什么是事件
事件(Event)是页面的交互组成,例如按钮单击打开新页面,表单按钮单击提交数据。
适用场景
适用于所有页面交互的场景,例如提示信息、打开页面、打开弹窗、查询数据等。
基础能力
说明:
触发条件
事件的执行需要由某个条件来触发,不同的组件存在不同类型的触发条件,例如按钮的点击
click、输入框的聚焦 focus 等。由组件行为触发
触发条件 | 功能 |
onClick(单击时) | 鼠标单击时触发 |
触发条件 | 功能 |
change(输入改变) | 输入值发生改变时触发 |
focus(聚焦) | 组件获取焦点时触发 |
Blur(失焦) | 组件失去焦点时触发 |
select(选择) | 组件被选中时触发 |
confirm(确认) | 组件回车确认时触发 |
clear(清除内容) | 组件清空输入时触发 |
submit(提交) | 表单提交时触发 |
由页面生命周期触发
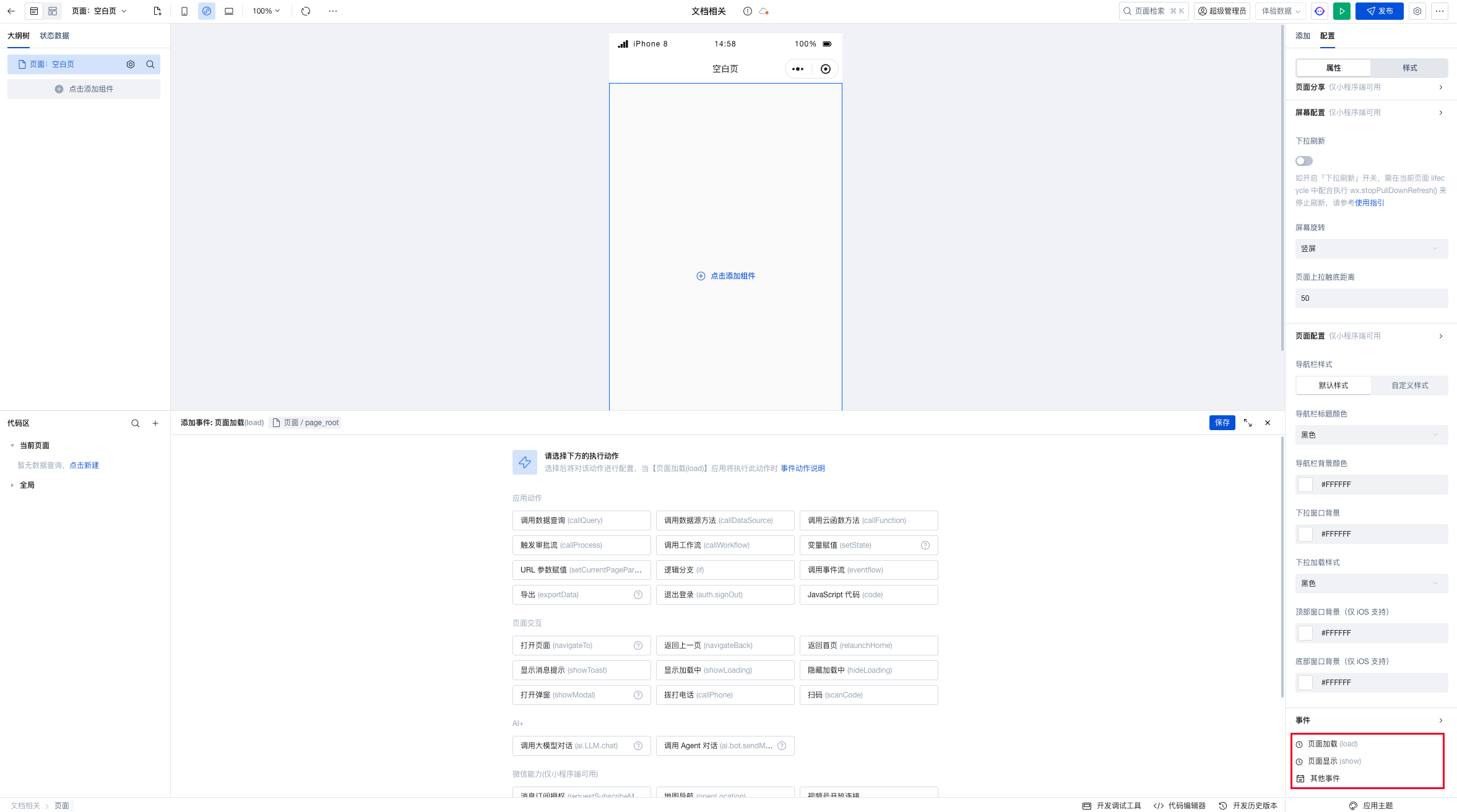
除组件触发外,页面打开和关闭也可作为触发条件。例如加载时,查询数据并储存,以下是页面打开和关闭时支持的触发条件。
事件名 | 功能 |
页面加载时(loading) | 页面加载时触发动作 |
页面显示时(show) | 页面显示时触发动作 |
页面初次渲染完成(ready) | 页面渲染完成触发动作 |
页面隐藏(hide) | 页面隐藏时触发动作 |
页面卸载(unload) | 页面卸载前触发动作 |
使用路径为:在大纲树中选中页面,打开事件面板,选择对应触发条件和执行动作方法。

执行动作
触发事件后,可配置页面、数据查询、组件内置方法和自定义方法等平台内置的动作方法。更多执行动作相关介绍,请参见 执行动作说明。
如果在事件的执行动作中使用了 JavaScript 代码节点,即调用自定义 JS 方法,则在 JS 方法正常执行完成后默认会触发成功时节点,如需触发失败时节点,可在自定义 JS 方法中通过
throw new Error('message') 或 return Promise.reject('message') 来达到预期效果,详情请参见 事件处理 handler。export default async function ({ event, data }) { const result = await fetch("http://example.com/movies.json").then(response => response.json()); if (result.code) { // 接口返回错误时抛出异常 throw new Error(result.message); // return Promise.reject(result); // Promise.reject 也会走到异常分支 }else { // 正常返回 return result; } }