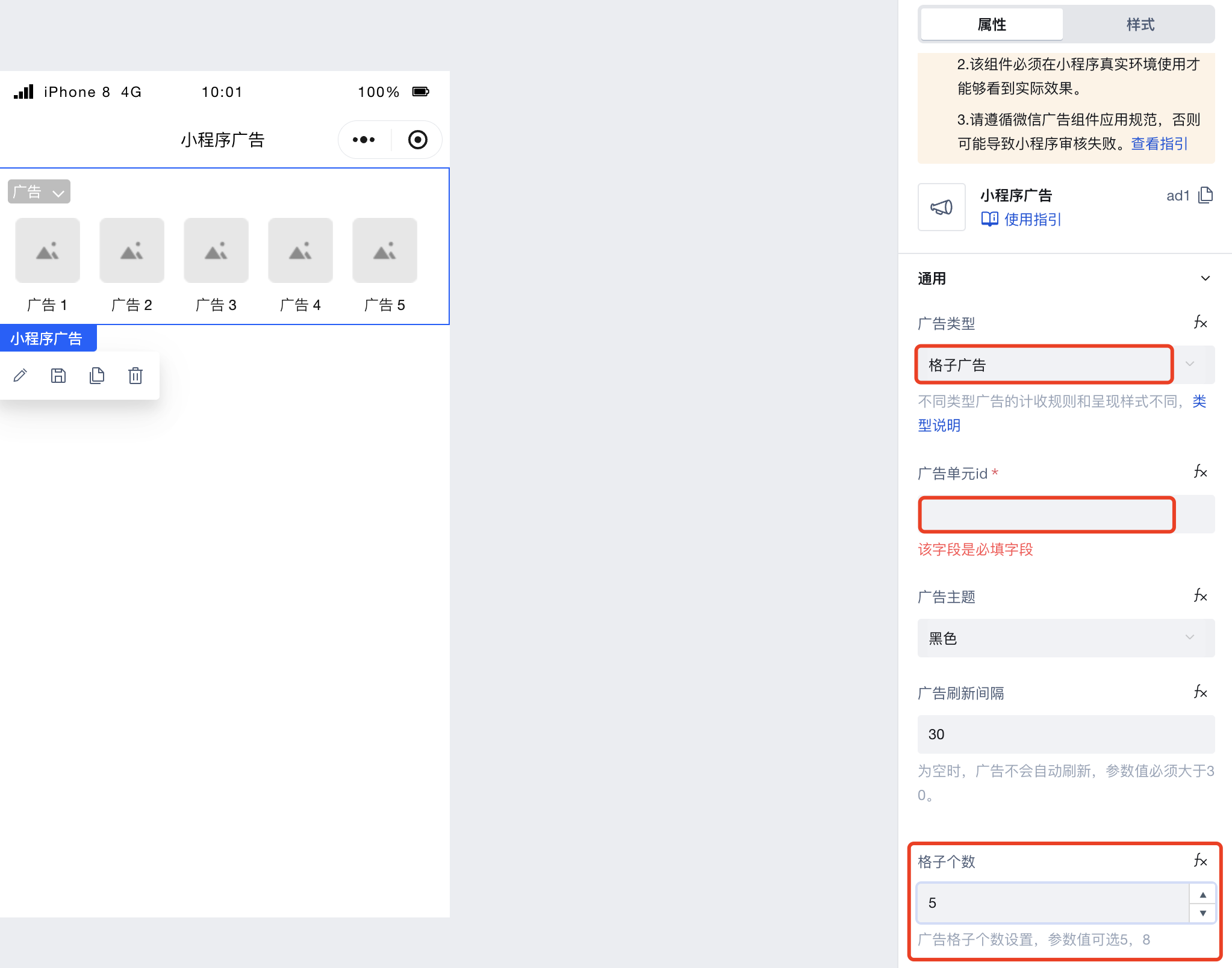
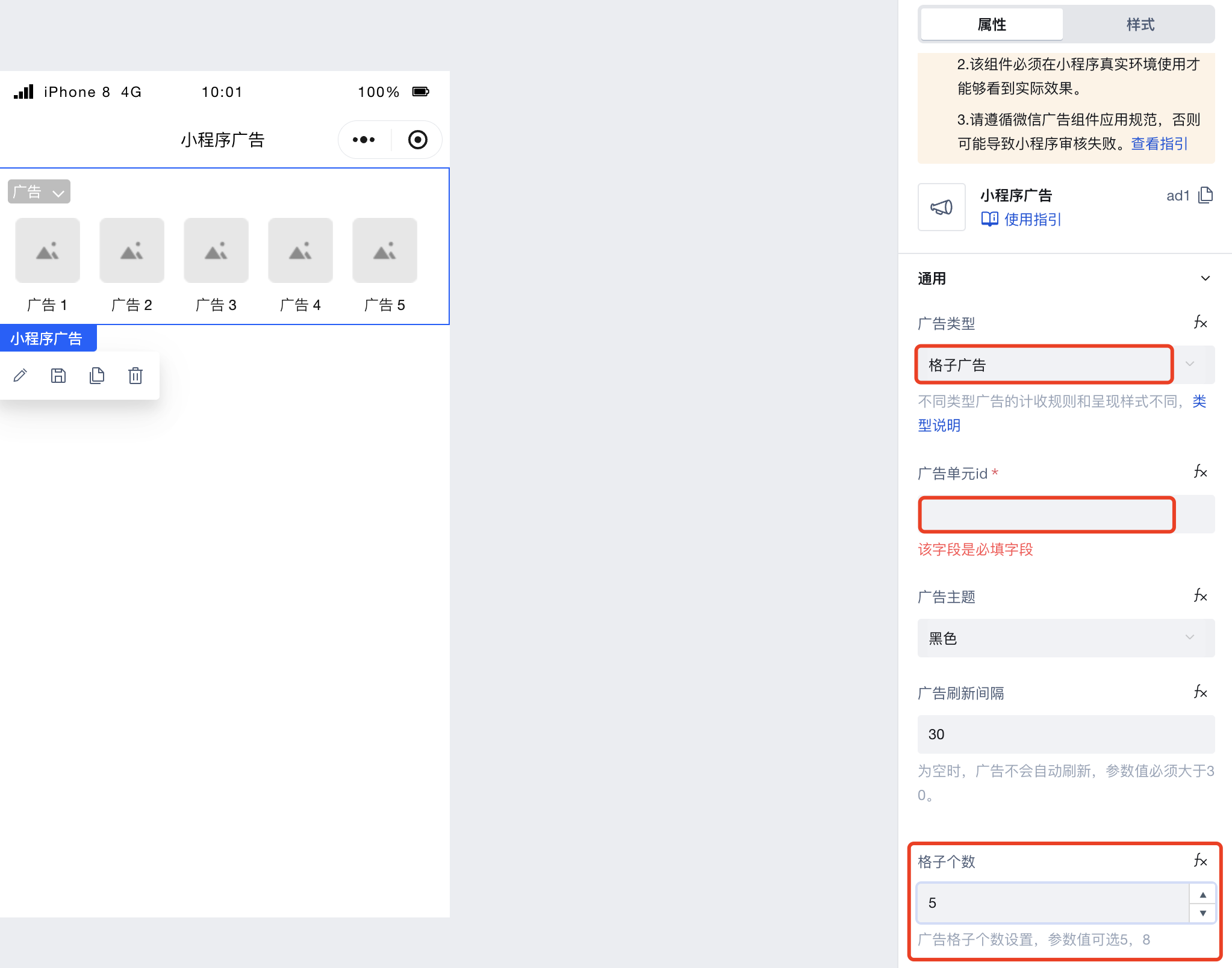
格子广告,广告类型属性选择格子广告。


注意:
Grid 广告不允许直接设置样式属性,默认宽度为100%(width: 100%),高度会自动等比例计算,因此开发者可以设置广告外层组件的宽度调整广告的尺寸。格子广告有最小尺寸限制,5个的形态为331px,8个的形态为294px。
广告格子数量可选5, 8。
更多请参见 开放能力 /广告 /格子广告。
其他说明
说明:
广告组件必须在小程序真实环境使用才能够看到实际效果。
请遵循微信广告组件应用规范,否则可能导致小程序审核失败。
广告投放时会设置人群定向,系统会在用户打开小程序时为用户匹配最适合的广告,若没有适合该用户的广告,则不会展示。
微信官方为了防止刷广告的情况,一个微信号能观看的广告次数是有限的。