操作场景
腾讯云云函数提供函数部署时在线安装依赖功能。
功能特性
说明:
1. 目前仅针对 Node.js 提供在线安装依赖功能。
2. 出于业务安全性考虑,已禁用安装依赖时的自动执行脚本功能。若安装的依赖包 package.json 文件中包含 preinstall、install 或 postinstall 等脚本命令,安装时将会报错。建议您通过层绑定或上传 zip 包的方式进行依赖管理。
当为函数启用在线安装依赖功能后,每次上传代码时,云函数后台会检查代码包
src 目录下的 package.json 文件,并根据其中的依赖项,尝试使用 npm install 安装依赖包。注意事项
package.json 文件必须位于 src 目录下。在线安装依赖可能会升级到与当前 Node.js 版本不兼容的依赖包版本,建议在部署前参考以下符号指定依赖包版本的升级范围:
推荐使用:
无符号:只允许安装指定的版本 4.17.15。
"dependencies": {"lodash": "4.17.15"}
= 符号:只允许安装指定的版本 4.17.15。"dependencies": {"lodash": "=4.17.15"}
~ 符号:允许安装的依赖版本在当前次版本(minor version)范围内,例如,~4.17.15 允许安装的版本为 4.17.15 及以上,但小于 4.18.0。"dependencies": {"lodash": "~4.17.15"}
不推荐使用:
latest:始终允许安装依赖包的最新版本。"dependencies": {"lodash": "latest"}
^ 符号:允许安装的依赖版本在当前主版本(major version)范围内。例如,允许安装版本大于 4.17.15,但小于 5.0.0。"dependencies": {"lodash": "^4.17.15"}
> 符号:允许安装的依赖版本大于指定版本,例如,>4.17.15 允许安装 4.17.15 以上的任何版本。"dependencies": {"lodash": ">4.17.15"}
< 符号:允许安装的依赖版本小于指定版本,例如,<4.17.15 允许安装 4.17.15 以下的任何版本。"dependencies": {"lodash": "<4.17.15"}
示例
项目中的
package.json 文件中列出了如下依赖包,部署时会进行自动安装:{"name": "src","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \\"Error: no test specified\\" && exit 1"},"author": "","license": "ISC","dependencies": {"lodash": "4.17.15"}}
可参考下方代码导入依赖包,部署后进行测试:
'use strict';const _ = require('lodash');exports.main_handler = (event, context, callback) => {const result = _.chunk(['a', 'b', 'c', 'd'], 2);// => [['a', 'b'], ['c', 'd']]console.log(result)callback(null,event)};
操作步骤
1. 登录 Serverless 控制台,选择左侧导航中的函数服务。
2. 在函数服务页面,选择广州地域,并在列表中单击目标函数名。
3. 进入函数管理页,选择函数代码页签,根据您的实际需求修改函数代码。
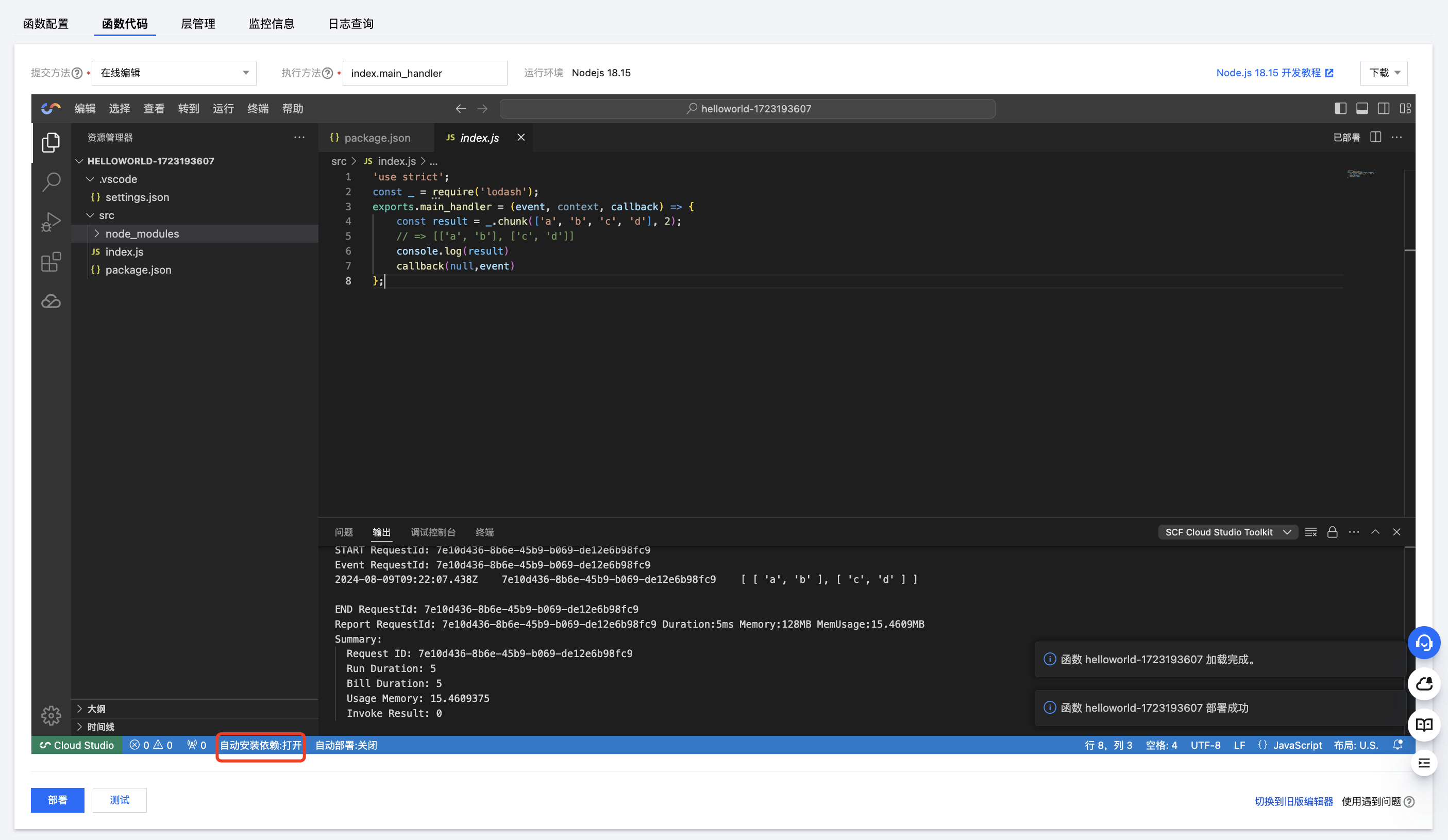
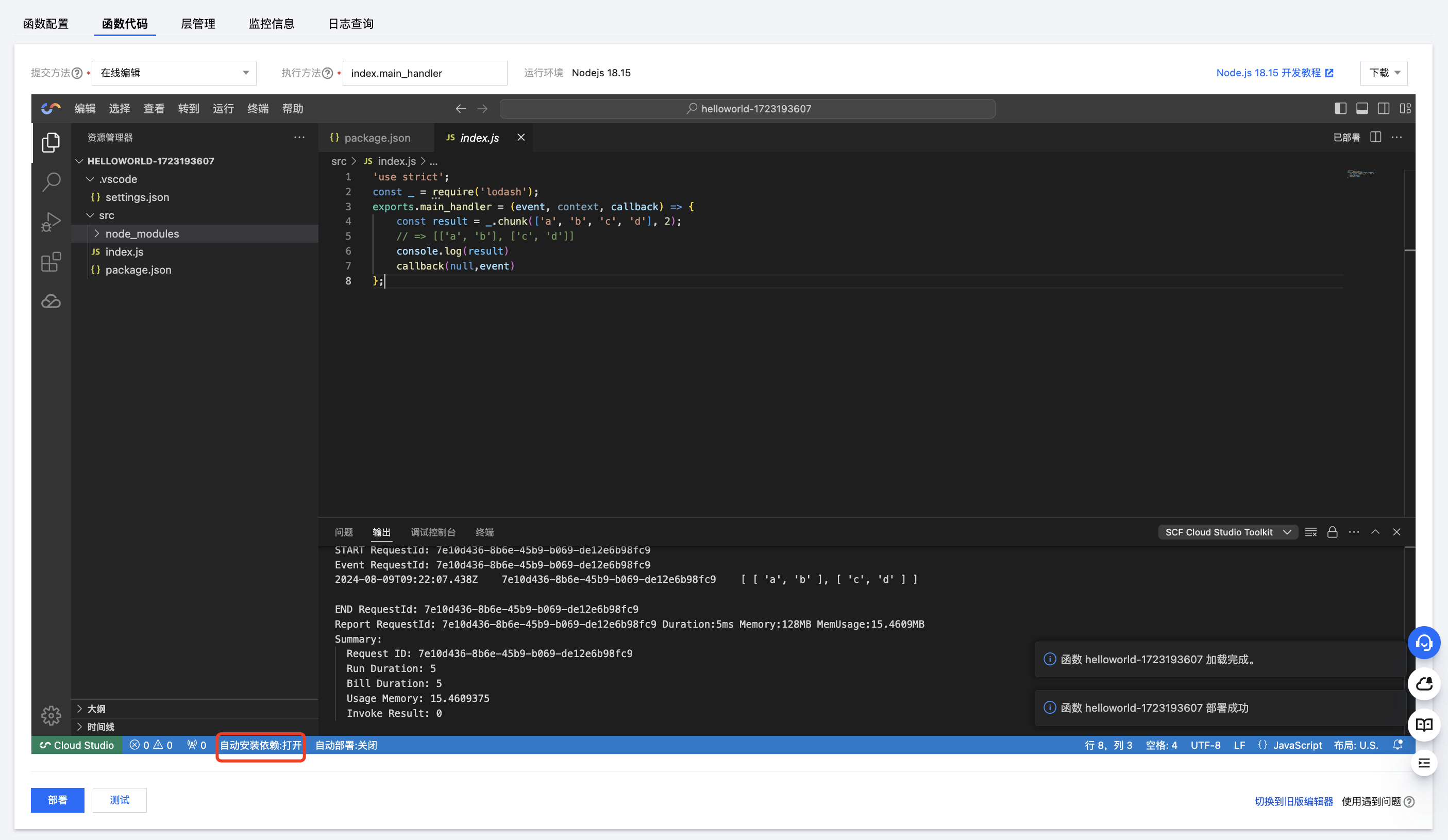
4. 在 IDE 代码编辑窗口,单击左下角自动安装依赖,将其由关闭切换为打开,如下图所示:


5. 单击部署,云函数后台会根据
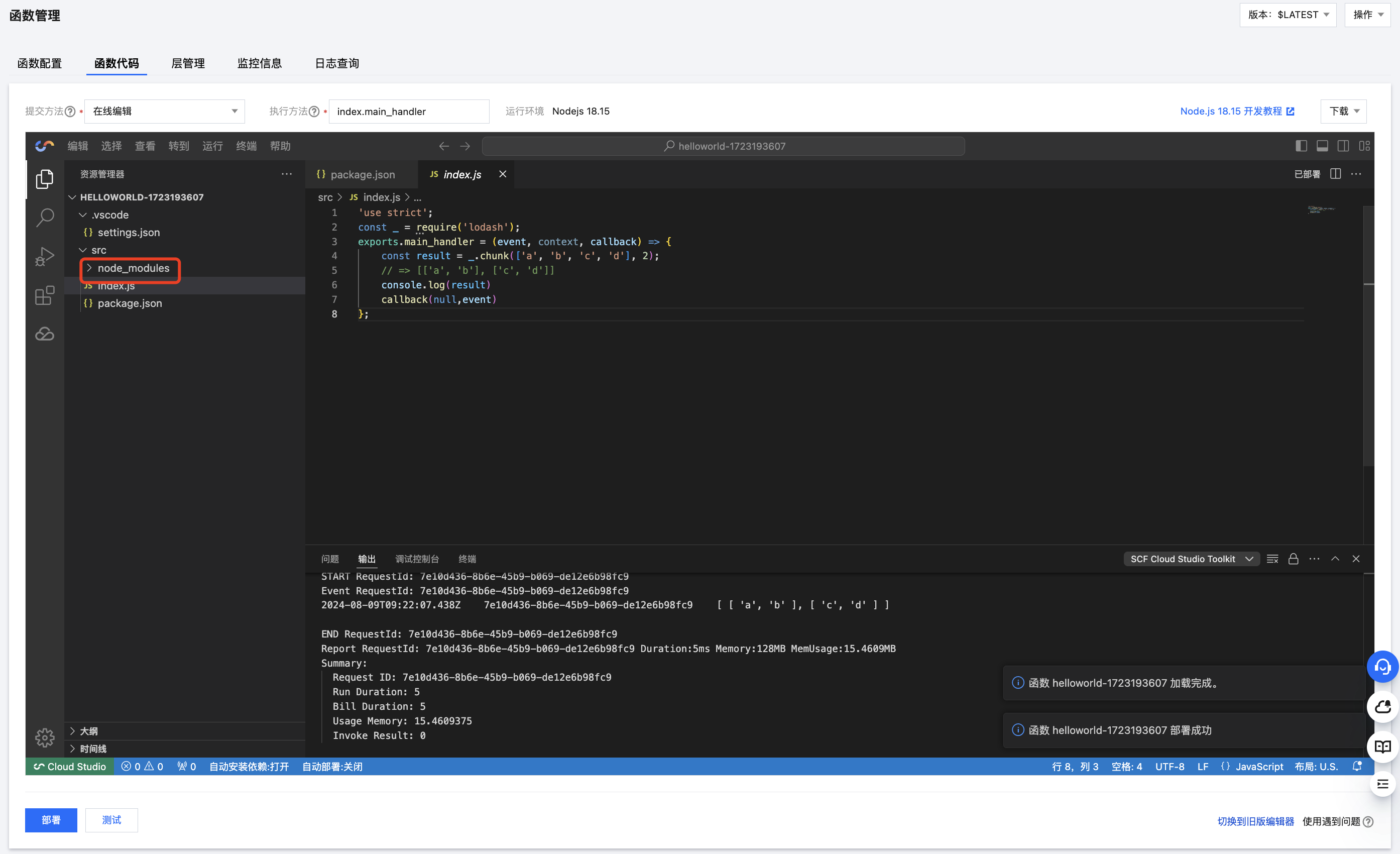
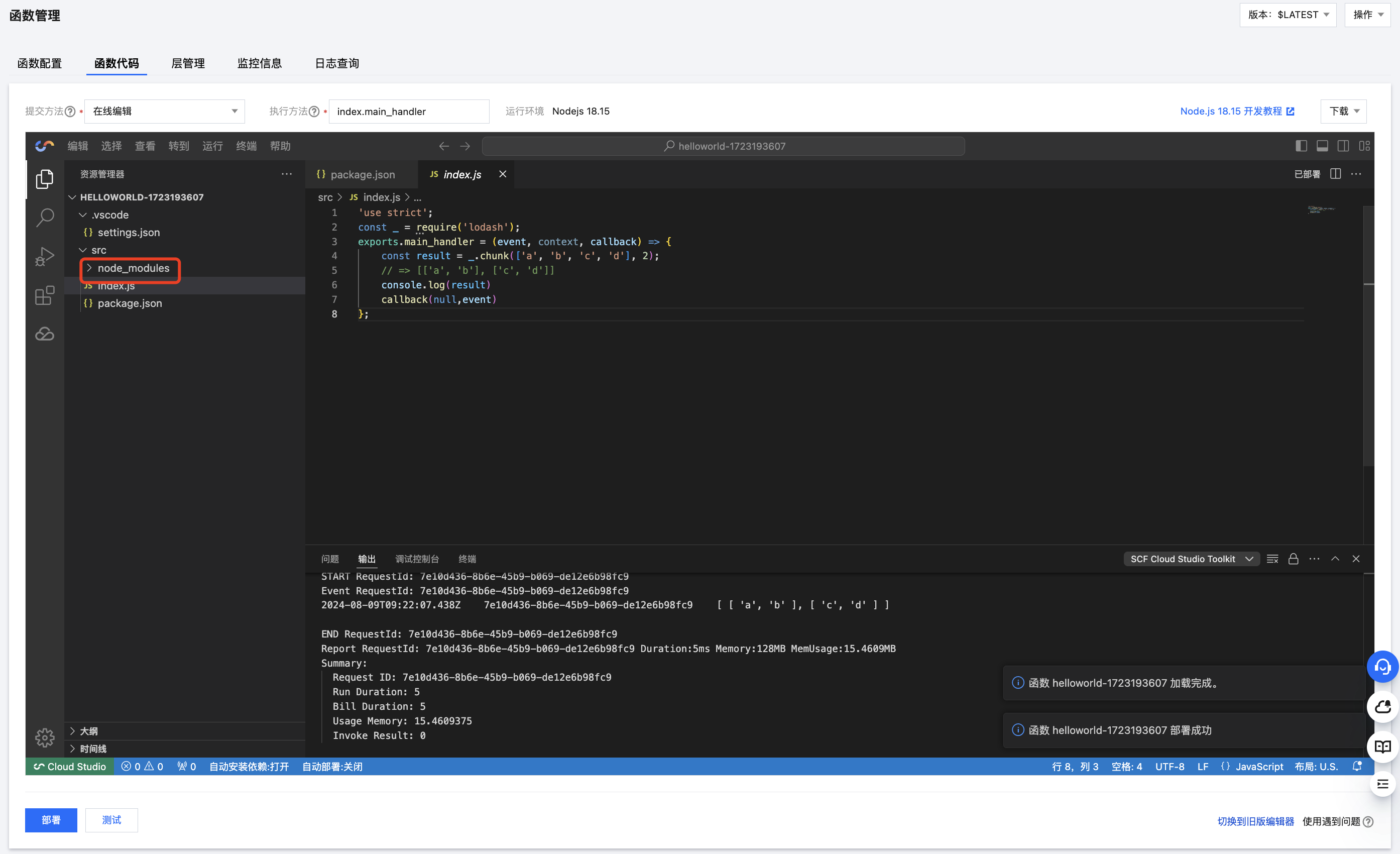
package.json 自动安装依赖,安装好的依赖在src目录下的node_modules文件中。如下图所示: 

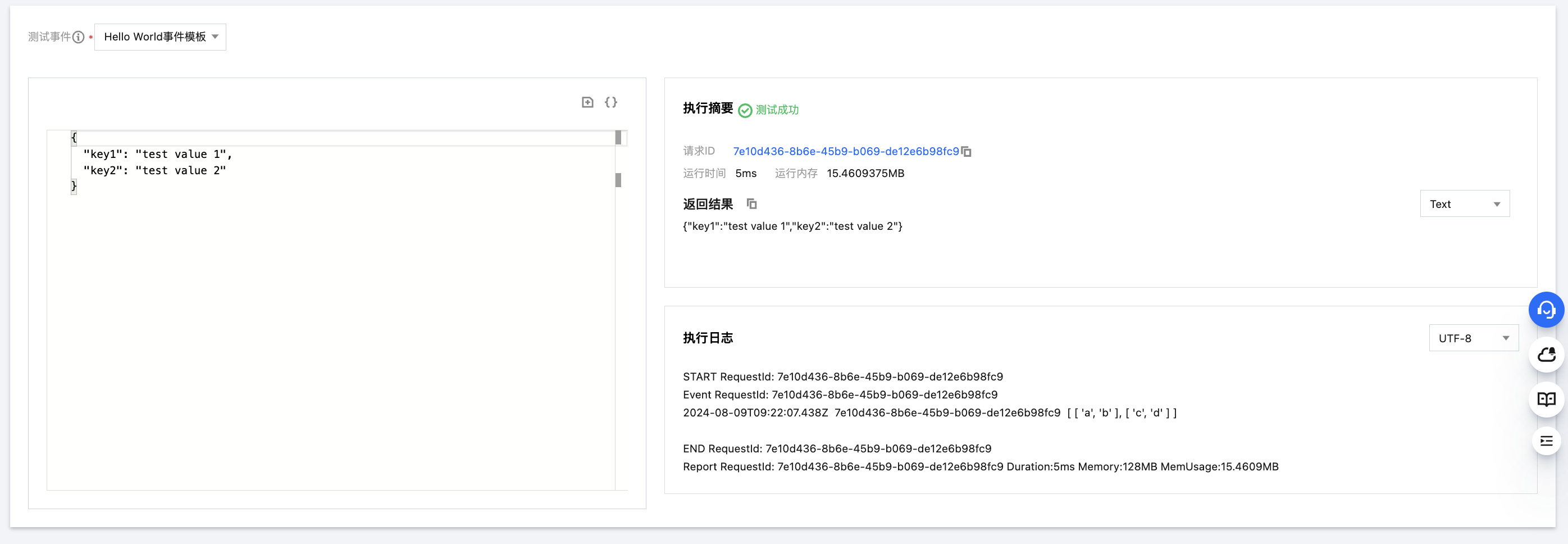
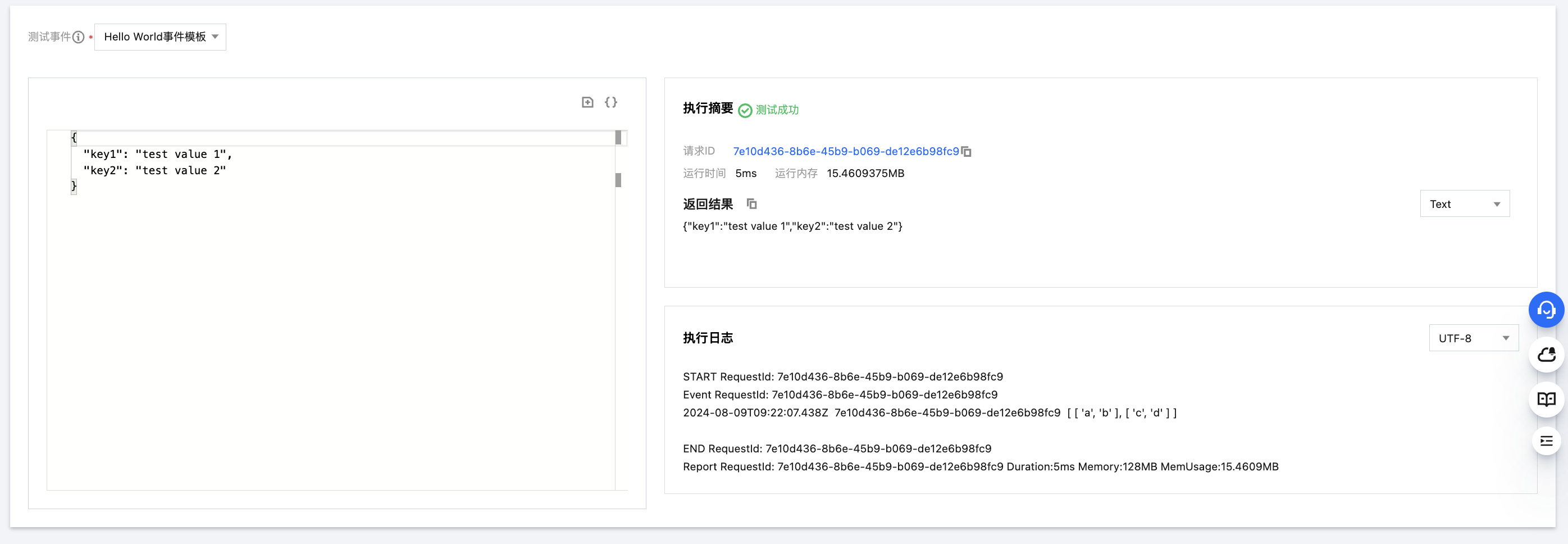
6. 单击测试,查下执行日志,确认函数已成功安装依赖并运行。如下图所示:


常见问题
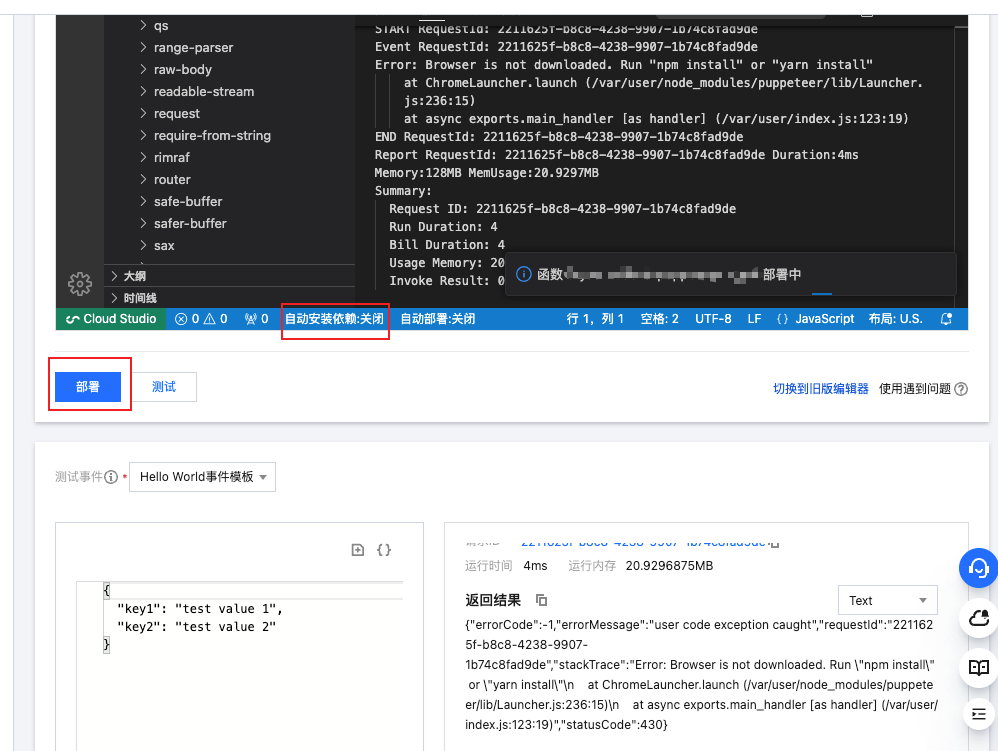
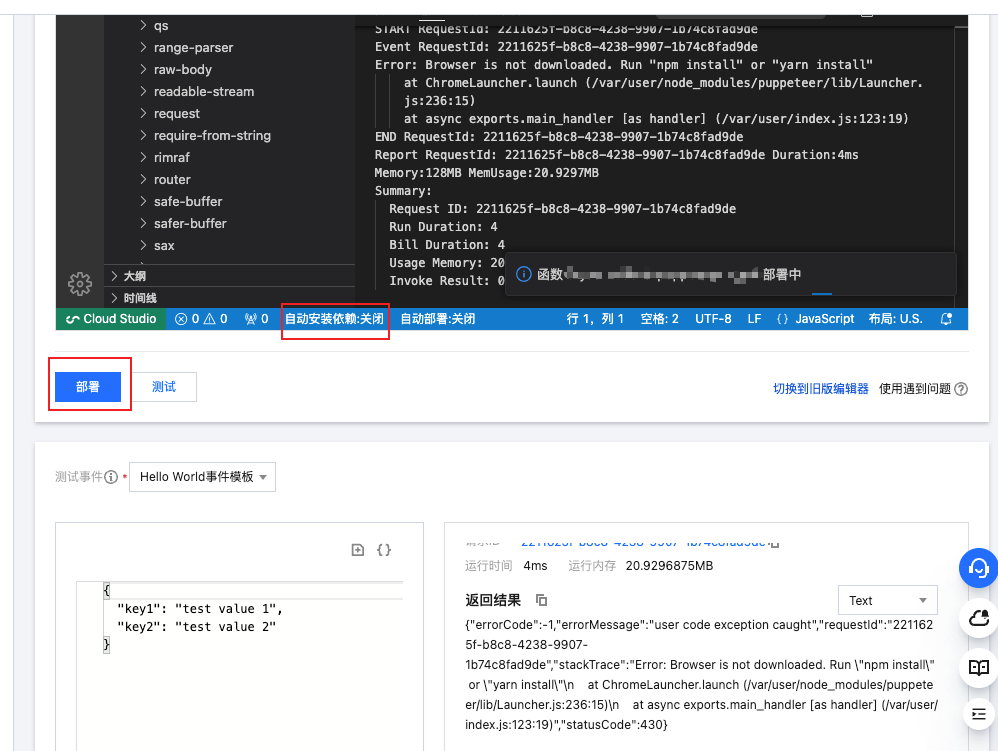
用户在线安装 puppeteer 依赖后测试执行报错如下:
Result: Error: Chromium revision is not downloaded. Run "npm install" or "yarn install"at Launcher.launch (/var/user/node_modules/puppeteer/lib/Launcher.js:119:15)
解决办法
方法一:通过层绑定方式使用 puppeteer
1. 执行
cd xxxx 进入本地项目目录。2. 执行命令
npm install 安装 puppeteer 依赖包以及下载 Chrome。3. 执行
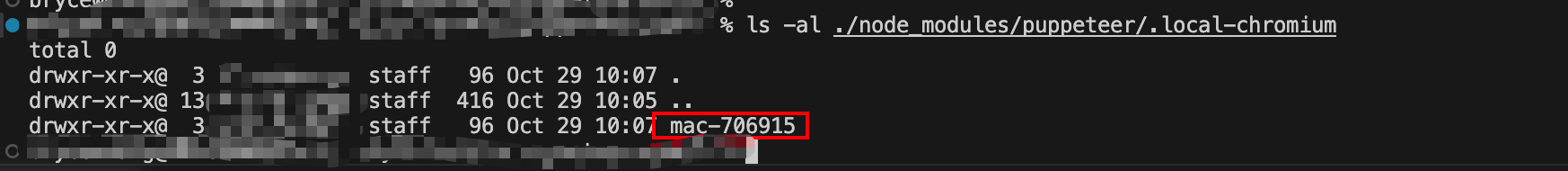
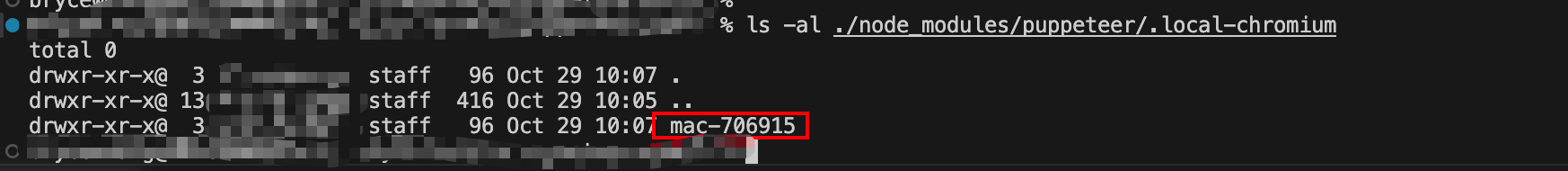
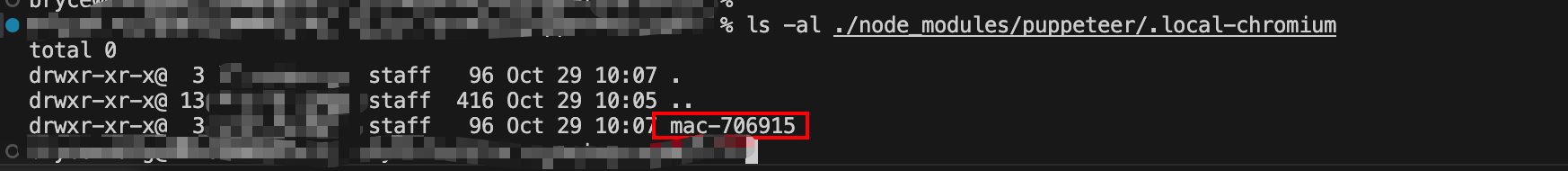
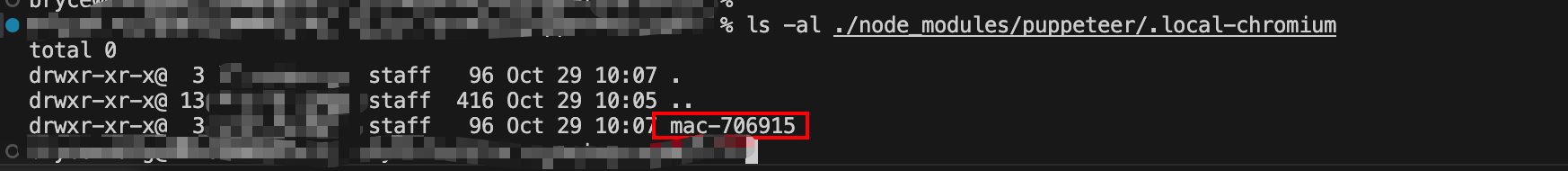
ls -al ./node_modules/puppeteer/.local-chromium,如果该路径下有文件,则下载 Chrome 插件成功;反之,下载 Chrome 插件失败。如下图所示: 

4. 执行命令
zip -r xxxx.zip . -x "node_modules/*" 压缩 node_modules 依赖包。5. 通过使用层的方式上传压缩包,并在函数中绑定创建好的层,详情请参见 层 文档。
方法二:关闭在线安装依赖开关
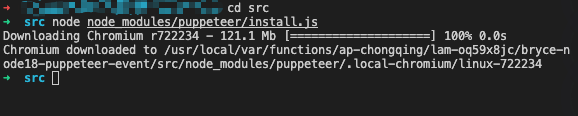
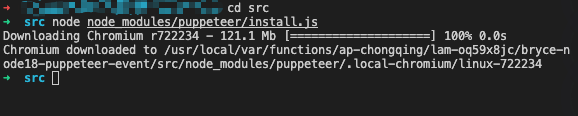
1. 进入函数编辑器终端,执行
cd src && node node_modules/puppeteer/install.js 或者 cd src && npm install。如下图所示: 

2. 关闭在线安装依赖开关,同时重新部署代码。如下图所示: