【小程序】条件渲染与列表渲染
目录
条件渲染
1. wx:if
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:

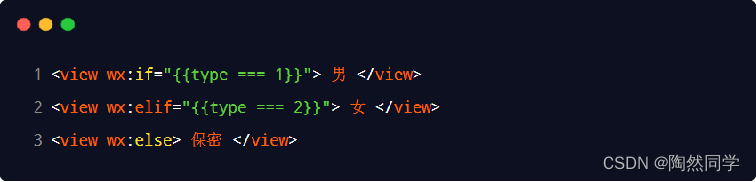
也可以用 wx:elif 和 wx:else 来添加 else 判断:

2. 结合 <block> 使用 wx:if
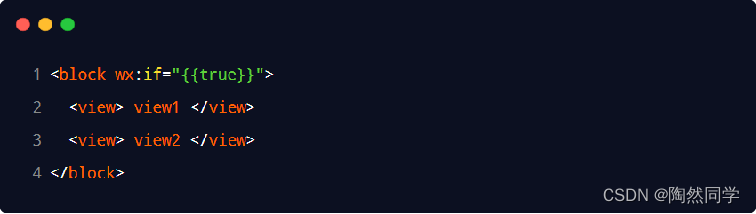
如果要一次性控制多个组件的展示与隐藏,可以使用一个 <block></block> 标签将多个组件包装起
来,并在<block> 标签上使用 wx:if 控制属性,示例如下:

注意: <block> 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
3. hidden
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:

4. wx:if 与 hidden 的对比
运行方式不同
wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
使用建议
频繁切换时,建议使用 hidden
控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
列表渲染
1. wx:for
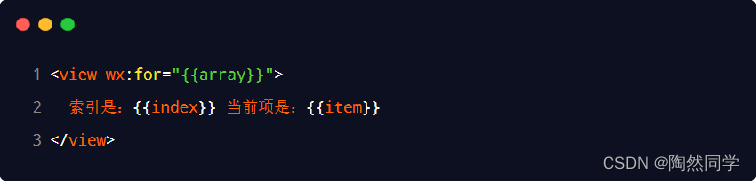
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:

默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
2. 手动指定索引和当前项的变量名*
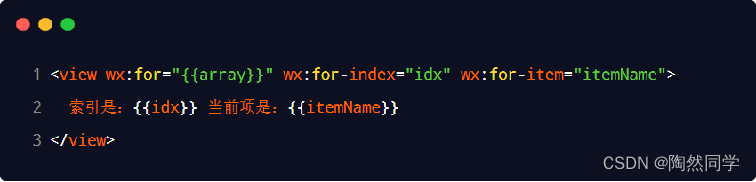
使用 wx:for-index 可以指定当前循环项的索引的变量名 使用 wx:for-item 可以指定当前项的变量
名 示例代码如下:

3. wx:key 的使用
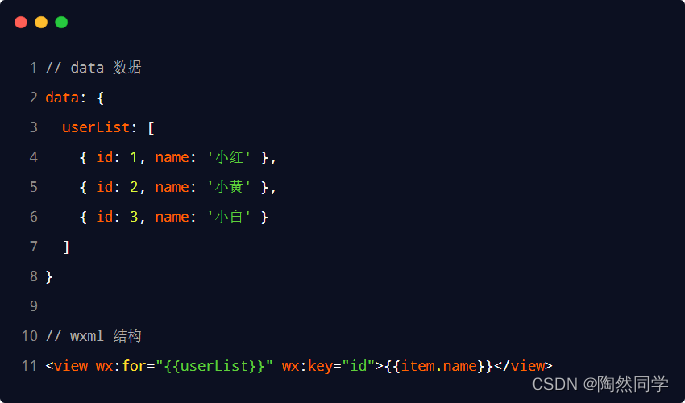
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一
的 key 值,从而提高渲染的效率,示例代码如下:

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-12-22,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

