本文旨在介绍如何快速将腾讯云即时通信 IM 服务集成进 Unreal Engine 5(虚幻引擎 5,简称 UE5)平台的应用或游戏中。
步骤1:创建应用
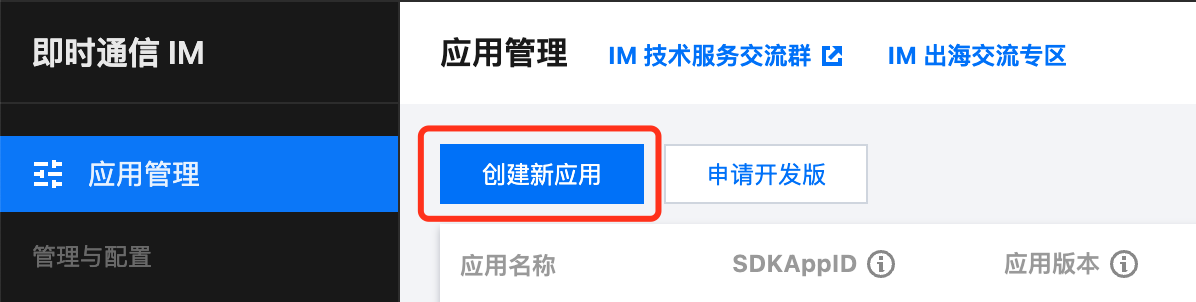
1. 登录 即时通信 IM 控制台。
说明:
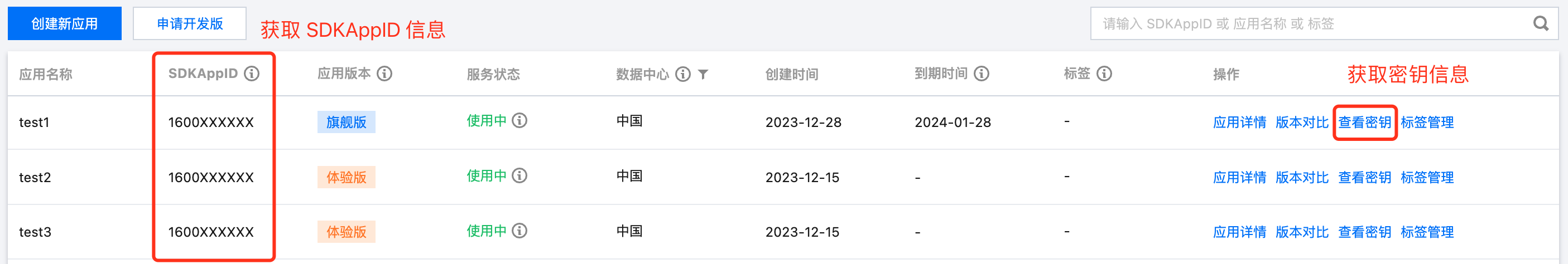
如果您已有应用,请记录其 SDKAppID 和密钥信息, 直接跳到步骤2:安装 UE5 并创建新项目。
单个腾讯云账号最多可创建300个应用。若已有300个应用,您可以先 停用并删除 不再使用的应用后,再创建新的应用。应用删除后,该 SDKAppID 对应的所有数据和服务不可恢复,请谨慎操作。
2. 在应用管理页面,单击创建新应用,在弹出的对话框中输入应用名称,选择合适的数据中心,单击确定。


注意:
密钥信息为敏感信息,为防止他人盗用,请妥善保管,谨防泄露。
步骤2:安装 UE5 并创建新项目
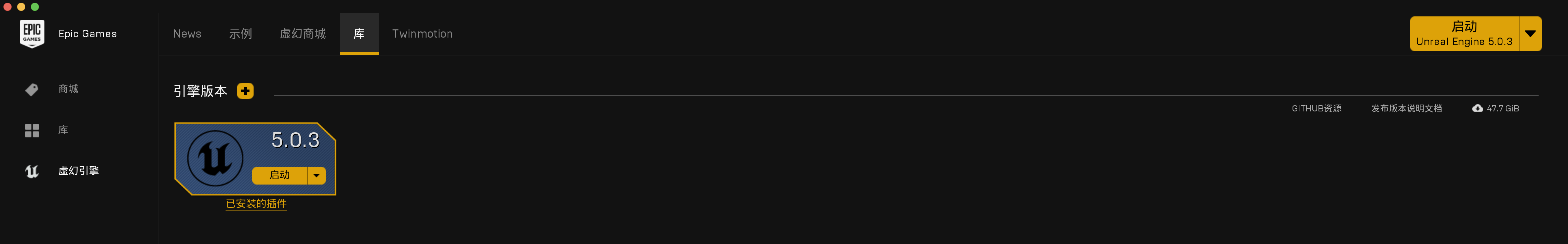
1. 安装 Epic Games Launcher,并且通过 Epic 安装 Unreal Engine 5.0.0+版本,安装好如图所示:

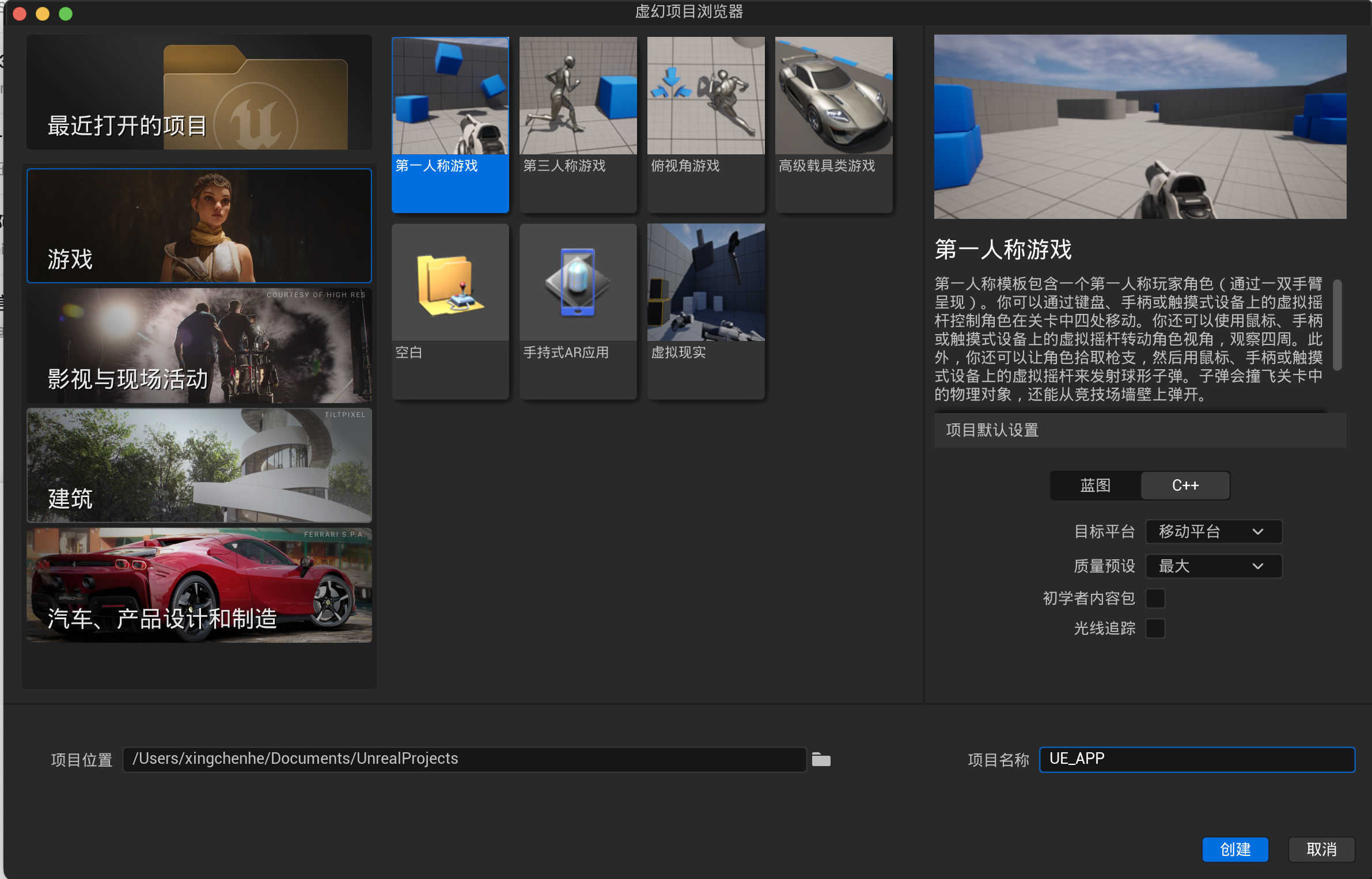
2. 启动 UE5,创建 UE5 应用,如图所示:

其中项目默认设置中蓝图和 C++、目标平台的配置,可根据业务方自己的需求进行配置,腾讯云 IM UE5 Plugin 对此没有限制。
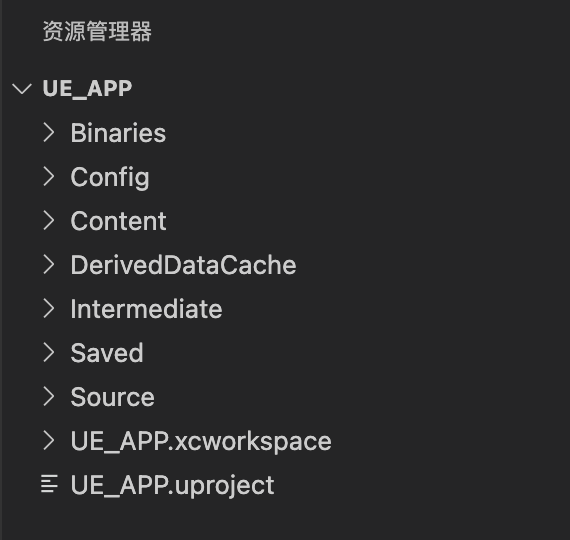
3. 创建好应用后,项目目录如图所示:

步骤3:下载 Plugin
// 将插件从GitHub下来git clone https://github.com/TencentCloud/chat-plugin-ue5.git
步骤4: Plugin 引入
说明:
为了尊重版权,IM Demo/TUIKit 工程中默认不包含大表情元素切图。在正式上线商用前,请您替换为自己设计或拥有版权的其他表情包。请注意,下图所示的默认小黄脸表情包版权属于腾讯云,您可以通过升级至 IM 企业版套餐 免费使用该表情包。


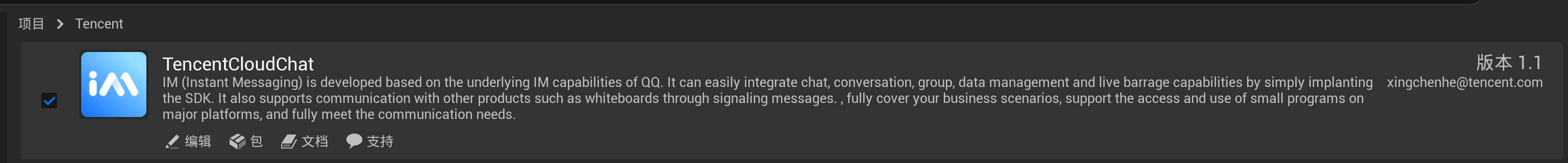
在项目根目录创建插件目录,命名为 Plugins,将步骤三中下载的插件包(Plugins/下的 TencentCloudChat 文件夹)引入其中,引入后可在 UE5 Editor 的编辑 > 插件模块查看到如图所示插件安装:

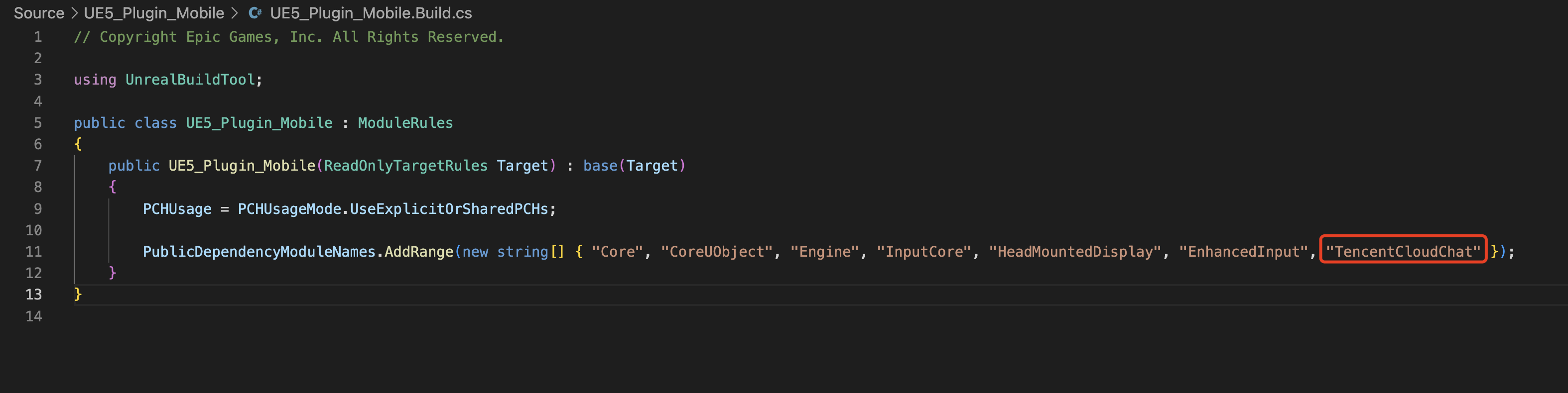
插件引入后,在项目主模块中的 Build.cs 文件中,引入插件模块,如图所示:

步骤5:头文件引入
在业务 CPP 文件中引入 TencentCloudChat.h 后,开始使用腾讯云 IM UE5 Plugin 提供的能力。
步骤6:测试验证
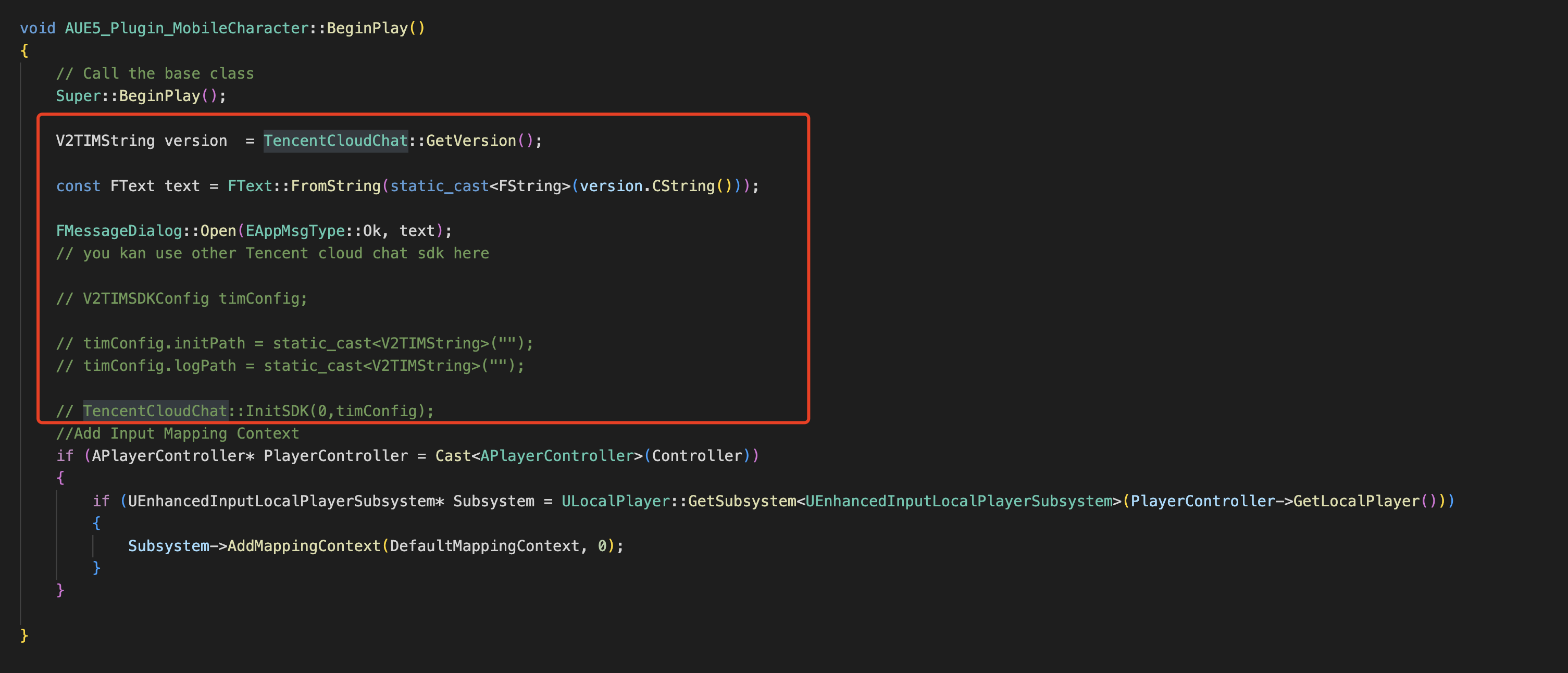
验证代码如图所示:

其中初始化用到的 SDKAppID 在步骤一中获得,登录使用到的 UserSig,可在 控制台辅助工具 生成。在生产环境, UserSig 由业务侧后台生成。本篇入门教程只演示了初始化、登录、注册消息监听事件的 API 调用,完整的 API 文档可以查看 此处。UE5 各个平台均集成的是 C++ SDK,且所有接口一致。
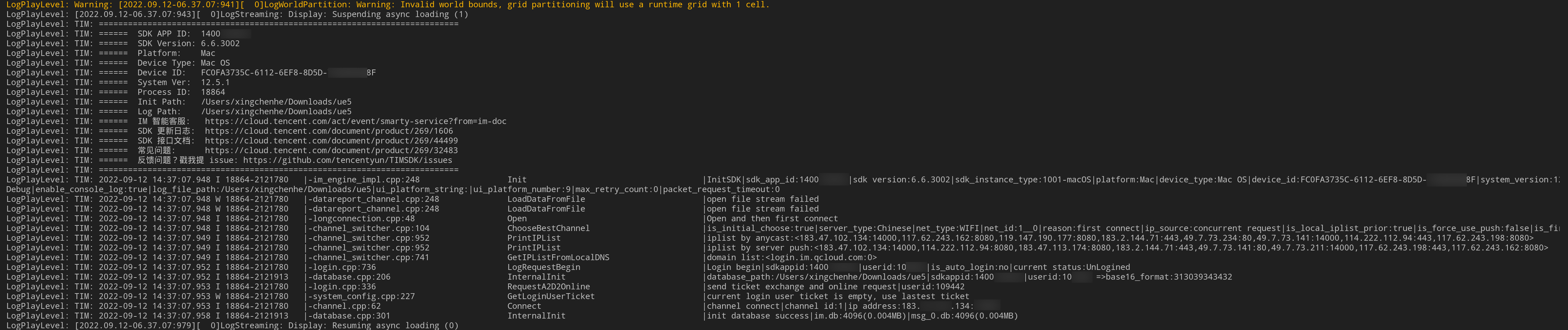
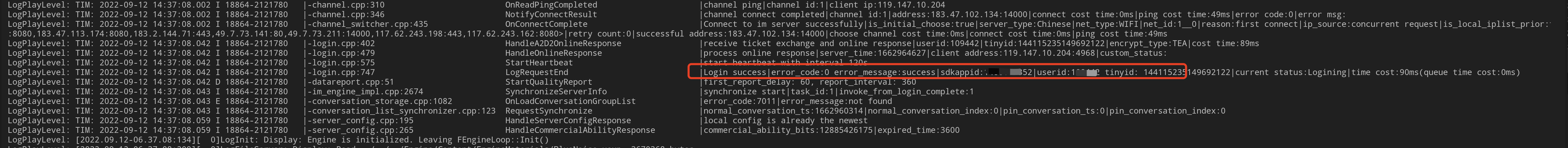
在 UE5 控制台中见到以下日志,代表 plugin 集成成功:


禁止:
该方法仅适合本地跑通 Demo 和功能调试。正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
可选操作:开通内容审核功能
在消息发送、资料修改场景中,很有可能会扩散不合适的内容,特别是与敏感事件/人物相关、黄色不良内容等令人反感的内容,不仅严重损害了用户们的身心健康,更很有可能违法并导致业务被监管部门查封。
相关文档
UE5 官方文档
常见问题
在 Mac 调试环境,如遇到提示文件已经损坏,可执行如下命令修复:
sudo xattr -r -d com.apple.quarantine $pathToframgeWork
初始化传入的日志和 db 目录,需要应用有读写权限。
插件暂不支持 win32 和 Mac M1 进行调试和编译。