区块主要使用场景
用户信息的表单提交。
用户信息的协议声明。
区块位置
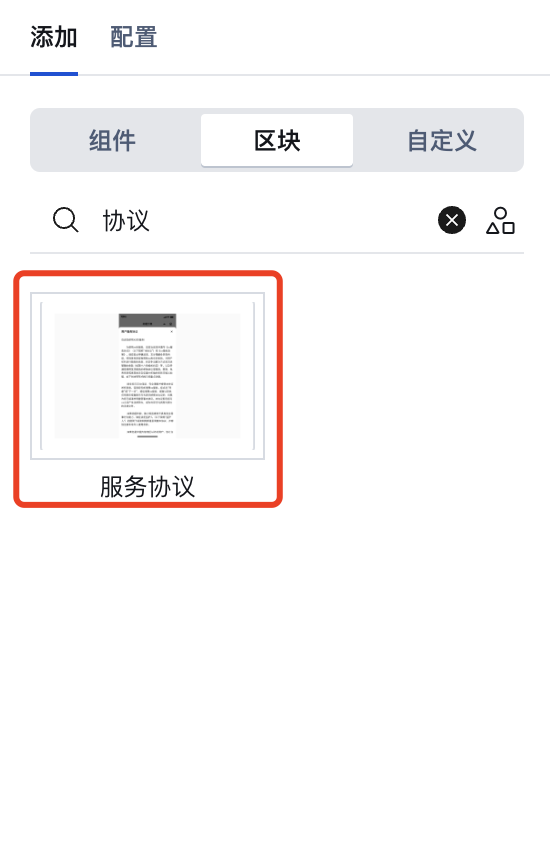
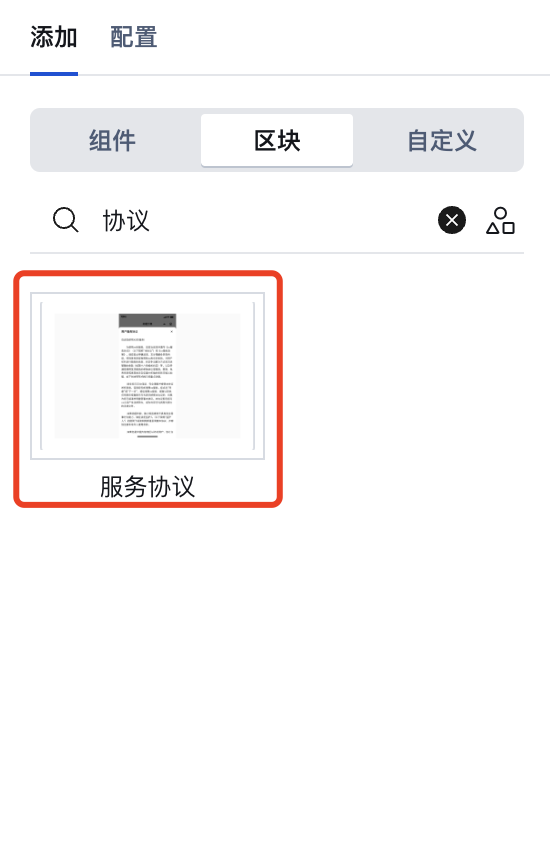
协议声明区块在控制台右侧导航栏区块下方,可按关键词搜索或者直接查找引用。


图片展示及主要模块构成
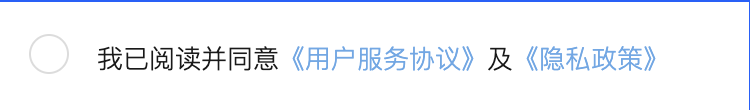
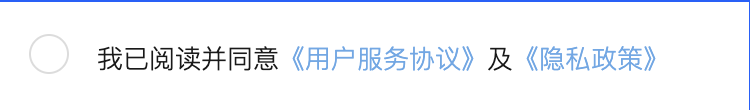
图片展示


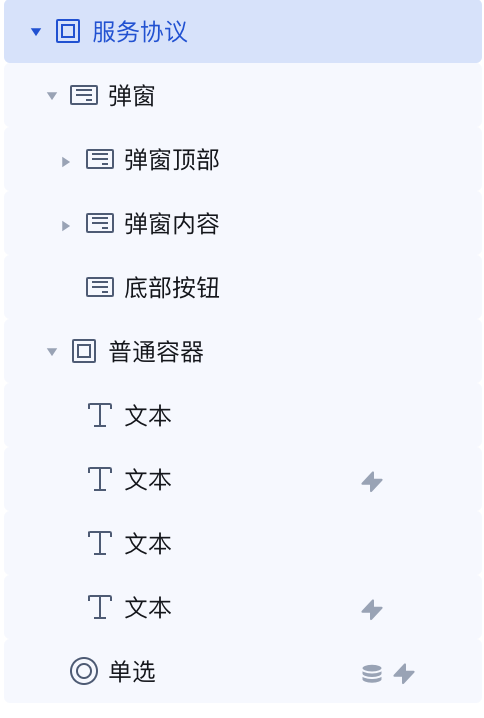
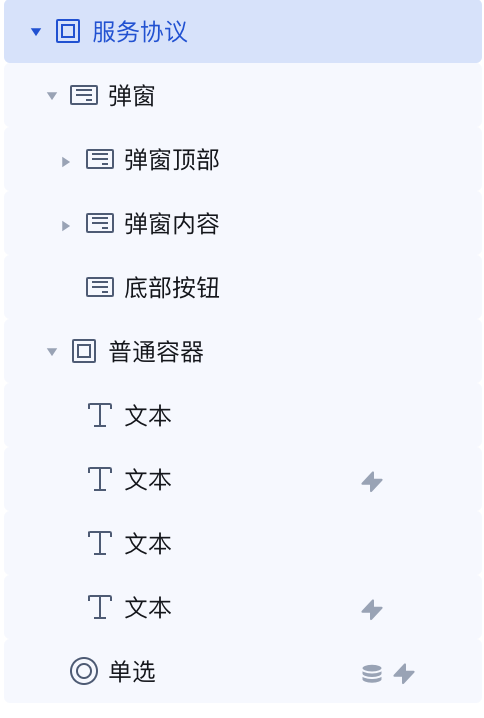
主要模块构成


整体模块分为弹窗组件、普通容器、单选组件。
在弹窗组件中,用文本组件包含了协议信息和隐私政策,滚动容器来进行滑动展示。
在普通容器中,用文本组件包含了协议声明勾选提示。
单选组件是勾选协议的入口。
使用说明
表单场景使用
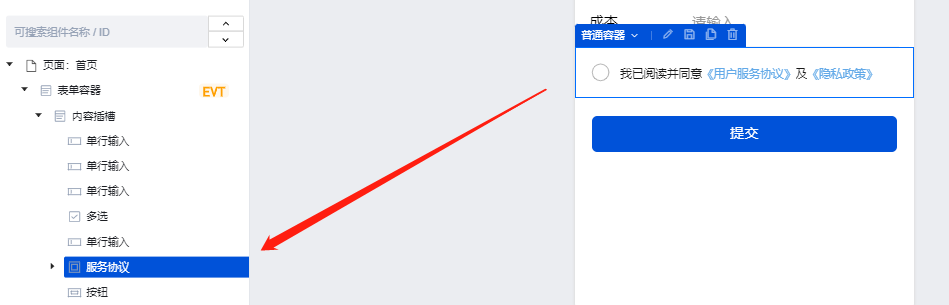
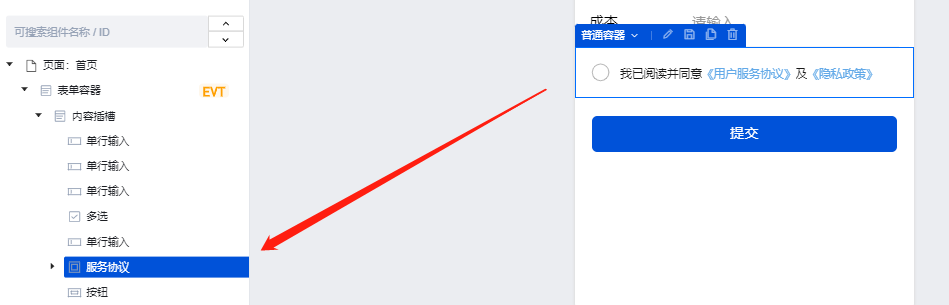
1. 当在表单场景提交信息时,可直接拖动服务协议区块至提交按钮上方,即可使用。


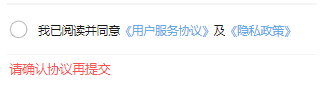
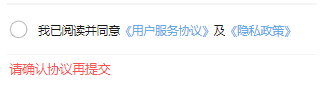
2. 当未勾选时,必填提示会在勾选框文字下方进行展示,勾选后即可提交。


3. 未勾选文字提示设置入口:单击勾选组件 > 在右侧属性栏 > 找到必填校验提示。


非表单场景使用
1. 当在非标单场景使用时,例如用户登录场景,先拖动服务协议区块至登录按钮上方。
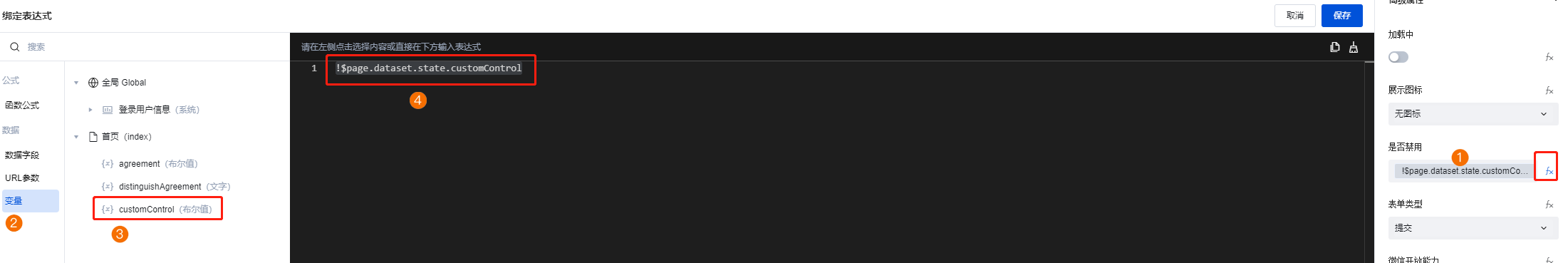
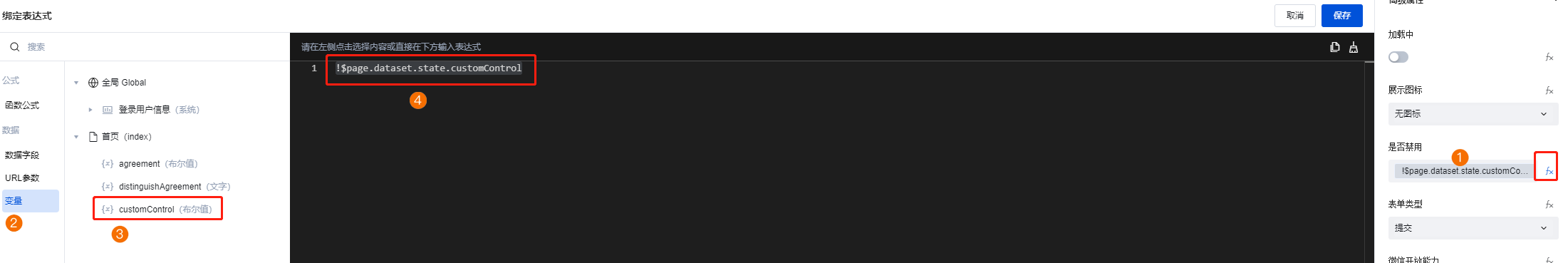
2. 在按钮的禁用属性上绑定已有变量
!$page.dataset.state.customControl,如下图所示:

说明:
变量名前添加 ! 字符。
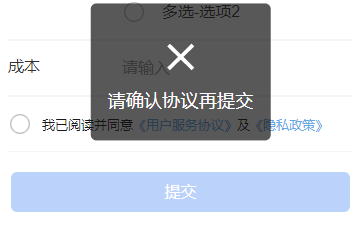
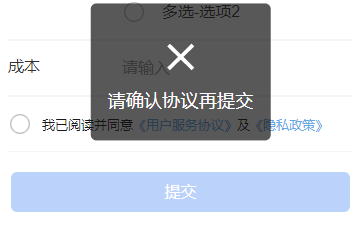
3. 当未勾选时,必填提示会以弹窗形式进行展示,勾选后即可提交。


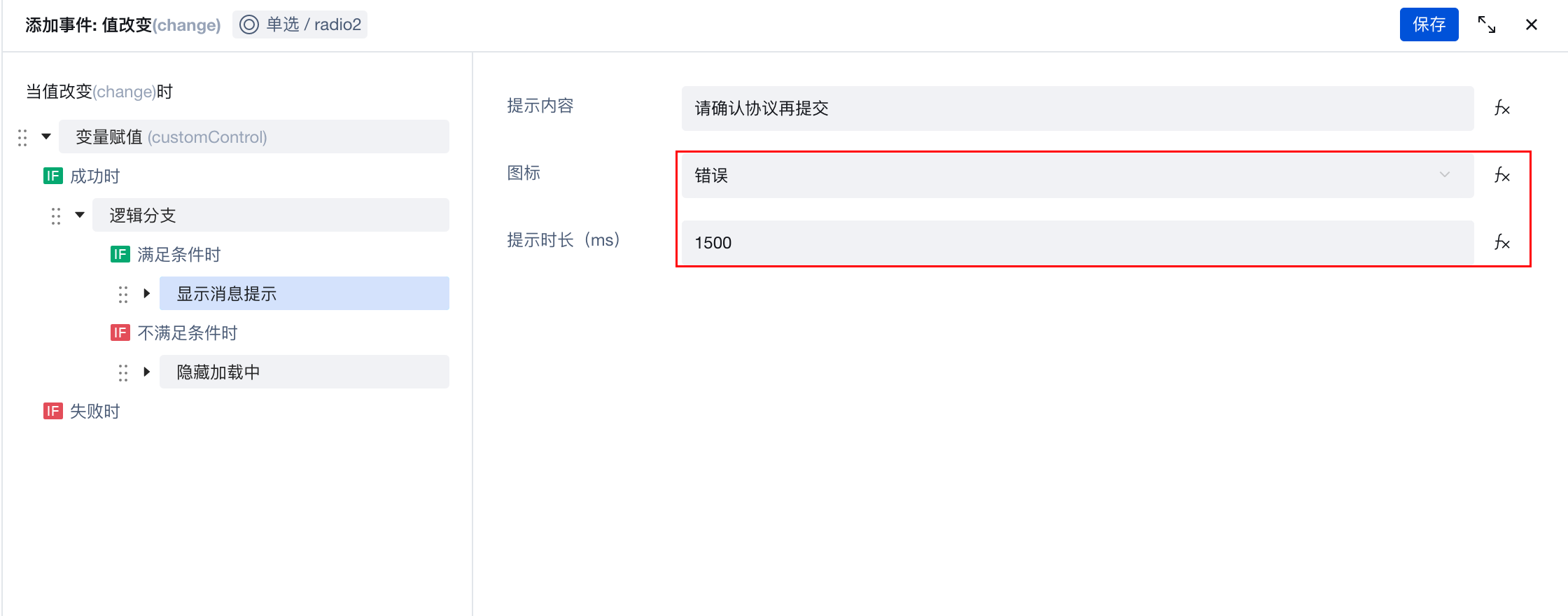
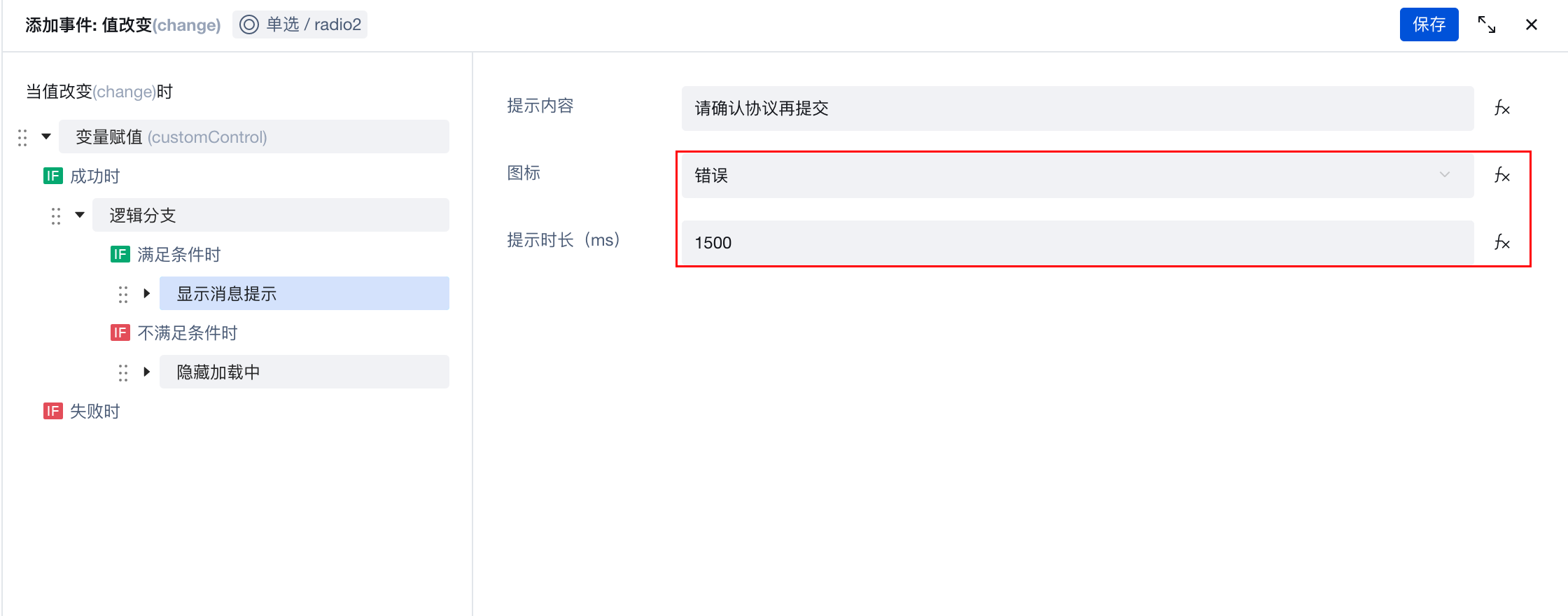
4. 未勾选文字提示设置入口:单击单选组件 > 在右侧属性栏 > 设置单击事件变量赋值等4个事件 > 单击显示消息提示 > 右侧即可设置标题和图标 。