创建 API
参考示例:
@JsPlugin(secondary = true)public class CustomPlugin extends BaseJsPlugin {@JsEvent("customAsyncEvent")public void custom(final RequestEvent req) {//获取参数//req.jsonParams//异步返回数据//req.fail();//req.ok();JSONObject jsonObject = new JSONObject();try {jsonObject.put("key", "test");} catch (JSONException e) {e.printStackTrace();}req.ok(jsonObject);}@JsEvent("customSyncEvent")public String custom1(final RequestEvent req) {//获取参数//req.jsonParams//同步返回数据JSONObject jsonObject = new JSONObject();try {jsonObject.put("key", "value");} catch (JSONException e) {throw new RuntimeException(e);}return req.okSync(jsonObject);}/*** 测试覆盖系统API* @param req*/@JsEvent("getAppBaseInfo")public void getAppBaseInfo(final RequestEvent req) {//获取参数//req.jsonParams//异步返回数据//req.fail();//req.ok();JSONObject jsonObject = new JSONObject();try {jsonObject.put("key", "test");} catch (JSONException e) {e.printStackTrace();}req.ok(jsonObject);}@JsEvent("testState") public void testState(final RequestEvent req) { try { //回调中间状态 req.sendState(req, new JSONObject().put("progress", 1)); req.sendState(req, new JSONObject().put("progress", 30)); req.sendState(req, new JSONObject().put("progress", 60)); req.sendState(req, new JSONObject().put("progress", 100)); } catch (JSONException e) { e.printStackTrace(); } JSONObject jsonObject = new JSONObject(); try { jsonObject.put("key", "test"); req.ok(jsonObject); } catch (JSONException e) { throw new RuntimeException(e); } }}
说明:
继承 BaseJsPlugin 并用注解进行定义 @JsPlugin(secondary = true)。
定义一个方法,方法只能有一个参数且参数必须是 RequestEvent 类型。
然后在方法上定义注解@JsEvent("事件名"),当小程序 js 调用“事件名”时就会调用到@JsEvent修饰的对应方法。
@JsEvent 支持定义多个事件名。
支持同步或异步返回数据(同一事件只能选择一种方式)。
可以通过调用 sendState 给小程序端多次返回中间状态,sendState 调用结束后必须调用 ok 或 fail 标识整个流程结束。
定义 API 配置
{"extApi": [{//事件名,与“创建API”示例中@JsEvent定义的事件保持一致"name": "customSyncEvent",//是否同步调用,与“创建API”示例数据返回方式保持一致"sync": true,//定义参数//a.json格式可以嵌套//b.字符串参数value设置为""即可//c.数字参数value设置为0即可"params": {"name": "","age": 0,"object": {"key": "",}}}],//true:当自定义的API事件名与小程序SDK内置的方法名,会覆盖SDK内置的//API,最终调用会调用的开发者自定义的API中"overwriteWxApi": false}


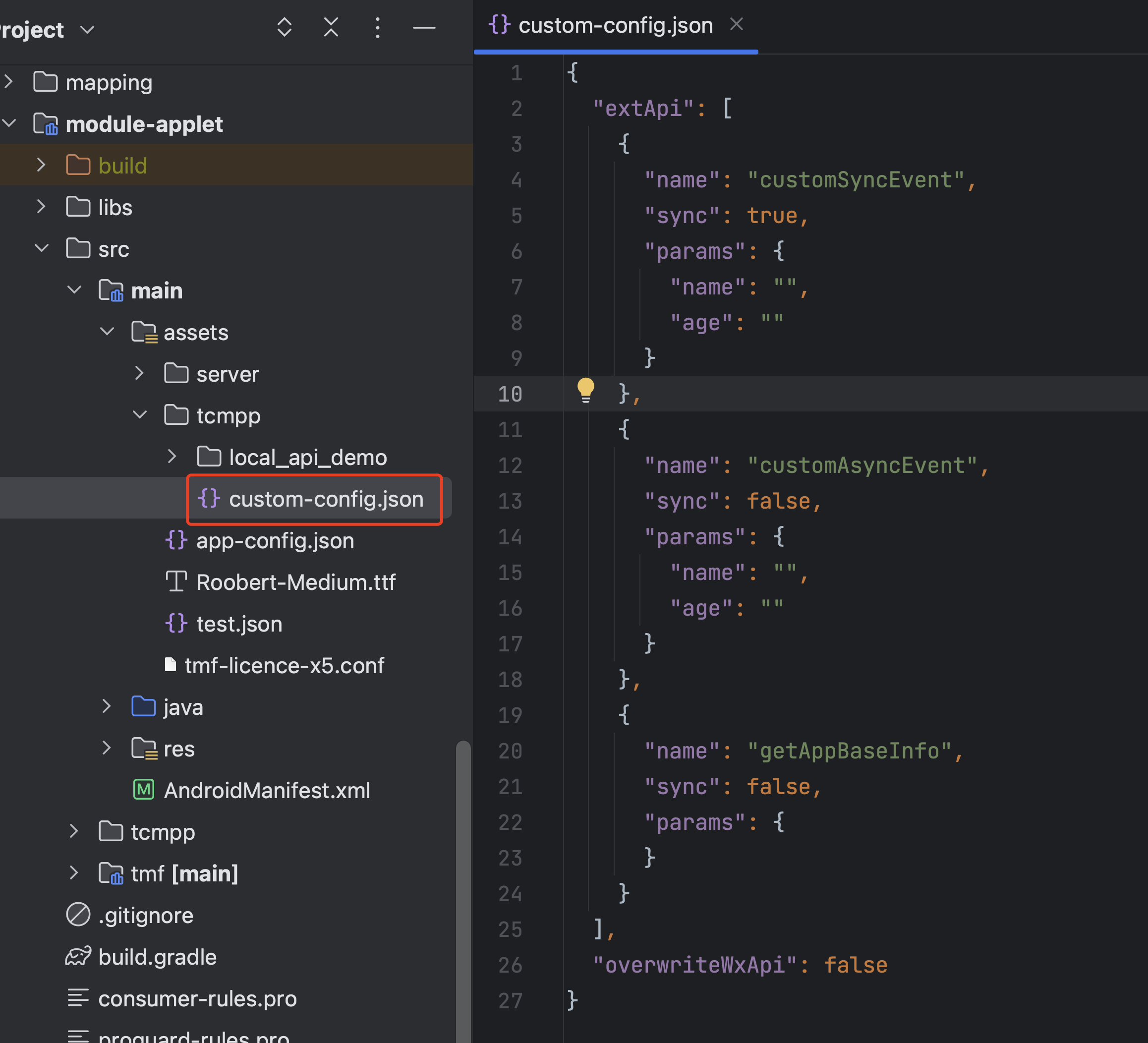
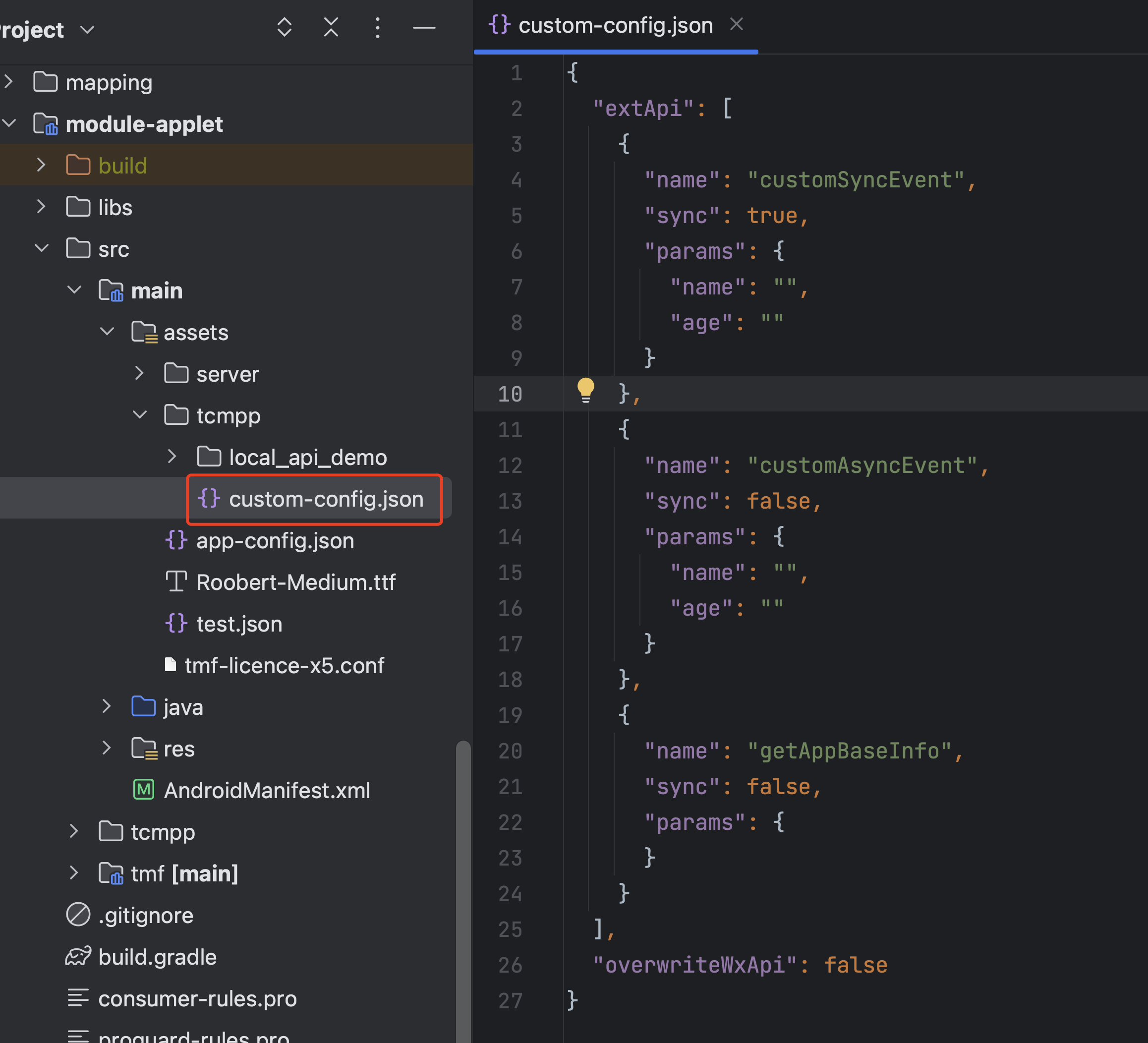
将定义的 API 配置文件存放到工程的 assets 目录下(文件名和路径开发者可以自己定义),然后按照如下方法设置 API 配置文件路径。
@ProxyService(proxy = MiniAppProxy.class)public class MiniAppProxyImpl extends BaseMiniAppProxyImpl {@Overridepublic MiniConfigData configData(Context context, int configType, JSONObject params) {if(configType == MiniConfigData.TYPE_CUSTOM_JSAPI) {//自定义JsApi配置MiniConfigData.CustomJsApiConfig customJsApiConfig = new MiniConfigData.CustomJsApiConfig();customJsApiConfig.jsApiConfigPath = "tcmpp/custom-config.json";return new MiniConfigData.Builder().customJsApiConfig(customJsApiConfig).build();}return null;}
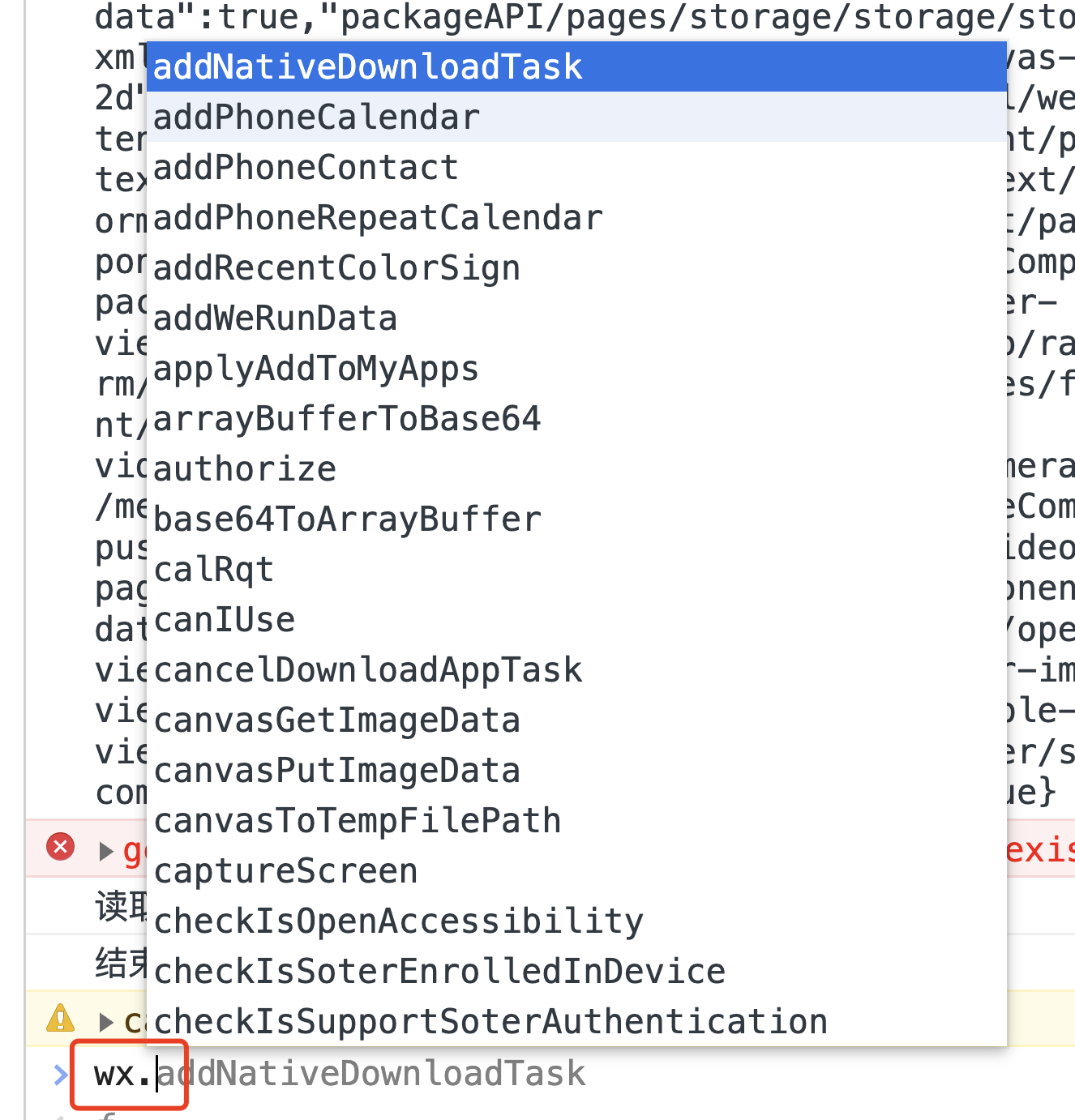
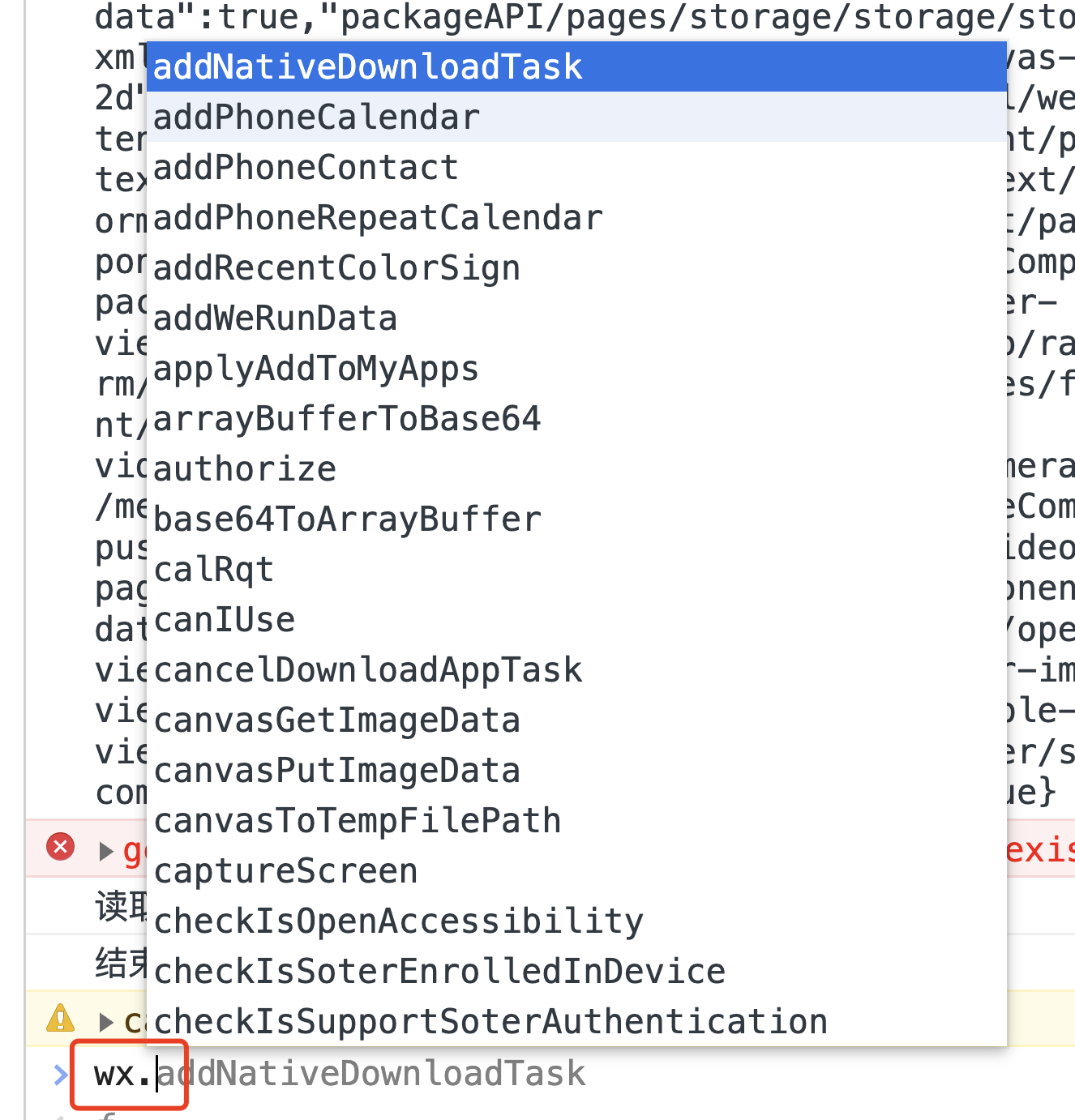
在搜索栏输入
wx.时,会自动弹出展示小程序系统内置的 API 接口,如下图所示:

Json API 配置参考示例:
{"extApi": [{"name": "customSyncEvent","sync": true,"params": {"name": "","age": ""}},{"name": "customAsyncEvent","sync": false,"params": {"name": "","age": ""}},{"name": "getAppBaseInfo","sync": false,"params": {}}"overwriteWxApi": true}
小程序端调用代码
上述示例中,代码在小程序中的调用如下:
wx.customAsyncEvent({"name":"123","age":"18"})wx.getAppBaseInfo()//会覆盖系统API,然后调用到自定义API中
自定义 JSAPI 错误排查
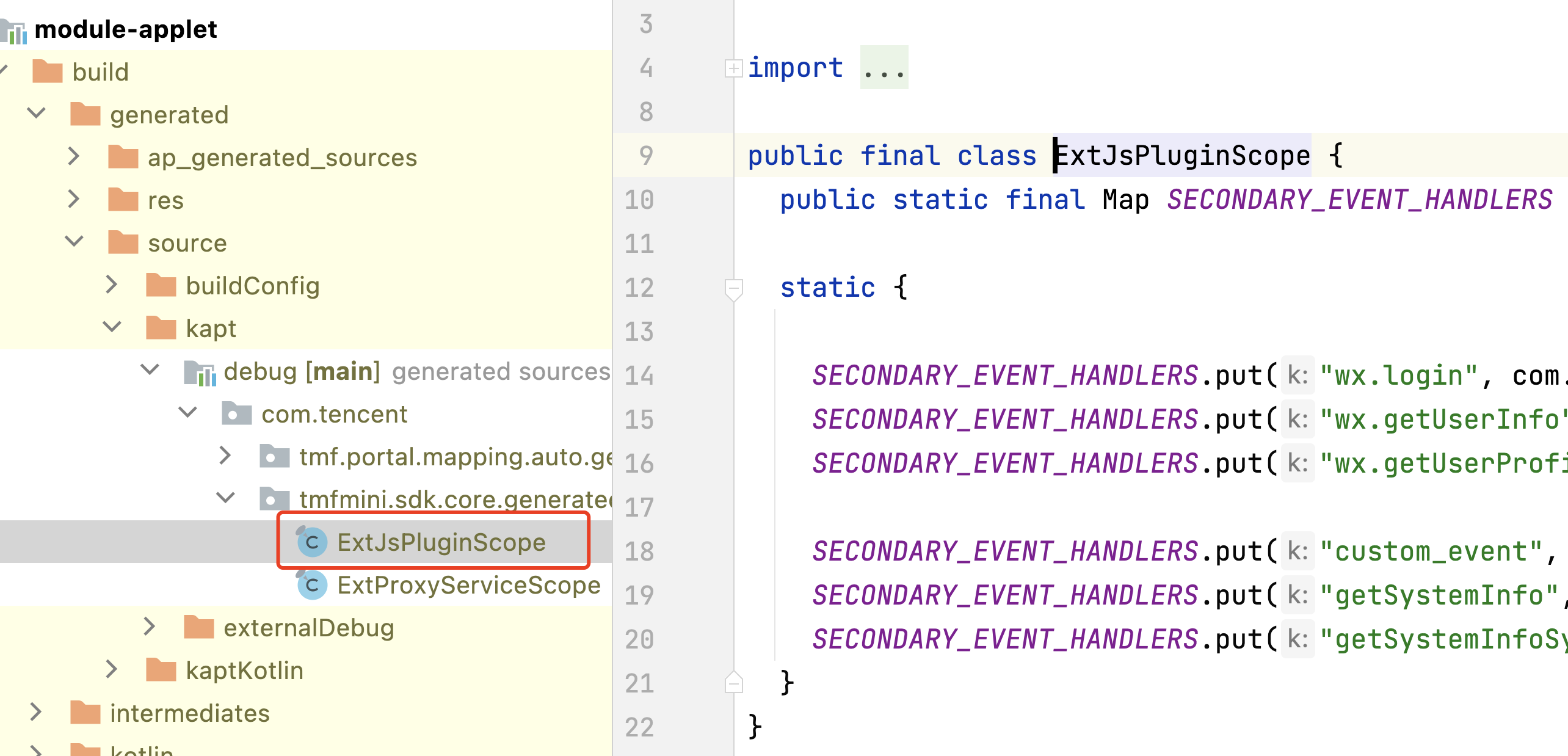
原因一:确定是否生成了如下类 XxxJsPluginScope。

原因二:检查客户端定义的事件与小程序调用方法名是否一致,事件名区分大小写的。
插件中启动 Activity
插件中启动新 Activity 并获取获取 Activity 返回的数据。
@JsPlugin(secondary = true) public class CustomPlugin extends BaseJsPlugin {@JsEvent("testStartActivityForResult") public void testStartActivityForResult(final RequestEvent req) { Activity activity = req.activityRef.get(); TmfMiniSDK.addActivityResultListener(new IActivityResultListener() { @Override public boolean doOnActivityResult(int requestCode, int resultCode, Intent data) { TmfMiniSDK.removeActivityResultListener(this); Log.i(ModuleApplet.TAG, data.getStringExtra("key")); req.ok(); return true; } }); //注意:requestCode必须>=1000000,否则可能与内部requestCode冲突,引起未知问题 activity.startActivityForResult(new Intent(activity, TransActivity.class), 1000000); }}
添加 Activity 返回监听,并在监听处理完成后移除监听:
TmfMiniSDK.addActivityResultListener()TmfMiniSDK.removeActivityResultListener()
启动新的 Activity。
//注意:requestCode必须>=1000000,否则可能与内部requestCode冲突,引起未知问题 activity.startActivityForResult(new Intent(activity, Xxxx.class), 1000000);
插件中调起第三方 App
当在插件中调用其它第三方 App(分享、支付、登录)等,当这些操作完成后能直接返回小程序而不是返回 App。
首先开发者创建透明的辅助Activity
如下示例 TransActivity 为定义的透明辅助 activity(透明 activity 开发者自行配置,因为主题的设置与应用 Activity 继承的系统 Activity 有关)
<activity android:name=".activity.TransActivity" android:exported="false" android:screenOrientation="portrait" android:theme="@style/TransparentTheme"/>
然后在 TransActivity 中调用业务逻辑。
public class TransActivity extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.applet_activity_tran); /*************************业务开发*************************///业务开发完成后返回数据并调用finishIntent intent = new Intent(); intent.putExtra("key", "value"); setResult(RESULT_OK, intent); finish(); }}
插件启动 Activity 并监听数据返回。
@JsPlugin(secondary = true) public class CustomPlugin extends BaseJsPlugin {@JsEvent("testStartActivityForResult") public void testStartActivityForResult(final RequestEvent req) { Activity activity = req.activityRef.get(); TmfMiniSDK.addActivityResultListener(new IActivityResultListener() { @Override public boolean doOnActivityResult(int requestCode, int resultCode, Intent data) { TmfMiniSDK.removeActivityResultListener(this); Log.i(ModuleApplet.TAG, data.getStringExtra("key")); req.ok(); return true; } }); //注意:requestCode必须>=1000000,否则可能与内部requestCode冲突,引起未知问题 activity.startActivityForResult(new Intent(activity, TransActivity.class), 1000000); }}

