功能介绍
互动弹幕功能是一项重要的实时交流工具,支持多种互动方式。用户可以在弹幕中输入表情,增强消息的趣味性,使得互动体验更加愉快和生动。通过这一功能,观众能够在直播过程中与主播和其他观众进行更为丰富的交流,提升整体的参与感和乐趣。TUILiveKit 中已经通过即时通信 IM 实现了互动弹幕的功能。
使用说明
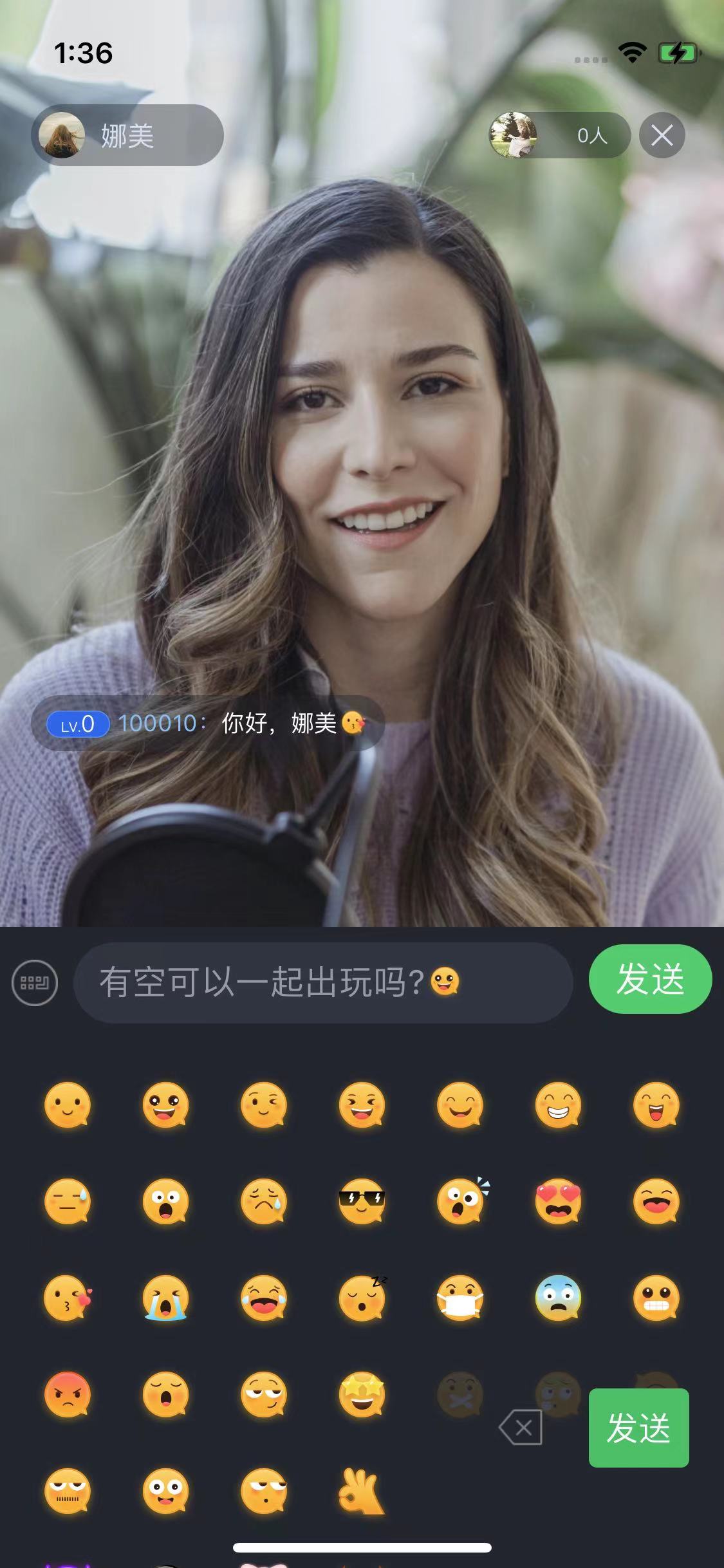
弹幕显示 | 弹幕发送 |
 |  |
说明:
支持系统键盘和表情键盘切换。
功能定制
自定义弹幕消息样式
弹幕展示组件
TUIBarrageDisplayView 对外提供 setAdapter 和 TUIBarrageDisplayAdapter ,用于自定义弹幕消息 Item 样式。如您需要自定义弹幕消息样式 ,请参考以下路径更改。
// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/barrage/view/adapter/TUIBarrageDisplayAdapter.javapublic interface TUIBarrageDisplayAdapter { RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType); void onBindViewHolder(RecyclerView.ViewHolder holder, TUIBarrage barrage); int getItemViewType(int position, TUIBarrage barrage); }
// 文件路径:tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/gift/view/GiftBarrageAdapter.javapublic class GiftBarrageAdapter implements TUIBarrageDisplayAdapter { private final Context mContext;public GiftBarrageAdapter(Context context) { mContext = context; } @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { if (viewType == GIFT_VIEW_TYPE_1) {// 自定义样式1的处理 LinearLayout ll = new LinearLayout(mContext); ll.addView(new TextView(mContext)); return new GiftViewHolder(ll); } return null; } @Override public void onBindViewHolder(RecyclerView.ViewHolder holder, TUIBarrage barrage) { if (holder instanceof GiftViewHolder) { GiftViewHolder viewHolder = (GiftViewHolder) holder; viewHolder.bind(barrage); } } @Override public int getItemViewType(int position, TUIBarrage barrage) { if (...) { // 如果当前 barrage 需要自定义 Item 样式,则返回对应样式type return GIFT_VIEW_TYPE_1; } return 0; // 0 表示使用默认样式 } private static class GiftViewHolder extends RecyclerView.ViewHolder { public GiftViewHolder(View itemView) { super(itemView); // ... } public void bind(TUIBarrage barrage) { // ... } } }// 设置自定义 AdapterbarrageDisplayView.setAdapter(new GiftBarrageAdapter(mContext));
TUIBarrage 定义如下:// 文件位置:// tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/barrage/model/TUIBarrage.java// tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/barrage/model/TUIBarrageUser.javapublic class TUIBarrage { public final TUIBarrageUser user = new TUIBarrageUser(); //发送内容 public String content; //扩展信息 public HashMap<String, Object> extInfo = new HashMap<>(); //扩展信息 }public class TUIBarrageUser { public String userId; public String userName; public String avatarUrl; public String level; }
说明:
支持多种自定义样式(通过
getItemViewType 指定多种返回值),0 表示默认样式。插入自定义消息
弹幕展示组件
TUIBarrageDisplayView 对外提供 insertBarrages 接口方法,用于(批量)插入自定义消息,通常自定义消息配合自定义样式,实现不一样的展示效果。// 示例:在弹幕区插入一条礼物消息TUIBarrage barrage = new TUIBarrage(); barrage.content = "gift"; barrage.user.userId = sender.userId; barrage.user.userName = sender.userName; barrage.user.avatarUrl = sender.avatarUrl; barrage.user.level = sender.level; barrage.extInfo.put(Constants.GIFT_VIEW_TYPE, GIFT_VIEW_TYPE_1); barrage.extInfo.put(GIFT_NAME, barrage.giftName); barrage.extInfo.put(GIFT_COUNT, giftCount); barrage.extInfo.put(GIFT_ICON_URL, barrage.imageUrl); barrage.extInfo.put(GIFT_RECEIVER_USERNAME, receiver.userName); barrageDisplayView.insertBarrages(barrage);
说明:
TUIBarrage 的 extInfo 是一个Map,用于存放自定义数据。关键代码
快速接入
弹幕组件主要提供2个 API:
TUIBarrageButton:点击后可以拉起输入界面。TUIBarrageDisplayView:用于展示弹幕消息。在需要发送弹幕的场景,创建
TUIBarrageButton ,点击后可以拉起输入界面:// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/barrage/TUIBarrageButton.javaTUIBarrageButton barrageButton = new TUIBarrageButton(mContext, roomId); mBarrageButtonContainer.addView(barrageButton);
在需要展示弹幕的场景,使用
TUIBarrageDisplayView 来展示弹幕消息:// 文件位置:tuilivekit/src/main/java/com/trtc/uikit/livekit/common/uicomponent/barrage/TUIBarrageDisplayView.javaTUIBarrageDisplayView barrageDisplayView = new TUIBarrageDisplayView(mContext, roomId); mLayoutBarrageContainer.addView(barrageDisplayView);
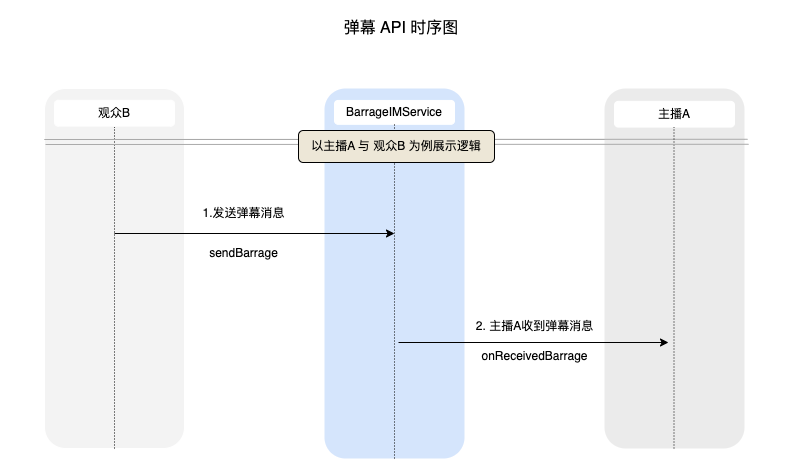
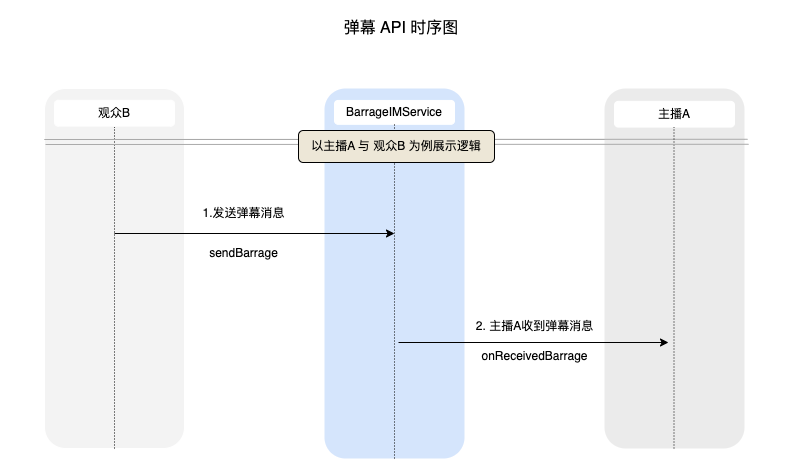
弹幕消息发送与接收