操作场景
本文使用了云函数 SCF,并在函数中通过 puppeteer 实现定时对页面内容进行采集、数据存储等任务。用户还可以通过函数执行数据爬取、定时签到、网页巡检等复杂的 Web 定时任务。
操作步骤
创建云函数
1. 登录 Serverless 控制台,单击左侧导航栏的函数服务。
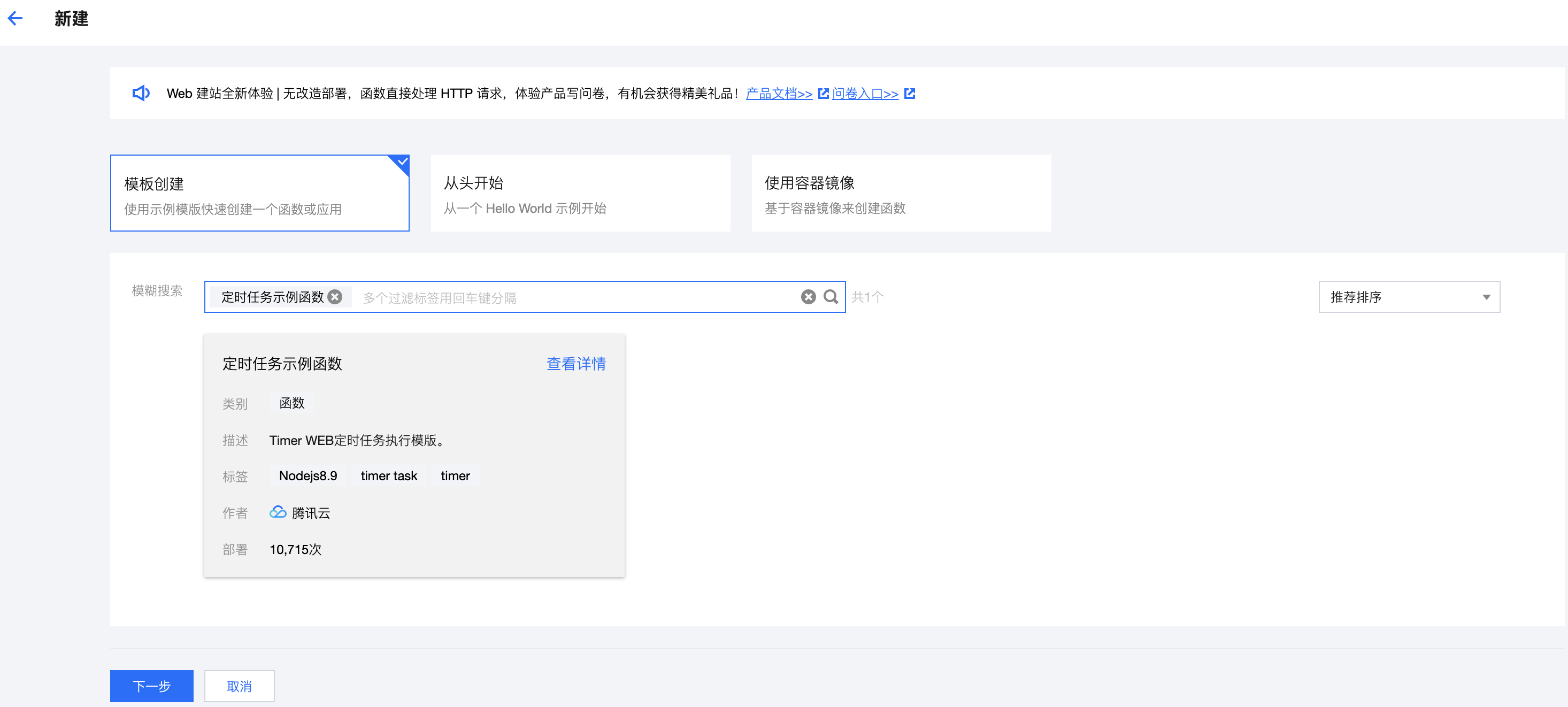
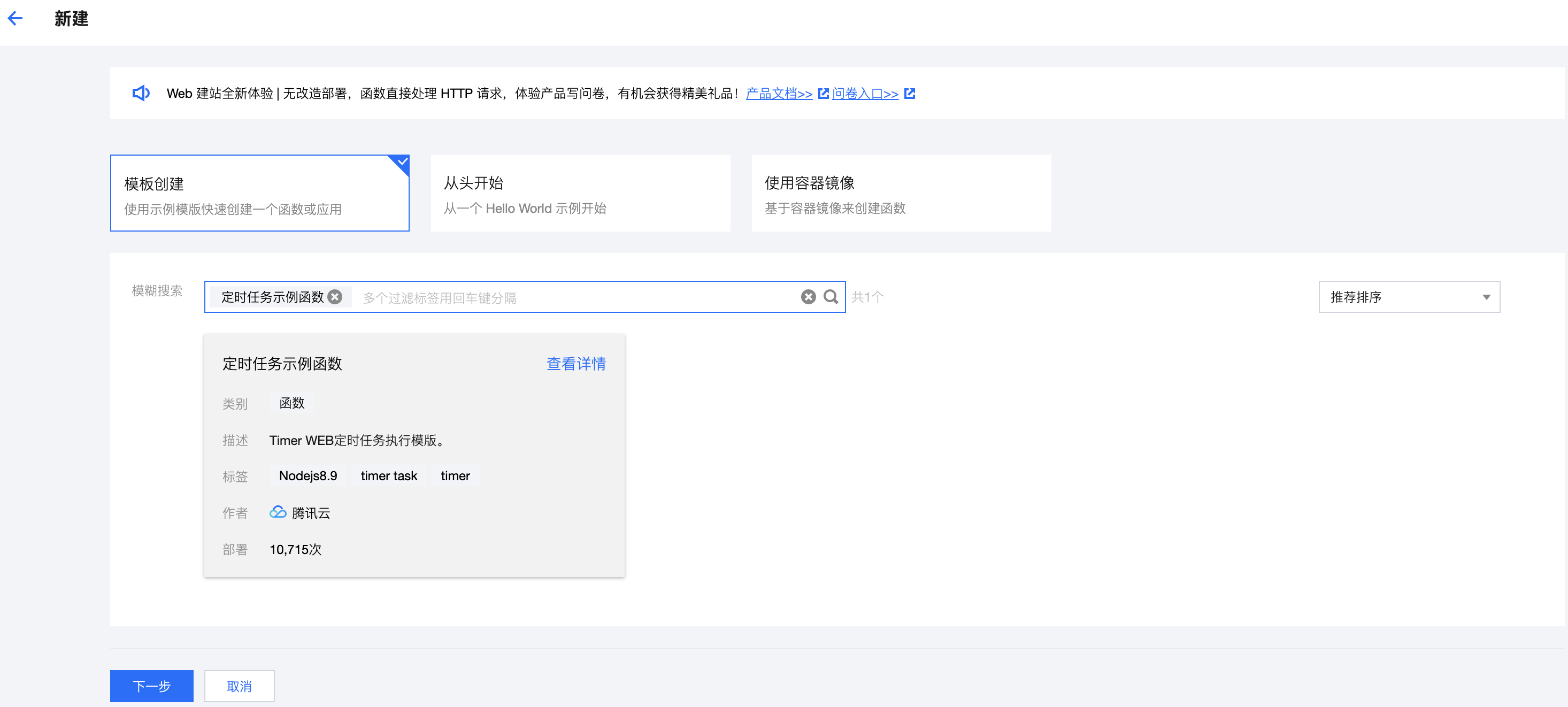
2. 在函数服务页面上方选择北京地域,并单击新建进入新建函数页面,根据页面相关信息提示进行配置。如下图所示:


创建方式:选择模板创建。
模糊搜索:输入“定时任务示例函数”,并进行搜索。单击模板中的查看详情,即可在弹窗中查看相关信息,支持下载操作。
3. 单击下一步,函数名称默认填充,如需对函数代码进行修改,单击展开函数代码卡片并可参见 修改函数模板 进行修改。
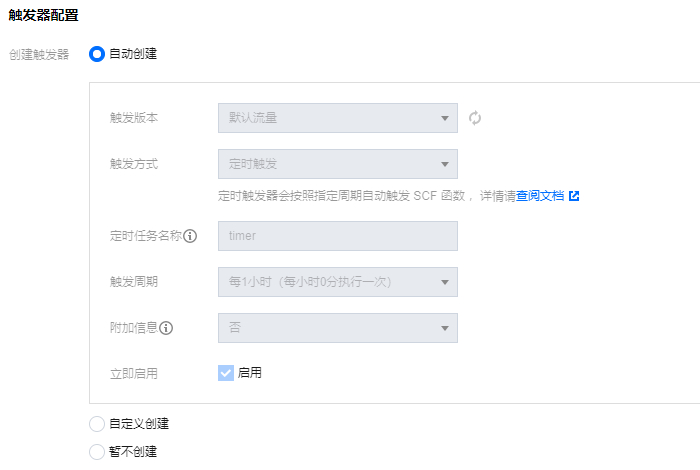
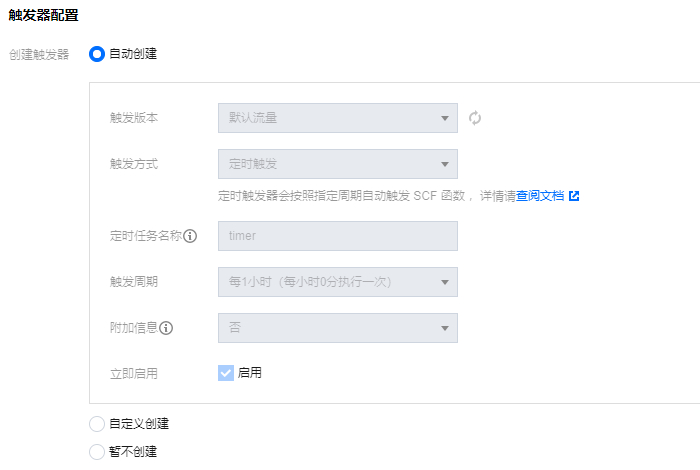
4. 在触发器配置中,选择自动创建,则默认创建一个每1小时0分执行一次的定时触发器。如下图所示:


说明
如需根据需求自行调整触发器配置,请选择自定义创建。
如需在测试成功后再创建定时触发器,请选择暂不创建。
5. 单击完成,完成函数的创建。
测试云函数
1. 在函数代码界面的下方,单击测试,查看函数的执行日志。
2. 测试成功后,可以根据实际情况,在触发方式页签中配置定时触发器,并验收相关 Base64。
相关操作
修改函数模板
当前模板函数引用 puppeteer 实现对网页内容截屏,并转换为 base64 打印到函数日志。您可以根据自己的定时任务需求对相关模板进行修改。
例如执行以下命令,获取页面 title:
// 获取页面title可供参考const title = await page.title();console.log(title);
增加以下代码,设置点击页面属性。
// 点击页面属性可供参考await page.click('a');