全新视觉,升维体验!全栈可观测中心嘉为鲸眼产品全新体验升级
原创
01. 嘉为鲸眼全栈可观测中心
嘉为鲸眼可观测产品是⼀款面向企业IT研发、运维、业务提供的⼀款领先的端到端体系化全链条可观测产品。覆盖用户侧真实体验分析、后端应用性能分析、明细日志检索、海量事件告警的全栈观测场景,解决用户体验度量、业务故障感知、清晰故障定位、精准故障告警、高效数据检索等核心问题,全方位满足客户及时性、准确性、辅助故障处置决策的可观测需求。

02. 聚焦痛点:以用户为中心,视觉&体验双提升
1)设计目标:从使用者角度出发,聚焦用户体验
随着数字化转型进程的加快,企业不仅要保障核心业务的稳定运行,也对团队和组织协作效率提出了新的要求,B端产品的设计不仅仅需要满足用户的功能层面需求,同时需要提供良好视觉感知和用户体验,以确保用户团队能够高效协作的同时,拥有较好的视觉和使用体验,提高工作效率和积极性,从而为业务持续赋能。

根据调研结果,在经过大量方案斟酌后,我们以用户为中心,对嘉为鲸眼全栈可观测中心进行了视觉设计与用户体验的全面升级。
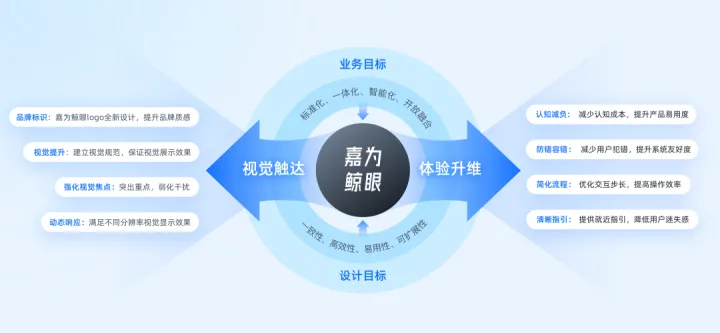
2)设计策略:双管齐下,全面升级
以用户体验为中心,构建标准化、一体化、智能化、开放融合的可观测中心,将告警、监控、日志,以及全新产品:RUM (真实用户监测)、APM (产品性能监测),五大产品进行融合,同时从视觉设计上进行全面升级,保证产品一致性、高效性、易用性、可扩展性,提升用户体验。
在升级策略上,本次将围绕视觉触达和体验升维两个方面来着手,对产品整体视觉进行统一规范,并对交互设计作出优化升级,在提升产品质感的同时提高产品易用性,降低使用门槛,最终达到打造高质量产品,提升用户体验,提高用户工作效率及满意度的目标。

03. 敦本务实:让设计真正服务于用户
基于「自然高效」、「统一有序」、「严谨沉稳」、「简洁易用」的设计原则进行设计,真正从用户角度出发,务实提升用户体验。

04. 双管齐下:视觉触达与体验升维
1)视觉触达
从品牌标识、视觉提升、强化视觉焦点、动态响应四个方面,以全新的设计风格提升产品在用户层面的视觉触达体验!
2)品牌标识
嘉为鲸眼品牌标识logo全新设计,提升品牌质感。

3)视觉提升:
良好的视觉体验建立在一致的规范之上,同时在合适地方细化质感与表现
① 建立统一视觉规范,新增组件风格样式

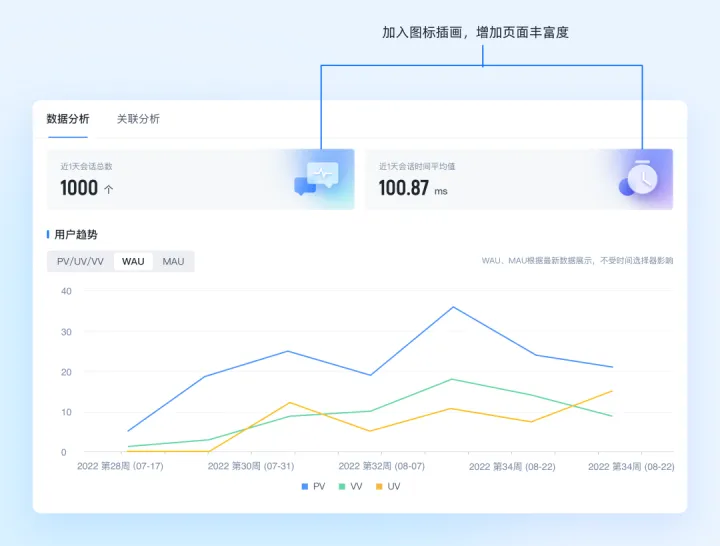
② 提升界面元素视觉质感,丰富细腻度
强化元素质感,提高界面视觉丰富度,在枯燥的工作中增添一分轻松愉悦,优化用户使用感受。


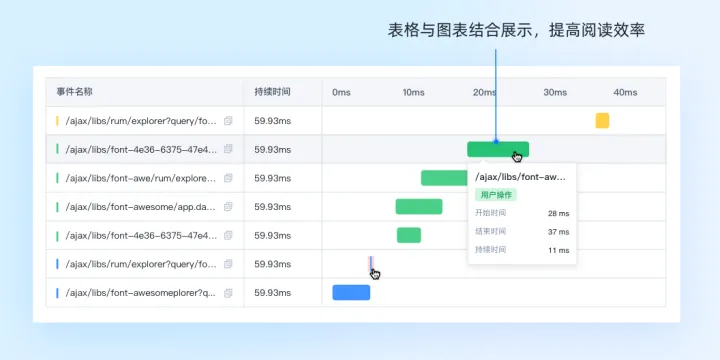
③ 数据可视化表现,增强数据可读性


4)强化视觉焦点:
突出重点,弱化干扰,提高页面阅读效率
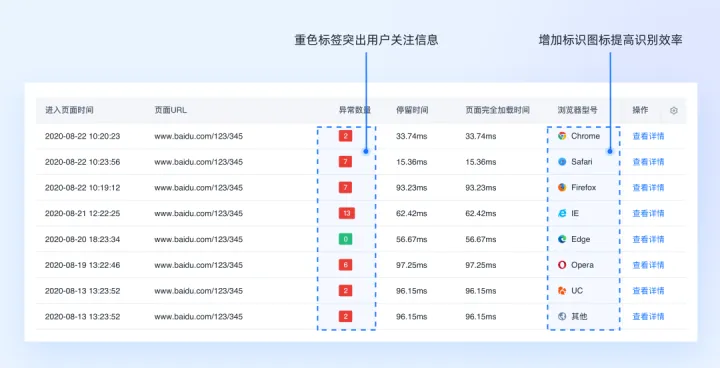
① 表格中突出用户重点关注的数据信息
在数据表格中通常存在很多字段信息,用户第一时间无法聚焦重点内容,通过对字段的重要程度,利用标签化、颜色加重、添加标识等方式增强视觉焦点,提高用户查看效率。

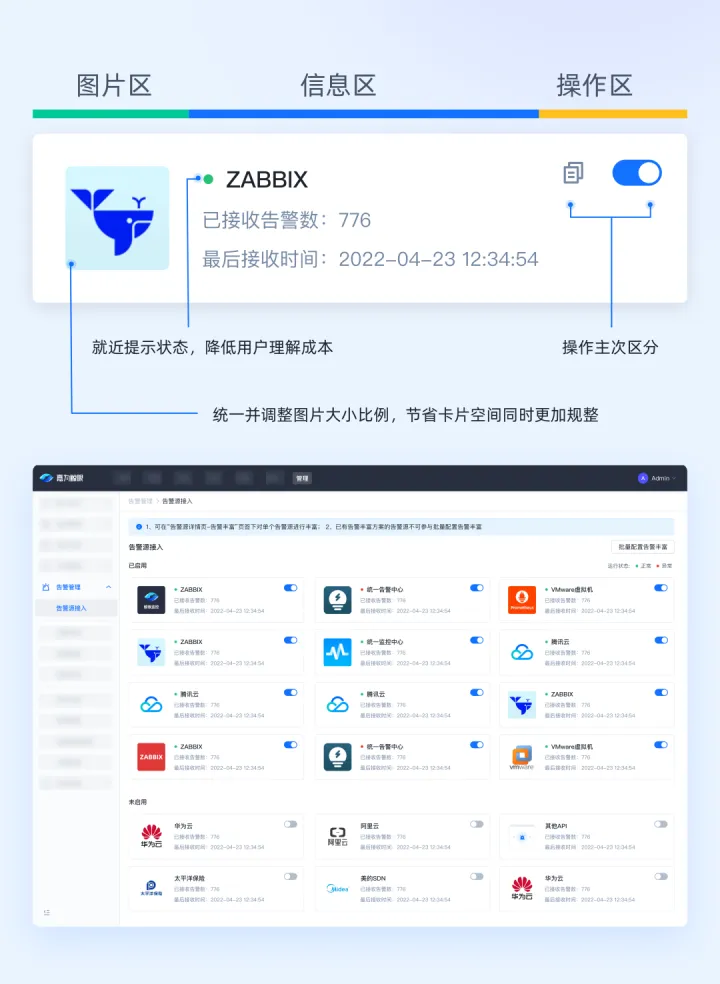
② 选用合适的组件,强化主要操作,弱化干扰
合理划分信息区域,缩小图片展示面积,降低图片大小不一对布局的干扰,选用开关组件,符合用户心智,且加强与次要操作的对比。

5)动态响应:
优化界面响应适配能力,满足不同分辨率视觉显示效果
① 表格遵循适配原则
自动根据表格字段内容适配屏幕,同时配合宽度自定义调整功能,即可达到在不同分辨率下能显示更多用户关心的长数据字段内容,更符合用户查看习惯,提升用户体验。

② 卡片列表响应式方案
利用网格布局方式,在不影响卡片内容显示的情况下,尽可能显示更多列数。既节省设计师考虑不同分辨率下的显示的时间人力成本,提高屏效,同时也降低了开发和调整成本。

6)体验升维
在用户体验方面,切实从用户角度出发,分别在认知减负、防错容错、简化流程、清晰指引四个方面对用户整体体验进行优化,提升用户工作效率及满意度!
① 认知减负:
减少认知成本,提升产品易用度
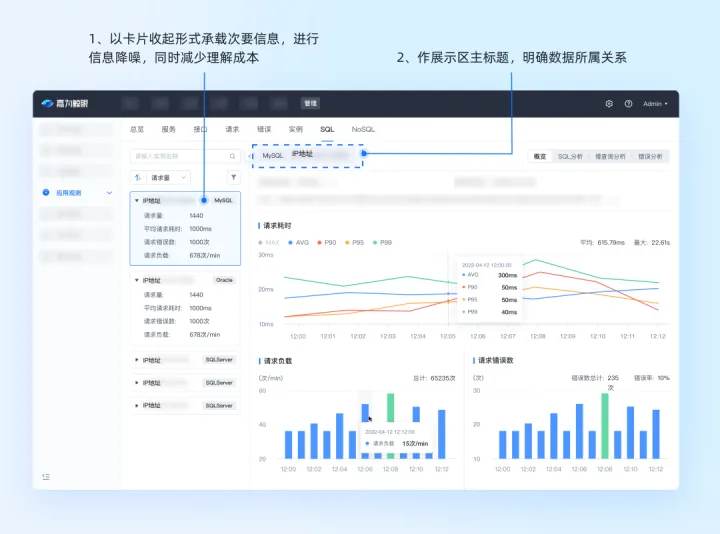
1. 优化信息架构,归纳内容主次关系
筛选区:将实例信息结构由表格形式转换优化成卡片,更加节省空间,突出重点信息,同时卡片作为选项切换更符合用户心智 。
展示区:将原属于基本信息的实例名,调整层级作为展示区主标题,既明确数据与其的所属关系,也明确和筛选区的关联性。

2. 优化功能分类,布局划分清晰
将拓扑编辑器的功能重新分类,避免功能堆砌,将高频操作层级提高(如:节点类型选择),符合用户使用习惯,减少学习成本;
节点连线时,提供锚点各种反馈状态及鼠标样式的变化,提升用户的感知,轻松连接节点。

② 防错容错:
减少用户犯错,提升系统友好度
1. 增加二次确认操作,减少用户犯错几率

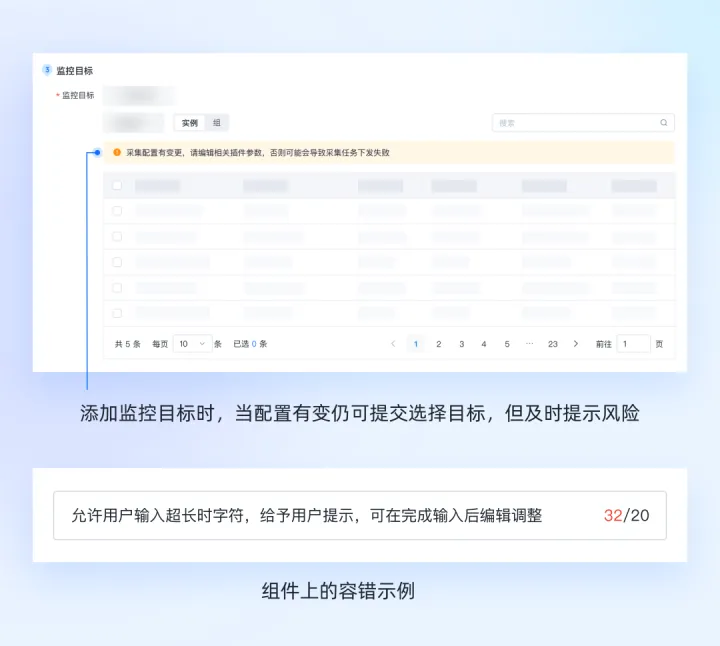
2. 建立容错机制,出现错误时及时提醒用户,告知风险

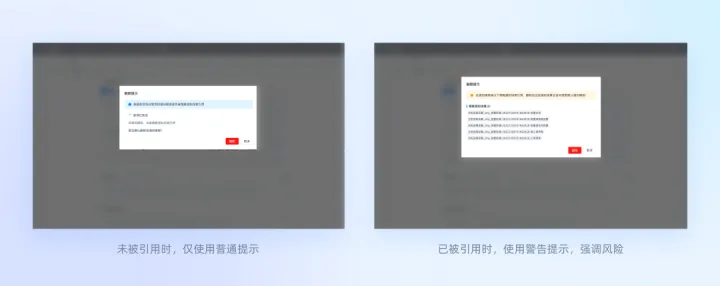
3. 划分操作场景,通过场景重要等级区分反馈程度
根据用户删除的不同场景情况进行提示区分,提前告知用户操作结果,减少甚至避免对重要数据的误操作,让用户对当前的操作效果更加清晰明确。

③ 简化流程:
优化交互步长,提高操作效率
1. 提供快捷操作,减少用户跳转操作
在具体服务详情页面直接变更日志主题操作,无需重新跳转至观测配置页面进行变更行为,缩短用户的操作路径,一步到位。

2. 提供布局刷新,减少操作中断感
提供快捷入口,在新页面进行编辑、新增等操作,避免用户当前操作任务被中断;
提供局部刷新功能,不会导致已填写信息被刷掉,降低页面性能压力的同时提升用户的任务完成效率。

④ 清晰指引:
提供就近指引,降低用户迷失感
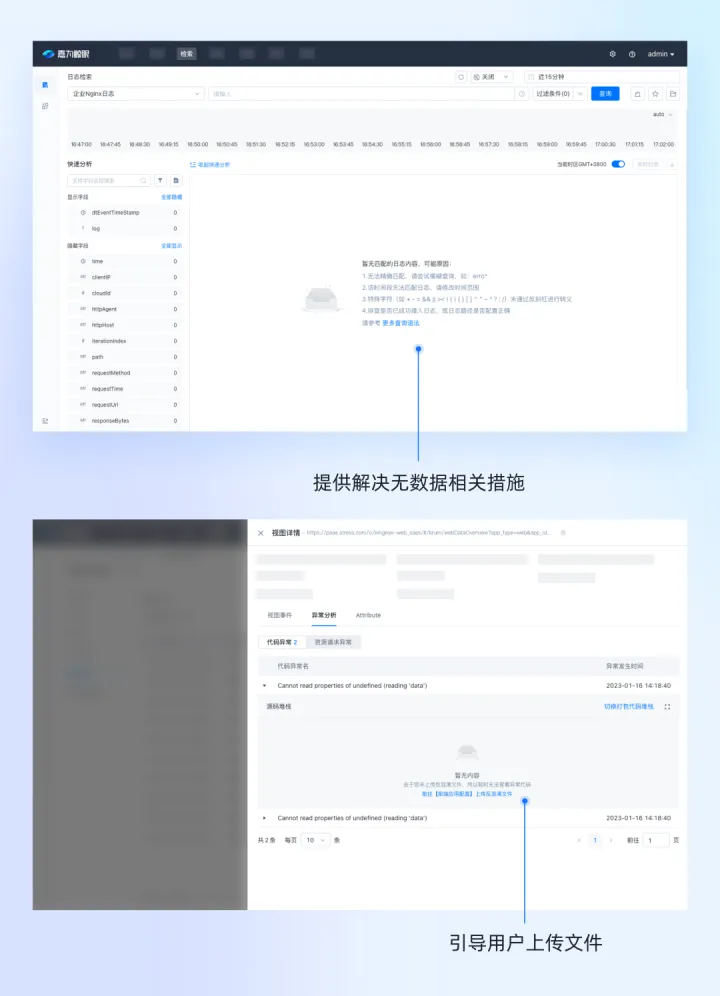
1. 当数据为空时进行指引操作,减少用户迷失感
当数据为空时告知用户当前暂无数据的具体原因,避免用户遇到后出现迷失感,并提供给用户能解决的相关措施,让用户能够更有目标性的完成操作。

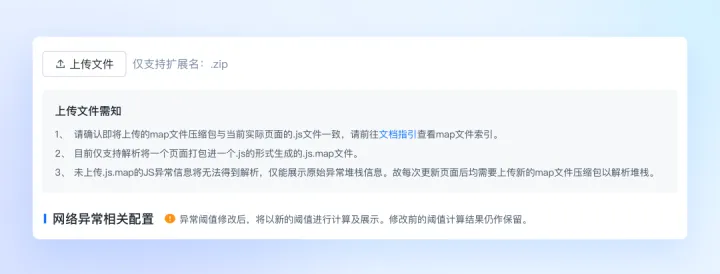
2. 前置操作指引内容,减少错误发生率
当功能本身要求限制较多时,用户操作时非常容易出现操作无效、报错的情况,将用户操作需知内容前置,可以减少用户发生错误几率,提高用户的操作效率。

05. 创新无限:助力企业研运至简
嘉为鲸眼产品全新升级,五大产品融合,是嘉为设计团队历时9个月(含验收)的设计成果,在产品视觉和体验都做了整体性优化,同时后续设计团队将会不断深入业务,完善产品使用体验,进行更多深入的产品及用户调研,找到更多的设计优化点。致力于让设计转化为产品价值,提高产品整体质量,提升用户体验满意度,不断探索创新,助力提升企业研运效能。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

