功能介绍
性能监测是一站式前端监控解决方案,专注于 Web,小程序等前端场景监控。用户只需要安装 SDK 到自己的项目中,通过简单配置化,即可实现对用户页面质量的全方位守护。真正做到了低成本使用和无侵入的监控,实现页面性能和前端质量的实时可观测。
说明
费用说明
适用场景
页面性能分析:包括首屏耗时、建立 TCP 连接耗时、TTFB 耗时、SSL 耗时等。同时还支持最新的 Web Vitals(谷歌针对网页加载速度和体验所提出的一套指标) 标准。全方位协助您优化用户体验。
页面异常分析:包括页面卡顿、页面崩溃、操作后无反应、页面无法操作等,协助您快速定位异常。
页面日志查询:支持检索用户日志,还原异常发生现场,获取足够的信息来定位问题。
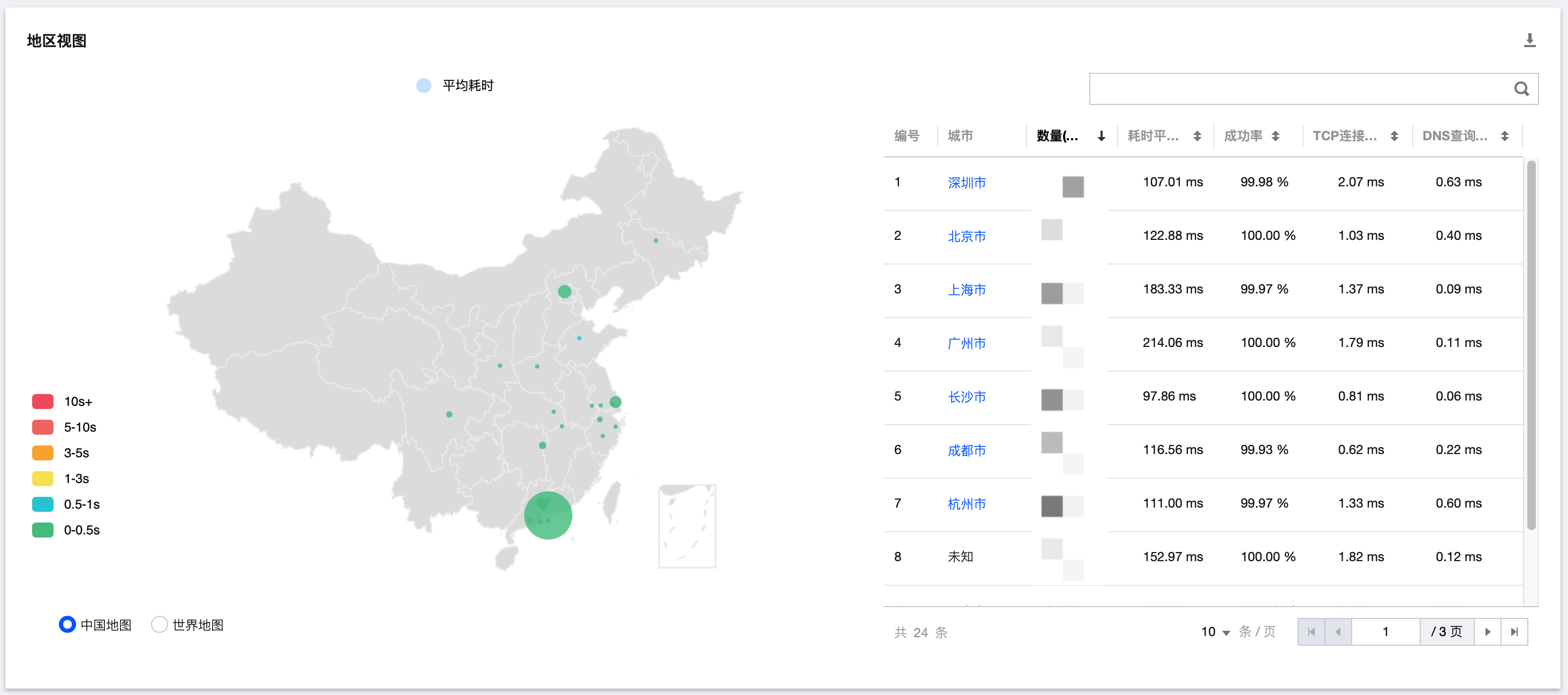
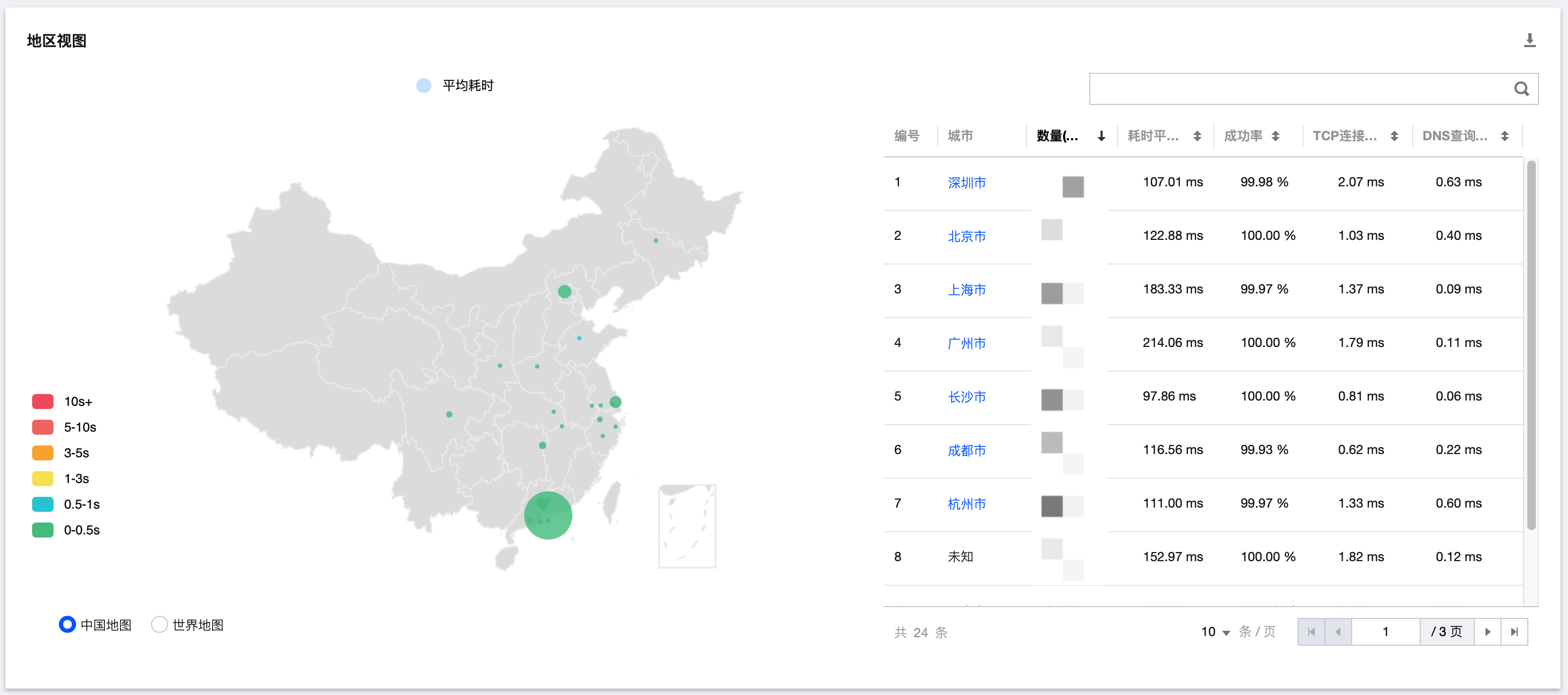
用户访问分析:支持查看业务 PV/UV 数据,每个页面访问的 TOP 数据等,支持通过网络、浏览器、地区等多维度分析用户访问数据。
API 监控:通过嵌入 SDK,自主上报前端请求的 API,前端性能监控将会统计 API 请求耗时、HTTP Code 成功率等 API 关键指标,方便您快速定位 API 异常。
静态资源优化:包括 JS 、CSS 和图片等加载时长,您可以静态资源监控定位问题根因,对静态资源加载进行优化,提升用户体验。
自定义信息上报:若 SDK 主动上报的数据不能满足您的需求,您还可以自定义上报日志、事件、资源测速等。
配置流程
1. 登录 CDN 控制台在插件中心,开通性能监测服务。
2. 选择接入方式并在接入应用。
3. 通过汇总分析、页面分析等分析页面性能和前端质量。
4. 您还可以针对关键指标配置告警,在指标异常时第一时间通知您采取措施。
配置指南
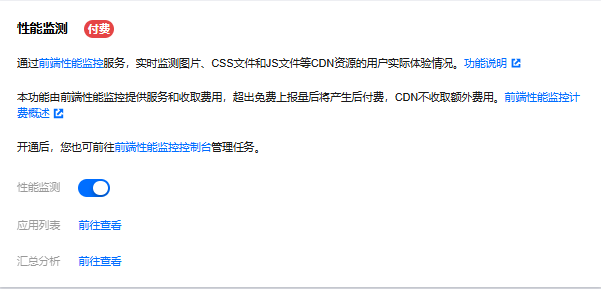
步骤一 开通性能监测服务
1. 登录 CDN 控制台在插件中心。
2. 找到性能监测功能卡片,点击性能监测右侧的开启按钮,确认开通性能监测服务。

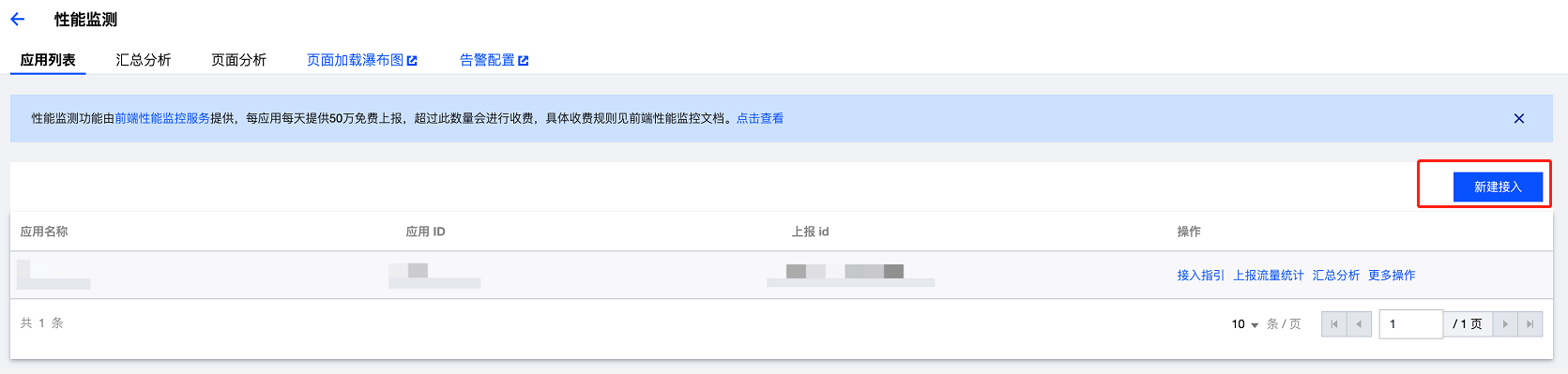
步骤二 接入应用
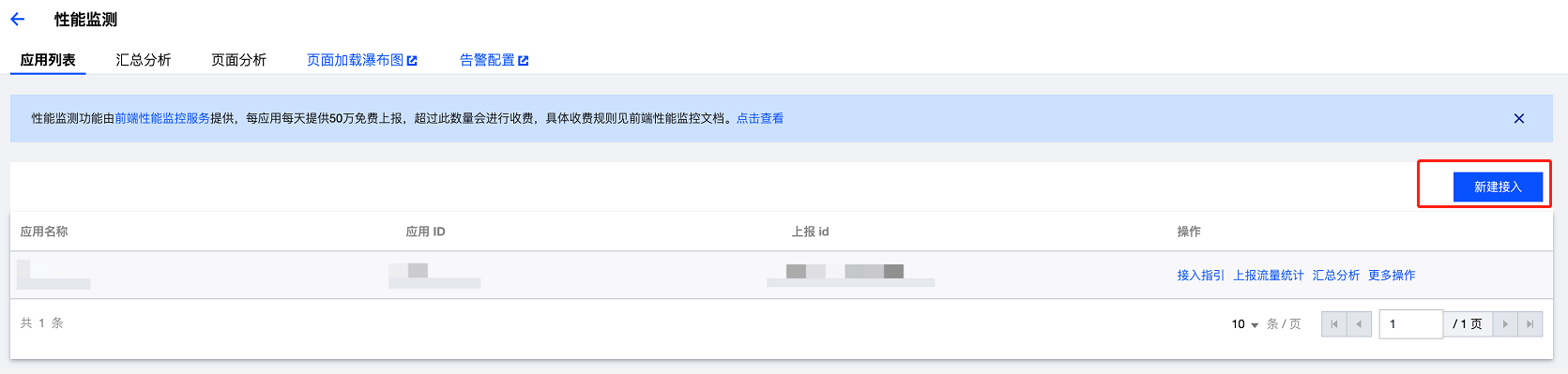
成功开通性能监测服务后,将会跳转到应用列表,单击新建应用接入。根据页面提示选择需要接入的域名,并根据页面提示接入性能监测 SDK。


步骤三 分析性能
成功接入应用性能 SDK 后,等待数分钟,您即可在性能监测功能卡片中点击汇总分析,查看静态资源汇总情况。切换上方的菜单为“页面分析”,您还可以查看单个页面的静态资源加载情况。