产品概述
腾讯云视立方 iOS 播放器组件是腾讯云开源的一款播放器组件,简单几行代码即可拥有类似腾讯视频强大的播放功能,包括横竖屏切换、清晰度选择、手势和小窗等基础功能,还支持视频缓存,软硬解切换和倍速播放等特殊功能,相比系统播放器,支持格式更多,兼容性更好,功能更强大,同时还具备首屏秒开、低延迟的优点,以及视频缩略图等高级能力。
准备工作
2. 下载 Xcode,如您已下载可略过该步骤,您可以进入 App Store 下载安装。
3. 下载 Cocoapods,如您已下载可略过该步骤,您可以进入 Cocoapods 官网 按照指引进行安装。
通过本文您可以学会
播放器推出短视频组件、画中画2.0、VR 播放等高级组件,功能介绍和使用指引请参见 移动端高级功能。
集成准备
步骤1:项目下载
您可通过下载播放器组件 ZIP 包或 Git 命令下载的方式下载腾讯云视立方 iOS 播放器组件项目工程。

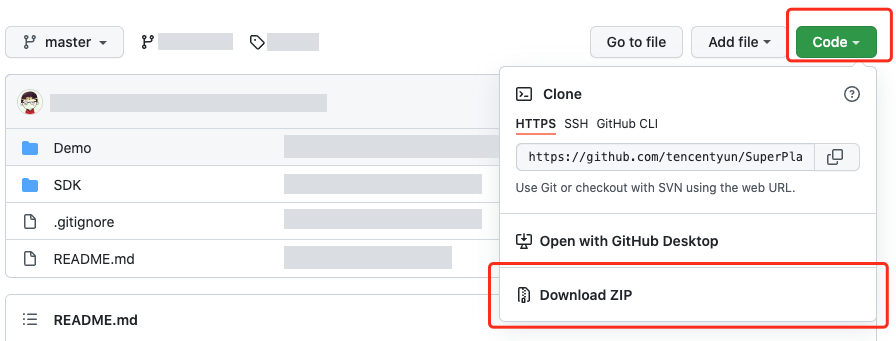
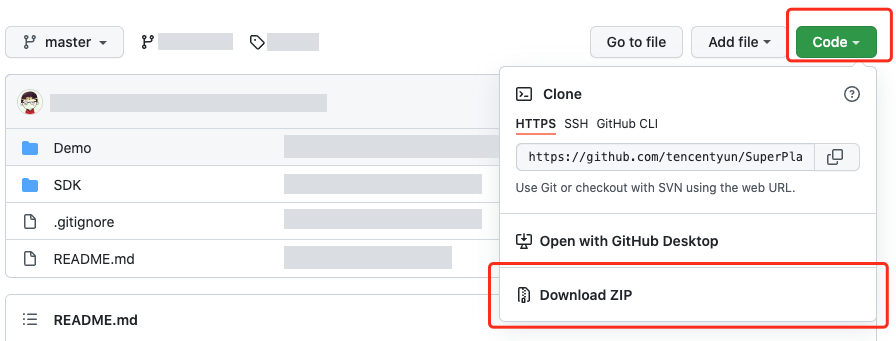
您可以直接下载播放器组件 ZIP 包,单击页面的 Code > Download ZIP 下载。

1.
2. 执行下面的命令把播放器组件工程代码 clone 到本地。
git clone git@github.com:tencentyun/SuperPlayer_iOS.git
提示下面的信息表示成功 clone 工程代码到本地。
正克隆到 'SuperPlayer_iOS'...remote: Enumerating objects: 2637, done.remote: Counting objects: 100% (644/644), done.remote: Compressing objects: 100% (333/333), done.remote: Total 2637 (delta 227), reused 524 (delta 170), pack-reused 1993接收对象中: 100% (2637/2637), 571.20 MiB | 3.94 MiB/s, 完成.处理 delta 中: 100% (1019/1019), 完成.
下载工程后,工程源码解压后的目录如下:
文件名 | 作用 |
SDK | 存放播放器的 framework 静态库 |
Demo | 存放超级播放器 Demo |
App | 程序入口界面 |
SuperPlayerDemo | 超级播放器 Demo |
SuperPlayerKit | 超级播放器组件 |
步骤2:集成指引
本步骤,用于指导用户如何集成播放器,推荐用户选择使用 Cocoapods 集成或者手动下载 SDK 再将其导入到您当前的工程项目中。
1. 本项目支持 Cocoapods 安装,只需要将如下代码添加到 Podfile 中:
Pod 方式直接集成 SuperPlayer。
pod 'SuperPlayer'
如果您需要依赖 Player 版,可以在 podfile 文件中添加如下依赖:
pod 'SuperPlayer/Player'
如果您需要依赖专业版,可以在 podfile 文件中添加如下依赖:
pod 'SuperPlayer/Professional'
2. 执行
pod install 或 pod update。1.
2. 导入
TXLiteAVSDK_Player.xcframework 到工程中,并勾选 Do Not Embed。3. 将 Demo/TXLiteAVDemo/SuperPlayerKit/SuperPlayer 拷贝到自己的工程目录下。
4. SuperPlayer 依赖第三方库包括:AFNetworking、SDWebImage、Masonry、TXLiteAVSDK_Player。
如果是手动集成 TXLiteAVSDK_Player,需要添加所需要的系统库和 library:
系统 Framework 库:MetalKit、ReplayKit、SystemConfiguration、CoreTelephony、VideoToolbox、CoreGraphics、AVFoundation、Accelerate、MobileCoreServices。
系统 Library 库: libz、libresolv、libiconv、libc++、libsqlite3。
具体操作步骤可以 参考:定制开发 > 点播场景 > 接入文档 > SDK 集成 步骤1 > 手动集成 SDK。
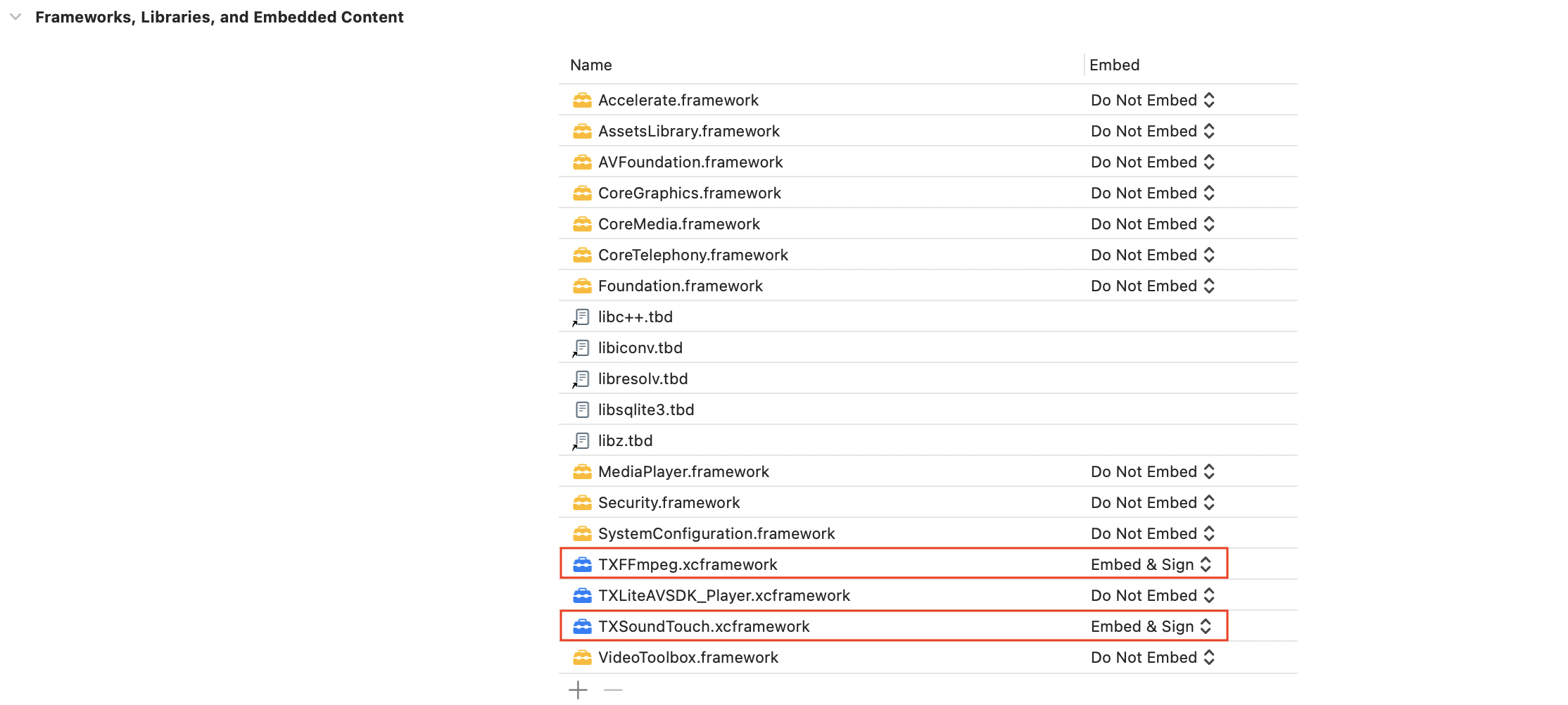
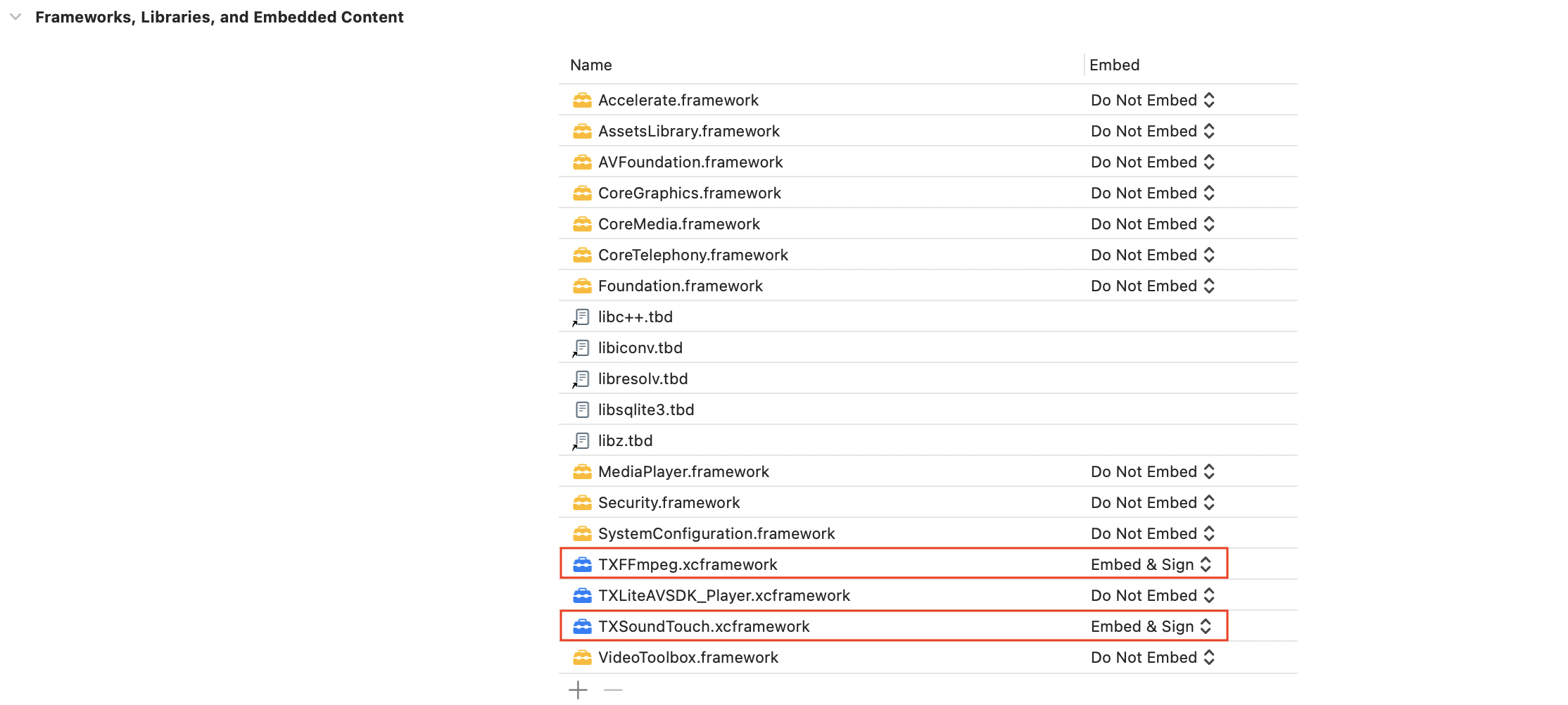
此外还需要把 TXLiteAVSDK_Player 文件下的 TXFFmpeg.xcframework 和 TXSoundTouch.xcframework 以动态库的方式加进来如下图所示:


5. 如果是用 Pod 的方式集成 TXLiteAVSDK_Player,不需要添加任何库。
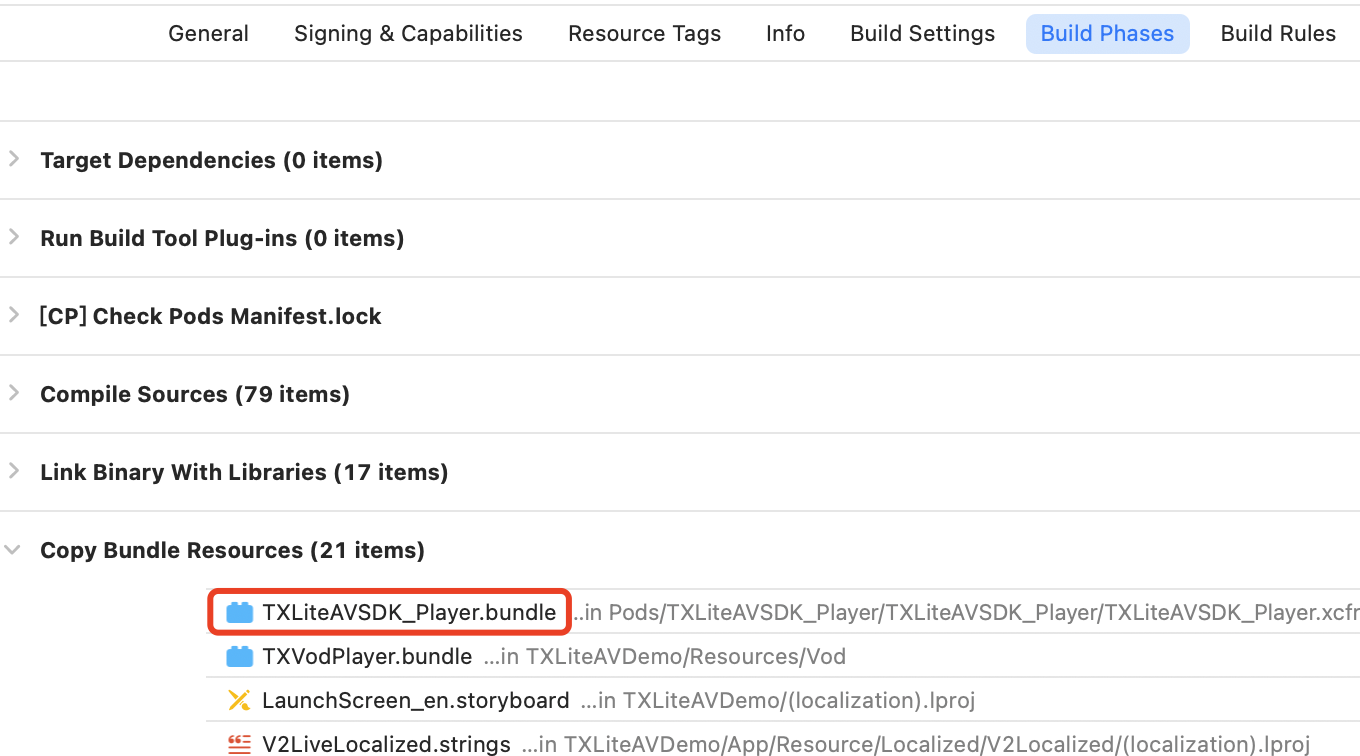
6. 从 11.7.15343版本 以后,Player SDK 适配了苹果的隐私清单,下载对应 SDK 并将 SDK 内 TXLiteAVSDK_Player.bundle 添加到项目工程里:

如果是 pods 引入 SDK 的话,可以忽略上述步骤。
步骤3:使用播放器功能
本步骤,用于指导用户创建和使用播放器,并使用播放器进行视频播放。
1. 创建播放器:
播放器主类为
SuperPlayerView,创建后即可播放视频。// 引入头文件#import <SuperPlayer/SuperPlayer.h>// 创建播放器_playerView = [[SuperPlayerView alloc] init];// 设置代理,用于接受事件_playerView.delegate = self;// 设置父 View,_playerView 会被自动添加到 holderView 下面_playerView.fatherView = self.holderView;
2. 配置 License 授权
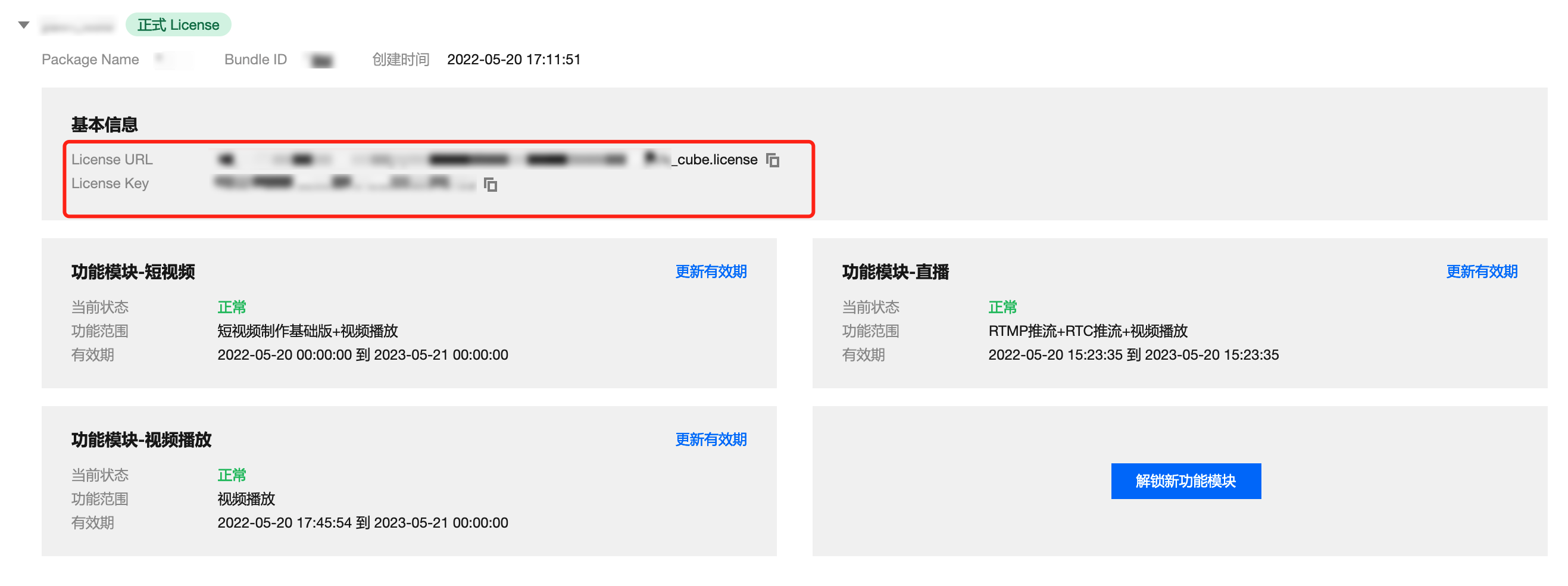
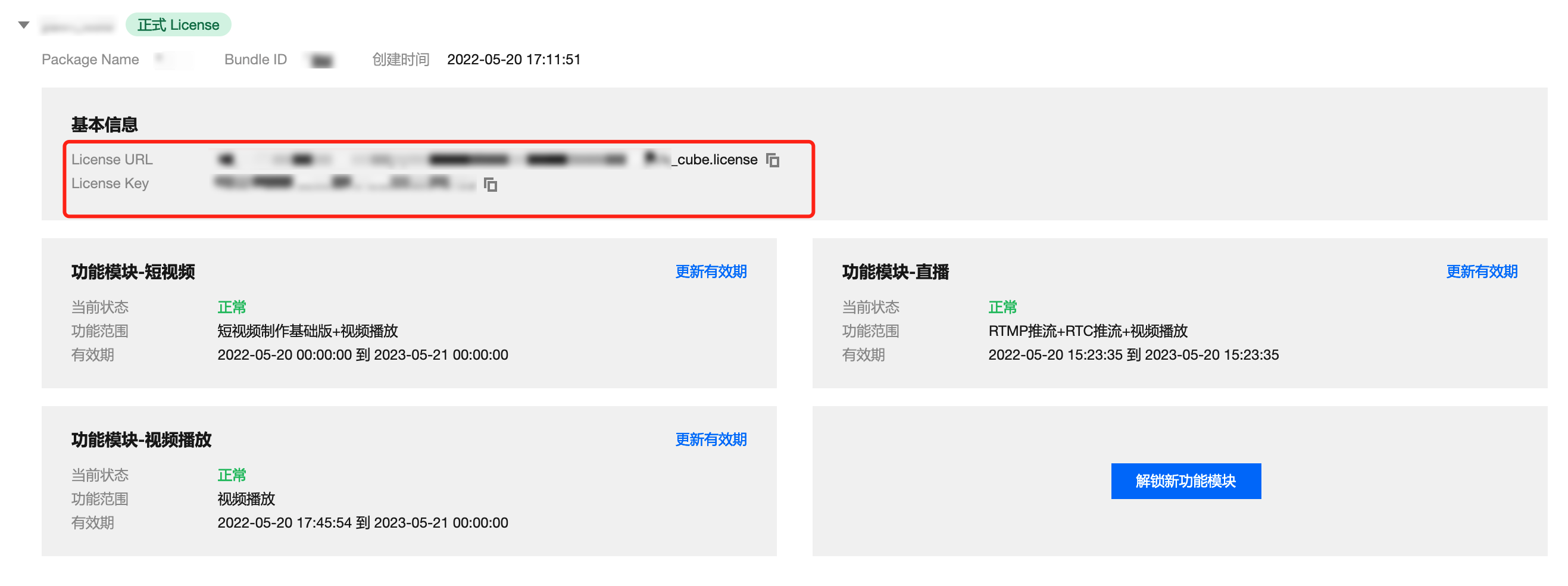
若您已获得相关 License 授权,需在 腾讯云视立方控制台 获取 License URL 和 License Key:


若您暂未获得 License 授权,需先参见 播放器 License 获取相关授权。
获取到 License 信息后,在调用 SDK 的相关接口前,需要初始化配置 License,详细教程请参见 配置查看 License。
3. 播放视频:
本步骤,用于指导用户播放视频,腾讯云视立方 iOS 播放器组件支持云点播 FileId 或者使用 URL 进行播放,推荐您选择集成 FileId 使用更完善的能力。
视频 FileId 一般是在视频上传后,由服务器返回:
1. 客户端视频发布后,服务器会返回 FileId 到客户端。
2. 服务端视频上传时,在 确认上传 的通知中包含对应的 FileId。
如果文件已存在腾讯云,则可以进入 媒资管理 ,找到对应的文件,查看 FileId。如下图所示,ID 即表示 FileId:


注意
通过 FileId 播放时,需要首先使用 Adaptive-HLS(10) 转码模板对视频进行转码,或者使用播放器组件签名 psign 指定播放的视频,否则可能导致视频播放失败。转码教程和说明可参见 用播放器组件播放视频,psign 生成教程可参见 psign 教程。
若您在通过 FileId 播放时出现 “no v4 play info” 异常,则说明您可能存在上述问题,建议您根据上述教程调整。同时您也可以直接获取源视频播放链接,通过 URL 播放 的方式实现播放。
未经转码的源视频在播放时有可能出现不兼容的情况,建议您使用转码后的视频进行播放。
//在未开启防盗链进行播放的过程中,如果出现了 “no v4 play info” 异常,建议您使用 Adaptive-HLS(10) 转码模板对视频进行转码,或直接获取源视频播放链接通过 url 方式进行播放。SuperPlayerModel *model = [[SuperPlayerModel alloc] init];model.appId = 1400329071;// 配置 AppIdmodel.videoId = [[SuperPlayerVideoId alloc] init];model.videoId.fileId = @"5285890799710173650"; // 配置 FileId// psign 即播放器签名,签名介绍和生成方式参见链接:https://cloud.tencent.com/document/product/266/42436model.videoId.pSign = @"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJhcHBJZCI6MTQwMDMyOTA3MSwiZmlsZUlkIjoiNTI4NTg5MDc5OTcxMDE3MzY1MCIsImN1cnJlbnRUaW1lU3RhbXAiOjEsImV4cGlyZVRpbWVTdGFtcCI6MjE0NzQ4MzY0NywidXJsQWNjZXNzSW5mbyI6eyJ0IjoiN2ZmZmZmZmYifSwiZHJtTGljZW5zZUluZm8iOnsiZXhwaXJlVGltZVN0YW1wIjoyMTQ3NDgzNjQ3fX0.yJxpnQ2Evp5KZQFfuBBK05BoPpQAzYAWo6liXws-LzU";[_playerView playWithModelNeedLicence:model];
SuperPlayerModel *model = [[SuperPlayerModel alloc] init];model.videoURL = @"http://your_video_url.mp4"; // 配置您的播放视频 url[_playerView playWithModelNeedLicence:model];
SuperPlayerModel *model = [[SuperPlayerModel alloc]init];//把您的视频文件添加到工程,然后通过NSBundle获取视频的文件路径NSString *filePath = [[NSBundle mainBundle] pathForResource:@"your_video_name" ofType:@"mp4"];model.videoURL = [filePath stringByReplacingOccurrencesOfString:@"file://" withString:@""];[_playerView playWithModelNeedLicence:model];
4. 退出播放:
当不需要播放器时,调用
resetPlayer 清理播放器内部状态,释放内存。[_playerView resetPlayer];
您已完成了腾讯云视立方 iOS 播放器组件的创建、播放视频和退出播放的能力集成。
功能使用
1. 全屏播放
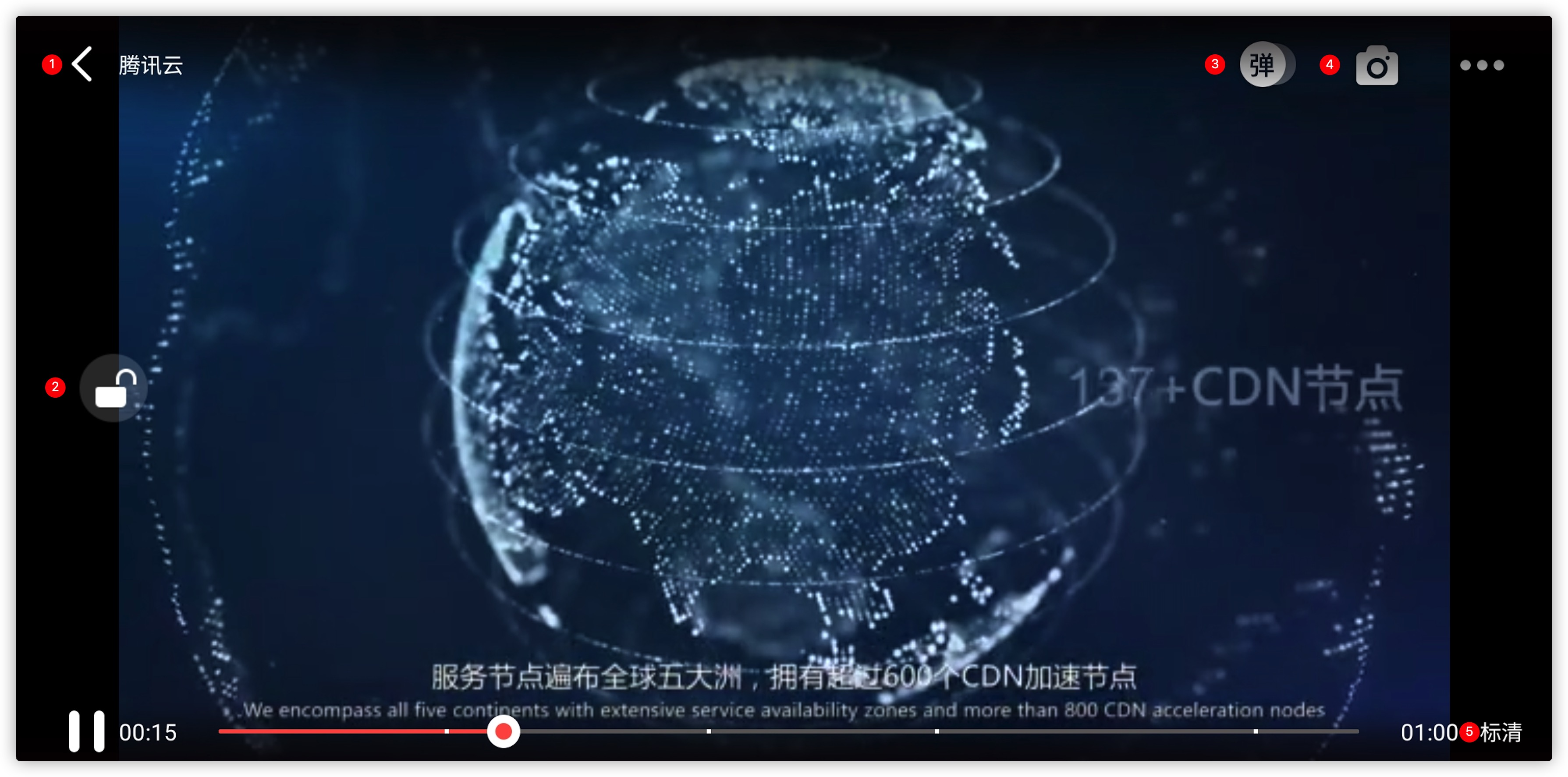
播放器组件支持全屏播放,在全屏播放场景内,同时支持锁屏、手势控制音量和亮度、弹幕、截屏、清晰度切换等功能设置。功能效果可在腾讯云视立方 App > 播放器 > 超级播放器中体验,单击界面右下角全屏即可进入全屏播放界面。


在窗口播放模式下,可通过调用下述接口进入全屏播放模式:
- (void)superPlayerFullScreenChanged:(SuperPlayerView *)player {//用户可在此自定义切换全屏后的逻辑}
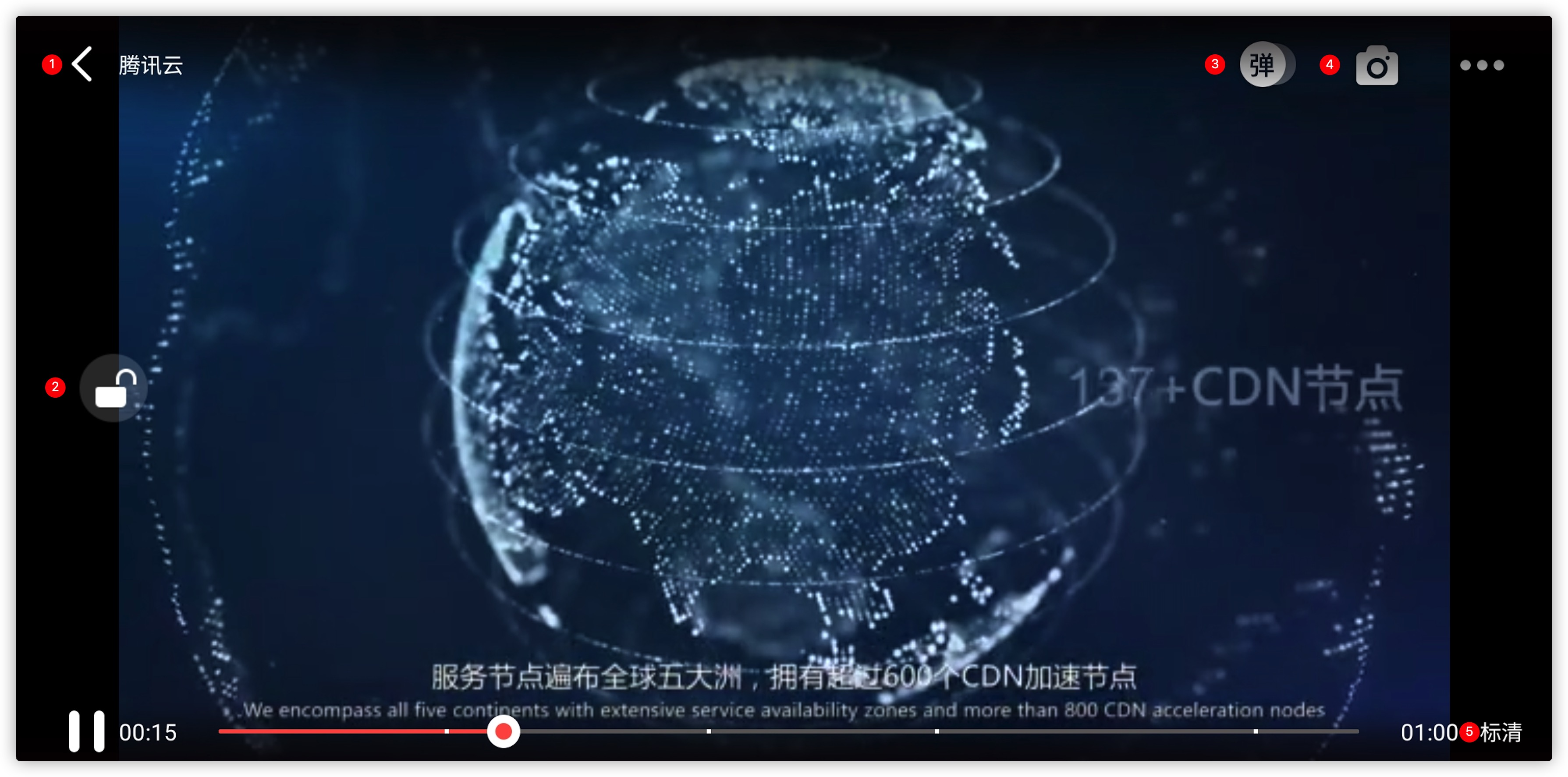
全屏播放界面功能介绍


通过 返回 即可返回窗口播放模式,单击后 SDK 处理完全屏切换的逻辑后会触发的代理方法为:
// 返回事件- (void)superPlayerBackAction:(SuperPlayerView *)player;单击左上角返回按钮触发// 全屏改变通知- (void)superPlayerFullScreenChanged:(SuperPlayerView *)player;
锁屏操作可以让用户进入沉浸式播放状态。单击后由 SDK 自己处理,无回调。
// 用户可通过以下接口控制是否锁屏@property(nonatomic, assign) BOOL isLockScreen;
打开弹幕功能后屏幕上会有用户发送的文字飘过。
在这里拿到 SPDefaultControlView 对象,播放器 view 初始化的时候去给 SPDefaultControlView 的弹幕按钮设置事件,弹幕内容和弹幕 view 需要用户自定义,详细参见 SuperPlayerDemo 下的 CFDanmakuView、CFDanmakuInfo、CFDanmaku。
SPDefaultControlView *dv = (SPDefaultControlView *)**self**.playerView.controlView;[dv.danmakuBtn addTarget:**self** action:**@selector**(danmakuShow:) forControlEvents:UIControlEventTouchUpInside];
CFDanmakuView:弹幕的属性在初始化时配置。
// 以下属性都是必须配置的--------// 弹幕动画时间@property(nonatomic, assign) CGFloat duration;// 中间上边/下边弹幕动画时间@property(nonatomic, assign) CGFloat centerDuration;// 弹幕弹道高度@property(nonatomic, assign) CGFloat lineHeight;// 弹幕弹道之间的间距@property(nonatomic, assign) CGFloat lineMargin;// 弹幕弹道最大行数@property(nonatomic, assign) NSInteger maxShowLineCount;// 弹幕弹道中间上边/下边最大行数@property(nonatomic, assign) NSInteger maxCenterLineCount;
播放器组件提供播放过程中截取当前视频帧功能,您可以把图片保存起来进行分享。单击截屏按钮后,由 SDK 内部处理,无截屏成功失败的回调,截取到的图片目录为手机相册。
用户可以根据需求选择不同的视频播放清晰度,如高清、标清或超清等。单击后触发的显示清晰度 view 以及单击清晰度选项均由 SDK 内部处理,无回调。
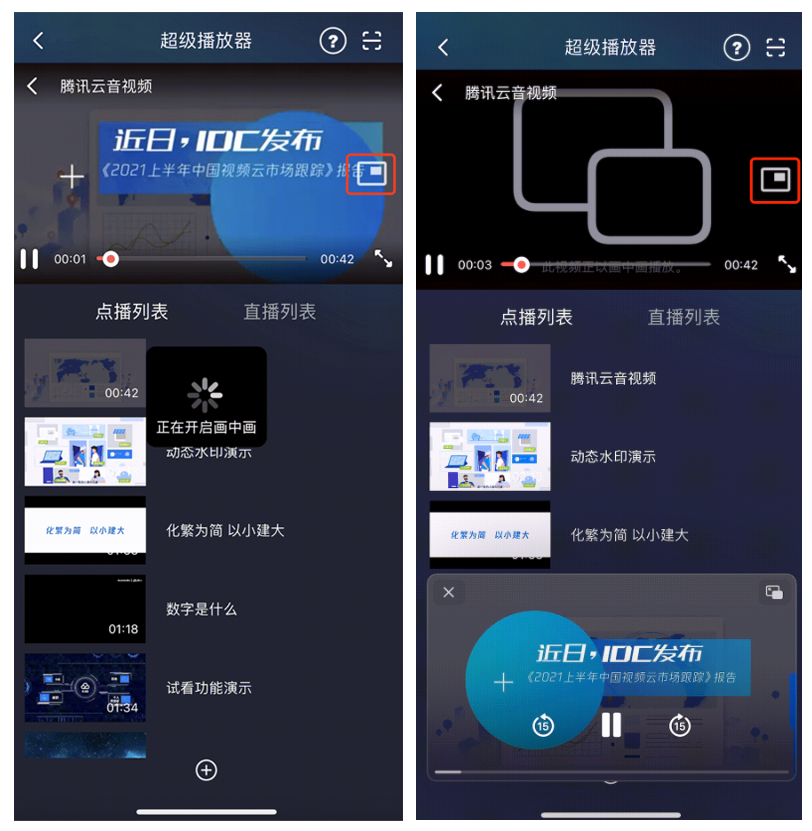
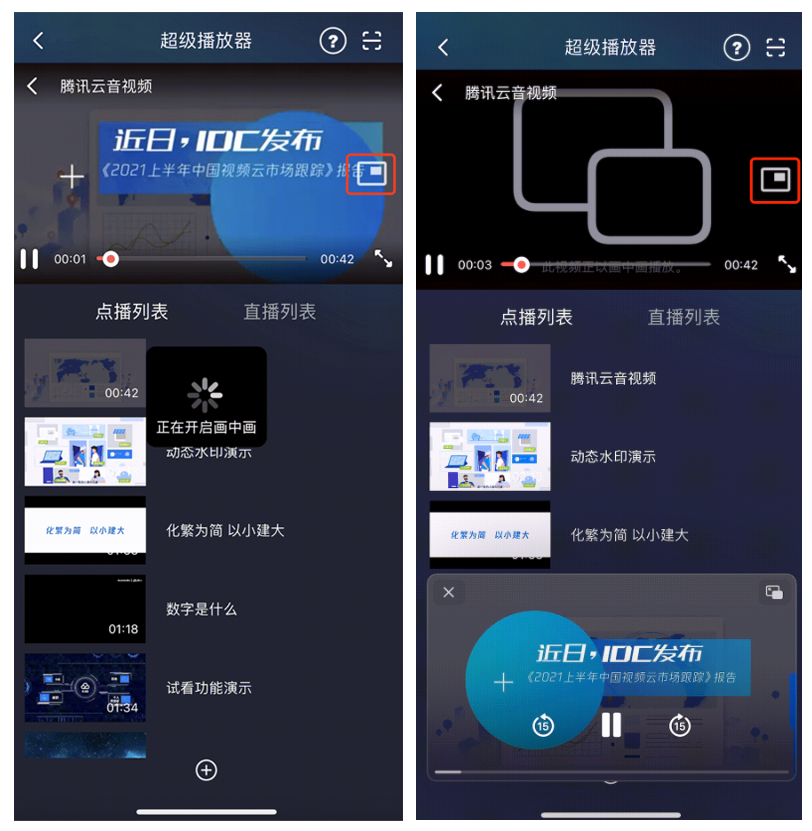
2. 悬浮窗播放
播放器组件支持悬浮窗小窗口播放,可以在切换到应用内其它页面时,不打断视频播放功能。功能效果可在腾讯云视立方 App > 播放器 > 超级播放器中体验,单击界面左上角返回,即可体验悬浮窗播放功能。


// 如果在竖屏且正在播放的情况下单击返回按钮会触发接口[SuperPlayerWindowShared setSuperPlayer:self.playerView];[SuperPlayerWindowShared show];// 单击浮窗返回窗口触发的代码接口SuperPlayerWindowShared.backController = self;
3. 视频封面
播放器组件支持用户自定义视频封面,用于在视频接收到首帧画面播放回调前展示。功能效果可在腾讯云视立方 App > 播放器 > 超级播放器 > 自定义封面演示 视频中体验。


当播放器组件设置为自动播放模式
PLAY_ACTION_AUTO_PLAY 时,视频自动播放,此时将在视频首帧加载出来之前展示封面。当播放器组件设置为手动播放模式
PLAY_ACTION_MANUAL_PLAY 时,需用户单击播放后视频才开始播放。在单击播放前将展示封面;在单击播放后到视频首帧加载出来前也将展示封面。视频封面支持使用网络 URL 地址或本地 File 地址,使用方式可参见下述指引。若您通过 FileID 的方式播放视频,则可直接在云点播内配置视频封面。
SuperPlayerModel *model = [[SuperPlayerModel alloc] init];SuperPlayerVideoId *videoId = [SuperPlayerVideoId new];videoId.fileId = @"8602268011437356984";model.appId = 1400329071;model.videoId = videoId;//播放模式,可设置自动播放模式:PLAY_ACTION_AUTO_PLAY,手动播放模式:PLAY_ACTION_MANUAL_PLAYmodel.action = PLAY_ACTION_MANUAL_PLAY;//设定封面的地址为网络 url 地址,如果 coverPictureUrl 不设定,那么就会自动使用云点播控制台设置的封面model.customCoverImageUrl = @"https://qcloudimg.tencent-cloud.cn/raw/3d895b8d2c37b447cdd2691fb8d9d58c.png";[self.playerView playWithModelNeedLicence:model];
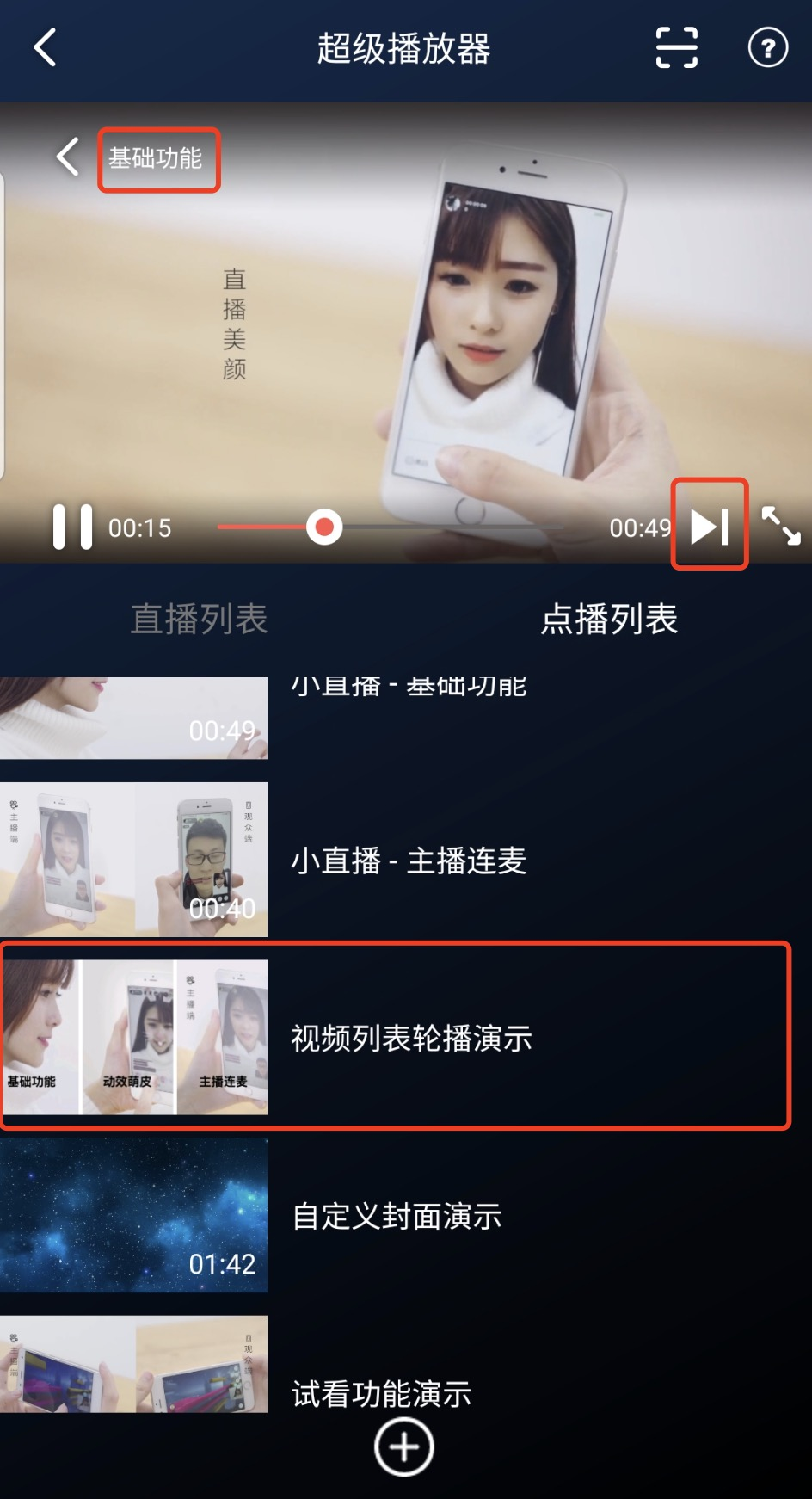
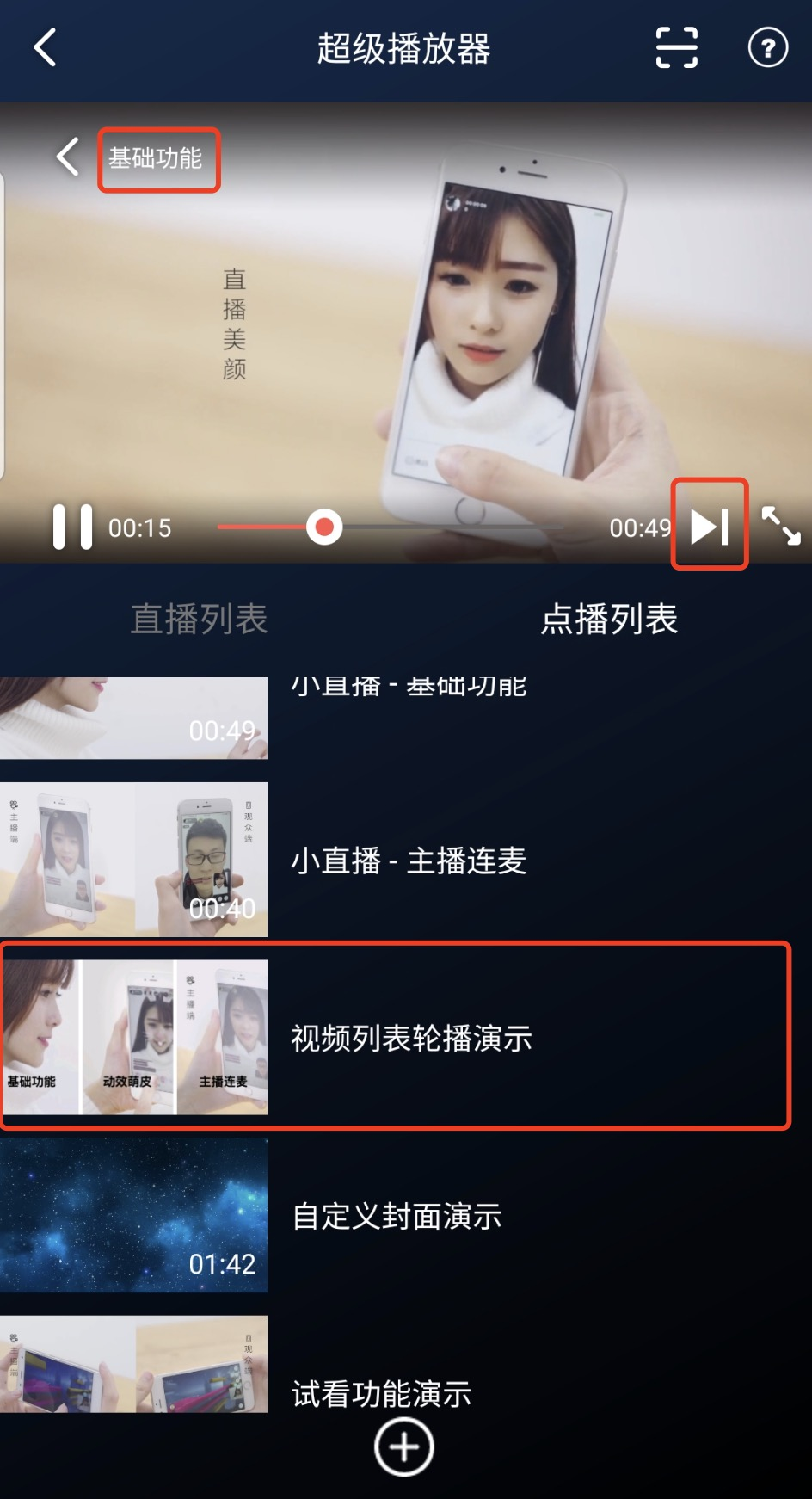
4. 视频列表轮播
播放器组件支持视频列表轮播,即在给定一个视频列表后:
支持按顺序循环播放列表中的视频,播放过程中支持自动播放下一集也支持手动切换到下一个视频。
列表中最后一个视频播放完成后将自动开始播放列表中的第一个视频。
功能效果可在腾讯云视立方 App > 播放器 > 超级播放器 > 视频列表轮播演示视频中体验。


//步骤1:构建轮播数据的 NSMutableArrayNSMutableArray *modelArray = [NSMutableArray array];SuperPlayerModel *model = [SuperPlayerModel new];SuperPlayerVideoId *videoId = [SuperPlayerVideoId new];videoId.fileId = @"8602268011437356984";model.appId = 1252463788;model.videoId = videoId;[modelArray addObject:model];model = [SuperPlayerModel new];videoId = [SuperPlayerVideoId new];videoId.fileId = @"4564972819219071679";model.appId = 1252463788;model.videoId = videoId;[modelArray addObject:model];//步骤2:调用 SuperPlayerView 的轮播接口[self.playerView playWithModelListNeedLicence:modelArray isLoopPlayList:YES startIndex:0];
(void)playWithModelListNeedLicence:(NSArray *)playModelList isLoopPlayList:(BOOL)isLoop startIndex:(NSInteger)index;
接口参数说明:
参数名 | 类型 | 描述 |
playModelList | NSArray * | 轮播数据列表 |
isLoop | Boolean | 是否循环 |
index | NSInteger | 开始播放的视频索引 |
5. 画中画功能
注意:
画中画(PictureInPicture)在 iOS 9 就已经推出了,不过之前都只能在 iPad 上使用,iPhone 要使用画中画需更新到 iOS 14 才能使用。
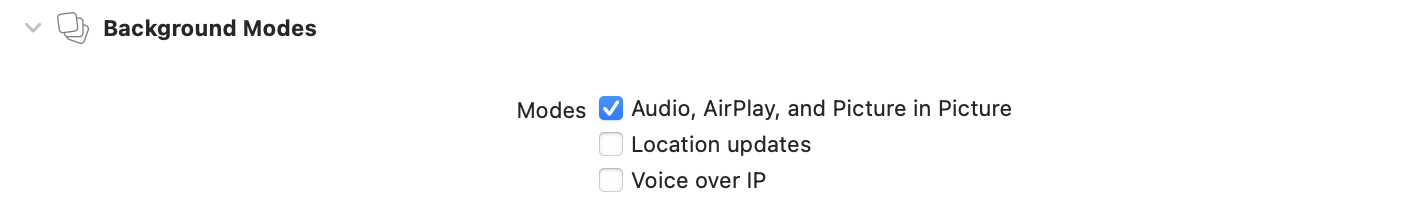
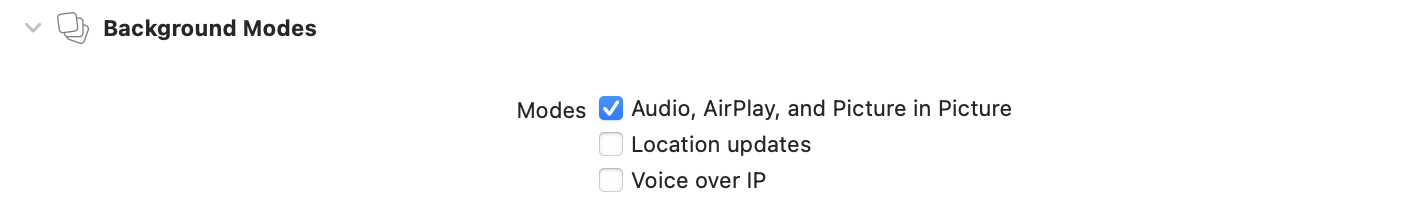
目前腾讯云播放器可以支持应用内和应用外画中画能力,极大的满足用户的诉求。使用前需要开通后台模式,步骤为:XCode 选择对应的 Target > Signing & Capabilities > Background Modes,勾选 “Audio, AirPlay, and Picture in Picture”。




使用画中画能力代码示例:
// 进入画中画if (![TXVodPlayer isSupportPictureInPicture]) {return;}[_vodPlayer enterPictureInPicture];// 退出画中画[_vodPlayer exitPictureInPicture];
6. 视频试看
播放器组件支持视频试看功能,可以适用于非 VIP 试看等场景,开发者可以传入不同的参数来控制视频试看时长、提示信息、试看结束界面等。功能效果可在腾讯云视立方 App > 播放器 > 超级播放器 > 试看功能演示 视频中体验。




//步骤1:创建试看 modelTXVipWatchModel *model = [[TXVipWatchModel alloc] init];model.tipTtitle = @" 可试看15秒,开通 VIP 观看完整视频";model.canWatchTime = 15;//步骤2:设置试看 modelself.playerView.vipWatchModel = model;//步骤3:调用方法展示试看功能[self.playerView showVipTipView];
TXVipWatchModel 类参数说明:
参数名 | 类型 | 描述 |
tipTtitle | NSString | 试看提示信息 |
canWatchTime | float | 试看时长,单位为秒 |
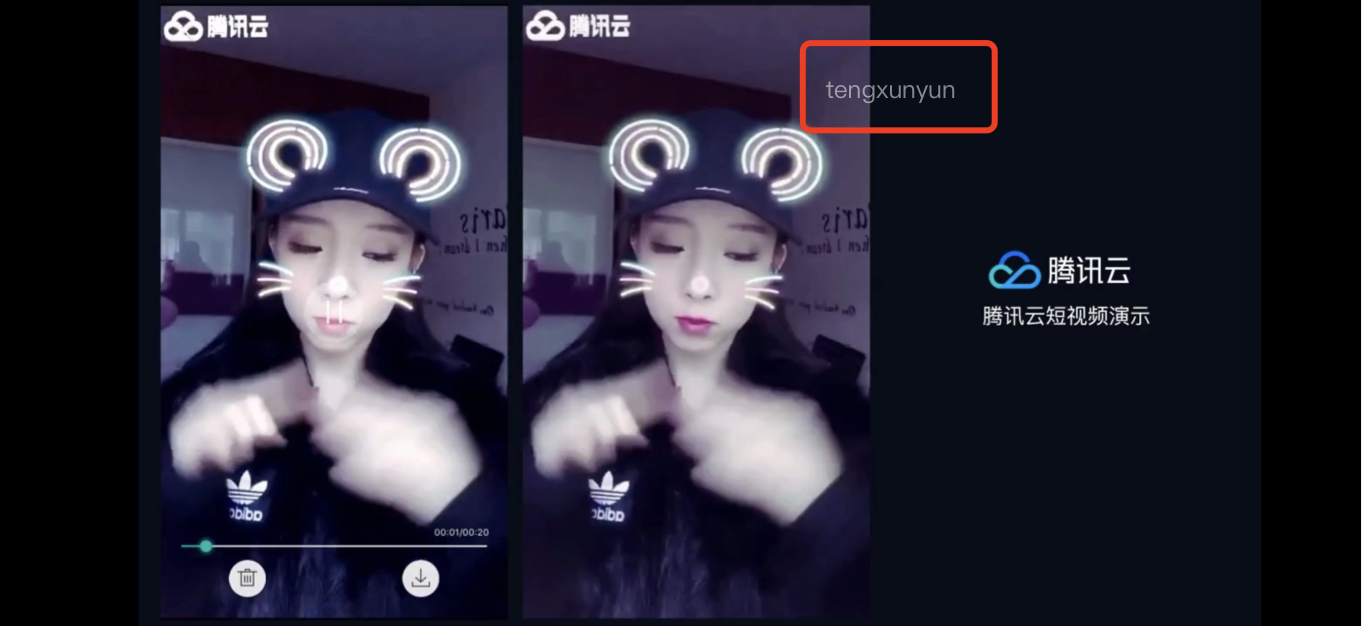
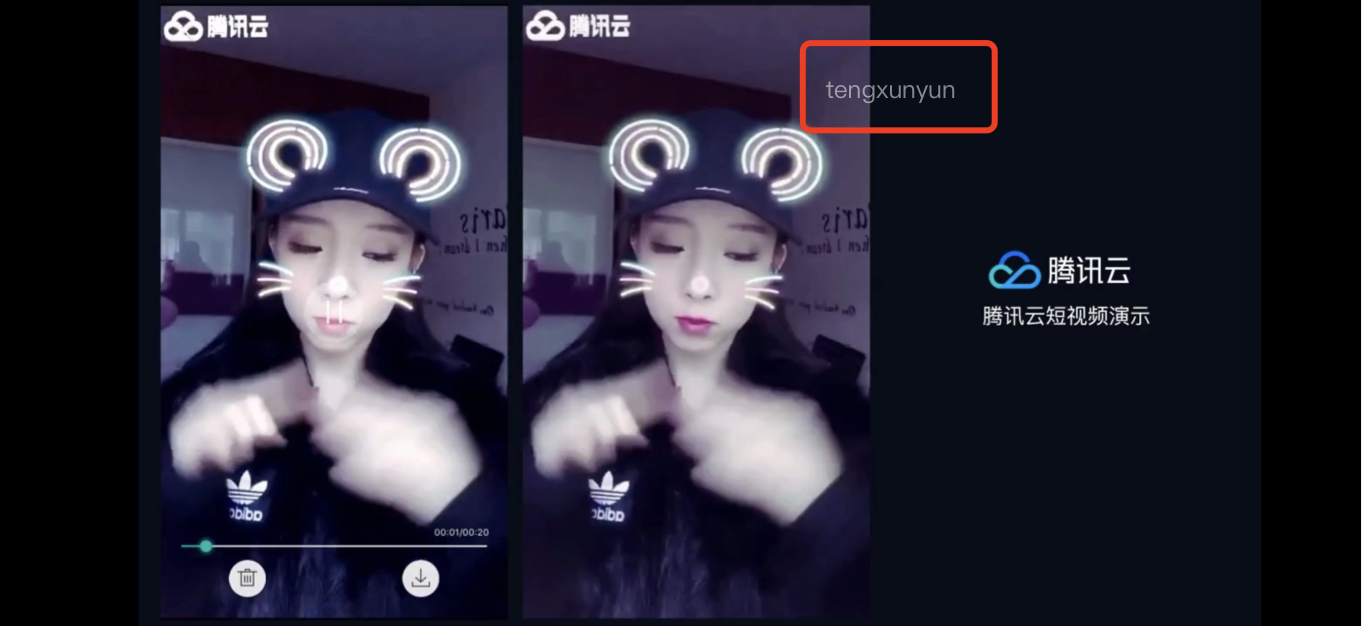
7. 动态水印
播放器组件支持在播放界面添加不规则跑动的文字水印,有效防盗录。全屏播放模式和窗口播放模式均可展示水印,开发者可修改水印文本、文字大小、颜色。功能效果可在腾讯云视立方 App > 播放器 > 超级播放器 > 动态水印演示视频中体验。


//步骤1:创建视频源信息 modelSuperPlayerModel * playermodel = [SuperPlayerModel new];//添加视频源其他信息//步骤2:创建动态水印 modelDynamicWaterModel *model = [[DynamicWaterModel alloc] init];//步骤3:设置动态水印的数据model.dynamicWatermarkTip = @"shipinyun";model.textFont = 30;model.textColor = [UIColor colorWithRed:255.0/255.0 green:255.0/255.0 blue:255.0/255.0 alpha:0.8];playermodel.dynamicWaterModel = model;//步骤4:调用方法展示动态水印[self.playerView playWithModelNeedLicence:playermodel];
DynamicWaterModel 类参数说明:
参数名 | 类型 | 描述 |
dynamicWatermarkTip | NSString | 水印文本信息 |
textFont | CGFloat | 文字大小 |
textColor | UIColor | 文字颜色 |
8. 视频下载
支持用户在有网络的条件下缓存视频,随后在无网络的环境下观看;同时离线缓存的视频仅可在客户端内观看,不可被下载至本地,可有效防止下载视频的非法传播,保护视频安全。
您可在腾讯云视立方 App > 播放器 > 超级播放器 > 离线缓存(全屏)演示视频中,使用全屏观看模式后体验。


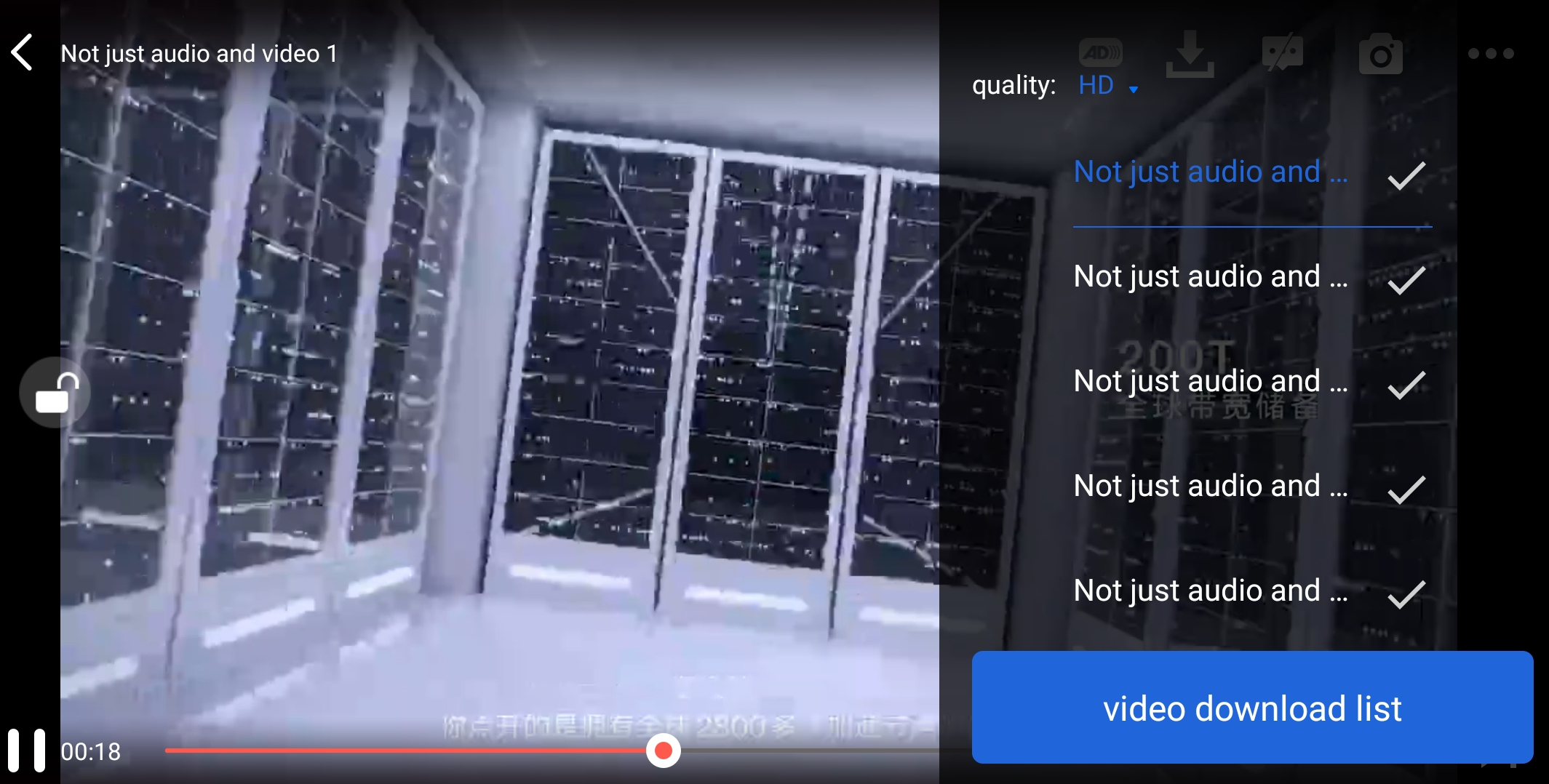
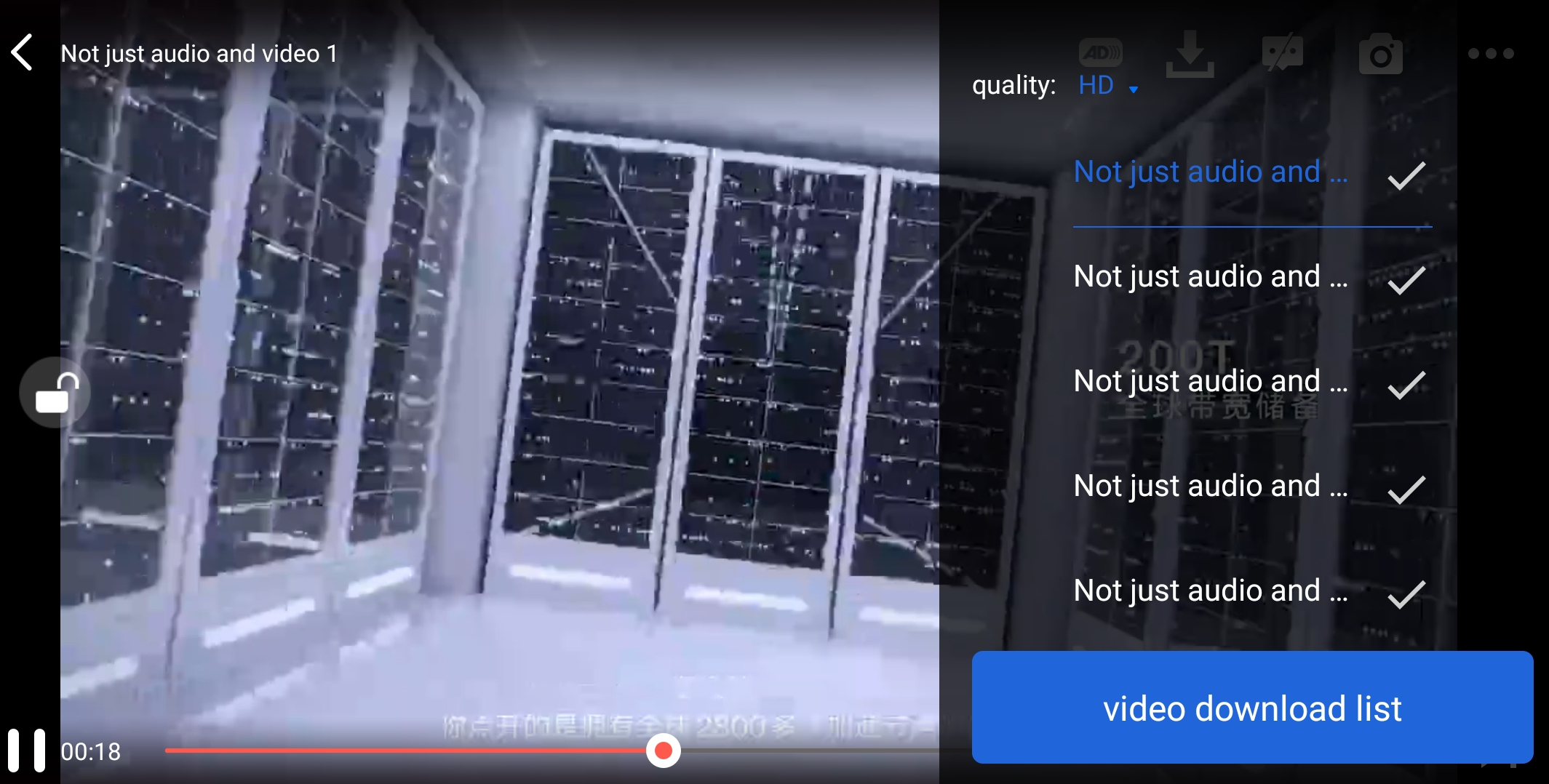
VideoCacheView( 缓存选择列表视图)
用于选择下载对应清晰度的视频。左上角选择清晰度后,再单击要下载的视频选项,出现对勾后,代表开始了下载。单击下方的 video download list 按钮后会跳转到 VideoDownloadListView 所在的 Activity。
// 步骤1:初始化缓存选择列表视图//@property (nonatomic, strong) VideoCacheView *cacheView;_cacheView = [[VideoCacheView alloc] initWithFrame:CGRectZero];_cacheView.hidden = YES;[self.playerView addSubview:_cacheView];// 步骤2:设置正在播放的视频选项[_cacheView setVideoModels:_currentPlayVideoArray currentPlayingModel:player.playerModel];// video download list 按钮的单击事件- (UIButton *)viewCacheListBtn;
- (void)setVideoModels:(NSArray *)models currentPlayingModel:(SuperPlayerModel *)currentModel;
接口参数说明:
参数名 | 类型 | 描述 |
models | NSArray | 下载列表的视频数据模型 |
SuperPlayerModel | currentModel | 当前在播放的视频数据模型 |
VideoCacheListView(视频下载列表)
显示所有正在下载的和下载完成视频的列表 View。
单击时:
如果正在下载,会暂停下载。
如果暂停下载,会继续下载。
如果下载完成,会跳转播放。
// 添加数据,数据从 TXVodDownloadManager#getDownloadMediaInfoList 接口获取到NSArray<TXVodDownloadMediaInfo *> *array = [[[TXVodDownloadManager shareInstance] getDownloadMediaInfoList] mutableCopy];for (TXVodDownloadMediaInfo *info in array) {VideoCacheListModel *model = [[VideoCacheListModel alloc] init];model.mediaInfo = info;[self.videoCacheArray addObject:model];}// 列表项支持单击播放、长按删除等操作- (void)longPress:(UILongPressGestureRecognizer *)longPress; // 长按
下载后的视频支持无网络情况下进行播放,播放时请参考如下代码:
NSArray<TXVodDownloadMediaInfo *> *mediaInfoList = [[TXVodDownloadManager shareInstance] getDownloadMediaInfoList];TXVodDownloadMediaInfo *mediaInfo = [mediaInfoList firstObject];SuperPlayerUrl *superPlayerUrl = [[SuperPlayerUrl alloc] init];superPlayerUrl.title = @"*********";superPlayerUrl.url = mediaInfo.playpath;NSArray<SuperPlayerUrl *> *multiVideoURLs = @[superPlayerUrl];SuperPlayerModel *playerModel = [[SuperPlayerModel alloc] init];playerModel.multiVideoURLs = multiVideoURLs;[self.playerView playWithModelNeedLicence:playerModel];
注意:
视频文件下载无网络播放时,一定要通过获取下载列表并通过下载列表视频对象
TXVodDownloadMediaInfo 的 PlayPath 进行播放,切勿直接保存 PlayPath 对象。9. 雪碧图和打点信息
打点信息
支持在进度条关键位置添加文字介绍,用户单击后可显示打点位置的文字信息,以快速了解当前位置的视频信息。单击视频信息后,可以 seek 到打点信息位置。
您可在腾讯云视立方 App > 播放器 > 超级播放器 > 腾讯云视频中,使用全屏观看模式后体验。


雪碧图
支持用户在拖拽进度条或执行快进操作时查看视频缩略图,以快速了解指定进度的视频内容。缩略图预览基于视频雪碧图实现,您可以在云点播控制台中生成视频文件雪碧图,或直接生成雪碧图文件。
您可在腾讯云视立方 App > 播放器 > 超级播放器 > 腾讯云视频中,使用全屏观看模式后体验。


// 步骤1:通过 playWithModelNeedLicence 播放器视频,才能在 onPlayEvent 回调中获取到雪碧图和打点信息数据[self.playerView playWithModelNeedLicence:playerModel];// 步骤2: playWithModelNeedLicence 在 VOD_PLAY_EVT_GET_PLAYINFO_SUCC 回调事件中取得关键帧和雪碧图信息NSString *imageSpriteVtt = [param objectForKey:VOD_PLAY_EVENT_IMAGESPRIT_WEBVTTURL]?:@"";NSArray<NSString *> *imageSpriteList = [param objectForKey:VOD_PLAY_EVENT_IMAGESPRIT_IMAGEURL_LIST];NSArray<NSURL *> *imageURLs = [self convertImageSpriteList:imageSpriteList];[self.imageSprite setVTTUrl:[NSURL URLWithString:imageSpriteVtt] imageUrls:imageURLs];// 步骤3: 将拿到的打点信息和雪碧图,并显示到界面上if (self.isFullScreen) {thumbnail = [self.imageSprite getThumbnail:draggedTime];}if (thumbnail) {[self.fastView showThumbnail:thumbnail withText:timeStr];}
10. 外挂字幕
注意:
外挂字幕依赖播放器高级版本 SDK 且 SDK 需要11.3版本以上才支持。


目前支持 SRT 和 VTT 这两种格式的字幕。用法如下:
步骤1:添加外挂字幕。
往
SuperPlayerModel#subtitlesArray 传入外挂字幕类别字段。// 传入 字幕url, 字幕名称, 字幕类型SuperPlayerSubtitles *subtitleModel = [[SuperPlayerSubtitles alloc] init];subtitleModel.subtitlesUrl = @"https://mediacloud-76607.gzc.vod.tencent-cloud.com/DemoResource/TED-CN.srt";subtitleModel.subtitlesName = @"ex-cn-srt";subtitleModel.subtitlesType = 0;[subtitlesArray addObject:subtitleModel];// 播放[self.playerView playWithModelNeedLicence:model];
步骤2:播放后切换字幕。
// 开始播放视频后,选中添加的外挂字幕- (void)controlViewSwitch:(UIView *)controlView withSubtitlesInfo:(TXTrackInfo *)info preSubtitlesInfo:(TXTrackInfo *)preInfo {if (info.trackIndex == -1) {[self.vodPlayer deselectTrack:preInfo.trackIndex];self->_lastSubtitleIndex = -1;} else {if (preInfo.trackIndex != -1) {// 其它字幕不需要的话, 进行deselectTrack[self.vodPlayer deselectTrack:preInfo.trackIndex];}// 选中字幕[self.vodPlayer selectTrack:info.trackIndex];self->_lastSubtitleIndex = info.trackIndex;}}
步骤3:配置字幕样式。
字幕样式支持在播放前或者播放过程中配置。
TXPlayerSubtitleRenderModel *model = [[TXPlayerSubtitleRenderModel alloc] init];model.canvasWidth = 1920; // 字幕渲染画布的宽model.canvasHeight = 1080; // 字幕渲染画布的高model.isBondFontStyle = NO; // 设置字幕字体是否为粗体model.fontColor = 0xFF000000; // 设置字幕字体颜色,默认白色不透明[_txVodPlayer setSubtitleStyle:model];
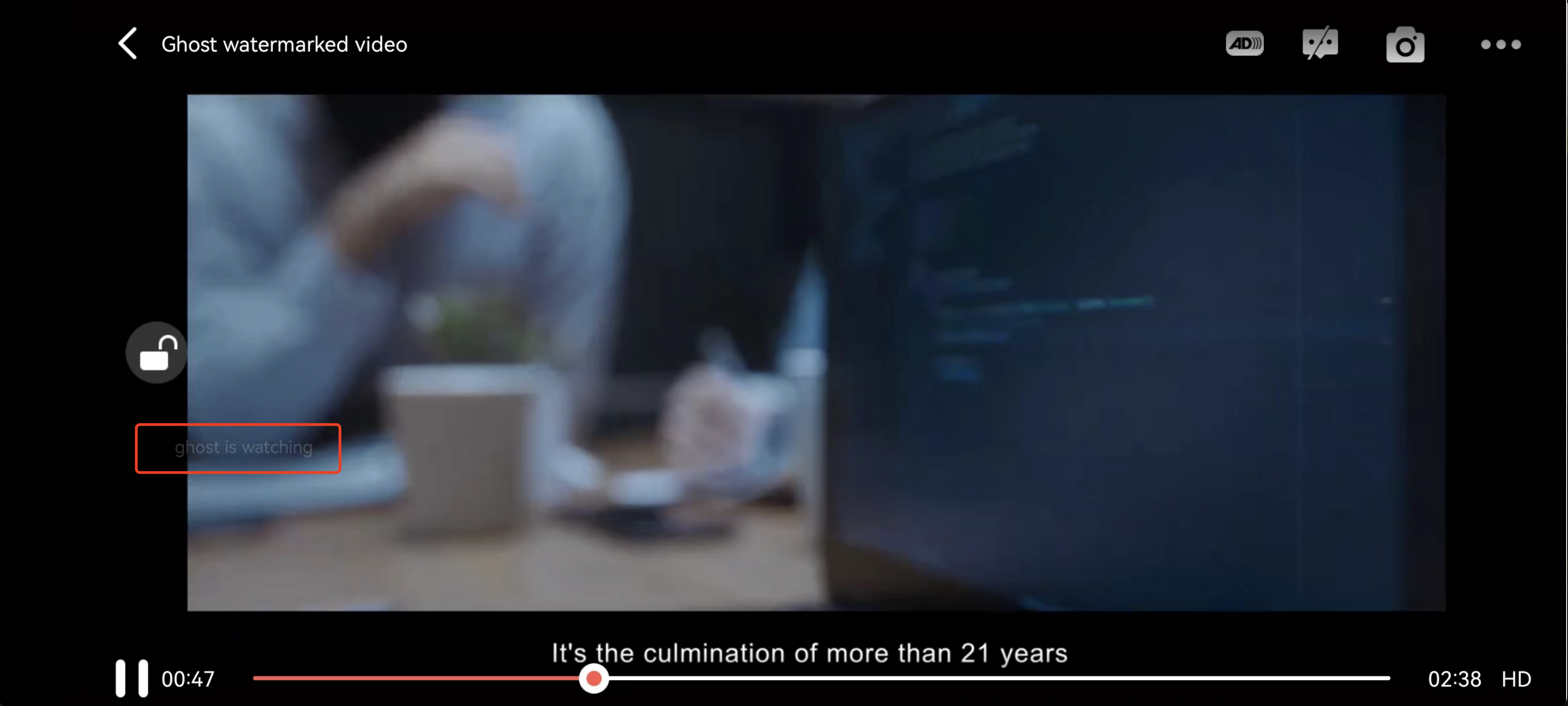
11. 幽灵水印
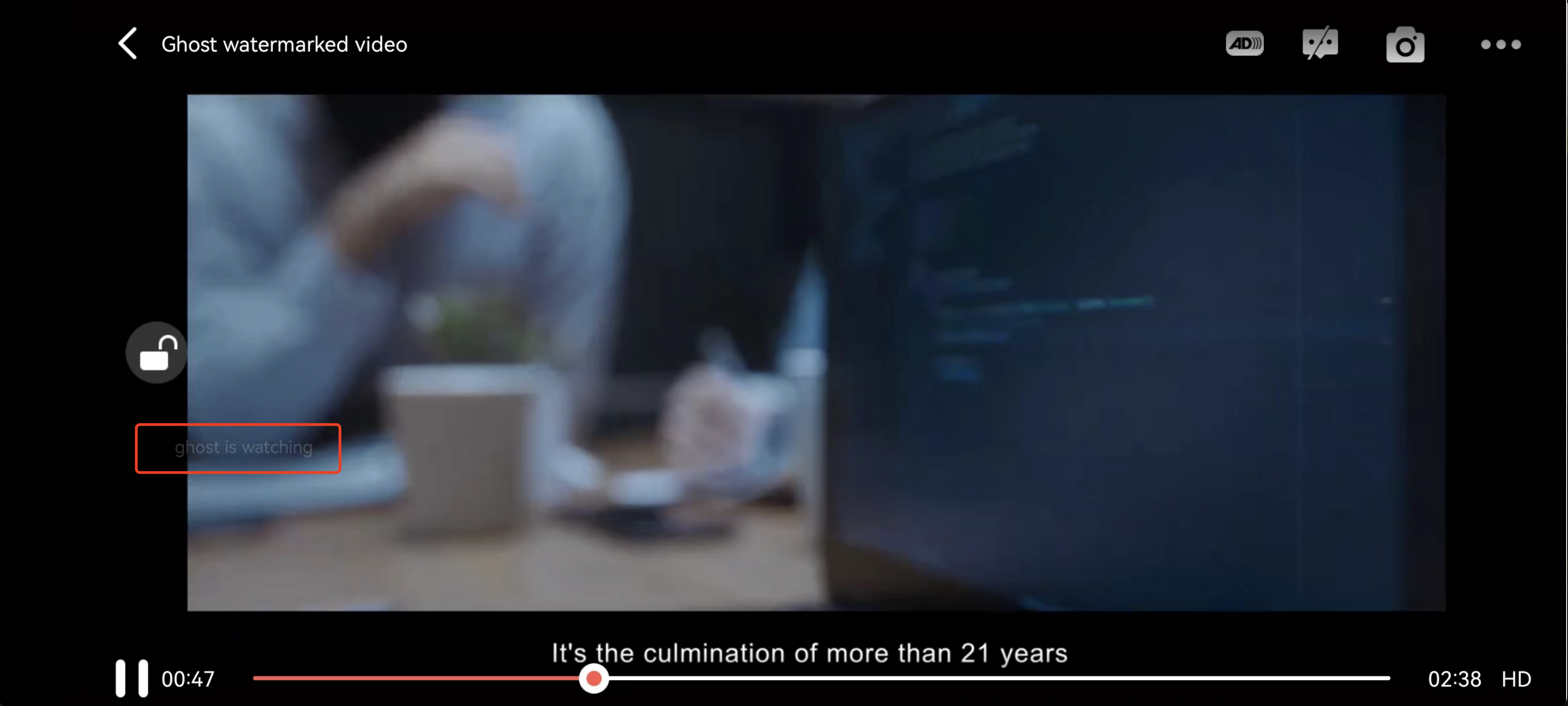
幽灵水印内容在播放器签名中填写,经云点播后台,最终展示到播放端上,整个传输链路过程由云端和播放端共同协作,确保水印的安全。在播放器签名中 配置幽灵水印教程。幽灵水印仅在视频上出现一段很短的时间,这种闪现对视频的观看影响很微小。每次水印出现的画面位置都不固定,杜绝了他人遮挡水印的企图。效果如下图所示,在视频开始播放时,就会出现一次水印,然后消失。等到下一次再出现,再消失。
幽灵水印的内容在收到播放器的
VOD_PLAY_EVT_GET_PLAYINFO_SUCC事件后, 通过[param objectForKey:@"EVT_KEY_WATER_MARK_TEXT"] 获取。注意: 播放器 11.6 版本开始支持。


// 步骤 1: 配置支持幽灵水印的 FileId 播放视频SuperPlayerModel *model = [[SuperPlayerModel alloc] init];model.appId = 1500006438;model.videoId = [[SuperPlayerVideoId alloc] init];model.videoId.fileId = @"387702307847129127";model.videoId.pSign =@"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJhcHBJZCI6MTUwMDAwNjQzOCwiZmlsZUlkIjoiMzg3NzAyMzA3ODQ3MTI5MTI3IiwiY29udGVudEluZm8iOnsiYXVkaW9WaWRlb1R5cGUiOiJSYXdBZGFwdGl2ZSIsInJhd0FkYXB0aXZlRGVmaW5pdGlvbiI6MTB9LCJjdXJyZW50VGltZVN0YW1wIjoxNjg2ODgzMzYwLCJnaG9zdFdhdGVybWFya0luZm8iOnsidGV4dCI6Imdob3N0IGlzIHdhdGNoaW5nIn19.0G2o4P5xVZ7zFlFUgBLntfX03iGxK9ntD_AONClUUno";[_playerView playWithModelNeedLicence:model];// 步骤 2: 在 SuperPlayerView 收到 PLAY_EVT_GET_PLAYINFO_SUCC事件后,获取幽灵水印内容展示- (void)onPlayEvent:(TXVodPlayer *)player event:(int)EvtID withParam:(NSDictionary *)param {dispatch_async(dispatch_get_main_queue(), ^{if (EvtID == PLAY_EVT_PLAY_EVT_GET_PLAYINFO_SUCCPLAY_PROGRESS) {NSString *ghostWaterText = [param objectForKey:@"EVT_KEY_WATER_MARK_TEXT"];if (ghostWaterText && ghostWaterText.length > 0) {DynamicWaterModel *model = [[DynamicWaterModel alloc] init];model.showType = ghost;model.duration = self.playerModel.duration;model.dynamicWatermarkTip = ghostWaterText;model.textFont = 30;model.textColor = [UIColor redColor];if (![self.subviews containsObject:self.watermarkView]) {[self addSubview:self.watermarkView];[self.watermarkView mas_makeConstraints:^(MASConstraintMaker *make) {make.edges.equalTo(self);}];}[self.watermarkView setDynamicWaterModel:model];}}};}
12、DRM 加密视频播放
注意:
此功能需要播放器组件12.8及以上版本,且需要播放器高级版本 License 授权。
播放器高级版 SDK 支持播放商业级 DRM 加密视频,目前支持 WideVine(Android) 和 Fairplay(iOS) 两种 DRM 方案。更多的商业级 DRM 信息,请参见 商业级 DRM 综述。
可通过下面两种方式播放 DRM 加密视频:
SuperPlayerModel *model = [[SuperPlayerModel alloc] init];model.appId = $appId; // 腾讯云账户的 appIdmodel.videoId = [[SuperPlayerVideoId alloc] init];model.videoId.fileId = @"$fileId"; // DRM 加密视频的 fileIdmodel.videoId.pSign = @"$pSign"; // 加密视频的播放器签名[_playerView playWithModelNeedLicence:model];
SuperPlayerModel *model = [[SuperPlayerModel alloc] init];TXPlayerDrmBuilder *drmBuilder = [[TXPlayerDrmBuilder alloc] init];drmBuilder.deviceCertificateUrl = @"${certificateUrl}"; // 设置证书提供商 URLdrmBuilder.keyLicenseUrl = @"${licenseUrl}"; // 设置解密 Key URLdrmBuilder.playUrl = @"${videoUrl}"; // 设置播放媒体的 URLmodel.drmBuilder = drmBuilder;[_playerView playWithModelNeedLicence:model];