不同的batch_size对训练集和验证集的影响
不同的batch_size对训练集和验证集的影响

1 问题
我们知道,不同的batch_size对我们的训练集和验证集得出结果的精度和loss都会产生影响,是设置batch_size越大我们得到的精度越好,loss越好。还是batch_size越小我们得到的精度越好,loss越好呢?
2 方法
我们使用的是python的可视化技术进行问题的探究,我们需要在图像中看到当batch_size由小到大的过程中对训练集精度和loss以及验证集的精度和loss值的变化曲线。
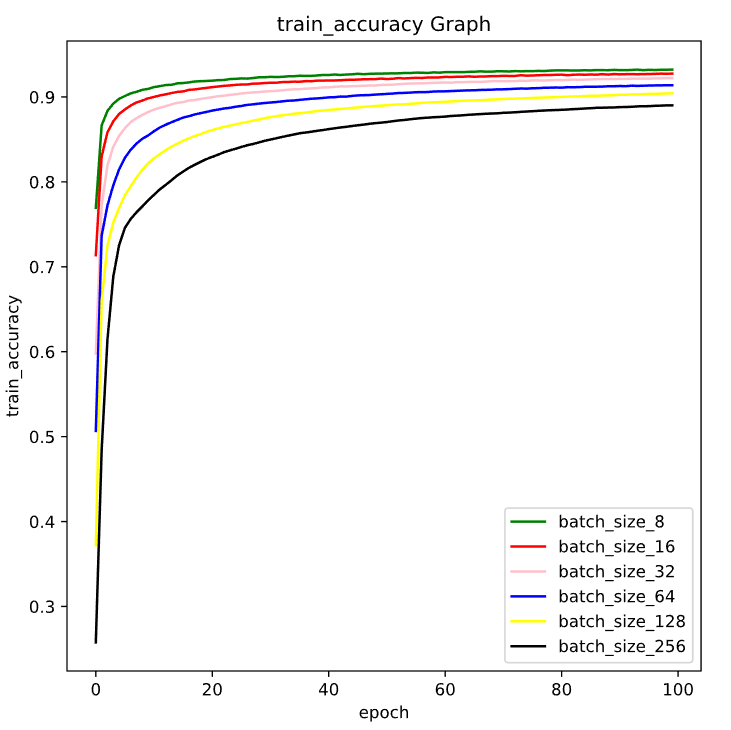
利用python画出的batch_size对训练集精度的影响,我们可以在下图中看见并不是batch_size越大,我们的训练集精度就越好,在我给出的这几个batch_size中8才是最好的。

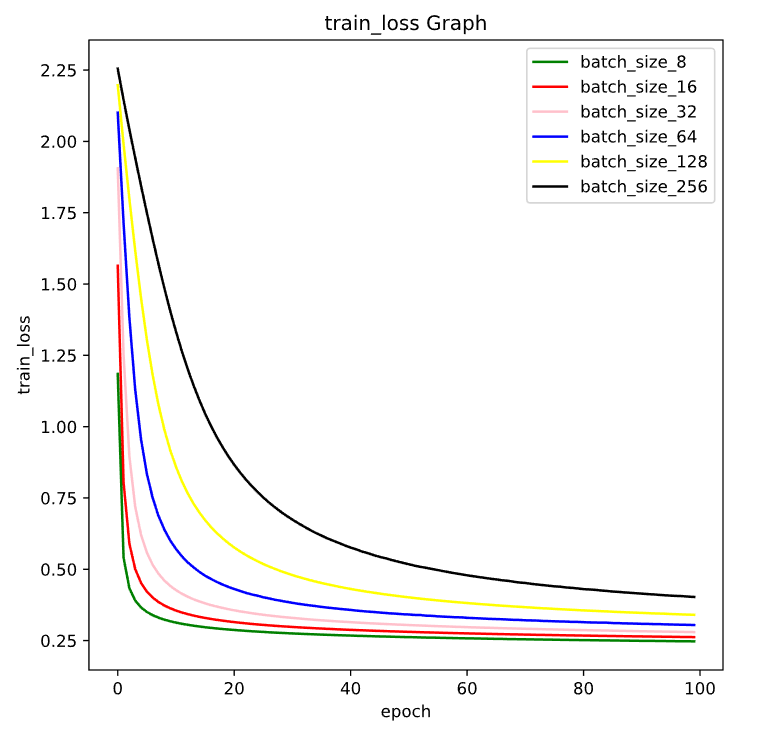
下图就是不同的batch_size对训练集loss的变化

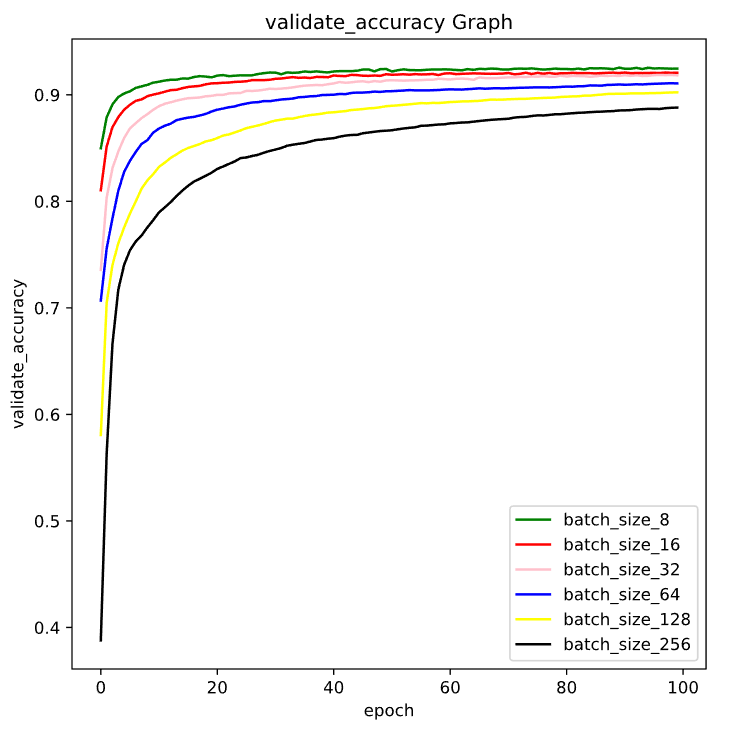
下图是不同的batch_size对验证集精度的变化

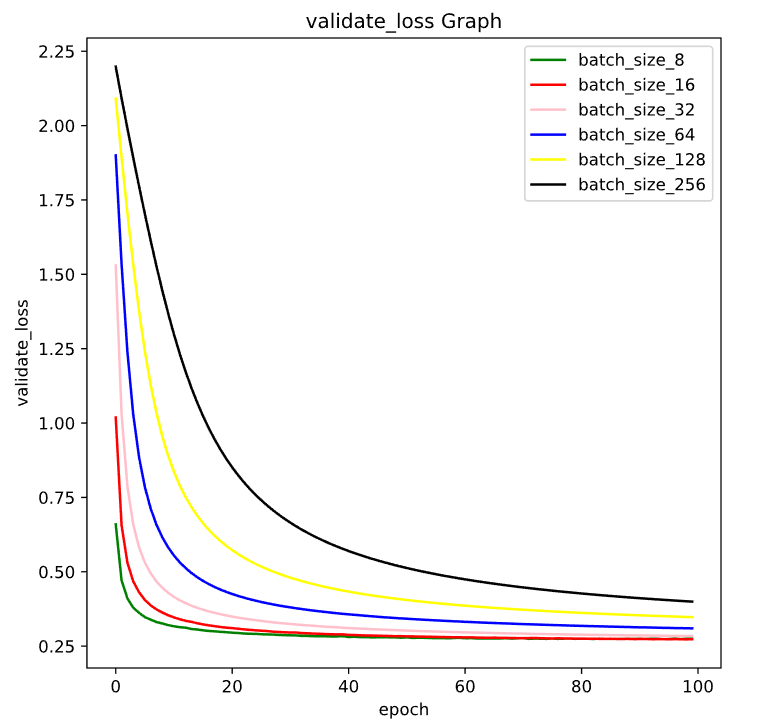
下图是不同的batch_size对验证集loss的变化

其中画图的工具就是用python中matplotlib.pyplot模块,该模块中也有很多的画图的函数,可以画各种各样的可视化图形。
3 结语
在本次的博客中,我们通过实验证明了我们设置的batch_size并不是越大越好,也不是越小越好,做这样的验证,而是其中有一些值会趋近很好,这样我们就需要通过大量的实验来证明,在实验的过程中,我们使用的程序就需要执行很久,这也是需要占用我们时间资源。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有