卓越笔记
作者相关精选
django import_export 个性化可视化导出外键字段
前往小程序,Get更优阅读体验!
立即前往
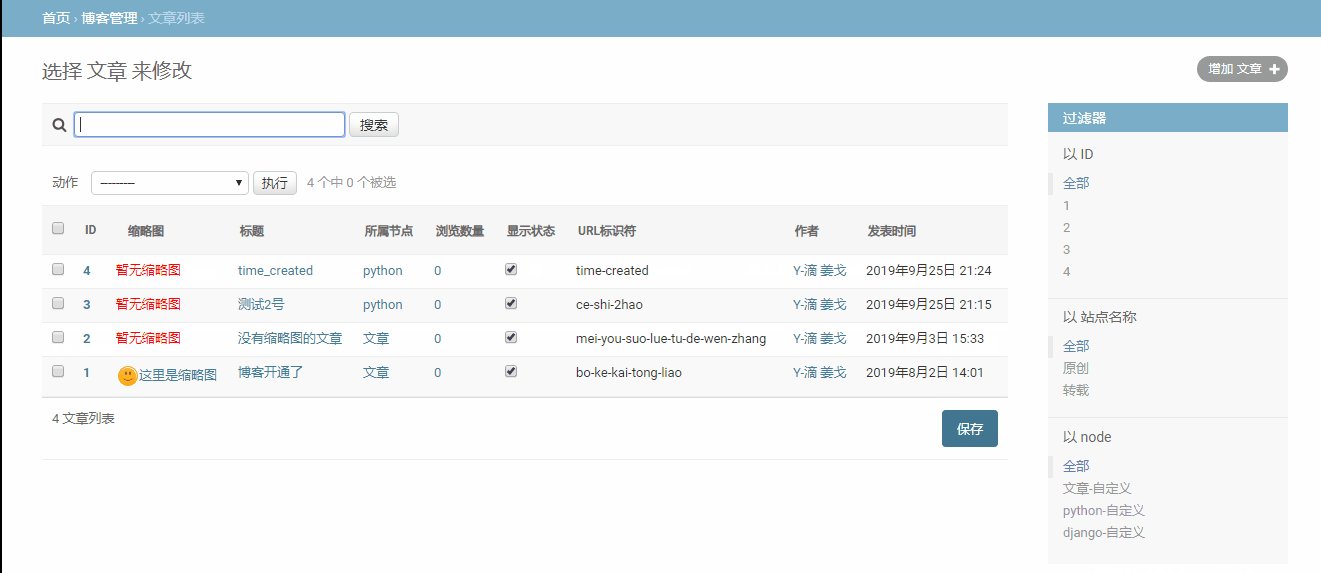
django import_export 个性化可视化导出外键字段
卓越笔记
发布于 2023-02-18 07:29:12
发布于 2023-02-18 07:29:12
77800
代码可运行
举报
运行总次数:0
代码可运行
关联问题
换一批
models.py
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
class Article(models.Model):
"""
主题表/文章表
"""
title = models.CharField(max_length=128, unique=True, verbose_name="标题", help_text="请填写标题")
slug = models.SlugField(max_length=128, unique=True, verbose_name="url标识符")
content = RichTextUploadingField(verbose_name="内容", config_name='awesome_ckeditor', )
node = models.ForeignKey(Node, on_delete=models.DO_NOTHING, verbose_name="所属节点")
user = models.ForeignKey(User, on_delete=models.DO_NOTHING, related_name="user_article", verbose_name="作者")
source = models.ForeignKey(Source, on_delete=models.DO_NOTHING, verbose_name="来源", blank=True, null=True)
tags = models.ManyToManyField(Tag, verbose_name="标签", related_name="tags_article", blank=True)
num_views = models.IntegerField(default=0, verbose_name="浏览数量")
num_favorites = models.IntegerField(default=0, verbose_name="收藏数量")
last_answerer = models.ForeignKey(User, on_delete=models.DO_NOTHING, related_name="last_answerer_article",
verbose_name="最后回复者", blank=True,
null=True)
show_status = models.BooleanField(default=True, verbose_name="显示状态")
time_create = models.DateTimeField(auto_now_add=True, verbose_name="发表时间")
time_update = models.DateTimeField(blank=True, null=True, auto_now=True, verbose_name="更新时间")admins.py
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
from django.contrib import admin
from django.forms import widgets
from apps.blog.models import *
from apps.blog.forms import ArticleAdminForm
from django.contrib.admin import SimpleListFilter
from django.utils.html import format_html
from import_export import resources, fields
from import_export.admin import ImportExportModelAdmin
from import_export.admin import ImportExportActionModelAdmin
from import_export.admin import ExportActionMixin
from import_export.widgets import ForeignKeyWidget
from django.contrib.auth import get_user_model
User = get_user_model()
# https://github.com/django-import-export/django-import-export/issues/758
# Register your models here.
class ArticleResource(resources.ModelResource):
# 外键可视化导出
user = fields.Field(
column_name='user',
# user 在本模型外键的字段名称
attribute='user',
# username 外键的里面的字段名
widget=ForeignKeyWidget(User, 'username'))
last_answerer = fields.Field(
column_name='last_answerer',
attribute='last_answerer',
widget=ForeignKeyWidget(User, 'username'))
def __init__(self, input_contract=None):
super(ArticleResource, self).__init__()
field_list = Article._meta.fields
self.verbose_name_dict = {}
for i in field_list:
self.verbose_name_dict[i.name] = i.verbose_name
# 默认导入导出field的column_name为字段的名称,这里修改为字段的verbose_name
def get_export_fields(self):
fields = self.get_fields()
for field in fields:
field_name = self.get_field_name(field)
# 如果有设置 verbose_name,则将 column_name 替换为 verbose_name, 否则维持原有的字段名。
if field_name in self.verbose_name_dict.keys():
field.column_name = self.verbose_name_dict[field_name]
return fields
class Meta:
skip_unchanged = True # 是否跳过的记录出现在导入结果对象
report_skipped = False # 所有记录将被导入
# export_order = ('id', )
model = Article
class ArticleAdmin(ImportExportActionModelAdmin):
# change_list_template = "change_list_custom.html" # 自定义的模板名称
form = ArticleAdminForm # 指定了表单,就不要再用 formfield_overrides 了
def get_actions(self, request):
# 列表禁用删除操作
actions = super(ArticleAdmin, self).get_actions(request)
if 'delete_selected' in actions and not request.user.is_superuser:
del actions['delete_selected']
return actions
def has_add_permission(self, request, obj=None):
# 编辑和列表页面非超管禁用 add 按钮
if request.user.is_superuser:
return True
return False
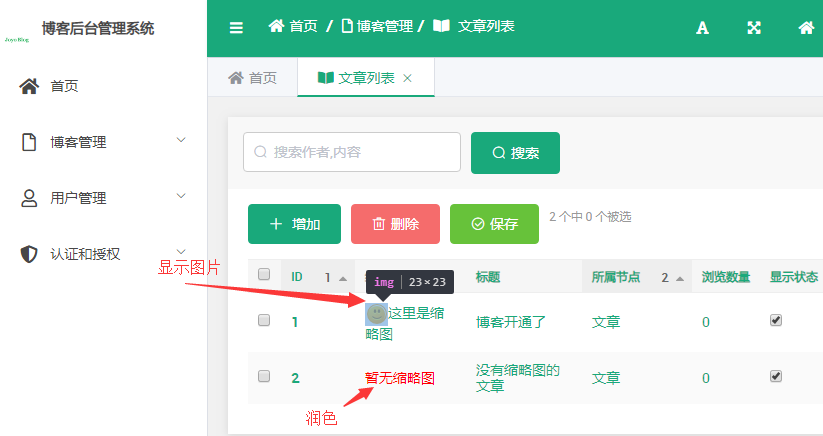
def show_status_button(self, obj):
return format_html('<a href="{}" title="查看站点">{}</a>', obj.id, obj.show_status)
show_status_button.short_description = "审核"
def get_list_display(self, request):
"""
Return a sequence containing the fields to be displayed on the
changelist.
"""
if request.user.is_superuser:
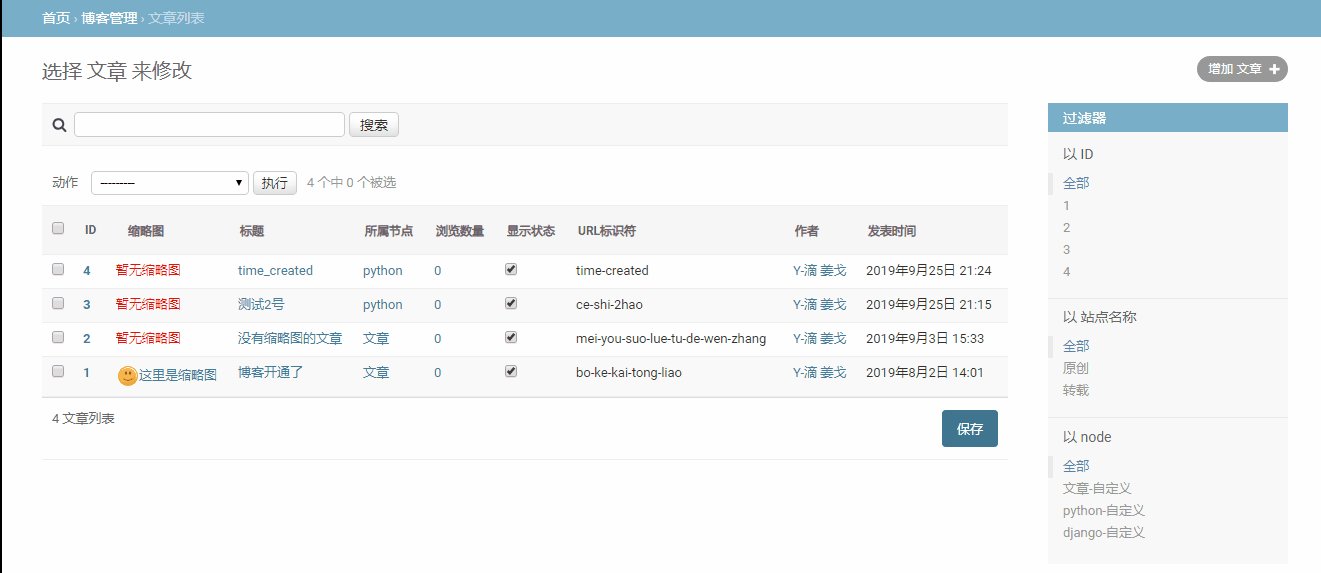
list_display = ['id', 'thumb_shouw', 'title', 'node', 'num_views', 'show_status', 'slug', 'user',
'show_status_button', 'time_create']
return list_display
else:
list_display = ['thumb_shouw', 'title', 'node', 'num_views', 'show_status', 'slug', 'user',
'show_status_button', ]
return list_display
# list_display = ['id', 'thumb_shouw', 'title', 'node', 'num_views', 'show_status', 'slug', 'user',
# 'show_status_button', 'time_create']
list_display_links = ['id', 'thumb_shouw', 'title', 'node', 'num_views', 'user']
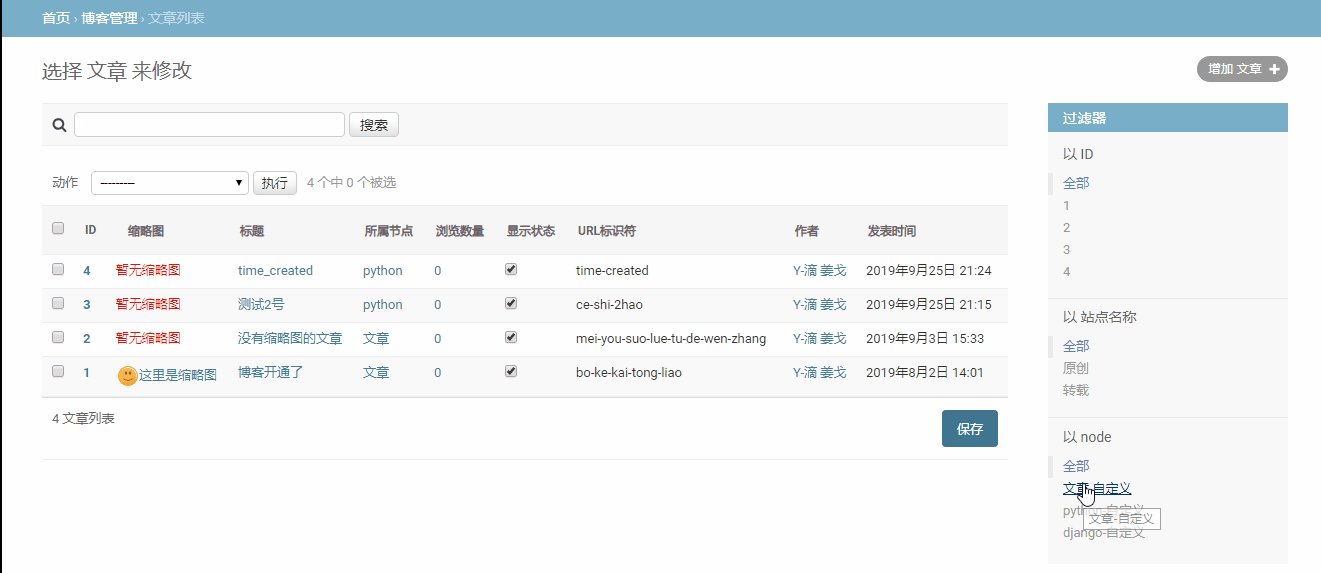
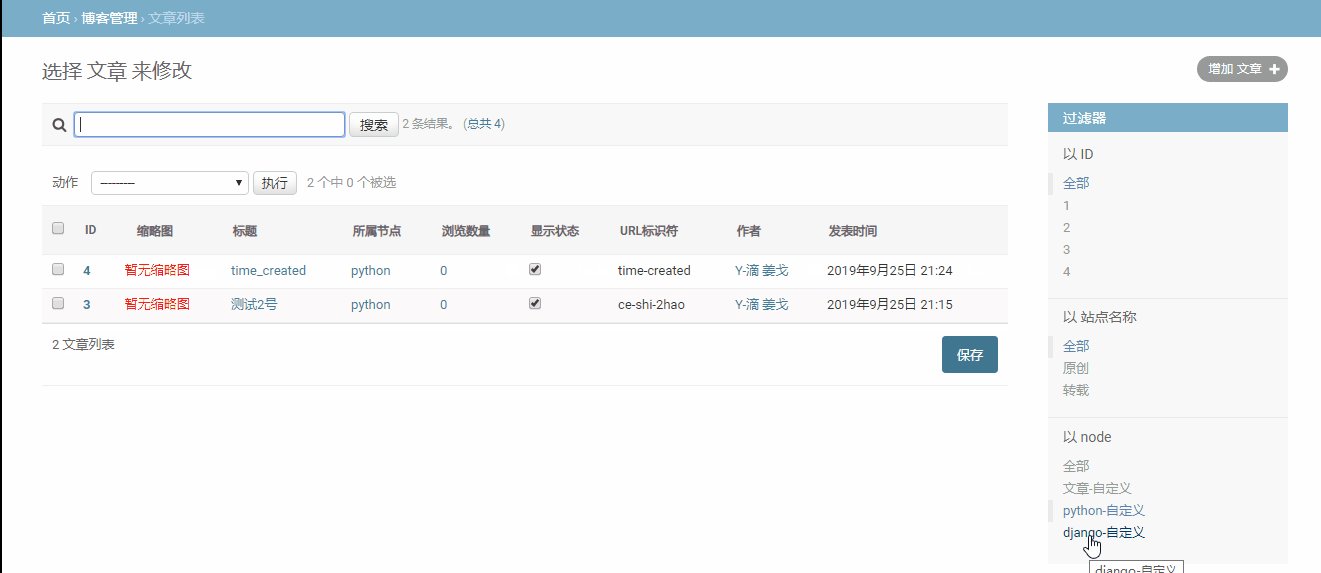
list_filter = ['id', 'source__name', NodeFilter]
search_fields = ['title_short', 'user', 'content']
# list_editable = ["show_status", ]
# style_fields = {"content": "ueditor"}
readonly_fields = ('slug',)
show_detail_fields = ['show_status', ]
resource_class = ArticleResource
admin.site.register(Article, ArticleAdmin)本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2020-12-9 1,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
相关推荐
django admin 给 字段 增加 HTML 样式(显示图片、设置字体颜色、超链接、按钮等)
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
3