本文将以简单的商品购买为例,介绍微搭提供的普通商户支付能力,您可以通过本文了解如何使用微搭进行微信支付、退款以及商品、订单管理后台的搭建。
在开发之前,您需要准备好非个人主体的微信小程序和微信支付商户号,并且两者之前需要提前做好绑定。相关帮助文档请参见 通过微搭快速注册小程序、获取商户号、商户号绑定小程序 AppID。
需求分析
支付模板主要功能包括商品售卖和订单管理,因此我们将主功能拆分为两部分。
小程序端:包括商品展示售卖、订单展示与退款。
管理端:包括商品信息、支付订单信息管理。
功能规划
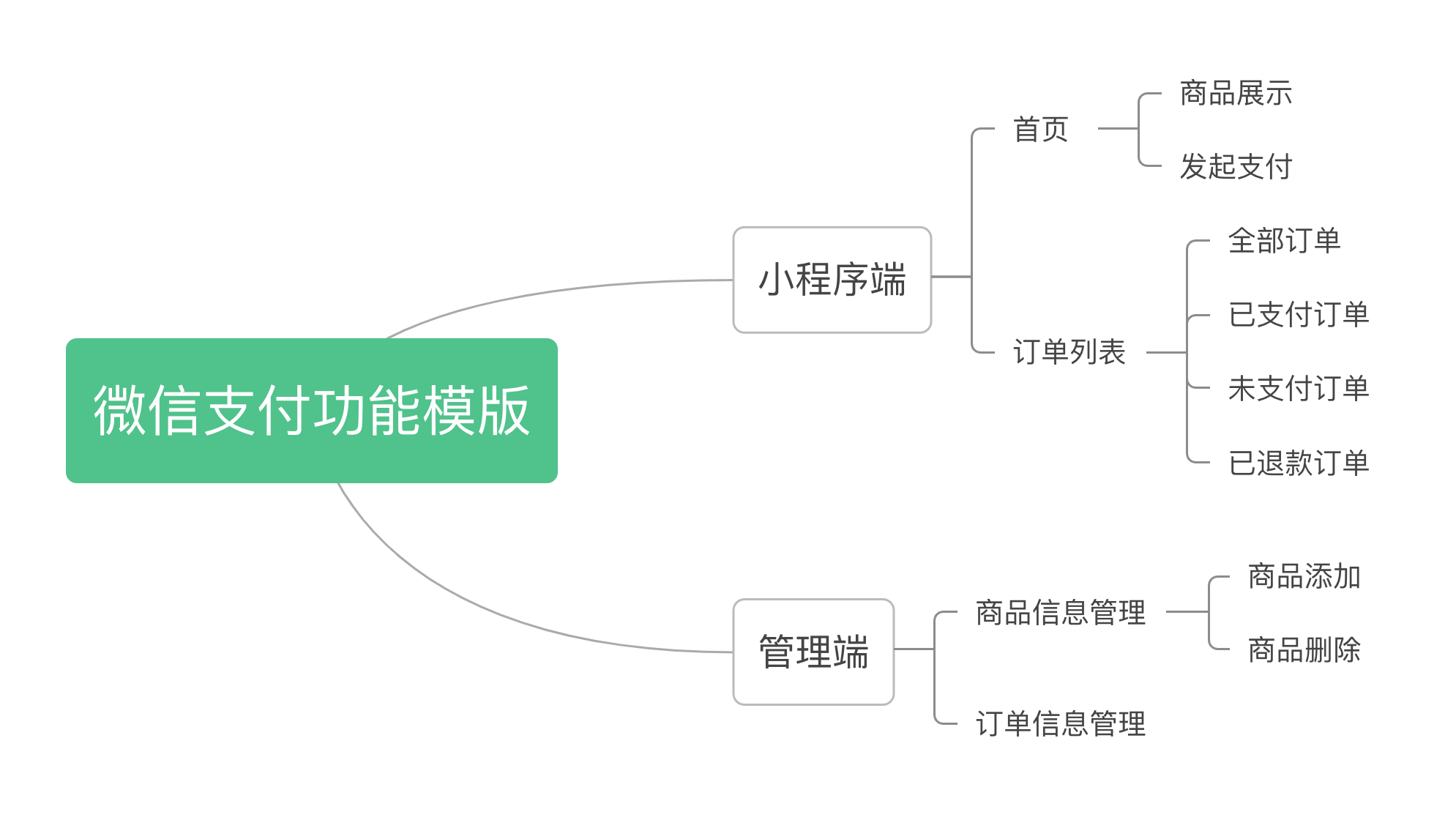
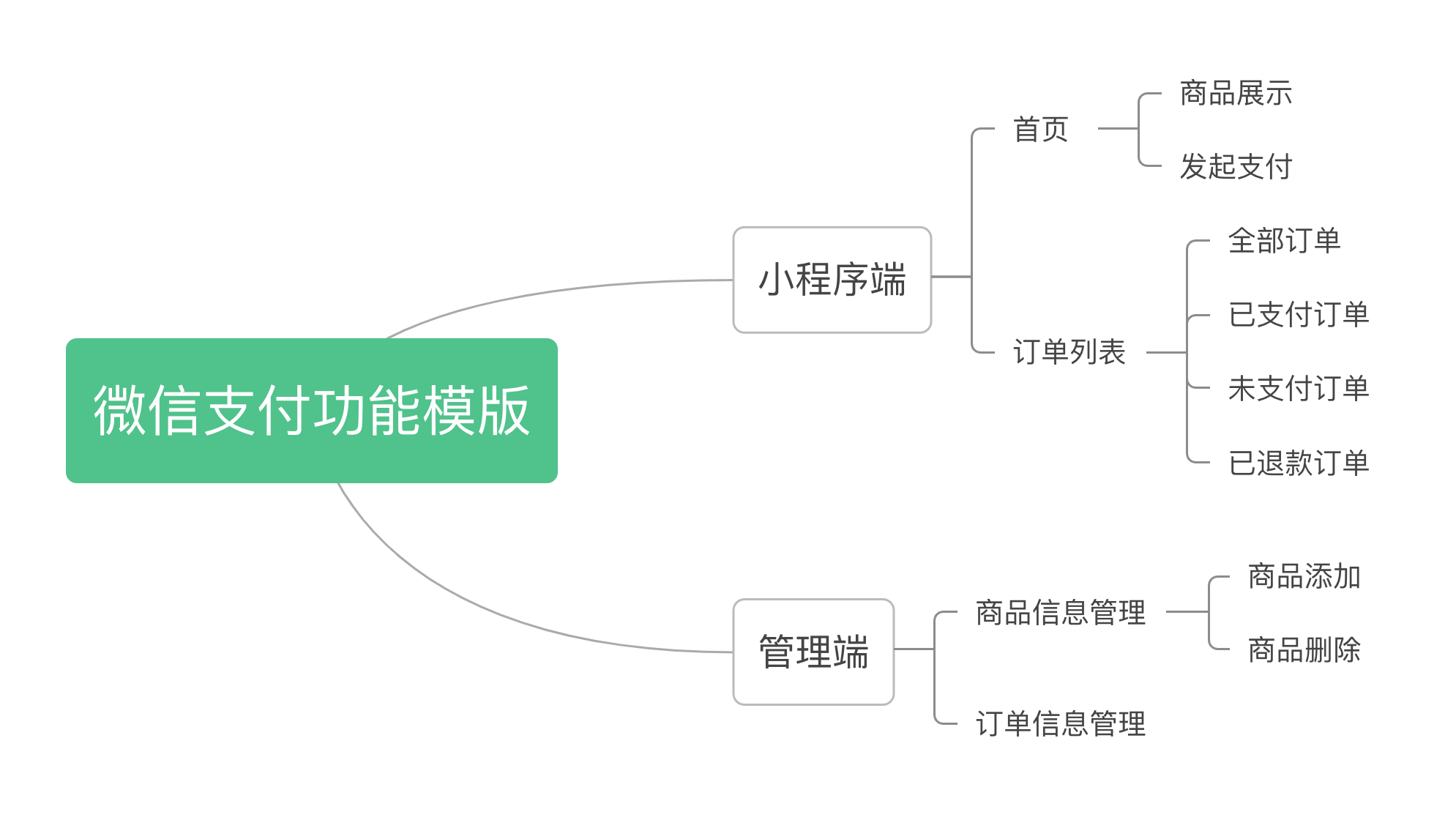
需求收集好后,我们通过思维导图来梳理支付所有功能。


根据思维导图拆解功能页面。
页面名称 | 功能描述 |
首页 | 包括商品展示列表、发起支付 |
订单列表 | 展示全部订单、已支付订单、未支付订单、已退款订单 |
数据源设计
一般商品和订单信息都需要运营人员进行维护,我们将该部分信息提供至数据源中,方便查阅管理。
商品信息数据源
字段名称 | 字段标识 | 字段类型 | 字段描述 |
商品名称 | spmc | 文本、短文本 | 用于存储商品名称信息 |
商品价格 | spjg | 数字 | 用于存储商品价格信息 |
商品描述 | spms | 文本、短文本 | 用于存储商品详细描述信息 |
商品图片 | sptp | 图片 | 用于存储商品图片,以图片形式在页面展示 |
订单信息数据源
字段名称 | 字段标识 | 字段类型 | 字段描述 |
订单号 | ddh | 自动编号 | 用于存储订单 |
商品名称 | spmc | 文本 | 用于存储商品名称 |
商品价格 | spjg | 数字 | 用于存储价格信息 |
支付状态 | zfzt | 数字 | 用于存储订单支付状态: 1:表示未支付 2:表示已支付 3:表示退款中 4:表示已退款 |
微信支付订单号 | transaction_id | 文本 | 用于存储微信支付订单号 |