【学习图片】07:JPEG
JPEG 是Web上最常用的图像类型.数十年来,JPEG几乎一直是编码照片的正确选择。用例就在名称中:JPEG代表“联合摄影专家组”,该委员会于1992年首次发布了该标准。JPEG的文件扩展名为.jpg或.jpeg,尽管后者在现代用法中很少见。
虽然无损压缩是被动地尽可能压缩图像数据,但JPEG的有损压缩寻找机会使压缩更有效,对图像数据进行微小的,通常难以察觉的改变。JPEG将图像数据编码为8乘8的像素块,并以算法描述这些块,而不是其中的单个像素。
听起来可能是一种学术上的区别:“GIF使用由像素组成的网格,而JPEG使用由较小的像素网格组成的网格。” 在实践中,这种对块的使用而不是像素的使用意味着JPEG很适合于更常见的图像的使用情况:那种微妙的、分层的渐变,构成了现实世界的照片。

使用GIF风格的编码来描述即使是非常简单的单像素梯度,也是非常冗长的。
第一行,第一列到第九列是#00CC00。第一行,第十列是#00BB00。第一行,第十一列是#00AA00。第一行,第十二列是#009900。第一行,第十三列是#008800。第一行,第十四列是#007700。第一行,第十五列是#006600。第一行,第十六列是#005500。
使用JPEG风格的编码来描述一个梯度,效率要高得多。
使用JPEG风格的编码来描述梯度,效率要高得多。

第一块是#00CC00。第二块是一个从#00CC00到#005500的梯度。
JPEG真正的闪光点是在量化图像中的 "高频"细节水平,通常是难以察觉的。因此,将图像保存为JPEG通常意味着以可测量的方式降低图像的质量,但不一定能看到。正如你所了解的,GIF风格的调色板量化是一个相对简单的操作:减少图像中的颜色数量会使文件变小,但其方式很容易被人眼发现。
另一方面,JPEG在如何进行量化方面是很聪明的。JPEG的有损压缩试图对图像源进行量化,其方式与我们自己的心理-视觉系统对我们周围的世界进行量化的方式大致相同。实际上,JPEG 试图抛弃我们首先不可能看到的细节,所以它可以偷偷地进行额外的压缩。
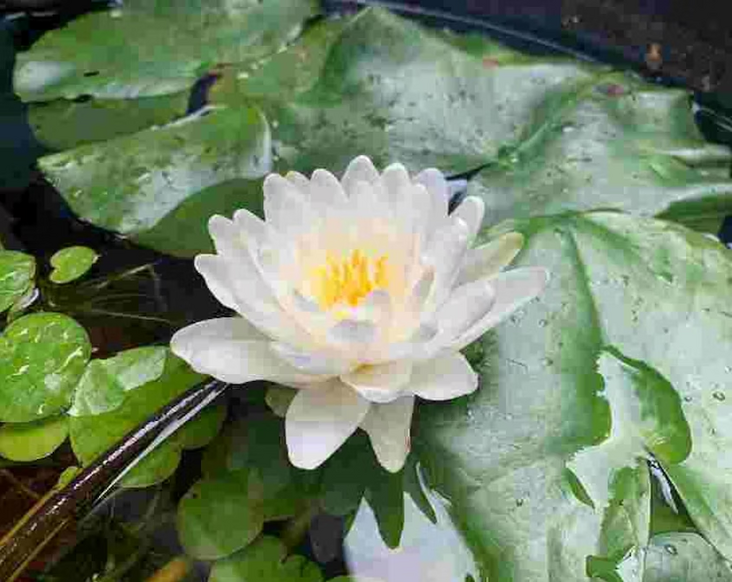
人类心理视觉系统在处理你不断接收的图像时做出了很大的贡献。当我瞥一眼窗外的小花园时,我可以立即处理大量的信息:例如,单个鲜艳的花朵很醒目。我立刻意识到土壤是灰蒙蒙的,叶子也开始下垂了——我的植物需要浇水。我看到但并没有完全处理的是任何单个掉落叶子的精确形状、大小、角度和绿色阴影。当然,我可以积极地寻找那种细节水平,但这只是太多的信息以被动地接受的方式获取,并没有真正的好处。因此,我的心理视觉系统会进行一些自己的量化,将信息浓缩为“叶子下垂”。
实际上,JPEG 的工作方式与此类似。如果在合理的范围内执行,JPEG 的有损压缩会以我们自然的“有损”心理视觉系统无法察觉的方式降低图像中的细节水平,同时比仅使用无损压缩带来更多的带宽节省机会。
例如,JPEG 利用了我们的一个主要心理视觉弱点:我们的眼睛对亮度差异比色相差异更敏感。在应用任何压缩之前,JPEG 使用一种称为“离散余弦变换”的过程将图像分割为不同的频率——“图层”,以某种方式表示亮度(brightness)和色度(color)或“亮度”和“色度”。
亮度图层只进行最小的压缩,丢弃了可能对人眼不太明显的小细节。
色度图层则被大幅度减少。JPEG 可以执行一种称为“子采样”的过程,而不是像 GIF 一样简单地量化色度图层的调色板。在子采样过程中,色度图层以较低的分辨率存储。当通过将低分辨率色度图层有效地伸展到亮度图层上重新组合时,差异通常是不可察觉的。如果我们将原始图像源和 JPEG 一起进行比较,可能会注意到色相方面的细微差异,但只有在我们知道要寻找什么时才能注意到。
话虽如此,JPEG 并不完美。尽管 JPEG 能够巧妙地向我们偷偷传递压缩信息,但如果压缩过度,它会变得非常明显。

过度压缩图像数据意味着细节级别会被进一步降低,超出了我们的心理视觉系统本来忽略的范围,因此假象被打破,显然可以看到细节丢失了。因为JPEG是基于块进行压缩的,所以这些块之间的接缝可能会开始显示出来。
渐进式JPEG
渐进式 JPEG (PJPEG) 有效地重新安排了渲染 JPEG 的过程。在传输过程中,"基准"JPEG从上到下进行渲染,而渐进式JPEG将渲染分成一组全尺寸的 "扫描"--类似于从上到下进行--每一次扫描都会提高图像的质量。整个图像立即出现,尽管是模糊的,并随着传输的继续而变得更加清晰。

在看起来可能只是技术差异,但从感知上来说,有一个巨大的好处:PJPEG可以立即提供完整尺寸的图像而不是空白,因此对于最终用户来说,PJPEG可能比基线JPEG更快。此外,除了最小的图像之外,将图像编码为PJPEG几乎总是比基线JPEG具有更小的文件大小——虽然不是很大,但每个字节都有帮助。
然而,有一个微小的折衷方案:解码PJPEG在客户端更加复杂,这意味着在渲染过程中给浏览器和设备的硬件带来了更大的压力。这种渲染开销很难精确量化,但它非常小,除非是功率严重不足的设备,否则不太可能被注意到。这是一个值得作出的权衡,总的来说,在将图像编码为JPEG时,渐进式是一个明智的默认方法。
使用 JPG
你可能会对所有这些信息感到有点不知所措。不过,对于你的日常工作来说,有一个好消息:JPEG压缩的更多技术细节被抽象化了,而是暴露为一个单一的 "质量 "quality:一个从0到100的整数。0提供了尽可能小的文件大小,正如你所期望的那样,提供了尽可能差的视觉质量。随着你从0到100的进展,质量和文件大小都会增加。当然,这个设置是主观的--不是每一个工具都会以同样的方式解释 "75 "的值,而且感知质量总是根据图像的内容而变化。
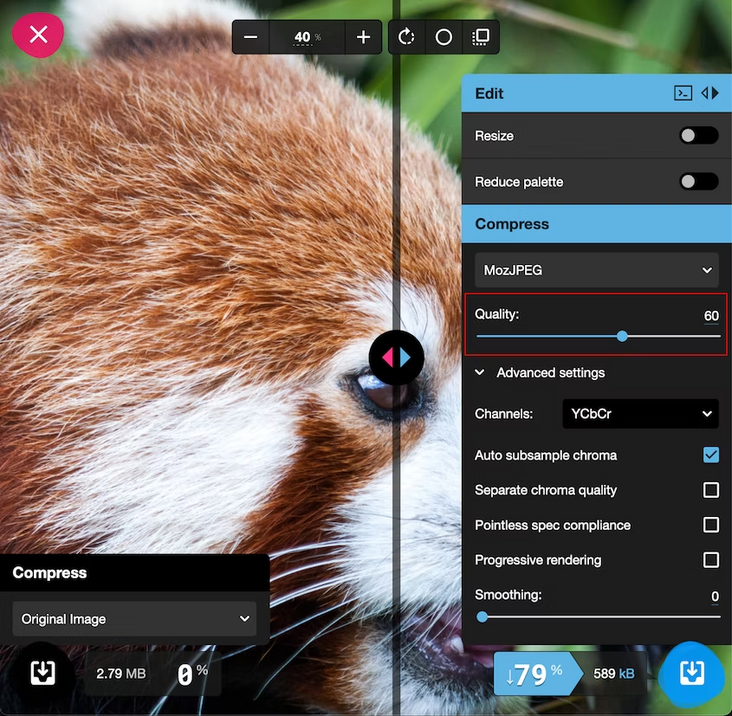
为了理解这个压缩设置是如何工作的,我们使用一个常见的用于优化图像文件的基于Web的工具:Squoosh。
Squoosh由Chrome团队维护,提供不同编码和配置图像输出方法的并排比较,配置选项范围从0-100的全局“质量”滑块,到微调色度和亮度重采样的详细信息。 “质量”数值越低,压缩率越高,生成的文件越小。

在这里,当 "quality "设置为60时,文件大小减少了79%。不要被这个标签的含义所迷惑:大部分规模的质量差异对人眼来说是难以察觉的,即使进行并排比较也是如此。
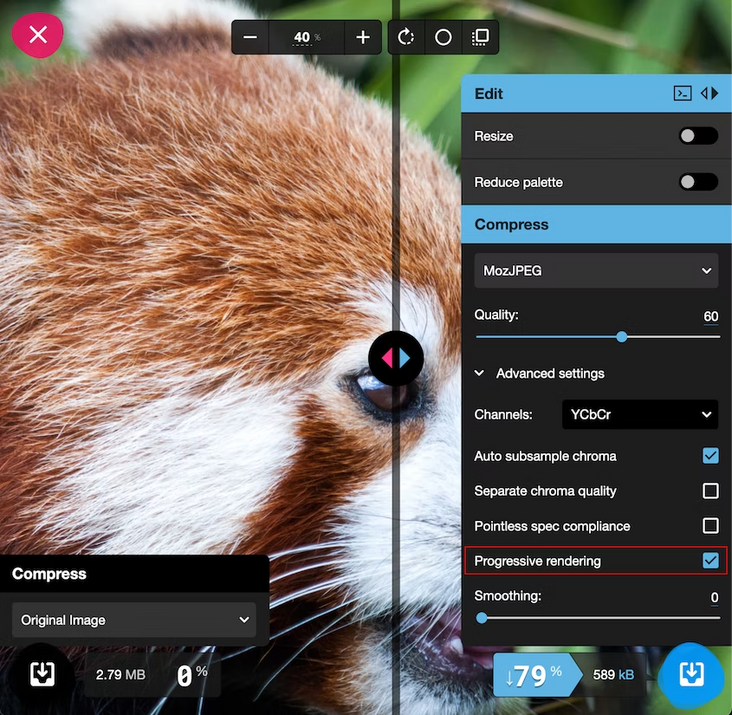
要将你的源图像转换为渐进式JPEG,请勾选 "高级选项 "下标有 "渐进式渲染 "的方框。这些配置选项中的一些几乎可以肯定比一般的网络项目所需要的更深入,但它们可以为你提供一个近距离的观察,看看你所学到的关于JPEG编码的东西是如何在真实世界的使用案例中影响文件大小和质量的。

实际上,尽管我们现在知道JPEG的内部结构是多么复杂,但在实践中并不需要太多的技巧,因为Squoosh只是众多优化JPEG图像的方法之一,它们都使用类似的压缩级别确定方法:介于0和100之间的一个整数。
确定图像的理想压缩级别需要技巧,因为所有JPEG编码的复杂性都被简化为一个整数,尤其是在考虑到图像内容对结果影响如此之大时。就像思考眨眼或呼吸一样,考虑JPEG压缩设置会改变我们对它们的看法。
在写完所有这些内容后,现在我手动地更仔细地看待了外面的景象——即使图片本身没有变化。这使得配置JPEG压缩变得有些棘手:知道要寻找什么类型的视觉缺陷。通过首先考虑图像压缩,你将会更加关注单个叶子,我们会很敏锐地察觉到轻微模糊和偶发的压缩痕迹。你越是在微调JPEG压缩设置时寻找这些痕迹,就越有可能发现它们,而用户很可能不会发现。即使该用户完全知道该寻找什么,他们也不太可能有意识到访问的页面采用了JPEG压缩。
因此,避免因为寻找图像痕迹而放大图像或者过于仔细地观察我们知道会出现痕迹的图像部分。对于用户而言,微小的痕迹会与其有损的心理视觉系统通常会忽略的微小细节融为一体。实际上,即使你了解JPEG尝试使用的技巧,除非您有意寻找它们,否则在浏览网络时您也不会注意到相同的痕迹。因此,通常情况下将JPEG压缩级别轻微降低一点是安全的选择——尤其是当该图像由于直接样式或周围布局的限制而显示的尺寸小于其内在尺寸时。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
