本文主要介绍如何快速运行腾讯云 TRTC-API-Example(Electron)。
前提条件
操作步骤
步骤1:创建新的应用
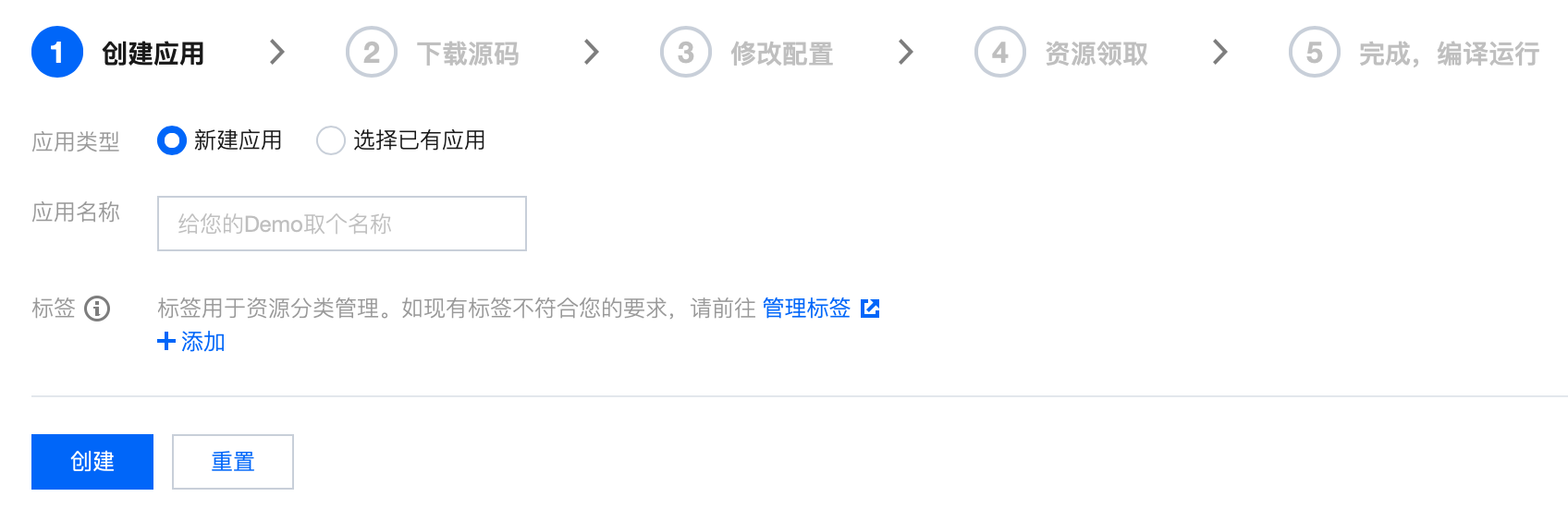
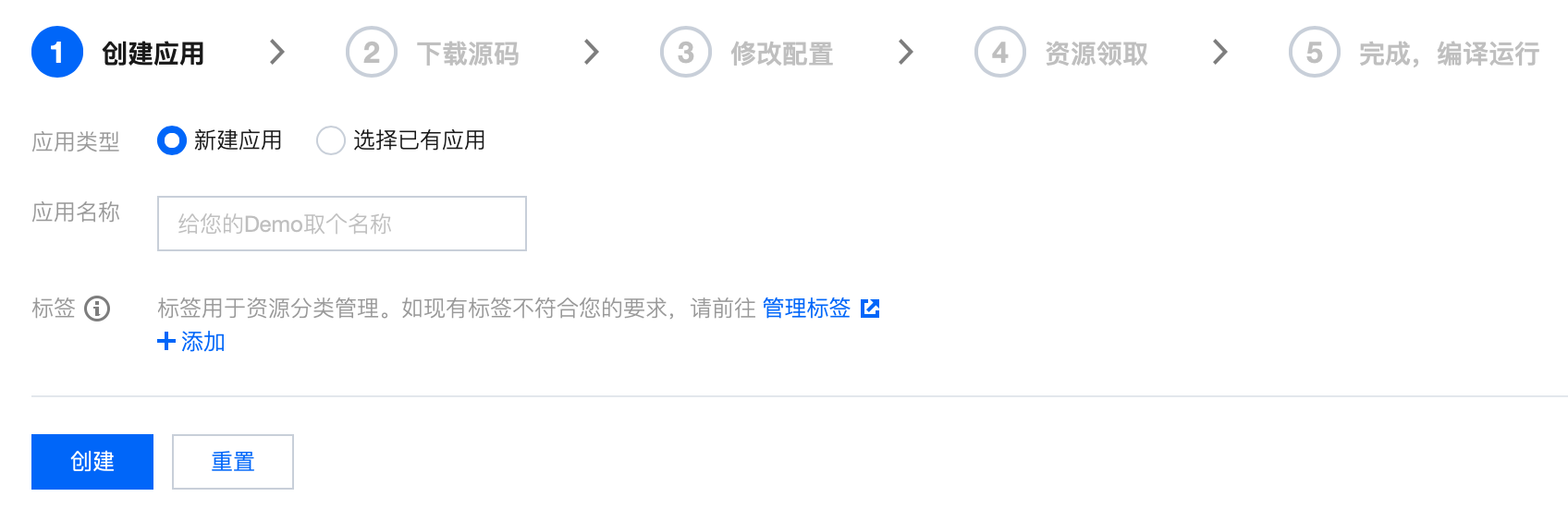
1. 登录实时音视频控制台,选择开发辅助 > 快速跑通 Demo。
2. 单击新建应用输入应用名称,例如
TestTRTC;若您已创建应用可单击选择已有应用。3. 根据实际业务需求添加或编辑标签,单击创建。


说明
应用名称只能包含数字、中英文字符和下划线,长度不能超过15个字符。
标签用于标识和组织您在腾讯云的各种资源。例如:企业可能有多个业务部门,每个部门有1个或多个 TRTC 应用,这时,企业可以通过给 TRTC 应用添加标签来标记部门信息。标签并非必选项,您可根据实际业务需求添加或编辑。
步骤2:下载 SDK 和 TRTC-API-Example 源码
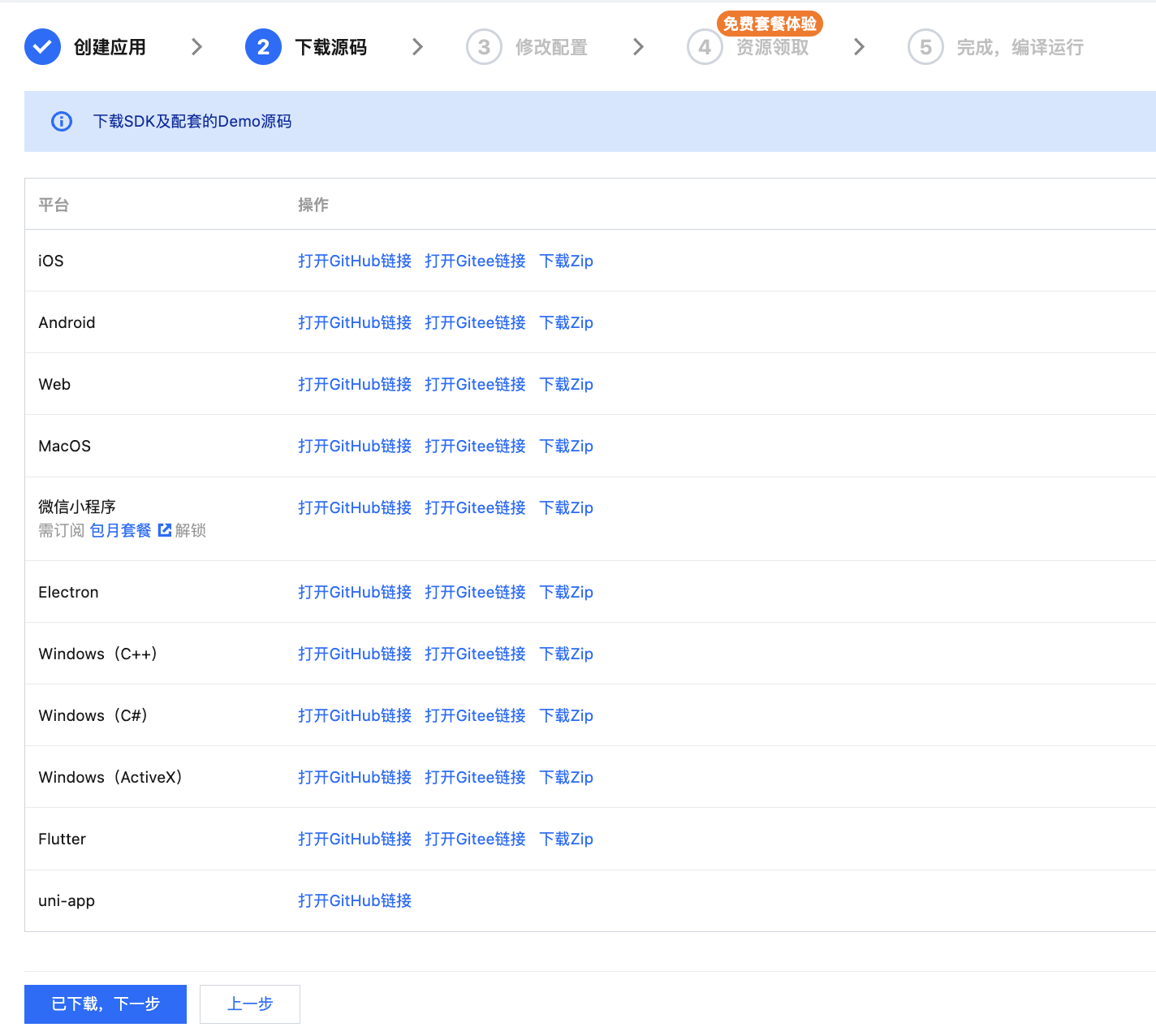
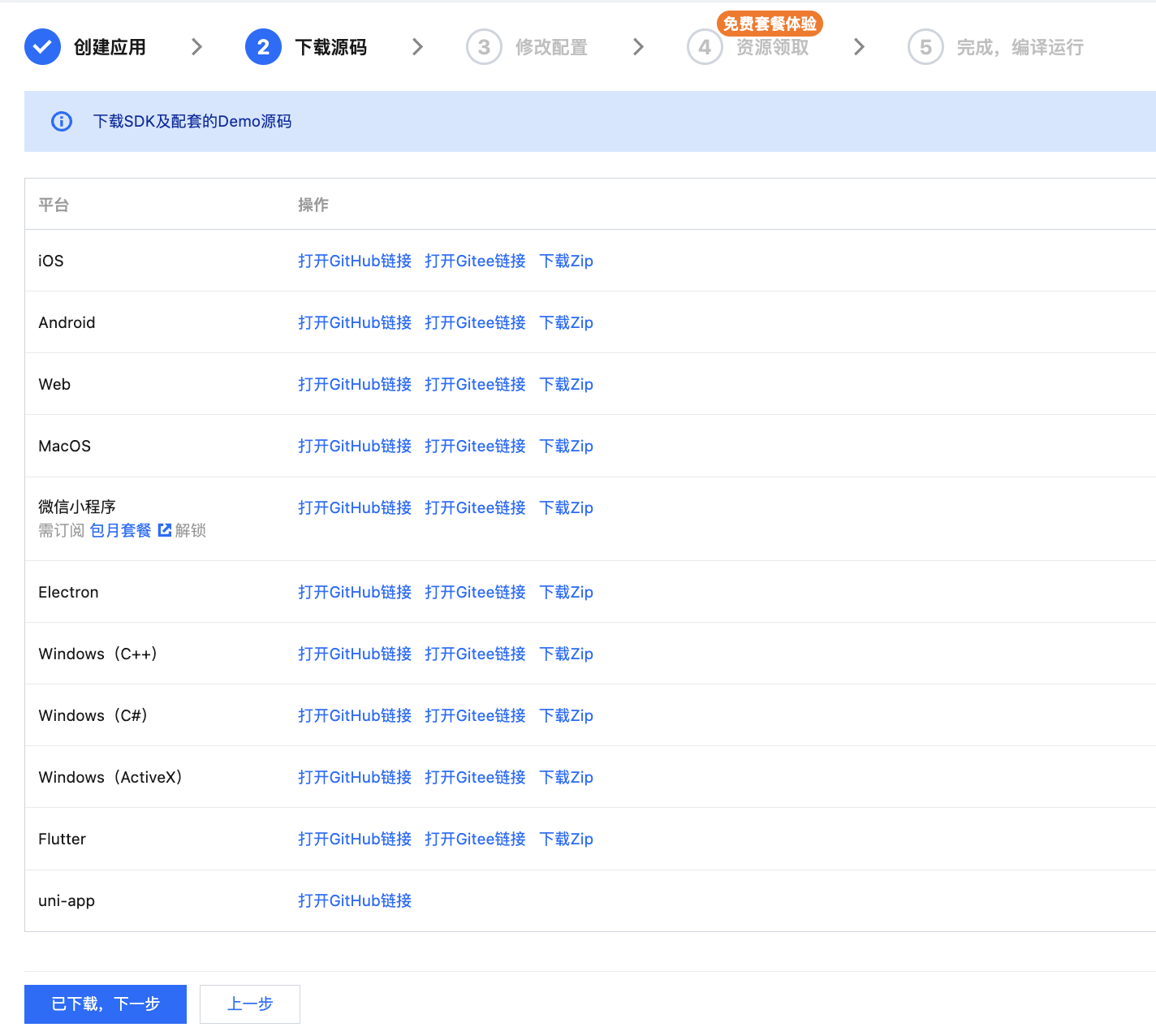
1. 下载 Electron 端 SDK 及配套的 Demo 源码。
2. 下载完成后,单击已下载,下一步。


步骤3:配置 TRTC-API-Example 工程文件
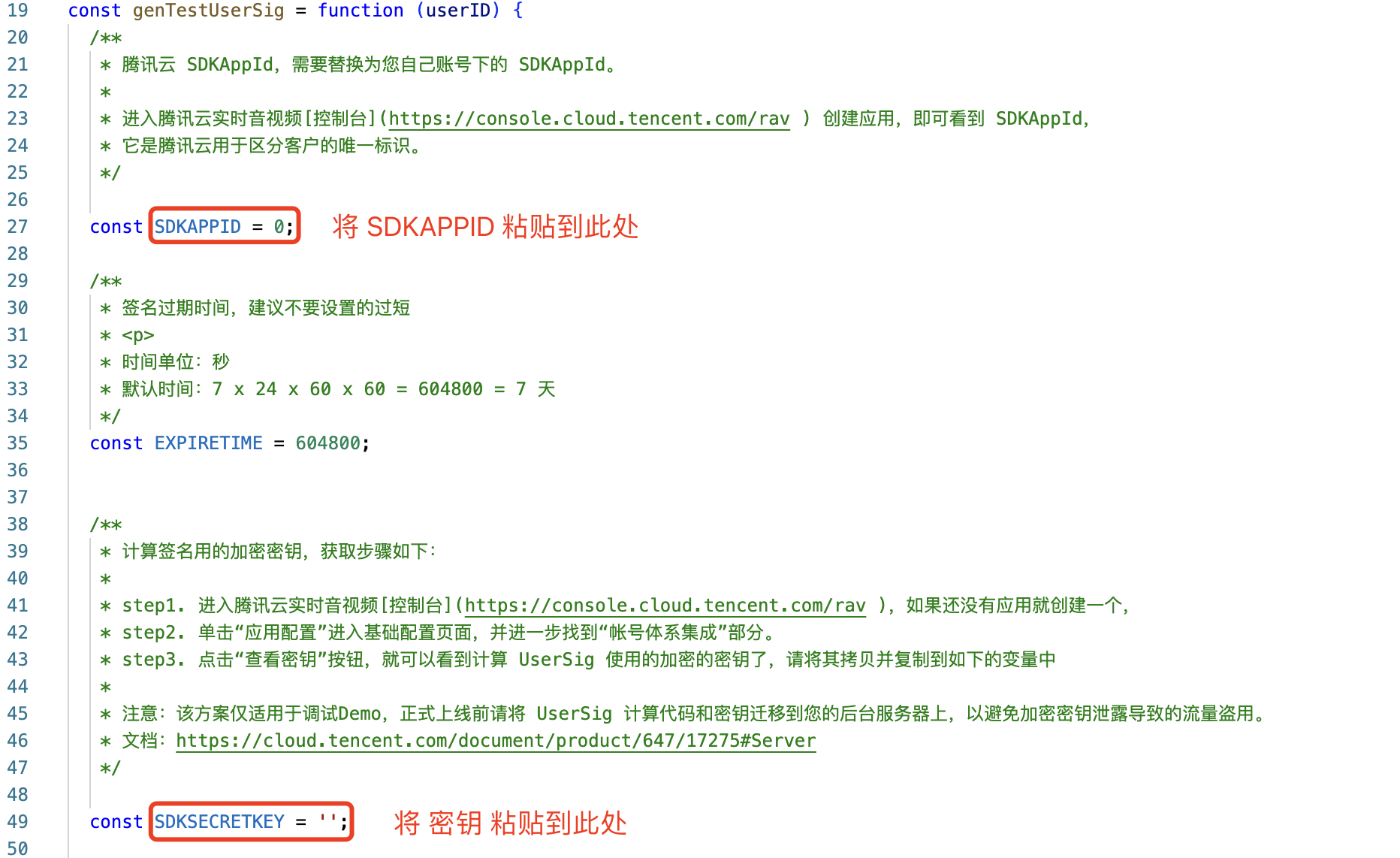
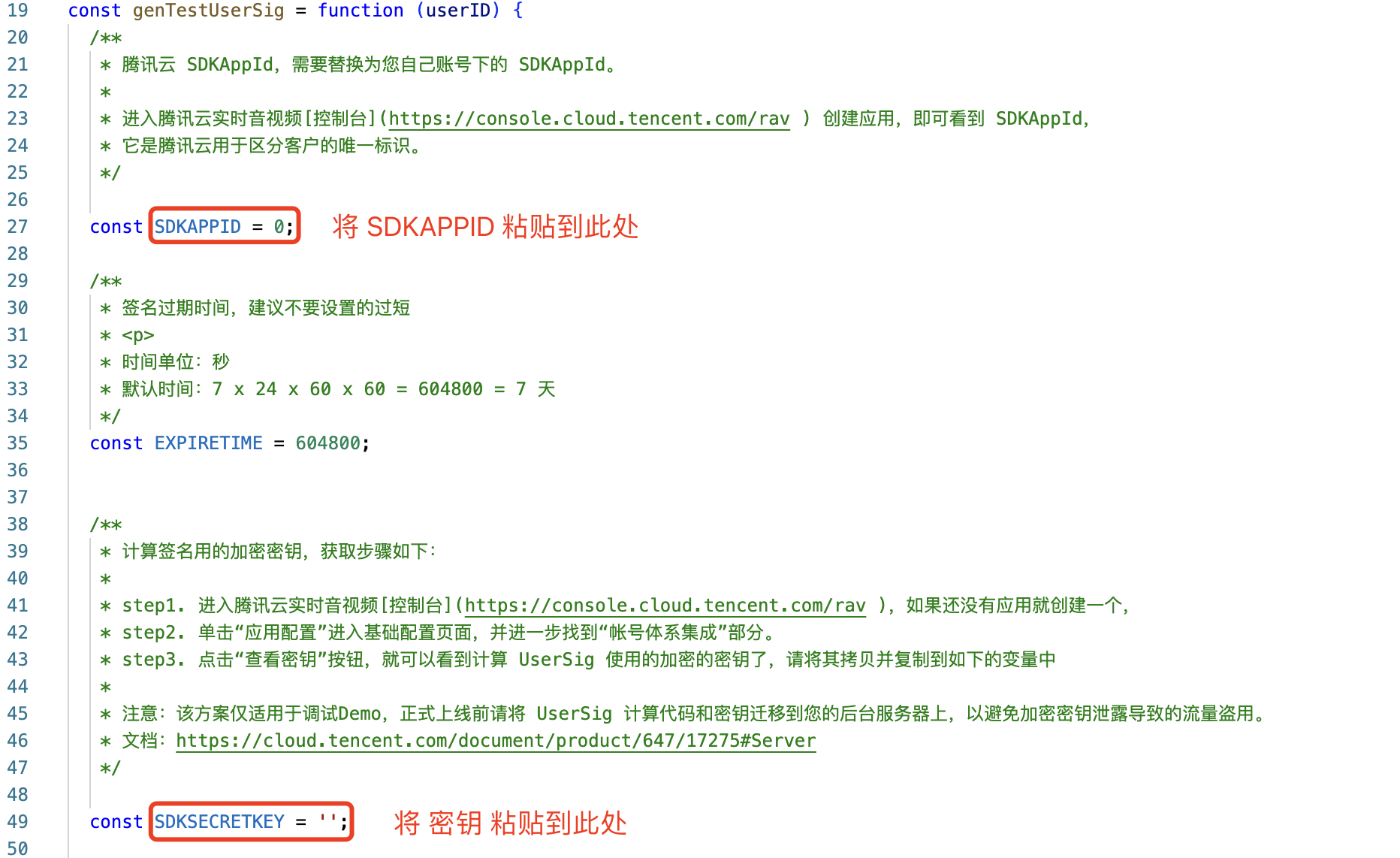
1. 找到并打开
TRTC-API-Example/assets/debug/gen-test-user-sig.js 文件。2. 设置
gen-test-user-sig.js 文件中的相关参数:SDKAPPID:默认为 0 ,请设置为实际的 SDKAppID。
SDKSECRETKEY:默认为 '' ,请设置为实际的密钥信息。


注意
本文提到的生成 UserSig 的方案是在客户端代码中配置 SDKSECRETKEY,该方法中 SDKSECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 TRTC-API-Example 和功能调试。
正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
步骤4:编译运行
cd TRTC-API-Examplenpm installcd src/app/render/main-pagenpm installcd ../../..npm run start
常见问题
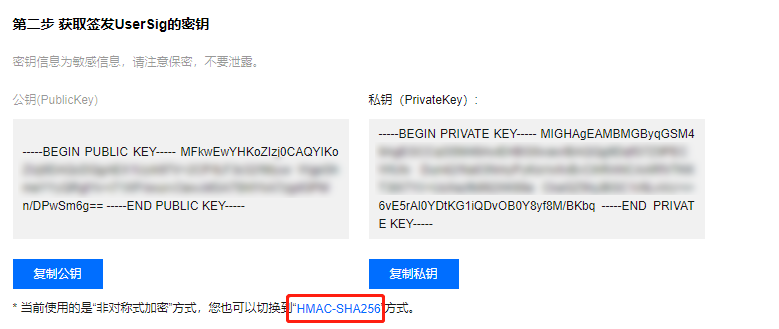
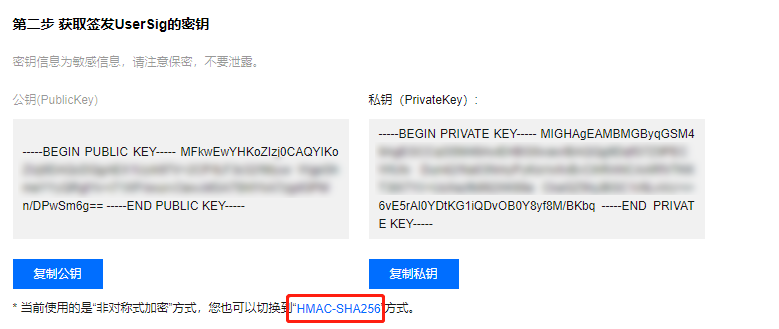
1. 查看密钥时只能获取公钥和私钥信息,该如何获取密钥?
TRTC SDK 6.6 版本(2019年08月)开始启用新的签名算法 HMAC-SHA256。在此之前已创建的应用,需要先升级签名算法才能获取新的加密密钥。如不升级,您也可以继续使用 老版本算法 ECDSA-SHA256,如已升级,您按需切换为新旧算法。
升级/切换操作:
1. 登录 实时音视频控制台。
2. 在左侧导航栏选择应用管理,单击目标应用所在行的应用信息。
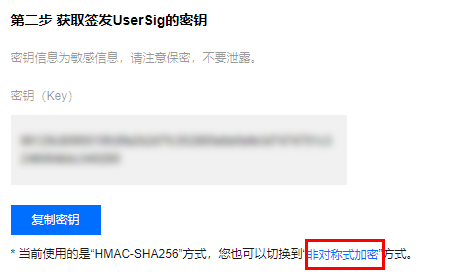
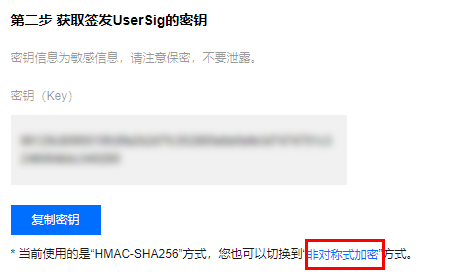
3. 选择快速上手页签,单击第二步 获取签发UserSig的密钥区域的 HMAC-SHA256。
切换回老版本算法 ECDSA-SHA256:


切换为新版本算法 HMAC-SHA256: