2022-12-25:etcd可以完全替代zookeeper,原因是k8s用的etcd,不用担心不成熟。请问etcd部署在k3s中,yaml如何写?
原创2022-12-25:etcd可以完全替代zookeeper,原因是k8s用的etcd,不用担心不成熟。请问etcd部署在k3s中,yaml如何写?
原创
福大大架构师每日一题
发布于 2022-12-25 21:45:49
发布于 2022-12-25 21:45:49
文章被收录于专栏:福大大架构师每日一题
2022-12-25:etcd可以完全替代zookeeper,原因是k8s用的etcd,不用担心不成熟。请问etcd部署在k3s中,yaml如何写?
答案2022-12-25:
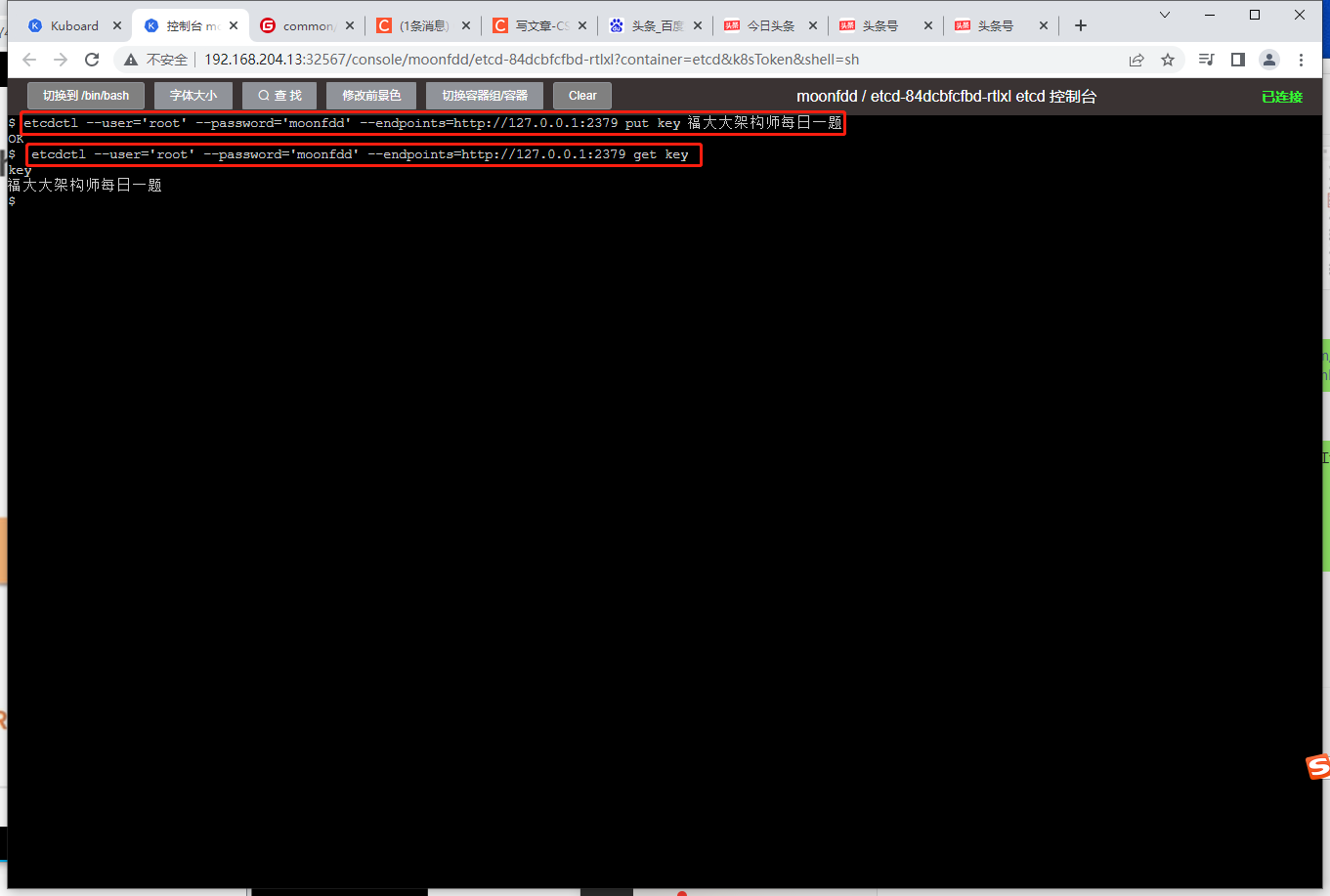
用户名:root
密码:moonfdd
yaml如下:
apiVersion: apps/v1
kind: Deployment
metadata:
labels:
app: etcd
name: etcd
namespace: moonfdd
spec:
replicas: 1
selector:
matchLabels:
app: etcd
template:
metadata:
labels:
app: etcd
spec:
containers:
- env:
- name: "ETCD_ROOT_PASSWORD"
value: "moonfdd"
- name: "ETCD_ADVERTISE_CLIENT_URLS"
value: "http://0.0.0.0:2379"
- name: "ETCD_LISTEN_PEER_URLS"
value: "http://0.0.0.0:2380"
- name: "ETCD_INITIAL_ADVERTISE_PEER_URLS"
value: "http://0.0.0.0:2380"
- name: "ETCD_INITIAL_CLUSTER"
value: "moonfdd=http://0.0.0.0:2380"
- name: "ETCD_NAME"
value: "moonfdd"
- name: "ETCD_DATA_DIR"
value: "/opt/bitnami/etcd/data"
image: bitnami/etcd
securityContext:
privileged: true
imagePullPolicy: IfNotPresent
name: etcd
volumeMounts:
- mountPath: /opt/bitnami/etcd/data
name: volv2
volumes:
- hostPath:
path: /root/k8s/moonfdd/etcd/opt/bitnami/etcd/data
type: DirectoryOrCreate
name: volv2
---
apiVersion: v1
kind: Service
metadata:
labels:
app: etcd
name: etcd
namespace: moonfdd
spec:
ports:
- port: 2379
protocol: TCP
targetPort: 2379
name: 2379-2379
- port: 2380
protocol: TCP
targetPort: 2380
name: 2380-2380
selector:
app: etcd
type: NodePort
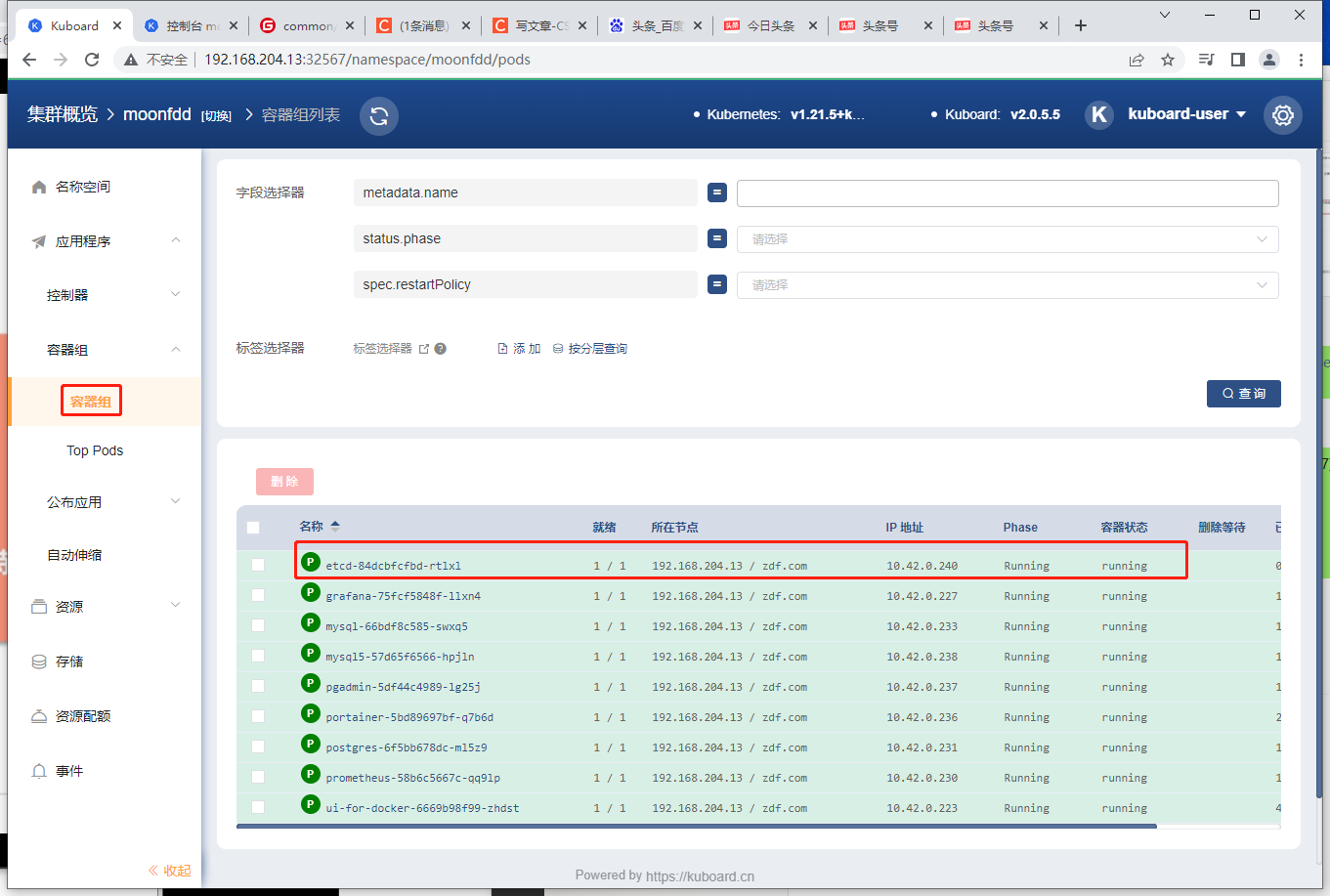
在这里插入图片描述

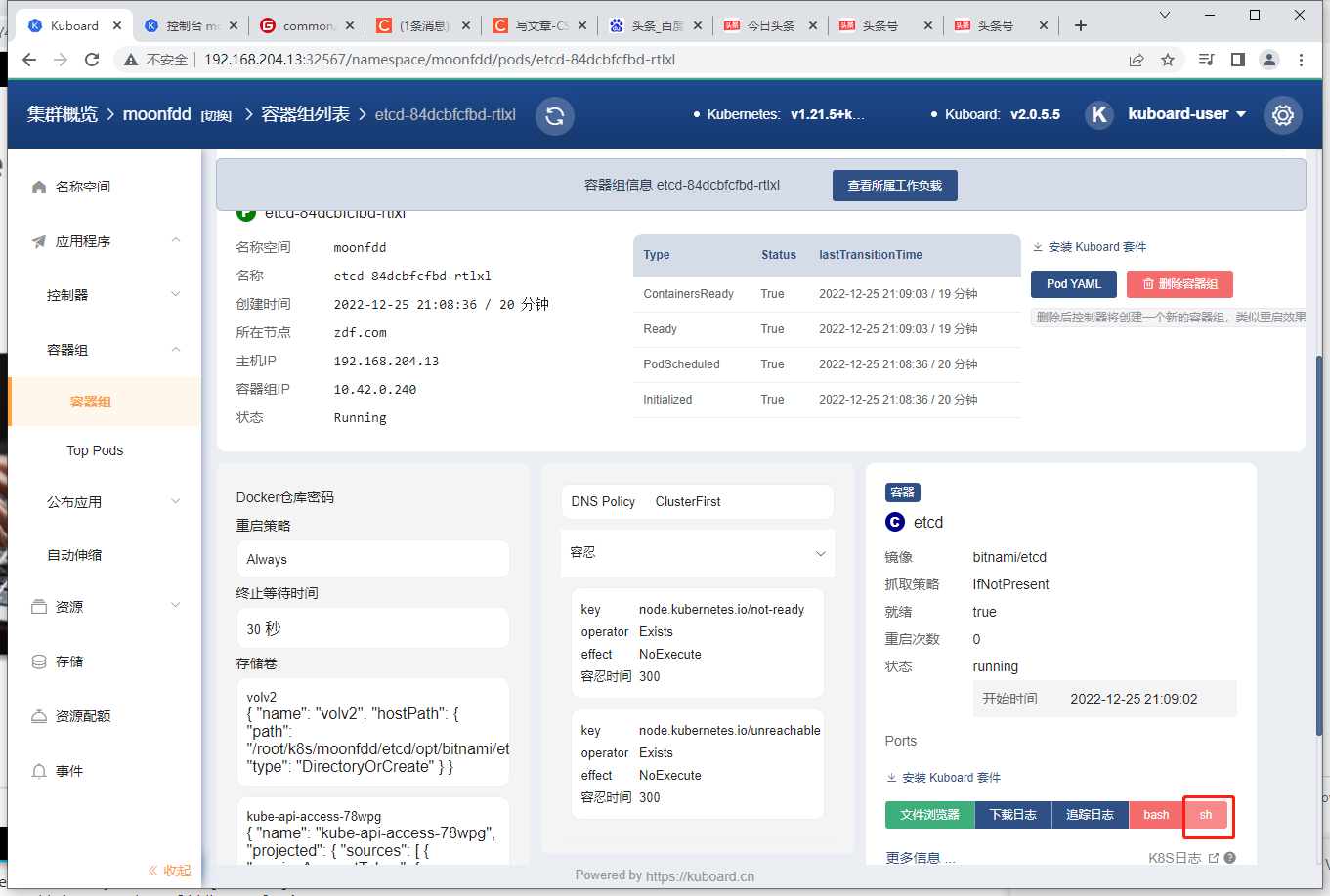
在这里插入图片描述

在这里插入图片描述
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
