说明:
功能场景
更新课堂/直播见的专有名词,以更好适配客户自己的业务场景。
页面位置


该产品主要适用于教育环境,因此大多数文本内容与课程有关。但我们也提供文本替换功能以满足更多需求。
操作方法
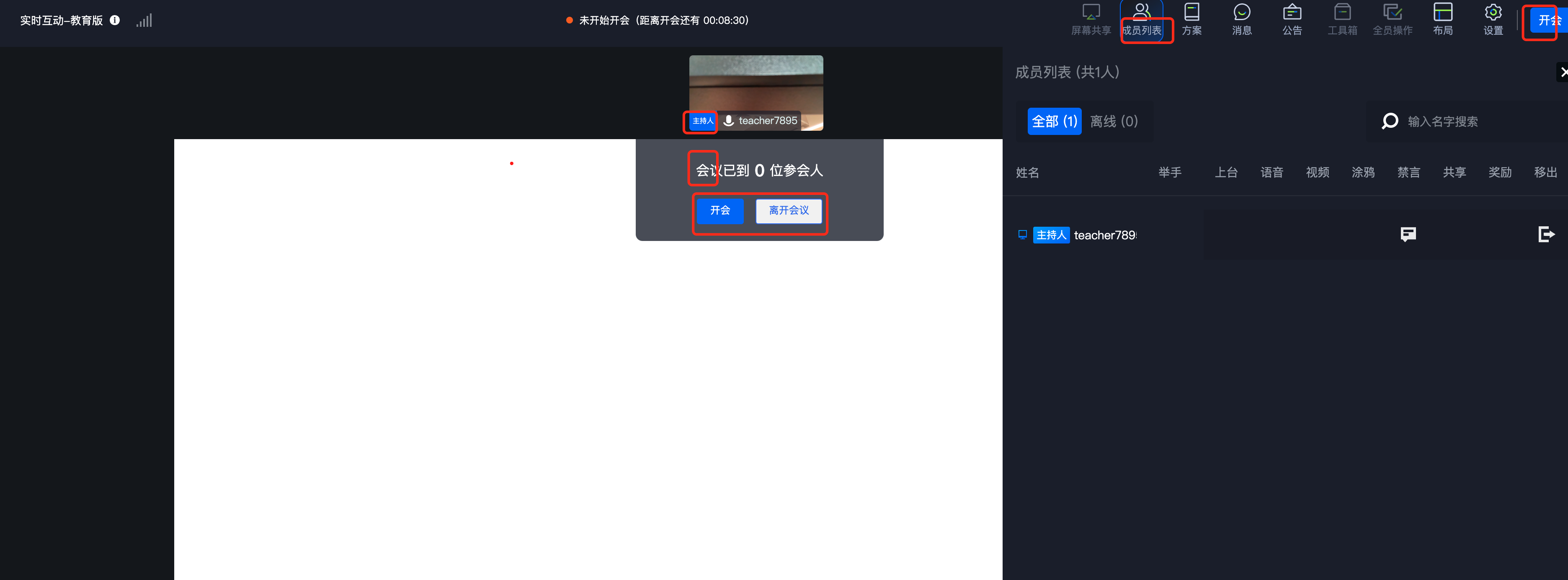
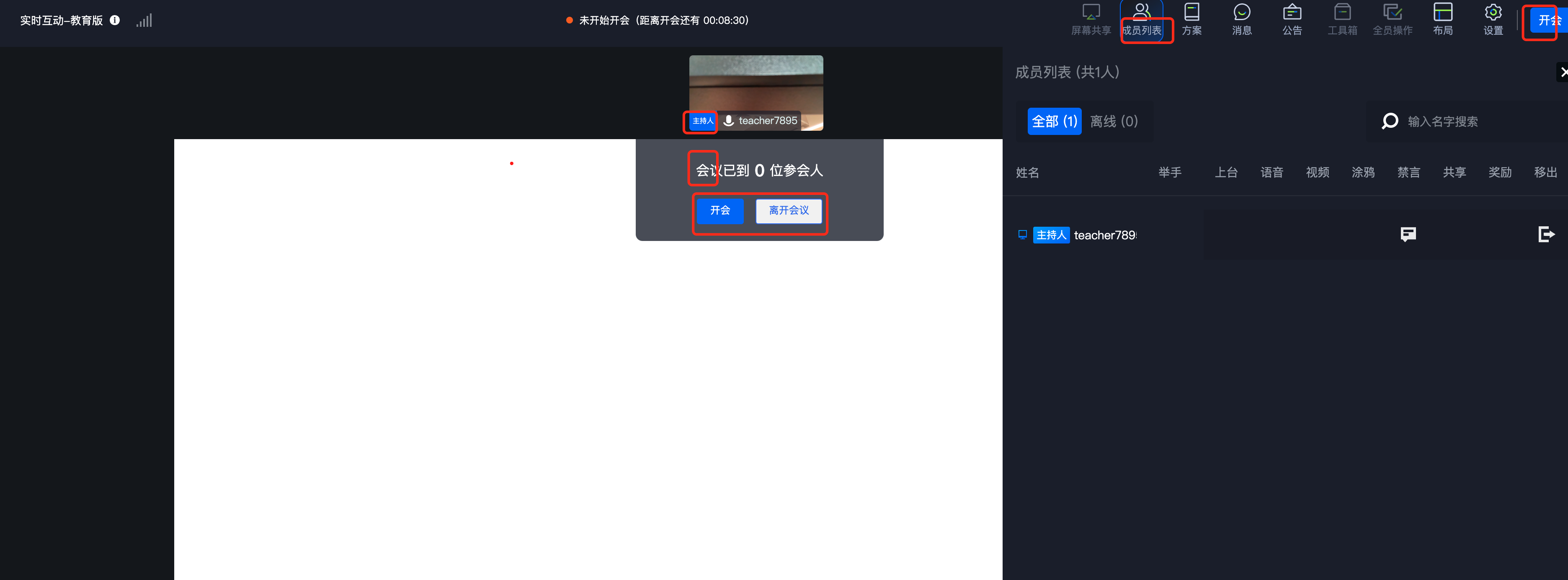
例如,更换会议场景中用到的专有名词。
/*** 注入JS会在全局环境下找到TCIC对象* TCIC.SDK.instance 为SDK实例* TCIC.TMainState 为SDK状态枚举* School_Info_Ready 为学校信息加载完成* promiseState 表示当状态为School_Info_Ready时,必定会执行一次** 注意一定要在School_Info_Ready状态下才能调用initNameConfig*/TCIC.SDK.instance.promiseState(TCIC.TMainState.School_Info_Ready, true).then(() => {console.log("[customJS] initNameConfig");/*** 配置关键文案*/TCIC.SDK.instance.initNameConfig({zh: {teacher: "主持人",assistant: "联席主持人",supervisor: "巡会",student: "参会人",visitor: "访客",defaultAppName: "低代码互动会议",room: "会议",publicRoom: "公开会议",roomID: "会议号",roomName: "会议名",startRoom: "开会",endRoom: "结束会议",enterRoom: "进入会议",leaveRoom: "离开会议",courseware: "方案",memberList: "成员列表",},});});
其它文档