说明:
通过自定义能实现什么?
课堂的 iOS/Android/Electron 用户界面都基于网页实现,自定义能根据您的需要修改所有端界面并补充业务逻辑。业务中主要有以下使用场景:
方式1:自定义 js 调试
git clone https://github.com/InteractiveClassroom/tcic-custom-demo.gitpnpm icd ./demos/{SOME_DEMO} # SOME_DEMO 为 demos 目录下的某个 demopnpm dev
进入课堂后,在上课地址后面添加 &debugjs=http://localhost:3000/custom.js ,如果有 css,再拼接 &debugcss=http://localhost:3000/custom.css,即 &debugjs=http://localhost:3000/custom.js&debugcss=http://localhost:3000/custom.css,课堂页面将会加载本地自定义的 js 和 css,从而可以进行自定义调试。
发布到生产环境
方式2:页面调试(需准备开发环境)
在进行调整前,需要您先准备好开发环境,请按照下文指引操作。
一、准备开发环境
在本文假定您已经具备以下技能:
1. 搭建本地静态服务器。
2. 了解浏览器端的 js/css 开发和运作原理。
二、准备测试课堂
1. 单击课堂演示的 登录页面,选择创建课堂,然后单击立即进入,将会跳转到课程页面。


2. 进入课程页面,您将看到如下图效果。请复制课程页面的 URL。


3. 将 JS/CSS 字符串附加到 URL 后面,附加字符串如下所示。
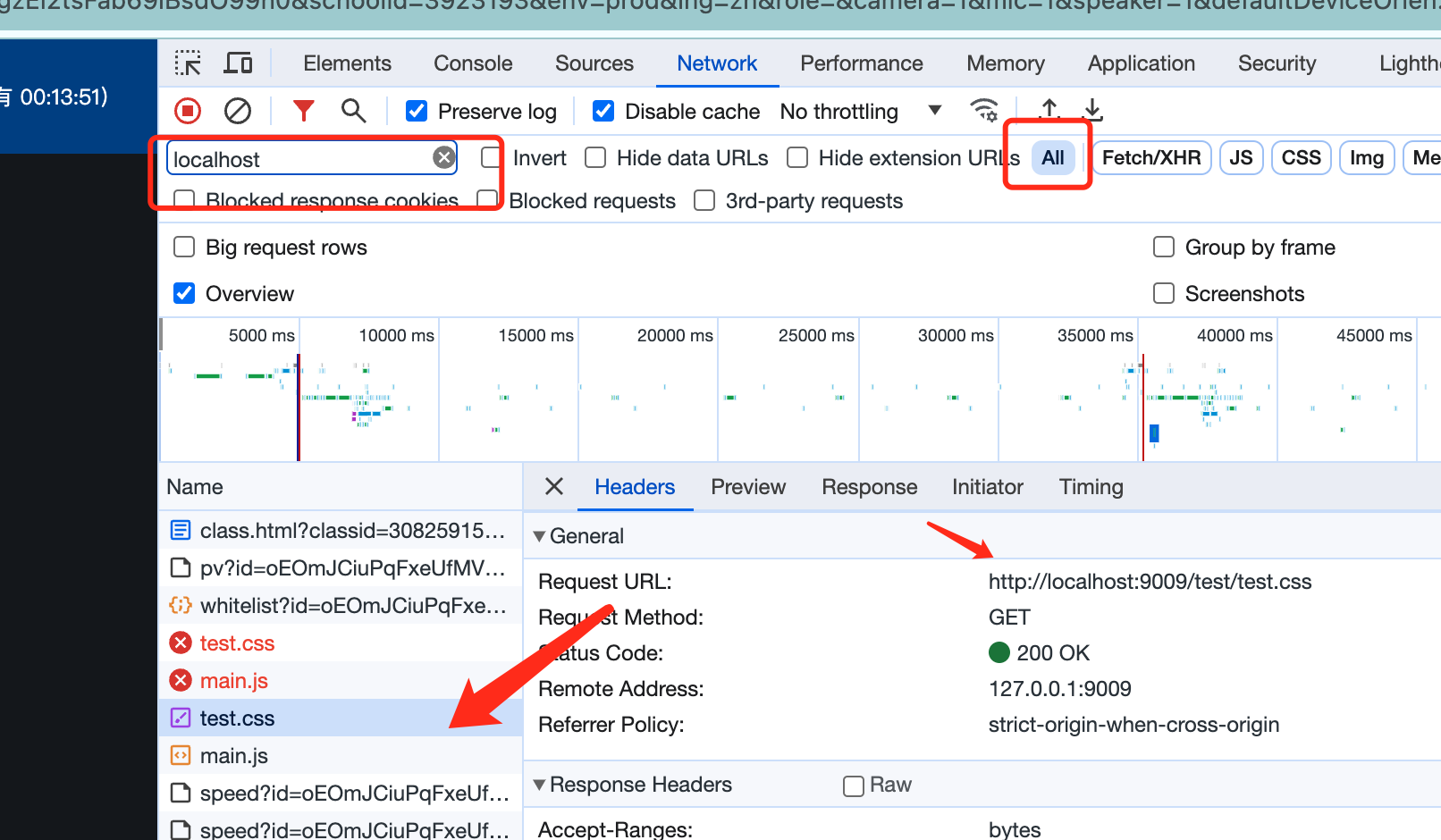
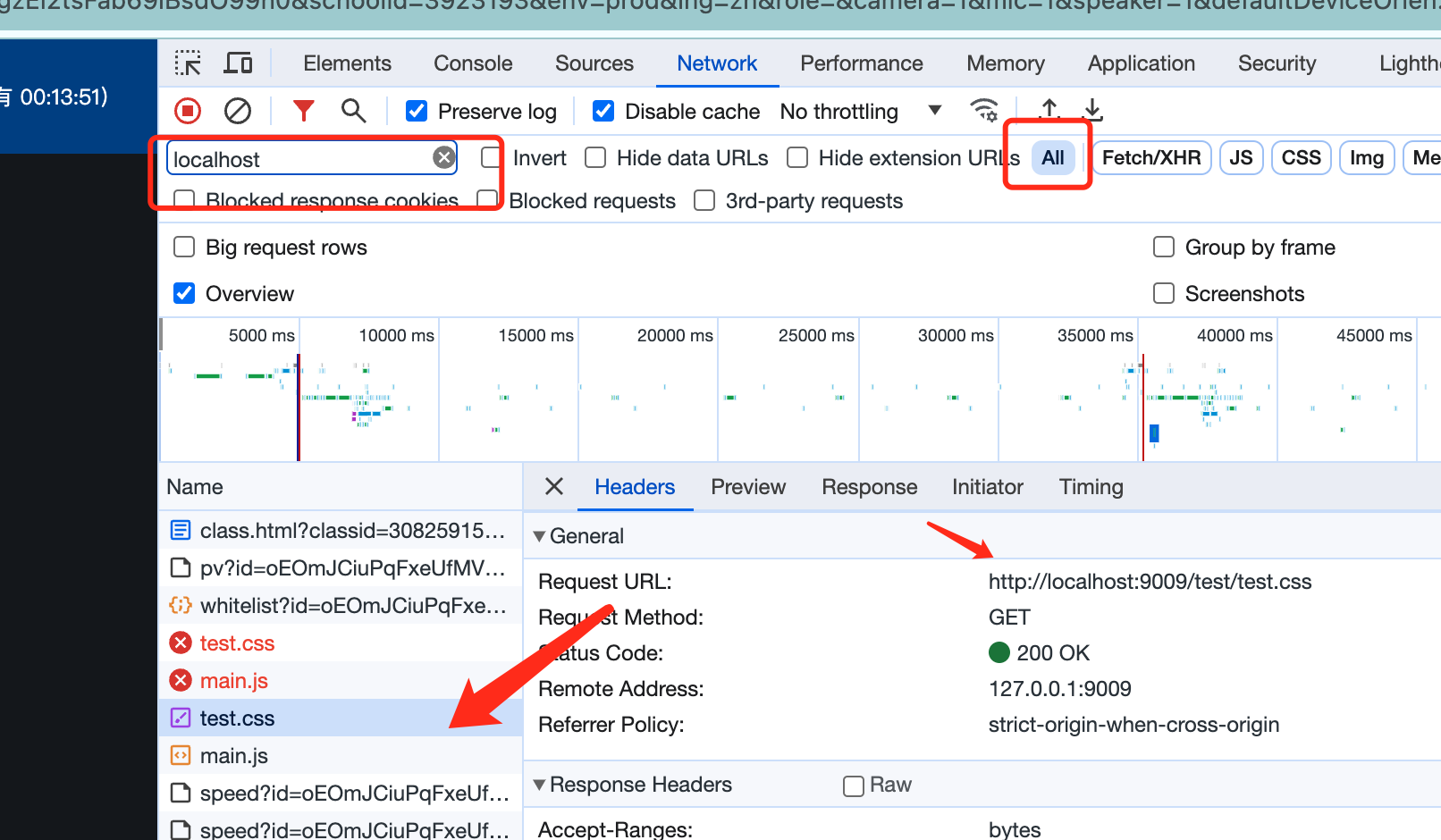
debugjs=http://localhost:8080/test.js&debugcss=http://localhost:8080/test.css4. 将修改后的 URL 粘贴回浏览器,打开浏览器的控制台,检查网络请求。如果出现 localhost 文件,那么就表示操作成功,如下图所示:


完成上述步骤准备好环境后,则可以开始进行功能开发。
注意:
用 vue 或者 react 开发自定义 js 的时候,不要把自定义应用挂载到#app的 DOM 节点上面,需要自己创建一个 div,插到 DOM 中再进行挂载。