通过如下设置,宿主可以自定义小程序 UI。
@ProxyService(proxy = IMiniUiProxy.class)public class MiniUiProxyImpl extends AbsMiniUiProxy
定义实现类并继承 AbsMiniUiProxy,并使用上面的注解进行修饰。
胶囊 UI
/*** 自定义导航栏返回icon, 宽高比要求=24x43* 调用环境:子进程** @param mode 导航栏标题颜色, 1:black 0:white* @return*/@DrawableResint navBarBackRes(int mode);/*** 导航栏返回主页图标icon, 宽高比要求=48x48* 调用环境:子进程** @param mode 导航栏标题颜色, 1:black 0:white* @return*/@DrawableResint homeButtonRes(int mode);/*** 胶囊更多图标icon, 宽高比要求=80x59* 调用环境:子进程** @param mode 导航栏标题颜色, 1:black 0:white* @return*/@DrawableResint moreButtonRes(int mode);/*** 胶囊关闭图标icon, 宽高比要求=80x59* 调用环境:子进程** @param mode 导航栏标题颜色, 1:black 0:white* @return*/@DrawableResint closeButtonRes(int mode);/*** 胶囊按钮中间分割线背景颜色* 调用环境:子进程** @return*/@DrawableResint lineSplitBackgroundColor();
小程序授权 UI
当小程序调用的 API 需要授权时,SDK 提供如下默认的授权 UI 样式,开发者也可以通过如下方法自定义授权 UI 样式。
/*** 自定义授权弹窗view* 调用环境:子进程** @param context* @param authInfo* @param authView* @return true:自定义授权view;false:使用内置*/@Overridepublic boolean authView(Context context, MiniAuthInfo authInfo, IAuthView authView) {return true;}
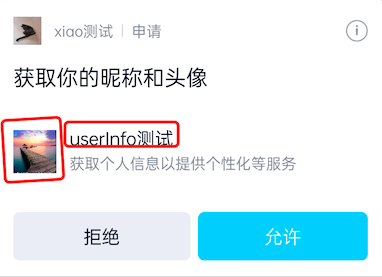
授权用户信息 UI
可以自定义用户授权信息中用户昵称和头像。

/*** 获取scope.userInfo授权用户信息* 调用环境:子进程** @param appId* @param result*/@Overridepublic void getUserInfo(String appId, AsyncResult result) {JSONObject jsonObject = new JSONObject();try {//返回昵称jsonObject.put("nickName", "userInfo测试");//返回头像urljsonObject.put("avatarUrl", "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.daimg.com%2Fuploads%2Fallimg%2F210114%2F1-210114151951.jpg&refer=http%3A%2F%2Fimg.daimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1673852149&t=e2a830d9fabd7e0818059d92c3883017");result.onReceiveResult(true, jsonObject);} catch (JSONException e) {e.printStackTrace();}}
public Drawable getDrawable(Context context, String source, int width, int hight, Drawable defaultDrawable)
小程序 Loading
小程序打开过程中有检查更新和启动加载loading,可以通过如下方式自定义 loading。
/*** 自定义小程序检查更新loading页面* 调用环境:主进程** @param context* @return*/public abstract IMiniLoading updateLoadingView(Context context);/*** 自定义小程序加载loading页面* 调用环境:子进程** @param activityWeakRef Activity引用* @param app 小程序信息* @return 返回小程序loading UI*/public abstract IMiniLoading startLoadingView(WeakReference<Activity> activityWeakRef, MiniAppLoading app);
示例:
@Overridepublic IMiniLoading updateLoadingView(Context context) {return new IMiniLoading() {@Overridepublic View create() {return LayoutInflater.from(context).inflate(R.layout.applet_activity_custom_update_loading, null);}@Overridepublic void show(View v) {}@Overridepublic void stop(View v) {}};}
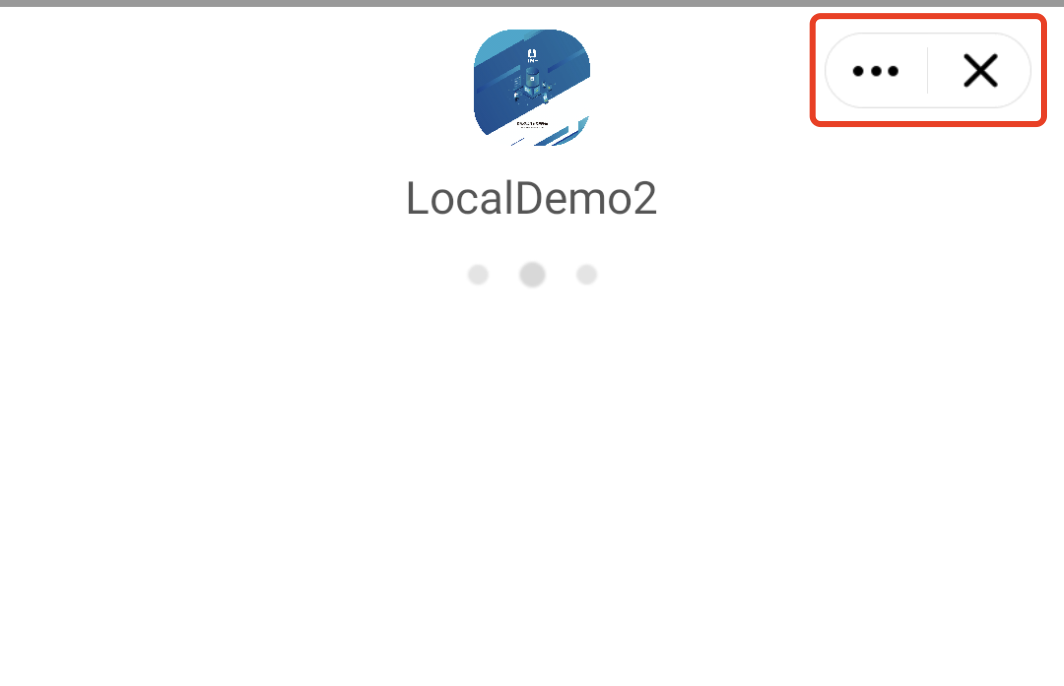
小程序加载 loading 页面右上角胶囊
/** * 是否隐藏小程序加载loading页面右上角胶囊 * * @return true:隐藏;false:不隐藏(默认值) */ boolean hideLoadingCapsule();