WordPress程序不能升级为5.4.2版本的原因
原创WordPress程序不能升级为5.4.2版本的原因
原创
WordPress是一款个人博客系统,受到英文博客爱好者和中文博客爱好者的追捧,并逐步演化成一款内容管理系统软件;它是使用PHP语言和MySQL数据库开发的,用户可以在支持PHP和MySQL数据库的服务器上使用自己的博客。

每一次WordPress程序的更新,就会牵动无数WordPress爱好者的心,WordPress程序后台也会提示升级获取最新版本。
茹莱神兽一直是WordPress大前端DUX主题模板的忠实粉丝,一年没有更新WordPress个人博客,发现大前端DUX主题模板版本已经更新到了6.4,茹莱神兽费尽周折获得了DUX6.3版本。
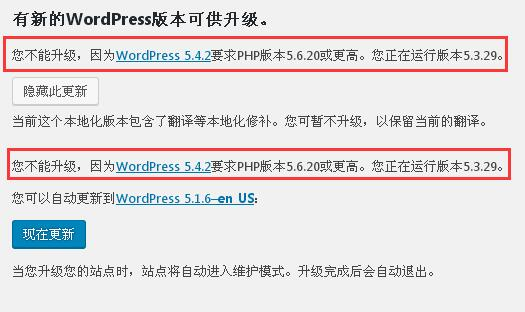
又发现WordPress程序更新到了5.4.2版本,打算一起同步更新,大前端DUX顺利升级到了6.3版本,但是WordPress却迟迟不能升级,上传了程序之后出现了以下情况:
Your server is running PHP version 5.3.29 but WordPress 5.4.2 requires at least 5.6.20.(您的服务器运行的是PHP5.3.29版本,但是WordPress5.4.2至少需要5.6.20版本。)
WordPress程序不能获取5.4.2版本的原因是服务器运行的PHP版本过低,WordPress要升级到5.4.2版本,就必须升级服务器运行的PHP版本。
未满足WordPress程序升级条件的网站,后台WordPress更新页面是会有提示的。

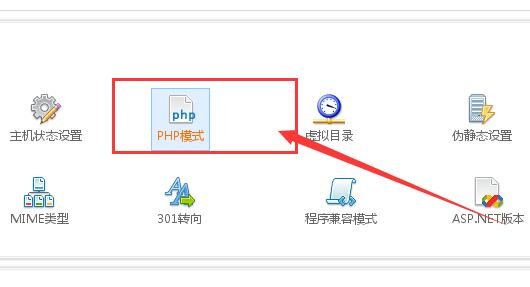
解决方法就是登陆域名空间服务商网站平台,点击虚拟主机》主机管理页面》网站基本功能》服务器运行的PHP模式。

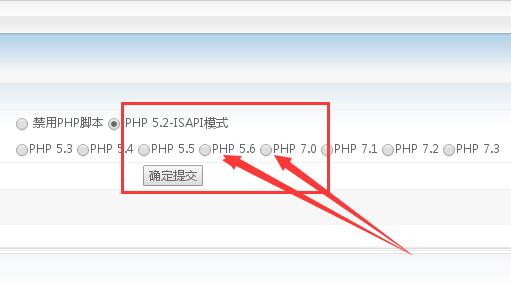
打开PHP模式,这就是服务器运行的PHP版本模式,然后从新选择好PHP版本模式,提交之后,WordPress程序升级应该就没有问题了。

现在WordPress程序升级的最大阻碍已经觉得,那么按照升级步骤,上传WordPress最新版本。
完了之后再升级一下数据库就没有问题了,唯一的问题就是在进行升级时,务必要做好WordPress网站数据备份。
作者:茹莱神兽
来源:https://www.woshiyy.cn/962.html
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有














![[WordPress主题]2019大前端dux6.0最新无限制版](https://ask.qcloudimg.com/http-save/yehe-3662834/suxankmcot.jpeg)



