功能介绍
互动礼物组件是一款虚拟礼物互动平台,旨在为用户的社交体验增添更多乐趣。借助这一组件,用户能够向自己欣赏的直播主播送上虚拟礼物,以此展示他们的赞赏、喜爱以及支持。互动礼物组件支持设置礼物素材、余额显示、普通礼物播放与全屏礼物播放、充值按钮等。TUILiveKit 中已经通过即时通信 IM 实现了互动礼物的功能。
使用说明
礼物效果
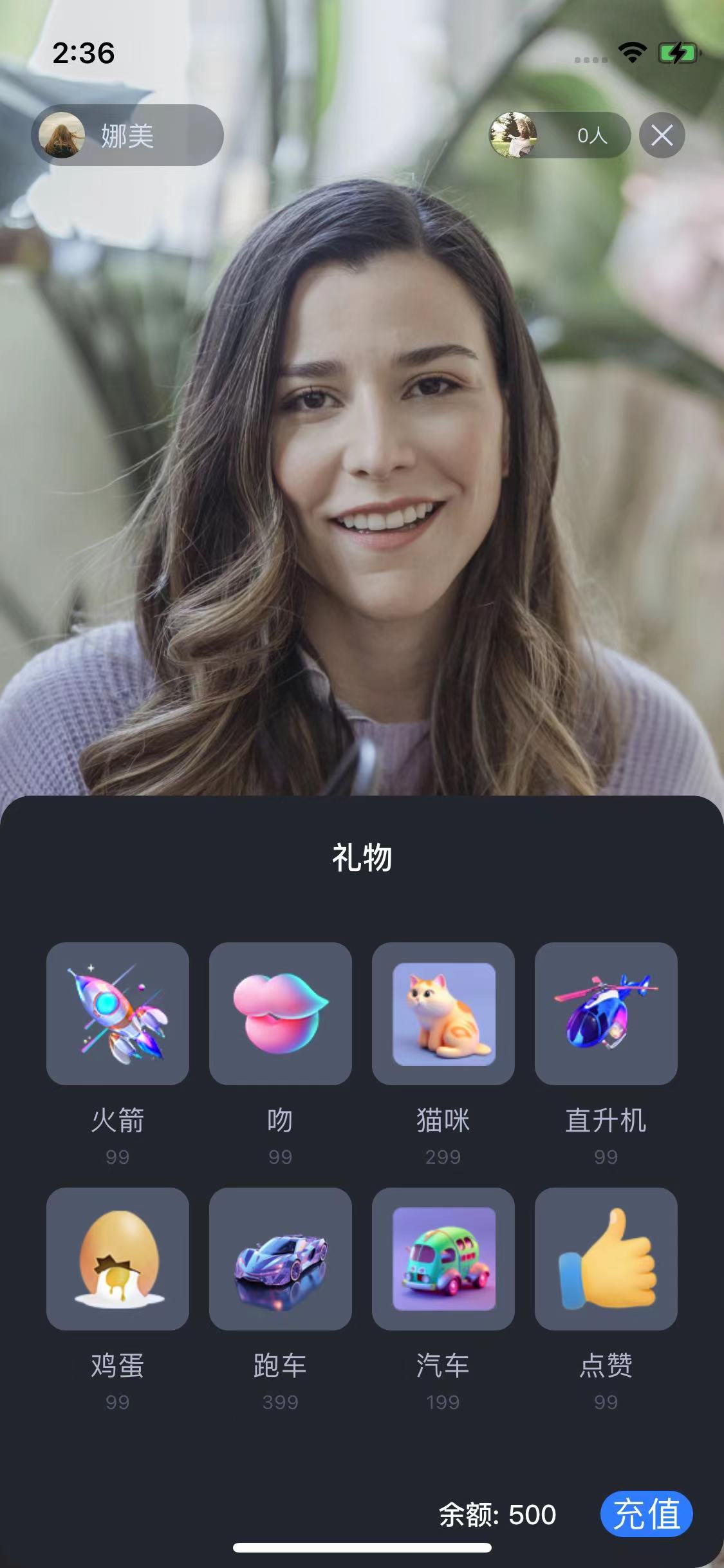
礼物展示面板 | 普通礼物播放效果 | 全屏礼物播放效果 |
 |  |  |
礼物系统
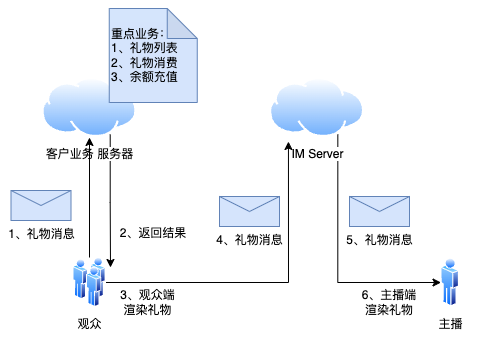
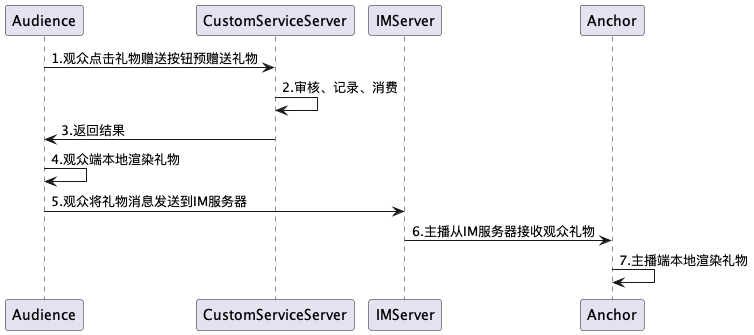
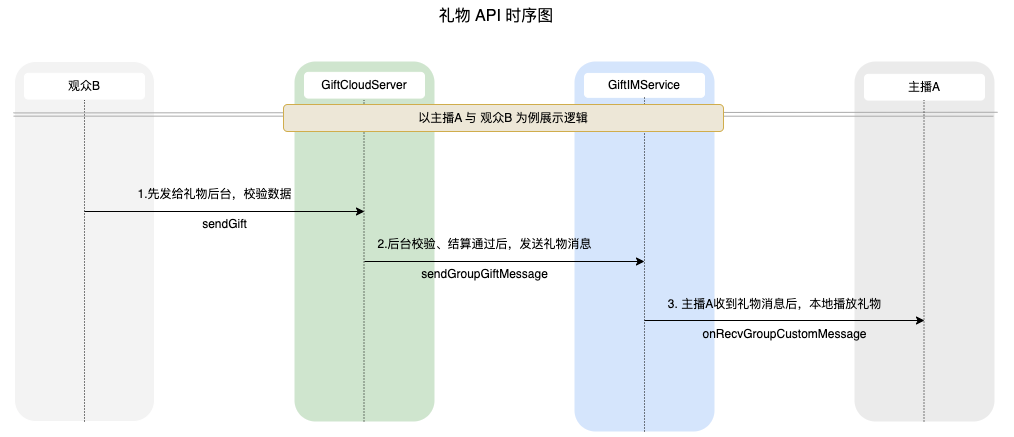
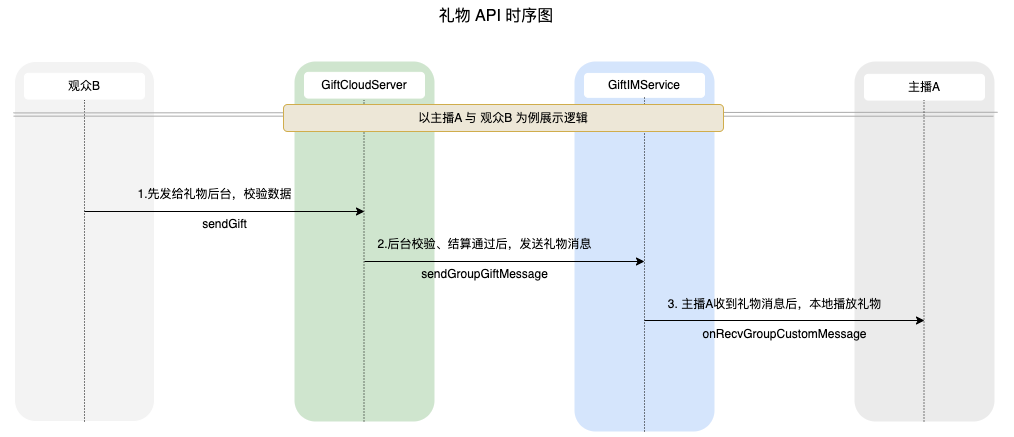
礼物系统结构图 | 礼物系统时序图 |
 |  |
客户端短连接请求到自己的业务服务器,涉及到礼物计费逻辑。
1. 计费后,发送人直接看到 XXX 送了 XXX 礼物(以确保发送人自己看到自己发的礼物,消息量大的时候,可能会触发抛弃策略)。
2. 计费结算后,调用
GiftListView.sendGift发送消礼物消息。功能定制
自定义礼物后台逻辑
如您需要自定义礼物后台服务,请参考以下路径更改。
// 文件位置:iOS/TUILiveKit/Source/Common/UIComponent/GiftGiftCloudServer // 自定义礼物后台服务目录├── CloudServerConfig.swift // 礼物组件 的服务层数据源├── GiftCloudServer.swift // 默认的实现类,与礼物后台交互,负责校验余额、结算、统计等。建议客户自定义实现└── IGiftCloudServer.swift // 礼物后台服务接口
自定义礼物面板视图
如您需要自定义礼物面板视图,请参考以下路径更改。
// 文件位置:iOS/TUILiveKit/Source/Common/UIComponentGift├── TUIGiftListView.swift // 礼物面板视图├── TUIGiftPlayView.swift // 礼物播放视图└── View // 礼物组件 的视图层目录└── Views // 礼物组件 的自定义类目录├── TUIGiftBulletView.swift // 礼物组件 的普通礼物播放类├── TUIGiftCell.swift // 礼物组件 的礼物自定义Cell├── TUIGiftSideslipLayout.swift // 礼物组件 的自定义布局类└── TUIGiftView.swift // 礼物组件 的礼物展示视图类
自定义礼物列表
修改观众端礼物面板的礼物列表:
// 文件位置:iOS/TUILiveKit/Source/Common/UIComponent/Gift/Store/TUIGiftStore.swiftclass TUIGiftStore {static let shared = TUIGiftStore()private init() {giftCloudServer.queryGiftInfoList { [weak self] error, giftList inguard let self = self else { return }if error == .noError {self.giftList = giftList}}}var giftList: [TUIGift] = []let giftCloudServer: IGiftCloudServer = GiftCloudServer()}// 文件位置:iOS/TUILiveKit/Source/View/LiveRoom/View/Audience/AudienceView.swiftfunc getRouteView(route: Route) -> UIView? {if route == .giftView {giftPanelView.setGiftList(TUIGiftStore.shared.giftList)return giftPanelView}else {return nil}}
说明:
客户自行实现
giftCloudServer.queryGiftInfoList的逻辑,得到一个自定义的礼物列表 List<TUIGift> ,通过GiftListView.setGiftList设置礼物列表即可。礼物的
animationUrl 要求是一个SVGA动画。自定义礼物余额充值
// 文件位置:iOS/TUILiveKit/Source/View/LiveRoom/View/Audience/AudienceView.swiftlazy var giftPanelView: TUIGiftListView = {let view = TUIGiftListView(groupId: roomId)view.delegate = selfTUIGiftStore.shared.giftCloudServer.queryBalance { error, balance inif error == .noError {view.setBalance(balance)}}return view}()
说明:
客户自行实现
giftCloudServer.queryBalance 的逻辑,得到礼物余额,通过GiftListView.setBalance更新礼物余额即可。自定义礼物消费逻辑
// 文件位置:iOS/TUILiveKit/Source/View/LiveRoom/View/Audience/AudienceView.swiftfunc onSendGift(giftListView view: TUIGiftListView, giftModel: TUIGift, giftCount: Int) {let anchorInfo = store.selectCurrent(RoomSelectors.getRoomOwnerInfo)let receiver = TUIGiftUser()receiver.userId = anchorInfo.userIdreceiver.userName = anchorInfo.namereceiver.avatarUrl = anchorInfo.avatarUrlreceiver.level = "0"let selfInfo = store.selectCurrent(UserSelectors.getSelfInfo)TUIGiftStore.shared.giftCloudServer.sendGift(sender: selfInfo.userId,receiver: receiver.userId,giftModel: giftModel,giftCount: giftCount) { [weak self] error, balance inguard let self = self else { return }if error == .noError {view.sendGift(giftModel: giftModel, giftCount: giftCount, receiver: receiver)view.setBalance(balance)} else {let toastInfo = ToastInfo(message: .balanceInsufficientText)store.dispatch(action: ViewActions.toastEvent(payload: toastInfo))}}}
说明:
客户自行实现
giftCloudServer.sendGift 的逻辑,主要流程是,首先连接客户自己的业务服务器,进行余额校验,校验通过后,由服务器进行计费并统计消费记录,最后将结果回调给客户端。客户端收到成功回调后,通过GiftListView 的sendGift发送礼物消息,之后再通过setBalance更新礼物余额。自定义加载礼物动画并播放
// 文件位置:// iOS/TUILiveKit/Source/View/LiveRoom/View/Audience/Component/AudienceLiving.swift// iOS/TUILiveKit/Source/View/LiveRoom/View/Anchor/LivingView/AnchorLivingView.swiftfunc giftPlayView(_ giftPlayView: TUIGiftPlayView, onPlayGiftAnimation gift: TUIGift) {guard let url = URL(string: gift.animationUrl) else { return }giftCacheService.request(withURL: url) { error, fileUrl inif error == 0 {DispatchQueue.main.async {giftPlayView.playGiftAnimation(playUrl: fileUrl)}}}}
说明:
客户自行实现
giftCacheService.request 的逻辑,加载动画成功得到fileUrl(String类型),然后通过TUIGiftPlayView 的playGiftAnimation播放礼物动画。关键代码
快速接入
礼物组件主要提供2个 API:
TUIGiftListView:礼物面板,呈现礼物列表,发送礼物及充值。TUIGiftPlayView:播放礼物的面板,自动监听礼物消息。设置礼物素材
礼物面板组件
TUIGiftListView 提供了 setGiftList 接口,可用于设置礼物素材。let view = TUIGiftListView(groupId: roomId) //生成礼物面板对象let giftList:[TUIGift] = [] //这里可替换成自己的礼物素材数组giftList.setGiftList(giftList) //设置礼物面板的素材
说明:
TUIGift的参数及说明如下:giftId: String:礼物 IDgiftName: String:礼物名称imageUrl: String:礼物面板展示图像animationUrl: String:SVGA 动画 Urlprice: int:礼物价格extInfo: <String, AnyCodable>:自定义扩展信息。互动礼物组件支持设置自己的礼物素材。若
animationUrl 为空,则礼物播放效果为普通播放,播放的内容为 imageUrl 所链接的图像;若 animationUrl 不为空,则播放效果为全屏播放,播放的内容为对应的 svga 动画。礼物赠送与接收


赠送礼物
实现
TUIGiftListView 的代理 TUIGiftListViewDelegate 中的 onSendGift:giftListView:gift:giftCount 回调 ,获取礼物个数和礼物信息,在预处理完后可调用 TUIGiftListView 的 sendGift 函数用于礼物的实际发送。func onSendGift(giftListView view: TUIGiftListView, giftModel: TUIGift, giftCount: Int) {//...此处为预处理,如校验当前用户的余额等操作let receiver = TUIGiftUser()//...此处设置礼物接受者信息view.sendGift(giftModel: giftModel, giftCount: giftCount, receiver: receiver)}
接收礼物
礼物展示组件
TUIGiftPlayView 自身会接收并播放礼物消息。let giftPlayView = TUIGiftPlayView(groupId: roomId)
说明:
TUIGiftPlayView 需要全屏接入若需要获取接收礼物的回调信息,可实现
TUIGiftPlayView 的 代理TUIGiftPlayViewDelegate 中的 giftPlayView:onReceiveGift:gift:giftCount:sender:receiver 函数。func giftPlayView(_ giftPlayView: TUIGiftPlayView, onReceiveGift gift: TUIGift, giftCount: Int, sender: TUIGiftUser, receiver: TUIGiftUser) {// 自定义处理}
播放礼物动画
需要主动调用
TUIGiftPlayView 的 playGiftAnimation 进行动画播放,调用时机是在收到 TUIGiftPlayViewDelegate的 giftPlayView:onPlayGiftAnimation回调。func giftPlayView(_ giftPlayView: TUIGiftPlayView, onPlayGiftAnimation gift: TUIGift) {giftPlayView.playGiftAnimation(playUrl: fileUrl)}
说明:
仅支持 SVGA 动画。
设置余额
礼物面板组件
TUIGiftListView 提供了 setBalance 接口,可用于设置礼物面板上显示的余额值。giftListView.setBalance(xxx);
充值
实现
TUIGiftListView 的代理 TUIGiftListViewDelegate 中的 onRecharge:view 回调可用于接收礼物展示面板抛出的充值按钮点击事件,在这里对接自己的充值系统。func onRecharge(giftListView view: TUIGiftListView) {//...去充值//设置最新的余额 view.setBalance(balance)}
注意:
礼物余额是个虚拟币的概念,并不是真实货币。
礼物充值逻辑,由外部实现,客户可以接入自己的充值系统。充值完毕后再更新礼物余额。
计费统计
实现
TUIGiftListView 的代理 TUIGiftListViewDelegate 中的 onSendGift:view:giftModel:giftCount 回调 ,连接客户自己的业务服务器,完成余额校验、礼物计费、消费统计后,再调用 TUIGiftListView 的 sendGift 发送礼物消息。func onSendGift(giftListView view: TUIGiftListView, giftModel: TUIGift, giftCount: Int) {//...此处连接客户自己的业务服务器,完成余额校验、礼物计费、消费统计等let receiver = TUIGiftUser()//...此处设置礼物接受者信息view.sendGift(giftModel: giftModel, giftCount: giftCount, receiver: receiver)}

