适用场景
TUIChat 提供了私信聊天(1V1)和群聊(Group)功能,支持对消息的多种操作,例如发送不同类型的消息、对消息长按点赞/回复/引用、查询消息已读回执详情等。
您可以仅集成 TUIChat 到您的 App 中。聊天界面使用场景非常广泛,例如房产中介咨询、在线医疗问诊、电商在线客服、保险远程定损等。
界面效果如下图所示:
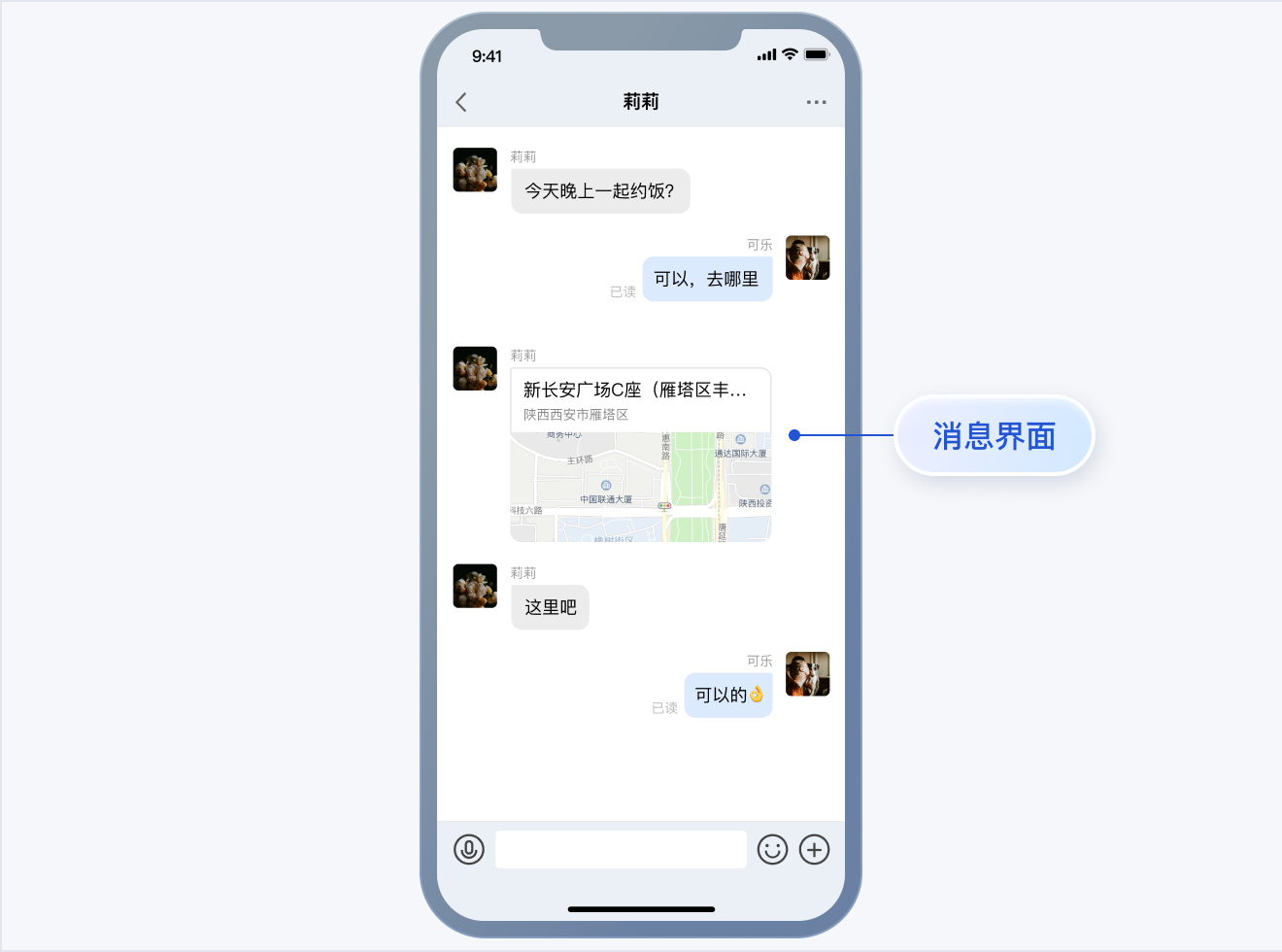
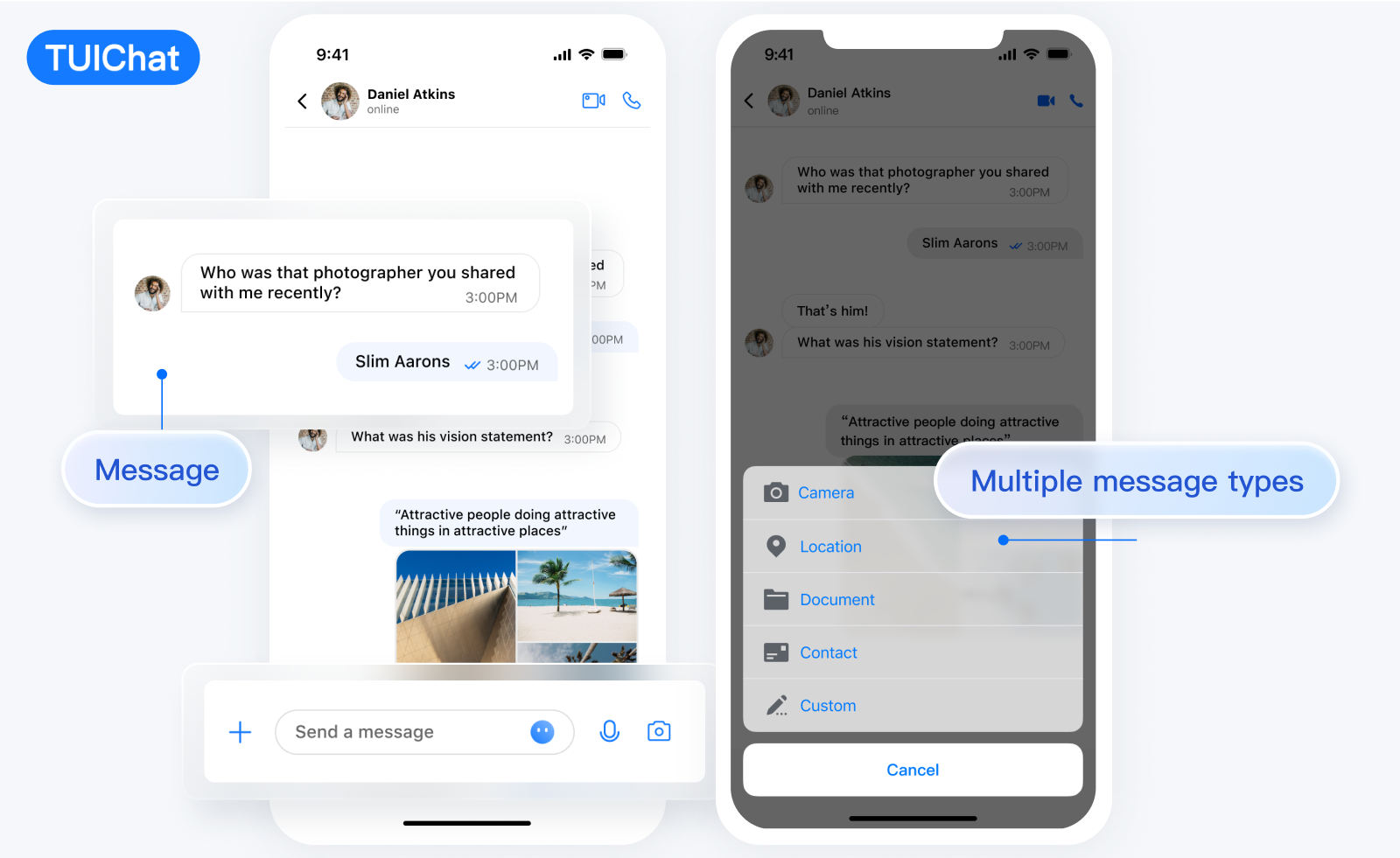
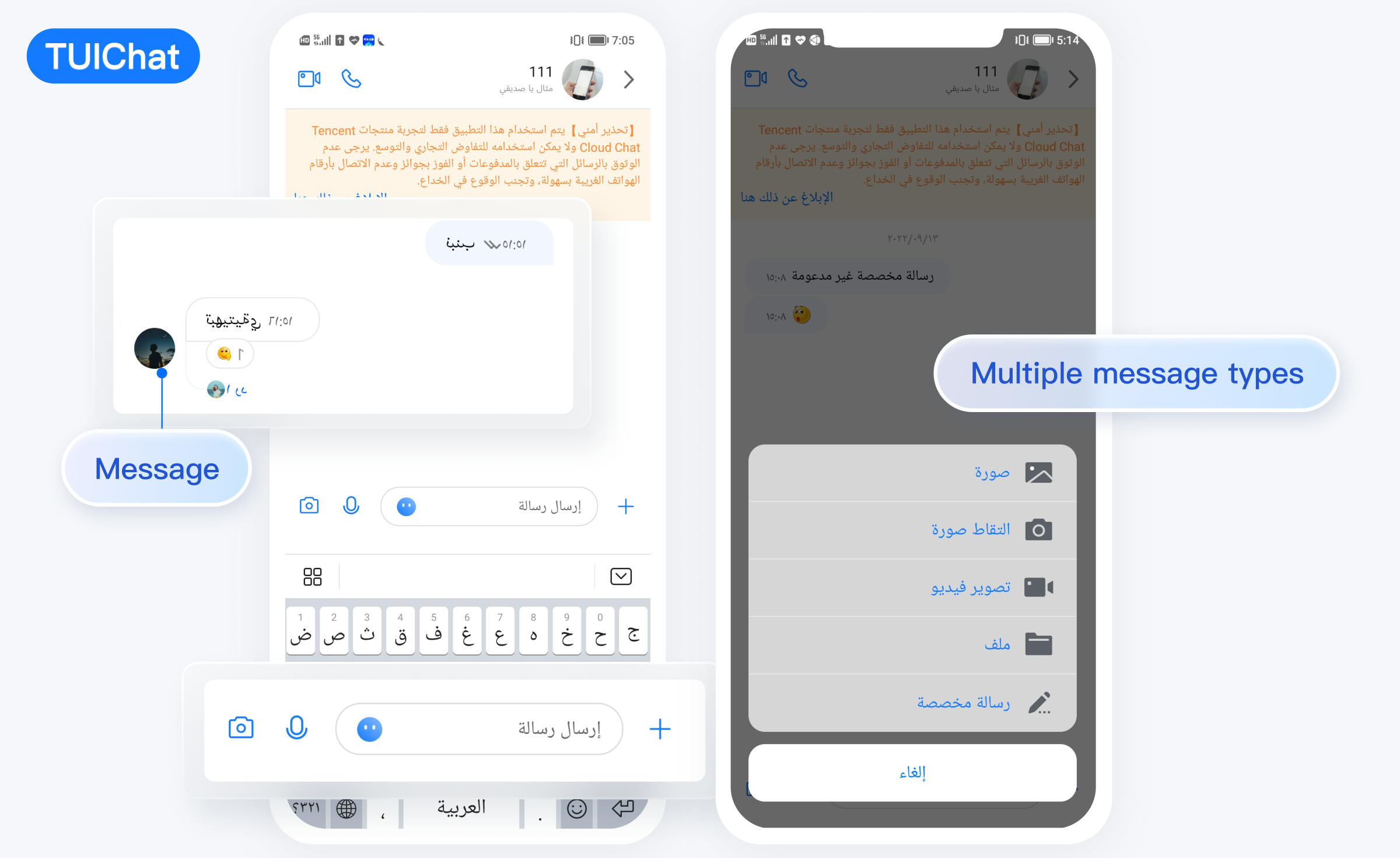
消息界面 | 发送多种类型消息 |
 |  |
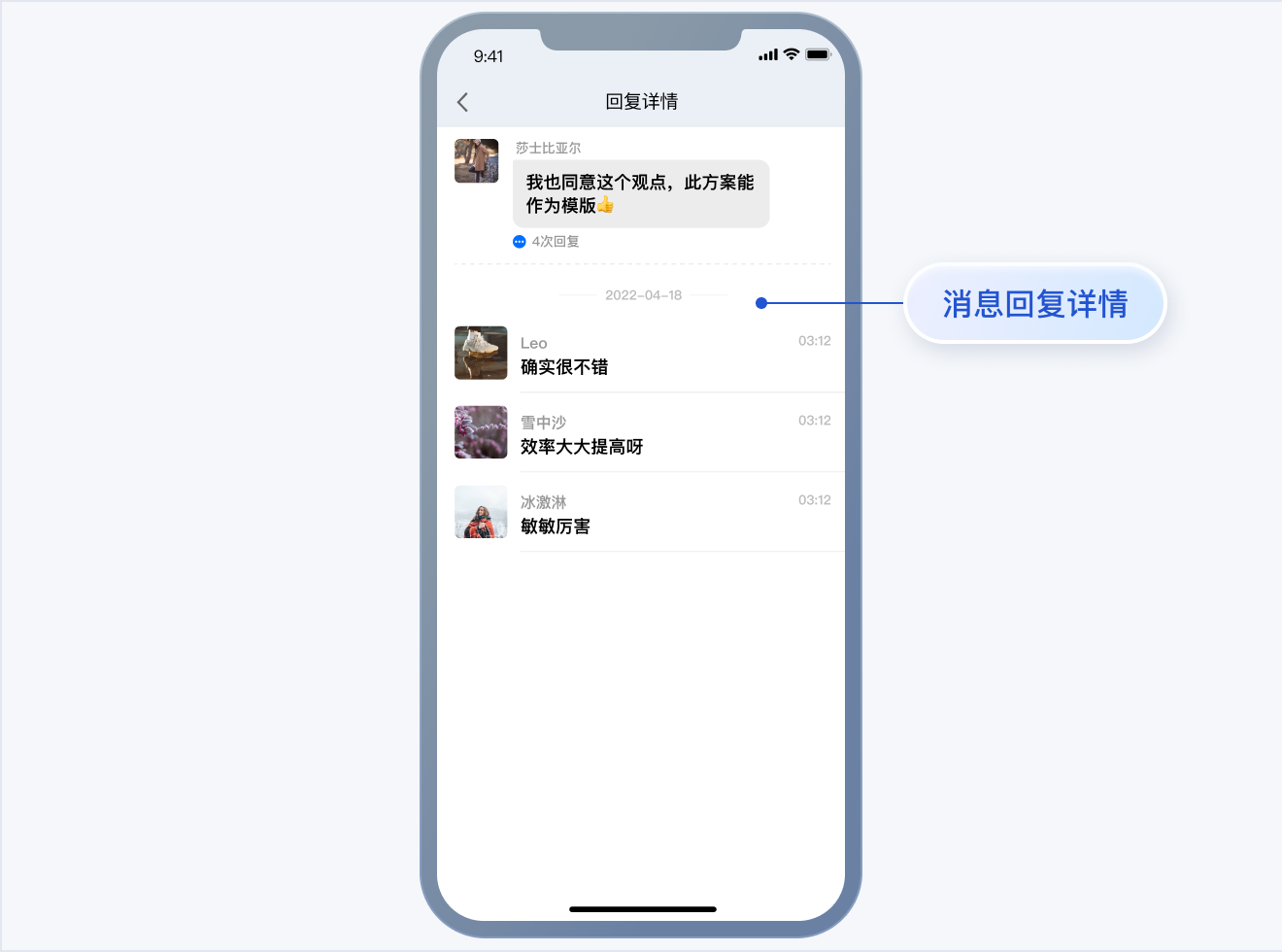
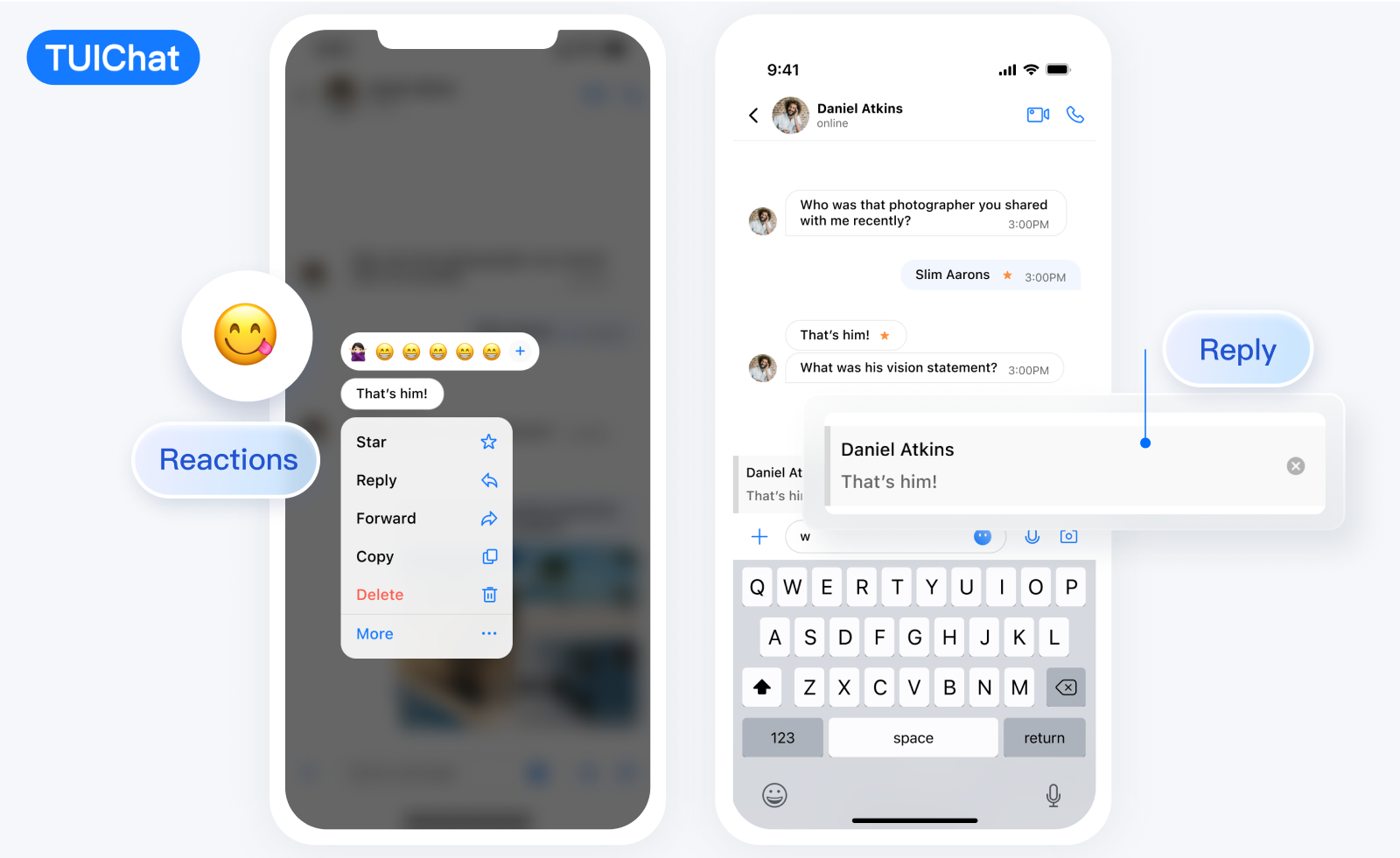
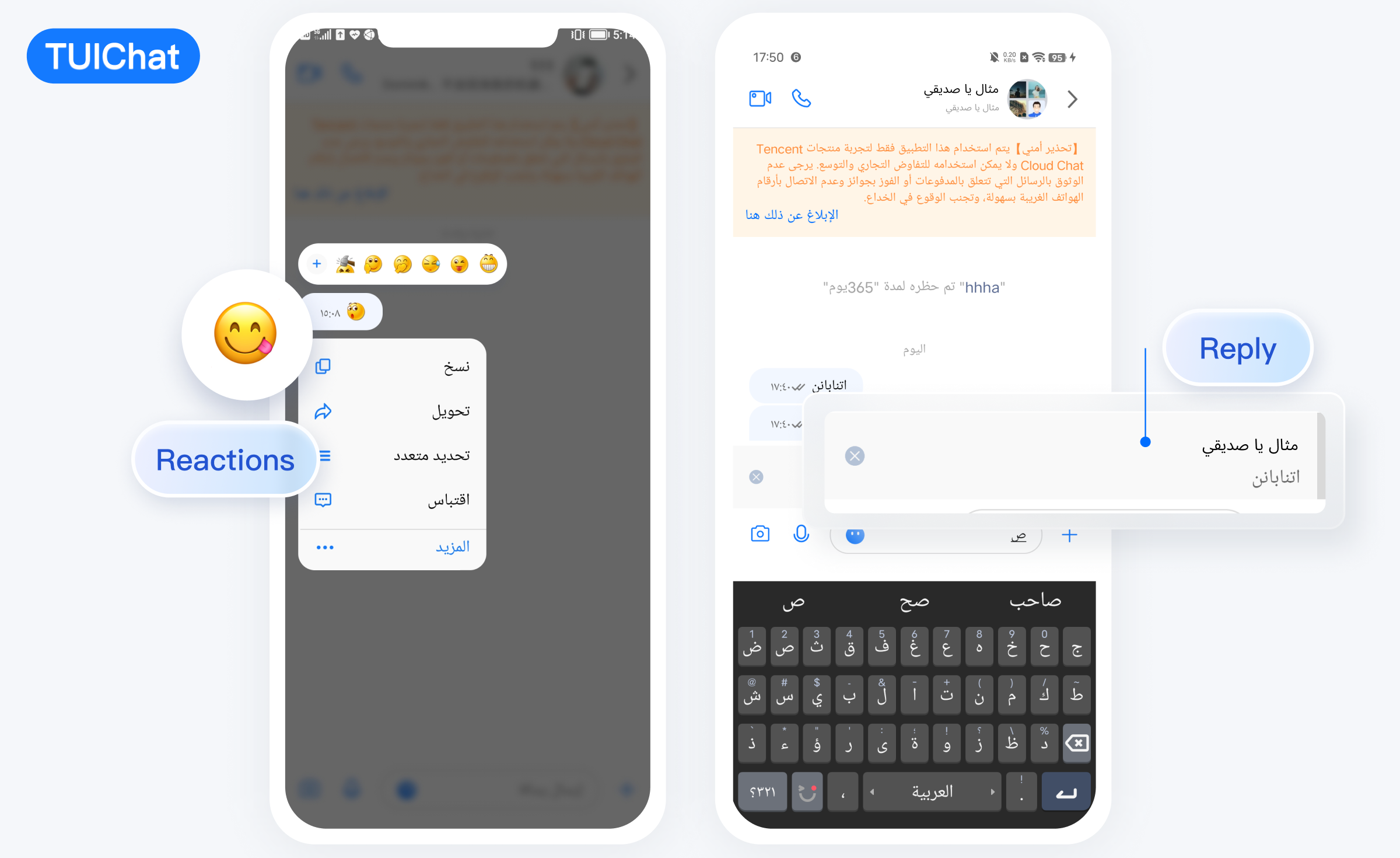
消息点赞/回复/引用 | 消息回复详情 |
 |  |
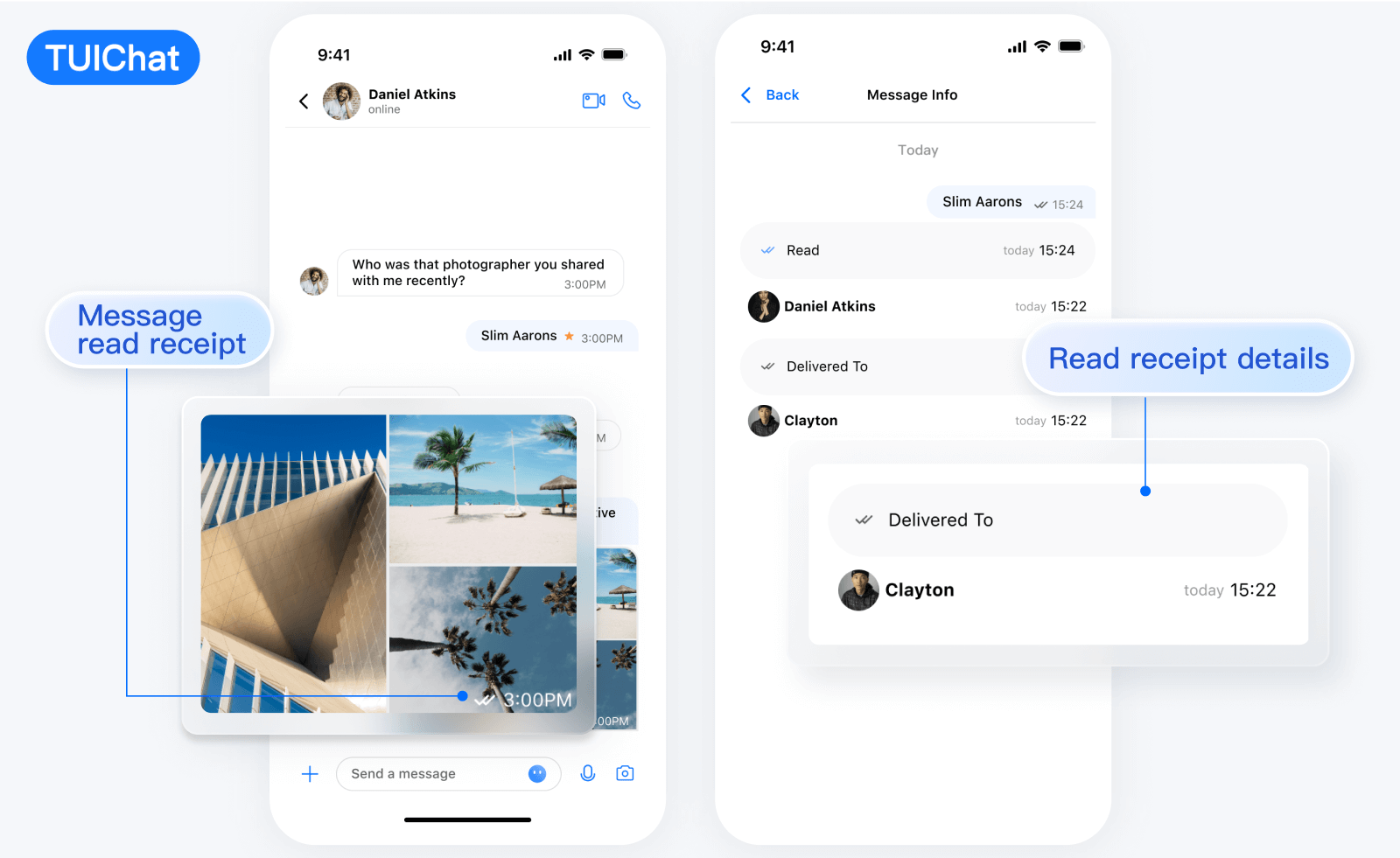
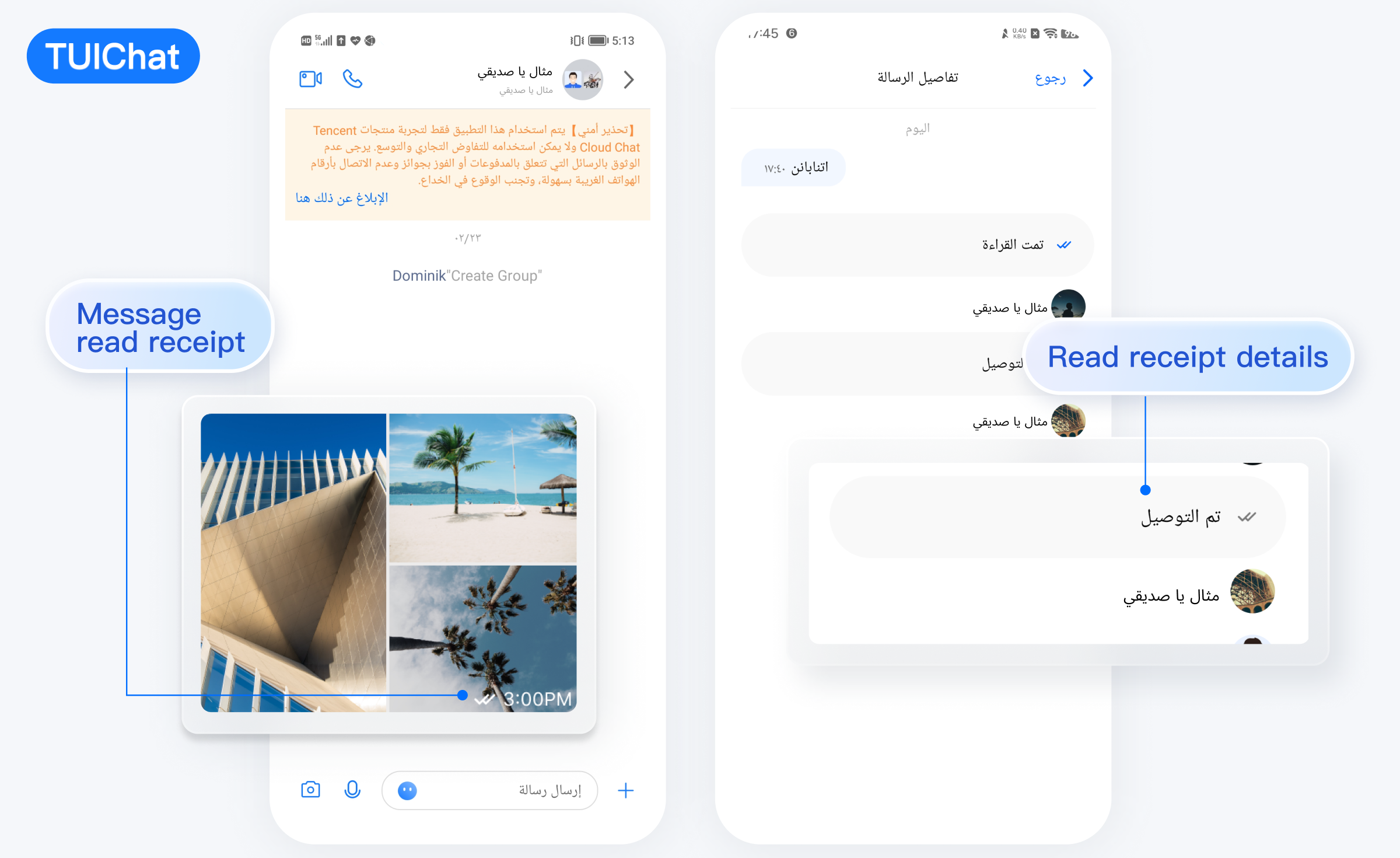
消息已读回执 | 已读回执详情 |
 |  |
消息界面 | 发送多种类型消息 |
 |
消息点赞 | 回复 |
 |
消息已读回执 | 已读回执详情 |
 |
消息界面 | 发送多种类型消息 |
 |
消息点赞 | 回复 |
 |
消息已读回执 | 已读回执详情 |
 |
开发环境要求
Android Studio-Giraffe
Gradle-7.2
Android Gradle Plugin Version-7.0.0
kotlin-gradle-plugin-1.5.31
集成 TUIChat 源码
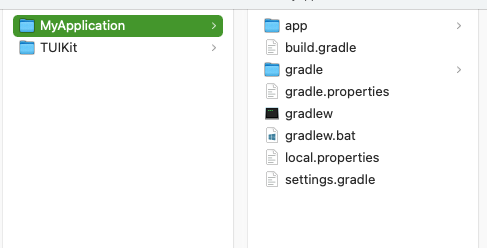
1. 从 GitHub 下载 TUIKit 源码。使 TUIKit 文件夹跟自己的工程文件夹同级,例如:

2. 在 settings.gradle 中添加 TUIChat 组件:
// 引入内部组件通信模块 (必要模块)include ':tuicore'project(':tuicore').projectDir = new File(settingsDir, '../TUIKit/TUICore/tuicore')// 引入 IM 组件公共模块(必要模块)include ':timcommon'project(':timcommon').projectDir = new File(settingsDir, '../TUIKit/TIMCommon/timcommon')// 引入聊天功能模块 (基础功能模块)include ':tuichat'project(':tuichat').projectDir = new File(settingsDir, '../TUIKit/TUIChat/tuichat')
3. 在 App 模块中添加 TUIChat 依赖:
api project(':tuichat')
4.
添加 maven 仓库 和 Kotlin 支持,在 root 工程的 build.gradle 文件(与 settings.gradle 同级)中添加:
buildscript {repositories {mavenCentral()}dependencies {classpath 'com.android.tools.build:gradle:7.0.0'classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.5.31"}}
如果您使用 Gradle 8.x,则需要添加以下代码。
buildscript {repositories {mavenCentral()maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" }}dependencies {classpath 'com.android.tools.build:gradle:8.0.2'classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.9.0"}}
组件登录
TUIChat 组件登录成功之后才能正常使用聊天功能。
示例代码如下所示:
// 在用户 UI 点击登录的时候调用TUILogin.login(context, sdkAppID, userID, userSig, new TUICallback() {@Overridepublic void onSuccess() {}@Overridepublic void onError(final int code, final String desc) {}});
跳转到聊天窗口 Activity
您可以传入当前聊天界面对应的聊天信息,启动 Activity,跳转到聊天界面。
示例代码如下所示:
Intent intent; if (isGroup) { intent = new Intent(this, TUIGroupChatActivity.class); } else { intent = new Intent(this, TUIC2CChatActivity.class); } // 如果是 C2C 聊天,chatID 是对方的 UserID,如果是 Group 聊天,chatID 是 GroupID intent.putExtra(TUIConstants.TUIChat.CHAT_ID, "chatID"); intent.putExtra(TUIConstants.TUIChat.CHAT_TYPE, isGroup ? V2TIMConversation.V2TIM_GROUP : V2TIMConversation.V2TIM_C2C); startActivity(intent);
Intent intent; if (isGroup) { intent = new Intent(this, TUIGroupChatMinimalistActivity.class); } else { intent = new Intent(this, TUIC2CChatMinimalistActivity.class); } // 如果是 C2C 聊天,chatID 是对方的 UserID,如果是 Group 聊天,chatID 是 GroupID intent.putExtra(TUIConstants.TUIChat.CHAT_ID, "chatID"); intent.putExtra(TUIConstants.TUIChat.CHAT_TYPE, isGroup ? V2TIMConversation.V2TIM_GROUP : V2TIMConversation.V2TIM_C2C); startActivity(intent);
集成聊天窗口到自己的 Activity
您也可以将 TUIChat 聊天界面,嵌入到自己的 Activity 中。
示例代码如下所示:
Fragment fragment;// 如果是 C2C 聊天,chatID 是对方的 UserID,如果是 Group 聊天,chatID 是 GroupIDif (isGroup) { GroupChatInfo groupChatInfo = new GroupChatInfo();groupChatInfo.setId(chatID);TUIGroupChatFragment tuiGroupChatFragment = new TUIGroupChatFragment();tuiGroupChatFragment.setChatInfo(groupChatInfo); fragment = tuiGroupChatFragment; } else { C2CChatInfo c2cChatInfo = new C2CChatInfo();c2cChatInfo.setId(chatID);TUIC2CChatFragment tuic2CChatFragment = new TUIC2CChatFragment();tuic2CChatFragment.setChatInfo(c2cChatInfo); fragment = tuic2CChatFragment; }getSupportFragmentManager().beginTransaction() .add(R.id.chat_fragment_container, fragment).commitAllowingStateLoss();
Fragment fragment;// 如果是 C2C 聊天,chatID 是对方的 UserID,如果是 Group 聊天,chatID 是 GroupIDif (isGroup) { GroupChatInfo groupChatInfo = new GroupChatInfo();groupChatInfo.setId(chatID);TUIGroupChatMinimalistFragment tuiGroupChatFragment = new TUIGroupChatMinimalistFragment();tuiGroupChatFragment.setChatInfo(groupChatInfo);fragment = tuiGroupChatFragment; } else { C2CChatInfo c2cChatInfo = new C2CChatInfo();c2cChatInfo.setId(chatID);TUIC2CChatMinimalistFragment tuic2CChatFragment = new TUIC2CChatMinimalistFragment();tuic2CChatFragment.setChatInfo(c2cChatInfo);fragment = tuic2CChatFragment; }getSupportFragmentManager().beginTransaction() .add(R.id.chat_fragment_container, fragment).commitAllowingStateLoss();
常见问题
提示 "Manifest merger failed : Attribute application@allowBackup value=(true) from AndroidManifest.xml" 如何处理?
IM SDK 中默认
allowBackup 的值为 false ,表示关闭应用的备份和恢复功能。
您可以在您的 AndroidManifest.xml 文件中删除 allowBackup 属性,表示关闭备份和恢复功能;也可以在 AndroidManifest.xml 文件的 application 节点中添加 tools:replace="android:allowBackup" 表示覆盖 IM SDK 的设置,使用您自己的设置。 例如:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"package="com.tencent.qcloud.tuikit.myapplication"><applicationandroid:allowBackup="true"android:name=".MApplication"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/Theme.MyApplication"tools:replace="android:allowBackup"><activity android:name=".MainActivity"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity></application></manifest>
提示 "NDK at /Users/***/Library/Android/sdk/ndk-bundle did not have a source.properties file" 如何处理?
只需要在 local.properties 文件中加入您的 NDK 路径,例如:
ndk.dir=/Users/***/Library/Android/sdk/ndk/16.1.4479499提示 "Cannot fit requested classes in a single dex file" 如何处理?
出现此问题可能是您的 API 级别设置比较低,需要在 App 的 build.gradle 文件中开启
MultiDex 支持, 添加 multiDexEnabled true 和对应依赖:android {defaultConfig {...minSdkVersion 19targetSdkVersion 30multiDexEnabled true}...}dependencies {implementation "androidx.multidex:multidex:2.0.1"}
同时,在您的 Application 文件中添加以下代码:
public class MyApplication extends SomeOtherApplication {@Overrideprotected void attachBaseContext(Context base) {super.attachBaseContext(base);MultiDex.install(this);}}
提示 "Plugin with id 'kotlin-android' not found." 如何处理?
Debug 版本的 App 功能正常,Release 版本的 App 功能出现异常 ?
出现此问题很大概率是混淆导致的,请尽量不要混淆 TUIKit 。可以添加如下混淆规则:
# 避免删除代码逻辑 -dontshrink -dontoptimize# 避免混淆 TUIKit-keep class com.tencent.qcloud.** { *; }