下文将向您展示如何设置全局自定义选项及其效果。
切换 TUIKit 语言
API 作用:切换 TUIKit 语言。
方法原型:
// TUIConfigClassic.java/*** Switch the language of TUIKit.* The currently supported languages are "en", "zh", and "ar".*/public static void switchLanguageToTarget(Context context, String targetLanguage)
示例代码:
// When to call: Before initializing the TUIKit interface.TUIConfigClassic.switchLanguageToTarget(this, "en");
设置效果:
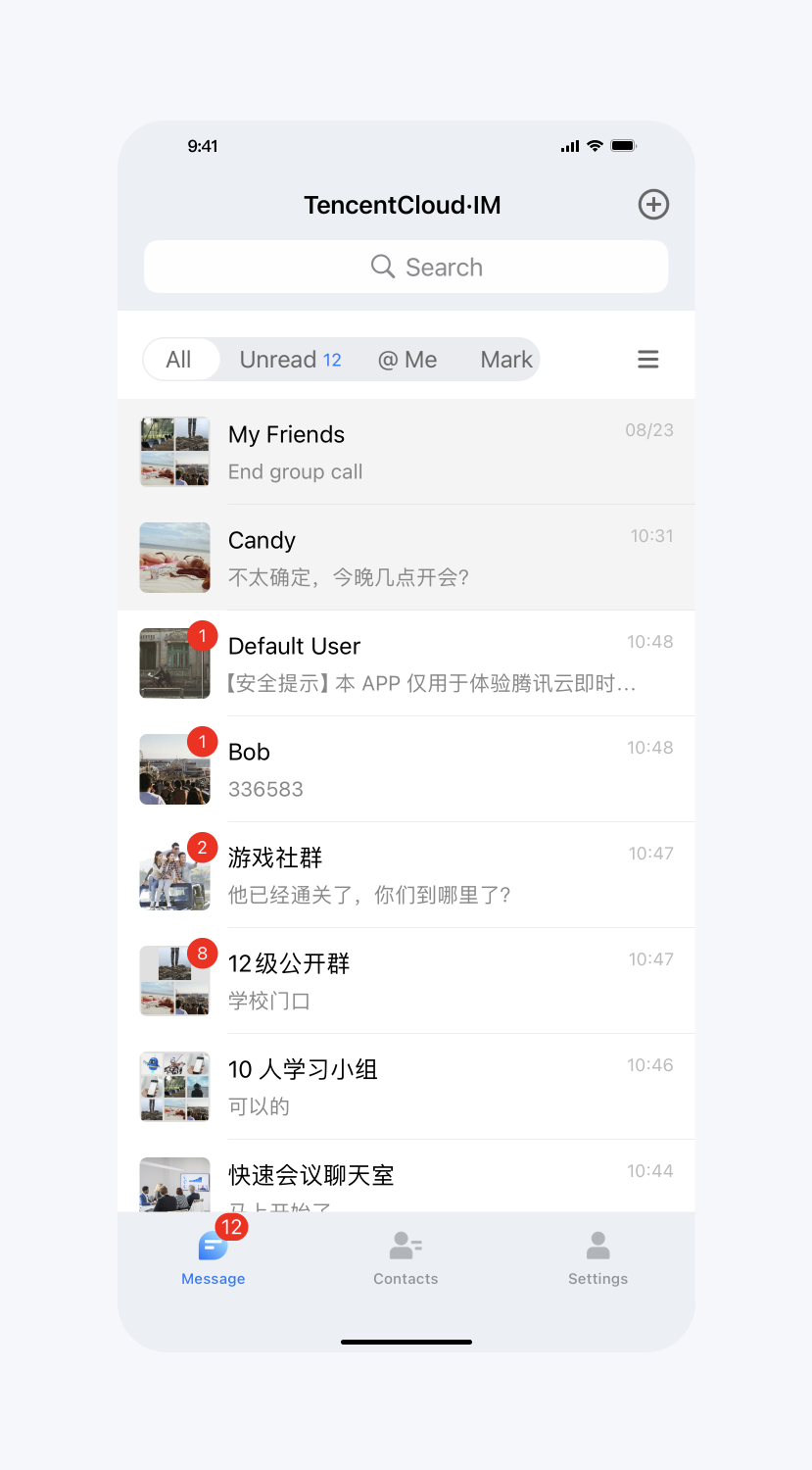
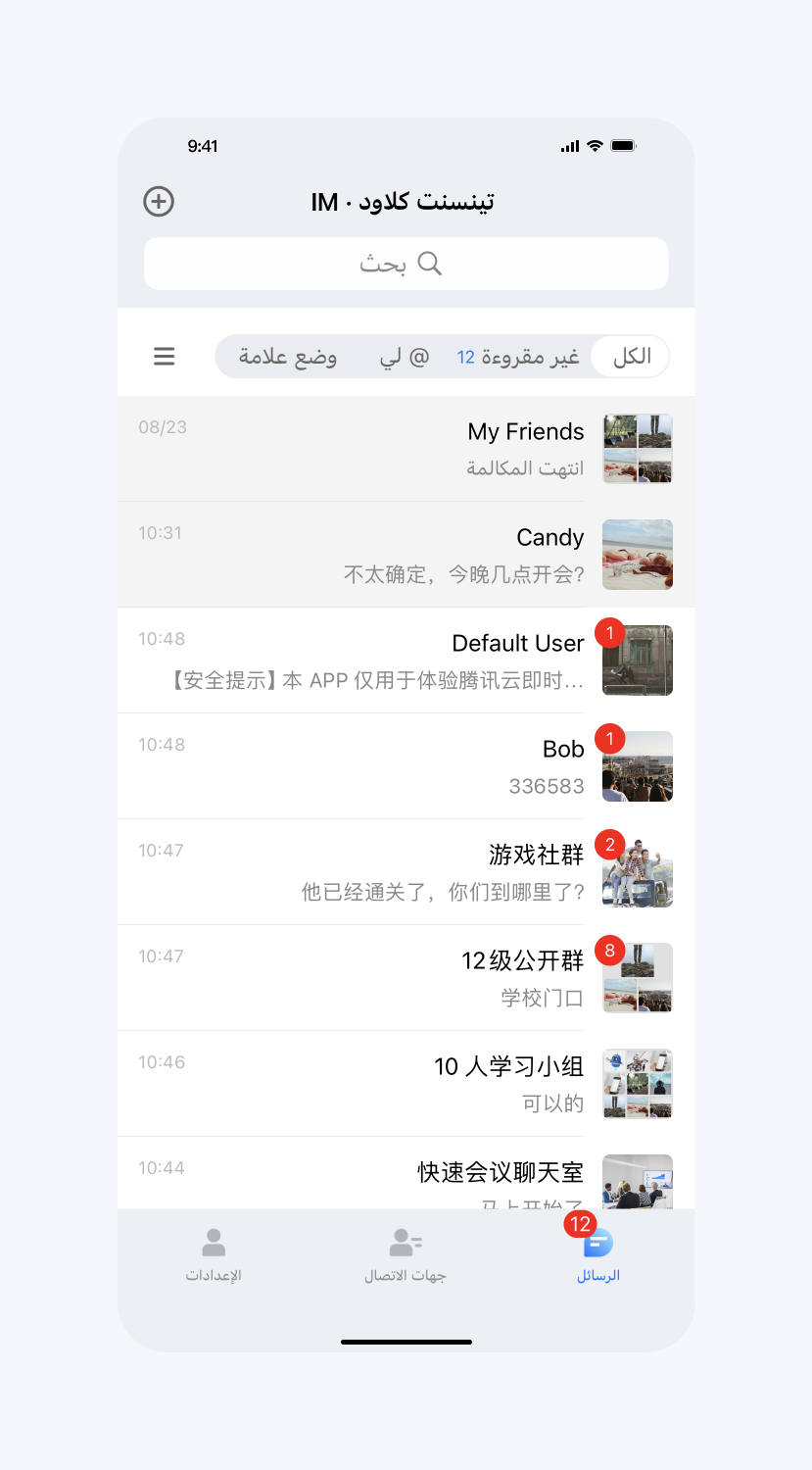
设置为英文 | 设置为阿拉伯语 |
 |  |
切换 TUIKit 主题
API 作用:切换 TUIKit 主题。
方法原型:
// TUIConfigClassic.java/*** Switch the theme of TUIKit.* The currently supported themes are "serious", "light" and "lively"*/public static void switchThemeToTarget(Context context, int themeID)
示例代码:
// When to call: Before initializing the TUIKit interface.TUIConfigClassic.switchThemeToTarget(this, TUIThemeManager.THEME_LIVELY);
设置效果:
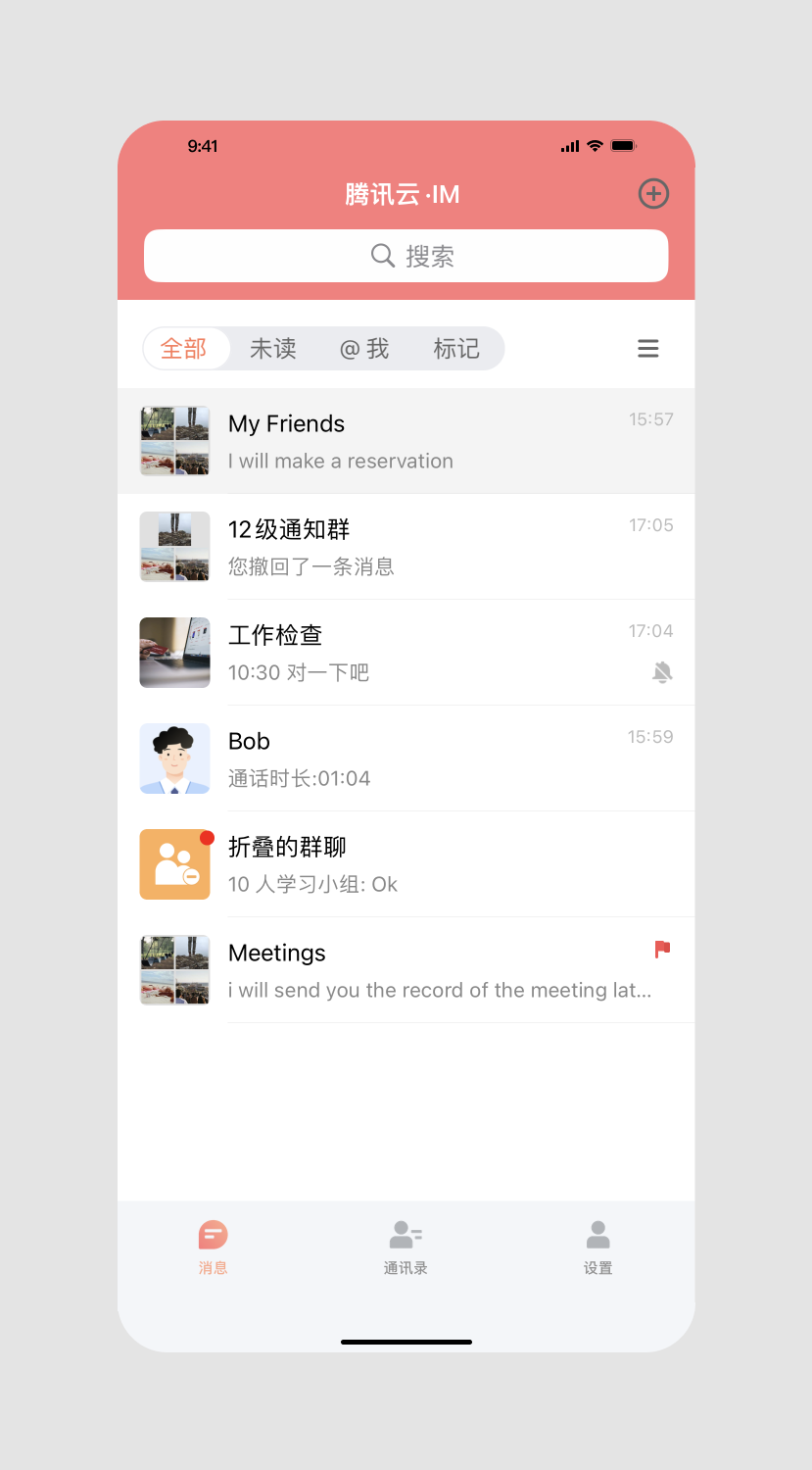
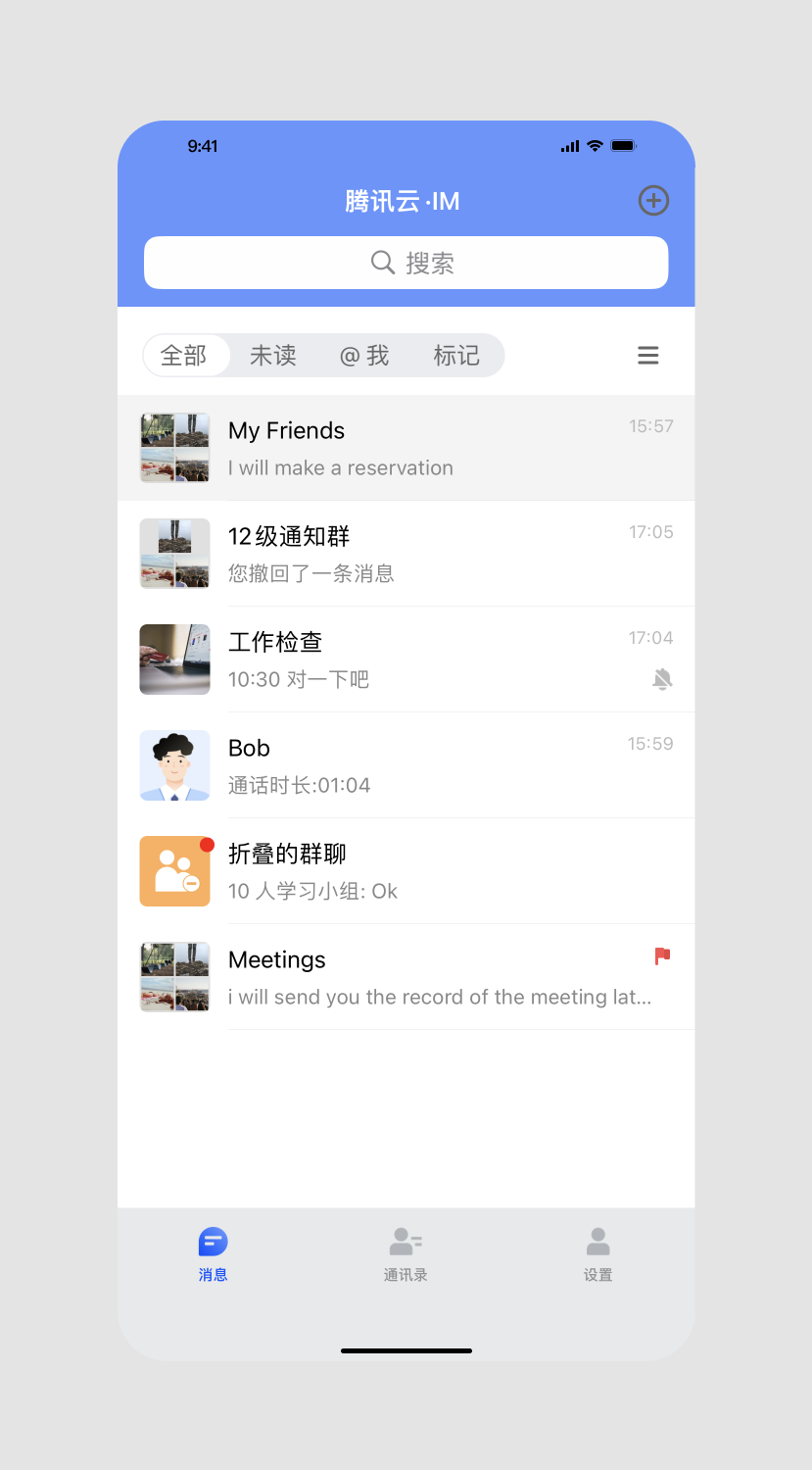
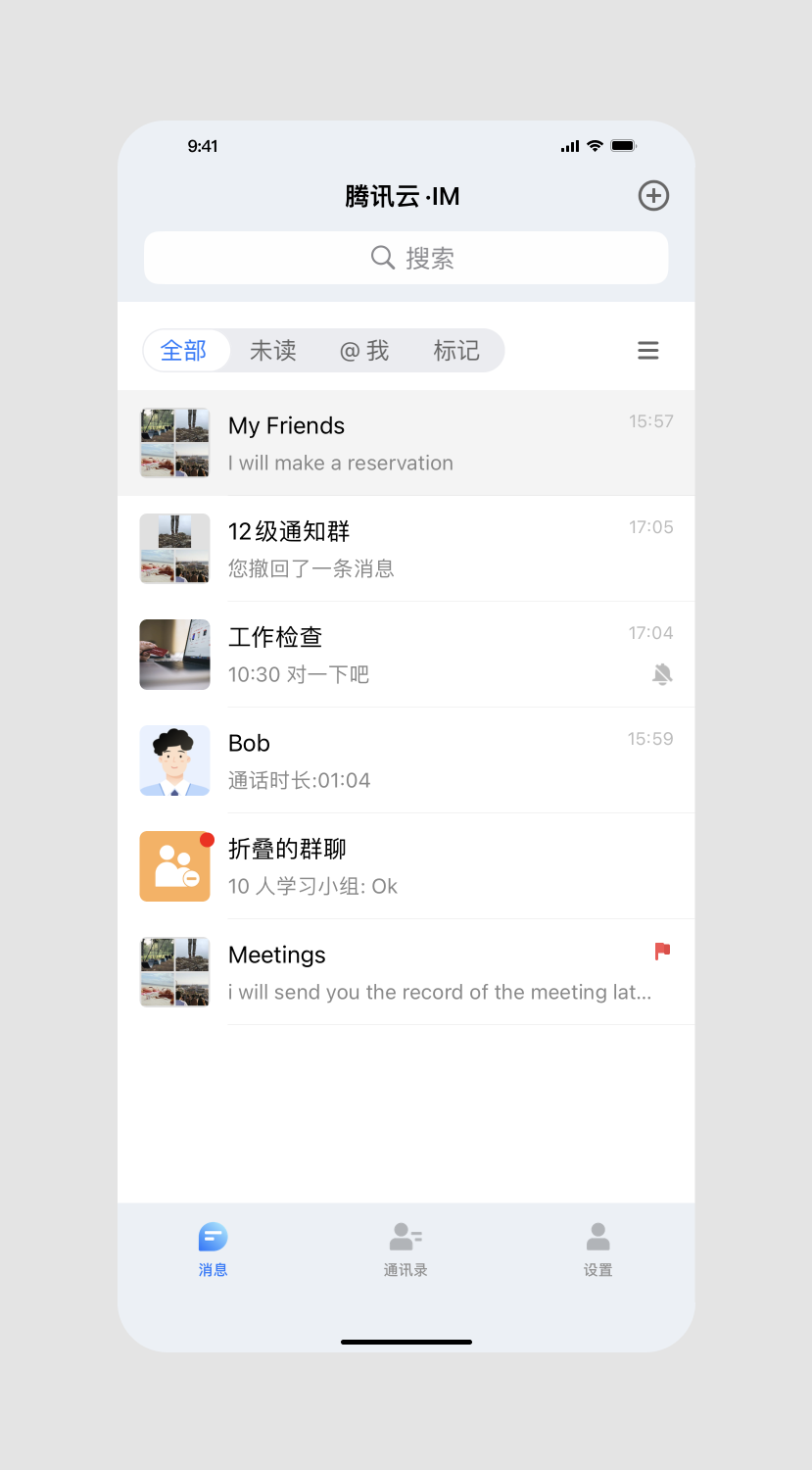
设置为 lively 主题 | 设置为 serious 主题 | 默认 light 主题 |
 |  |  |
开启 TUIKit 内建提示
API 作用:设置是否开启 TUIKit 内建 toast 提示。默认开启,TUIKit 组件会显示内建的提示。
方法原型:
// TUIConfigClassic.java/*** Show the toast prompt built in TUIKit.* The default value is true.*/public static void enableToast(boolean enableToast)
示例代码:
// When to call: Before initializing the TUIKit interface.TUIConfigClassic.enableToast(false);
设置效果:
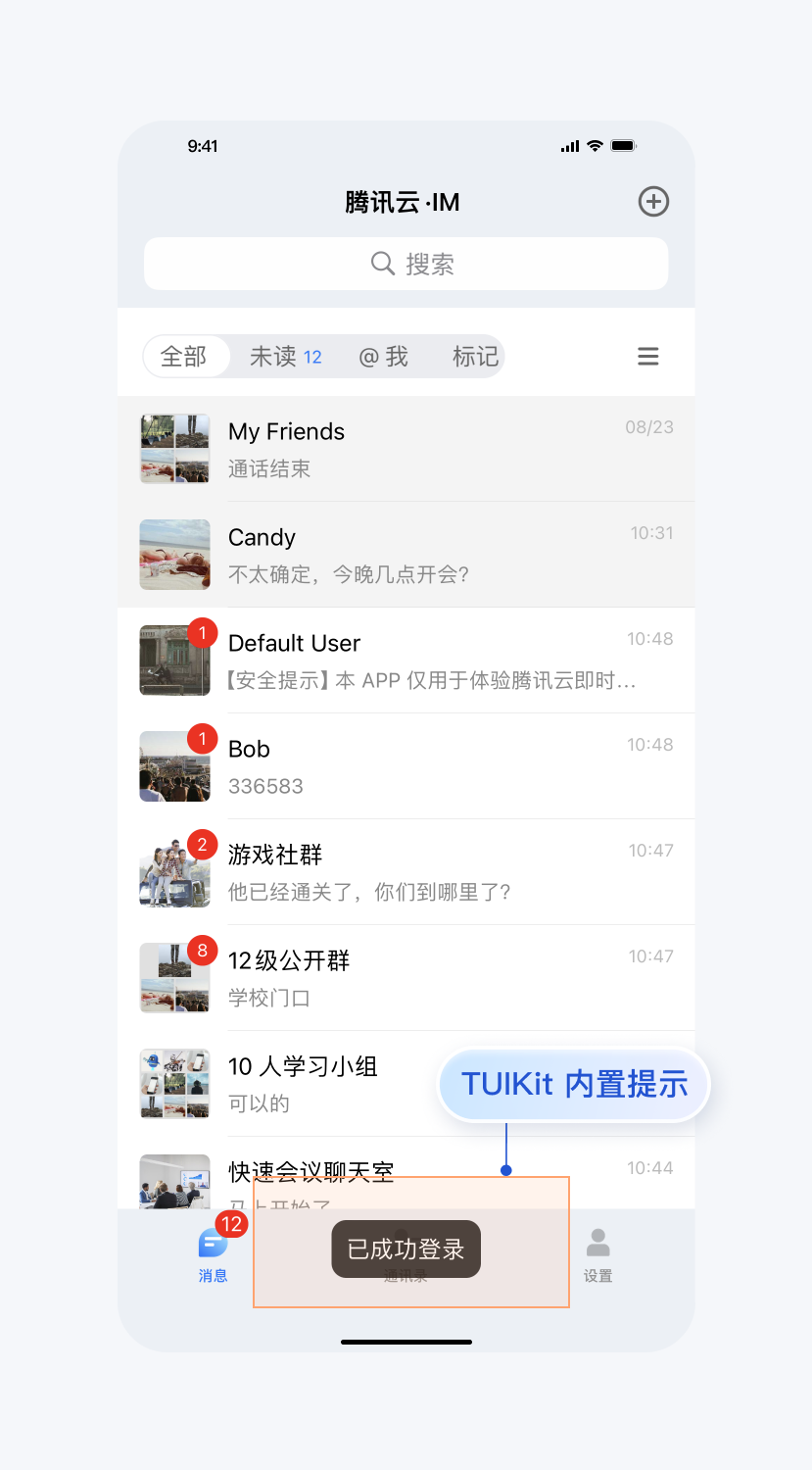
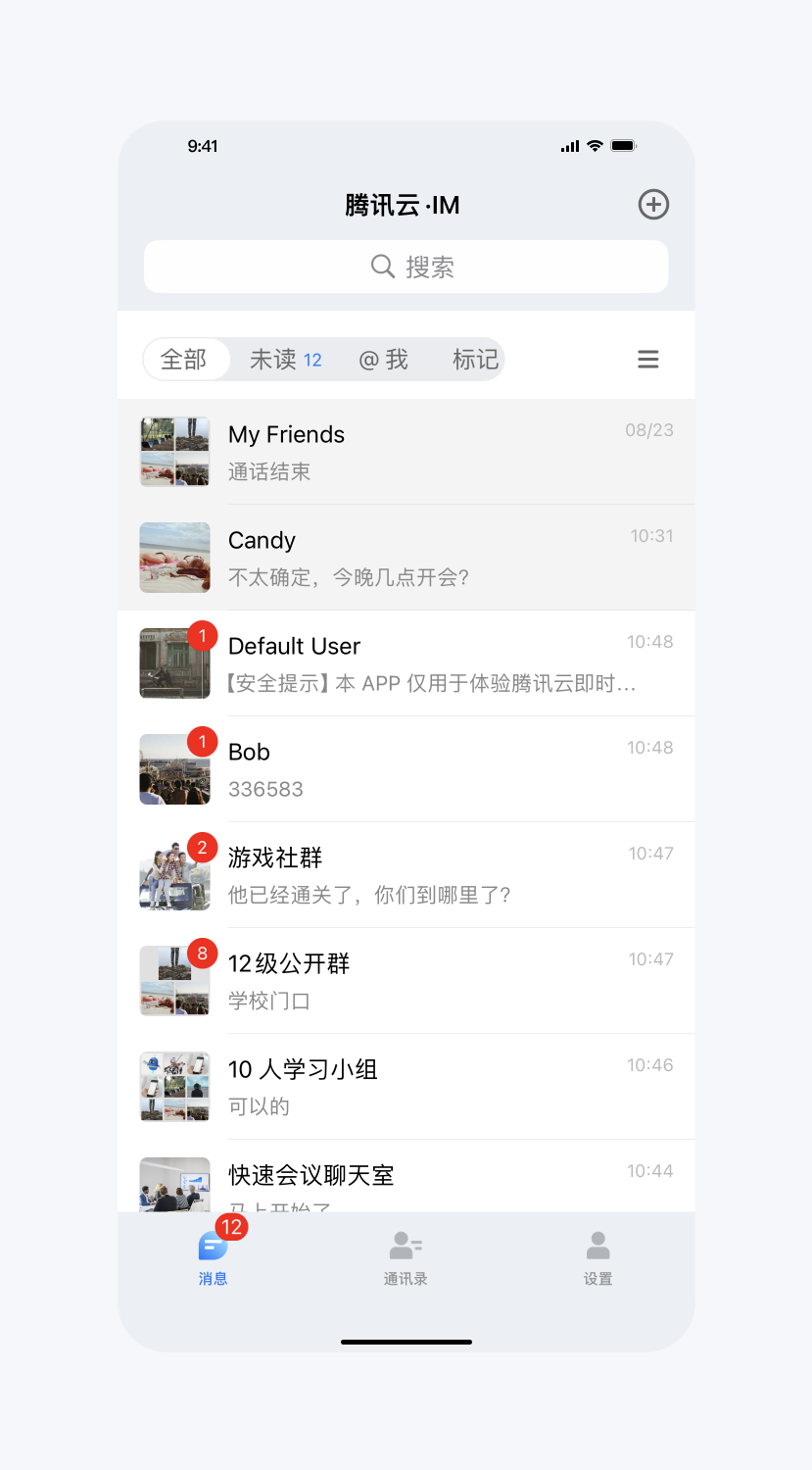
开启 Toast 提示 | 关闭 Toast 提示 |
 |  |