在线配置生成动态排序柱状图工具上线
目前公众号平台改变了推送机制,点“赞”、点“在看”、添加过“星标”的同学,都会优先接收到我的文章推送,所以大家读完文章后,记得点一下“在看”和“赞”。
为什么会有这个工具
前阵子笔者在交流群分享上线的地图在线编辑工具,

得到了一个老哥的赞美。

然后他说,之前用的别的工具网站非常卡,又发给我一个做的动态排序的视频。

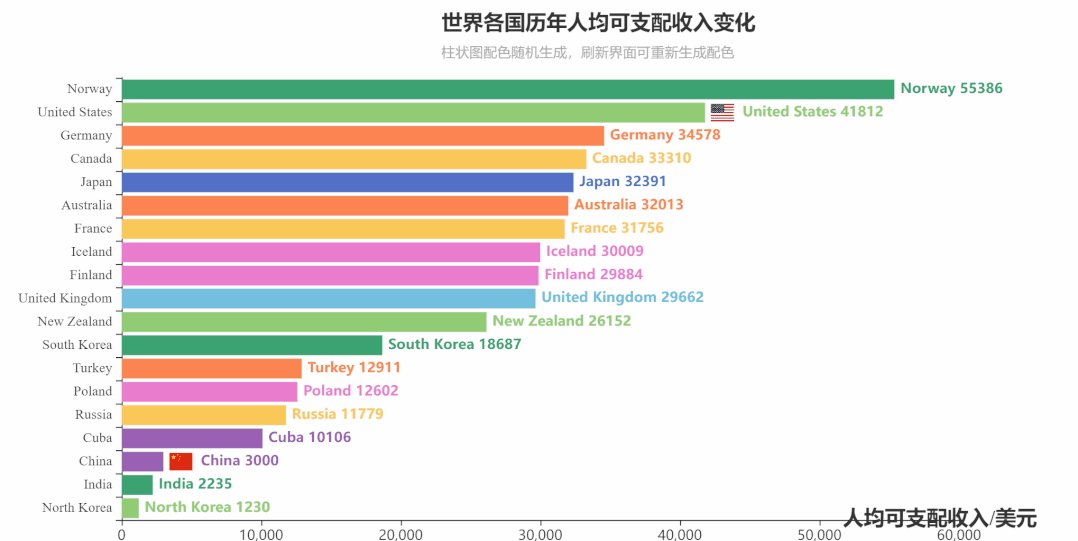
于是,我的点子来了,咱就是说,要做一个更流畅的动态排序柱状图的在线生成工具,这不,他来了。

网站地址在文末,不想看操作说明可以直接跳过。
如何生成动态排序柱状图
首先,作图步骤分为两步,对应两个 Tab。
编辑数据
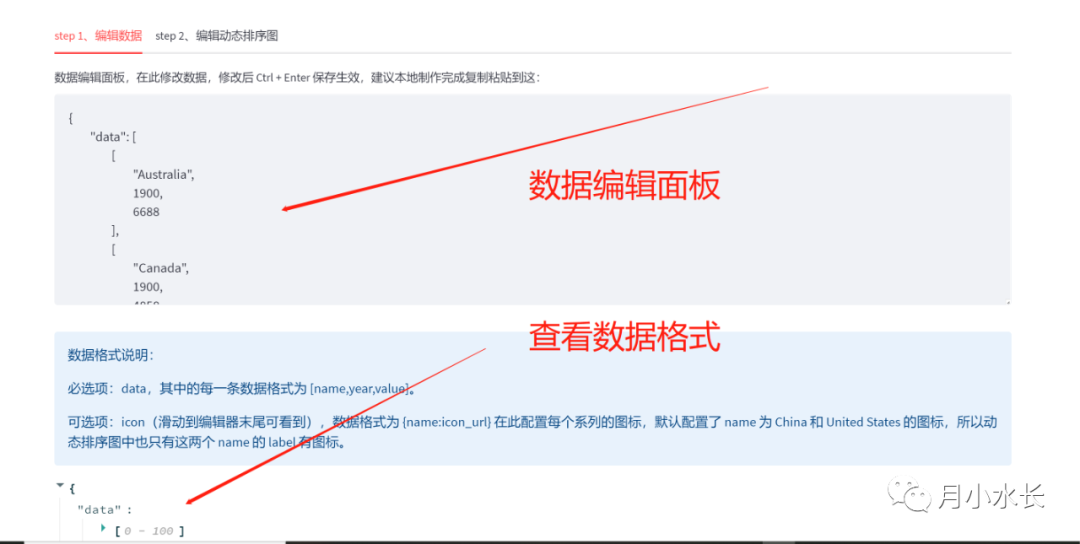
第一步,编辑数据 Tab。

此 Tab 上部分是数据编辑面板,在此修改数据,修改后 Ctrl + Enter 保存生效,建议本地制作完成复制粘贴到这。
下部分是数据查看控件,可以层次展开数据格式。
值得说明的是,可以给每个数据系列配上自定义图标,滑到编辑器底部即可看到,数据格式为 {name:icon_url} 在此配置每个系列的图标,默认配置了 name 为 China 和 United States 的图标,所以最上面我们的动态排序图中也只有这两个 name 有图标。
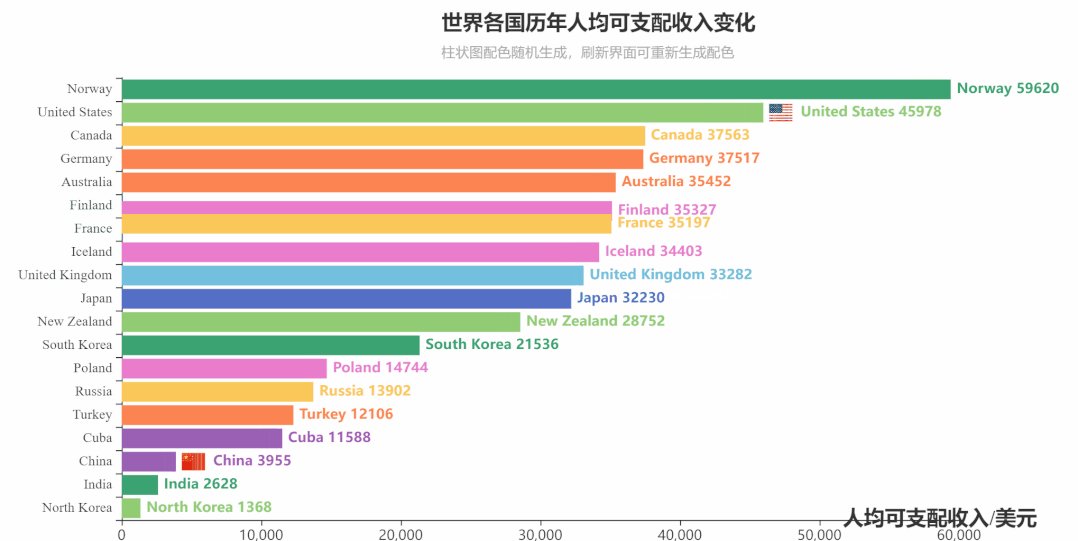
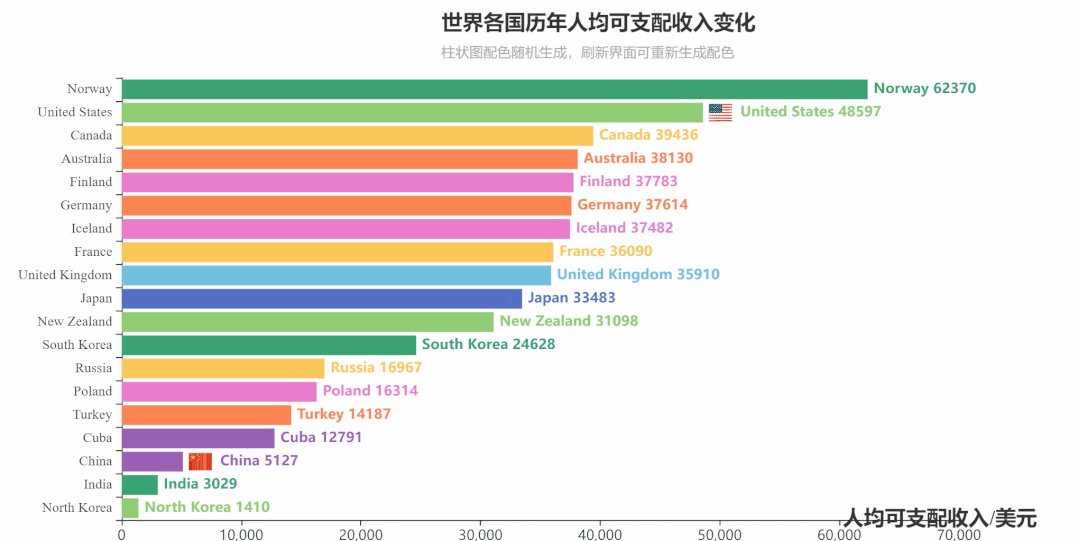
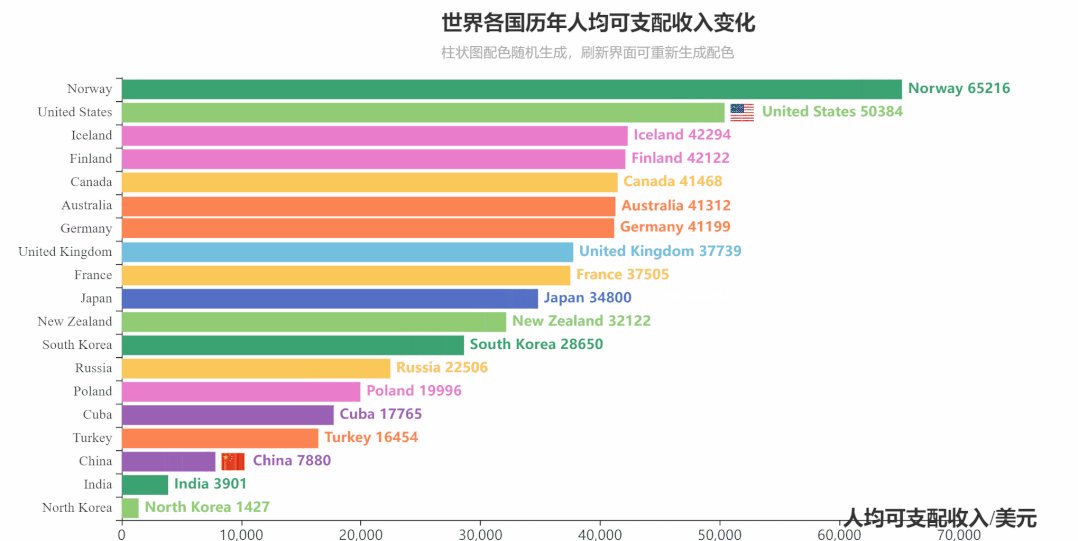
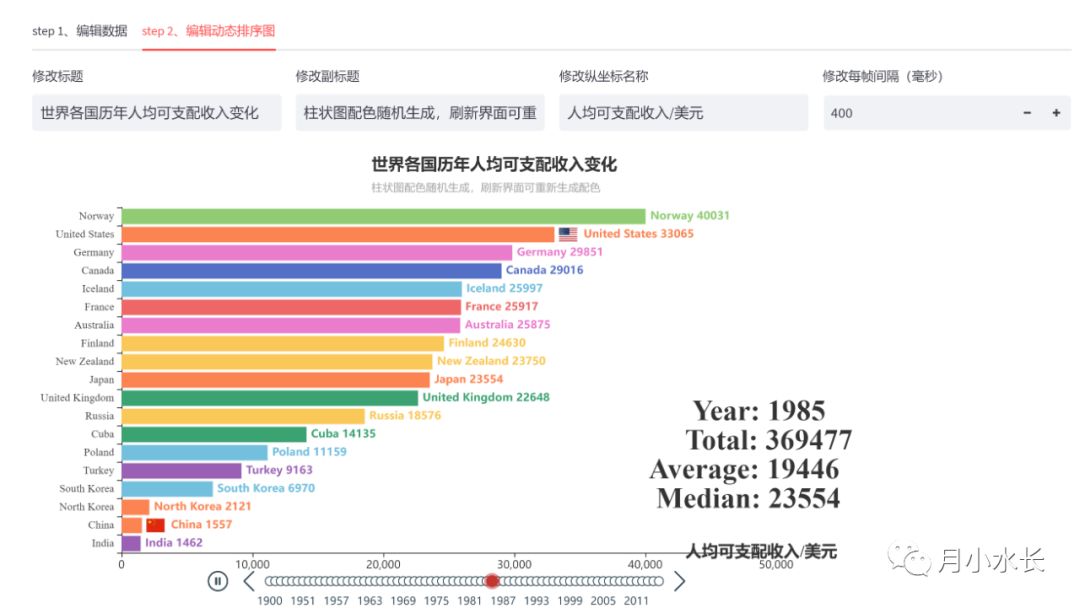
编辑动态排序图
编辑好数据和图标后,我们可以点击第二个 Tab。

在这个 Tab 可以编辑图表的标题、副标题、y 坐标名称等,也可以设置每一帧的间隔时间。
图表的右下角显示的是当前年份,当前年份的合计值、平均值和中位数。正下方是可拖动的年份轨道。
工具链接是
https://tools.buyixiao.xyz/animation-bar本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-10-17,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

