常规仪表板的画布为栅格画布,特点是快速,组件之间是相对关系,有自动定位的能力;而自由画布,特点是有层级概念,通过多组件的层叠实现丰富的视觉效果。
本文介绍自由画布的常规画布操作。
使用场景:调整页面及内容。
版本支持:基础版及专业版。
通过本文介绍,您将了解到:
画布布局介绍
页面全局配置
标尺和画布缩放
组件的创建、编辑和删除
前进/后退
对齐和分布
组件层级
组件组合
组件锁定
预览、保存和发布
画布布局介绍
进入控制台 > 项目 > 自由画布 > 编辑,可开始编辑页面内容,布局示意如下:

页面名称:单击可修改当前页面的名称;
常用操作区:对最近操作进行前进后退;对选择的组件进行层级调整和锁定/解锁;
页面设置区:对页面进行背景、尺寸进行设置;
保存发布区:对页面进行保存、预览、发布;
组件区:可选择组件拖入画布进行创建图表或布局元素;
画布编辑区:在该区域对组件进行排布和编辑;
配置区:选中组件展开组件配置区,对该组件进行数据、样式、事件设置。
页面全局配置
单击页面空白处或者单击“页面设置区”的“设置” icon 进入页面全局设置:


1. 调整画布尺寸
定义显示终端的尺寸比例,如果投放的是常规规格的显示终端,可直接选择内置的尺寸,如 1920 * 1080 px;
如果显示终端为非标比例,则可以自定义尺寸,如 4000 * 4000px 的大屏,则可在输入框内自行修改尺寸;


经验指南:
是否显示设备有多少像素,我们设置就要设置成一样的像素?根据经验不建议这样做,我们建议您按照显示设备的长宽比例来就行,例如上面的4000*4000,我们建议设置成2000*2000 或者 1000*1000,因为这样对素材加载和渲染的负担都可以大大减少。
2. 设置背景色
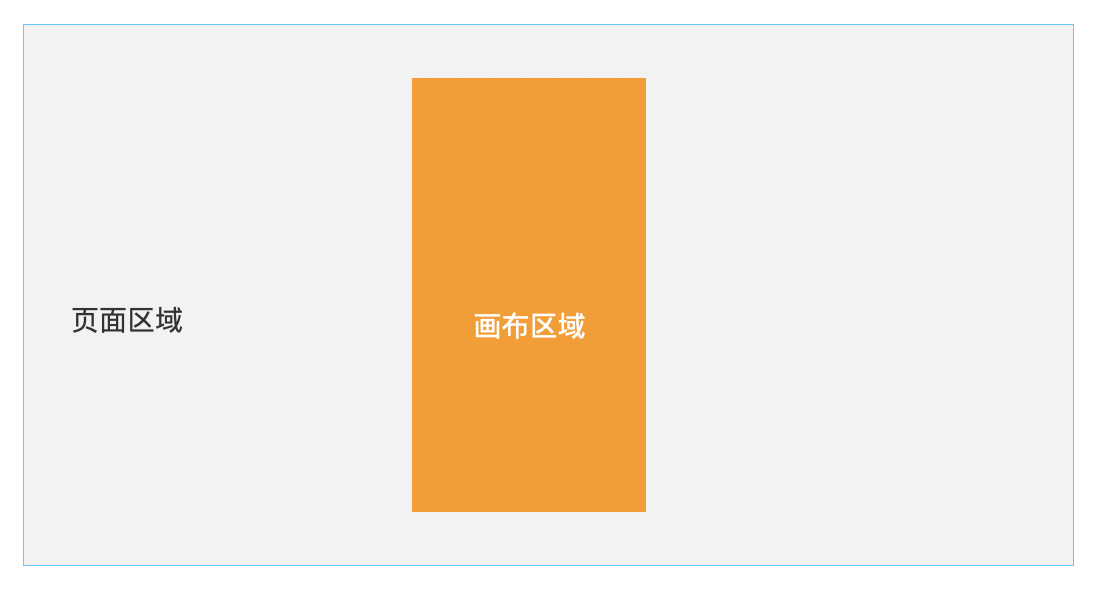
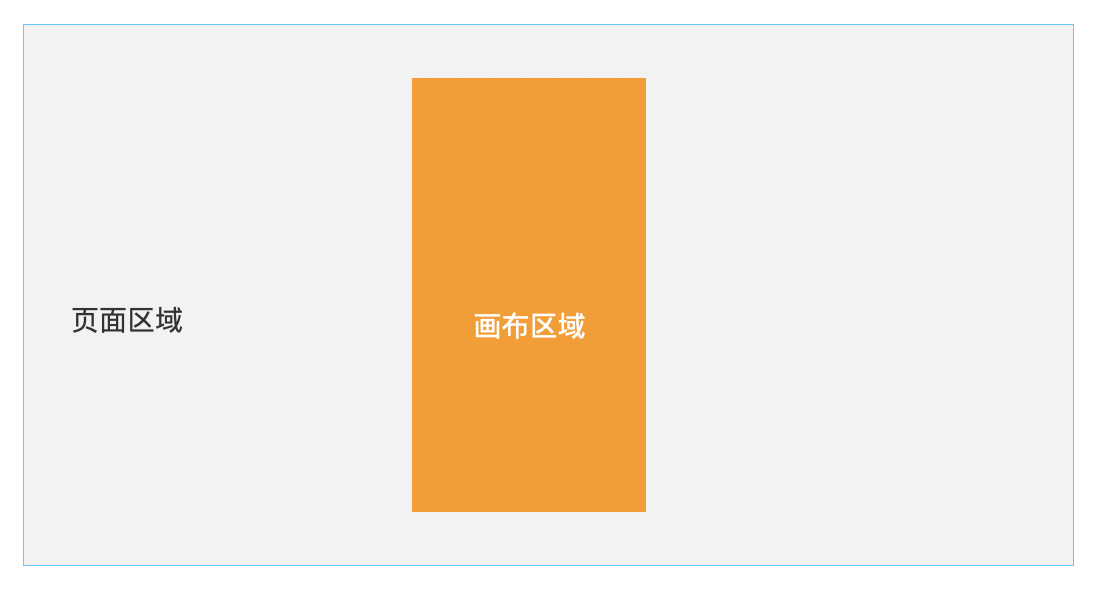
自由画布包含两个部分背景结构,如下图示例:


页面背景色:将对整个页面区域生效,当显示设备和所设置的尺寸不一致时,在画布之外的区域将使用该配置;
画布背景色:仅对画布区生效;
经验指南:
当显示设备可能和页面设置有些许差距(如页面设置2000*1000,实际设备1980*1000),可以通过将页面设置成和画布一致的颜色,从而避开浏览器默认的白色底;
大屏大部分场景会用图片组件叠加在下面,作为背景使用,如背景色无法满足条件,可以结合图片来考虑背景的衔接。
标尺和画布缩放
自由画布可以对画布进行缩放,以方便快速查看全局效果和细节效果。
1. 画布缩放:按住ctr+鼠标滚轮滑动,可缩放画布;
2. 画布移动:鼠标滚轮滑动可上下移动画布;
3. 标尺:标尺方便在缩放的情况下,看到实际的尺寸。

组件的创建、编辑和删除
1. 创建组件:自由画布提供两种方法创建组件:
新创建:打开组件区,拖动组件放到画布,即可生成组件。


复制:选择一个已有组件,右键选择“复制”,生成一个组件。

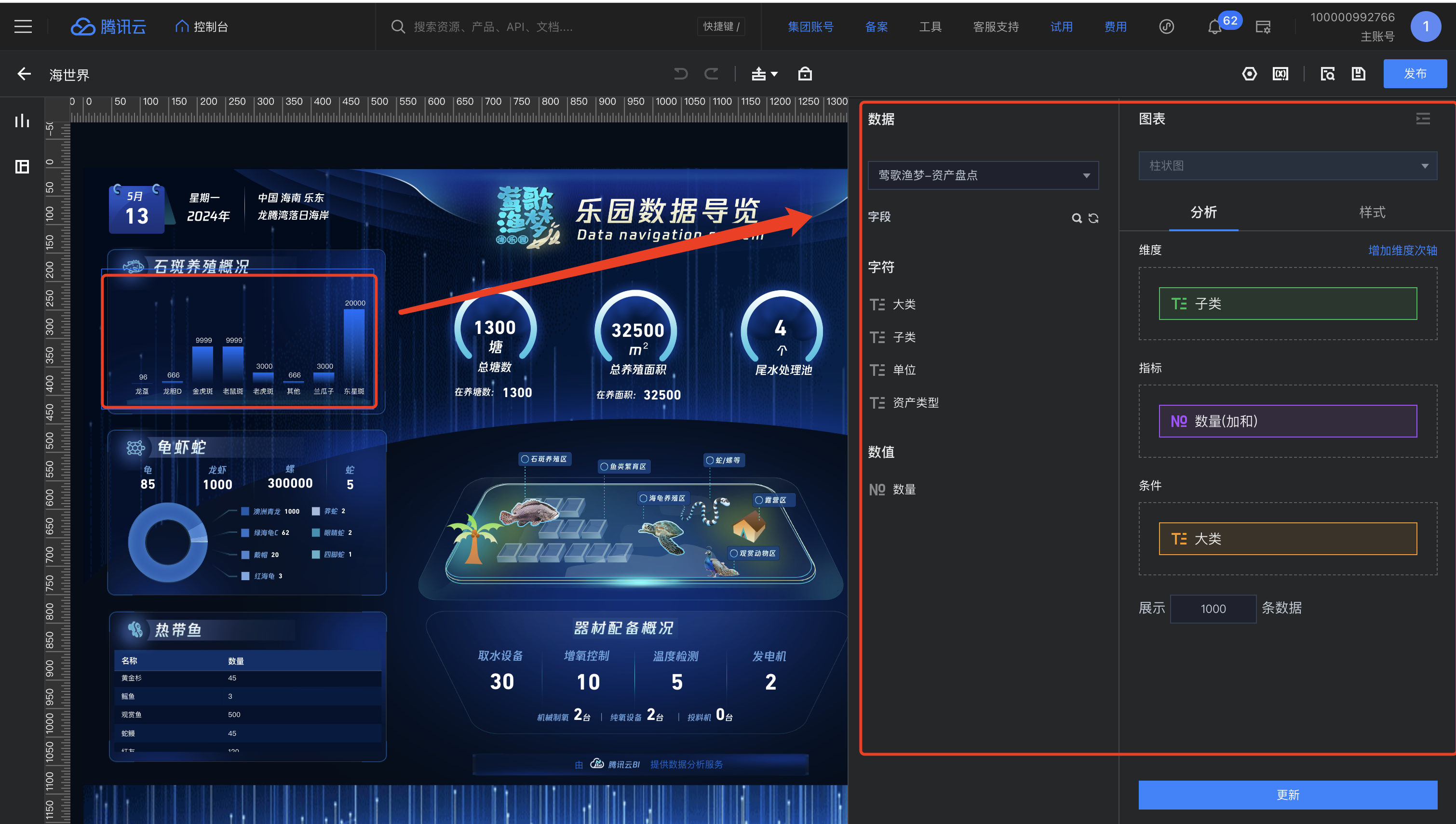
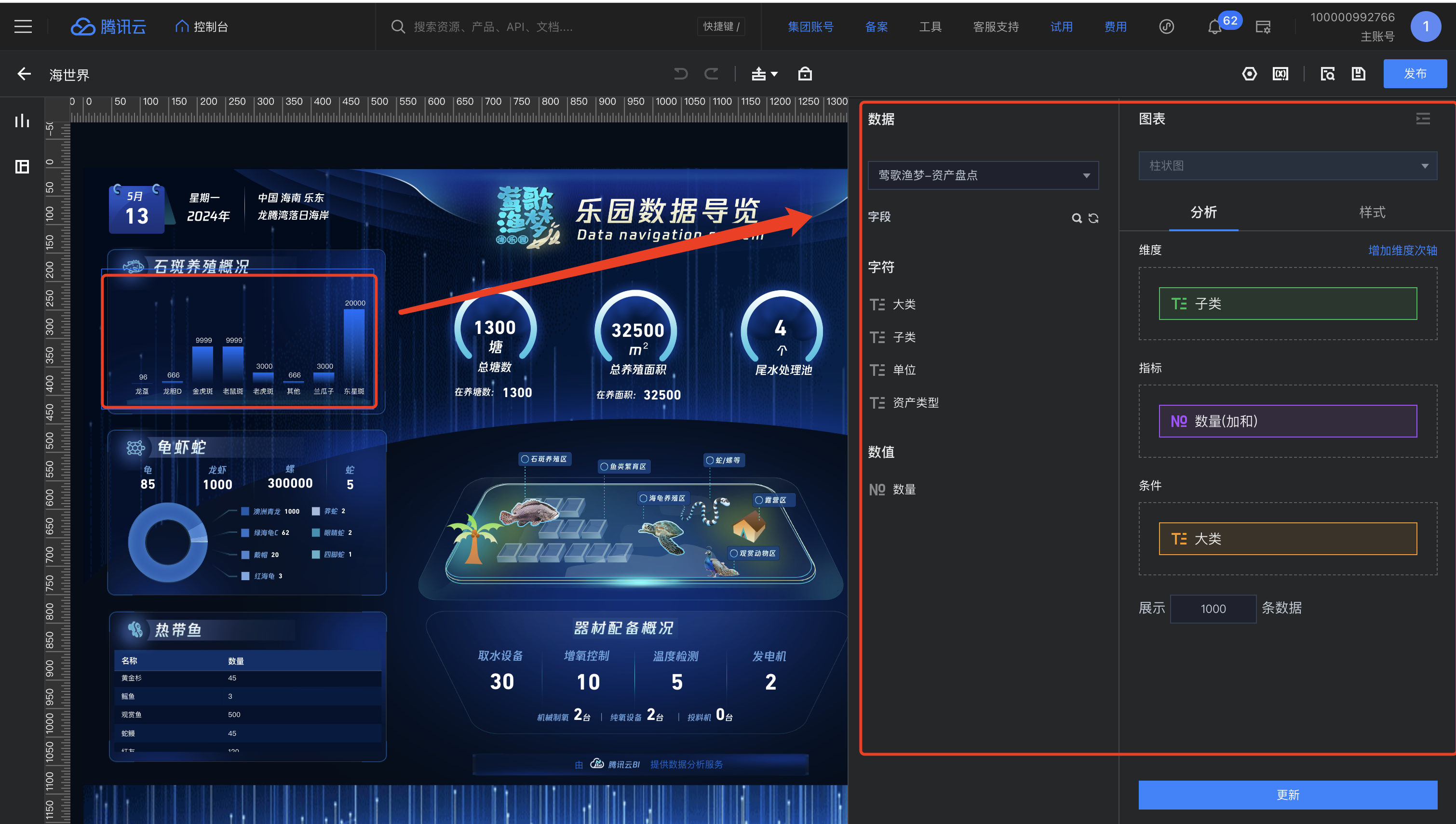
2. 组件编辑:选中组件,右侧配置面板自动展开,可对组件进行设置;

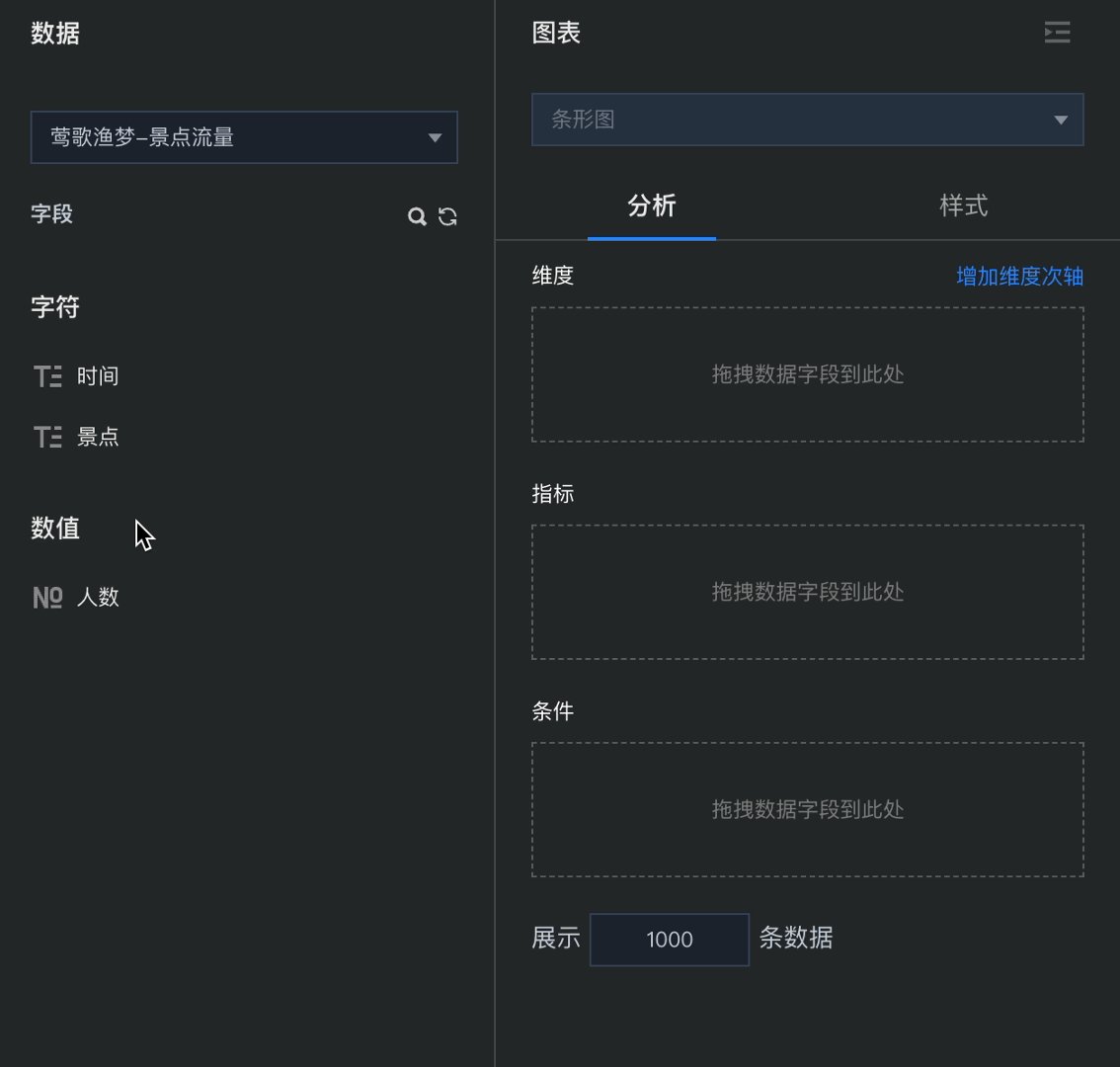
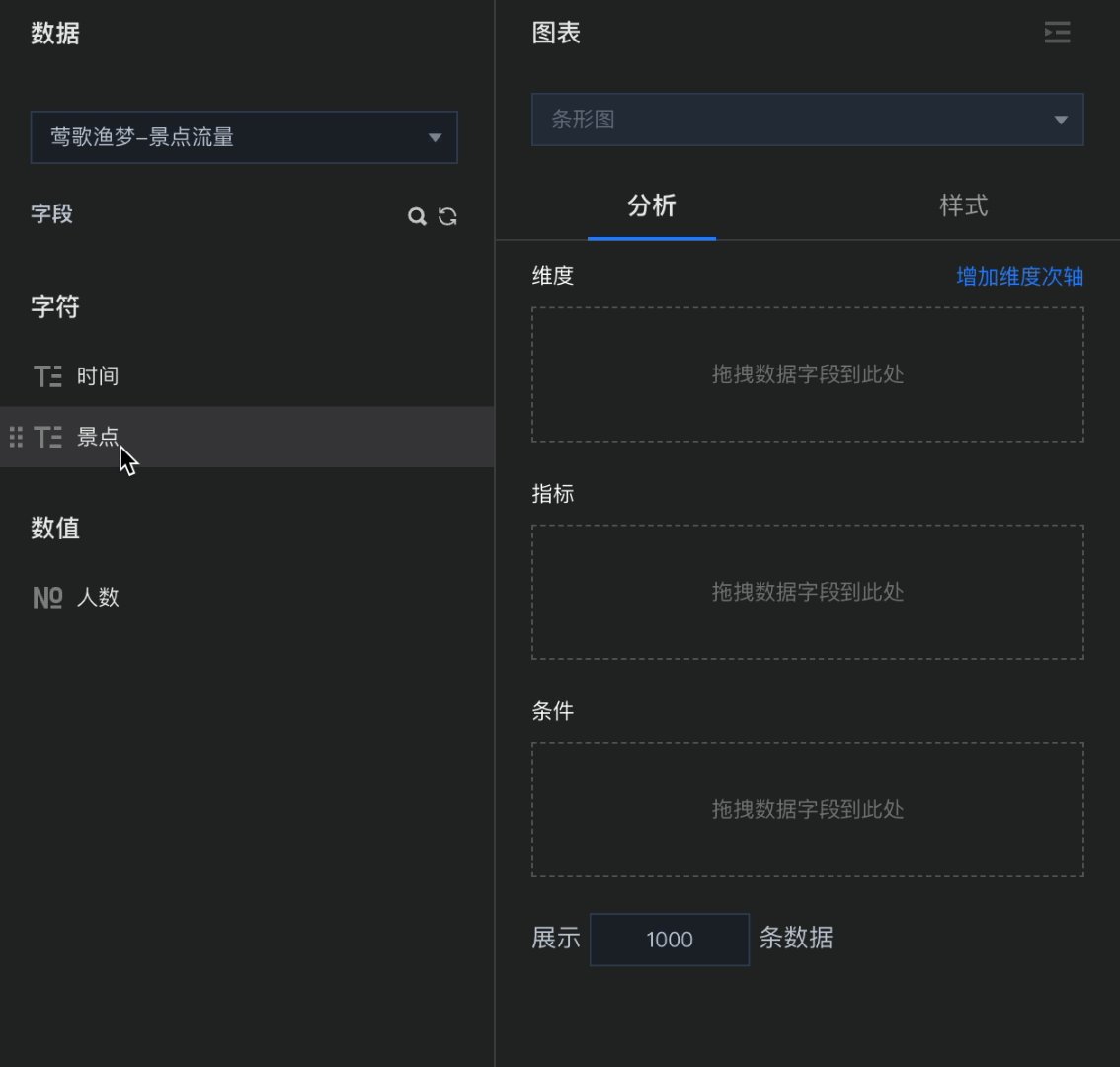
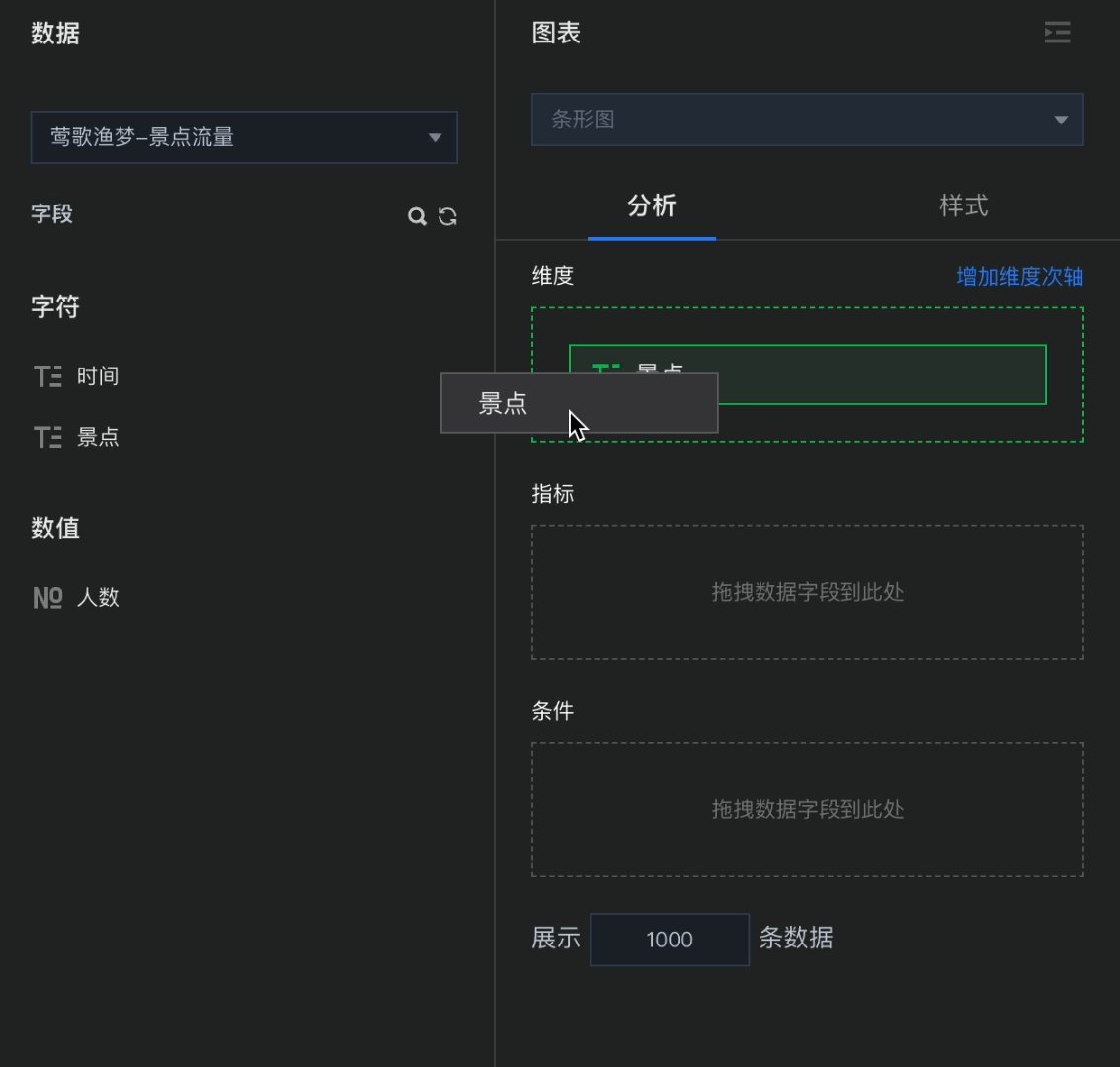
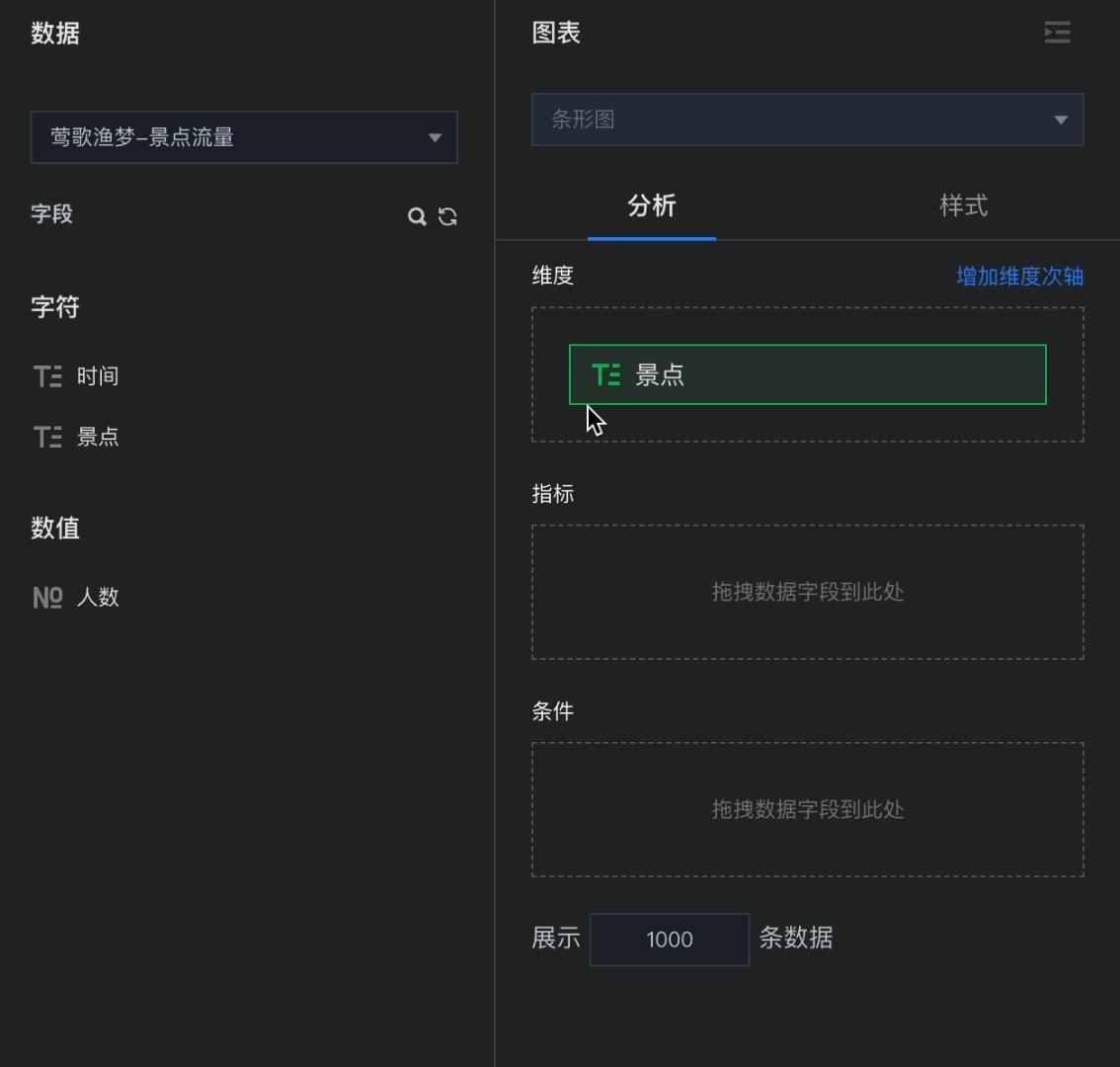
以图表类组件-柱图为例,配置如下:
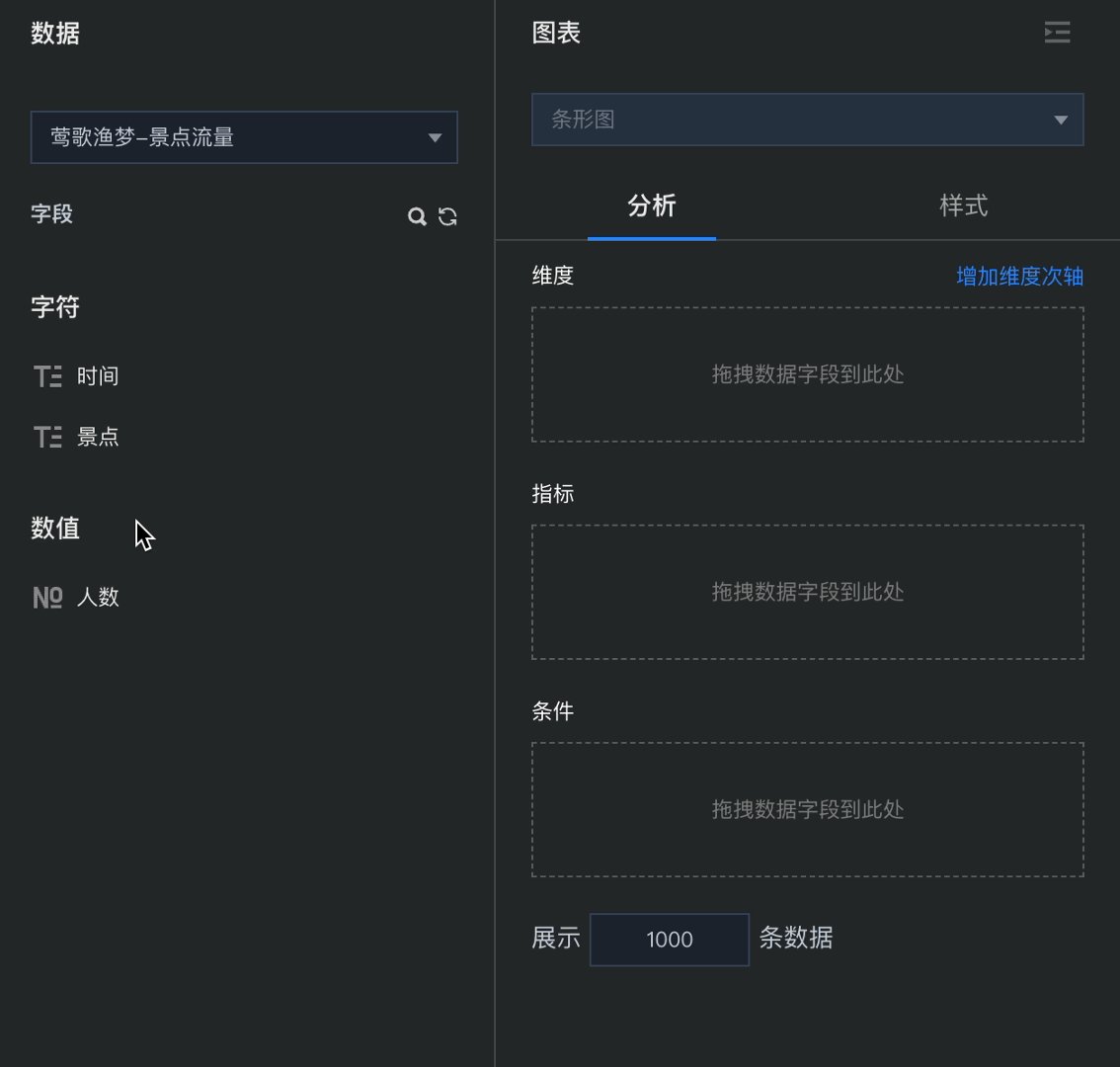
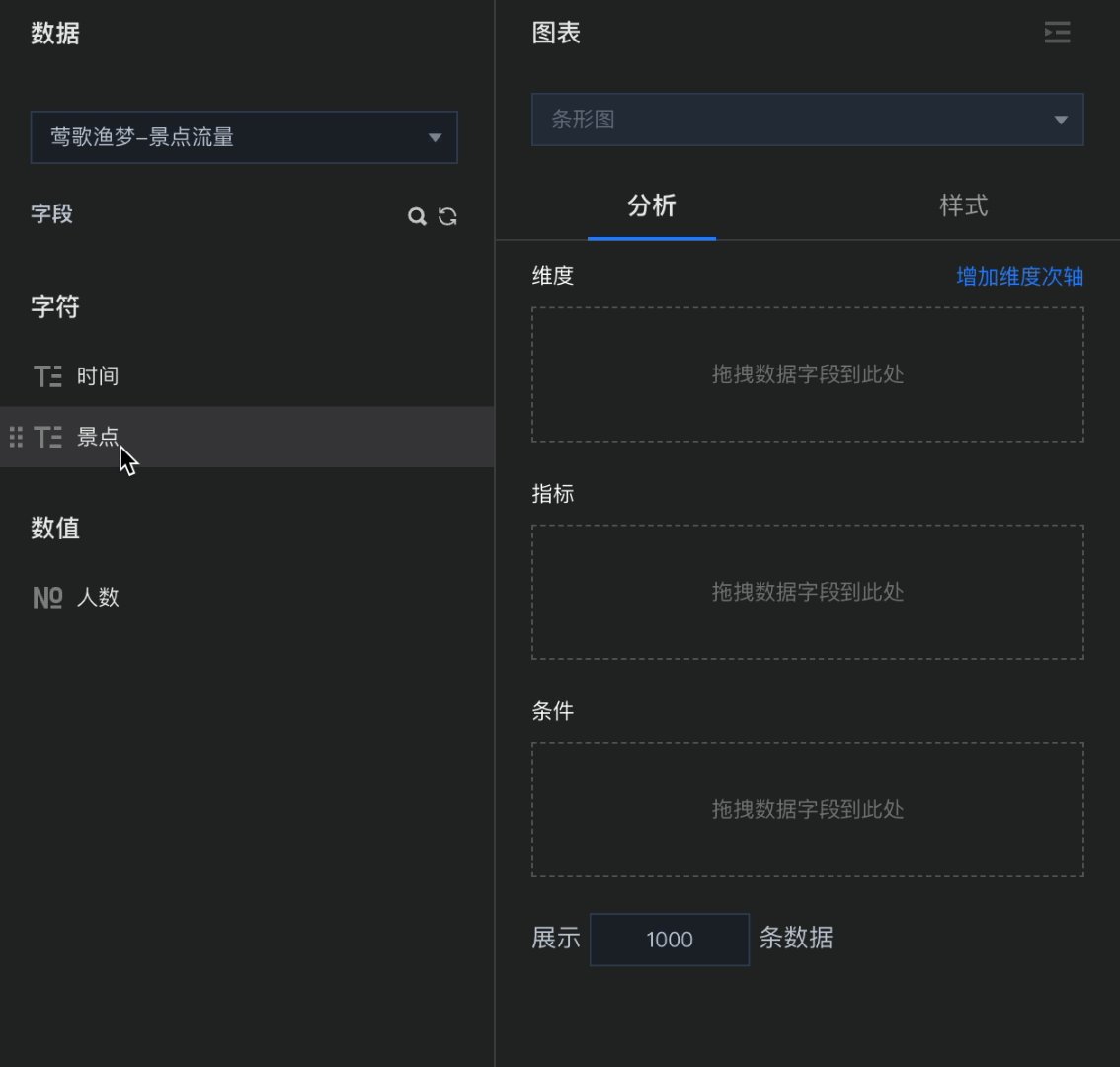
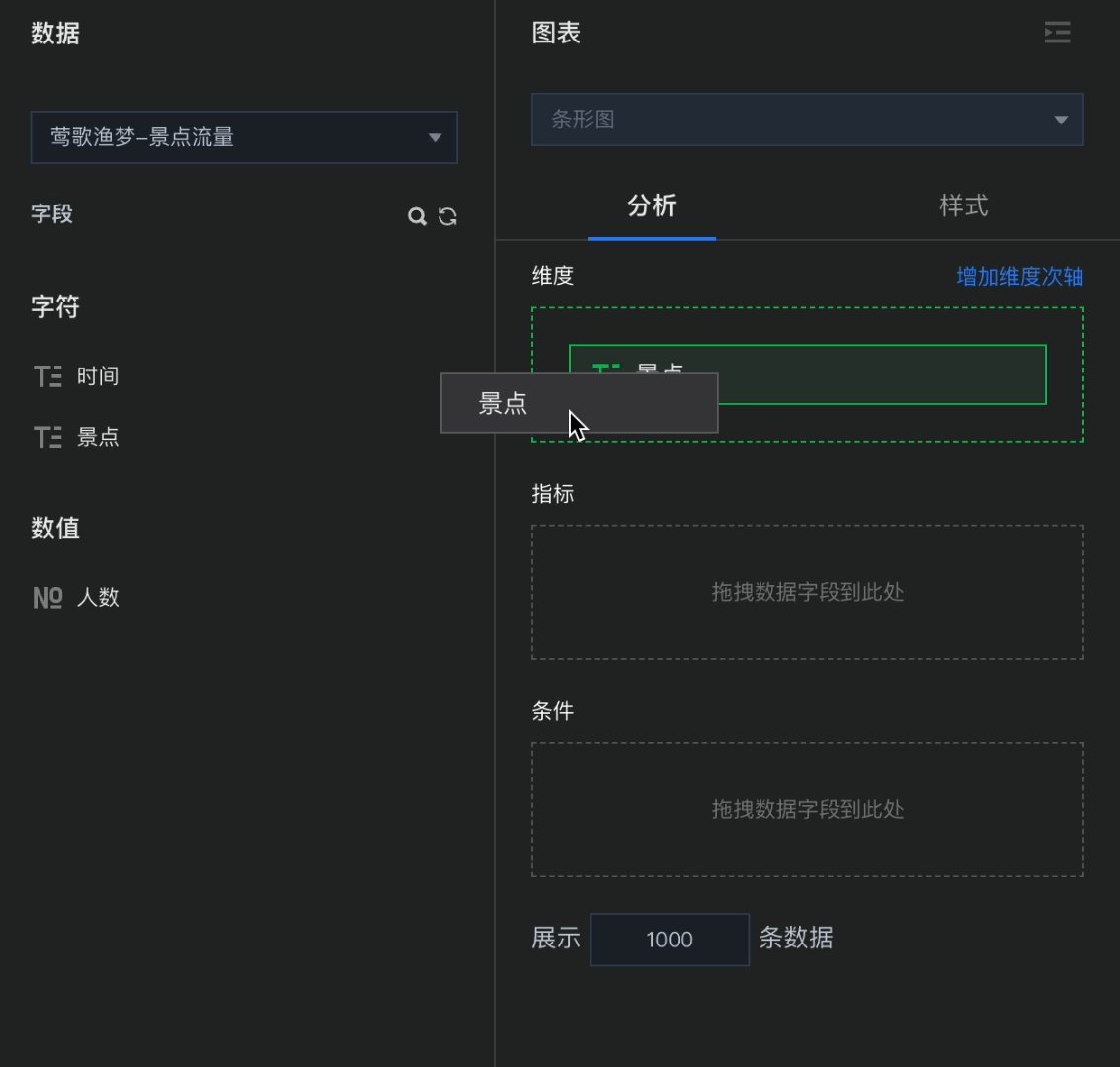
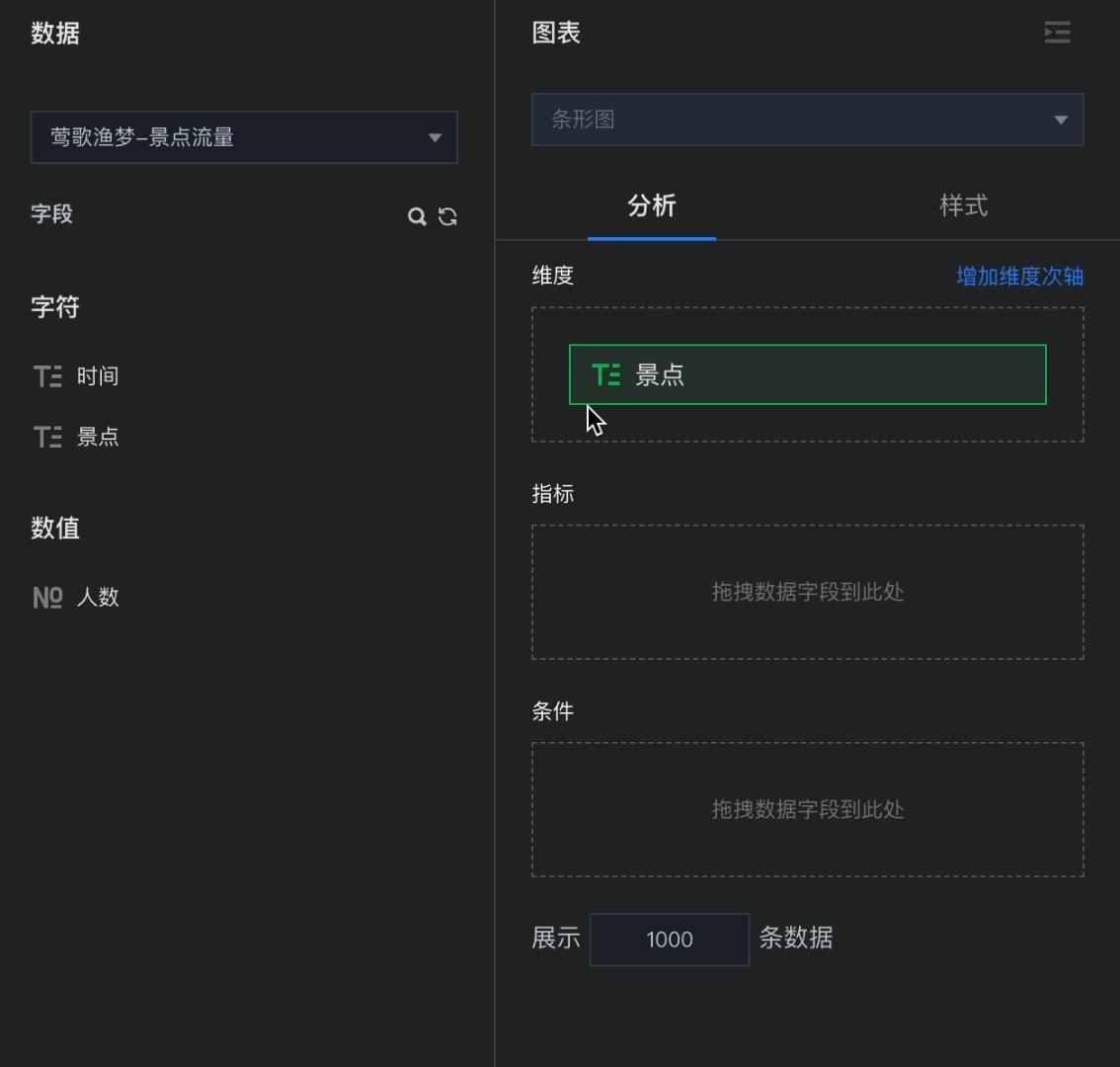
数据设置:选择数据表和字段,拖动字段到分析区的维度、指标等配置区(同仪表盘中设置一样)

样式设置:切换到样式标签,设置组件的样式配置:

3. 删除组件:选中组件,右键呼出菜单,选择删除; 或者按快捷键“del”删除。


前进/后退
在操作过程中,如需要对本次操作进行撤销或者重做,则可使用前进/后退功能:


1. 单击后退按钮,可后退一步,如不可单击,即表示无后退操作;
2. 单击前进按钮,可重做一步,如不可单击,即表示无可重做操作。
当前,前进/后退仅支持在画布中的操作,如改变大小、位置等,暂不支持返回“删除”配置。
对齐和分布
1. 对齐:按住 shift+点选多个组件(至少2个),右键选择“对齐”,可选择多种对齐方式,如下图示意:

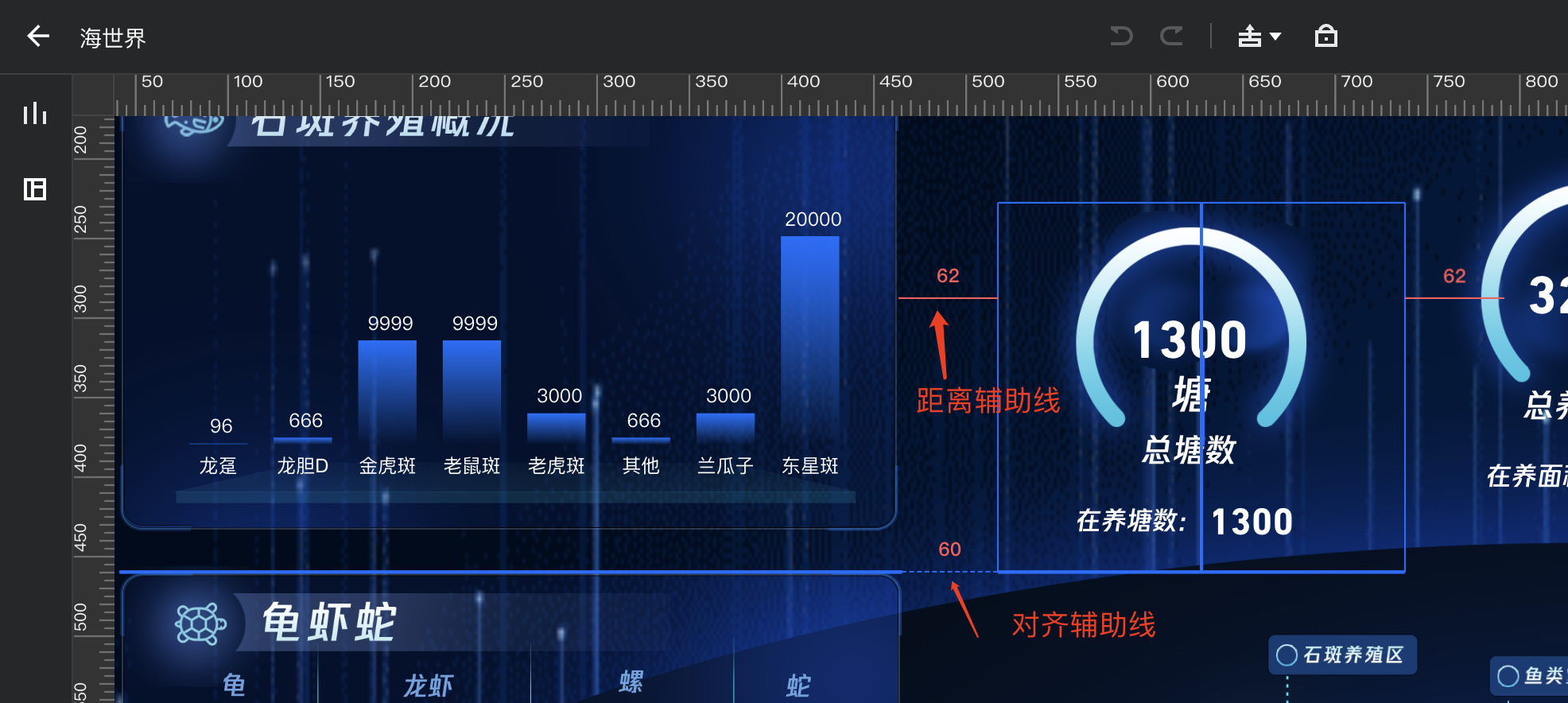
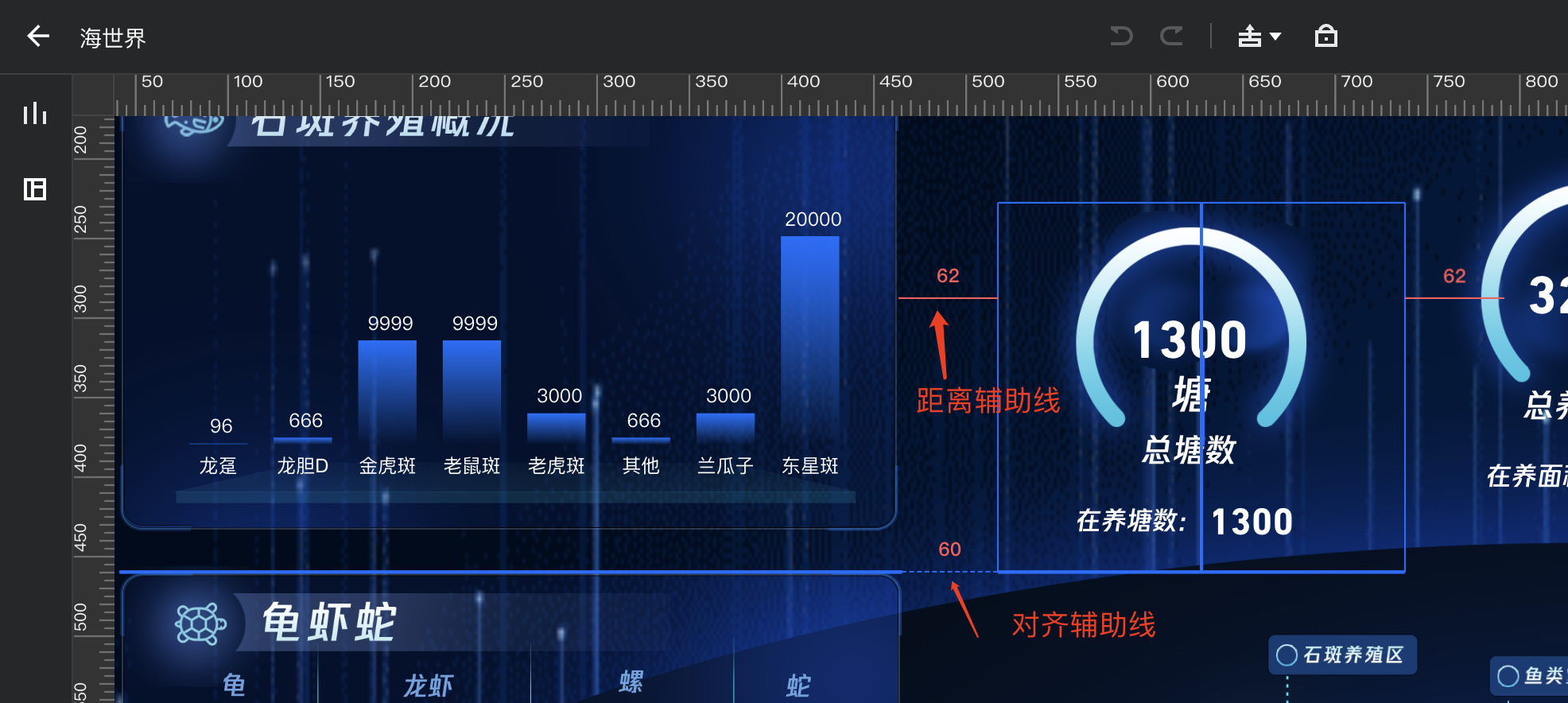
另外,拖动组件时,如果监测到当前组件和其他组件有对齐时,会出现对齐辅助线,如下图:

2. 分布:按住 shift+点选多个组件(至少3个),右键选择“分布”,可选择“横向平均分布”或“纵向平均分布”,如下图示意:

组件层级
通过层级堆叠,在自由画布中可以实现丰富的视觉效果,层级操作支持:


1. 置于最上层:将选中的组件移动到最上面一层;
2. 置于最下层:将选中的组件移动到最下面一层;
3. 上移一层:暂不支持,开发中;
4. 下移一层:暂不支持,开发中。
组件组合
多个组件通过组合,可以方便整体移动、复制等。


1. 组合:选择至少2个组件,右键选择“组合”;
2. 取消组合:选中组合,右键选择“取消组合”,使组合解组;
3. 选择组合后,可通过双击组合内部组件,来选择组合内的组件;
4. 组合可进行嵌套,即A组合可以和另一个组件再次成组成新组合。
组件锁定
为了对部分组件做保护,以免不小心移动修改到,自由画布提供组件锁定功能,锁定后,组件无法被移动。


1. 锁定:选中组件后,单击顶部“锁定”icon 进行锁定,或者右键选择“锁定”实现组件的锁定;
2. 解除锁定:选中已锁定的组件,单击顶部“解锁”icon 进行解锁,或者右键选择“解锁”实现组件的解锁。
预览、保存和发布
1. 预览:单击右上角“预览”icon,可预览当前页面效果;



2. 保存:单击右上角“保存”icon,或 ctrl+S,可保存当前设置;

3. 发布:单击右上角发布按钮,可发布当前页面,发布后可进行查看、分享。
