操作步骤
小程序配置及页面创建
1. app.json 中,配置两个页面的路径:
"pages": ["pages/index/index","pages/history/history"]
配置好后刷新开发者工具,就会在页面 pages 文件夹下生成 index,history 文件夹以及对应的
.js,.wxml, .wxss 和 .json 文件。2. 在 app.json 中设置 tabbar 的位置,在页面顶部以及设置里面的内容:
"tabBar": {"color": "black","selectedColor": "#D00000","position": "top","list": [{"pagePath": "pages/index/index","text": "抽个对象"},{"pagePath": "pages/history/history","text": "我的纸条"}]},
3. 在 app.js 里新增全局的数据,用来存放当前用户的 openId。
this.globalData = {openId: ''}
实现用户登录功能及 openId 的记录
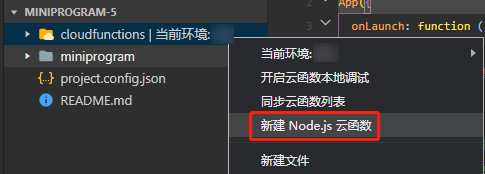
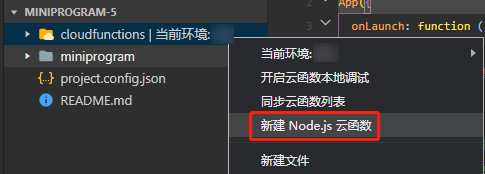
1. 右击当前环境文件夹,单击新建 Node.js 云函数,并将文件命名为 login_yun。


2. 进入 login_yun 目录下的 index.js 文件,在
cloud.init() 函数内配置环境。cloud.init({// env 参数说明:// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源// 此处请填入环境 ID, 环境 ID 可打开云控制台查看// 如不填则使用默认环境(第一个创建的环境)// env: 'my-env-id',env: 'cloud1234567890XXXXXXX'})
3. 在云函数入口函数里进行 openId 的操作。
exports.main = async (event, context) => {const wxContext = cloud.getWXContext()const openId = md5(wxContext.OPENID)// 查询这个openid下有无数据let user_data = await db.collection("users_school").where({openId: openId}).get()// 没有此用户则将openId添加到数据库if(user_data.data.length === 0){try{let data_add = await db.collection("users_school").add({data: {openId: openId}})return {data_add,openId,status: 202 // 新添加的数据}}catch(e){console.error(e)}// 有了则直接返回}else{return {user_data,status: 200 // 已经有了用户}}}
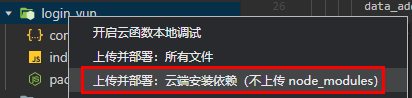
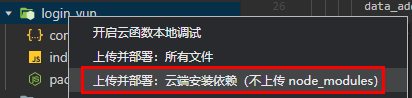
4. 然后右击 login_yun 文件夹,单击上传并部署:云端安装依赖,即完成了云函数的编写。


5. 登录功能的云函数的调用,是在 index 页面加载 index.js 时进行调用,且在 onload 的生命周期中。
const that = thisif (wx.getUserProfile) {that.setData({canIUseGetUserProfile: false,})}wx.cloud.callFunction({name: 'login_yun' // 调用云函数}).then(res => {console.log(res)if(res.result.status === 200){// 存到全局的globalData里,便于后续使用app.globalData.openId = res.result.user_data.data[0].openId}else{app.globalData.openId = res.result.openId}})
编写 index 前端页面
1. 顶部的轮播图,直接可以用小程序提供的 swiper 加上 swiper-item 标签来实现。
<view class="swiper_view"><swiper autoplay="true" interval="3000" duration="500" circular="true" class="swiper"><swiper-item><image mode="widthFix" src="../../images/_2.jpg"></image></swiper-item><swiper-item><image mode="widthFix" src="../../images/_1.png"></image></swiper-item></swiper><!-- scaleToFill --></view>
2. 中间的盒子部分用基本的标签、图片和 CSS 样式来编写。单击放入与抽取都会跳出一个收集信息的框,使用 bindtap 来绑定点击的事件,并在 index.js 里处理对应的事件。
<view class="body_bottom"><view class="body_bottom_put" bindtap="putBody">放入一张男生纸条</view><view class="body_bottom_out" bindtap="outBody">抽取一张男生纸条</view></view>
3. 黑遮罩层用一个 view 标签,结合 CSS 的样式来完成。单击遮罩层对应 cancelHide 来隐藏遮罩层。
<view class="hide" wx:if="{{putBodyMask || outBodyMask || putGirlMask || outGirlMask || xuzhiMask || xieyiMask}}" bindtap="cancelHide"></view>
CSS 占满整个屏幕,加上颜色与透明度即可。
/* 遮罩层 */.hide {width: 100vw;height: 100vh;background-color: black;opacity: 0.5;position: fixed;top: 0vw;left: 0vh;}
4. 男女生放入与抽取的弹出框,picker 用来选择分类的不同的学校。
<picker bindchange="bindSchoolChangePut" value="{{indexBody4}}" range="{{arrayBody4}}" class="out_body_content_2_picker"><view>- {{arrayBody4[indexBody4]}} -</view></picker>
5. 将 index 前端页面和样式细化后,最后效果如下图所示:



