说明:
通过设置面板修改
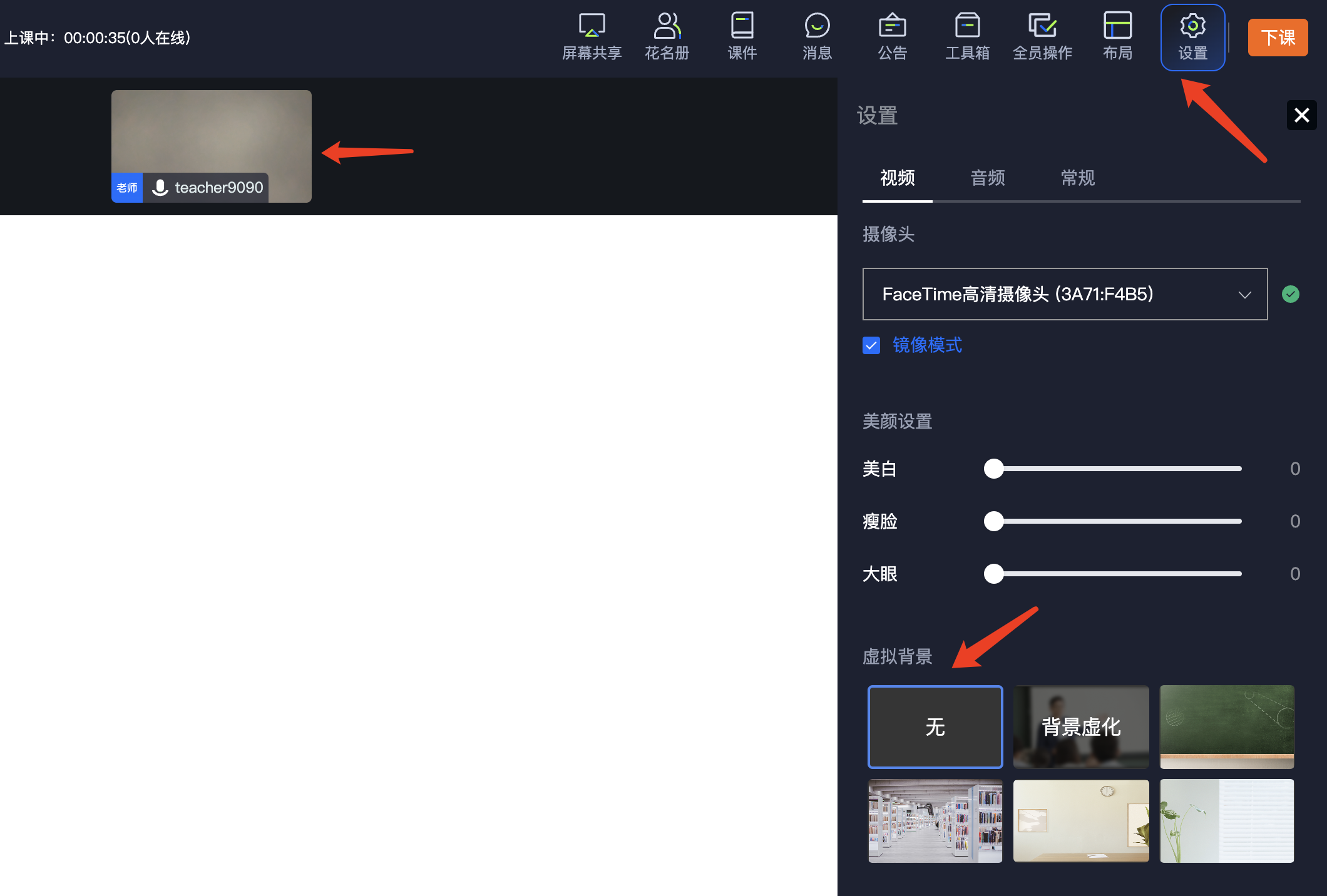
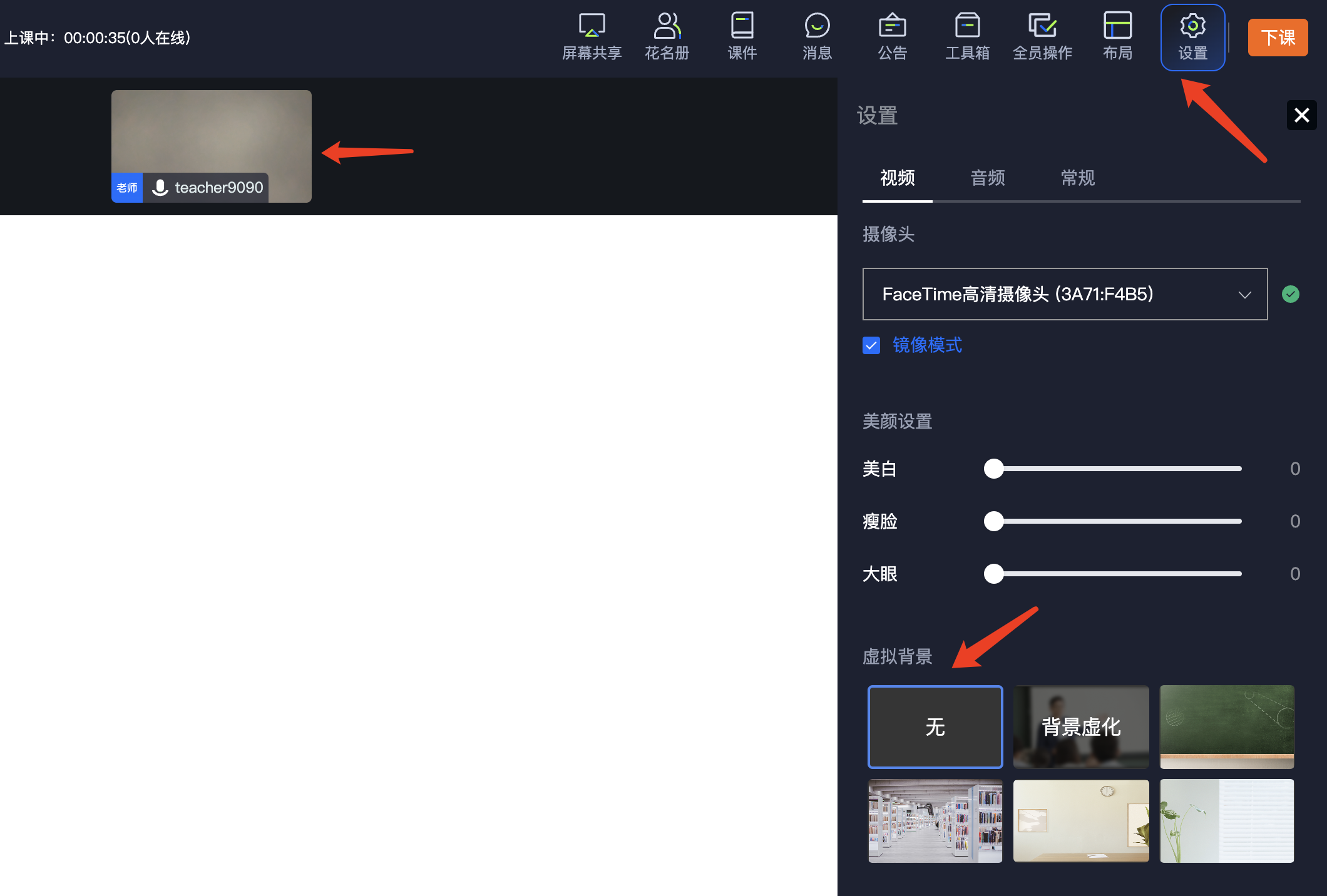
单击右上角设置,随后在出现的面板直接选择预设的虚拟背景即可生效。


使用自定义的虚拟背景
/*** 注入 JS 会在全局环境下找到 TCIC 对象* TCIC.SDK.instance 为 SDK 实例* @param enable 开关 true | false* @param url 虚拟背景图片地址,为空时为背景虚化*/TCIC.SDK.instance.setVirtualImg(enable, url);
添加其他自定义虚拟背景(支持用户自己按需选择)
TCIC.SDK.instance.promiseState(TCIC.TMainState.Video_Publish, true).then(() => {setTimeout(() => {const dom = document.querySelector('.raw-virtual-background-select-component');const vueInstance = dom.__vue__;// / 下面可以添加多个虚拟背景vueInstance.imgArr.push({name: '背景',url: 'https://static.sxqgrow.cn/upload/beijing1.jpg',sceneKey: '背景',});// / 这里是默认选中哪一个虚拟背景vueInstance.onSelect(vueInstance.imgArr.length - 1);}, 300);});
注意:
请确保自定义背景图片的 URL 配置了正确的跨域头 Access-Control-Allow-Origin,以保证虚拟背景可以正常加载。