本文以企业门户应用为例,我们来学习如何使用微搭进行企业门户应用的快速搭建。
准备工作
已注册腾讯云账号并完成实名认证。
如需注册腾讯云账号:点此完成 注册腾讯云账号。
如需完成实名认证:点此完成 实名认证。
云开发环境是您应用的后端基础设施,包含数据库、存储、云函数等服务:点此立即开通环境。
操作步骤
步骤1:C 端企业官网
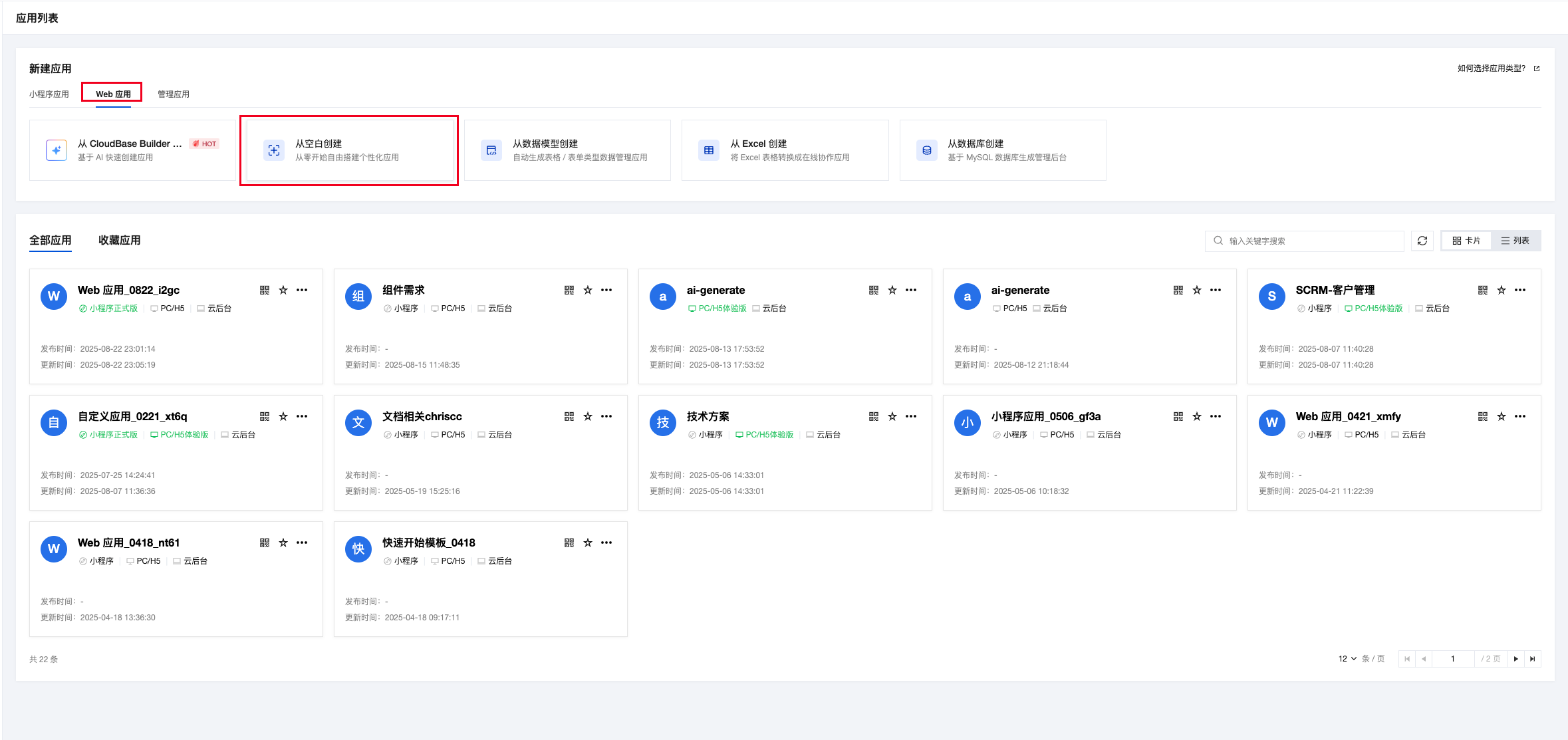
1. 登录云开发平台 > 可视化低代码,新建 Web 空白应用。

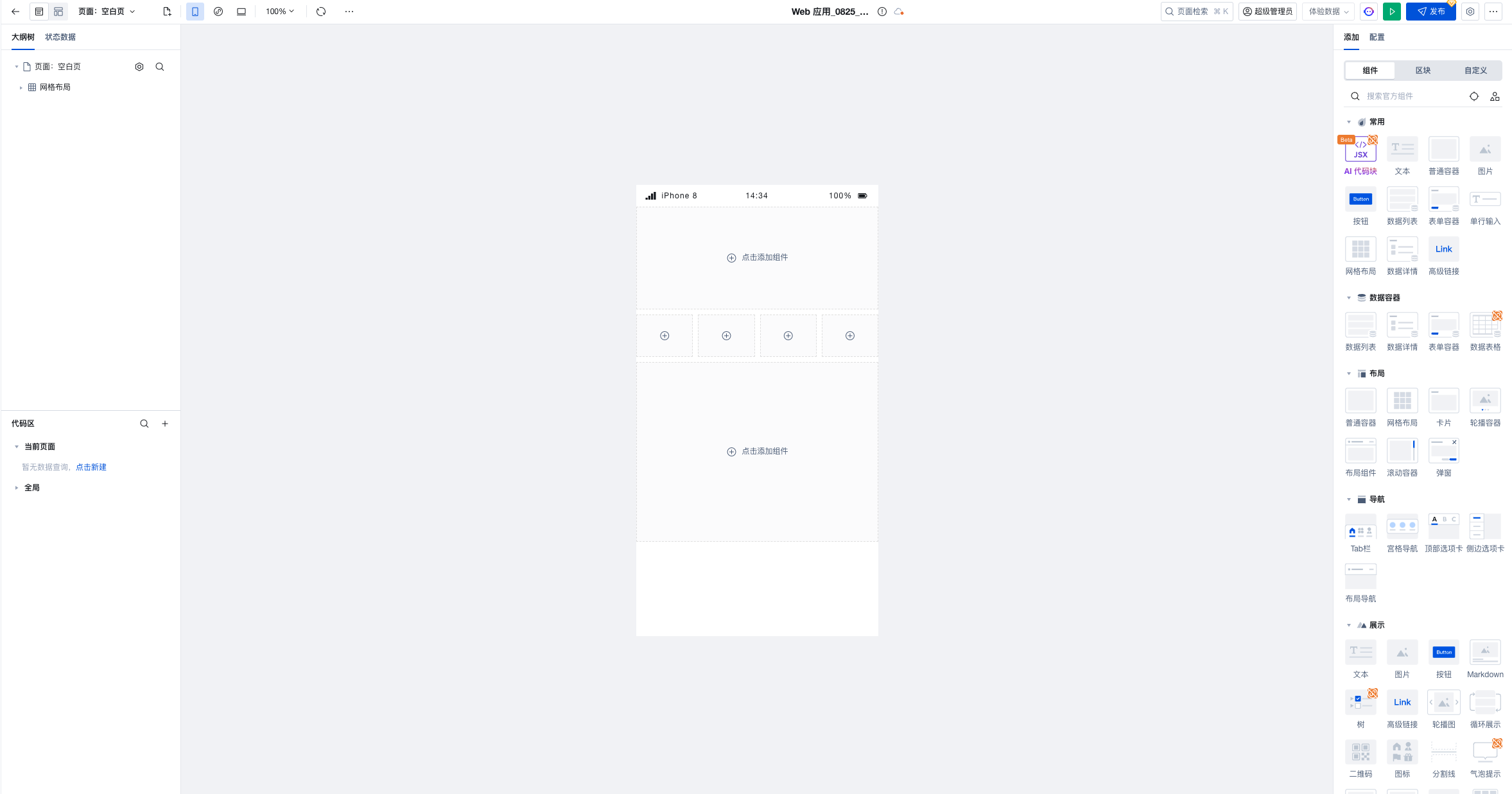
2. 进入到应用编辑器页面。

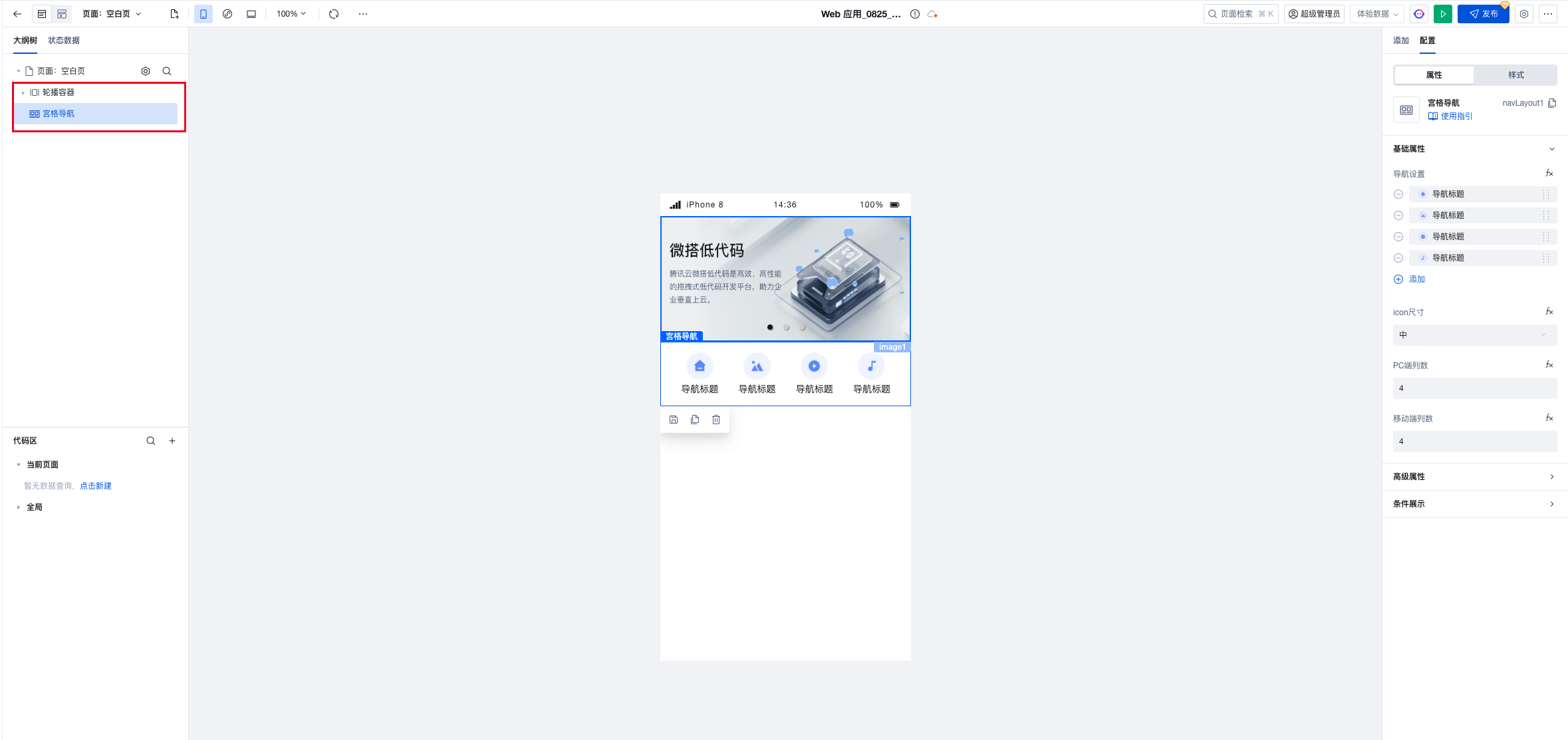
3. 首先添加一个轮播图组件,再添加一个宫格导航组件,支持对宫格导航的标题、图标、跳转链接等内容进行配置。

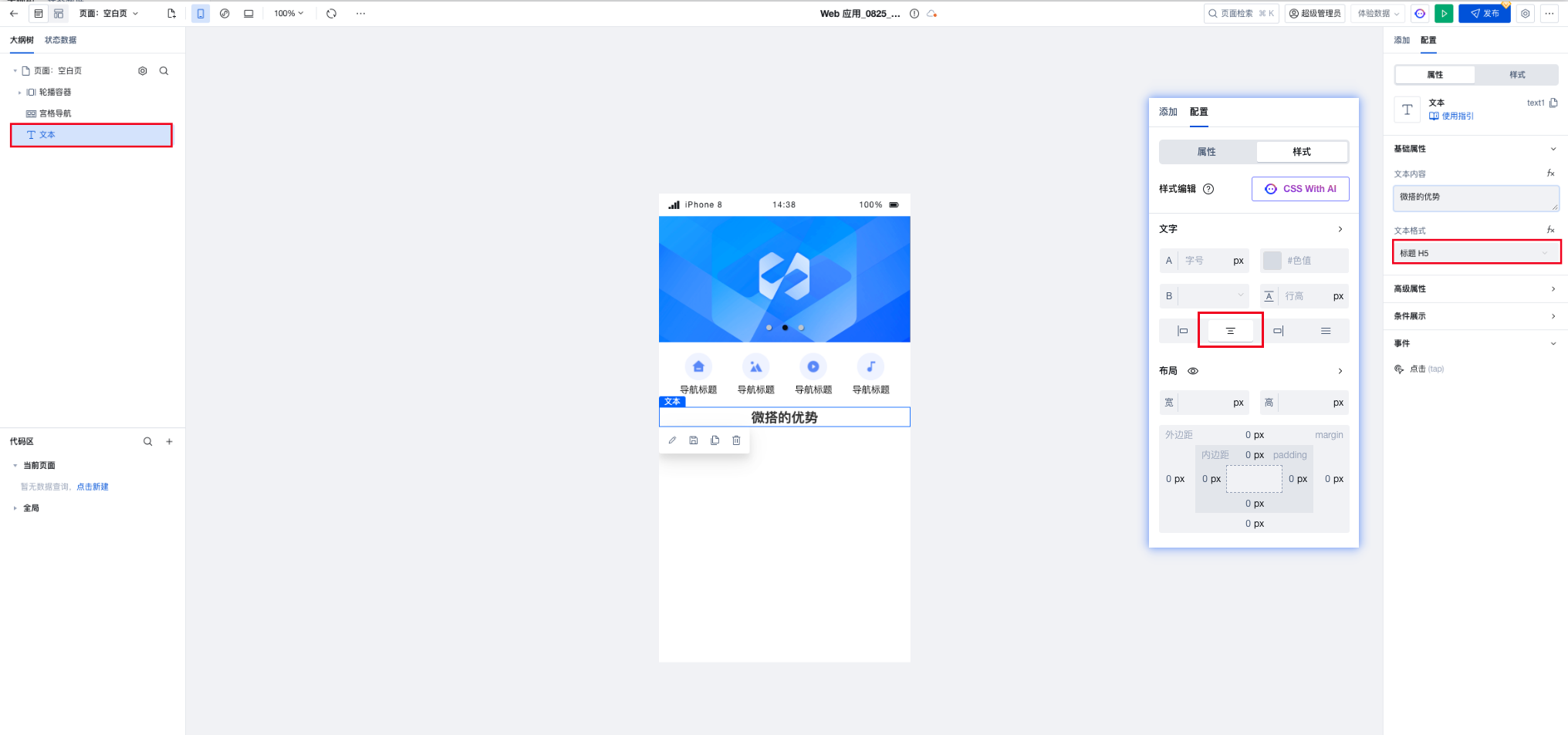
4. 组件区域找到文本组件,使用标题H5,添加到页面中,可进行标题内容和字体大小、颜色、间距,对齐方式等的配置。

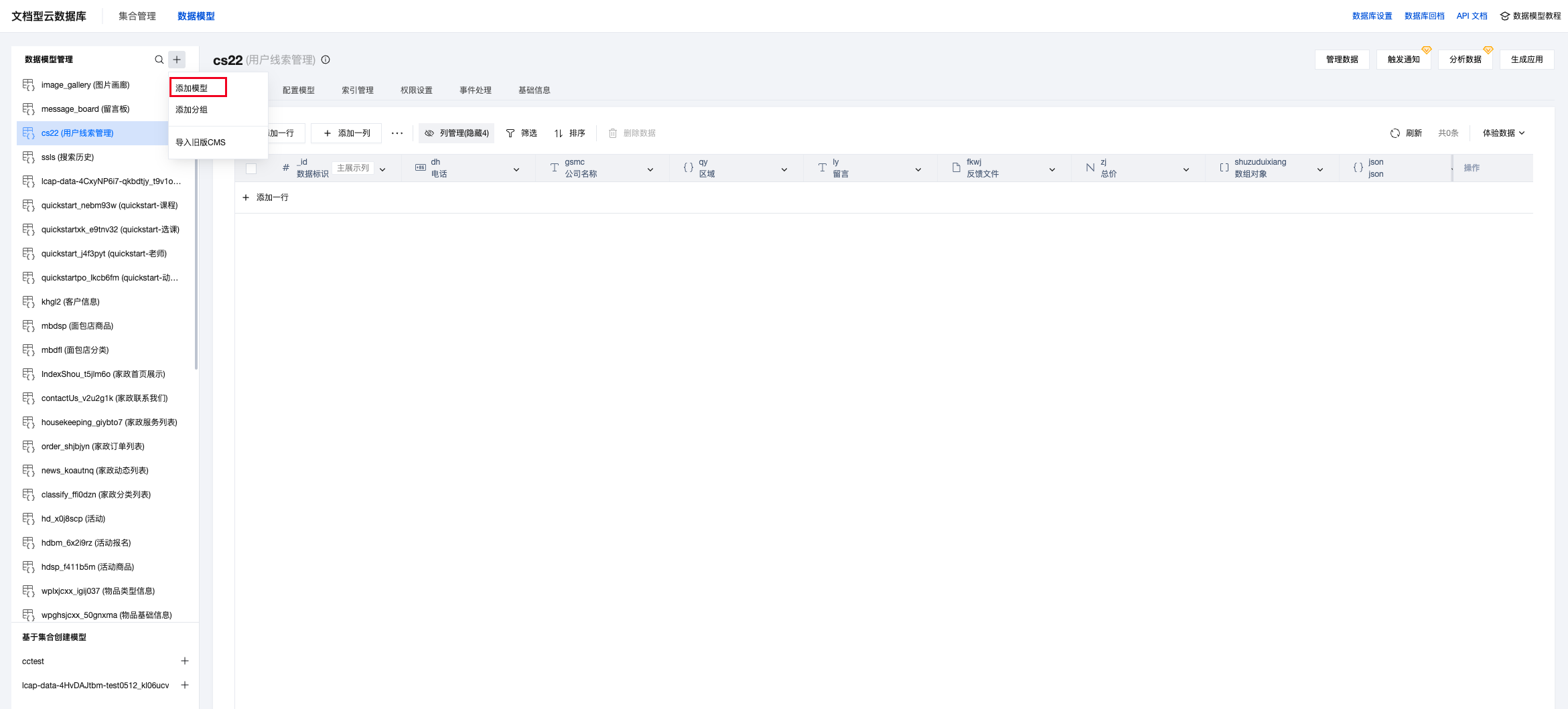
5. 在云开发平台左侧导航 > 数据库 > 文档型,新建数据模型。

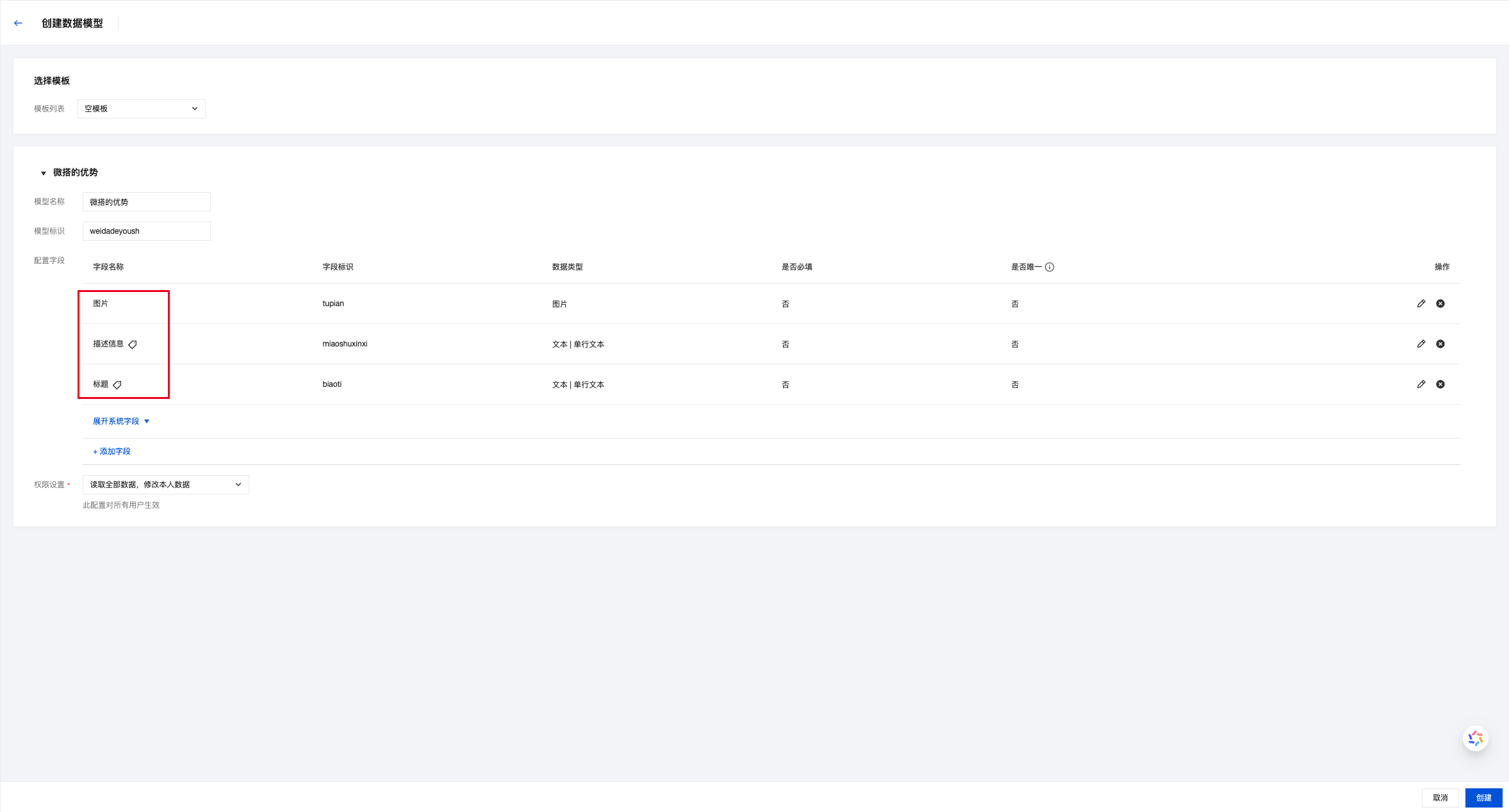
6. 这里我们新建一个名称为微搭的优势的数据模型,分别添加图片、主标题、描述信息三个字段,并设置相应的权限,然后单击右下角确定按钮,创建数据模型。

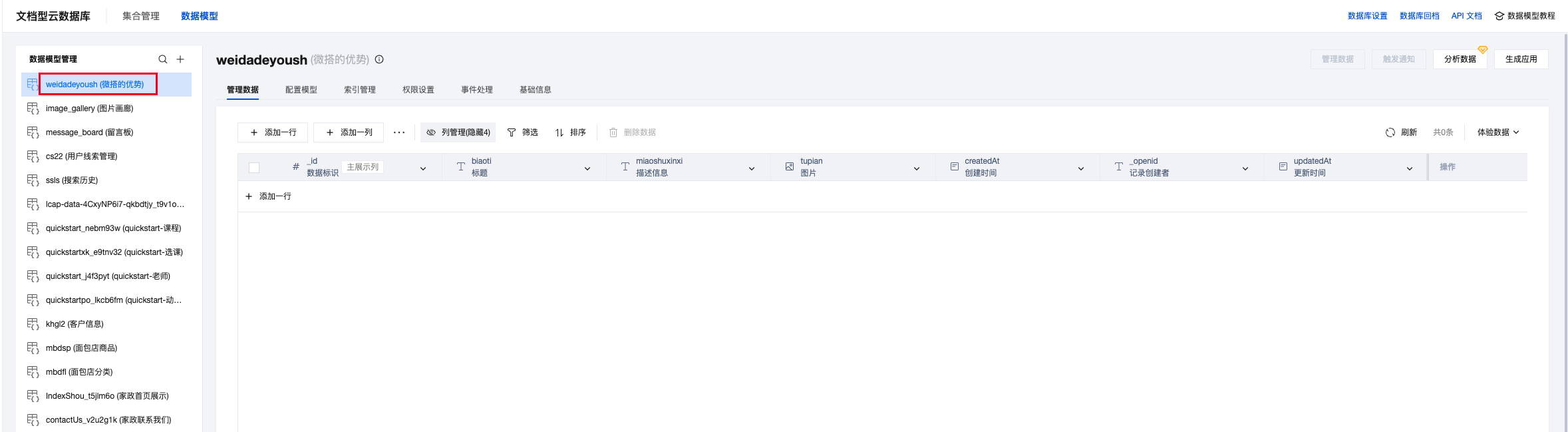
7. 数据模型可视化界面展示。

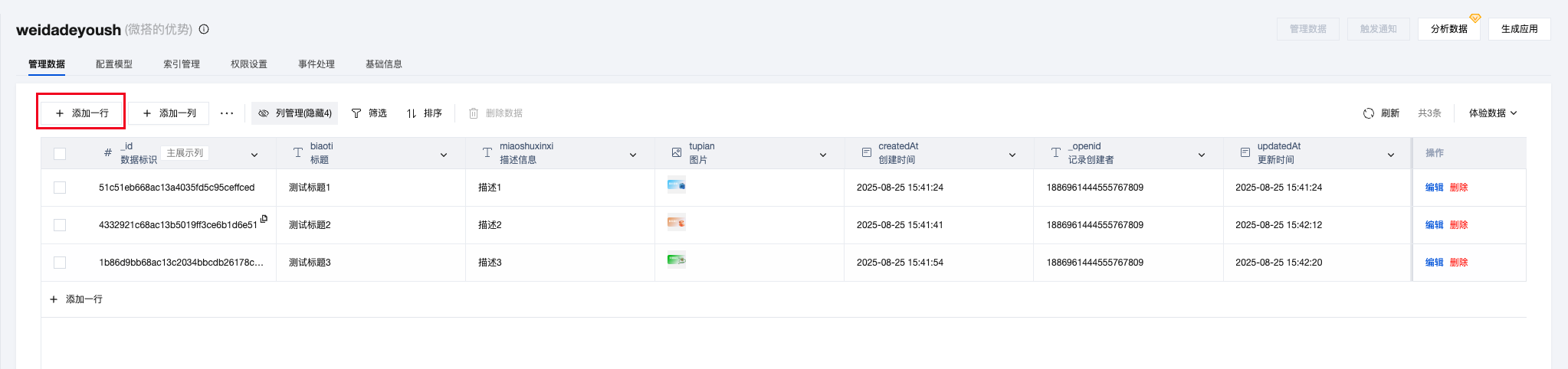
8. 在数据模型「微搭的优势」中添加测试数据。

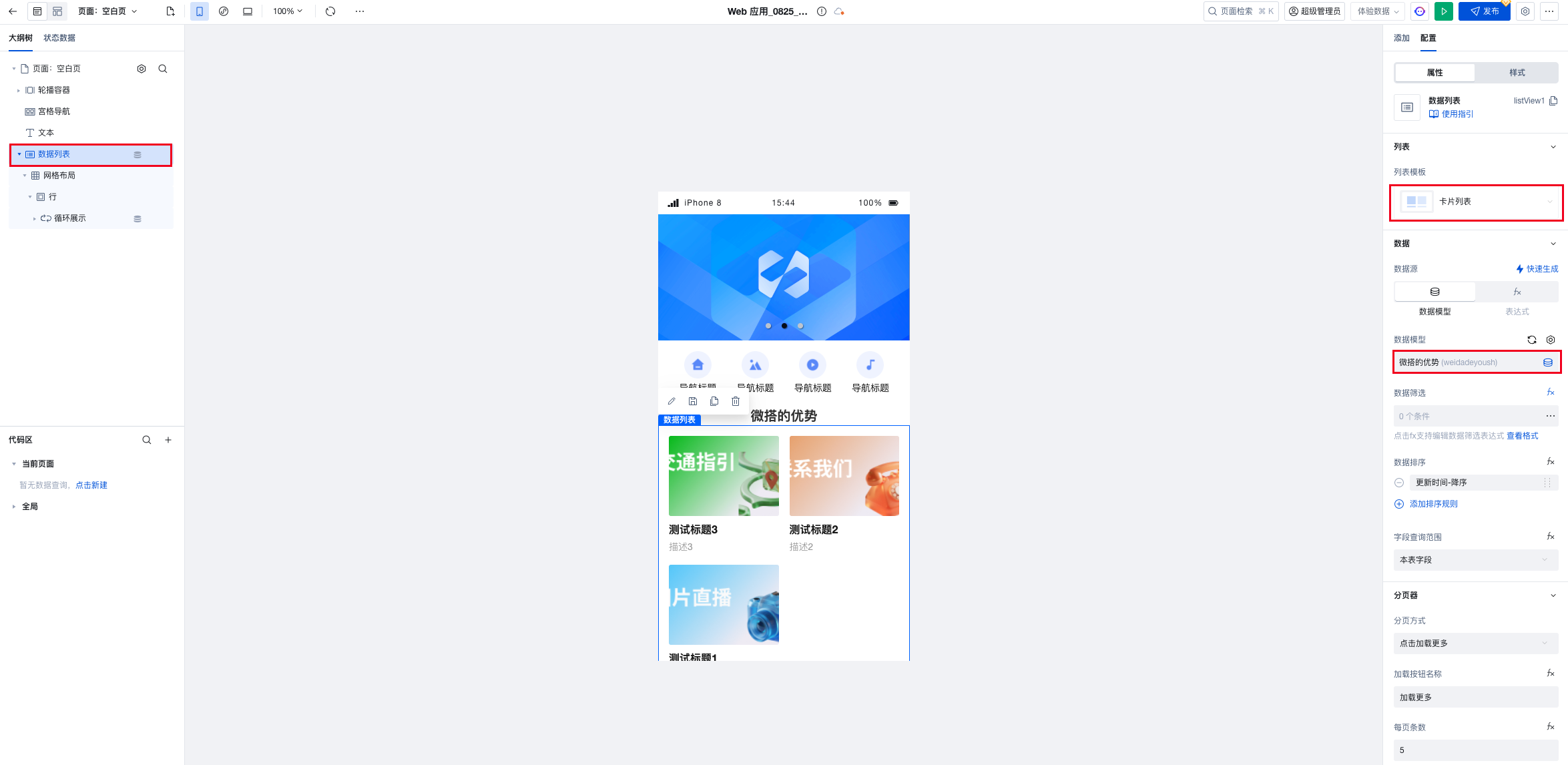
9. 回到编辑器页面,添加一个数据列表组件,列表模板选择卡片列表,数据模型选择名称为微搭的优势的数据模型。

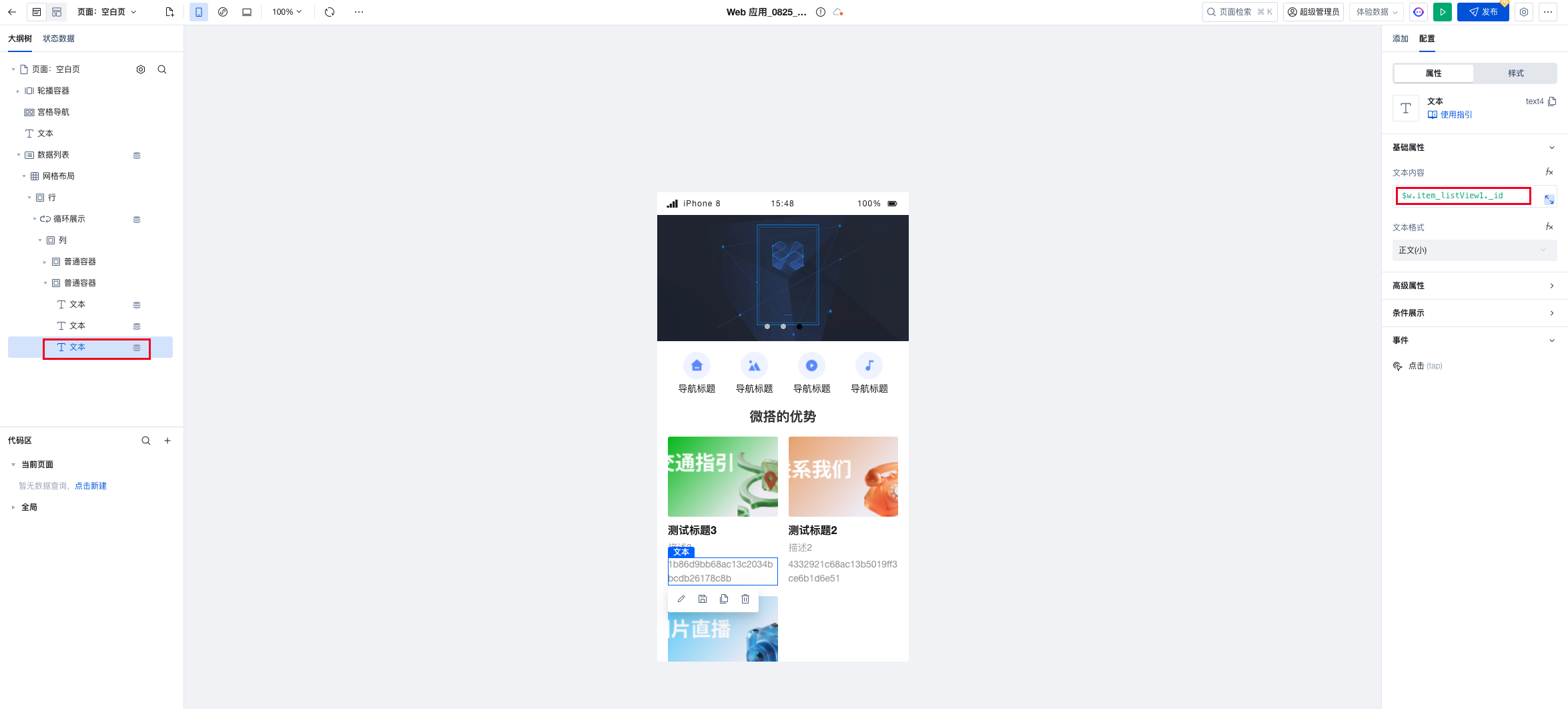
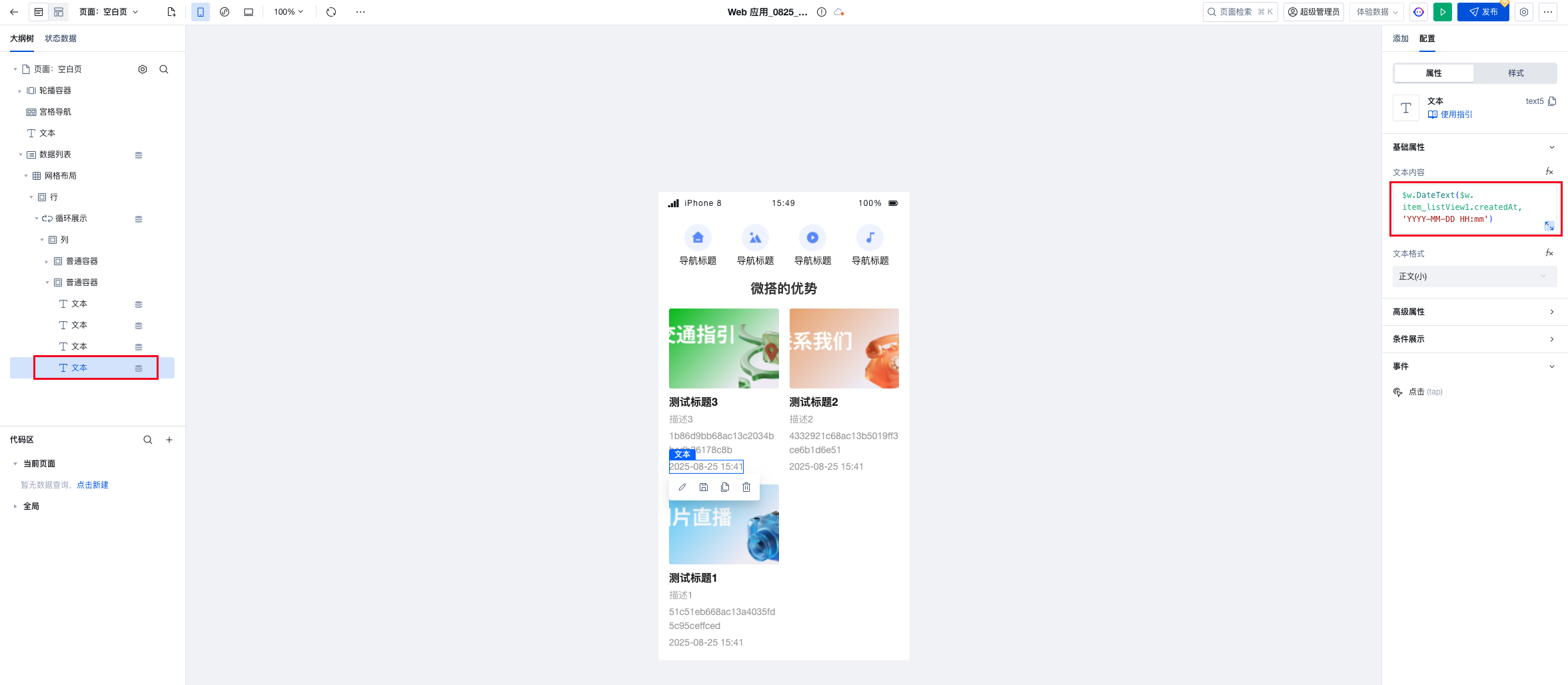
10. 选择完数据模型之后,数据列表组件会根据模型字段进行自动展示渲染,我们也可以按需对数据列表内的展示内容进行调整和重新绑定,单击属性区域的 fx 进行动态表达式绑定,可打开放大版本表达式,在右侧面板中选择数据模型中的需要展示的字段进行绑定即可。
说明:
文本内容绑定fx动态表达式示例1:标题后面增加序号字段展示。

文本内容绑定fx动态表达式示例2:标题下方增加创建时间字段展示。

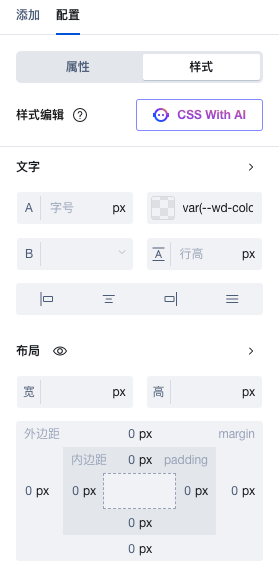
11. 如果对数据列表的默认展示样式风格不符合预期,可以在样式面板中做微调,选中数据列表组件(或其他需要调整样式的组件),打开样式面板,即可设置对应的内外边距,背景色以及边框等。

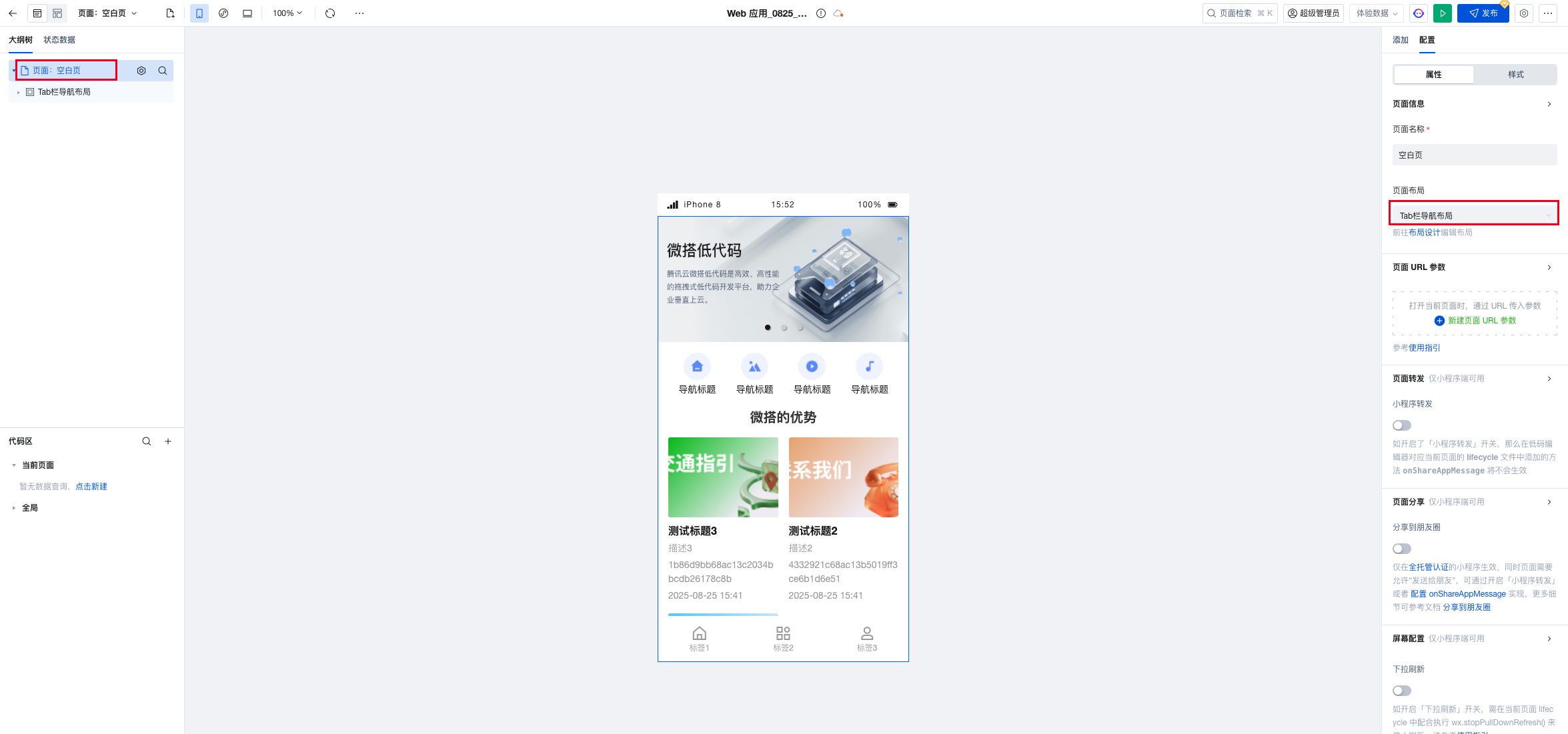
12. 如果需要配置底部 Tab 导航栏,可以在页面布局配置中选择 Tab 栏导航布局。

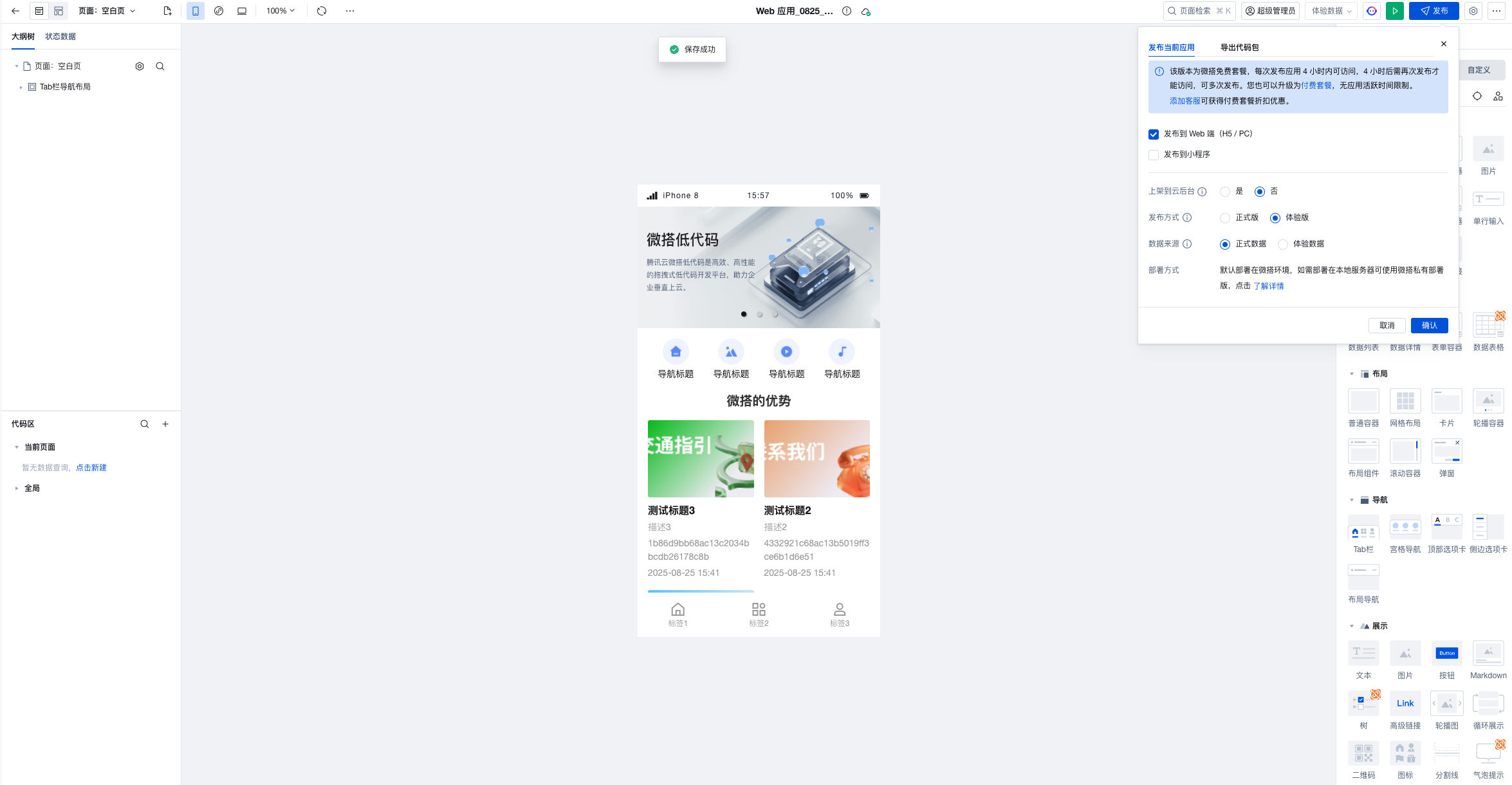
13. 完成 Tab 栏导航添加后,我们可以单击右上角发布对应用进行发布,发布前您可以确认下方的检查面板是否有警告提示(如果提示数据模型未发布单击发布即可),如检查项都正常则单击确认发布即可。

说明:
步骤2:B 端数据管理
完成了 C 端门户的搭建之后,我们可以再建立一个 B 端数据模型应用,通过 B 端数据模型应用管理 C 端官网的展示数据,这样我们就可以灵活修改 C 端门户对客户展示的内容了,创建步骤:
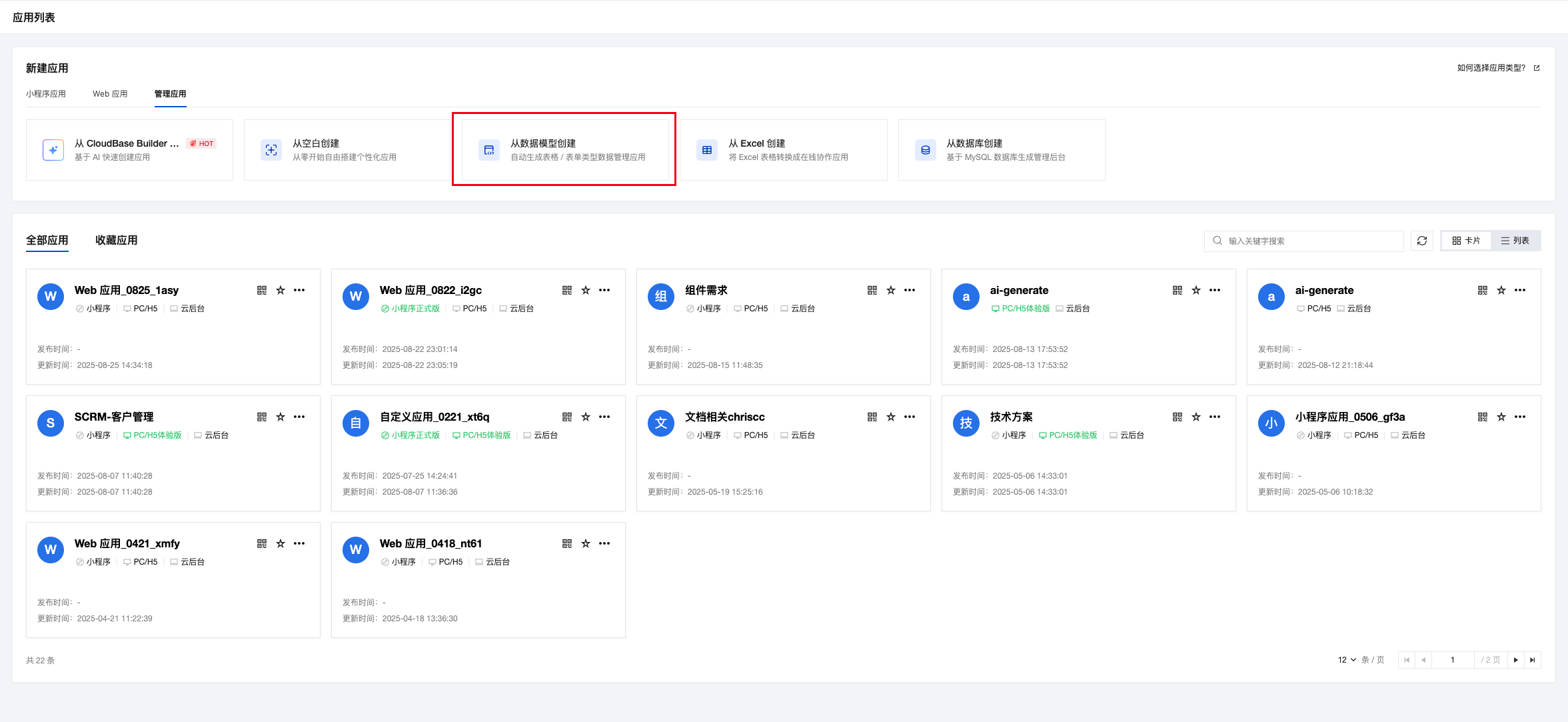
1. 前往云开发平台 > 可视化低代码,新建管理应用。

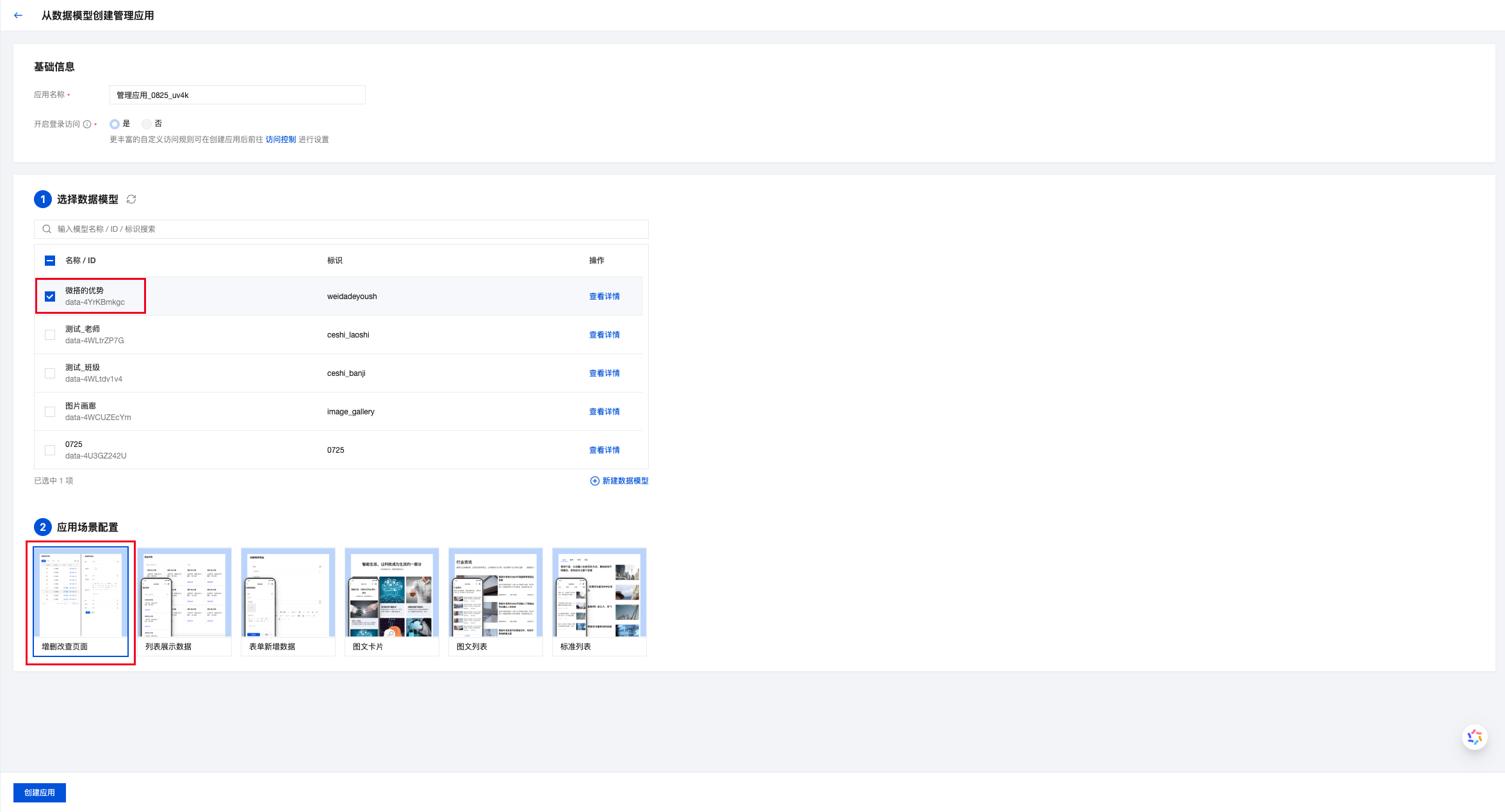
2. 在管理应用创建页面,选择需要关联的数据模型并选择页面场景配置模板。

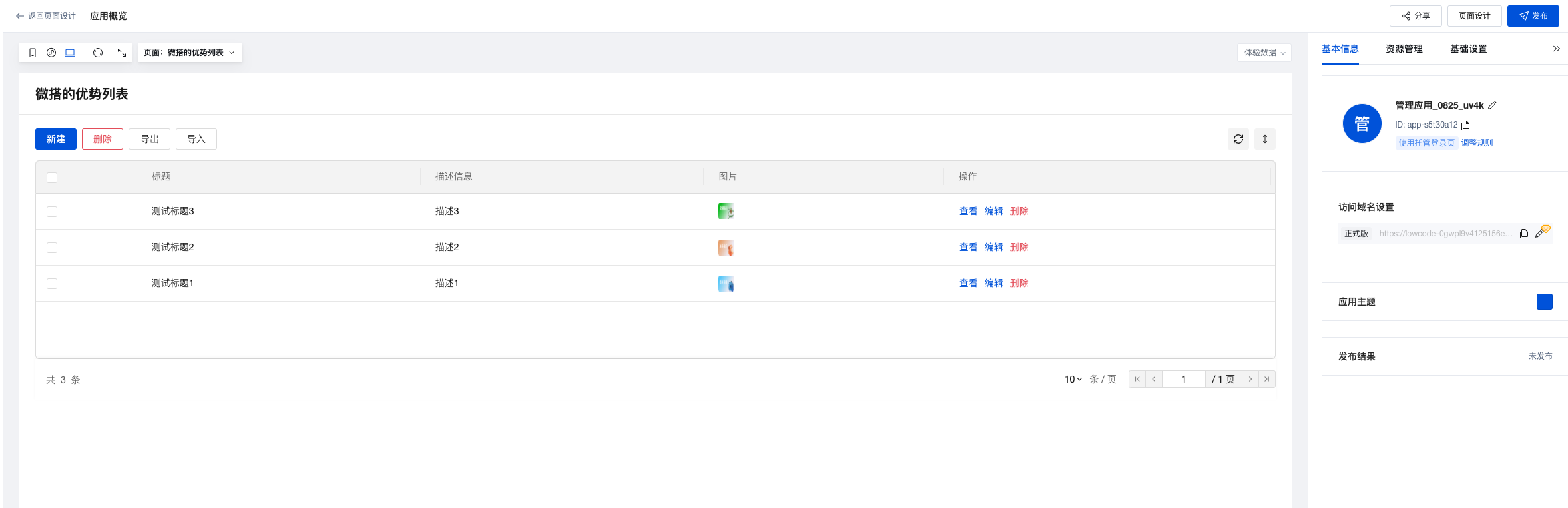
3. 管理应用创建成功展示。

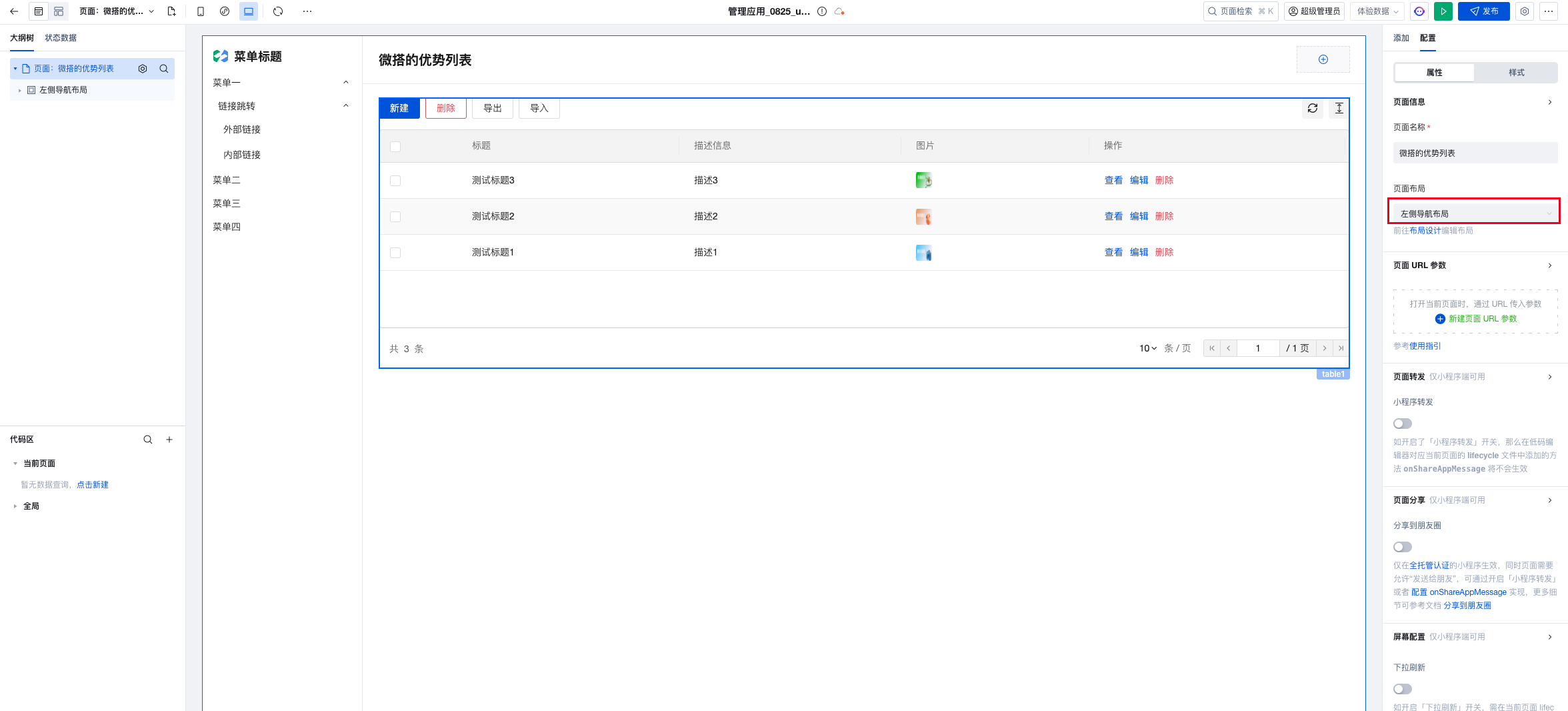
4. 管理页面选择左侧布局导航。

说明: