本文主要介绍如何快速地将腾讯云 TRTC Wechat SDK 集成到您的项目中。
说明:
2023年02月15日前创建过 TRTC 应用的腾讯云账号下的所有应用(SdkAppId),作为缓冲期可免费使用微信小程序 SDK 能力至2023年04月01日。
准备工作
集成 TRTC Wechat SDK 之前需要了解的事项。
环境要求
微信 App iOS 最低版本要求:7.0.9 。
微信 App Android 最低版本要求:7.0.8 。
小程序基础库最低版本要求:2.10.0 。
由于小程序测试号不具备 <live-pusher> 和 <live-player> 的使用权限,请使用企业小程序账号申请相关权限进行开发。
由于微信开发者工具不支持原生组件(即 <live-pusher> 和 <live-player> 标签),需要在真机上进行运行体验。
请使用原生小程序开发环境。如果想在 uniapp 开发环境开发音视频通话,可以参考使用 TUICallKit 组件。
前提条件
2. 开通小程序类目与推拉流标签权限(如不开通则无法正常使用)。
3. 出于政策和合规的考虑,微信暂未放开所有小程序对实时音视频功能(即 <live-pusher> 和 <live-player> 标签)的支持:
小程序推拉流标签不支持个人小程序,只支持企业类小程序。
小程序推拉流标签使用权限暂时只开放给有限 类目。
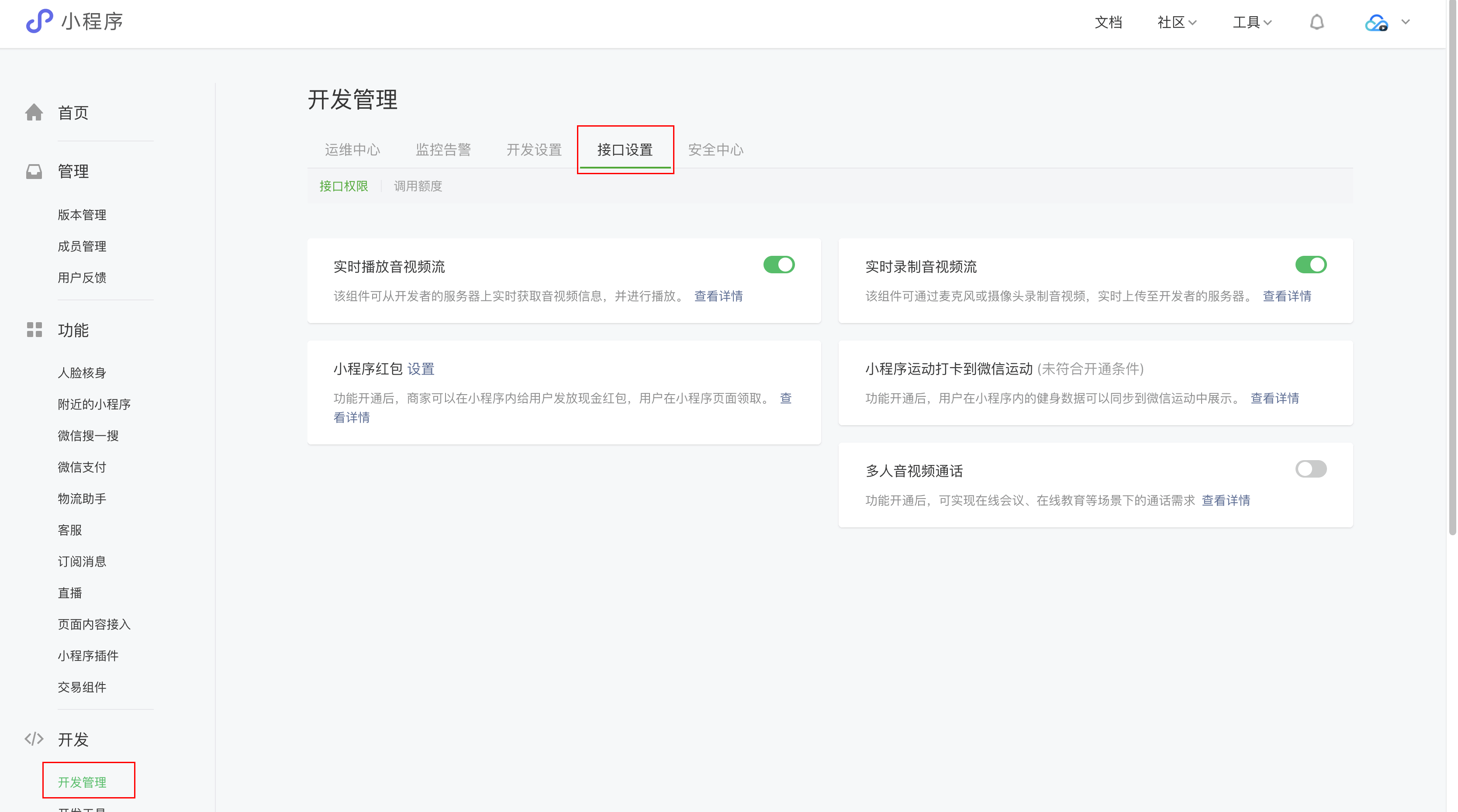
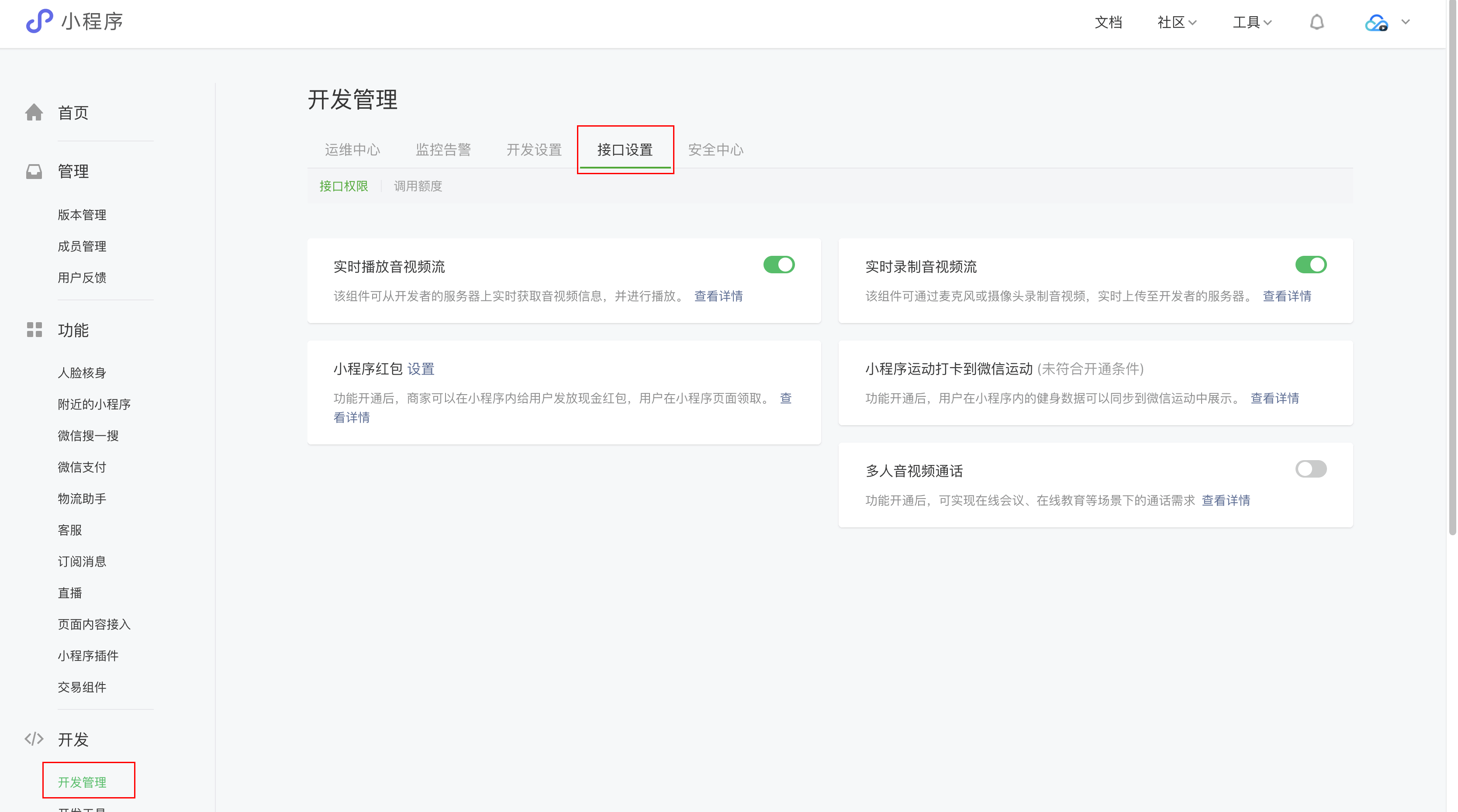
符合类目要求的小程序,需要在 微信公众平台 > 开发 > 开发管理 > 接口设置 中自助开通该组件权限,如下图所示:


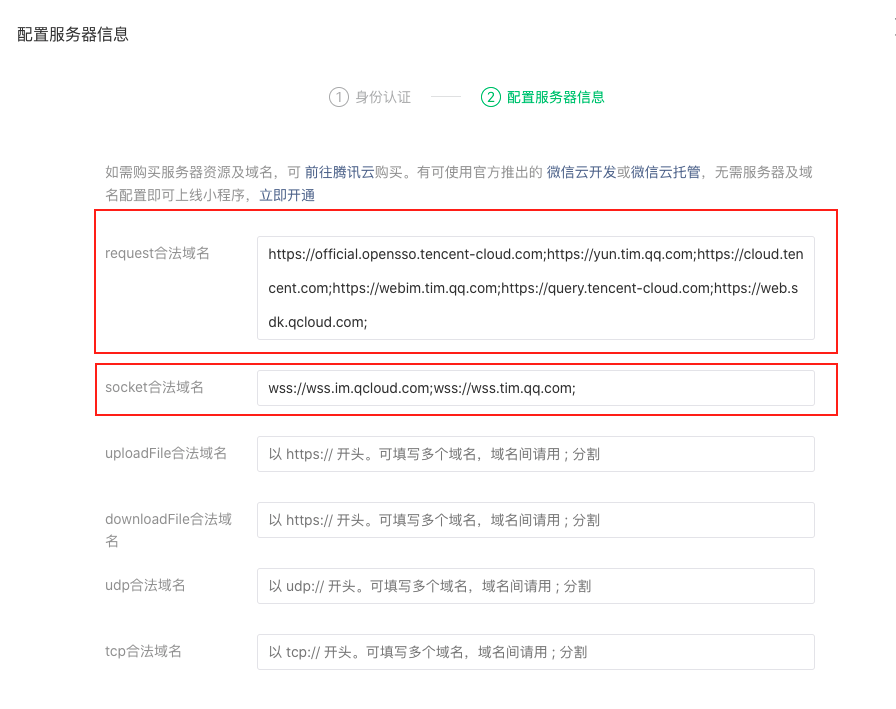
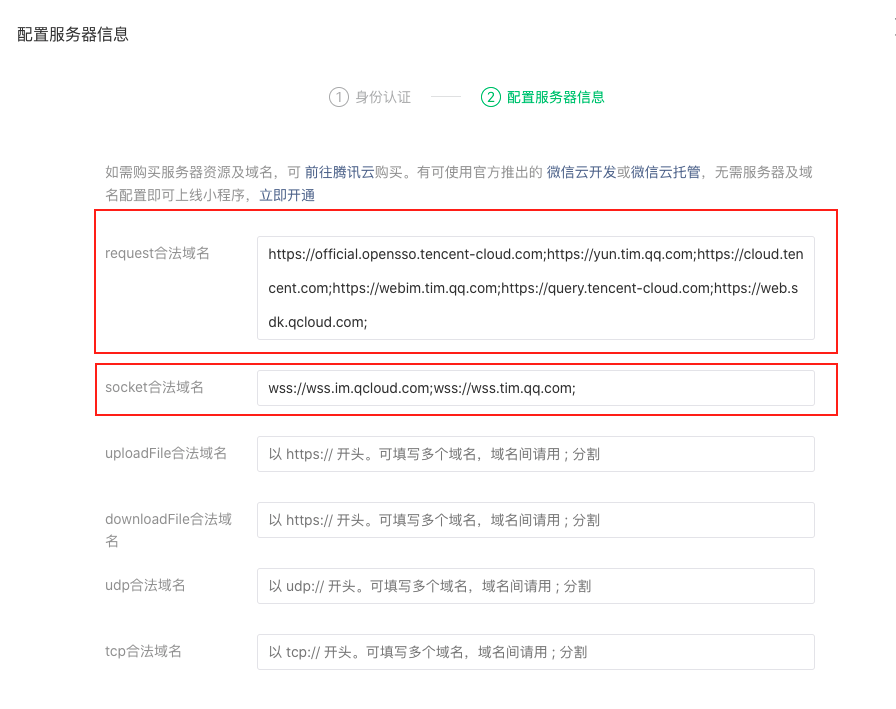
配置域名添加
request 合法域名:
https://official.opensso.tencent-cloud.comhttps://yun.tim.qq.comhttps://cloud.tencent.comhttps://webim.tim.qq.comhttps://query.tencent-cloud.comhttps://web.sdk.qcloud.com
socket 合法域名:
wss://wss.im.qcloud.comwss://wss.tim.qq.com


开始集成
SDK 提供了 ES Module 类型的模块。
1 导入 SDK 到项目中
1. 您需要在项目中使用 trtc-wx 包。
npm i trtc-wx-sdk --save
2. 在项目脚本里引入模块。此处可引入静态文件,也可通过 小程序构建npm 直接引入。
import TRTC from './static/trtc-wx'; // 静态文件引入import TRTC from 'trtc-wx-sdk'; // 小程序构建npm引入
2 进入房间
2.1 初始化 TRTC 实例
import TRTC from 'trtc-wx-sdk';// 生命周期函数--监听页面加载onLoad(options) {this.TRTC = new TRTC(this)},
2.2 绑定事件回调
<live-pusherbindstatechange="_pusherStateChangeHandler"bindnetstatus="_pusherNetStatusHandler"binderror="_pusherErrorHandler"bindbgmstart="_pusherBGMStartHandler"bindbgmprogress="_pusherBGMProgressHandler"bindbgmcomplete="_pusherBGMCompleteHandler"bindaudiovolumenotify="_pusherAudioVolumeNotify"/>
// 生命周期函数--监听页面加载onLoad(options) {this.TRTC = new TRTC(this)this.bindTRTCRoomEvent()},// 事件监听bindTRTCRoomEvent() {const TRTC_EVENT = this.TRTC.EVENT// 初始化事件订阅this.TRTC.on(TRTC_EVENT.LOCAL_JOIN, (event) => {console.log('* room LOCAL_JOIN', event)})this.TRTC.on(TRTC_EVENT.LOCAL_LEAVE, (event) => {console.log('* room LOCAL_LEAVE', event)})this.TRTC.on(TRTC_EVENT.ERROR, (event) => {console.log('* room ERROR', event)})// 远端用户加入this.TRTC.on(TRTC_EVENT.REMOTE_USER_JOIN, (event) => {console.error('* room REMOTE_USER_JOIN', event)})// 远端用户退出this.TRTC.on(TRTC_EVENT.REMOTE_USER_LEAVE, (event) => {console.error('* room REMOTE_USER_LEAVE', event)})// 远端用户推送视频this.TRTC.on(TRTC_EVENT.REMOTE_VIDEO_ADD, (event) => {console.log('* room REMOTE_VIDEO_ADD', event)})// 远端用户取消推送视频this.TRTC.on(TRTC_EVENT.REMOTE_VIDEO_REMOVE, (event) => {console.log('* room REMOTE_VIDEO_REMOVE', event)})// 远端用户推送音频this.TRTC.on(TRTC_EVENT.REMOTE_AUDIO_ADD, (event) => {console.log('* room REMOTE_AUDIO_ADD', event)})// 远端用户取消推送音频this.TRTC.on(TRTC_EVENT.REMOTE_AUDIO_REMOVE, (event) => {console.log('* room REMOTE_AUDIO_REMOVE', event)})// 远端用户音量更新this.TRTC.on(TRTC_EVENT.REMOTE_AUDIO_VOLUME_UPDATE, (event) => {console.log('* room REMOTE_AUDIO_VOLUME_UPDATE', event)})// 本地用户音量更新this.TRTC.on(TRTC_EVENT.LOCAL_AUDIO_VOLUME_UPDATE, (event) => {console.log('* room LOCAL_AUDIO_VOLUME_UPDATE', event)})},// 请保持跟 wxml 中绑定的事件名称一致_pusherStateChangeHandler(event) {this.TRTC.pusherEventHandler(event)},_pusherNetStatusHandler(event) {this.TRTC.pusherNetStatusHandler(event)},_pusherErrorHandler(event) {this.TRTC.pusherErrorHandler(event)},_pusherBGMStartHandler(event) {this.TRTC.pusherBGMStartHandler(event)},_pusherBGMProgressHandler(event) {this.TRTC.pusherBGMProgressHandler(event)},_pusherBGMCompleteHandler(event) {this.TRTC.pusherBGMCompleteHandler(event)},_pusherAudioVolumeNotify(event) {this.TRTC.pusherAudioVolumeNotify(event)},_playerStateChange(event) {this.TRTC.playerEventHandler(event)},_playerFullscreenChange(event) {this.TRTC.playerFullscreenChange(event)},_playerNetStatus(event) {this.TRTC.playerNetStatus(event)},_playerAudioVolumeNotify(event) {this.TRTC.playerAudioVolumeNotify(event)}
2.3 进入音视频通话房间
需要先调用 createpusher 初始化 pusher 实例并配置初始参数,再调用 enterroom 获取新的 pusher 实例,通过 setData 赋值给 live-pusher 标签,之后调用 start 开始进入音视频通话房间。
注意:
// 生命周期函数--监听页面加载onLoad(options) {this.TRTC = new TRTC(this)this.bindTRTCRoomEvent()this.init()this.enterRoom(options)},init() {const pusherConfig = {beautyLevel: 9,}this.setData({pusher: this.TRTC.createPusher(pusherConfig)})},enterRoom(options) {const { roomID, sdkAppID, userID, userSig } = optionsthis.setData({pusher: this.TRTC.enterRoom({roomID,sdkAppID,userID,userSig,}),}, () => {this.TRTC.getPusherInstance().start() // 开始推流并进入trtc房间})},
<live-pusherurl="{{pusher.url}}"mode="{{pusher.mode}}"enable-camera="{{pusher.enableCamera}}"enable-mic="{{pusher.enableMic}}"/>
3 订阅音视频流
在远端用户进入的回调中,更新 playerList,通过循环遍历。
// 远端用户推送视频this.TRTC.on(TRTC_EVENT.REMOTE_VIDEO_ADD, (event) => {console.log('* room REMOTE_VIDEO_ADD', event)const { player } = event.data// 开始播放远端的视频流,默认是不播放的this.setPlayerAttributesHandler(player, { muteVideo: false })})// 远端用户推送音频this.TRTC.on(TRTC_EVENT.REMOTE_AUDIO_ADD, (event) => {console.log('* room REMOTE_AUDIO_ADD', event)const { player } = event.datathis.setPlayerAttributesHandler(player, { muteAudio: false })})
// 设置某个 player 属性setPlayerAttributesHandler(player, options) {this.setData({playerList: this.TRTC.setPlayerAttributes(player.streamID, options),})},
<view wx:for="{{playerList}}" wx:key="id"><live-playerid="{{item.id}}"src= "{{item.src}}"data-userid="{{item.userID}}"data-streamid="{{item.streamID}}"data-streamtype="{{item.streamType}}"/></view>
4 发布音视频流
enterRoom(options) {this.setData({pusher: this.TRTC.enterRoom(options),}, () => {this.TRTC.getPusherInstance().start() // 开始推流})},
<live-pusherurl="{{pusher.url}}"autopush="{{true}}"/>
5 退出房间
5.1 主动退出当前房间
exitRoom() {const result = this.TRTC.exitRoom()// 状态机重置,会返回更新后的pusher和playerListthis.setData({pusher: result.pusher,playerList: result.playerList,})},
5.2 被动退出当前房间
let onKickedout = function(event){console.log('被服务端踢出或房间被解散')}this.TRTC.on(EVENT.KICKED_OUT, onKickedout)