可见属性控制组件显隐
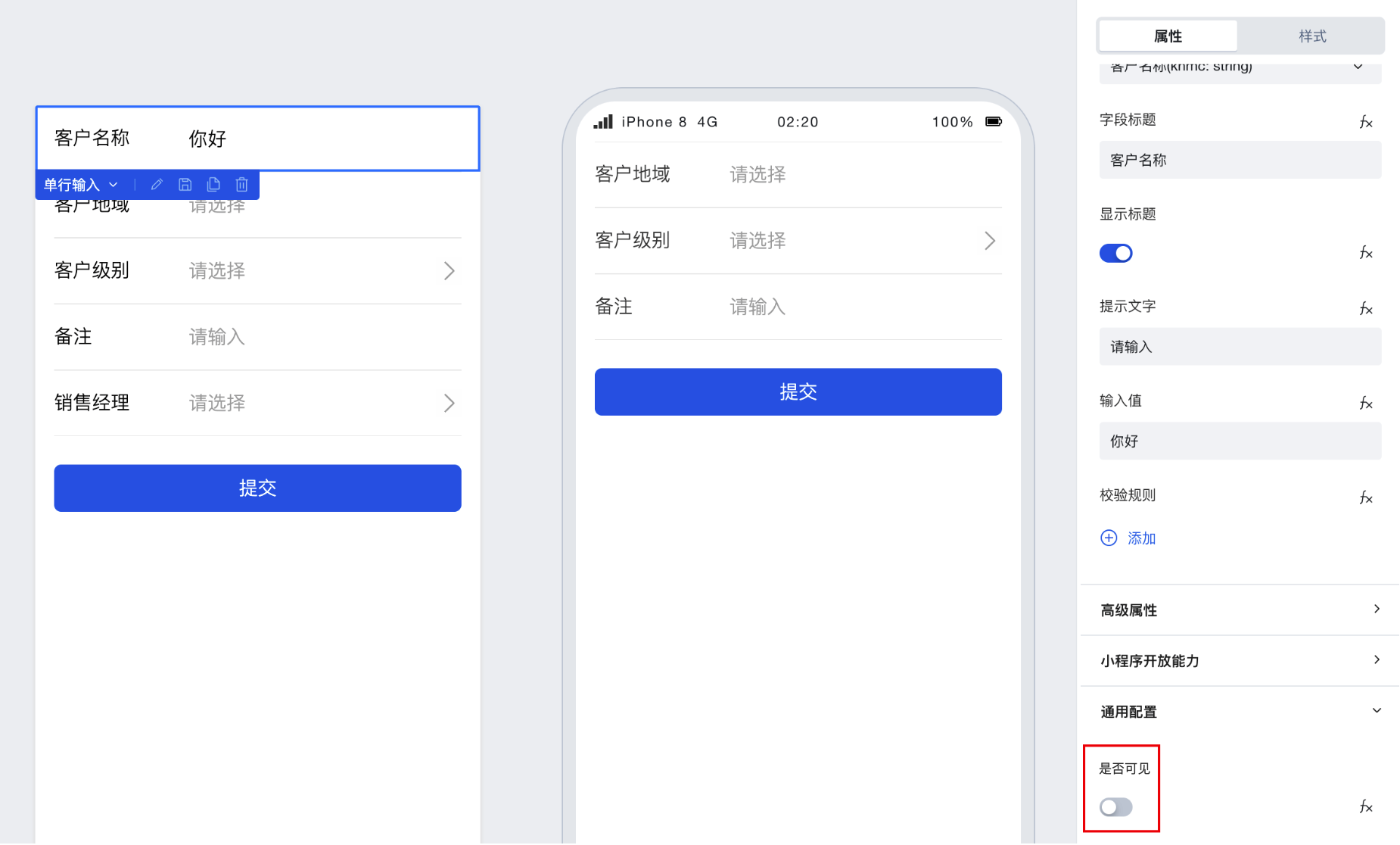
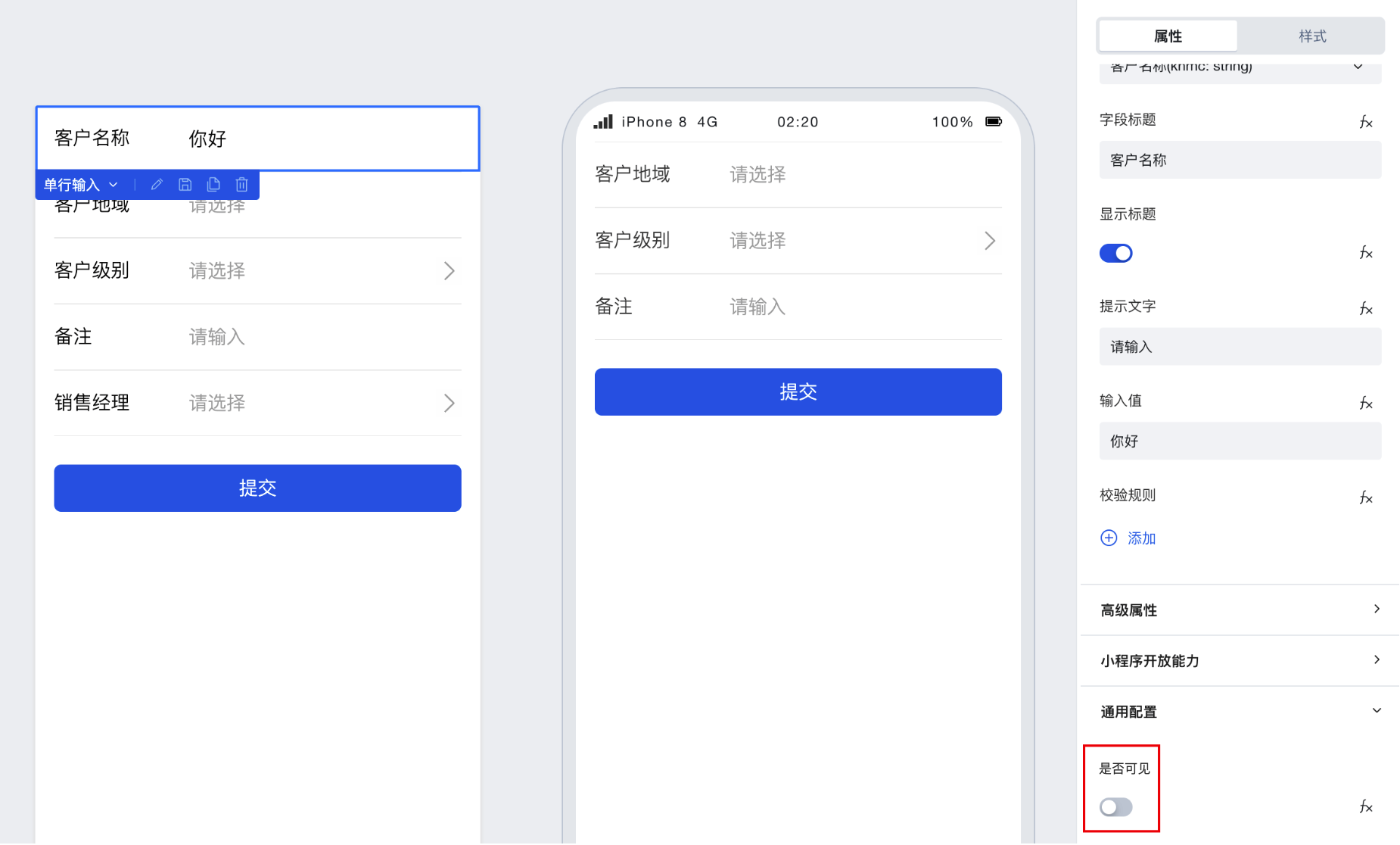
1. 所有组件均提供是否可见属性,用于控制组件的显示或隐藏状态,该属性可绑定表达式,实现动态的显隐控制,具体实践案例,请参见 单选组件控制其他组件的显隐 。


2. 当组件的是否可见属性关闭时:
组件将会隐藏不可见,同时在页面中不再占位。
组件节点被实际加载,组件的属性 API 和方法 API 均可正常生效。
表单组件的必填、正则等校验,均会触发(如期望不触发校验,则请使用 是否渲染属性),同时表单值可正常提交入库,具体实践案例,请参见 表单组件隐藏时,提交对应表单数据。
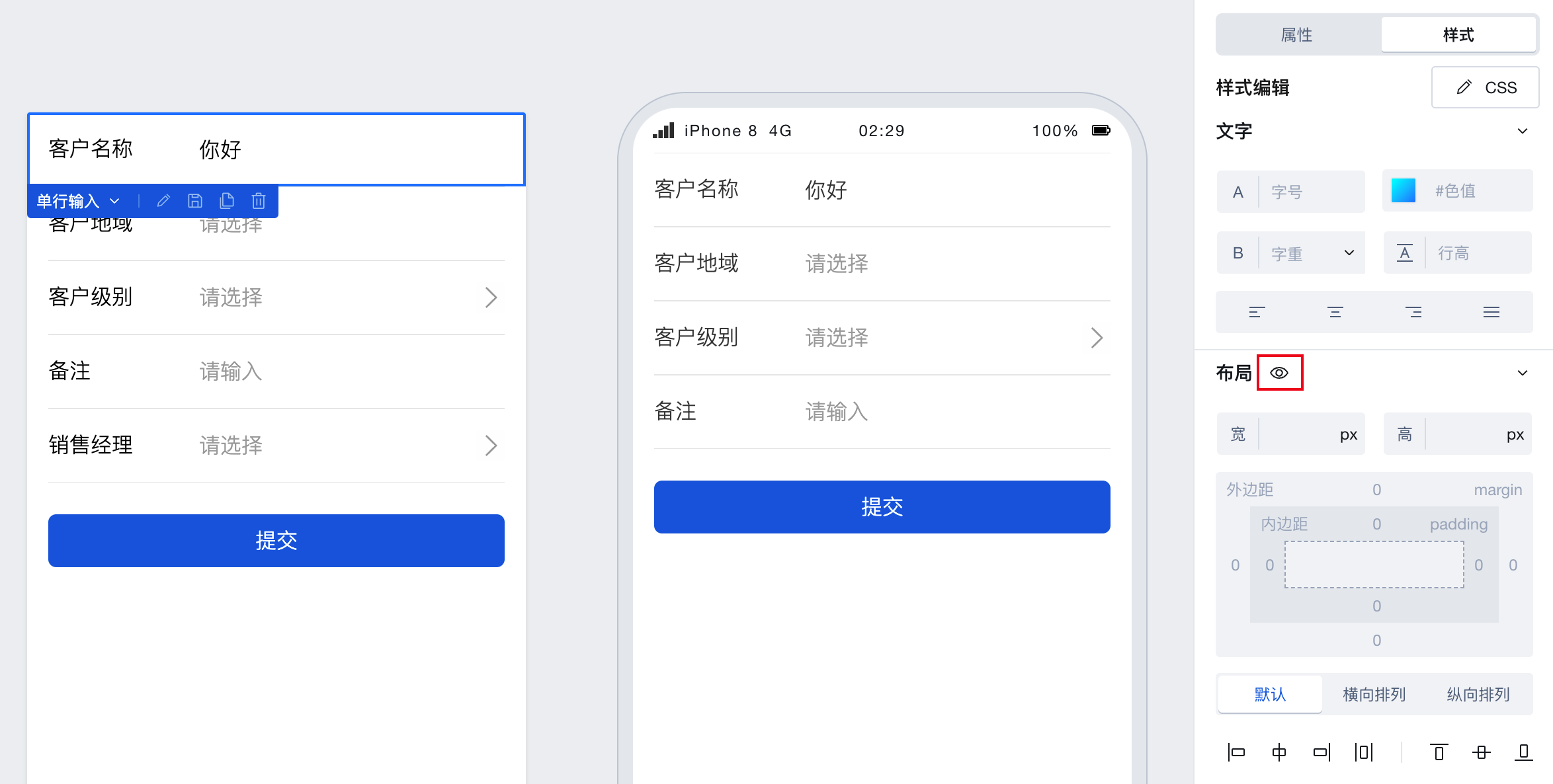
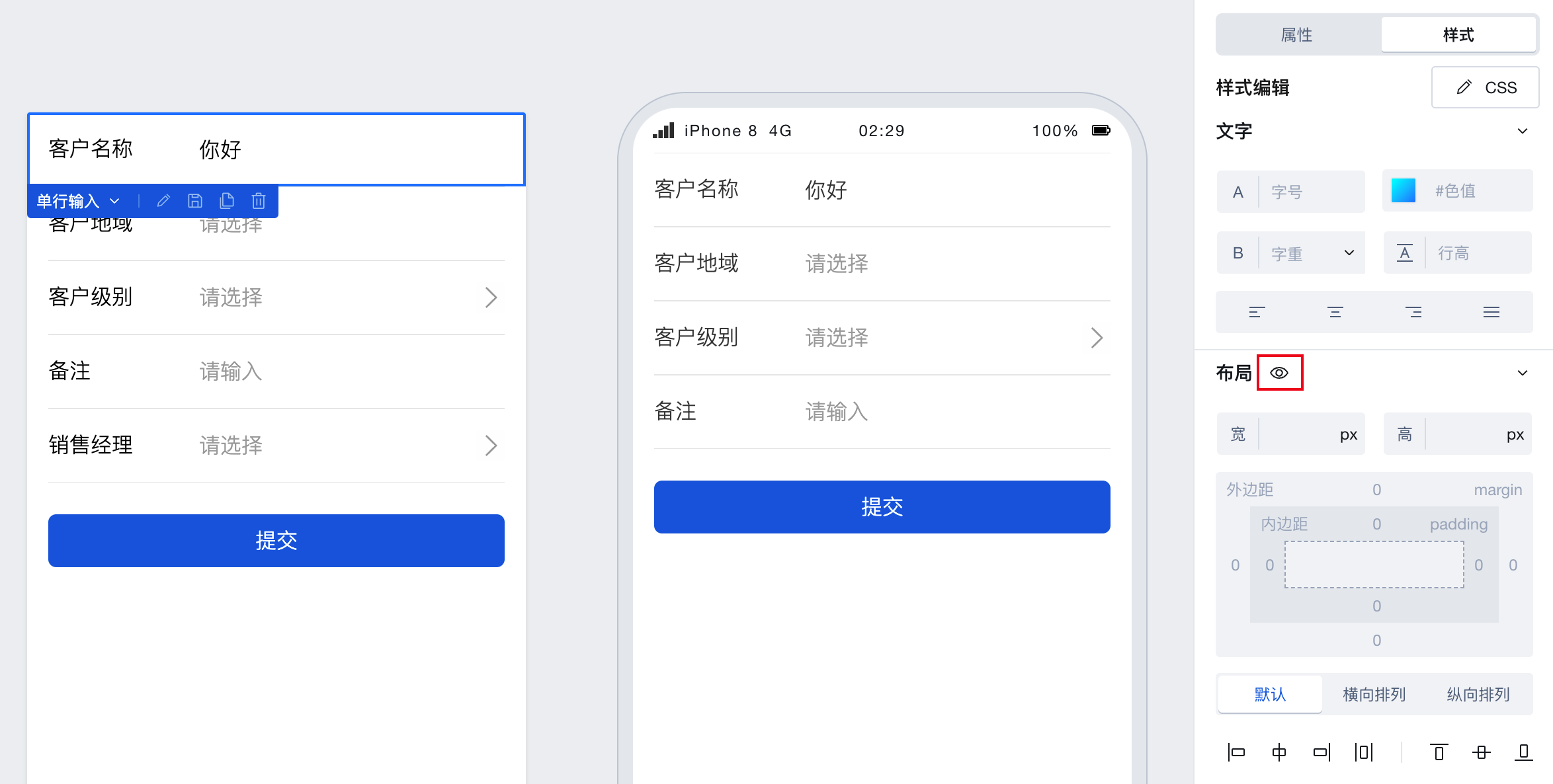
3. 在组件的样式配置面板中,也提供了隐藏设置。单击该设置项,也可隐藏组件。该功能通过直接为组件添加 
display:none 的 style 样式来隐藏组件,但是此处无法绑定表达式实现动态显隐效果,故优先推荐使用是否可见属性来动态显隐组件。

4. 组件的隐藏效果会优先生效。
即满足以下任意条件时,组件就会被隐藏。
是否可见属性处于关闭状态。
布局 > 隐藏设置被开启。
如您发现开启是否可见属性后,组件却并不可见,请优先检查布局 > 隐藏设置是否开启。
是否渲染属性说明
1. 当您通过是否可见属性隐藏较多组件后,发现页面加载较慢,可尝试使用是否渲染属性来禁止渲染组件节点来提高加载性能,具体操作方式如下:
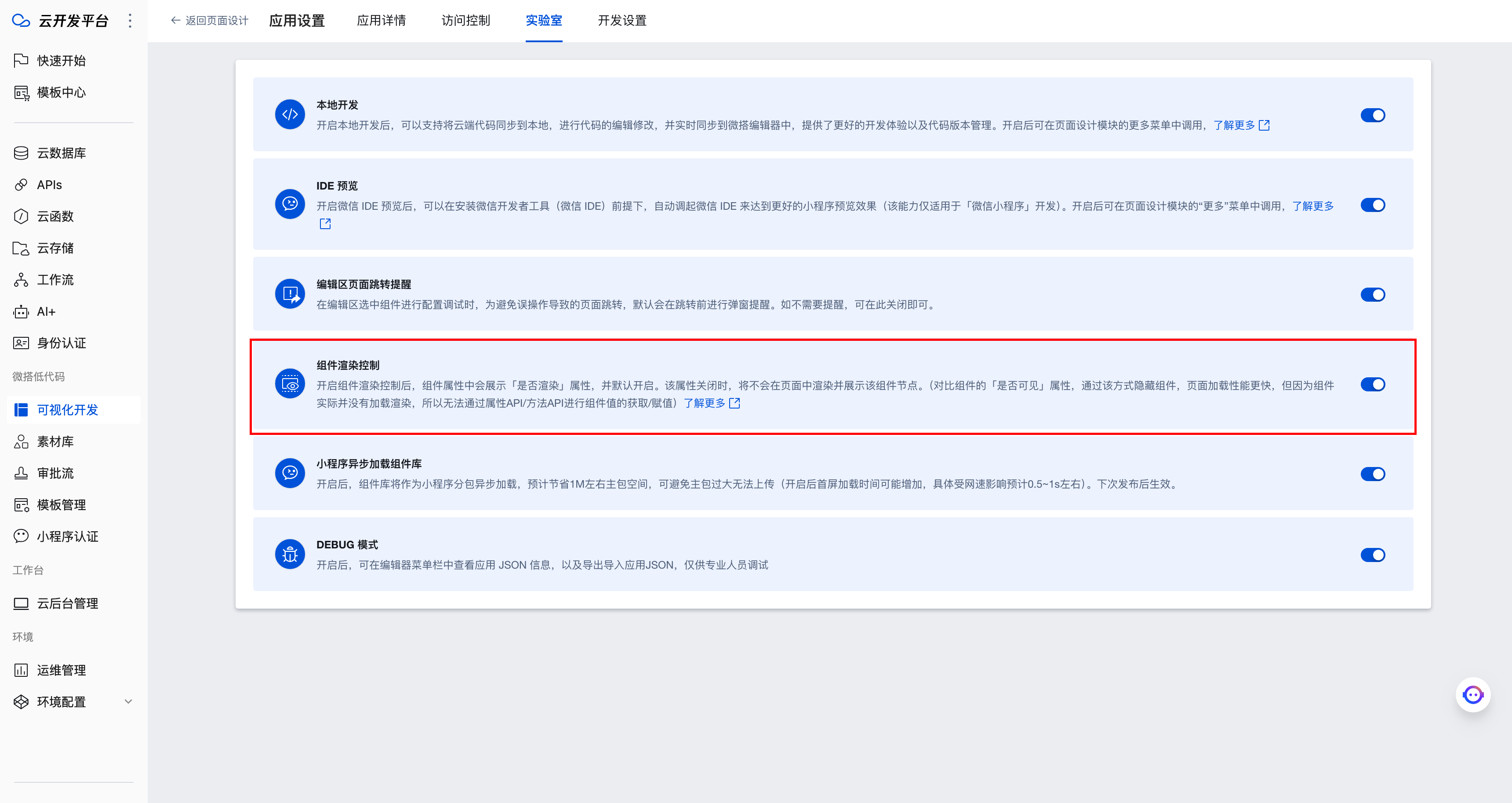
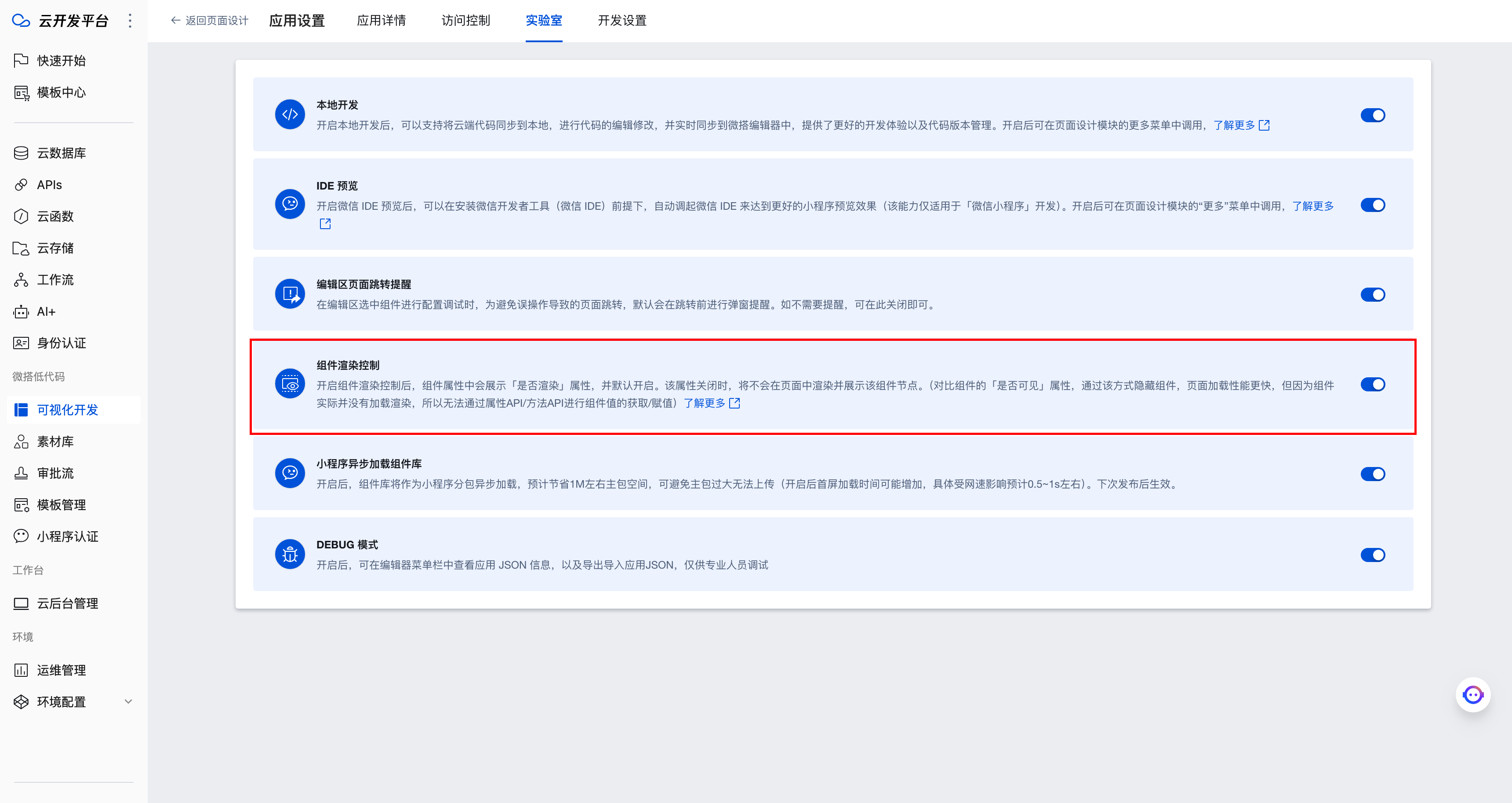
1.1 在应用设置 > 实验室菜单下,增加组件渲染控制配置项。开启后,组件属性中会展示是否渲染属性(即原有的条件展示属性),并默认开启。


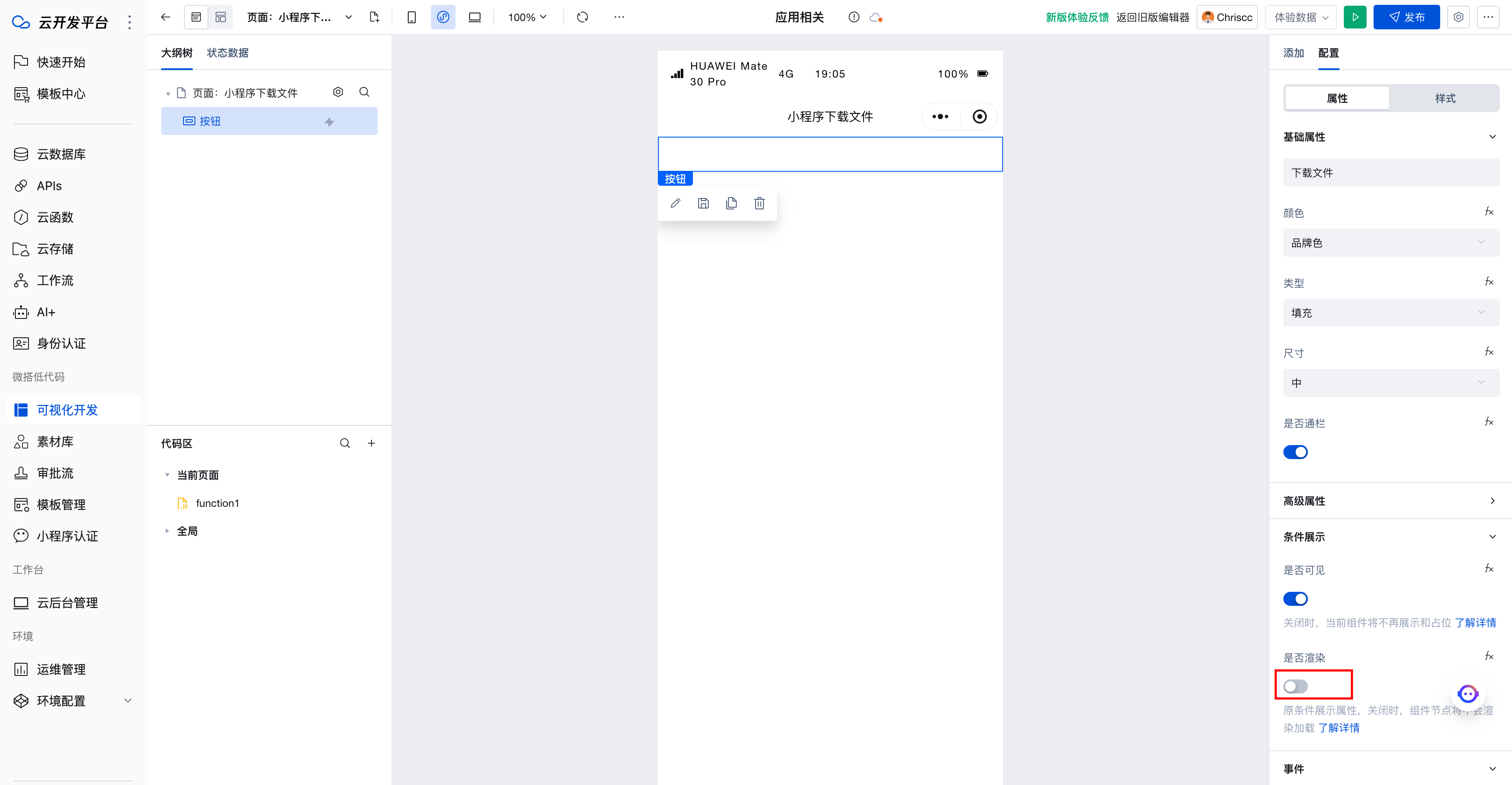
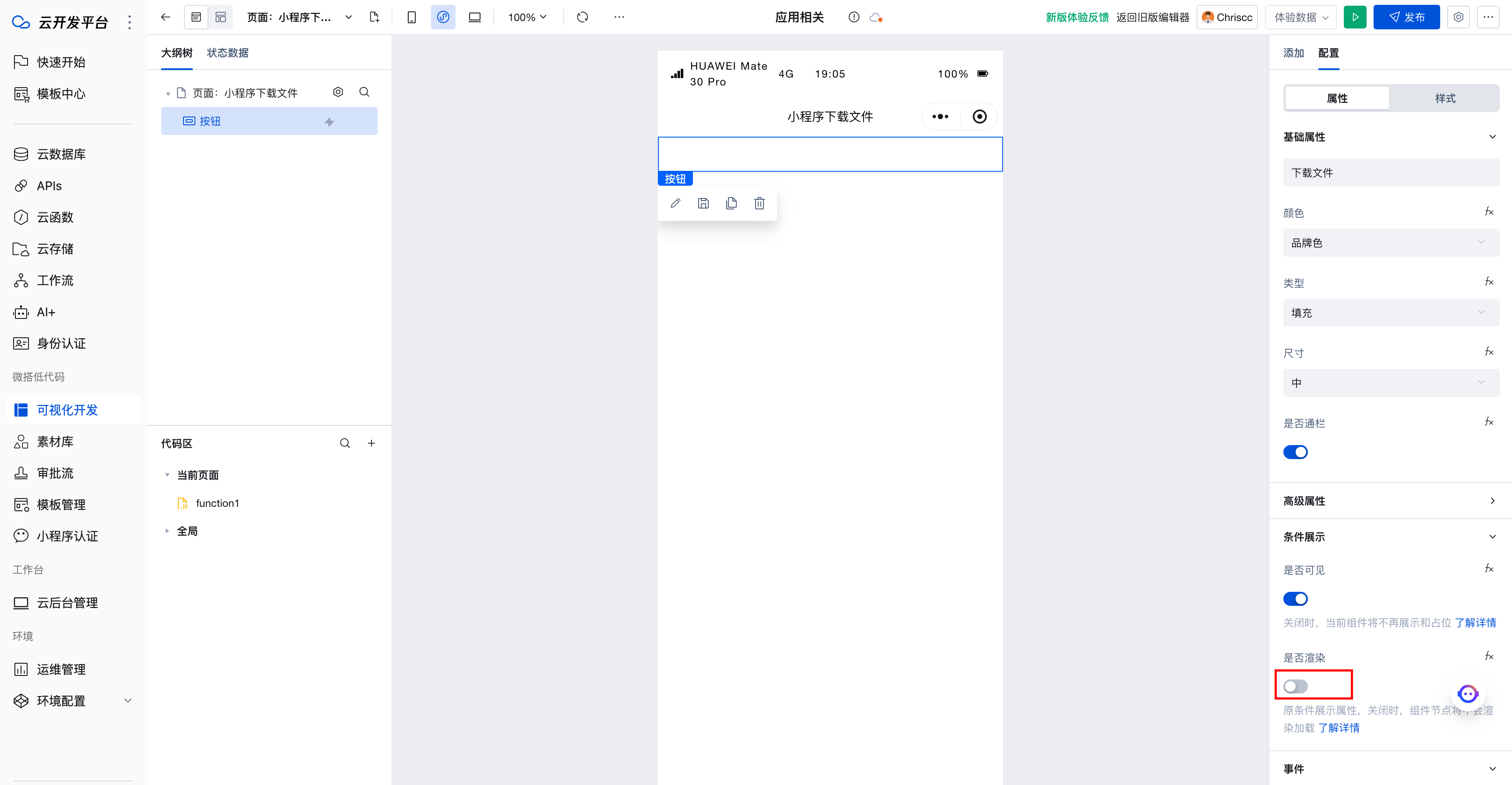
1.2 在组件属性面板中,找到并关闭是否渲染属性后,将不会在页面中渲染并展示该组件节点。


2. 对比组件的是否可见属性,通过是否渲染属性隐藏组件,页面加载性能更快,同时表单组件的必填、正则等校验,均不会触发,且表单值不会提交入库;但因为组件实际并没有加载渲染,所以无法通过属性 API 和方法 API 进行组件值的获取或赋值。
3. 是否可见属性和是否渲染属性有任一属性被关闭时,组件就会处于隐藏状态。