Power BI模拟麦肯锡多种正方形图表
这是麦肯锡系列第二篇,第一篇如下
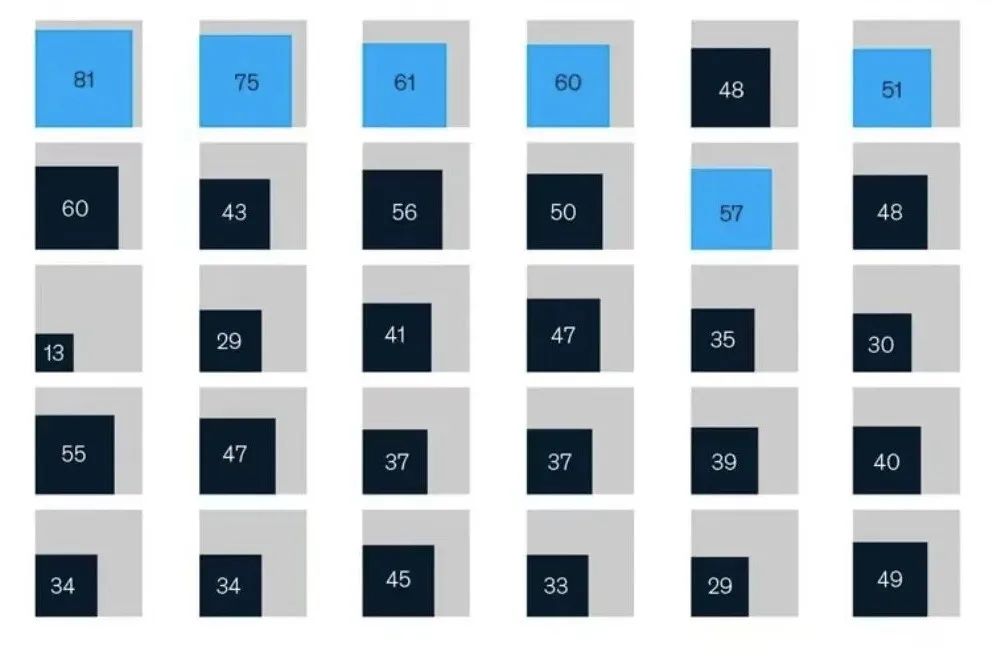
麦肯锡擅长花式使用正方形,以下是McKinsey Insights APP的两种正方形图表样例。
第一种是两个正方形的叠加,一个充当背景,一个显示局部与整体的关系:

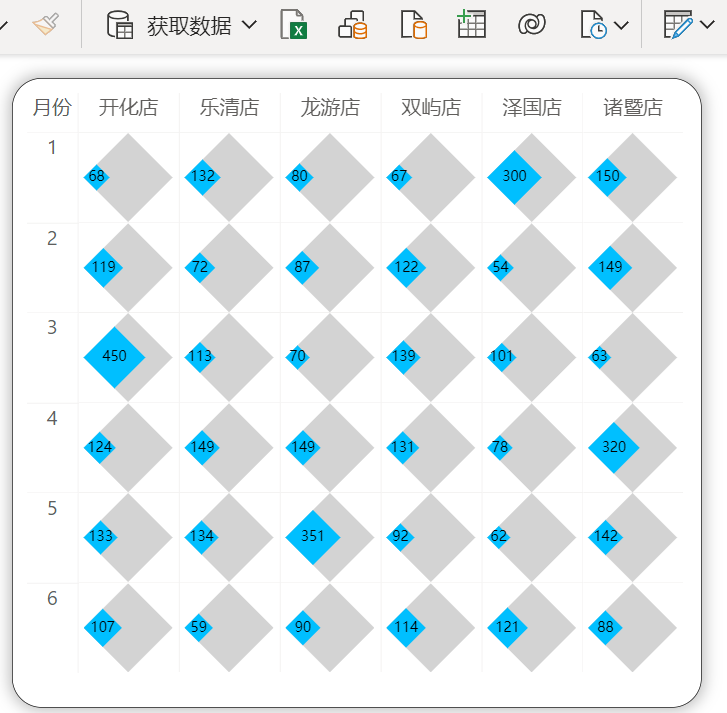
第二种形式依然如此,只不过正方形旋转45度,看上去更有商务感:

这种图表的元素非常简单:正方形和数据标签。Power BI中可以使用简短的度量值直接生成,生成的方式是SVG图形中的rect和text标签与数据联动。
1. Power BI 模拟效果
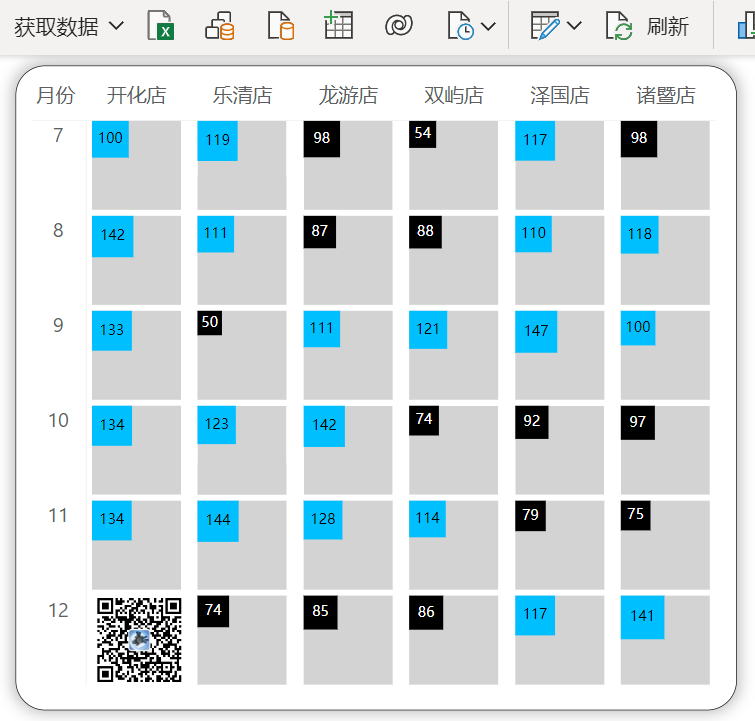
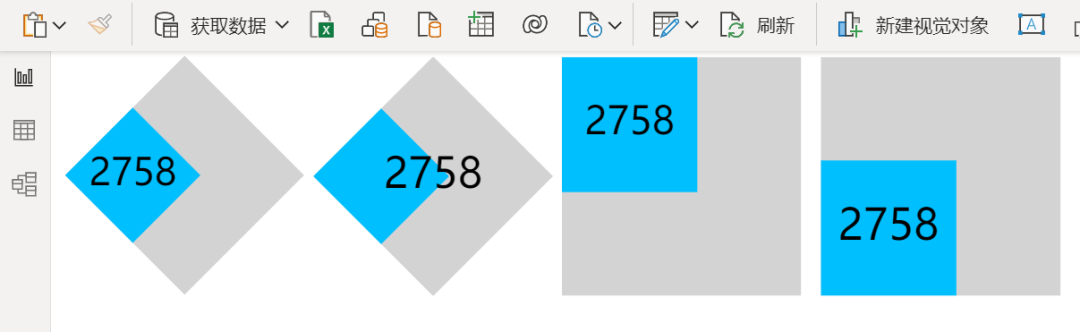
表格矩阵左上角显示:

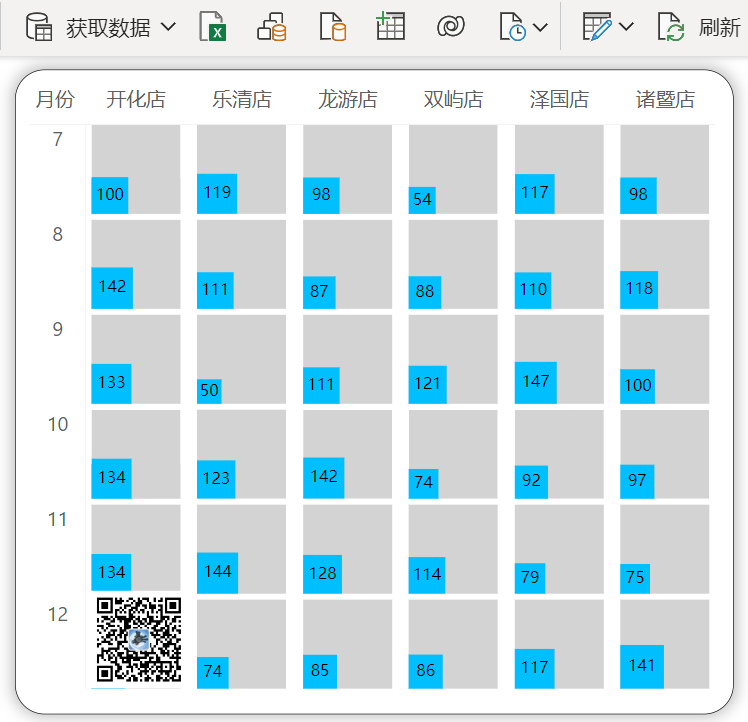
表格矩阵左下角显示:

表格矩阵旋转显示:

以上三种方式数据标签均位于彩色部分的中心,也可位于整个图表中心:

除了在表格矩阵中,这种图表也可直接卡片显示:

2. 图表度量值
以上演示的几种效果设置方式雷同,左上度量值如下,填充色依据数据大小进行了变化。
麦肯锡正方形_左上 =
VAR width =100 * SQRT ( [局部数值] / [总数值] )
RETURN
"data:image/svg+xml;utf8," & "
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<rect x='0' y='0' width='100' height='100' fill='LightGrey' />
<rect x='0' y='0' width='" & width & "' height='" & width & "' fill='" & IF([局部数值]>=100 ,"DeepSkyBlue" , "Black" ) & "' />
<text font-size='16' text-anchor='middle' dominant-baseline='middle' x='" & width / 2 & "
' y='" & width / 2 & "' fill='" & IF([局部数值]>=100 ,"Black" , "White" ) & "'>" & [局部数值] & "
</text>
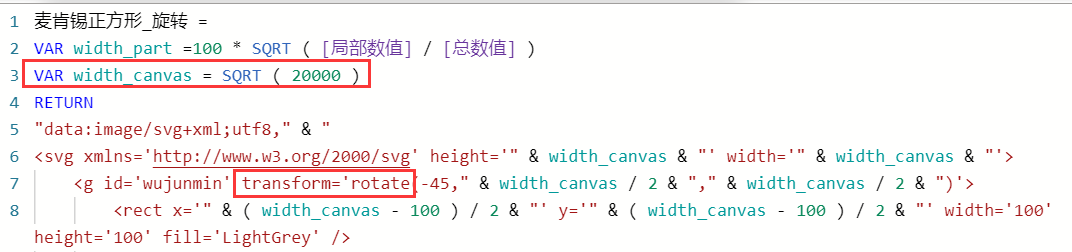
</svg> "将彩色方块移动到左下角时,只需将上方第二个rect的y值变更为100 - width。将正方形旋转时,需要注意两点,首先是画布的大小不再是100*100,而是按照直角三角形的斜边长度进行调整,否则会显示不全。其次,需将两个rect用g标签打包,如下语法旋转45度,旋转的中心点为画布中心点。

3. 图表展示
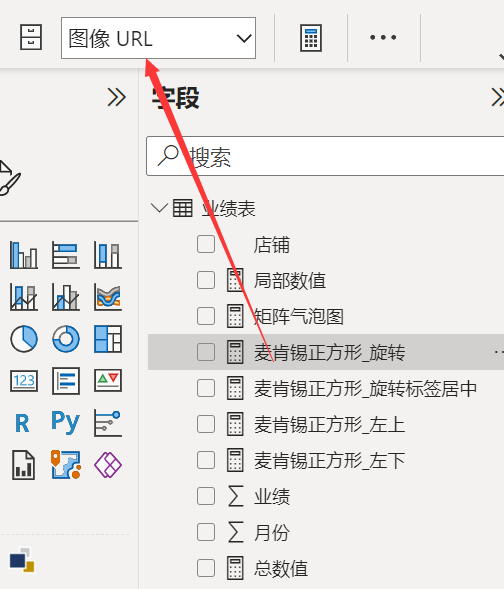
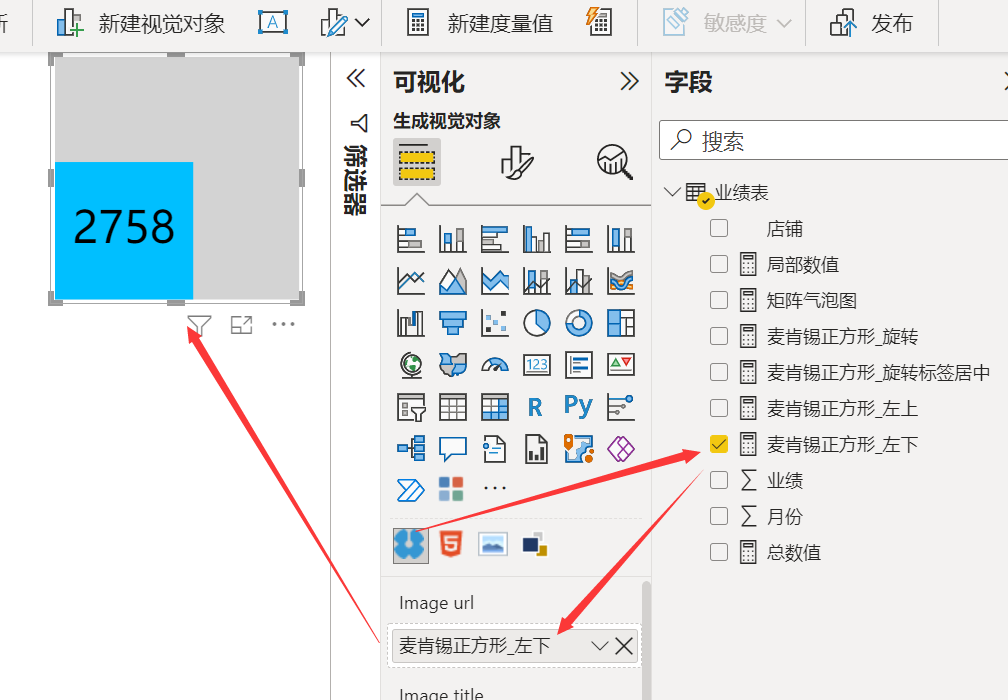
在表格和矩阵中展示,需要将图表度量值标记为图像,如下图所示:

在卡片中显示时,将图表度量值放入ImageByCloudScope视觉对象,如下图所示:

后续还有麦肯锡系列的其他文章,敬请期待。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-07-27,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

