Power BI基于门店位置的业绩达成表现
继续门店地图,前情提要:
Power BI x EasyShu:Top商品门店分布地图可视化
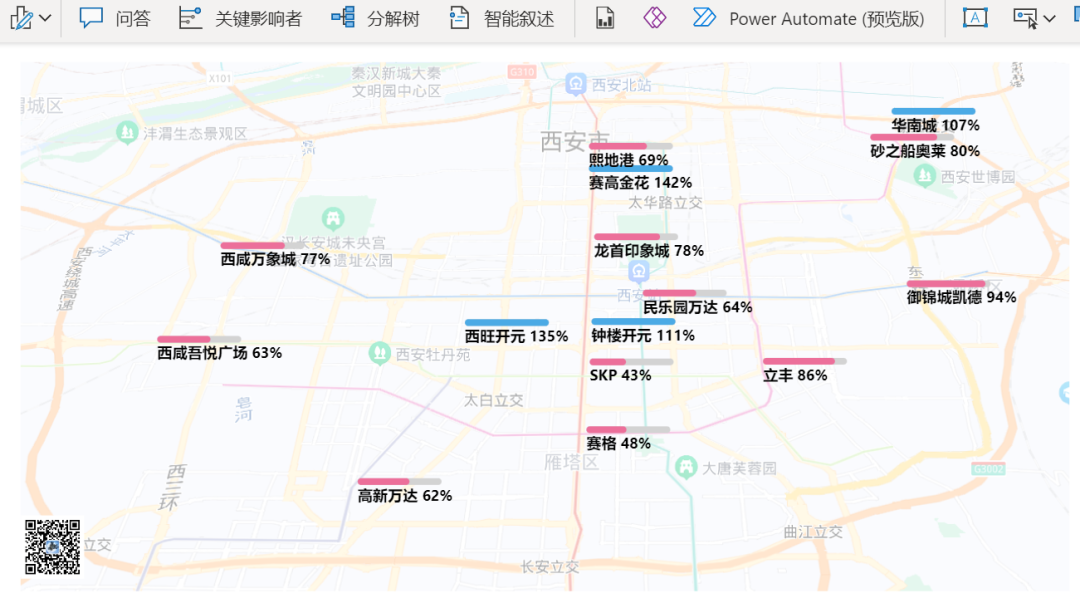
本节分享基于门店位置的业绩达成,如下图所示,配色模拟B站后台的图表配色。

度量值如下,总共三个元素,一个rect为底部灰色背景条形;第二个rect叠加在第一个上面,显示实际达成宽度;一个text同时显示门店名称和数据标签。
地图叠加业绩达成 =
VAR rect=
CONCATENATEX (
'商场资料',
"<rect rx='4' x='" & [X] & "' y='" & [Y] & "' width='100' height='8' fill='Lightgrey'/>" &
"<rect rx='4' x='" & [X] & "' y='" & [Y] & "' width='"
& 100
* IF ( [业绩达成率] < 0, 0, IF ( [业绩达成率] > 1, 1, [业绩达成率] ) ) & "' height='8' fill='"
& IF ( [业绩达成率] >= 1, "#4BAAE5", "#EC6F9A" ) & "'/>"
)
VAR label=
CONCATENATEX (
'商场资料',
"<text x='" & [X] & "' y='" & [Y] + 22 & "' text-anchor='start' dominant-baseline='middle' font-size='18' fill='black' font-weight='bold'>" & [商场] & " "
& FORMAT ( [业绩达成率], "0%" ) & "</text>"
)
RETURN
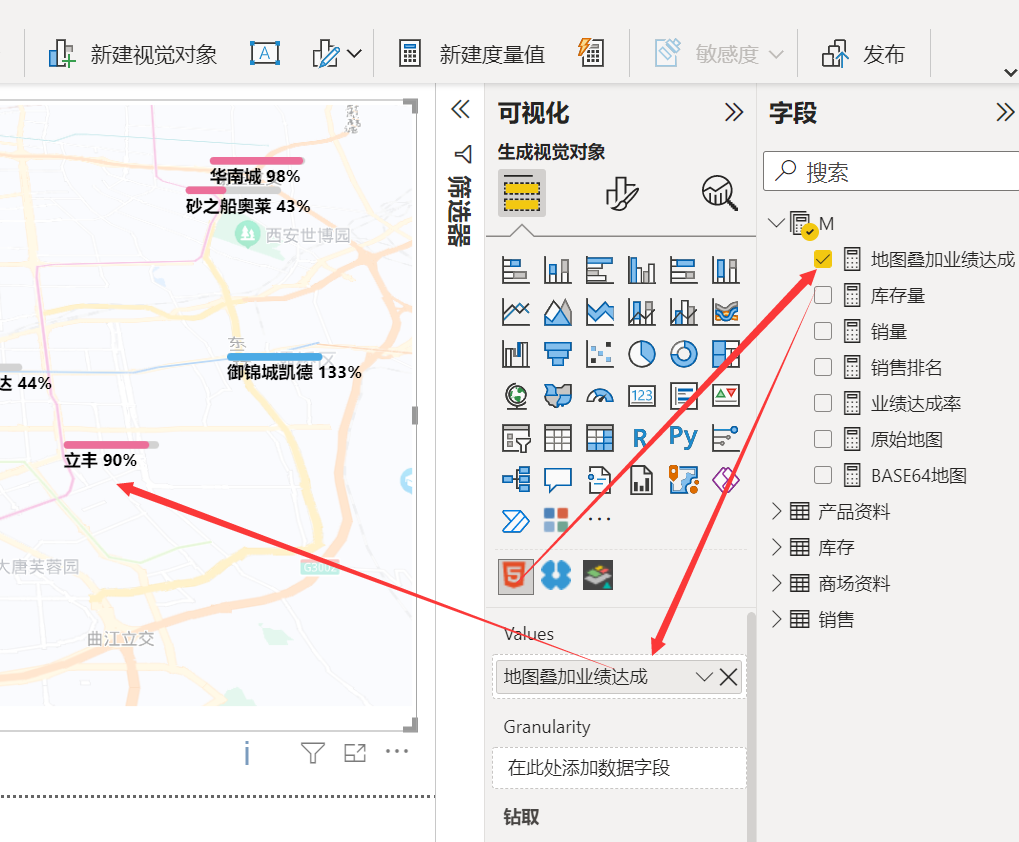
SUBSTITUTE ( [原始地图], "</svg>", rect & label & "</svg>" )将度量值放入HTML Content视觉对象即可正常显示:

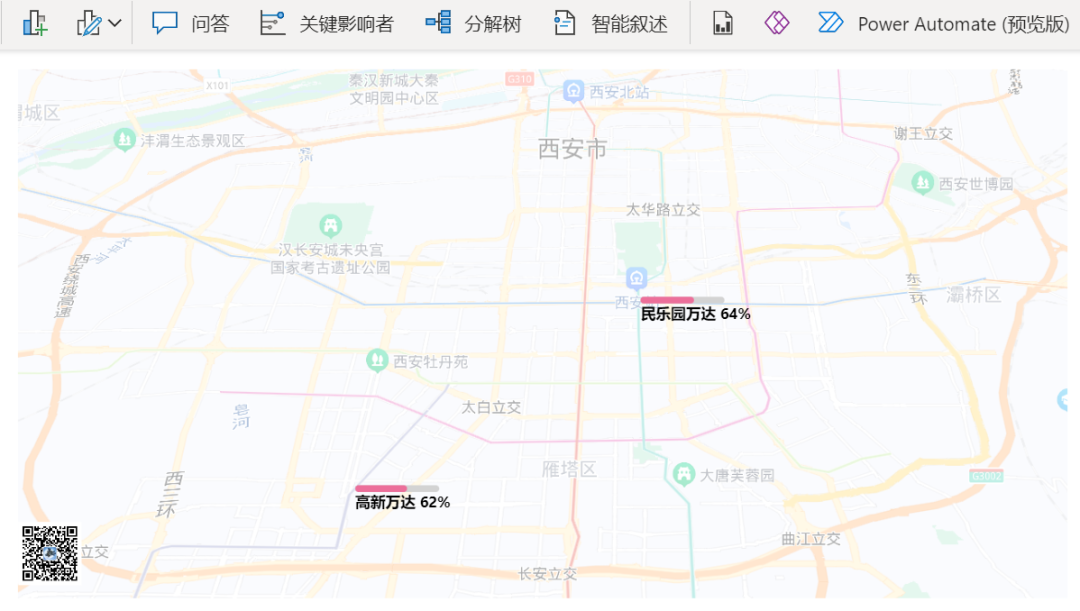
现实中,可能一个督导可能负责N个门店,另外还有同级别商场对比、区域商圈对比等需求,这些都是可以切片筛选实现。例如下图只保留了万达体系:

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-07-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

