操作场景
该任务指导用户依托 TSF Mesh 技术以服务形式托管 Node.js 和 Nginx,最终验证 Node.js 与 Nginx 可以以服务形式注册、发现及成功调用。
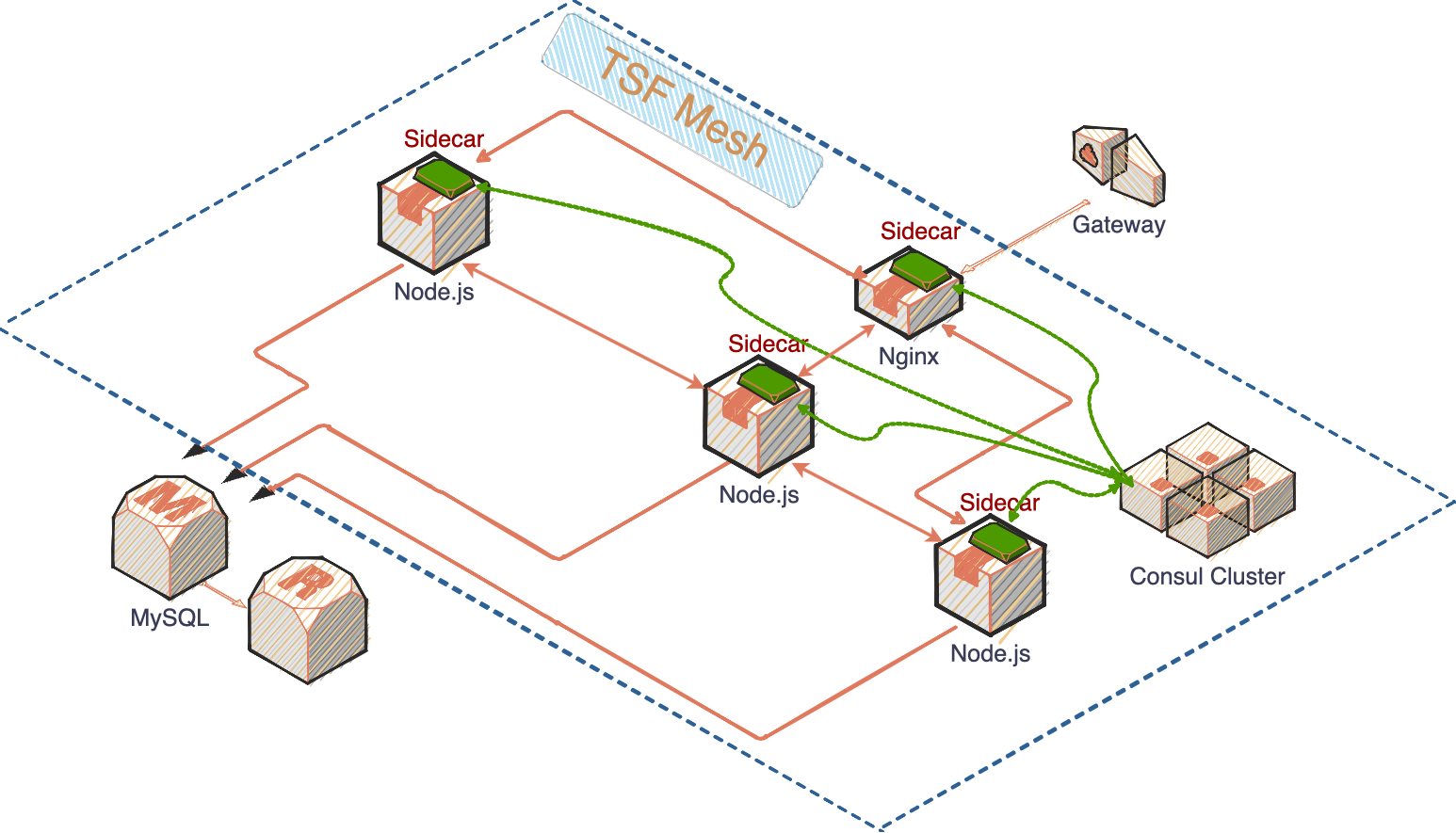
概要架构图如下:

Nginx:前端资源托管。
Node.js:后端服务。
Sidecar:和服务运行在同一个 Pod 中,与 Pod 共享网络,服务感受不到 Sidecar 的存在。
Sidecar 代理服务向注册中心注册服务相关信息,以便其他服务发现自身。
Sidecar 作为 Pod 内服务的 HTTP 代理,可以自动发现其他服务。
Consul Cluster:管理和配置 Sidecar 来执行策略并收集遥测。
说明:
适用于使用 TSF-Consul 注册配置治理中心的场景。
操作步骤
步骤1:部署 Node.js 服务
1. 准备 Node.js 应用代码。
可参考 Demo 中配置文件进行构建,其它语言的 TSF Mesh 的 Demo 示例可参考 TSF Mesh Demo。
2. 制作 Node.js + express 应用镜像,详细操作请参考 制作容器镜像。
3. 上传到腾讯云镜像仓库,详细操作请参考 将镜像推送到镜像仓库。
4. 部署 Node.js 应用:
4.1 创建应用。应用类型选择 Mesh 应用。
4.2 在左侧导航栏应用管理,单击应用 ID 进入应用详情,单击部署应用。
4.3 选择刚刚创建的镜像,设置部署相关信息,完成 Node.js 应用部署。
步骤2:托管前端静态资源
1. 手动在云服务器上安装 Nginx,详细操作请参考 Nginx 官网的 安装说明。
2. 准备程序包。程序包的目录为:
www 目录:该目录名可任意,用于存放 Web 静态资源文件。start.sh 脚本:将 www 目录下文件移动到 Nginx 站点目录下,同时启动 Nginx 服务。stop.sh 脚本:停止 Nginx 服务。cmdline 文件:检查 Nginx 进程是否存在的 grep 命令关键字。3. 在左侧导航栏应用管理,单击应用 ID 进入应用详情,在制品卡片,单击上传程序包/镜像,上传程序包,自动生成本地镜像并上传到腾讯云镜像仓库。
4. 部署 Nginx 应用:
4.1 创建应用。应用类型选择 Mesh 应用。
4.2 在左侧导航栏选择部署组 > 新建部署组,创建 Node.js 的部署组。
4.3 在部署组页面,选择部署组右侧操作列的部署应用,选择刚刚创建的镜像,设置部署相关信息。
步骤3:测试 Node.js 服务和 Nginx 服务之间的调用
1. 前往 资源管理,单击应用使用的集群 ID,进入云主机列表页面,获取集群中任一云主机的 IP 地址。
2. 通过公网 IP 访问测试 Node.js 应用。

3. 通过公网 IP 访问测试前端静态资源。