ajax请求
ajax是无需刷新页面就能从服务器取得数据的方法。
chrome无法调试
XHR对象
open('get','example.php', false)
open()不会发送真正的请求,只是启动一个请求以备发送
若发送特定请求,要调用send()方法
如果不需要通过请求主体发送数据,则必须传入null。调用send()后,请求被分发到服务器。
timeout:超时时间
ontimeout:超时事件
load事件:onload
属性event,指向XHR对象实例
progress事件:onprogress
属性event,获取传输进度
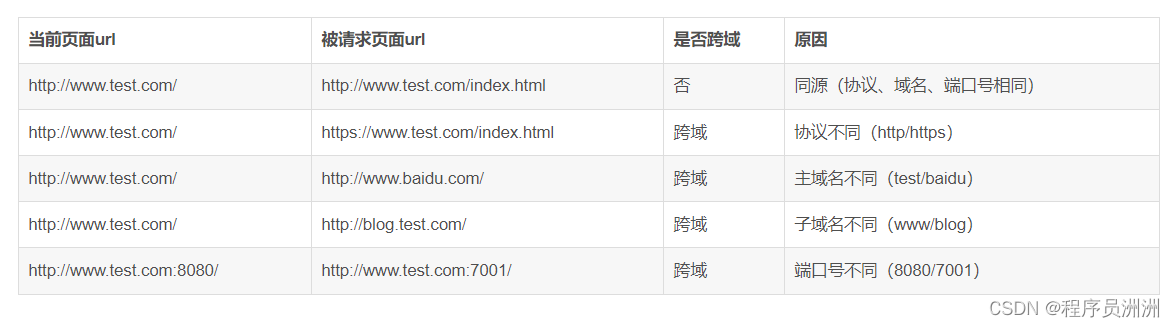
跨域:一个简单的使用GET或POST发送的请求,没有自定义的头部,而主体内容是text/plain。在发送请求时,需额外加一个origin头部,包含请求页面的源信息(协议、域名、端口)。如果服务器任务请求可以接收,在Access-Control-Allow-Origin头部中回发相同的源信息。如果没有头部或头部源信息不匹配,浏览器会驳回请求。正常情况下,浏览器会处理请求。请求和响应都不包含cookie信息。
XDR对象(XDomainRequest):调用open(),接收两个参数:请求类型和URL,再调用send(),只支持异步执行。只要响应有效就会触发load事件,如果失败,会触发error事件。接收响应后,只能访问原始文本,没法确定响应的状态代码。
通过跨域XHR对象可以访问status和statusText属性,支持同步。但不能使用setRequestHeader()设置自定义头部,不能发送和接收cookie,调用getAllResponseHeaders()方法总会返回空字符串。
对于本地资源,最好使用相对URL,在访问远程资源时再使用绝对URL。
comet:其实现是Http流。在整个生命周期内保持一个Http连接。浏览器向服务器发送一个请求,服务器保持连接打开,周期性向浏览器发送数据。另外长轮询
SSE Comet交互推出的API(服务器发送事件) webSocket 一般情况下,只读取服务器数据,SSE比较容易实现。如果要双向通信(聊天室),会选择webSocket。组合XHR和SSE也可实现双向通信。
CSRF(跨站点请求伪造):未被授权系统有权访问某个资源 措施:1):以SSL连接来访问可以通过XHR请求的资源; 2):要求每一次请求都要附带经过相应算法计算得到的验证码 以下措施不起作用:1)发送POST而不是GET——容易改变;2)检查来源URL——来源记录容易伪造;3)基于cookie信息验证——容易伪造。
同源策略是对XHR的一个主要约束,为通信设置了“相同的域、相同的端口、相同的协议”限制。试图访问上述限制之外的资源,都会引发安全错误,除非采用被认可的跨域解决方案。这个解决方案叫做CORS。图像Ping和JSONP是另外两种跨域通信技术,不如CORS稳妥。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有