【CSS】盒子模型外边距 ⑤ ( 模型盒子垂直外边距的合并 - 塌陷 | 相邻模型盒子垂直外边距合并 | 嵌套模型盒子垂直外边距合并 )
【CSS】盒子模型外边距 ⑤ ( 模型盒子垂直外边距的合并 - 塌陷 | 相邻模型盒子垂直外边距合并 | 嵌套模型盒子垂直外边距合并 )

韩曙亮
发布于 2023-03-30 19:46:57
发布于 2023-03-30 19:46:57
文章被收录于专栏:韩曙亮的移动开发专栏
文章目录
一、相邻模型盒子垂直外边距合并 - 塌陷
注意 : 仅在 垂直方向 上会出现 外边距合并 现象 , 水平方向 外边距 不会合并 ;
1、外边距塌陷现象说明
上下相邻 的 两个模型盒子 , 如果出现下面的情况 :
- 上面的 模型盒子 设置了 下外边距 margin-bottom ,
- 下面的 模型盒子 设置了 上外边距 margin-top ,
这两个 模型盒子 之间的 垂直间距 不是 两个边距之和 = margin-bottom + margin-top ,
而是 这两个边距 中的较大的值 , 即 max (margin-bottom , margin-top) ,
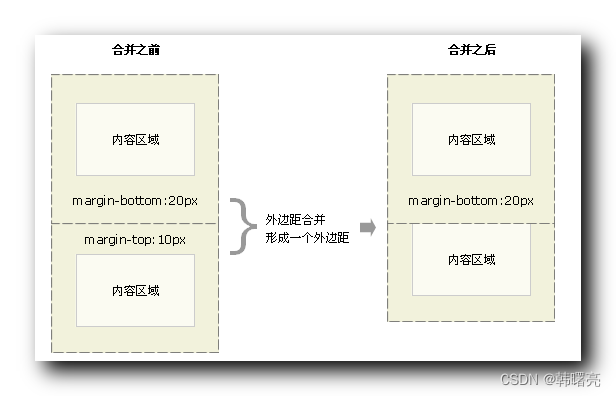
该现象称为 外边距 塌陷 , 如下图所示 :

在这里插入图片描述
推荐的解决方案 : 设置上下相邻的 模型盒子 时 , 只给一个设置 上下边距 , 不要都设置 ;
2、代码示例 - 塌陷效果
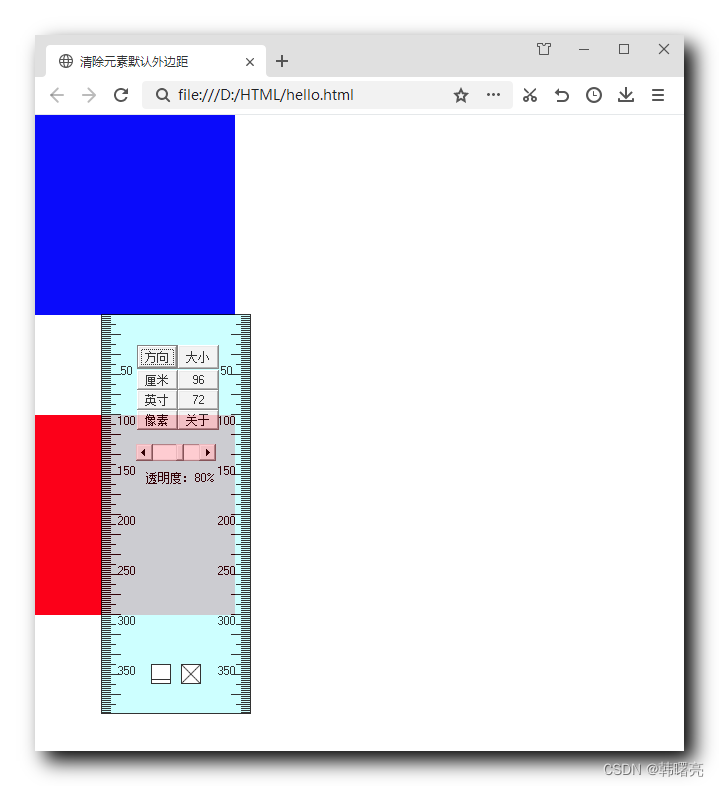
下面的示例中 , div1 设置了 下外边距 100 像素 , div2 设置了 上外边距 50 像素 , 最终两个 模型盒子 之间的间距 100 像素 , 取的是 两个外边距 中较大的值 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>相邻模型盒子垂直外边距合并</title>
<style type="text/css">
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
.div1 {
width: 200px;
height: 200px;
background-color: blue;
margin-bottom: 100px;
}
.div2 {
width: 200px;
height: 200px;
background-color: red;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>展示效果 :

在这里插入图片描述
二、嵌套模型盒子垂直外边距合并 - 塌陷
1、外边距塌陷现象说明
嵌套 的 模型盒子 中 , 如果出现下面的情况 :
- 父元素 没有 内边距 和 边框
- 父元素 和 子元素 都设置了 上外边距 ,
则会出现 父元素 上外边距 与 子元素 上外边距 合并的情况 ,
合并后的 上外边距为 二者之间 较大的值 ;

在这里插入图片描述
推荐解决方案 :
- 为 父元素 设置 边框 或 内边距 , 不要让 两个外边距 互相接触 ;
- 为 父元素 添加
overflow:hidden属性 ;
2、代码示例 - 塌陷效果
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>嵌套模型盒子垂直外边距合并</title>
<style type="text/css">
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
.div1 {
width: 400px;
height: 400px;
background-color: blue;
margin-top: 100px;
}
.div2 {
width: 200px;
height: 200px;
background-color: red;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
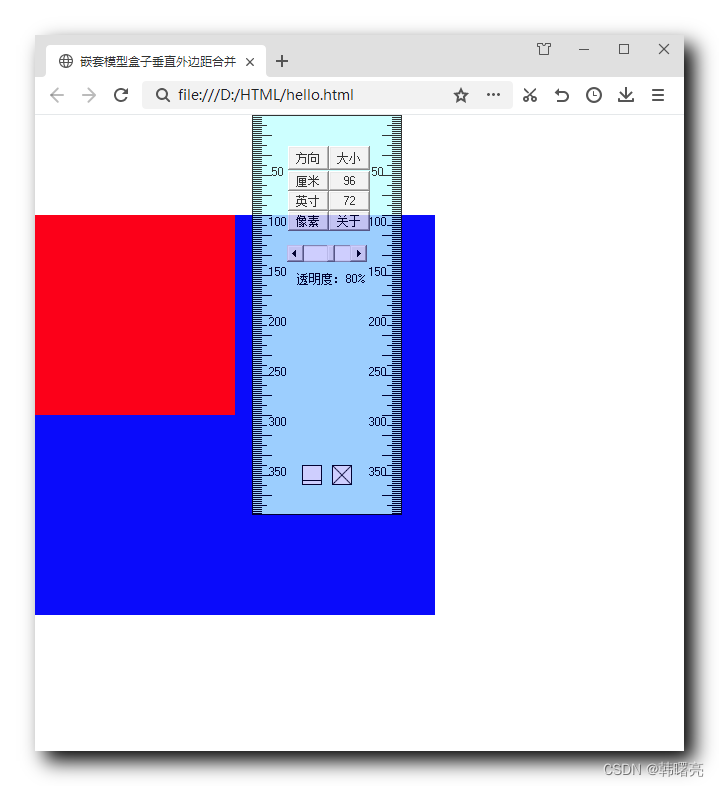
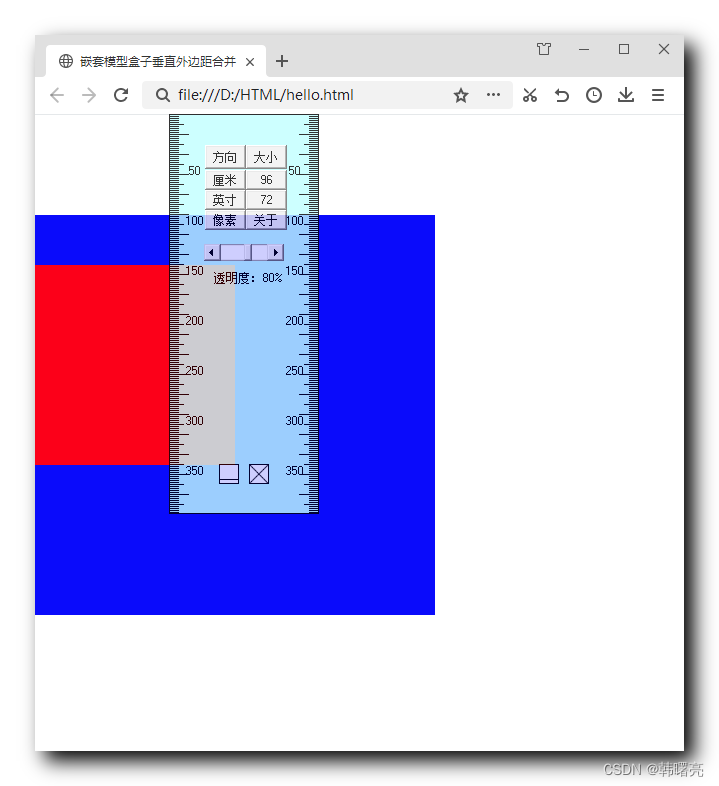
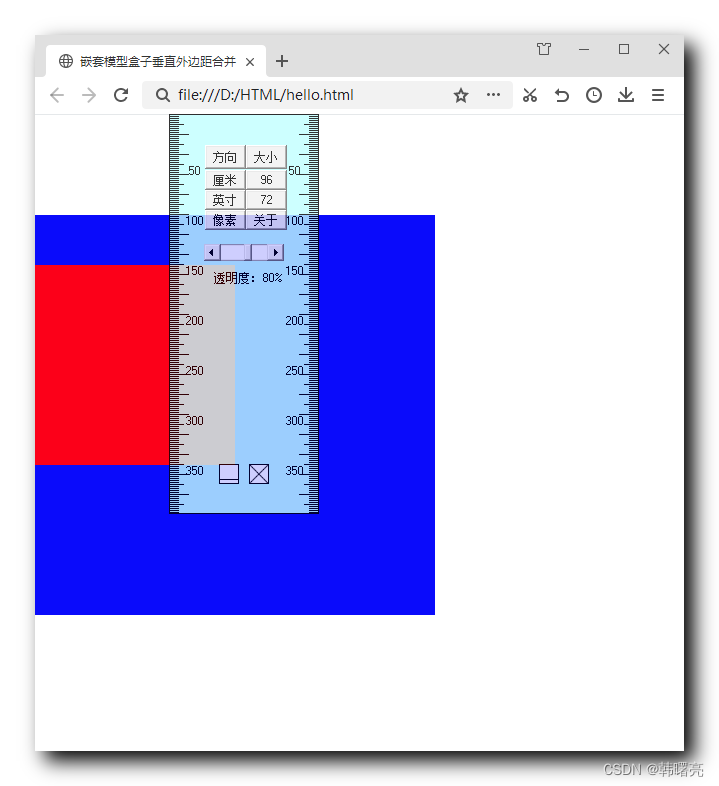
</html>显示效果 :

在这里插入图片描述
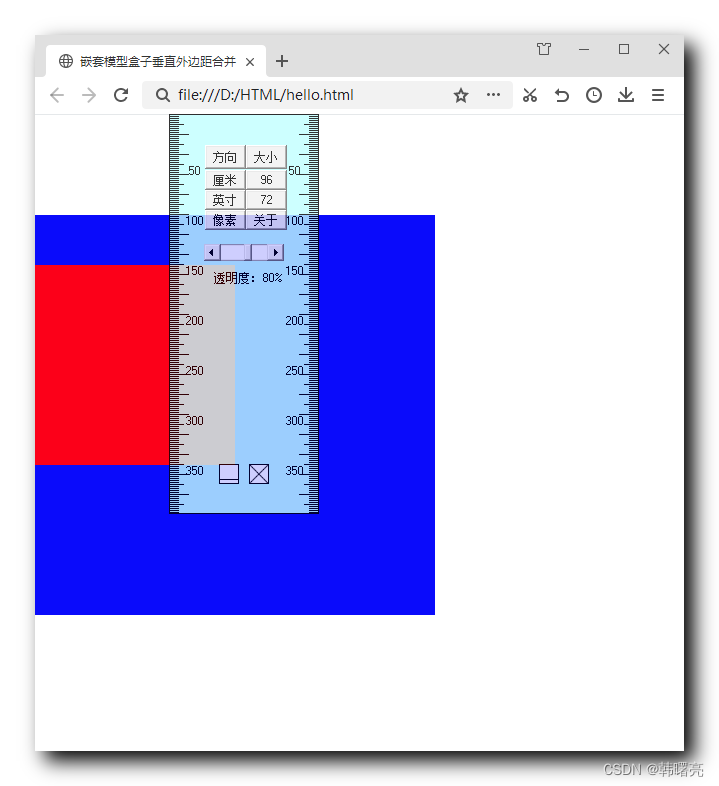
3、代码示例 - 解决塌陷问题 - 为父容器添加 overflow:hidden 样式
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>嵌套模型盒子垂直外边距合并</title>
<style type="text/css">
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
.div1 {
width: 400px;
height: 400px;
background-color: blue;
margin-top: 100px;
overflow:hidden
}
.div2 {
width: 200px;
height: 200px;
background-color: red;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>效果展示 :

在这里插入图片描述
4、代码示例 - 解决塌陷问题 - 为父容器设置边框
为父容器 设置 顶部 1 像素 透明 实线边框 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>嵌套模型盒子垂直外边距合并</title>
<style type="text/css">
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
.div1 {
width: 400px;
height: 400px;
background-color: blue;
margin-top: 100px;
/* 设置 1 像素 透明边框 */
border-top: 1px solid transparent;
}
.div2 {
width: 200px;
height: 200px;
background-color: red;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>效果展示 :

在这里插入图片描述
5、代码示例 - 解决塌陷问题 - 为父容器设置内边距
为父容器 设置 顶部 1 像素 内边距 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>嵌套模型盒子垂直外边距合并</title>
<style type="text/css">
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
.div1 {
width: 400px;
height: 400px;
background-color: blue;
margin-top: 100px;
/* 设置 1 像素 内边距 */
padding-top: 1px;
}
.div2 {
width: 200px;
height: 200px;
background-color: red;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>效果展示 :

在这里插入图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-03-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
