简介
预览服务对比
预览服务 | 效果 | 特点 | 适用场景 |
转 HTML 预览,支持文档播放/翻页/全屏等功能。 | 接入简单,功能丰富,兼容多种文档格式。 | 高度还原文档样式,适用于文档格式复杂的场景。 | |
转图片预览,支持图片缩放/裁剪/旋转/水印等处理。 | 实时在线预览,支持对生成的图片进行基础图片处理,使用简单。 | 比较适用于实时的 Word/PDF 文档预览场景。 |
说明:
文档转 HTML 在线预览
步骤1:获取文档转 HTML 预览链接
1. 创建一个存储桶
2. 开通文档预览
3. 上传文档文件
4. 在文件列表中选择对应文档,单击右侧操作栏中的详情,获取对象地址,格式为:
https://<BucketName-APPID>.cos.<Region>.myqcloud.com/xxx.<文档格式>。5. 拼接文档预览链接。需在文档对象地址后拼接
ci-process=doc-preview&dstType=html,即:https://<BucketName-APPID>.cos.<Region>.myqcloud.com/xxx.<文档格式>?ci-process=doc-preview&dstType=html 。您可根据自身需求决定是否继续拼接其他 请求参数。步骤2:配置业务域名
1. 登录 微信公众平台。
2. 选择开发与服务 > 开发管理 > 开发设置,找到业务域名部分,单击修改,新增两个业务域名并保存。
需新增的两个业务域名如下:
https://<BucketName-APPID>.cos.<Region>.myqcloud.com :您需要进行文档转 HTML 预览的对象存储域名。https://ci-1.prvsh.myqcloud.com :文档转 HTML 预览底层服务域名。

3. 下载校验文件至本地,并将文件放置在域名根目录下。
登录 对象存储控制台,进入相应存储桶根目录下,上传校验文件,设置该校验文件访问权限为公有读。
联系我们 为您在
https://ci-1.prvsh.myqcloud.com 域名下配置校验文件,我们将在7个工作日内完成配置。注意:
配置域名涉及底层域名变更(旧:prvsh.myqcloud.com -> 新:ci-1.prvsh.myqcloud.com)。提交申请即代表您已悉知并完成以下检查:
配置同步: 您必须在调整后同步更新“微信公众平台”的服务器域名白名单。
环境检查: 请确保您的企业内网、防火墙白名单或第三方网络代理软件中已放行新域名 ci-1.prvsh.myqcloud.com,避免因网络策略限制导致请求受阻。
免责申明: 如因客户侧配置滞后、网络代理限制或遗漏操作导致小程序无法访问,相关损失与风险由客户自行承担。
说明:
关于是否需要配置业务域名,您可根据自身情况进行选择。如果只是个人在本地调试,可以在微信开发者工具 > 详情 > 本地设置中勾选 “不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书”,可不必配置业务域名。如果想要发布上线,那么必须有相应企业小程序并且配置业务域名。
步骤3:使用 webview 实现文档转 HTML 预览
1. 在 微信开发者工具 中,新建一个微信小程序。
2. 页面中使用 web-view 组件实现内嵌文档预览页面。此处的
url 为文档转 HTML 预览链接。<web-view src="{{url}}"></web-view>
文档转图片预览
步骤1:获取文档转图片预览链接
1. 创建一个存储桶
2. 开通文档预览
3. 上传文档文件
4. 获取文档对象地址,格式为:
https://<BucketName-APPID>.cos.<Region>.myqcloud.com/xxx.<文档格式>。5. 拼接文档预览链接。需在文档对象地址后拼接
ci-process=doc-preview,即:https://<BucketName-APPID>.cos.<Region>.myqcloud.com/xxx.<文档格式>?ci-process=doc-preview 。您可根据自身需求决定是否继续拼接其他 请求参数。文档转图片预览支持 基础图片处理 的处理参数,您可拼接 ImageParams 参数在预览时对图片进行处理。步骤2:配置 downloadFile 合法域名
1. 登录 微信公众平台。
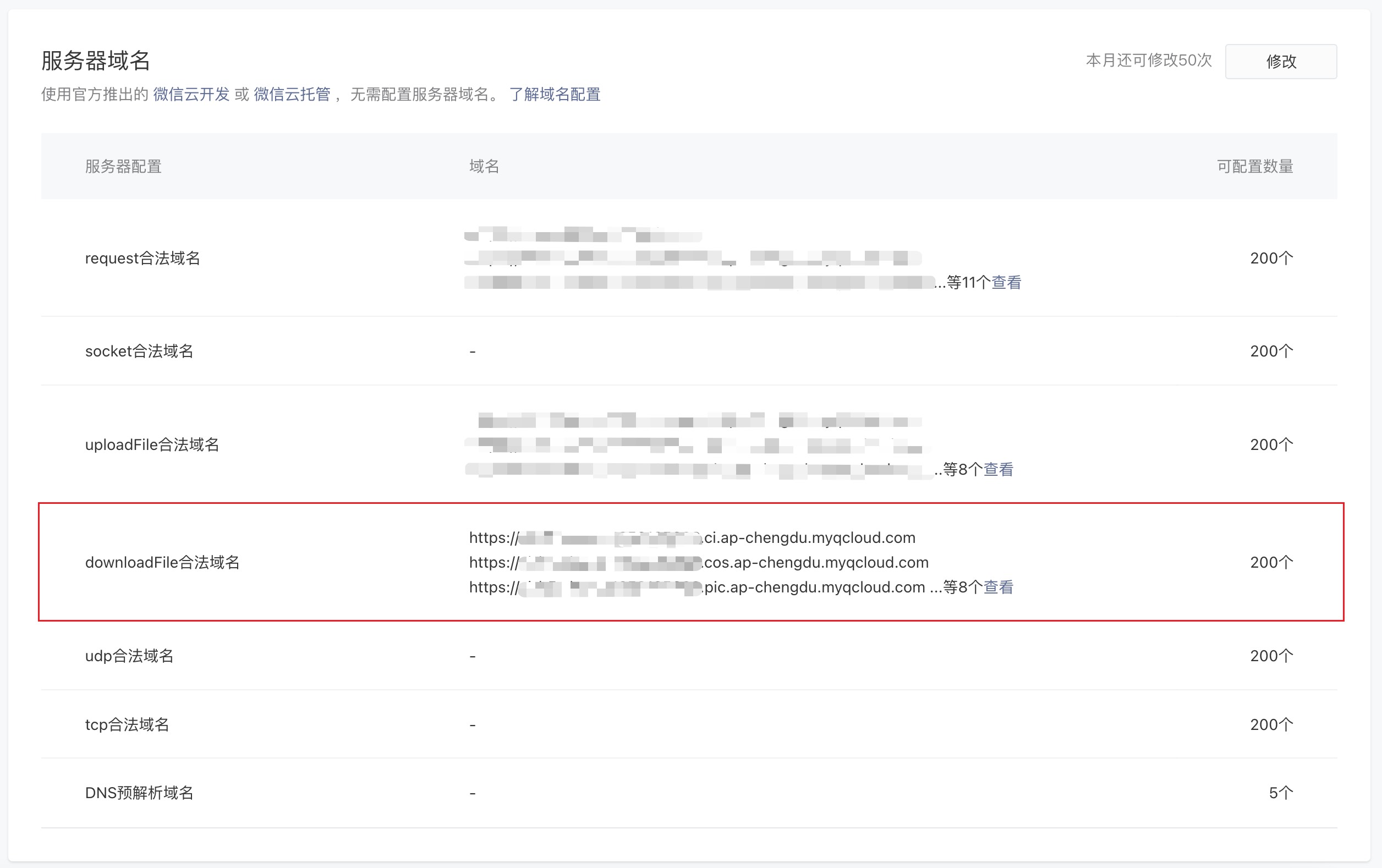
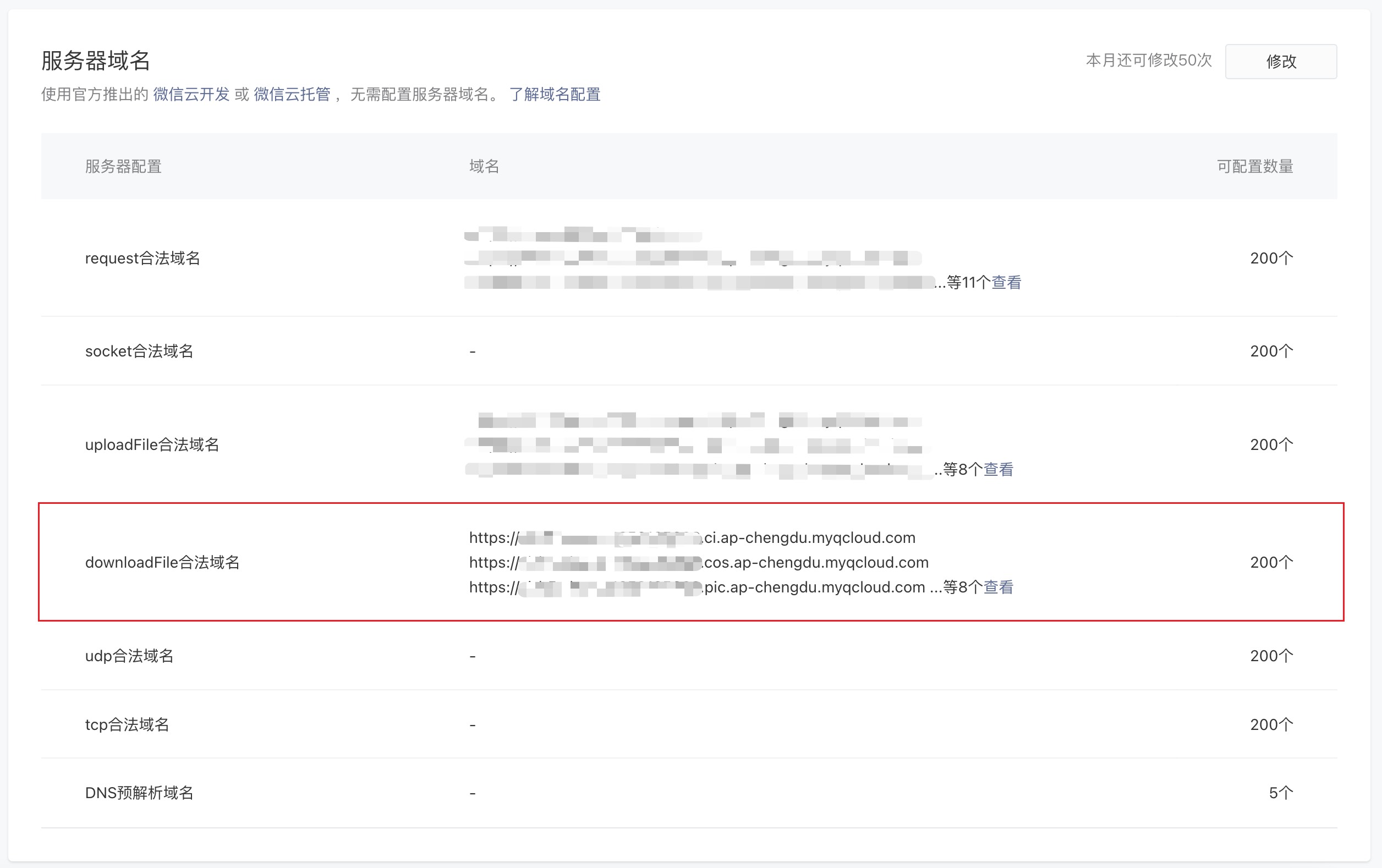
2. 选择开发 > 开发管理 > 开发设置,找到服务器域名部分,修改 downloadFile 合法域名。


3. 在 downloadFile 合法域名中新增域名
https://<BucketName-APPID>.cos.<Region>.myqcloud.com ,即您需要进行文档转图片预览的对象存储域名。保存配置。详情请参见 服务器域名配置。步骤3:实现文档转图片预览
1. 在 微信开发者工具 中,新建一个微信小程序。
2. 使用 wx.downloadFile 下载文档图片资源到本地。可从请求结果中获取文档总页数与临时图片地址。此处的
url 为文档转图片预览链接,例如 https://<BucketName-APPID>.cos.<Region>.myqcloud.com/xxx.<文档格式>?ci-process=doc-preview&page=1&dstType=png。wx.downloadFile({url,method: "GET",success(res) {const totalPage = Number(res?.header["X-Total-Page"]) || 0;const imageUrl = res?.tempFilePath || '';},fail(err) {console.log(err);}});
3. 页面加载文档图片,实现文档转图片预览。imageUrl 即下载的临时图片地址。
<image src="{{imageUrl}}"></image>
4. 您可自定义文档转图片预览页面结构与效果,例如一次性请求或者以懒加载的方式请求文档的预览图片,使用 swiper 组件实现文档转图片预览的滑动翻页效果。
Demo 体验
您可使用微信扫描下方的小程序码,在文档预览栏目中使用示例文件或自行上传文件,可分别体验小程序中文档转 HTML 预览与文档转图片预览的实际效果。

