微搭的表达式采用的 JavaScript 语法,您可以在表达式中直接执行原生的 JavaScript 代码,也可以直接在表达式中引用微搭内置的变量、函数以及组件属性 API 等。表达式是微搭可视化组件连接动态数据的重要桥梁,也是低代码平台区分无代码灵活度的体现。
当进入微搭编辑器时,您可以在组件面板的属性配置以及事件面板的属性配置处,切换到 fx 表达式输入框或面板中自定义的 JavaScript 表达式来读取、转换和操作页面上所有页面变量和数据,以及全局变量。
表达式的使用
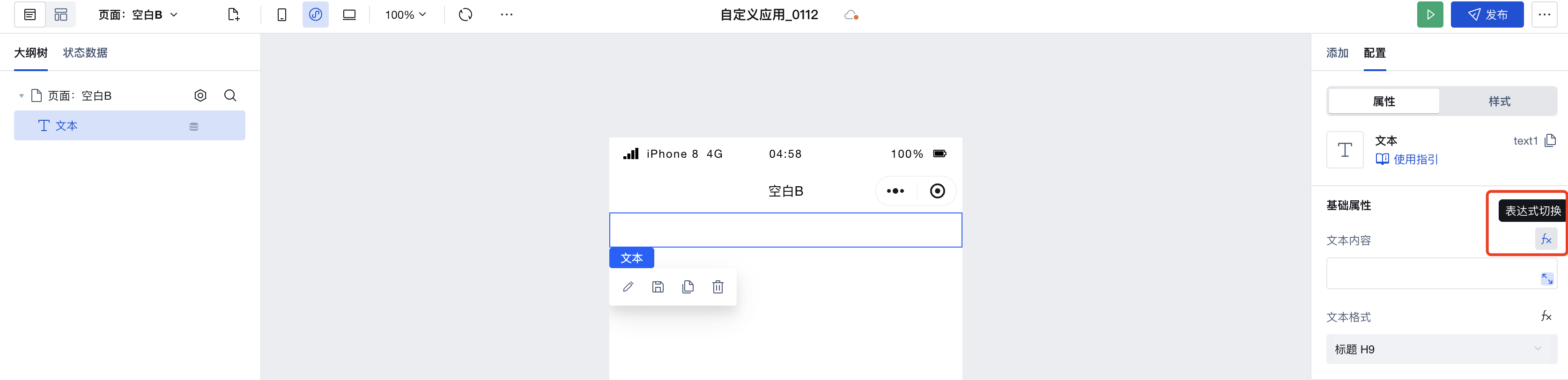
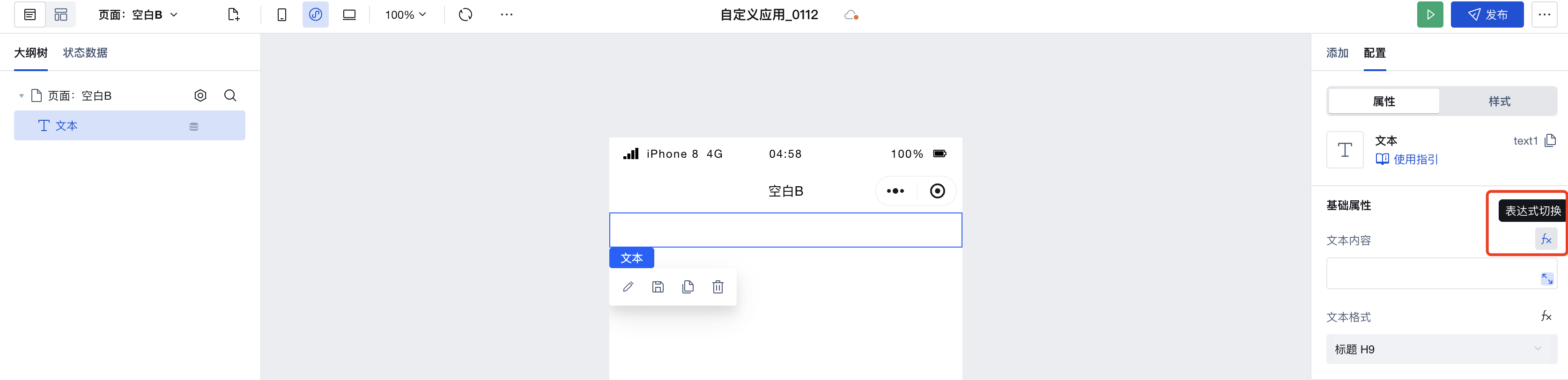
可通过组件配置面板,单击任意输入框右上角的 fx 图标来激活表达式模式(默认为静态文本),如下图所示:


访问数据
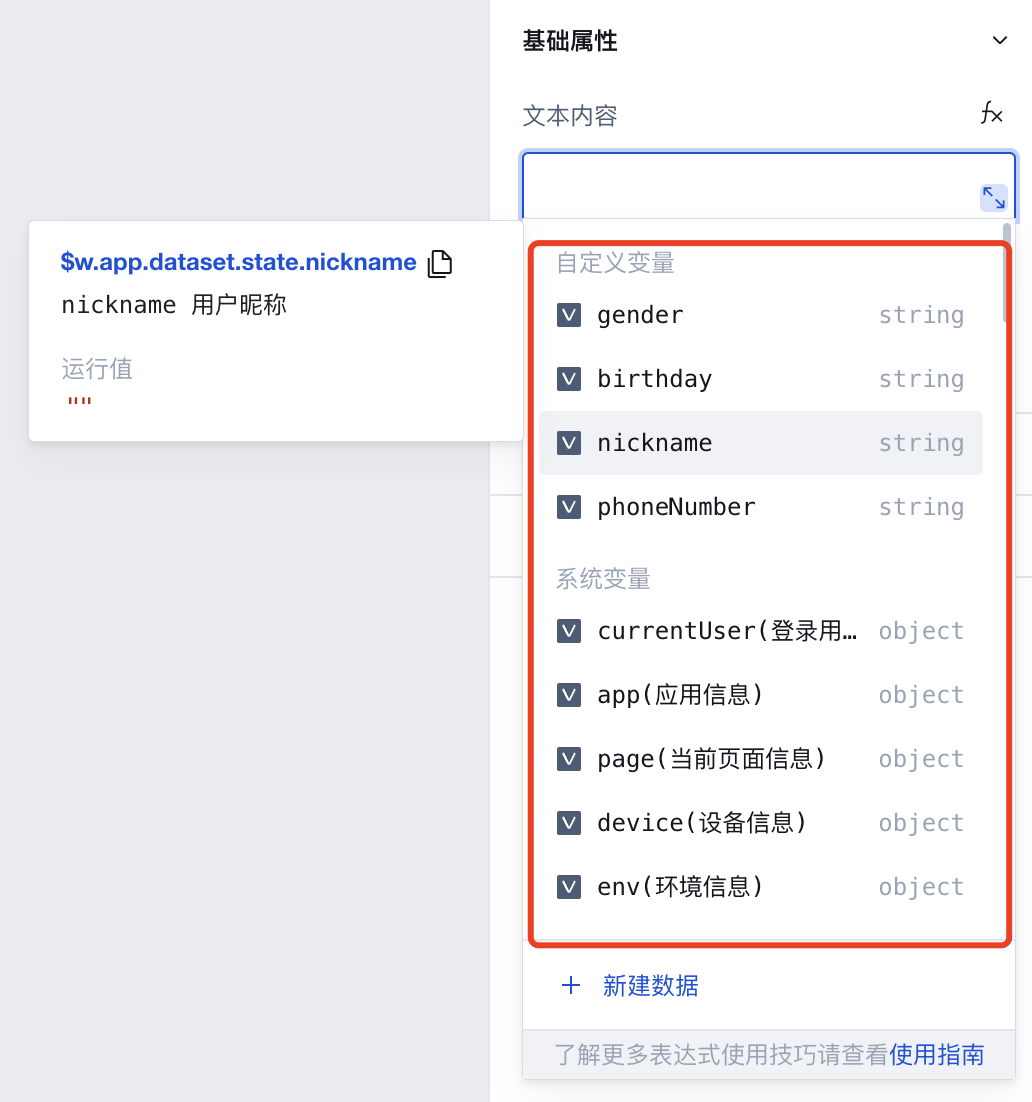
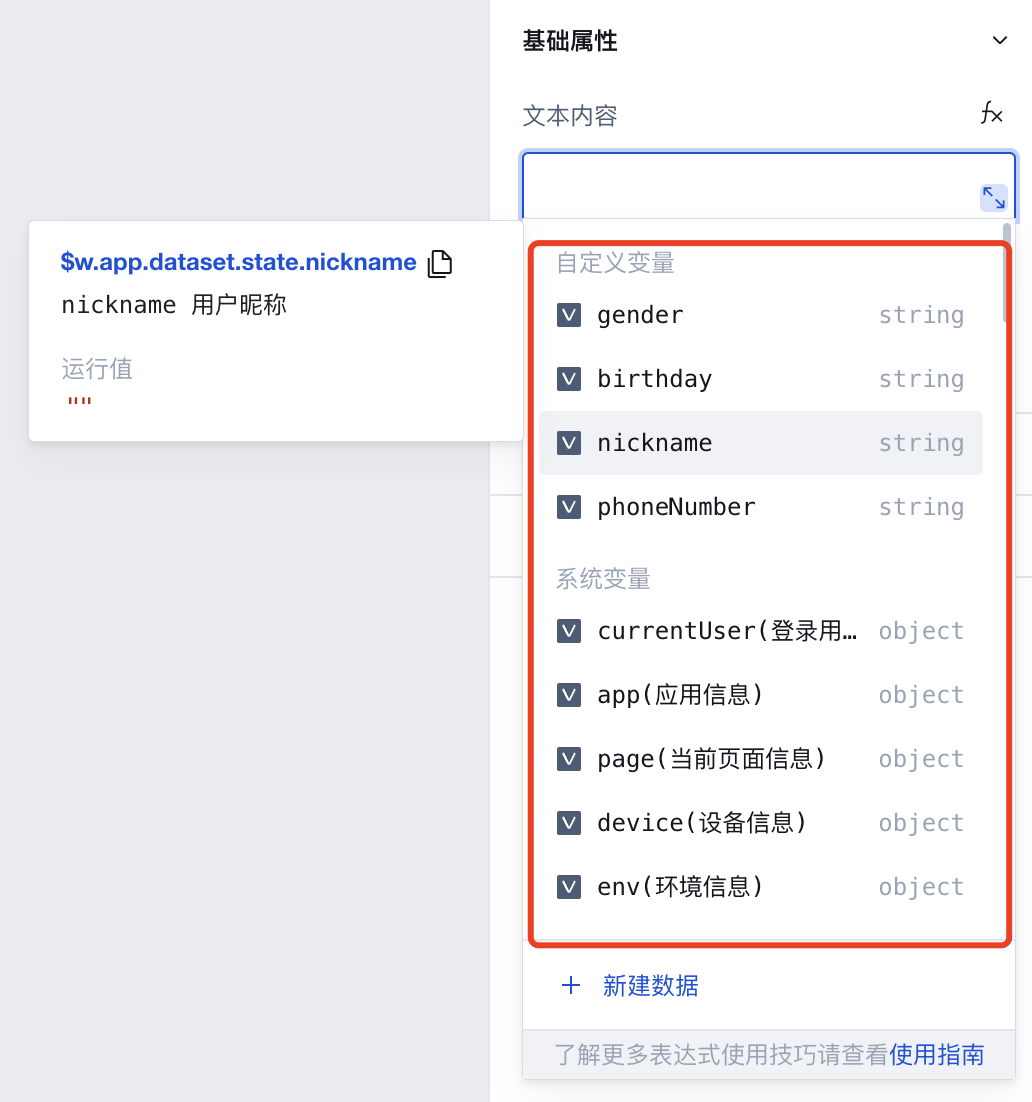
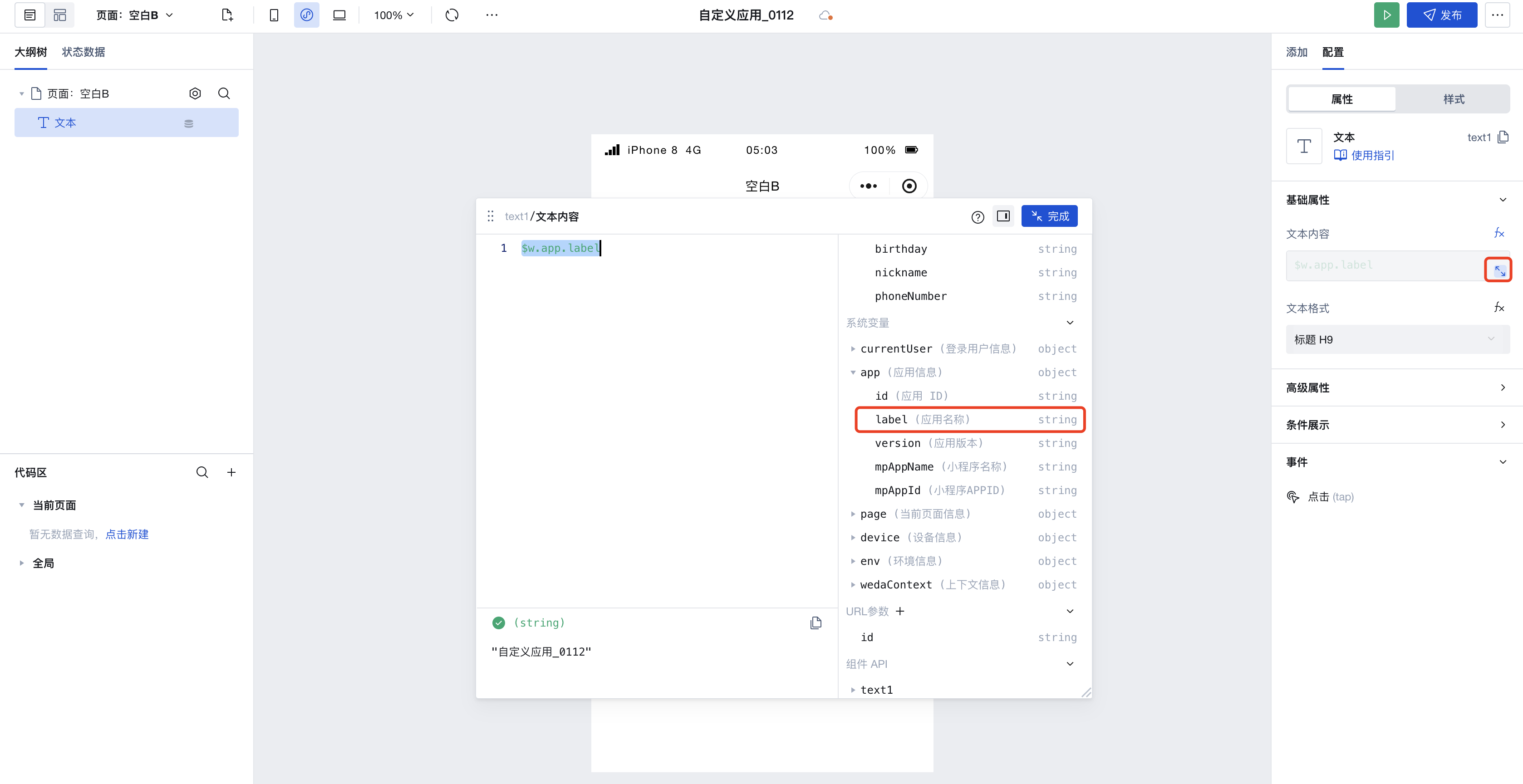
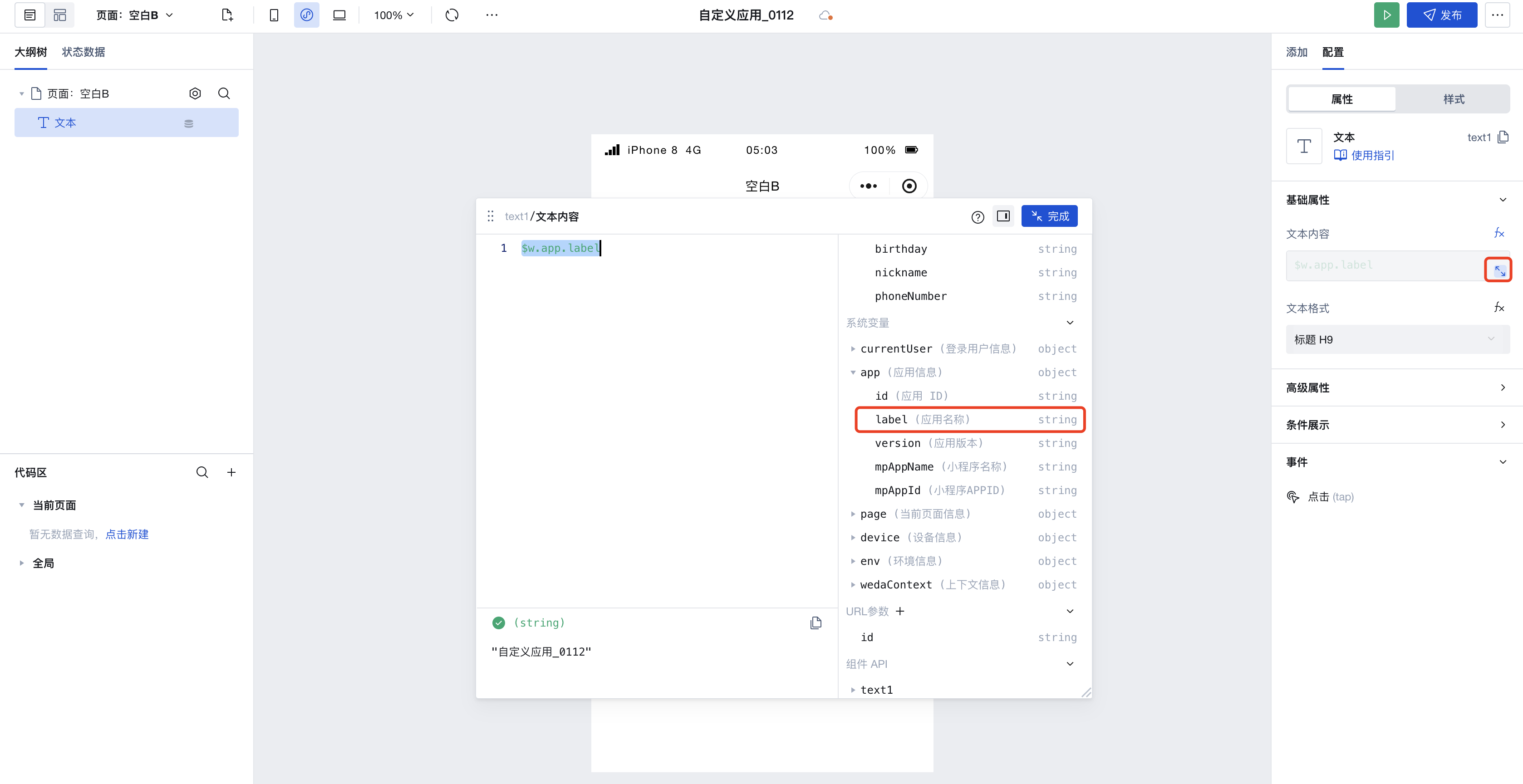
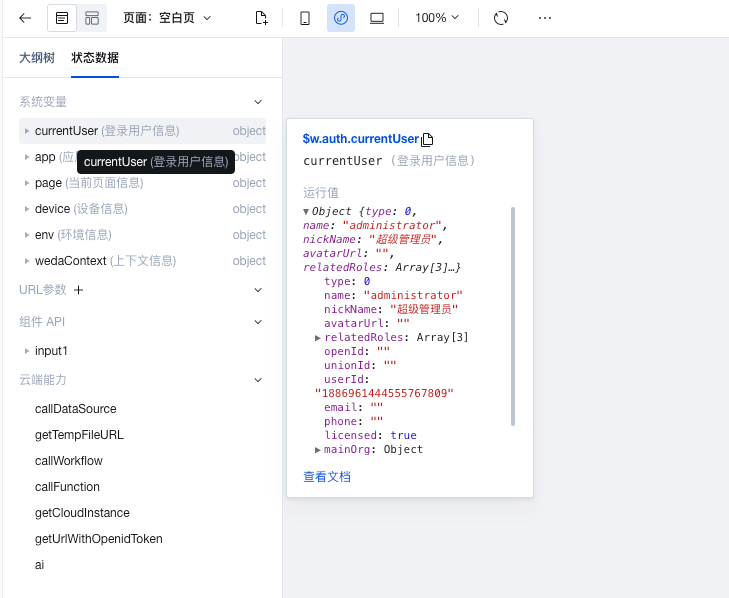
当表达式的输入框聚焦时,会列出变量以及组件属性等内置表达式的自动提示,Hover 时可展示对应表达式运行态的值,选中任意变量后效果,如下图所示:


其中单击上图中的红框放大 icon,可以打开放大版表达式面板,放大模式下,可便于输入更长文本的表达式代码。放大版表达式界面如下所示:


绑定数据
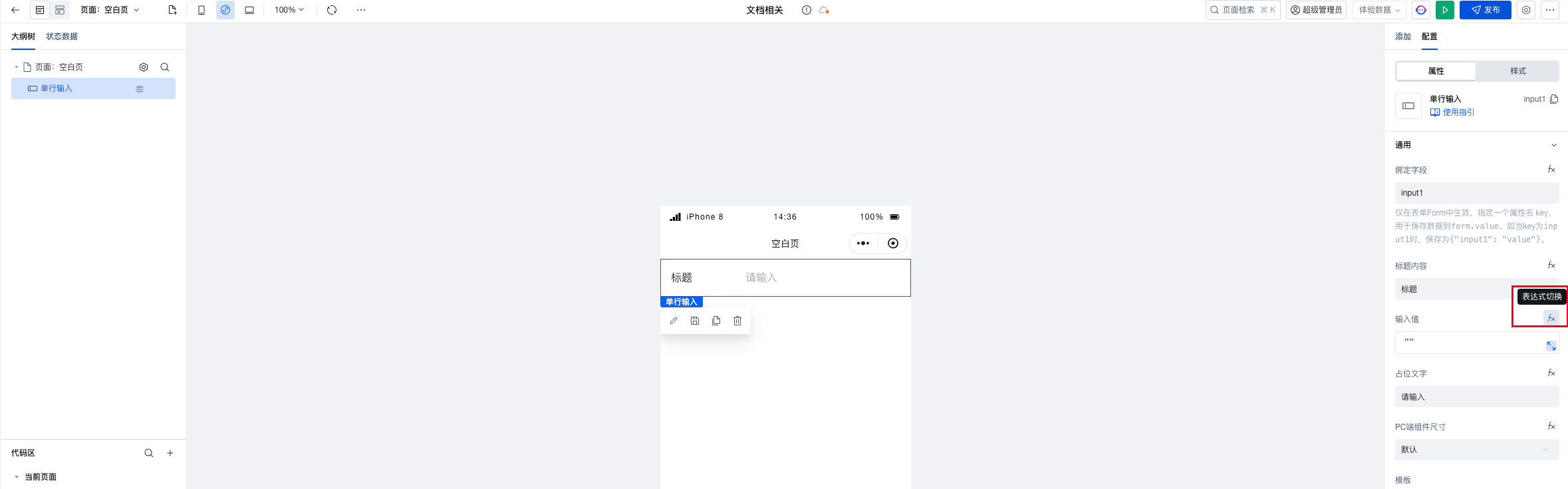
1. 在编辑器中选择输入框组件,在组件属性面板,输入值切换表达式模式显示。

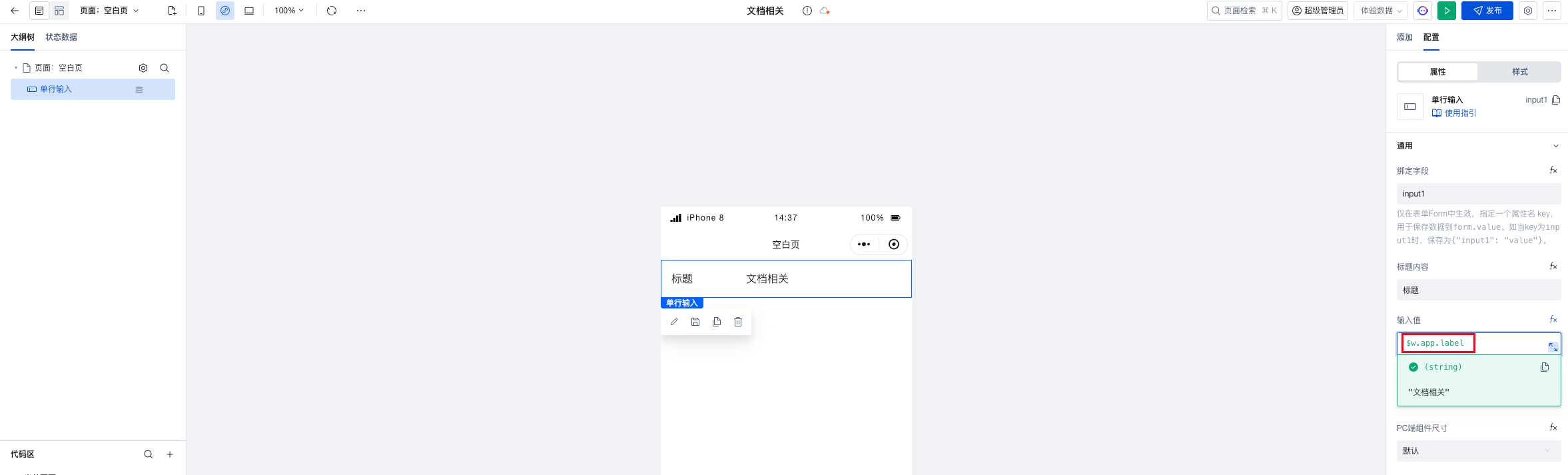
2. 输入框组件输入值绑定表达式,这里以绑定表达式
$w.app.label 为例,展示当前应用名称。
访问对象数据
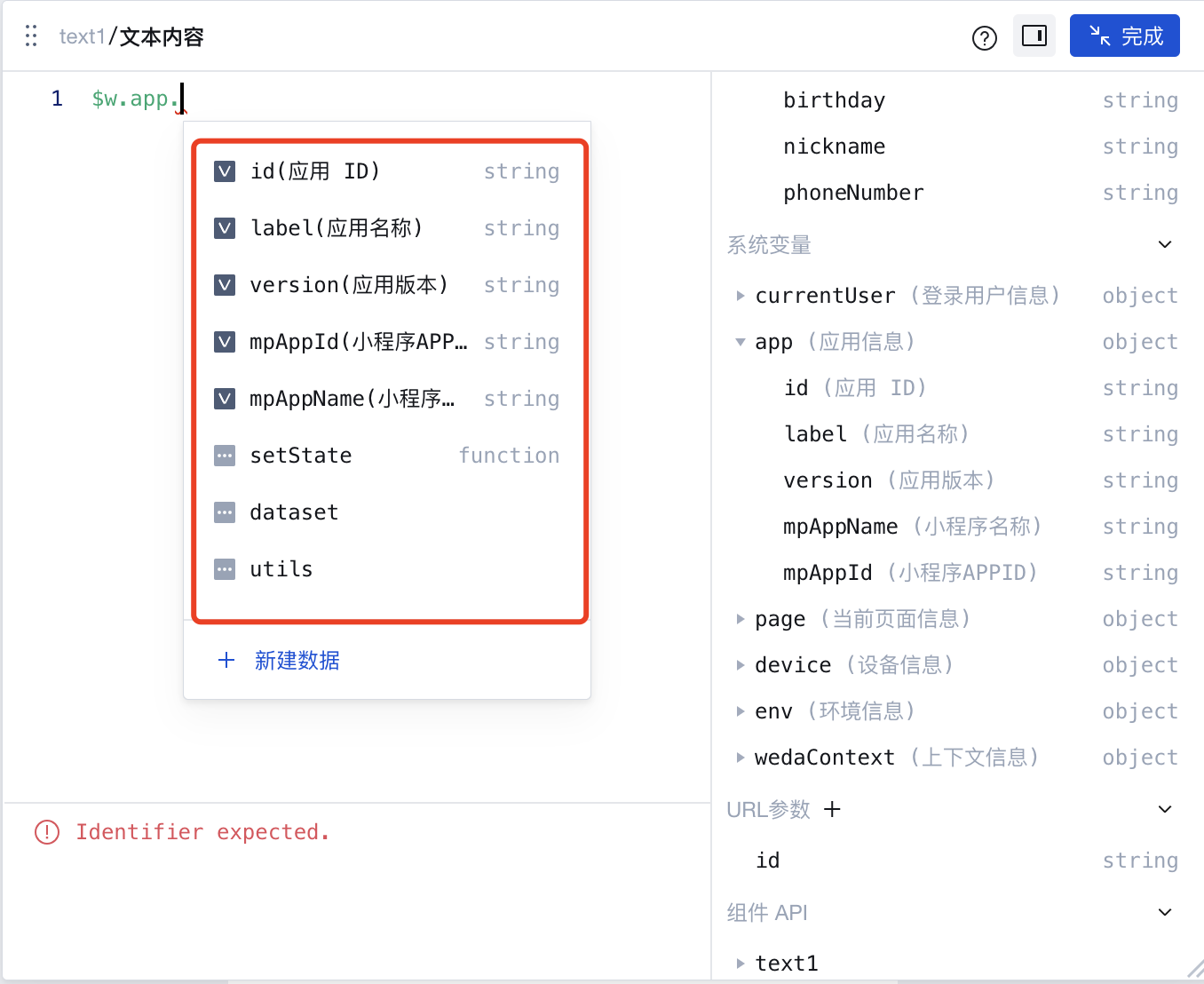
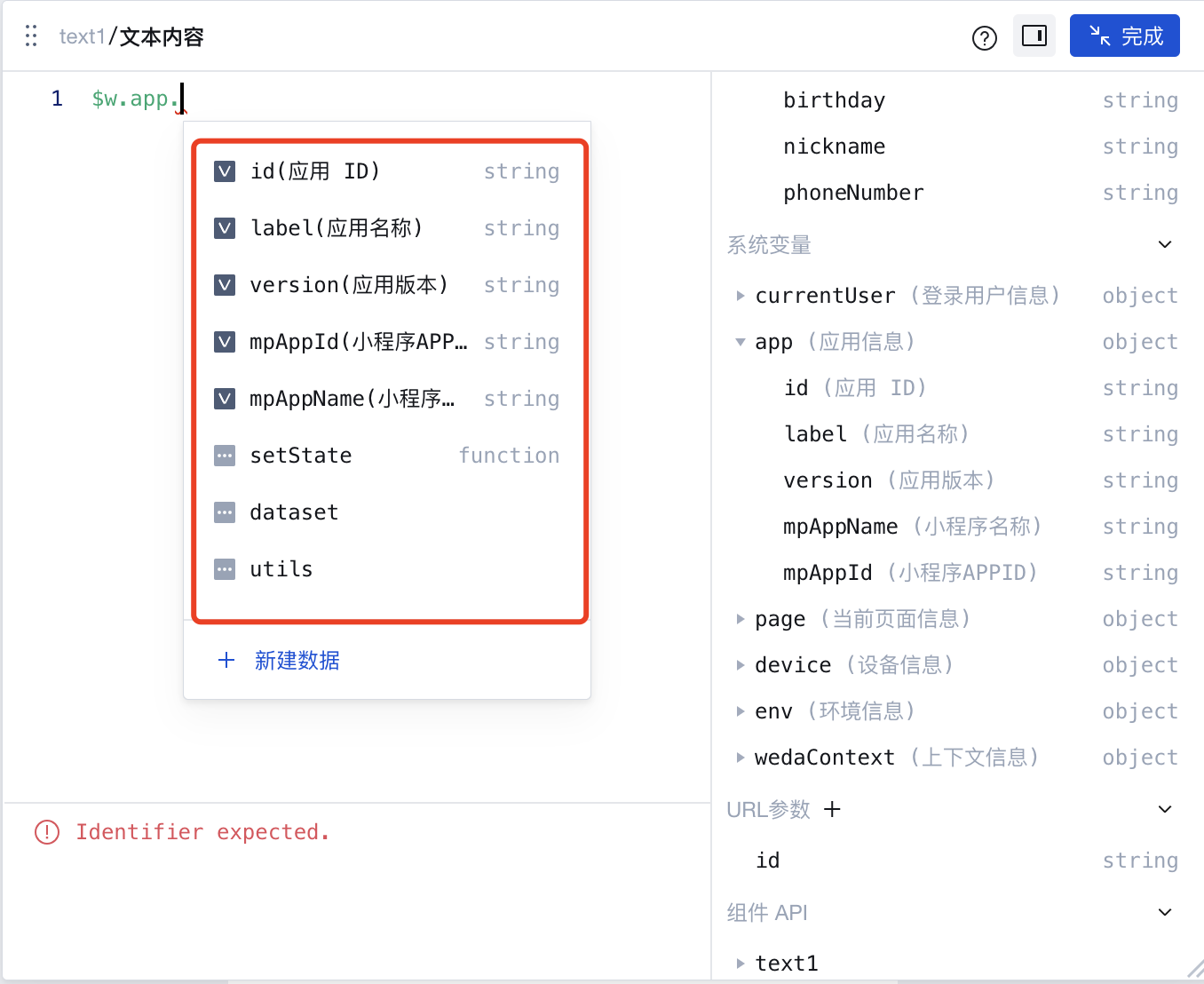
在微搭编辑器中,Query、组件 API 以及部分系统变量等都是 JS 对象。针对这些 JS 对象,它们都有相应的内置方法或属性。当输入表达式时,在对象名后添加一个
.,就会弹出一个下拉的自动提示列表。您可以在提示列表中单击选择相应的属性或方法,也可以使用上下键进行选择。

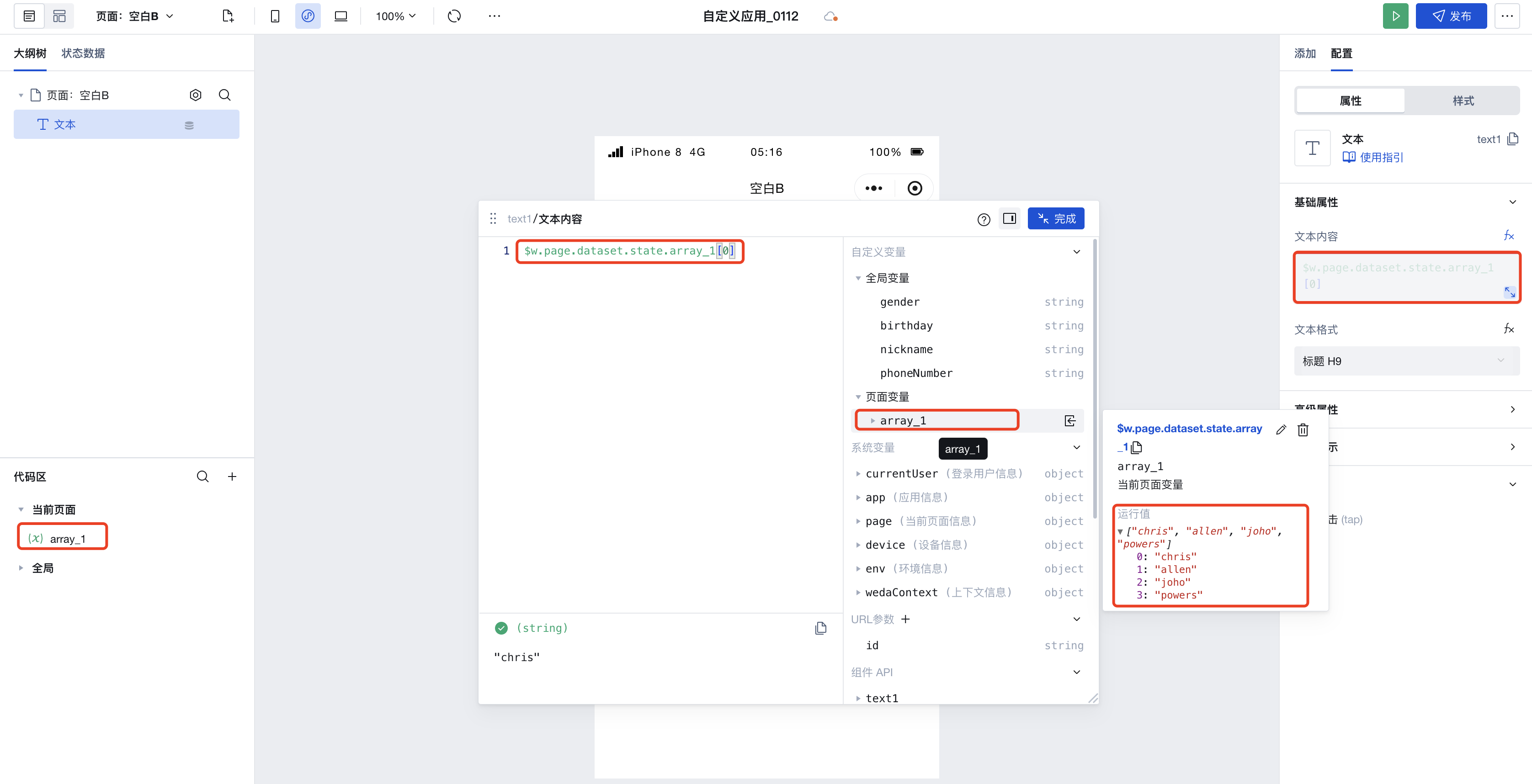
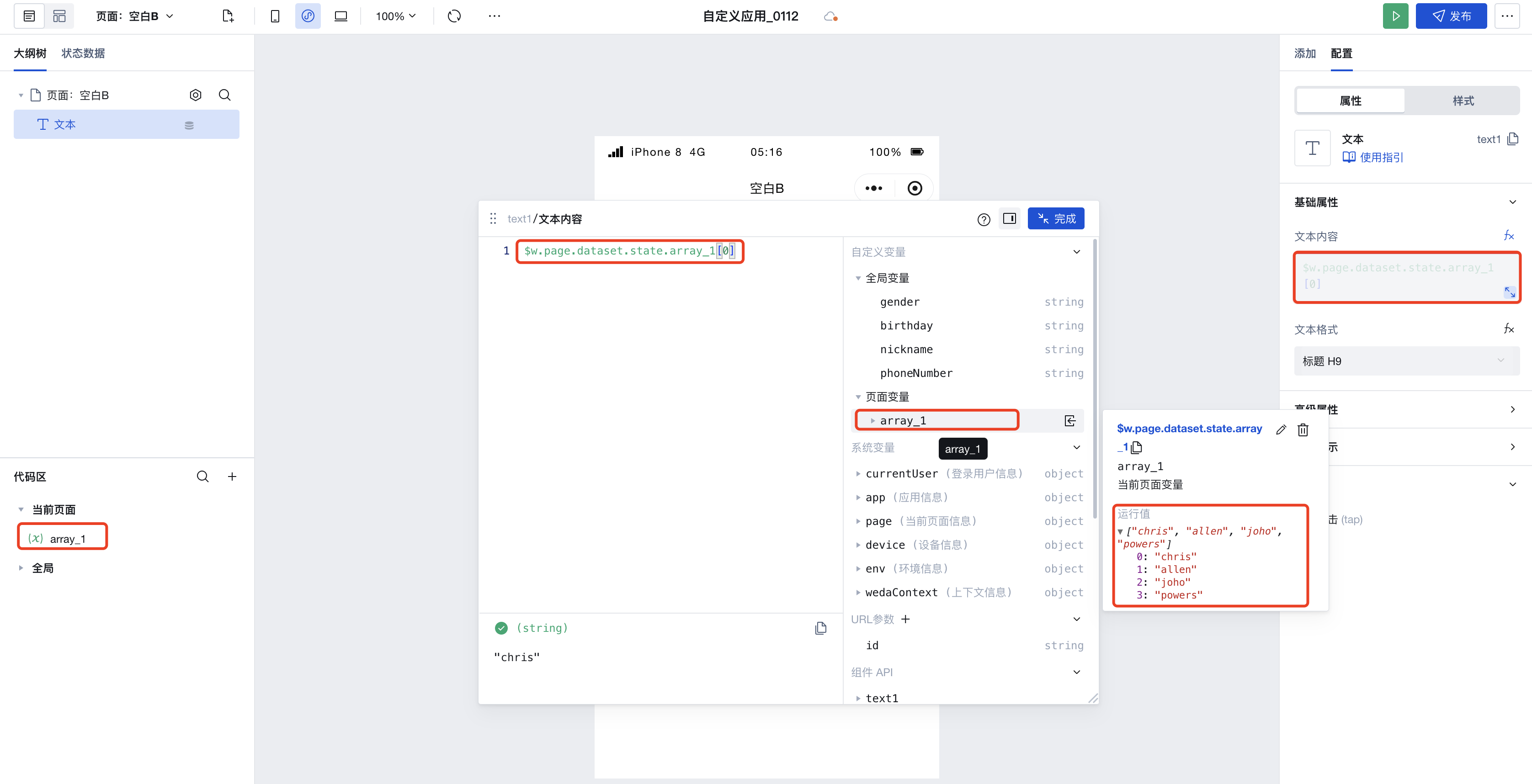
访问数组数据
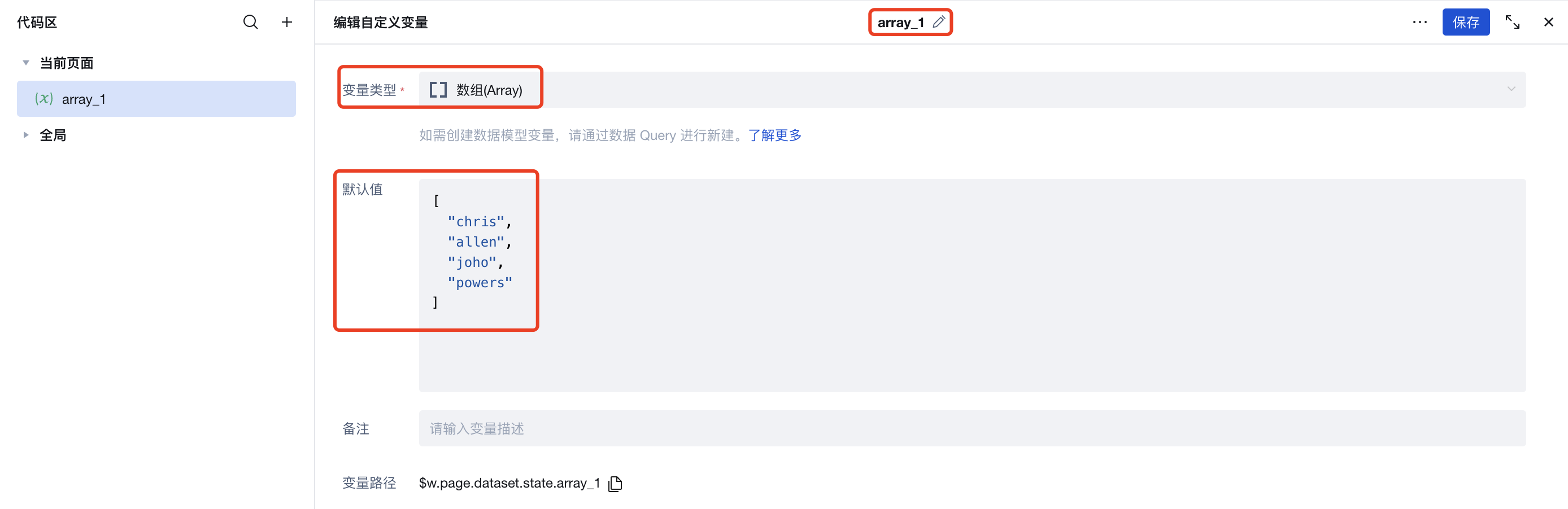
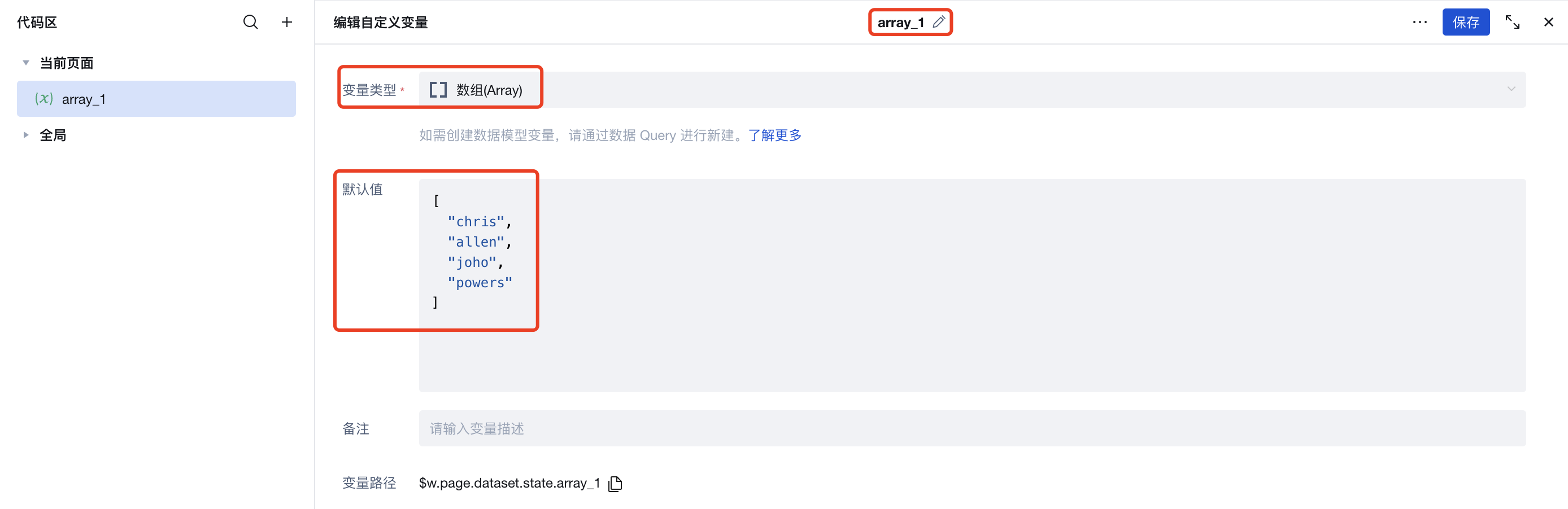
页面中创建自定义变量
array_1。

如果要访问存储在数组中的值,可通过数组的下标索引值来访问,数组下标索引从0开始,例如访问数组变量
array_1的第一个元素,则可使用 $w.page.dataset.state.array_1[0](输入数组 array_1 相应索引自动提示选择对应变量即可),如下所示:

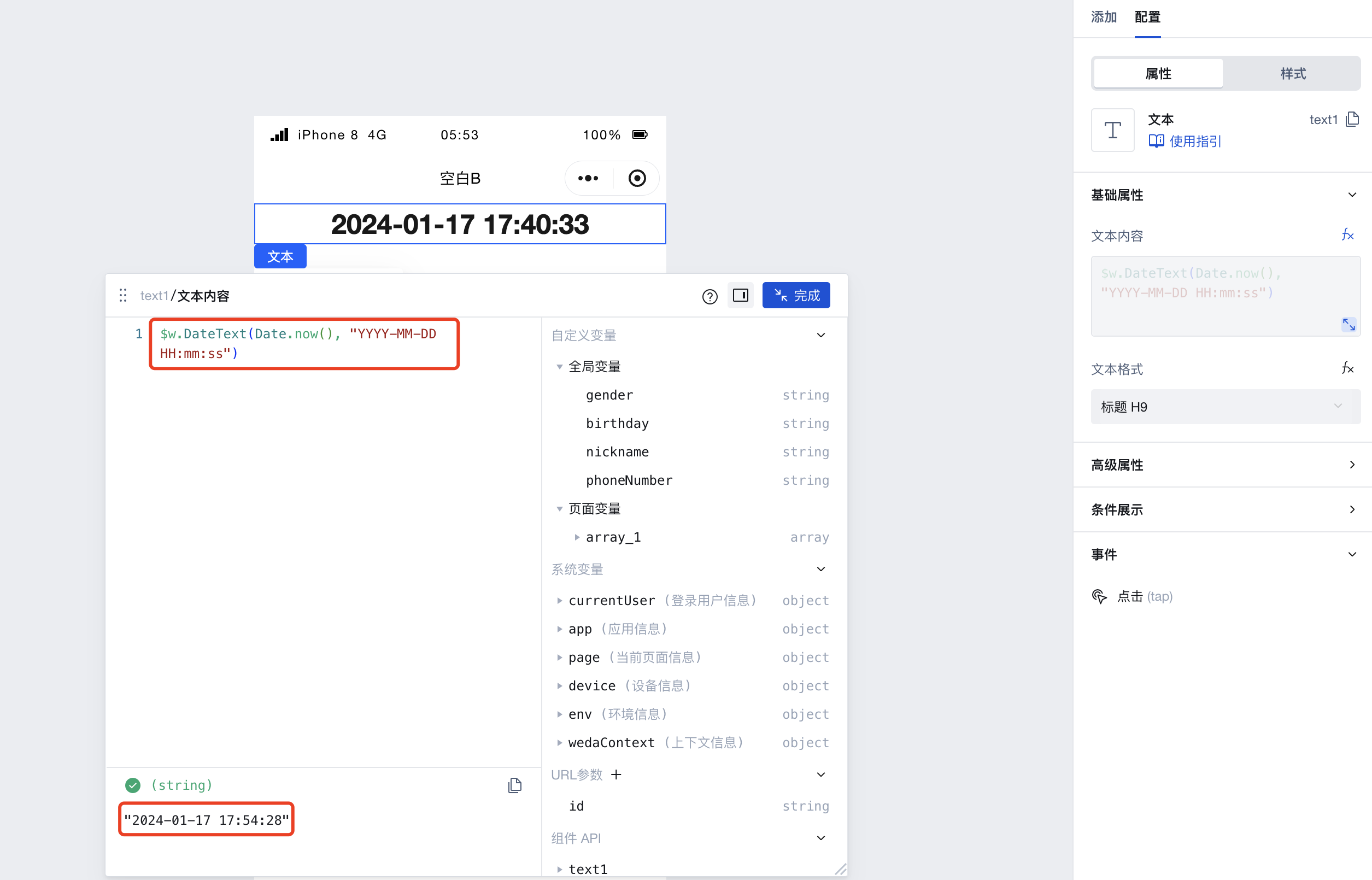
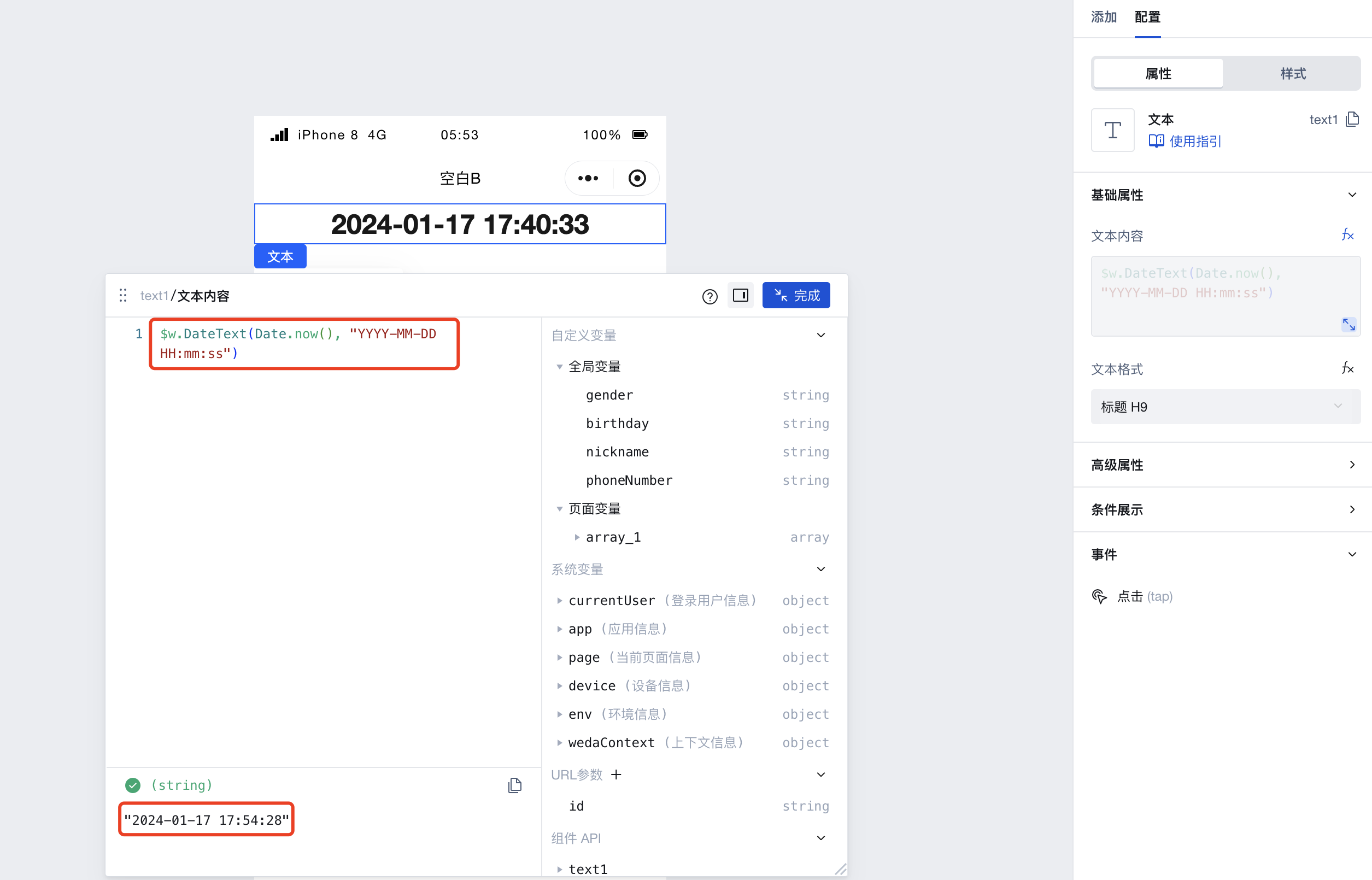
操作数据
在表达式中支持使用 JavaScript 语法以及调用第三方 JS 库,同时也支持对组件 API、Query 对外暴露的数据进行转换操作。
例如:
对日期的格式进行转换:
$w.DateText(Date.now(), "YYYY-MM-DD HH:mm:ss"); //'2024-01-17 17:54:28',更多参考内置 函数表达式。对某个数字类型变量值执行加9527:
$page.dataset.state.count + 9527 。对一个用户列表的对象数组进行遍历并返回用户的名字:
queryUsers.data.map((user) => user.name)。

注意:
表达式中的 JS 需满足一定的语法规范,支持类型包括:内置系统方法、自定义 JS 方法以及标准 JS 方法如:
map()/reduce()/filter() 结合箭头函数、三目运算符等单行代码。如需编写多行代码,建议使用 自定义 JS 方法 实现业务逻辑后,在表达式中调用即可,例如自定义 JS 方法 function1,则可通过 $page.handler.function1({...}) 在表达式中进行调用。编辑器左侧状态面板:

说明:
表达式可引用的资源类型
在表达式中,除了可以写常规的 JavaScript 表达式代码和自定义变量,也可以引用微搭内置的系统变量、系统函数公式,以及开放的组件属性(WidgetAPI),以上几种引用资源类型的具体介绍参考如下:
内置系统变量
组件属性(WidgetAPI)
内置函数公式
其他微搭平台方法
表达式应用示例
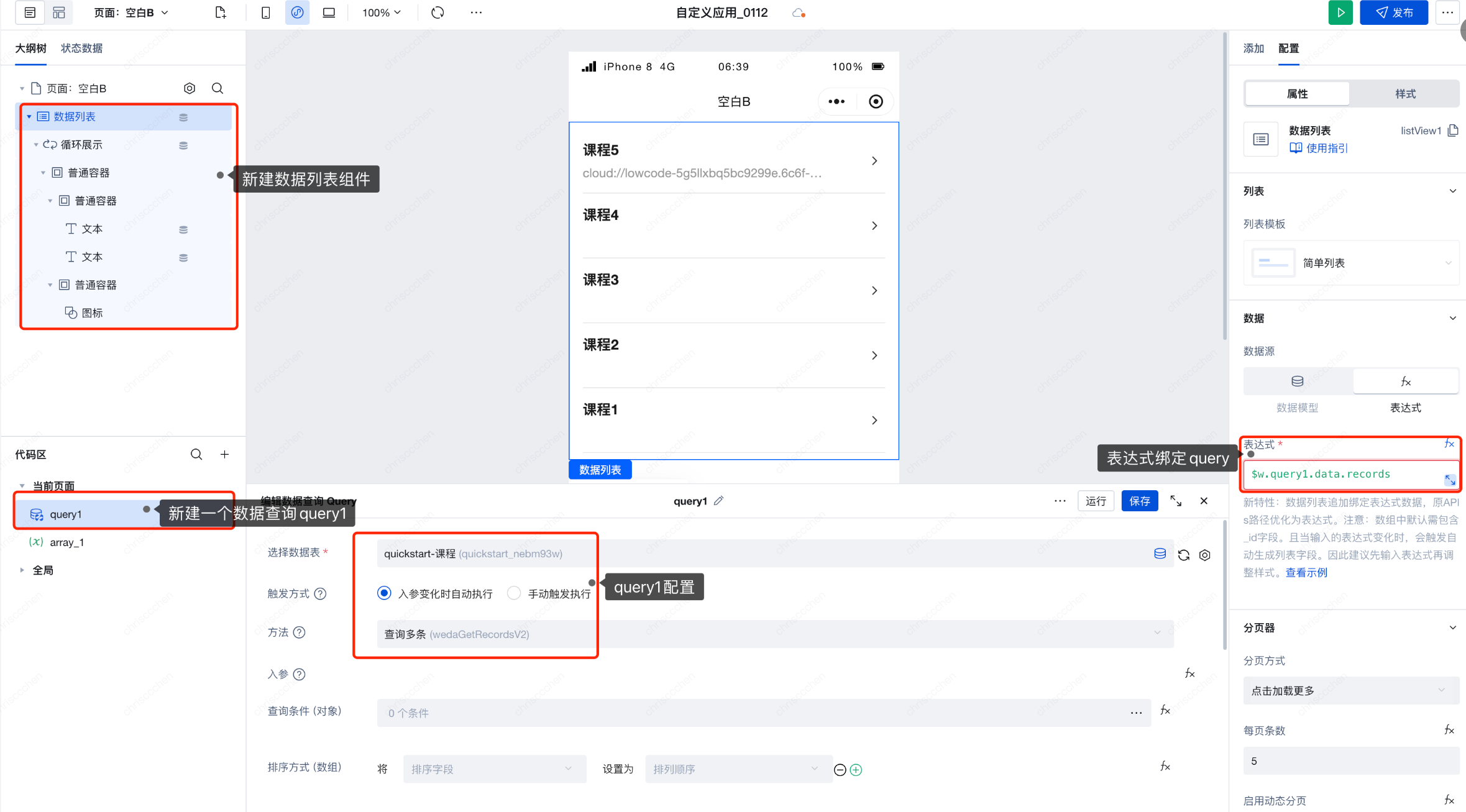
从数据表或 API 中获取数据绑定到数据列表中。

写一段 JavaScript 代码,例如 filter/transformer。
例如有这样一个场景:从数据源中拿到一个用户列表的数据(例如
queryUsers.data),其数据结构是:[{"id": 1,"name": "rocky luo"},{"id": 2,"name": "judy li"},{"id": 3,"name": "elon ma"}]
如果您希望将用户列表中的
name 字段拆分成姓氏 surname 和名字 givename,则可通过如下方式在表达式中完成数据结构的转换,将下述内容复制到表达式面板中即可。queryUsers.data.map((row) => {return {...row,givename: row.name.split(' ')[0],surname: row.name.split(' ')[1],};})