说明:
如果并没有解决您的问题,也欢迎您加入我们的 TUICallKit 技术交流 QQ 群: 605115878 来进行交流讨论。
我们团队即将在 Web 端丰富更多不同的组件,以满足您的开发需求。
希望您能抽出几分钟时间,为您自己的需求投上一票,我们将优先开发!
一、基础环境问题
说明:
以下问题对于 TUICallKit 与 TUICallEngine SDK 同样适用。
TUICallEngine 和 TUICallKit 分别是什么?
TUICallKit 是含 UI 音视频通话组件,底层是用 TUICallEngine SDK,目前支持 Typescript+Vue2 / Typescript+Vue3,可直接将组件放到页面中,调用简单的接口即可直接实现音视频通话,开源地址为:TUICallKit/Web。
TUICallEngine SDK 是音视频通话组件的无 UI SDK,如果 TUICallKit 的交互并不满足您的需求,您可以使用这套接口自己封装交互。npm 地址为 tuicall-engine-webrtc。
Web 端支持哪些浏览器?报错“获取设备权限失败”?
为什么本地开发测试能正常使用,但是部署到线上用 IP 访问后无法正常视频/语音通话?
对网站域名协议的要求
出于对用户安全、隐私等问题的考虑,浏览器限制网页在 HTTPS 协议下才能正常使用本文档中所对接组件的全部功能。为确保生产环境中的用户能够顺畅体验产品功能,请将您的网站部署在
https:// 协议的域名下。更多请参见 页面访问协议说明。对网络环境的要求
在接通过程中报:"is not included in the current tim's package"?
TUICallKit(含 TUICallEngine SDK)依赖的
tim-js-sdk 版本需要 >= 2.21.2。TUICallKit(含 TUICallEngine)是否支持接收离线消息?
不支持接收离线消息。
支持离线消息推送,可以通过 call / groupCall 中的 offlinePushInfo 添加需要推送的消息。
TUICallEngine init 未完成,需要在 init 完成后使用此API
注意:
当前通话状态无法使用该 API
API 与通话状态对照表:
API | idle | calling | connected |
call | ✓ | × | × |
groupCall | ✓ | × | × |
accept | × | ✓ | × |
reject | × | ✓ | × |
hangup | × | ✓ | ✓ |
inviteUser | × | ✓ | ✓ |
joinInGroupCall | ✓ | × | × |
二、TUICallKit 问题(含 UI)
TUICallKit Web 支持什么框架?支持 H5 吗?
TUICallKit 支持 H5,通过页面 UA 自动修改适应移动端的布局,为了移动端的良好体验,推荐通过修改 CSS 在 H5 时将
<TUICallKit/> 组件放大至全屏。TUICallKit 打包失败?
对于 Vite 项目,您需要在
vite.config.js 中添加 base: "./"。对于 Vue-CLI 创建的 webpack 项目,您需要在
vue.config.js 中添加 publicPath: "./"。TUICallKit 报错“获取设备权限失败”?
页面访问协议说明
浏览器厂商出于对用户安全、隐私等问题的考虑,限制网页在 HTTPS 协议下才能正常使用 WebRTC。为确保生产环境用户顺畅接入和体验 CallKit 的全部功能,请使用 HTTPS 协议访问即时通信 IM 应用页面。
本地开发环境请使用
http://localhost生产环境请使用 HTTPS 协议
错误提示“权限获取失败,用户禁止使用设备”?
如遇以上错误提示,可能是由于以下原因导致:
您当前应用所在的浏览器或设备没有开通“麦克风”或“摄像头”权限。请先确保页面已被授权使用麦克风或摄像头,参见设备授权说明。
您当前应用所使用的“页面访问协议”不符合上文要求。
如以上问题都已解决但仍提示该错误,请使用当前浏览器打开 WebRTC 能力测试 测试是否完整的支持 WebRTC 的功能。
错误提示“The package you purchased does not support this ability”?
如何购买套餐?
通话邀请的超时时间默认是多久?
通话邀请的默认超时时间是30s。
如何自定义音视频通话相关界面?
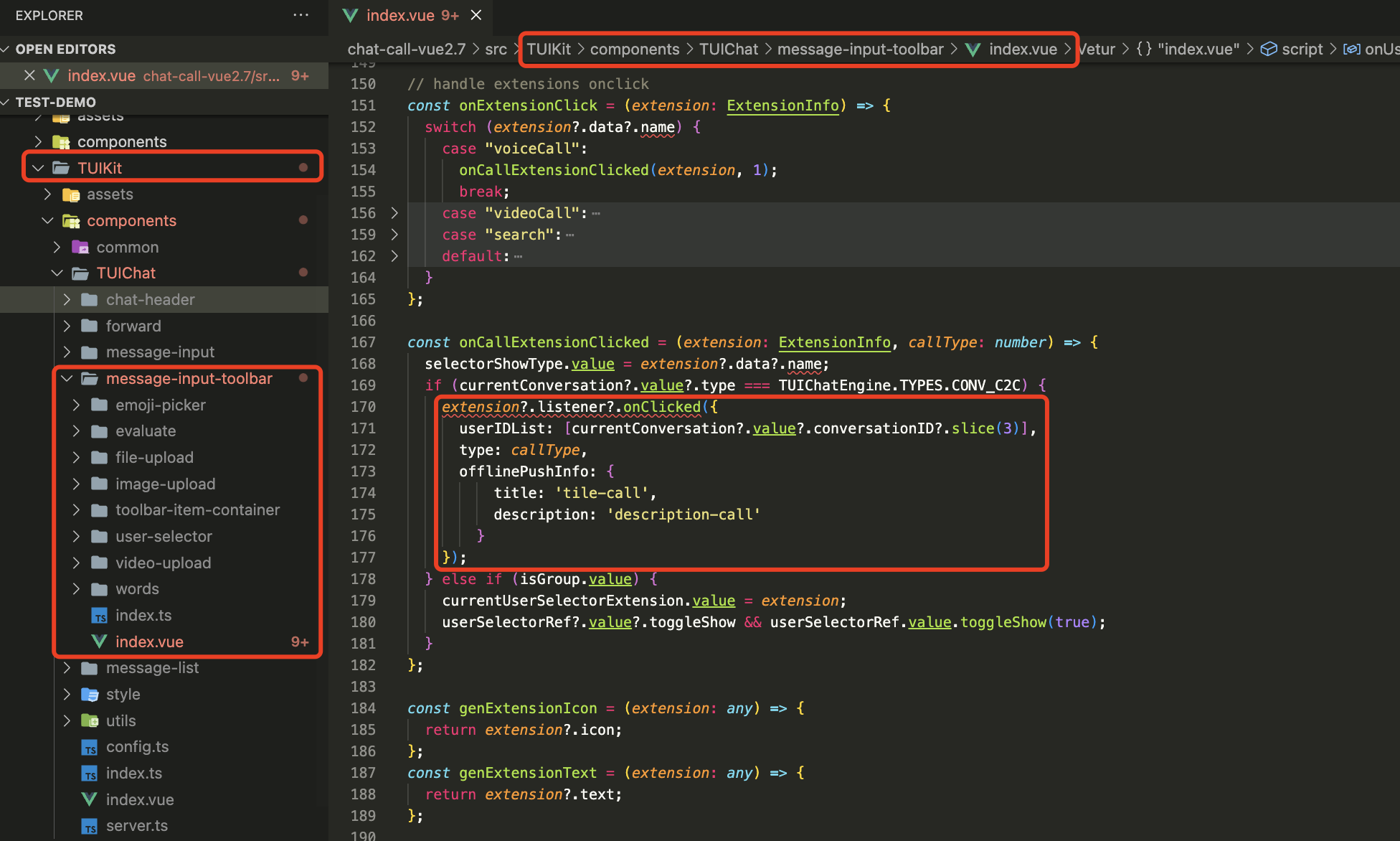
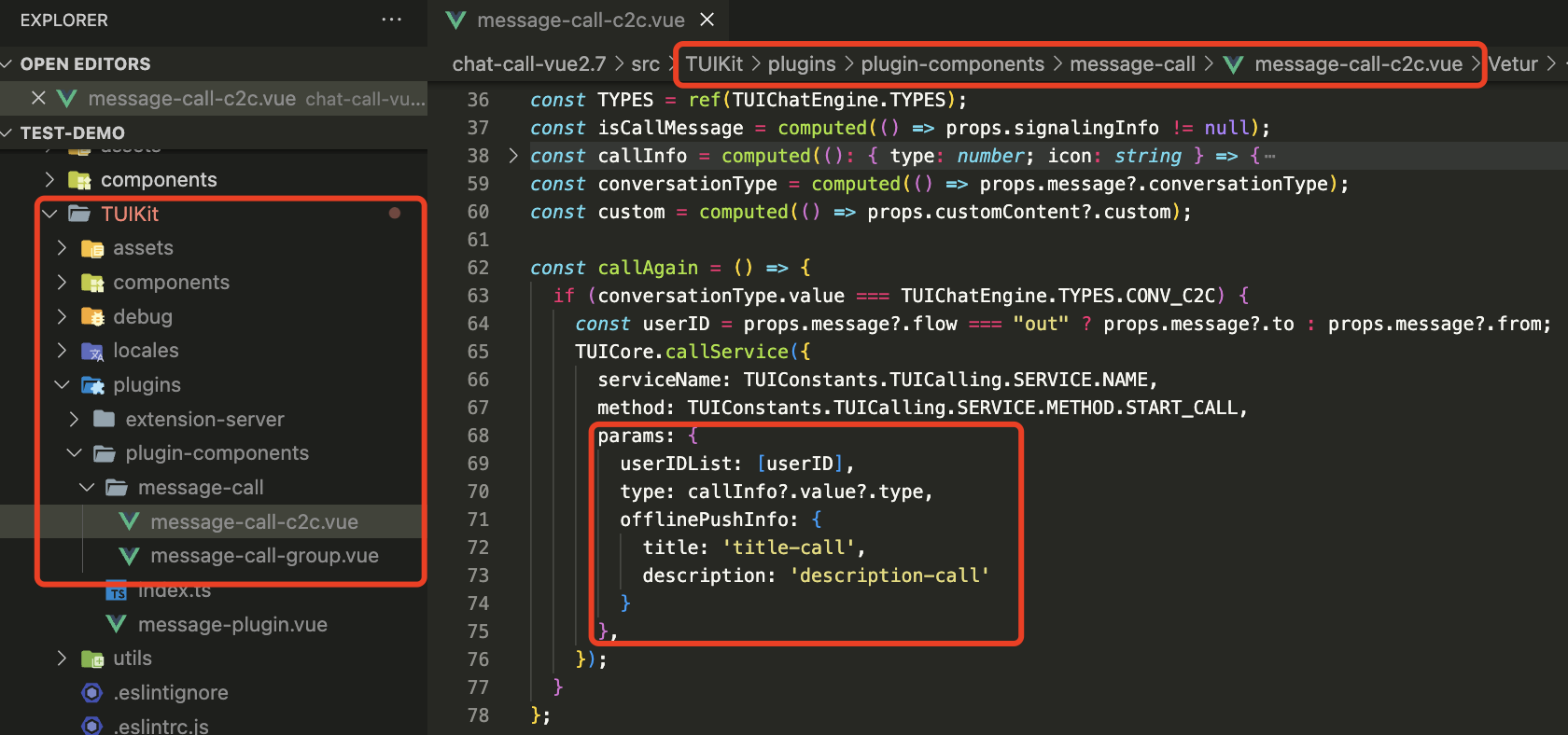
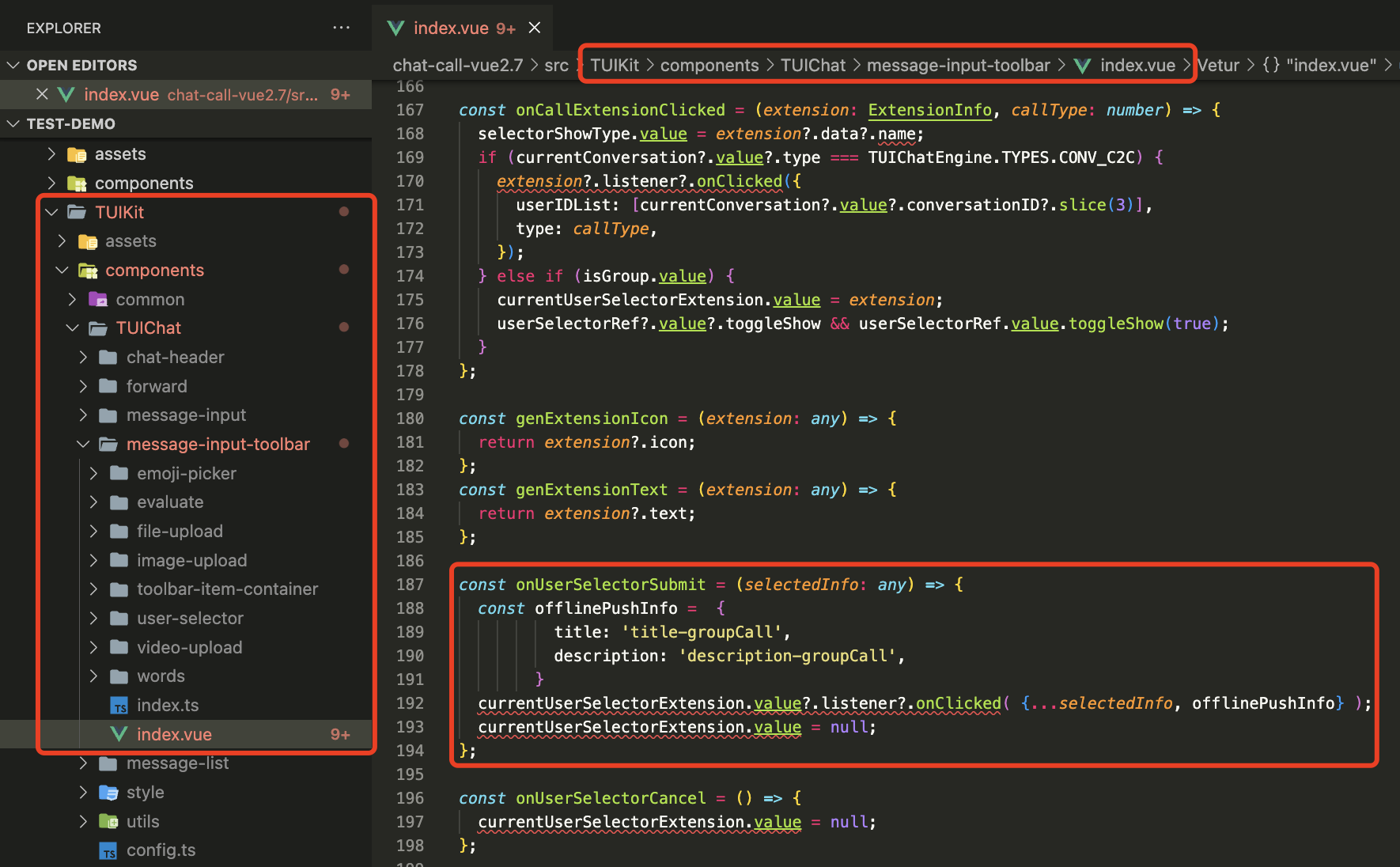
离线推送字段配置说明
配置 1v1 通话:


配置群通话:

页面访问协议说明
浏览器厂商出于对用户安全、隐私等问题的考虑,限制网页在 HTTPS 协议下才能正常使用 WebRTC。为确保生产环境用户顺畅接入和体验 CallKit 的全部功能,请使用 HTTPS 协议访问即时通信 IM 应用页面。
本地开发环境请使用
http://localhost。生产环境请使用 HTTPS 协议。
错误提示“权限获取失败,用户禁止使用设备”?
如遇以上错误提示,可能是由于以下原因导致:
您当前应用所在的浏览器或设备没有开通“麦克风”或“摄像头”权限。请先确保页面已被授权使用麦克风或摄像头,参见设备授权说明。
您当前应用所使用的“页面访问协议”不符合上文要求。
如以上问题都已解决但仍提示该错误,请使用当前浏览器打开 WebRTC 能力测试 测试是否完整的支持 WebRTC 的功能。
错误提示“The package you purchased does not support this ability”?
如何购买套餐?
通话邀请的超时时间默认是多久?
通话邀请的默认超时时间是30s。

