以下视频将为您讲解直播 SDK 如何快速集成到微信小程序:
一、注册小程序
注意
必须以非个人主体类型进行注册,否则无法开通 <live-pusher> 和 <live-player> 这两个标签。
二、开通标签使用权限
目前支持这两个标签的类目如下表格所示(只有非个人主体才有以下类目):
一级类目/ 主体类型 | 二级类目 | 资质要求 | 类目适用范围 | 小程序直播内容场景 |
社交 | 直播 | 适用于提供在线直播等服务 注意: 1. 如提供时政信息服务,需补充:时政信息类目 2. 选择该类目后首次提交代码审核,需经当地互联网主管机关审核确认,预计审核时长7天左右 | 涉及娱乐性质,如明星直播、生活趣事直播、宠物直播等。选择该类目后首次提交代码审核,需经当地互联网主管机关审核确认,预计审核时长7天左右 | |
教育 | 在线视频课程 | 适用于教育行业提供,网课、在线培训、讲座等教育类视频/直播等服务 | 网课、在线培训、讲座等教育类直播 | |
医疗 | 互联网医院 | 适用于互联网医院主体/医疗服务平台提供在线看诊、疾病咨询等线上医疗服务 | 问诊、大型健康讲座等直播 | |
| 公立医疗机构 | 适用于公立医疗机构提供的就医、健康咨询/问诊、医疗保健信息等服务 | | |
金融 | 银行 | 适用于提供银行业务在线服务或交易等服务 | 金融产品视频客服理赔、金融产品推广直播等 | |
| 信托 | 适用于提供信托理财业务在线服务或交易等服务 | | |
| 公募基金 | 适用于基金管理公司从事股票、债券等金融工具的投资服务 | | |
| 私募基金 | (2选1): 1.《私募基金备案证明》 2.《私募投资基金管理人登记证书》 | 仅适用于私募基金展示、介绍、咨询等服务 注:暂不支持涉及私募产品公开募集或在线交易等服务 | |
| 证券/期货 | 适用于提供证券资讯、证券咨询、证券期货经营等的在线服务 | | |
| 证券、期货投资咨询 | 适用于提供证券、期货投资等在线咨询服务 | | |
| 保险 | 适用于提供保险业务在线服务或交易等服务 | | |
| 征信业务 | 适用于银行或征信机构提供征信业务服务,包括:信贷记录、逾期记录、失信人查询等 | | |
| 新三板信息服务平台 | 适用于提供新三板信息行情资讯等服务 | | |
| 股票信息服务平台(港股/美股) | 适用于提供港股、美股行情资讯、行情分析等服务 注:如提供股票交易服务,需补充:金融业-证券/期货类目 | | |
| 消费金融 | 适用于提供消费金融线上服务或交易等服务 | | |
汽车 | 汽车预售服务 | 适用于提供汽车在线预付款等服务 注:平台暂不支持在线整车销售,如涉及整车销售服务,建议改为价格指导或移除相关功能 | 汽车预售、推广直播 | |
政府主体账号 | - | - | - | 政府相关工作推广直播、领导讲话直播等 |
IT 科技 | 音视频设备 | 为多方提供电话会议/视频会议等服务;智能家居场景下控制摄像头 | 适用于提供音视频设备、信息技术设备、电信终端设备等线下硬件在线销售及服务。 | |
| 多方通信 | | 仅适用于为多方提供电话会议/视频会议等服务 | |
房地产服务 | 房地产营销 | 房地产营销直播服务、在线音视频带看等 | 适用于房地产开发商提供购房意向款、优惠券、权益券等营销活动 | |
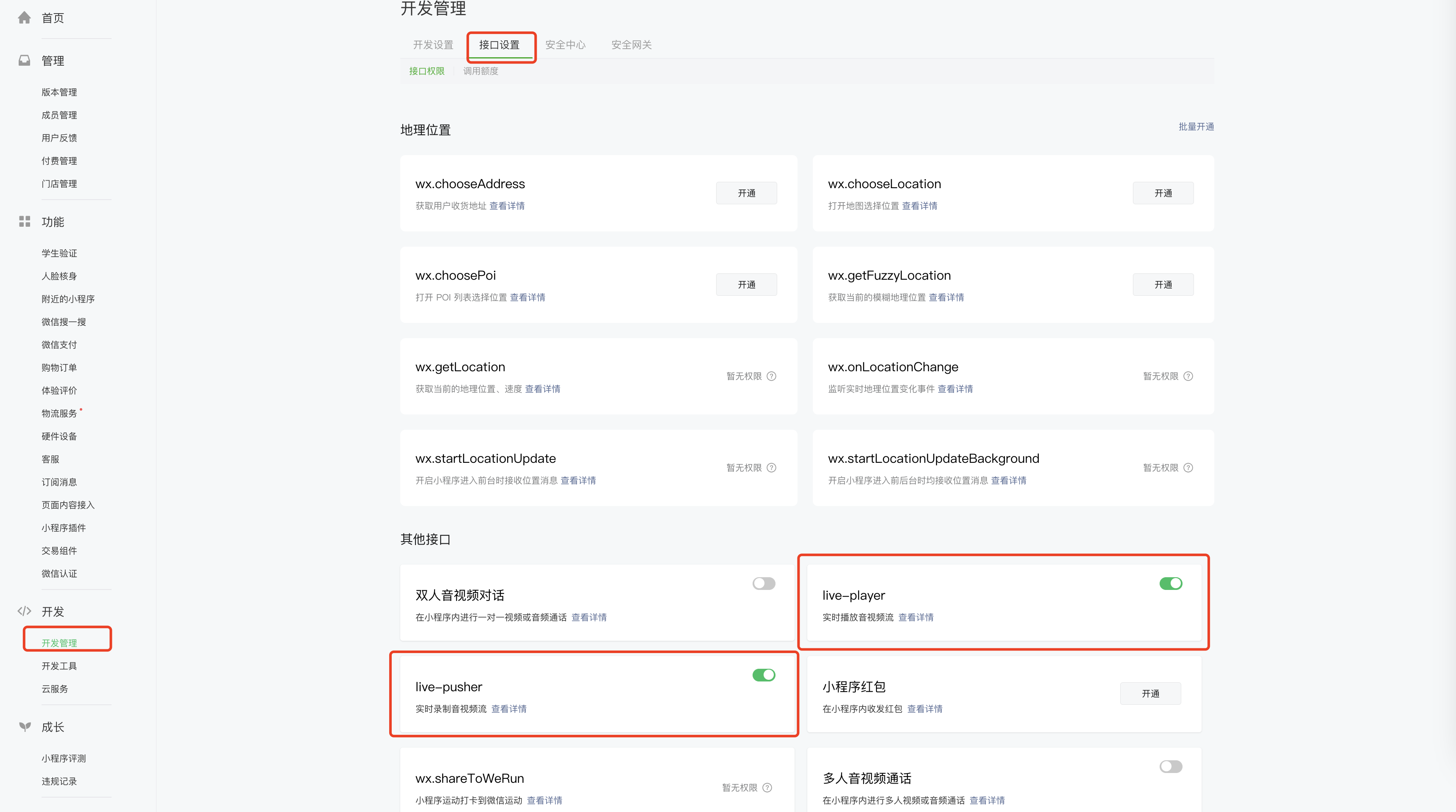
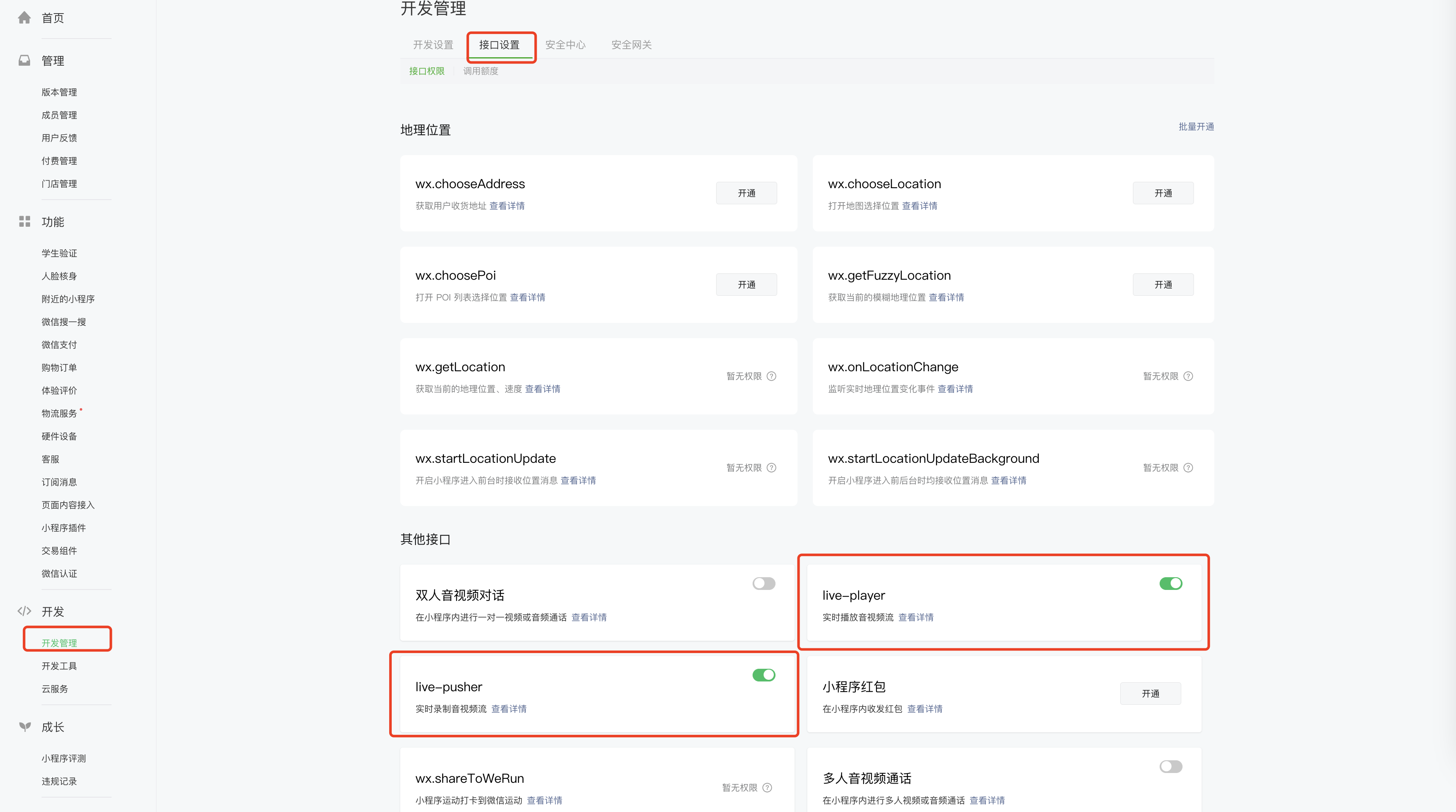
符合类目要求的小程序,需要在小程序管理后台的开发 > 接口设置中自助开通推拉流标签的使用权限,如下图所示:


说明
如果以上设置都正确,但小程序依然不能正常工作,可能是微信内部的缓存没更新,请删除小程序并重启微信后,再进行尝试。
三、开通云直播服务
1. 申请开通视频直播服务
2. 添加自有域名
使用腾讯云的 域名备案 对已有域名进行备案。您也可以在其他域名服务商那进行备案。
注意
根据国家工信部规定,域名必须进行备案,且备案时长需几个工作日,建议您提前进行备案,更多网站备案信息请参见 网站备案。新备案成功的域名需要1天左右的时间同步到腾讯云服务器,添加该类域名时可能会显示域名未备案。
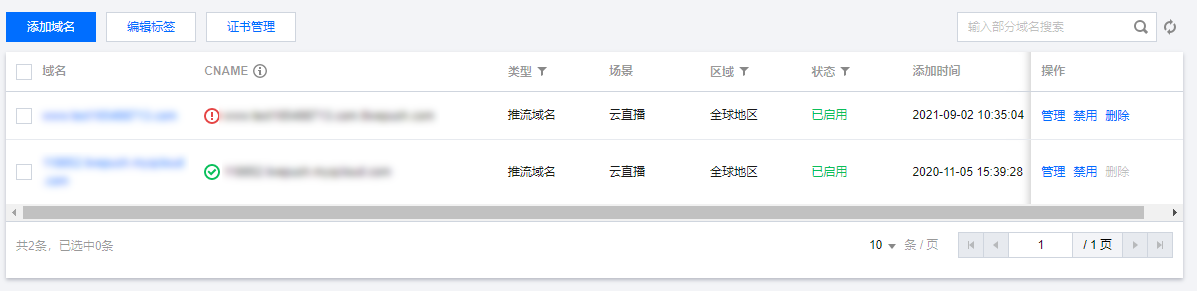
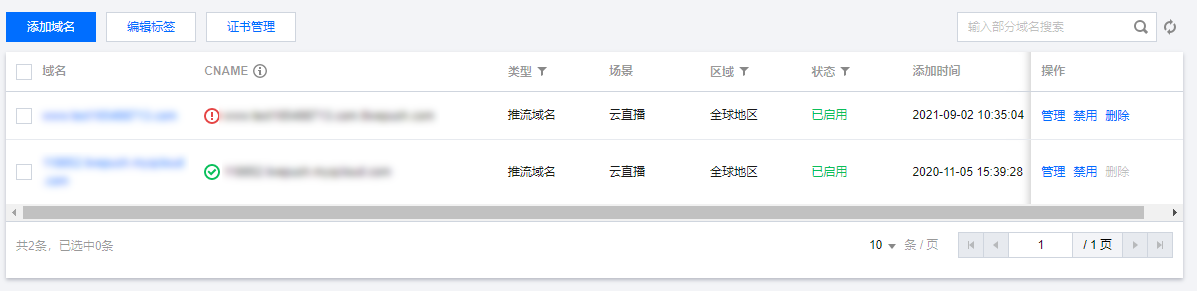
选择云直播控制台的域名管理> 添加域名 添加您已备案后的推流域名和播放域名。


说明
添加成功后,云直播会生成一个对应的 CNAME 域名,您可通过域名管理的域名列表进行查看。
域名列表里面有一个
xxxx.livepush.myqcloud.com的推流域名,这个是我们为您提供的测试域名,可以通过这个域名进行推流测试,但强烈不建议您在正式的业务中使用这个域名作为推流域名。3. 域名 CNAME
在您添加域名成功后,您的域名需要指向腾讯云直播的云服务集群。根据域名列表中的提示,您需要在您注册的域名服务商处将域名解析地址 CNAME 到云直播控制台的域名列表中对应域名的 CNAME 地址,CNAME 添加方法请参见 CNAME 配置。
注意
CNAME 成功后通常需要一定时间生效,CNAME 不成功是无法使用腾讯云直播服务的。
域名 CNAME 成功后,在云直播控制台的 域名管理 列表中可见域名 CNAME 地址状态符号会由



如果 CNAME 操作后,检测始终不成功,建议您向您的域名注册服务商咨询。
四、开通即时通信 IM 服务
五、开通房间管理服务
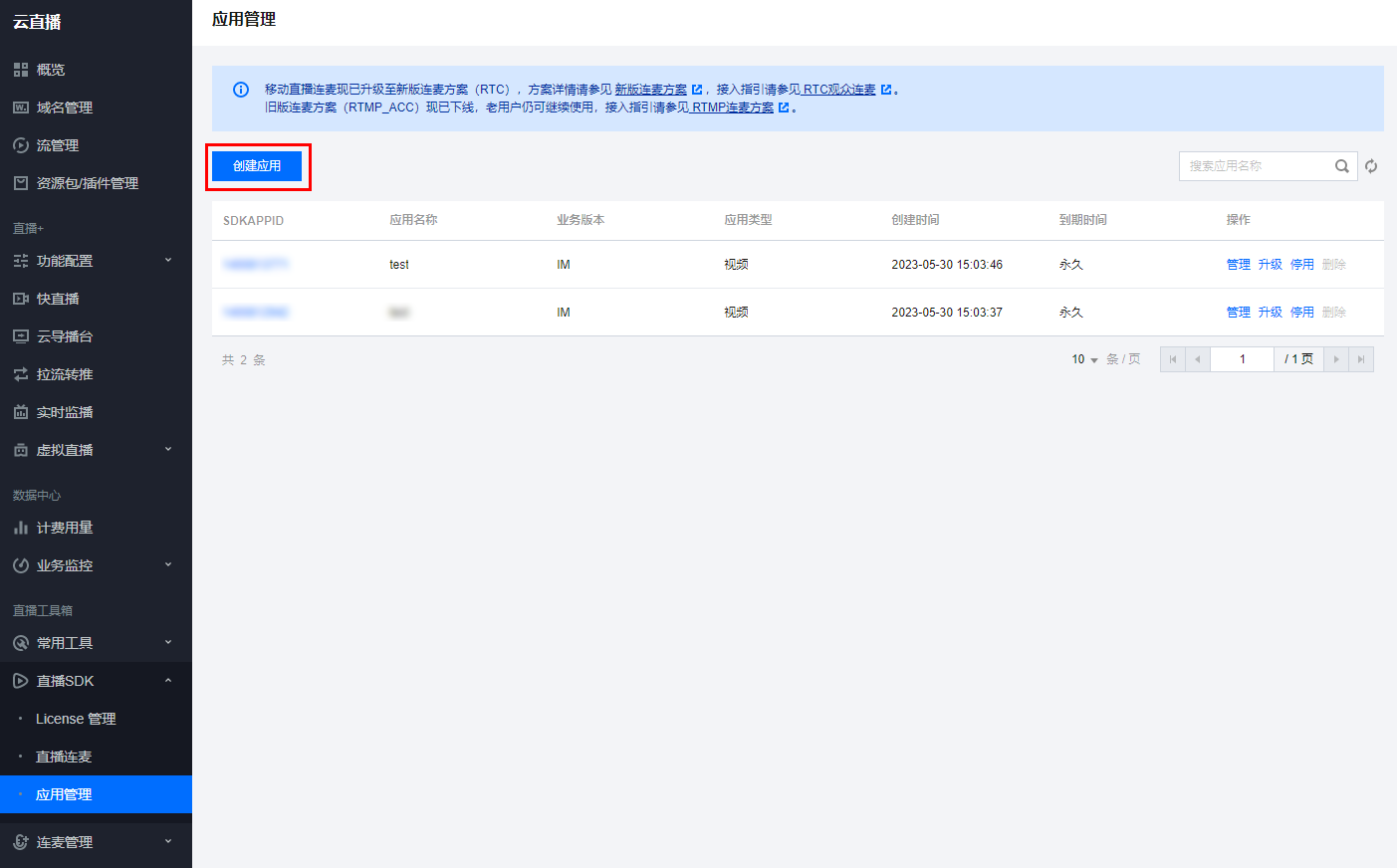
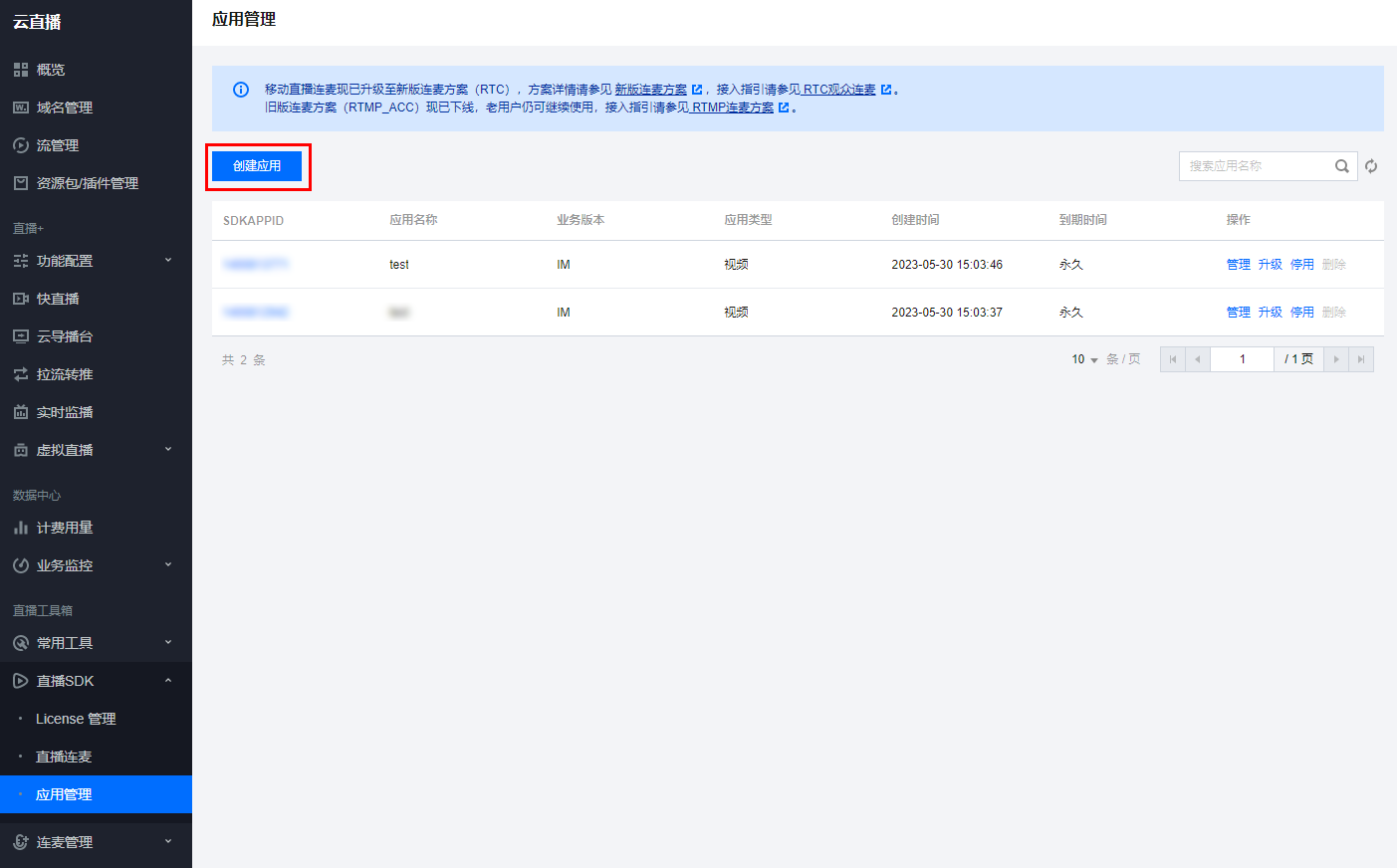
1. 创建应用


说明
该操作的目的是创建一个即时通信 IM 应用,并将当前云直播账号和该即时通信 IM 应用绑定起来。即时通信 IM 应用能为小直播 App 提供聊天室和连麦互动的能力。
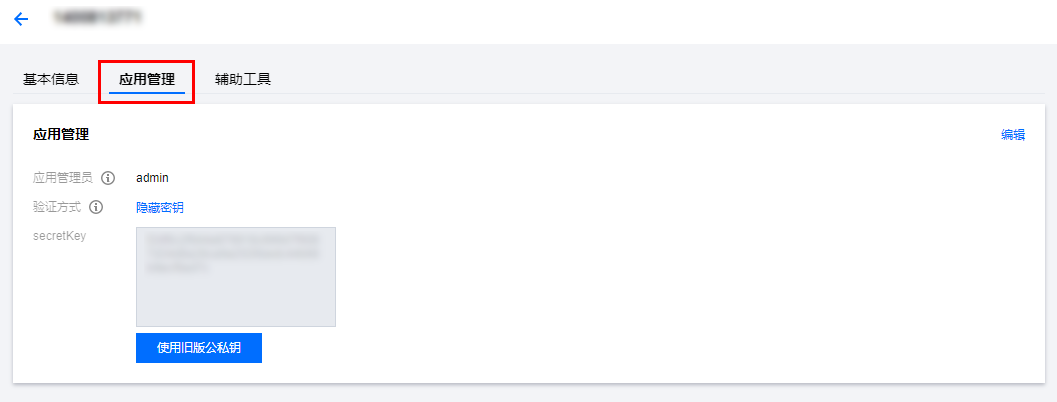
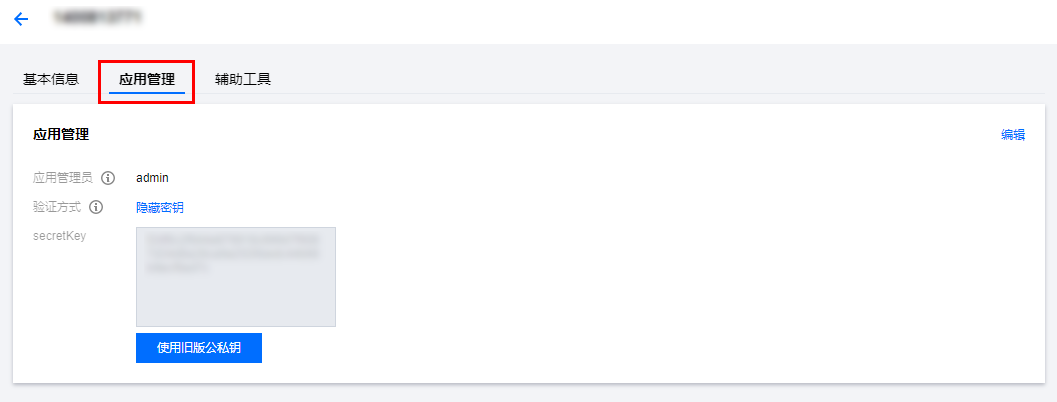
2. 查看并拷贝加密密钥


3. 购买相关资源包
小程序源码中的 <mlvb-live-room> 组件 为开发者提供了腾讯云直播连麦的能力,具有低卡顿、低延时和易接入等特点。如果您希望用它来快速实现直播连麦应用,那么您需要购买直播流量资源包、移动直播连麦资源包和即时通信 IM 套餐包。详细计费说明请查看 云直播计费说明 和 即时通信 IM 定价。
六、下载 Demo 源码
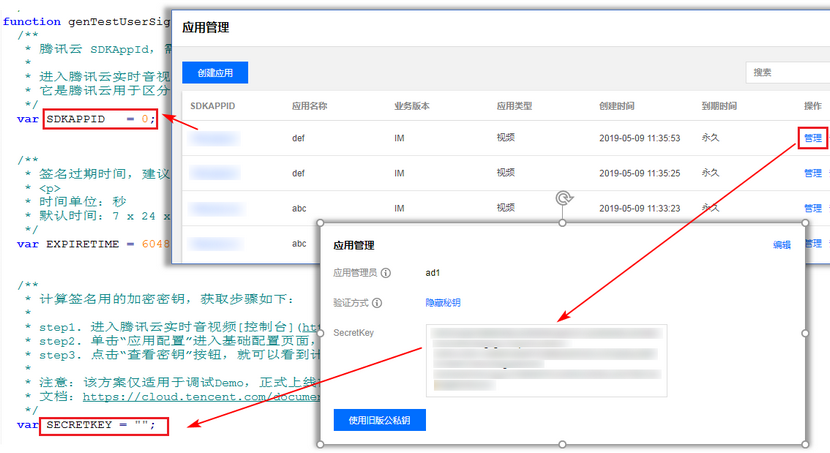
七、粘贴密钥到 Demo 工程的指定文件中
我们在各个平台的 Demo 的源码工程中都提供了一个叫做
GenerateTestUserSig的文件,它可以通过 HMAC-SHA256 算法本地计算出 UserSig,用于快速跑通 Demo。注意
安全警告:本地计算 UserSig 的做法虽然能够工作,但仅适合于调试 Demo 的场景,不适用于线上产品。
这是因为客户端代码中的 SECRETKEY 很容易被反编译逆向破解,尤其是 Web 端的代码被破解的难度几乎为零。一旦您的密钥泄露,攻击者就可以计算出正确的 UserSig 来盗用您的腾讯云流量。
安全方案:将 UserSig 的计算代码和加密密钥放在您的业务服务器上,然后由 App 按需向您的服务器获取实时算出的 UserSig。由于攻破服务器的成本要远高于破解客户端 App,所以服务器计算的方案能够更好地保护您的加密密钥。
八、编译运行
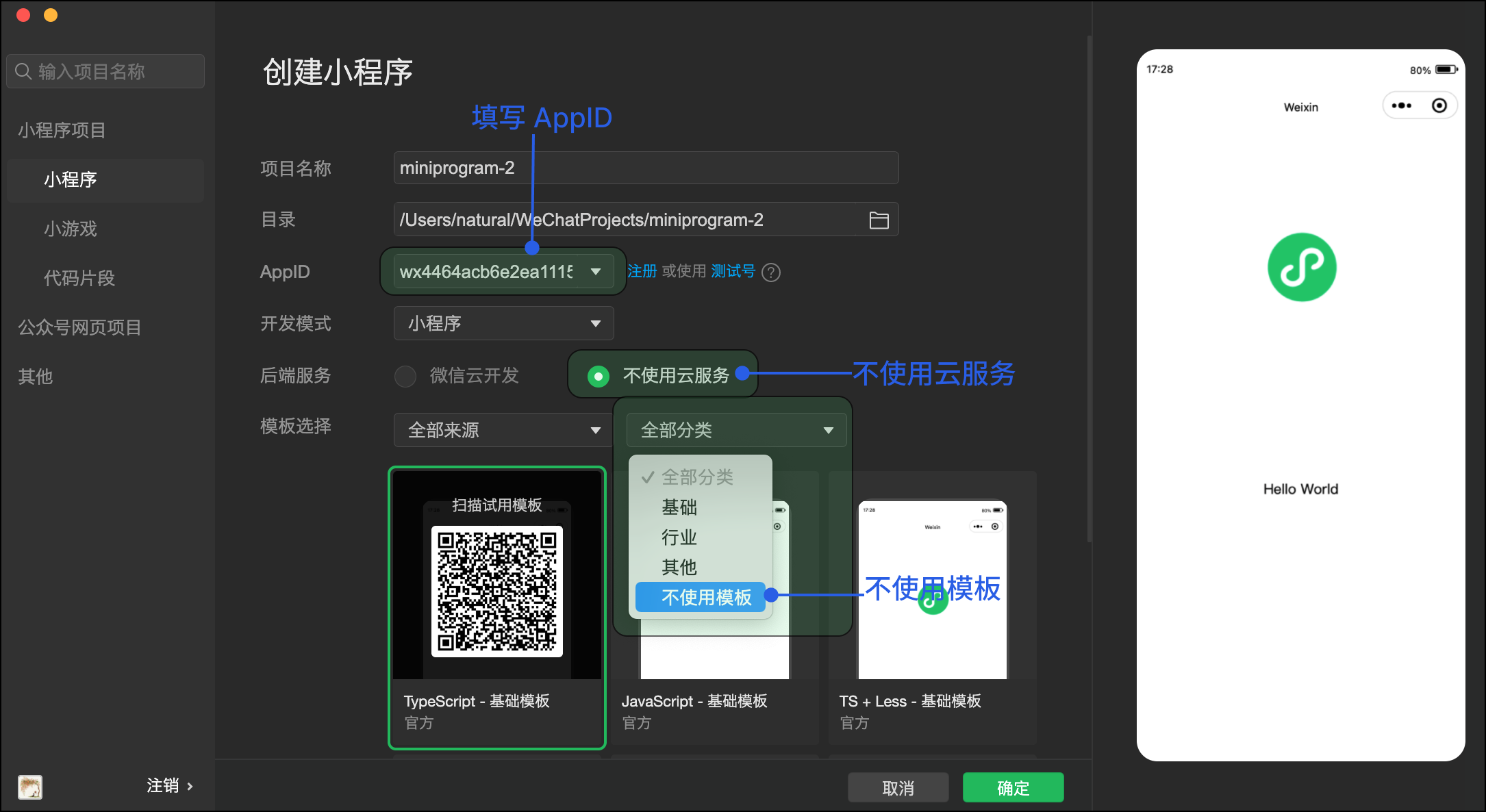
1. 打开 微信开发者工具 后,创建一个小程序项目,选择不使用模板。
2. 单击预览,生成二维码,通过手机微信扫码二维码即可进入小程序。

注意
小程序 <live-player> 和 <live-pusher> 标签需要在手机微信上才能使用,微信开发者工具上无法使用。
为了小程序能够使用腾讯云房间管理服务,您需要在手机微信上开启调试功能:手机微信扫码二维码后,单击右上角"..." > 开发调试。


九、发布上线
关于小程序的发布流程,请参见 发布上线。
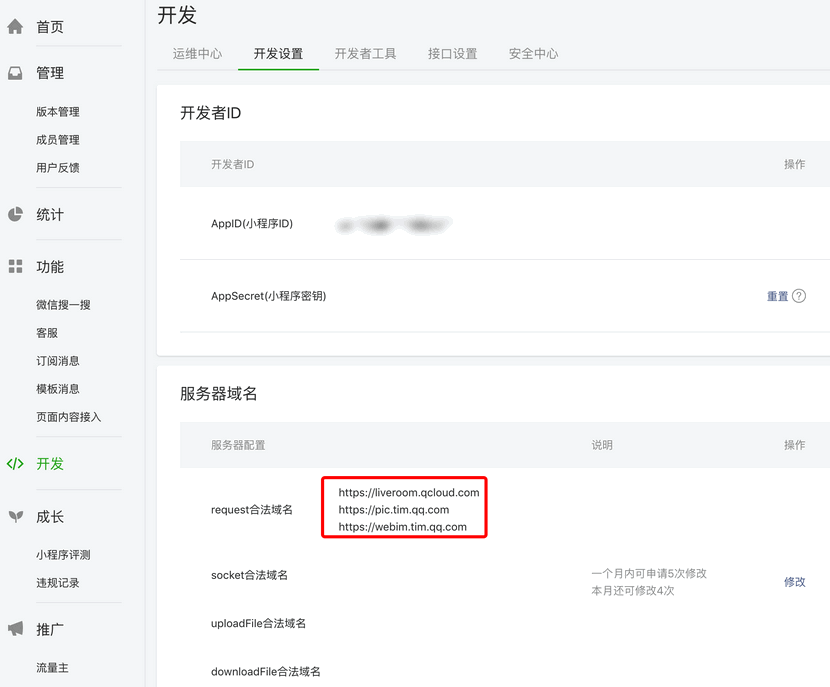
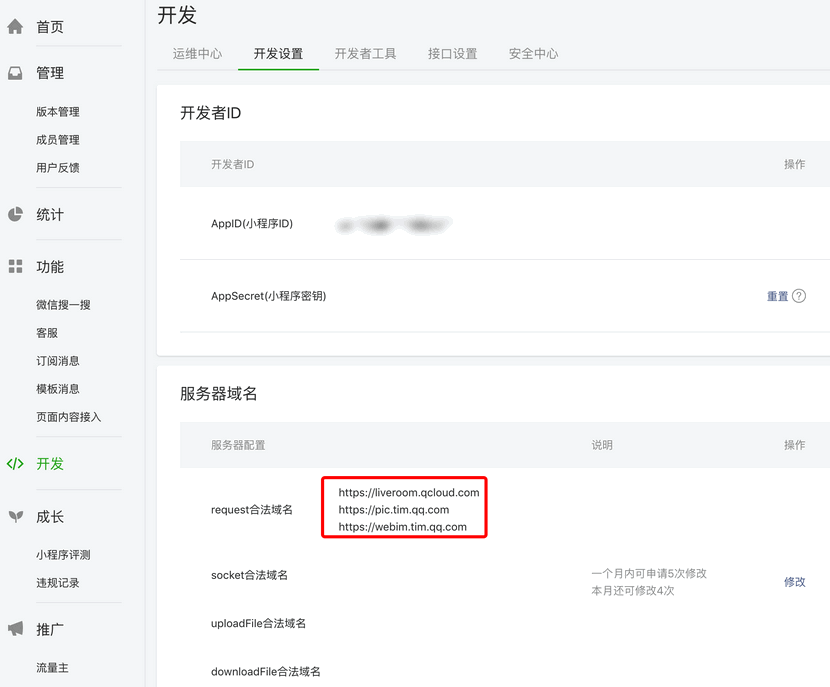
在小程序发布上线前,请务必要在微信小程序控制台的开发 > 开发设置 > 服务器域名中配置 “request 合法域名”,否则将无法使用腾讯云的房间管理服务。需要配置的域名包括:
域名 | 说明 |
https://liveroom.qcloud.com | 直播 SDK 房间管理服务域名 |
https://webim.tim.qq.com | IM 域名 |
https://pic.tim.qq.com | IM 图片上传域名 |


常见问题
1. 开发和运行环境要求
微信 App iOS 最低版本要求:6.5.21。
微信 App Android 最低版本要求:6.5.19。
小程序基础库最低版本要求:1.7.0。
由于微信开发者工具不支持原生组件(即 <live-pusher> 和 <live-player> 标签),需要在真机上进行运行体验。
2. 调试时为什么要开启调试模式?
开启调试可以跳过把这些域名加入小程序白名单的工作,否则可能会遇到登录失败,通话无法连接的问题。