【Flutter】StatefulWidget 组件 ( FloatingActionButton 组件 | RefreshIndicator 组件 )
【Flutter】StatefulWidget 组件 ( FloatingActionButton 组件 | RefreshIndicator 组件 )

韩曙亮
发布于 2023-03-28 21:36:40
发布于 2023-03-28 21:36:40
文章被收录于专栏:韩曙亮的移动开发专栏
文章目录
一、FloatingActionButton 悬浮按钮组件
FloatingActionButton 组件是悬浮按钮组件 ;
FloatingActionButton 组件常用设置 :
- 点击事件 : onPressed ;
- 显示组件 : child ;
FloatingActionButton 构造函数源码 : 在构造函数的可选参数中 , 可以查询该组件可设置的参数选项 ;
class FloatingActionButton extends StatelessWidget {
/// Creates a circular floating action button.
///
/// The [mini] and [clipBehavior] arguments must not be null. Additionally,
/// [elevation], [highlightElevation], and [disabledElevation] (if specified)
/// must be non-negative.
const FloatingActionButton({
Key key,
this.child,// 显示组件
this.tooltip,
this.foregroundColor,
this.backgroundColor,
this.focusColor,
this.hoverColor,
this.splashColor,
this.heroTag = const _DefaultHeroTag(),
this.elevation,
this.focusElevation,
this.hoverElevation,
this.highlightElevation,
this.disabledElevation,
@required this.onPressed, // 点击事件
this.mini = false,
this.shape,
this.clipBehavior = Clip.none,
this.focusNode,
this.autofocus = false,
this.materialTapTargetSize,
this.isExtended = false,
}) : assert(elevation == null || elevation >= 0.0),
assert(focusElevation == null || focusElevation >= 0.0),
assert(hoverElevation == null || hoverElevation >= 0.0),
assert(highlightElevation == null || highlightElevation >= 0.0),
assert(disabledElevation == null || disabledElevation >= 0.0),
assert(mini != null),
assert(clipBehavior != null),
assert(isExtended != null),
assert(autofocus != null),
_sizeConstraints = mini ? _kMiniSizeConstraints : _kSizeConstraints,
super(key: key);
}将 FloatingActionButton 悬浮按钮组件设置给 Scaffold 组件的 floatingActionButton 字段 ;
onPressed 字段设置点击事件 , child 设置显示组件 ;
Scaffold(
// 设置悬浮按钮
floatingActionButton: FloatingActionButton(
onPressed: (){
print("悬浮按钮点击");
},
child: Text("悬浮按钮组件"),
),
)完整代码示例 :
import 'package:flutter/material.dart';
class StatefulWidgetPage extends StatefulWidget {
@override
_StatefulWidgetPageState createState() => _StatefulWidgetPageState();
}
class _StatefulWidgetPageState extends State<StatefulWidgetPage> {
/// 当前被选中的底部导航栏索引
int _currentSelectedIndex = 0;
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
// 文本组件样式 , 可以设置给 Text 文本组件
// 设置字体大小 20, 颜色红色
TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red);
return MaterialApp(
title: 'StatefulWidgetPage 组件示例',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
// 顶部标题栏
appBar: AppBar(title: Text('StatefulWidgetPage 组件示例'),),
// 底部导航栏 BottomNavigationBar 设置
// items 可以设置多个 BottomNavigationBarItem
bottomNavigationBar: BottomNavigationBar(
// 设置当前选中的底部导航索引
currentIndex: _currentSelectedIndex,
// 设置点击底部导航栏的回调事件 , index 参数是点击的索引值
onTap: (index){
// 回调 StatefulWidget 组件的 setState 设置状态的方法 , 修改当前选中索引
// 之后 BottomNavigationBar 组件会自动更新当前选中的选项卡
setState(() {
// 改变 int _currentSelectedIndex 变量的状态
_currentSelectedIndex = index;
});
},
// 条目
items: [
// 设置底部导航栏条目, 每个条目可以设置一个图标
BottomNavigationBarItem(
// 默认状态下的图标
icon: Icon(Icons.home, color: Colors.grey,),
// 激活状态下的图标
activeIcon: Icon(Icons.home, color: Colors.red,),
// 设置标题
title: Text("主页")
),
// 设置底部导航栏条目, 每个条目可以设置一个图标
BottomNavigationBarItem(
// 默认状态下的图标
icon: Icon(Icons.settings, color: Colors.grey,),
// 激活状态下的图标
activeIcon: Icon(Icons.settings, color: Colors.red,),
// 设置标题
title: Text("设置")
)
],),
// 设置悬浮按钮
floatingActionButton: FloatingActionButton(
onPressed: (){
print("悬浮按钮点击");
},
child: Text("悬浮按钮组件"),
),
// Container 容器使用
body:
_currentSelectedIndex == 0 ?
Container( // 对应底部导航栏主界面选项卡
// 设置容器的装饰器 , BoxDecoration 是最常用的装饰器
// 可以自行查看 BoxDecoration 中可以设置的属性
decoration: BoxDecoration(color: Colors.white),
// 设置 child 子组件居中方式, 居中放置
alignment: Alignment.center,
// 子组件, 子组件设置为一个 Column 组件
child: Column(
// Column 子组件, 这里设置 Text 文本组件
children: <Widget>[
Text("主页面选项卡")
],
),
)
:
Container( // 对应底部导航栏设置选项卡
// 设置容器的装饰器 , BoxDecoration 是最常用的装饰器
// 可以自行查看 BoxDecoration 中可以设置的属性
decoration: BoxDecoration(color: Colors.white),
// 设置 child 子组件居中方式, 居中放置
alignment: Alignment.center,
// 子组件, 子组件设置为一个 Column 组件
child: Column(
// Column 子组件, 这里设置 Text 文本组件
children: <Widget>[
Text("设置页面选项卡")
],
),
) , // 该设置与 _currentSelectedIndex == 0? 相对应, ?: 三目运算符
),
);
}
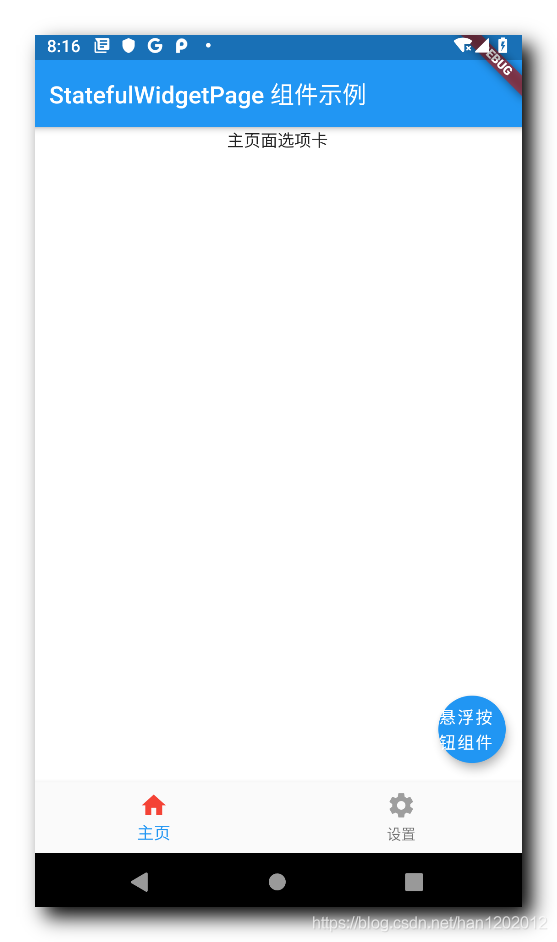
}运行效果 :

打印结果 : 点击悬浮按钮后打印如下内容 ;
I/flutter (23329): 悬浮按钮点击二、RefreshIndicator 组件
RefreshIndicator 组件常用于下拉刷新操作 ;
RefreshIndicator 组件构造函数 : 构造函数的可选参数中展示了其可以设置的参数 ;
class RefreshIndicator extends StatefulWidget {
/// Creates a refresh indicator.
///
/// The [onRefresh], [child], and [notificationPredicate] arguments must be
/// non-null. The default
/// [displacement] is 40.0 logical pixels.
///
/// The [semanticsLabel] is used to specify an accessibility label for this widget.
/// If it is null, it will be defaulted to [MaterialLocalizations.refreshIndicatorSemanticLabel].
/// An empty string may be passed to avoid having anything read by screen reading software.
/// The [semanticsValue] may be used to specify progress on the widget.
const RefreshIndicator({
Key key,
@required this.child, // 显示的主内容 , 一般是列表
this.displacement = 40.0,
@required this.onRefresh, // 刷新回调事件
this.color,
this.backgroundColor,
this.notificationPredicate = defaultScrollNotificationPredicate,
this.semanticsLabel,
this.semanticsValue,
}) : assert(child != null),
assert(onRefresh != null),
assert(notificationPredicate != null),
super(key: key);
}其 onFresh 字段的类型是 RefreshCallback 类型的 ,
/// A function that's called when the user has dragged the refresh indicator
/// far enough to demonstrate that they want the app to refresh. The returned
/// [Future] must complete when the refresh operation is finished.
final RefreshCallback onRefresh;RefreshCallback 类型就是 Future Function() 类型 ;
/// The signature for a function that's called when the user has dragged a
/// [RefreshIndicator] far enough to demonstrate that they want the app to
/// refresh. The returned [Future] must complete when the refresh operation is
/// finished.
///
/// Used by [RefreshIndicator.onRefresh].
typedef RefreshCallback = Future<void> Function();这里定义一个 RefreshCallback 类型方法 , 该方法是一个异步方法 , 当 RefreshIndicator 发生下拉操作时, 回调该方法 ;
异步方法 , 在方法体前添加 async 关键字 ;
该方法的主要作用是暂停 500 ms , 然后返回空 ;
/// RefreshIndicator 发生下拉操作时, 回调该方法
/// 该方啊是一个异步方法 , 在方法体前添加 async 关键字
Future<Null> _refreshIndicatorOnRefresh() async{
// 暂停 500 ms , 使用 await 关键字实现
// 在这 500 ms 之间 , 列表处于刷新状态
// 500 ms 之后 , 列表变为非刷新状态
await Future.delayed(Duration(milliseconds: 500));
return null;
}刷新指示器代码示例 : 首先设置其显示内容 , 在 child 字段设置 , 这里设置了一个 ListView 列表组件 , 然后设置了下拉刷新回调方法 , 在 onRefresh 字段设置 ;
// 刷新指示器组件
RefreshIndicator(
// 显示的内容
child: ListView(
children: <Widget>[
Container( // 对应底部导航栏设置选项卡
// 设置容器的装饰器 , BoxDecoration 是最常用的装饰器
// 可以自行查看 BoxDecoration 中可以设置的属性
decoration: BoxDecoration(color: Colors.white),
// 设置 child 子组件居中方式, 居中放置
alignment: Alignment.center,
// 子组件, 子组件设置为一个 Column 组件
child: Column(
// Column 子组件, 这里设置 Text 文本组件
children: <Widget>[
Text("主页面选项卡, 下拉刷新")
],
),
),
],
),
// 刷新时回调的方法
// 列表发生下拉操作时, 回调该方法
// 该回调是 Future 类型的
onRefresh: _refreshIndicatorOnRefresh,
)完整代码示例 :
import 'package:flutter/material.dart';
class StatefulWidgetPage extends StatefulWidget {
@override
_StatefulWidgetPageState createState() => _StatefulWidgetPageState();
}
class _StatefulWidgetPageState extends State<StatefulWidgetPage> {
/// 当前被选中的底部导航栏索引
int _currentSelectedIndex = 0;
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
// 文本组件样式 , 可以设置给 Text 文本组件
// 设置字体大小 20, 颜色红色
TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red);
return MaterialApp(
title: 'StatefulWidgetPage 组件示例',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
// 顶部标题栏
appBar: AppBar(title: Text('StatefulWidgetPage 组件示例'),),
// 底部导航栏 BottomNavigationBar 设置
// items 可以设置多个 BottomNavigationBarItem
bottomNavigationBar: BottomNavigationBar(
// 设置当前选中的底部导航索引
currentIndex: _currentSelectedIndex,
// 设置点击底部导航栏的回调事件 , index 参数是点击的索引值
onTap: (index){
// 回调 StatefulWidget 组件的 setState 设置状态的方法 , 修改当前选中索引
// 之后 BottomNavigationBar 组件会自动更新当前选中的选项卡
setState(() {
// 改变 int _currentSelectedIndex 变量的状态
_currentSelectedIndex = index;
});
},
// 条目
items: [
// 设置底部导航栏条目, 每个条目可以设置一个图标
BottomNavigationBarItem(
// 默认状态下的图标
icon: Icon(Icons.home, color: Colors.grey,),
// 激活状态下的图标
activeIcon: Icon(Icons.home, color: Colors.red,),
// 设置标题
title: Text("主页")
),
// 设置底部导航栏条目, 每个条目可以设置一个图标
BottomNavigationBarItem(
// 默认状态下的图标
icon: Icon(Icons.settings, color: Colors.grey,),
// 激活状态下的图标
activeIcon: Icon(Icons.settings, color: Colors.red,),
// 设置标题
title: Text("设置")
)
],),
// 设置悬浮按钮
floatingActionButton: FloatingActionButton(
onPressed: (){
print("悬浮按钮点击");
},
child: Text("悬浮按钮组件"),
),
// Container 容器使用
body:
_currentSelectedIndex == 0 ?
// 刷新指示器组件
RefreshIndicator(
// 显示的内容
child: ListView(
children: <Widget>[
Container( // 对应底部导航栏设置选项卡
// 设置容器的装饰器 , BoxDecoration 是最常用的装饰器
// 可以自行查看 BoxDecoration 中可以设置的属性
decoration: BoxDecoration(color: Colors.white),
// 设置 child 子组件居中方式, 居中放置
alignment: Alignment.center,
// 子组件, 子组件设置为一个 Column 组件
child: Column(
// Column 子组件, 这里设置 Text 文本组件
children: <Widget>[
Text("主页面选项卡, 下拉刷新")
],
),
),
],
),
// 刷新时回调的方法
// 列表发生下拉操作时, 回调该方法
// 该回调是 Future 类型的
onRefresh: _refreshIndicatorOnRefresh,
)
:
Container( // 对应底部导航栏设置选项卡
// 设置容器的装饰器 , BoxDecoration 是最常用的装饰器
// 可以自行查看 BoxDecoration 中可以设置的属性
decoration: BoxDecoration(color: Colors.white),
// 设置 child 子组件居中方式, 居中放置
alignment: Alignment.center,
// 子组件, 子组件设置为一个 Column 组件
child: Column(
// Column 子组件, 这里设置 Text 文本组件
children: <Widget>[
Text("设置页面选项卡")
],
),
) , // 该设置与 _currentSelectedIndex == 0? 相对应, ?: 三目运算符
),
);
}
/// RefreshIndicator 发生下拉操作时, 回调该方法
/// 该方啊是一个异步方法 , 在方法体前添加 async 关键字
Future<Null> _refreshIndicatorOnRefresh() async{
// 暂停 500 ms , 使用 await 关键字实现
// 在这 500 ms 之间 , 列表处于刷新状态
// 500 ms 之后 , 列表变为非刷新状态
await Future.delayed(Duration(milliseconds: 500));
return null;
}
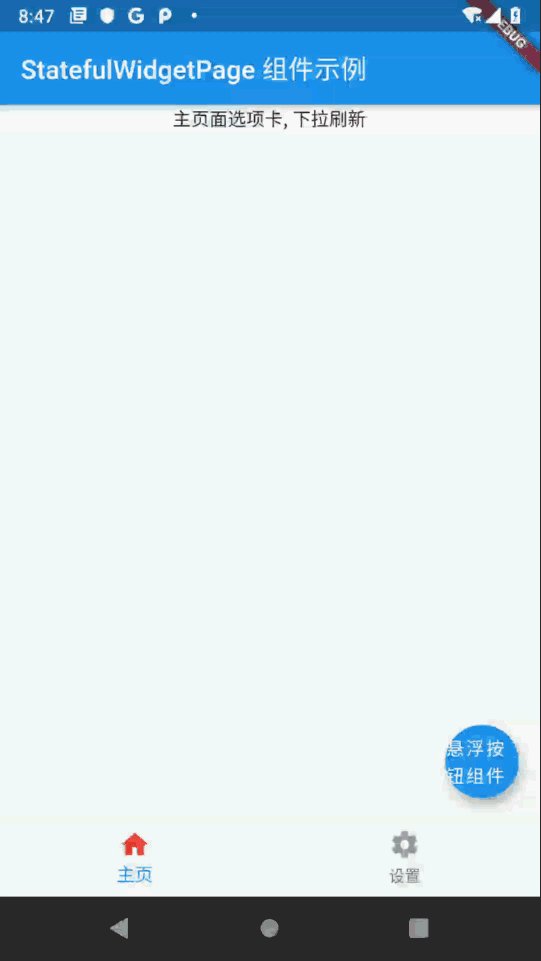
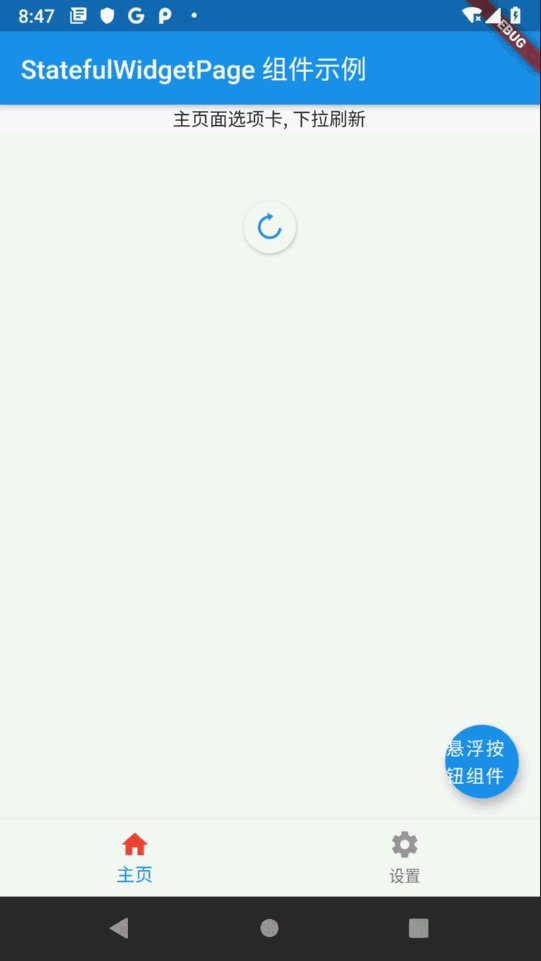
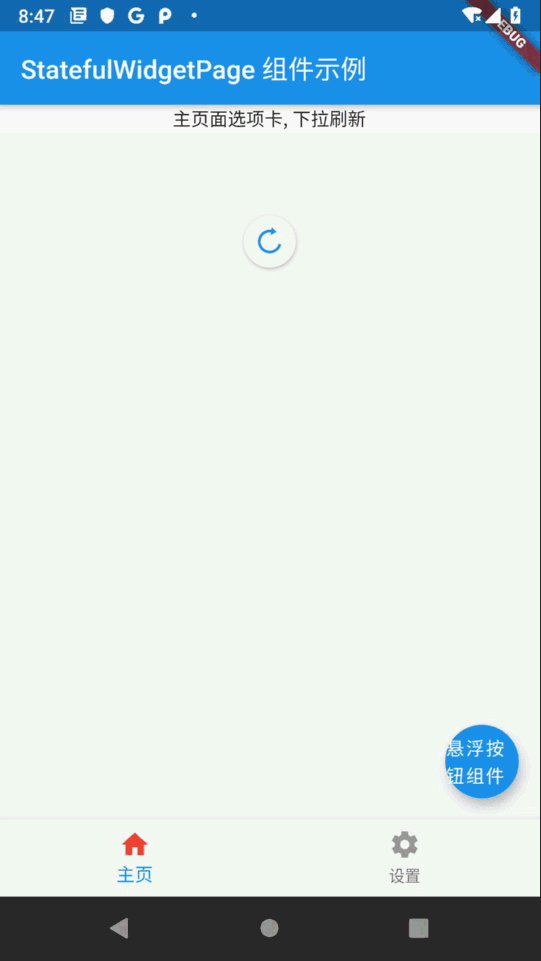
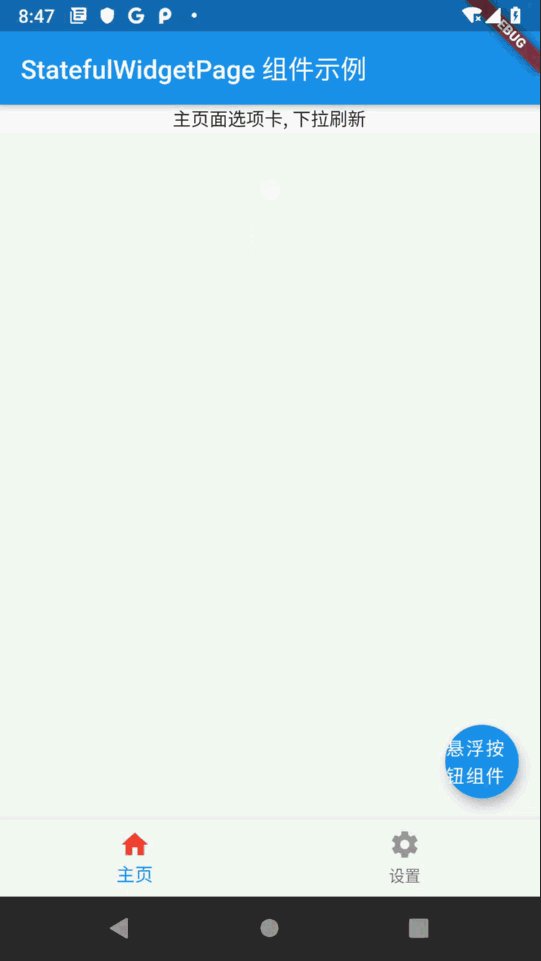
}运行效果展示 :

三、 相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 ( 非官方 , 翻译的很好 ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
博客源码下载 :
- GitHub 地址 : https://github.com/han1202012/flutter_cmd ( 随博客进度一直更新 , 有可能没有本博客的源码 )
- 博客源码快照 : https://download.csdn.net/download/han1202012/15484718 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-02-27,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
容器服务
腾讯云容器服务(Tencent Kubernetes Engine, TKE)基于原生 kubernetes 提供以容器为核心的、高度可扩展的高性能容器管理服务,覆盖 Serverless、边缘计算、分布式云等多种业务部署场景,业内首创单个集群兼容多种计算节点的容器资源管理模式。同时产品作为云原生 Finops 领先布道者,主导开源项目Crane,全面助力客户实现资源优化、成本控制。
