ASP.NET WEB+EntityFramework数据持久化——考核练习库——1、用户管理系统(考点:查询列表、增加、删除)
ASP.NET WEB+EntityFramework数据持久化——考核练习库——1、用户管理系统(考点:查询列表、增加、删除)


ASP.NET WEB+EntityFramework数据持久化——考核练习库——1、
目录
ASP.NET WEB+EntityFramework数据持久化——考核练习库——1、
前言
考试,是每个学生都要应对的事情,面对考试我们一定要有充分的准备才能以很高的分数通过考试,祝大家都能拿到一个比较高的分数。但是如何拿呢,我这里给大家准备了10套练习题,练习完毕肯定顺利通过,我保证。因为无论怎么考都逃不出这个圈子。
考试环境
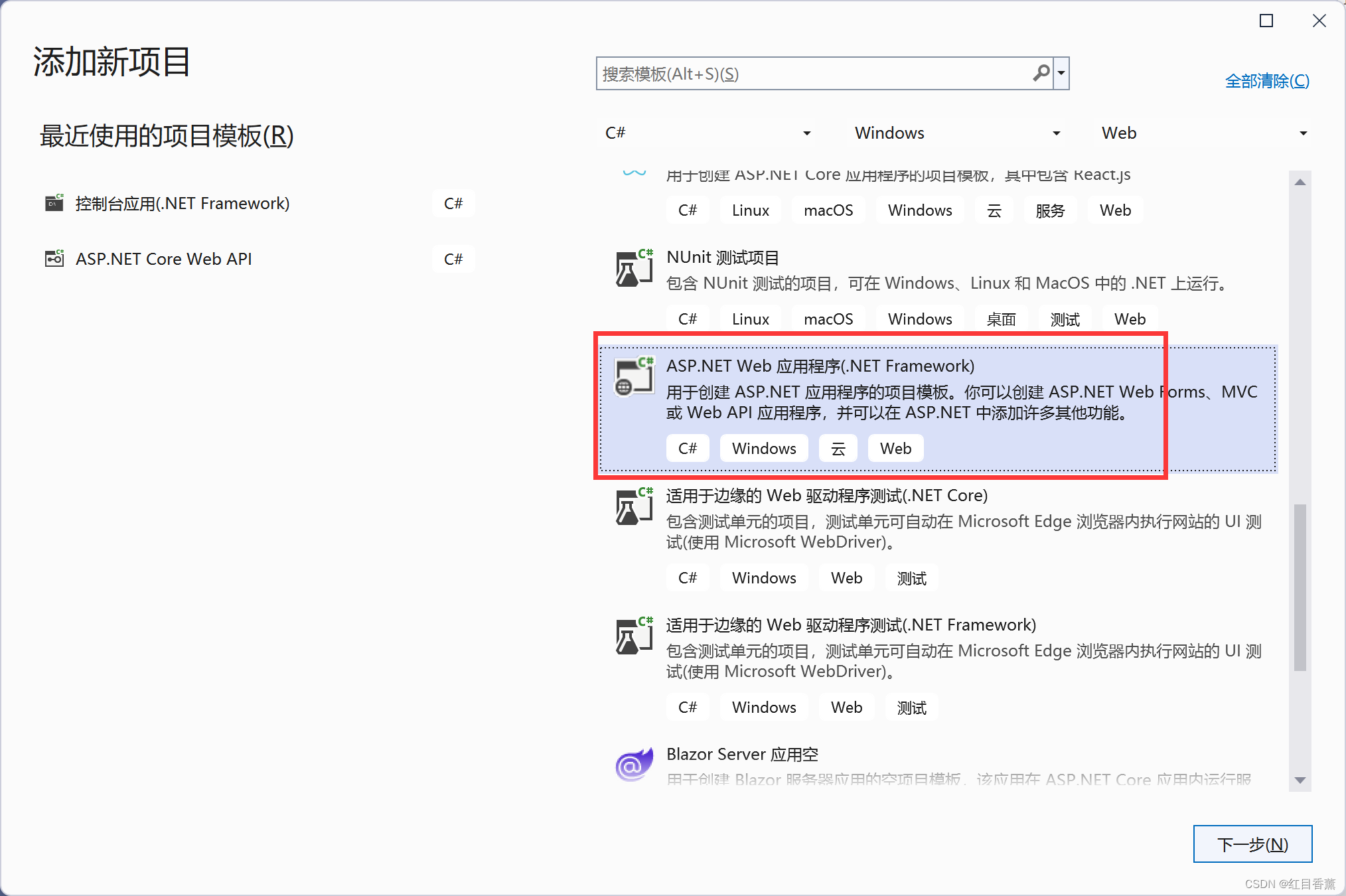
系统环境:win7及以上,本示例环境win11 开发工具:Visual Studio 2012及以上 创建项目: 控制台请创建【控制台应用(.NET Framework)】 Web请创建【ASP.NET Web应用程序(.NET Framework)】 数据库:SQLServer数据库2012及以上版本·如果下载最新版本,使用免费版本即可。

本地数据库链接:【.】或【127.0.0.1】 登陆方式1:【本地登陆】 登陆方式2:账号【sa】 pwd【admin】 测试数据库名称:【mytest】 排序规则:【Chinese_PRC_CI_AS】
一、题目部分
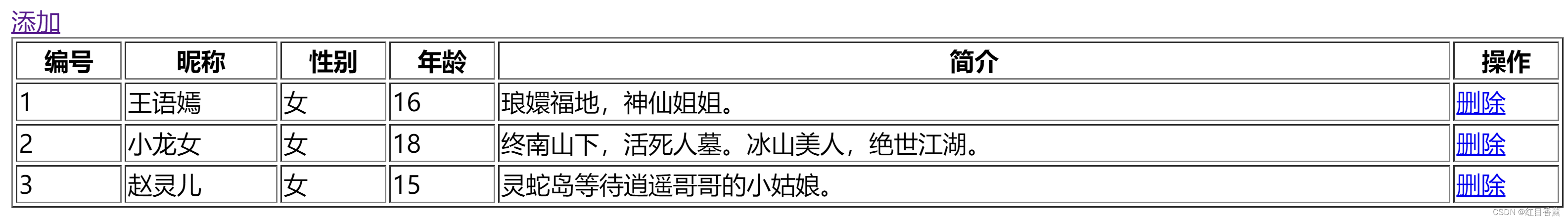
目标示例

1、数据库需求
名称 | 类型 | 介绍 | 约束 |
|---|---|---|---|
id | int | 编号 | 主键、自增 |
userName | varchar(50) | 用户名 | 非空 |
sex | varchar(50) | 性别 | 非空 |
age | int | 年龄 | 非空 |
introduce | varchar(200) | 简介 | 非空 |
2、项目需求
完成【用户管理系统】的遍历用户列表、增加用户、删除用户功能
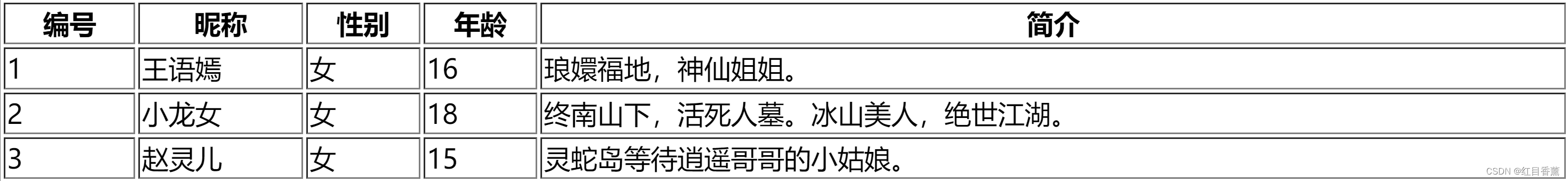
遍历用户列表:

添加用户:

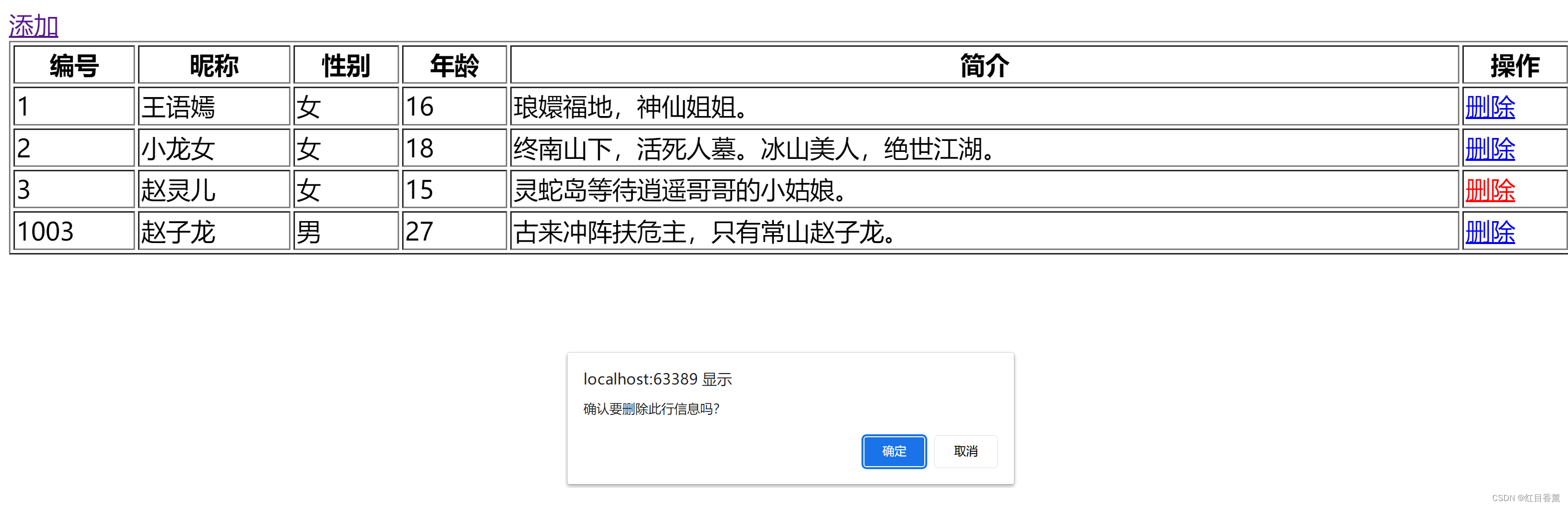
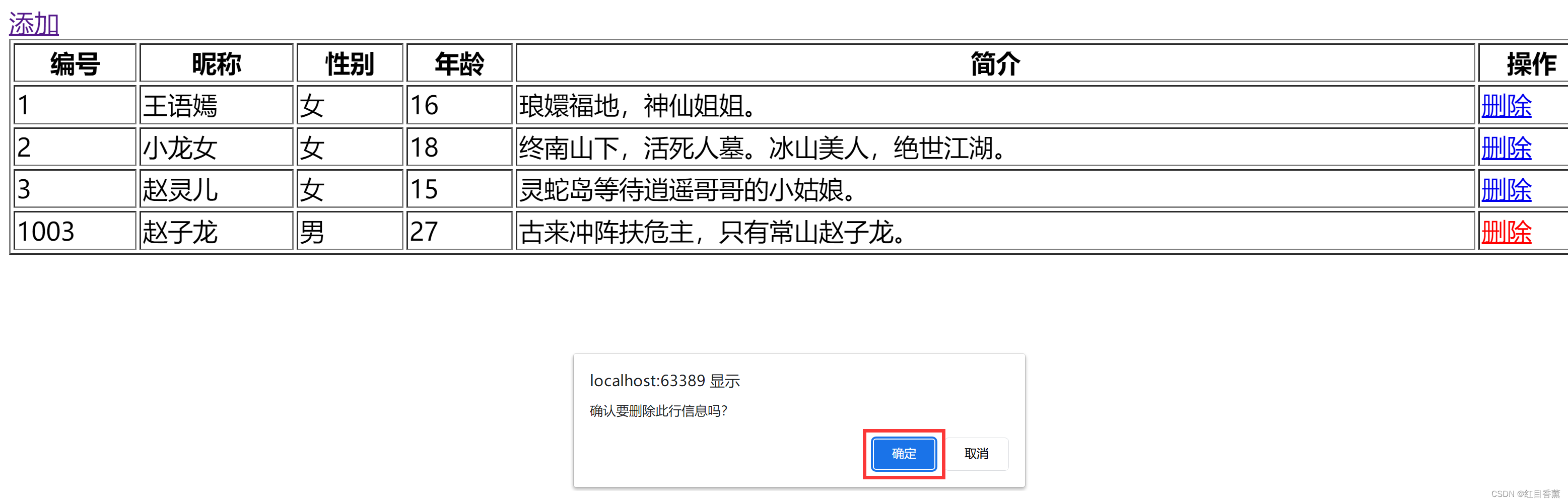
删除用户:

删除后效果:

3、提交标准
编号 | 内容 |
|---|---|
1 | 项目压缩文件(包含完整的项目) |
2 | 数据量【分离文件】或数据库【SQL脚本】 |


4、评分标准
编号 | 得分点 | 分数 |
|---|---|---|
1 | 创建数据库、表与测试数据 | 10分 |
2 | 正确创建项目ASP.NETWEB窗体 | 5分 |
3 | 正确引入EF库 | 10分 |
4 | 创建Index.aspx窗体 | 5分 |
5 | 添加GridView或Repeater控件 | 10分 |
6 | 正确使用EF上下文对象查询数据并绑定到GridView或Repeater控件 | 15分 |
7 | 正确创建添加页面【AddPage.aspx】 | 5分 |
8 | 完成主页添加跳转以及添加页面【前后端】代码以及功能实现 | 20分 |
9 | 在GridView或Repeater控件中添加删除按钮并完成对应行的删除功能,删除提示5分 | 10分 |
10 | 编码规范,有注释和异常处理等 | 10分 |
备注: | 如未按照要求提交,则依然不计算分数。 | |
二、完整示例过程以及代码
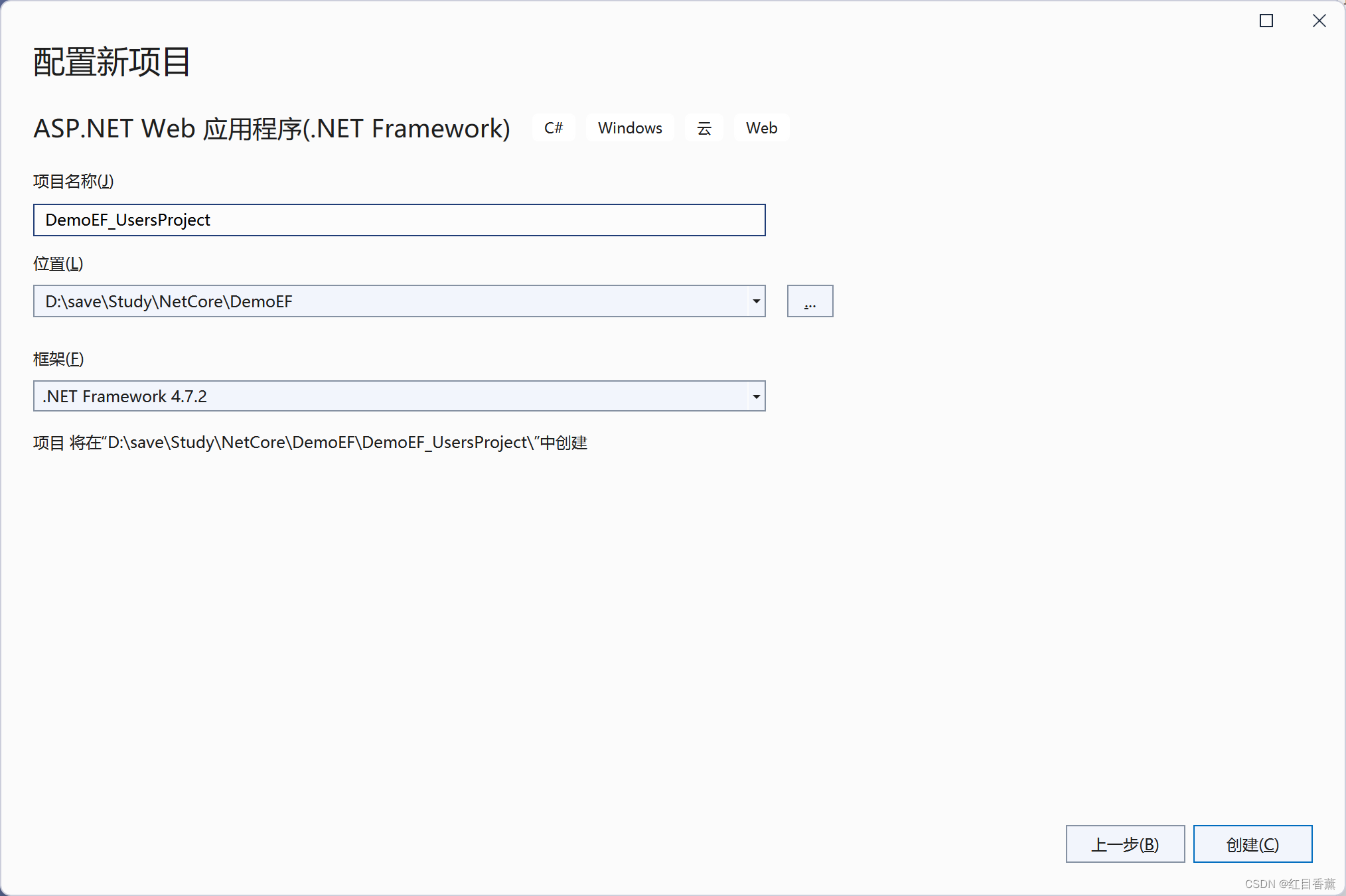
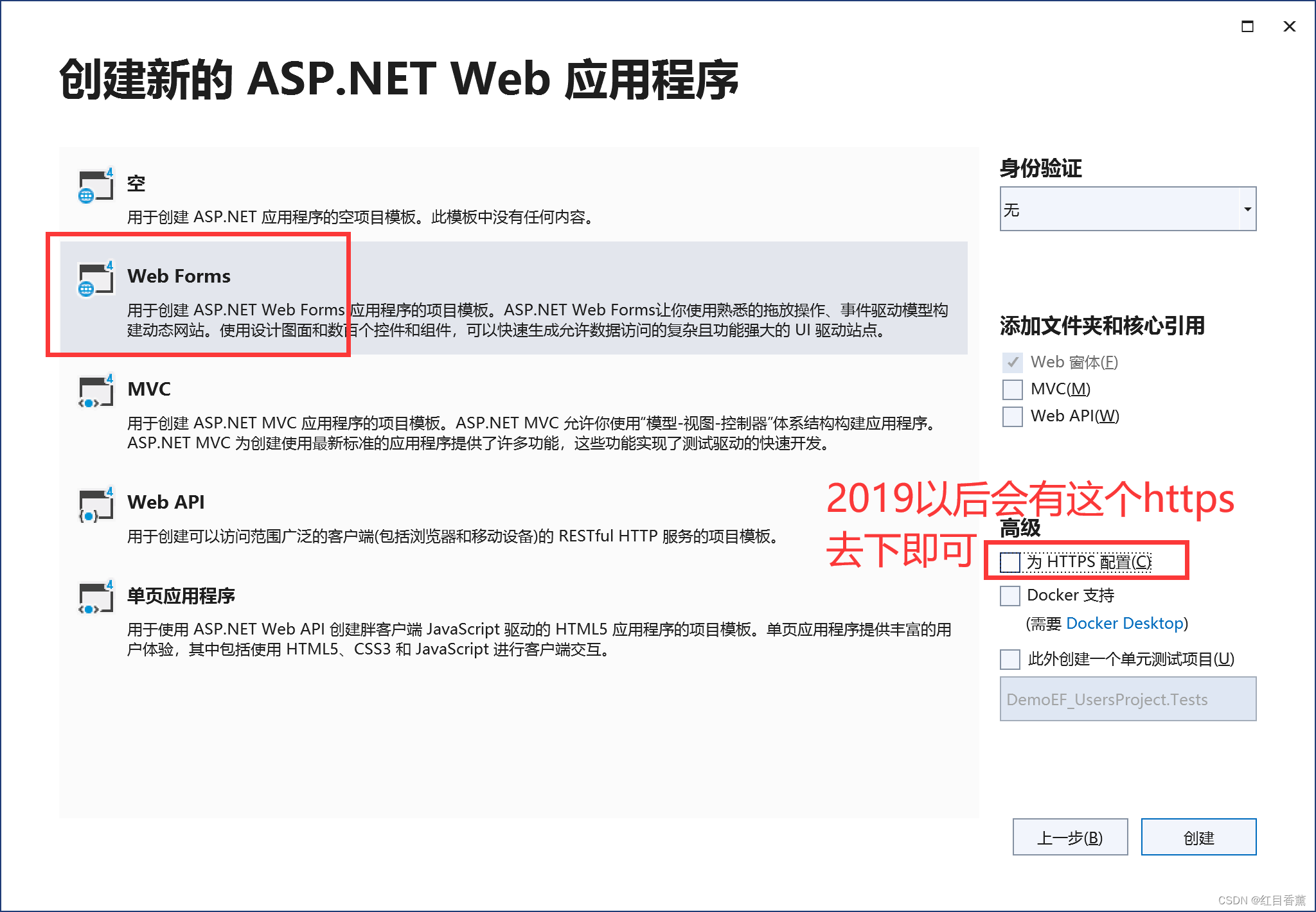
项目创建



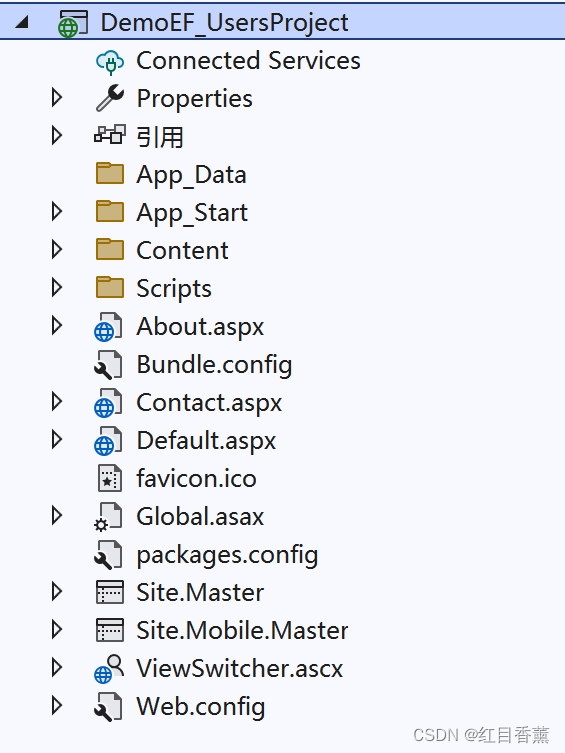
基础项目层次

引入EF
1、项目中鼠标右键添加类

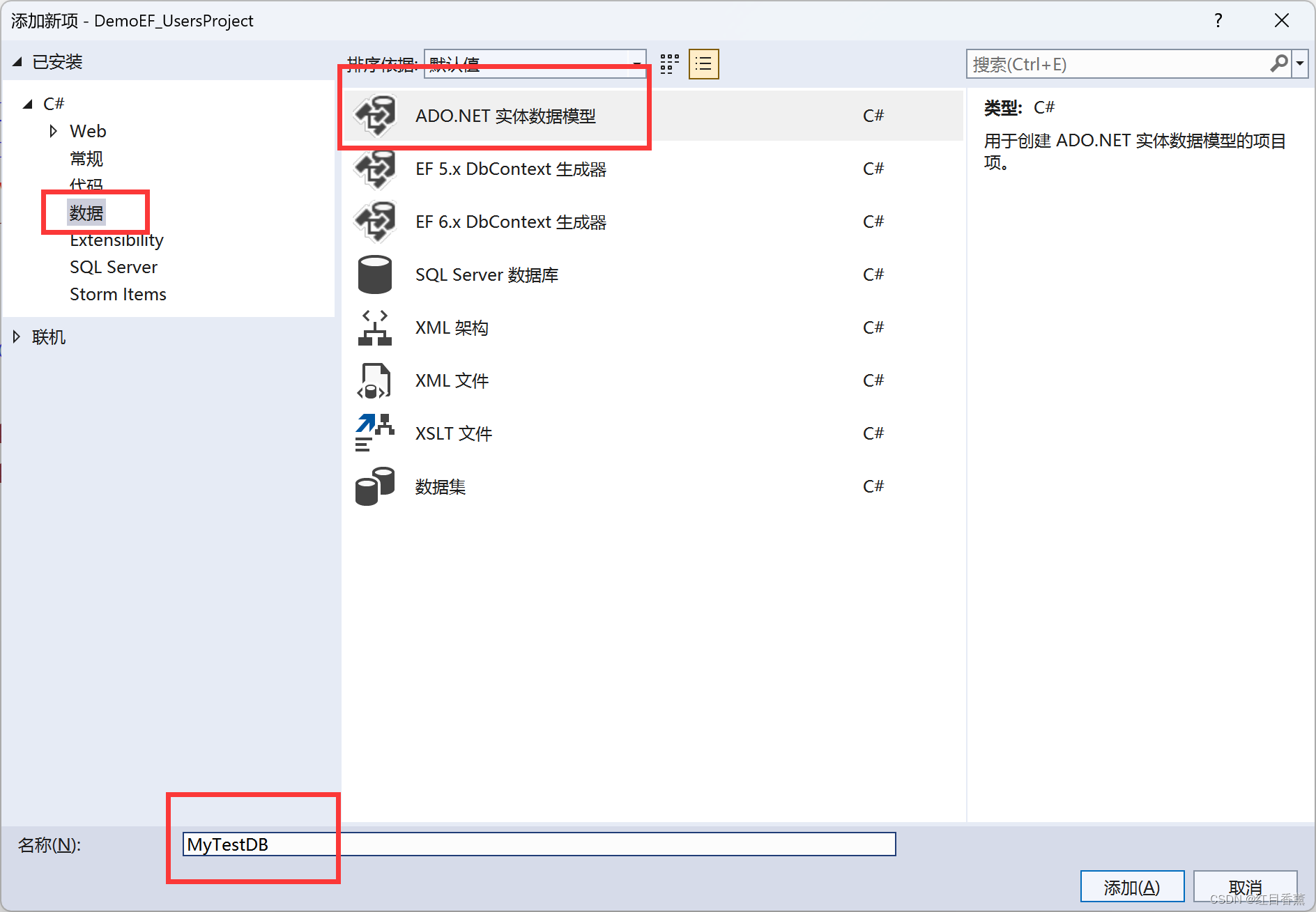
2、添加【ADO.NET】实体数据模型
这里选择【数据】,添加【ADO.NET】实体数据模型

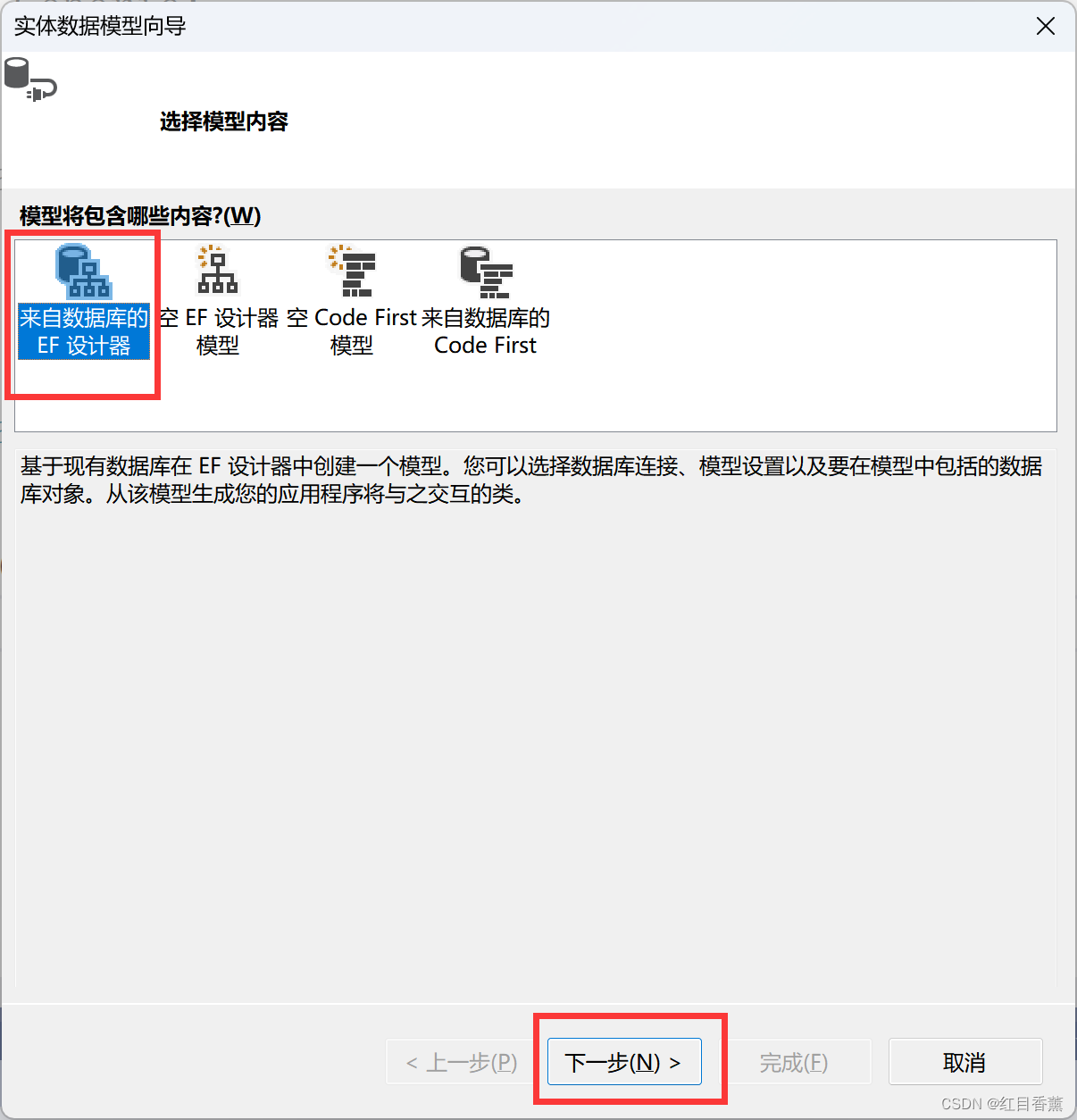
3、从数据库导入
如果是2012版本的话只有2个选项,选择默认的第一个从数据库导入即可。

4、新建SQLServer数据库链接

5、添加【Microsoft SQL Server】数据源

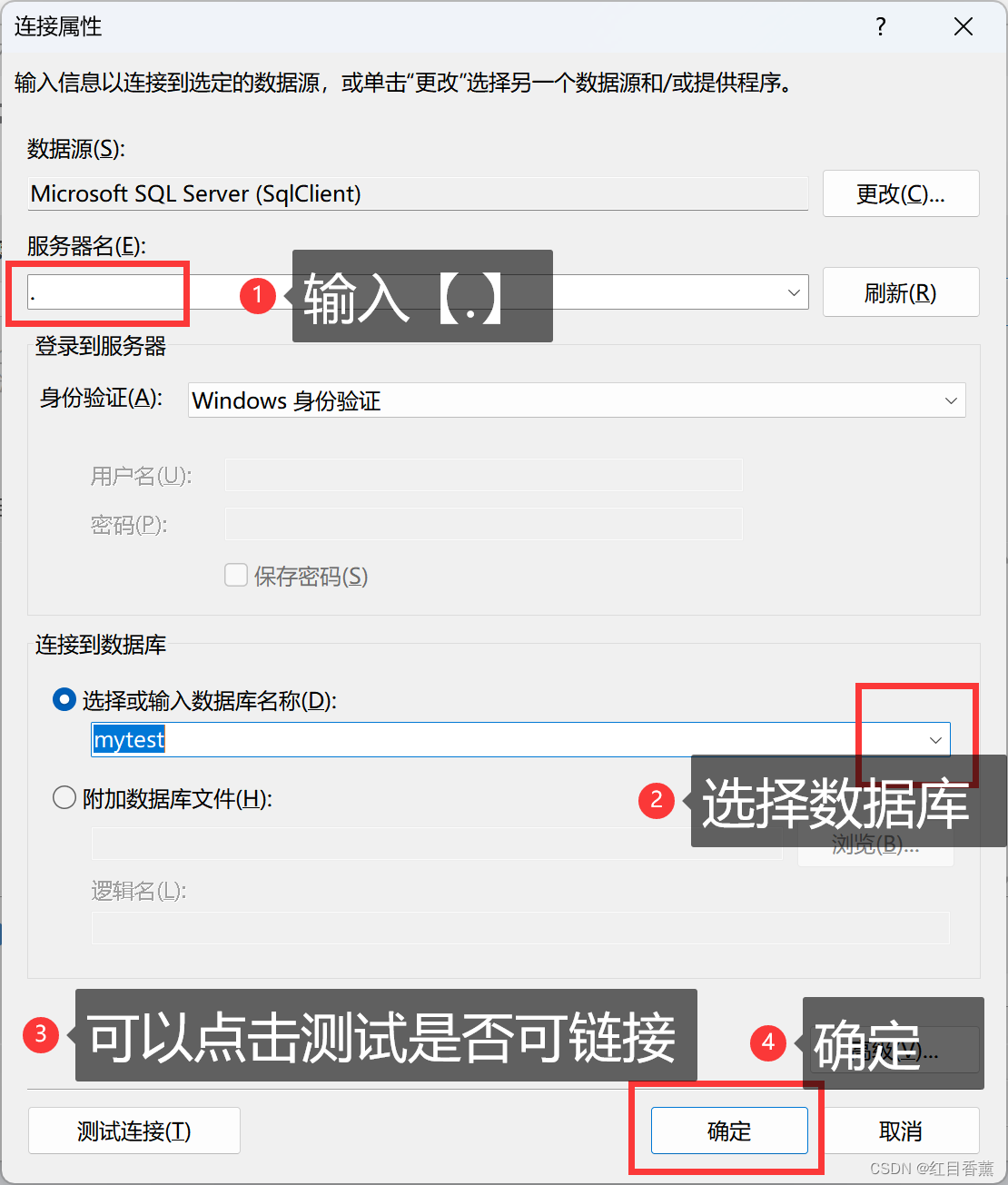
6、数据库链接属性确认链接到具体数据库

7、确认数据库链接字符串

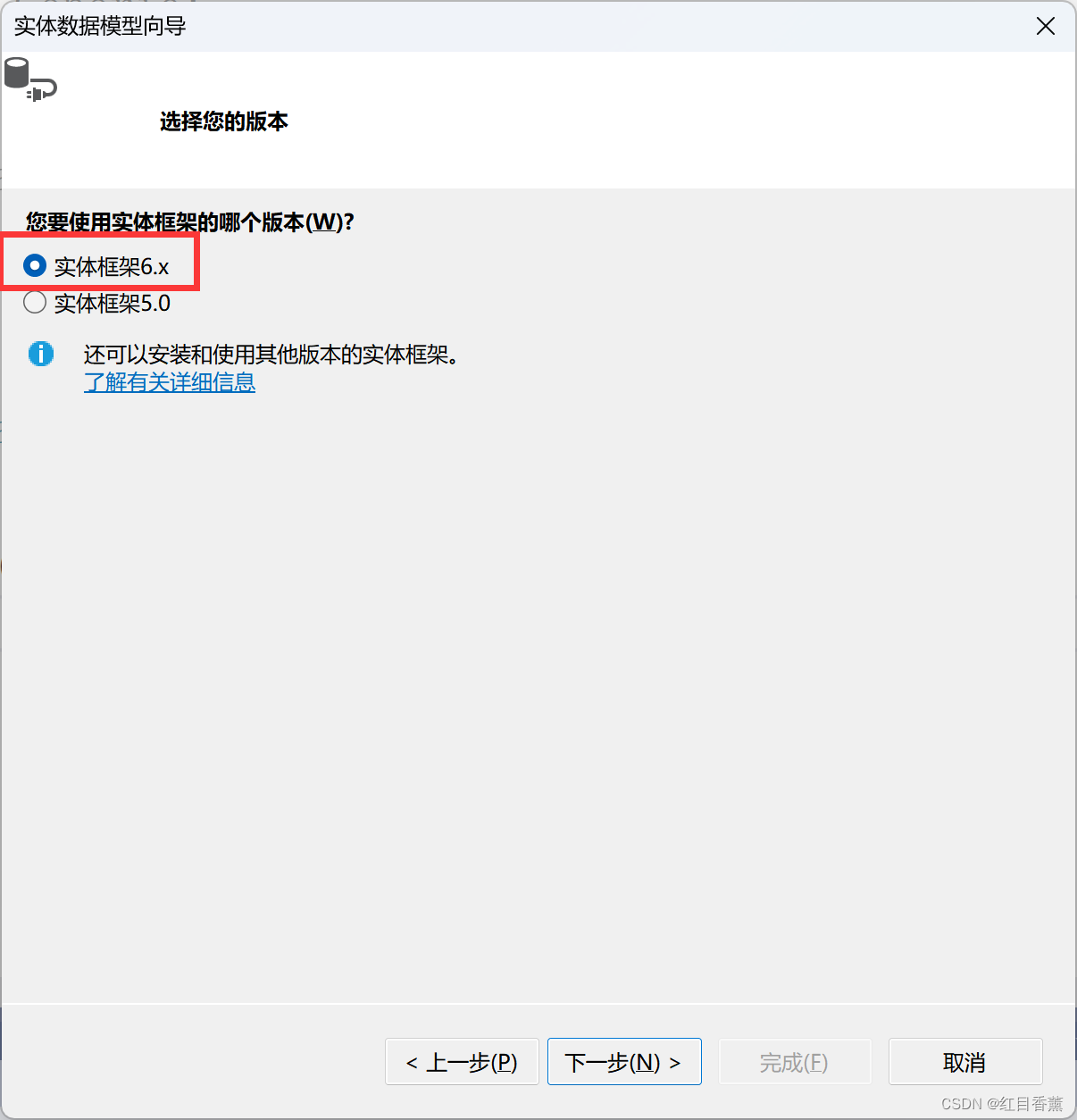
8、确认实体框架版本6.x

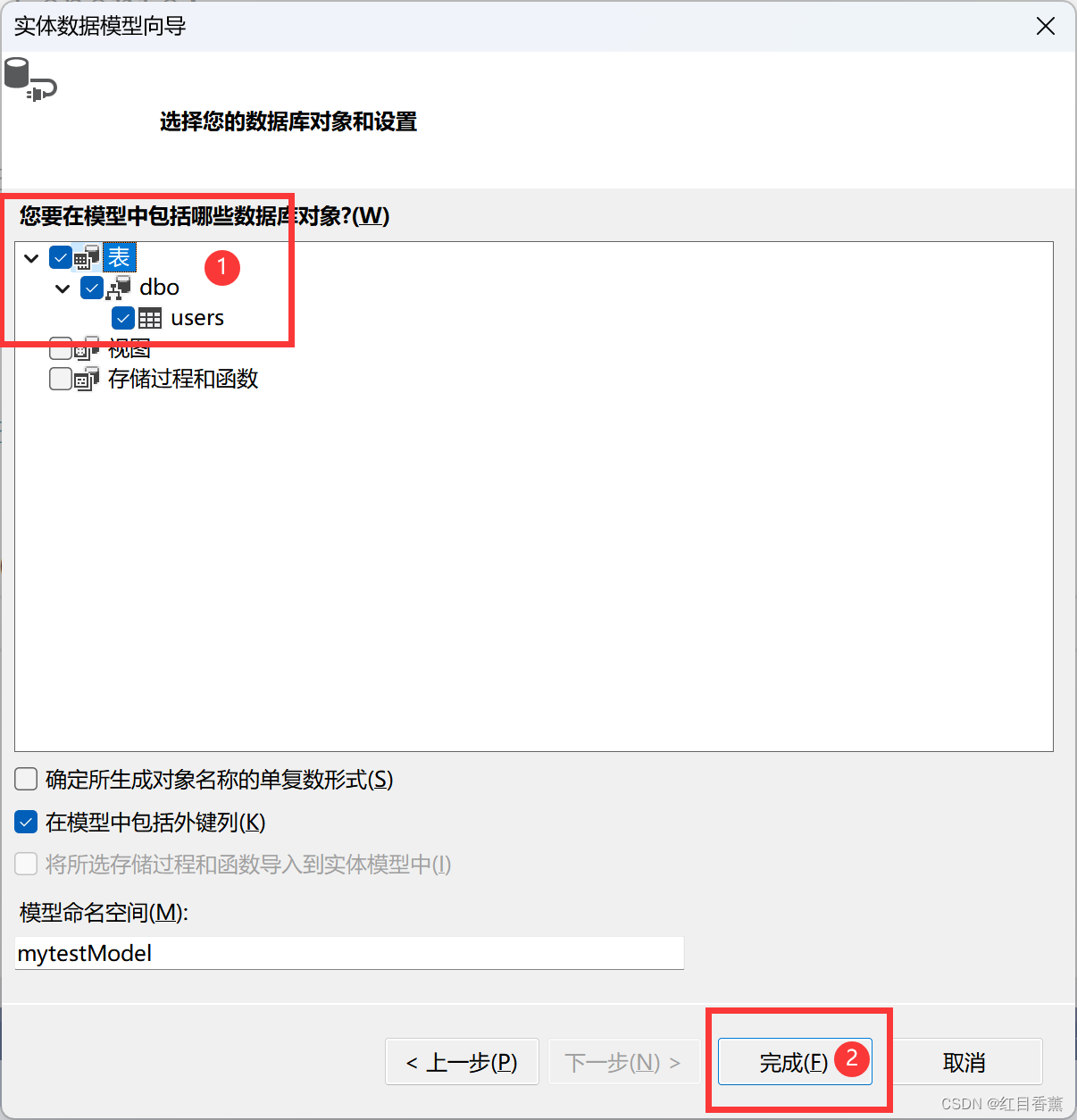
9、选择引入表

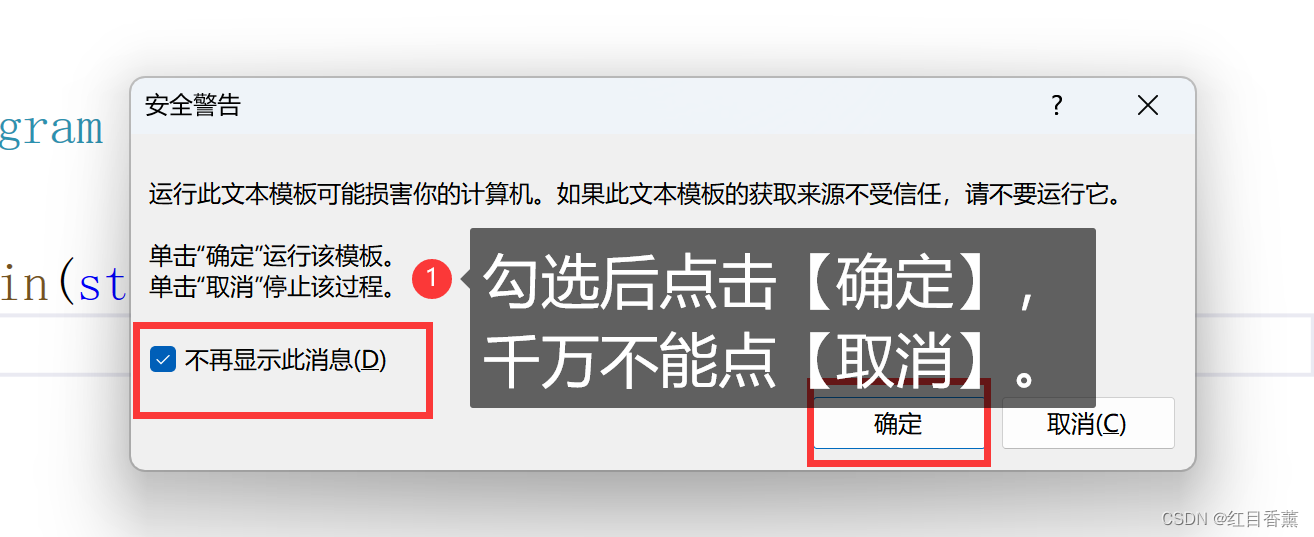
10、添加文件信任

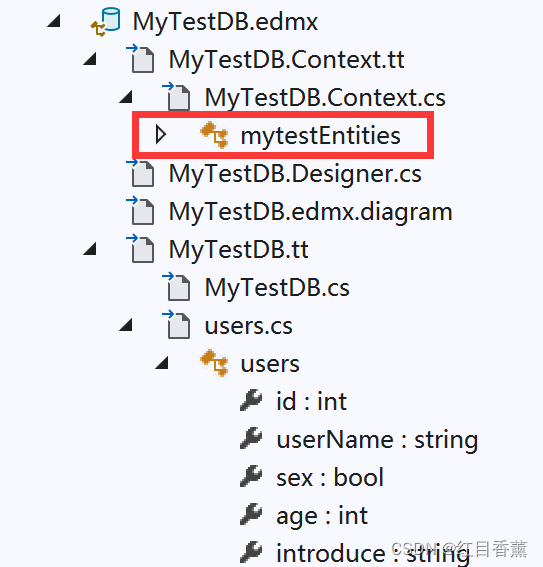
11、引入完成

12、使用对象

首页Index.aspx
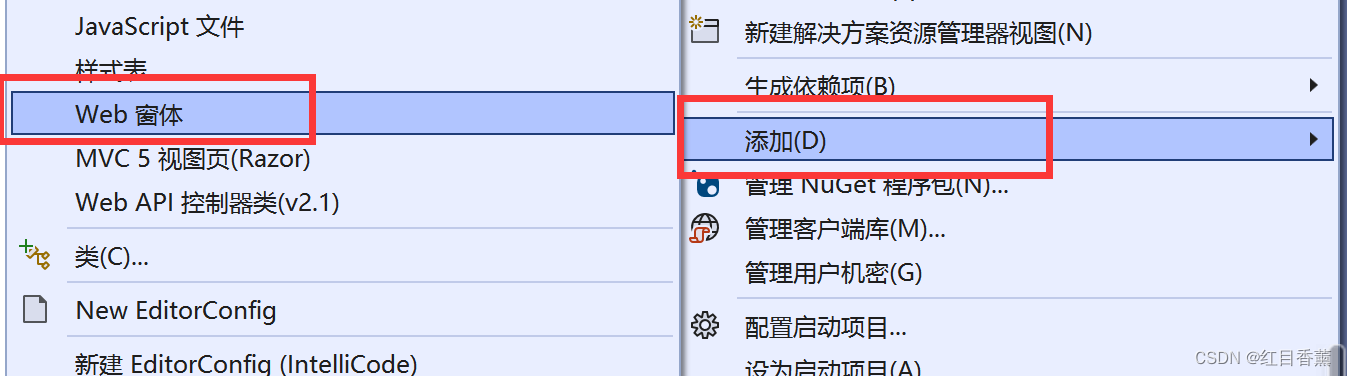
在项目中添加【Web窗体】

窗体名称为【Index】

前台
<table border="1" style="width:100%;">
<tr>
<th>编号</th>
<th>昵称</th>
<th>性别</th>
<th>年龄</th>
<th>简介</th>
</tr>
<asp:Repeater runat="server" ID="showTable">
<ItemTemplate>
<tr>
<td><%# Eval("id") %></td>
<td><%# Eval("userName") %></td>
<td><%# Eval("sex") %></td>
<td><%# Eval("age") %></td>
<td><%# Eval("introduce") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>后台
using (mytestEntities db = new mytestEntities()) {
this.showTable.DataSource = db.users.ToList();
this.showTable.DataBind();
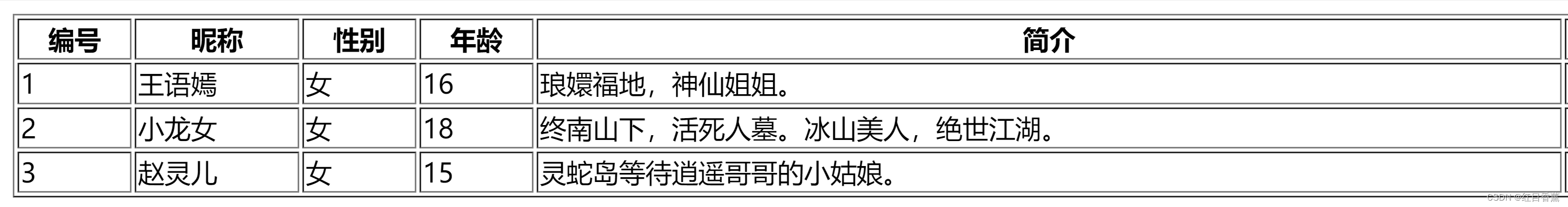
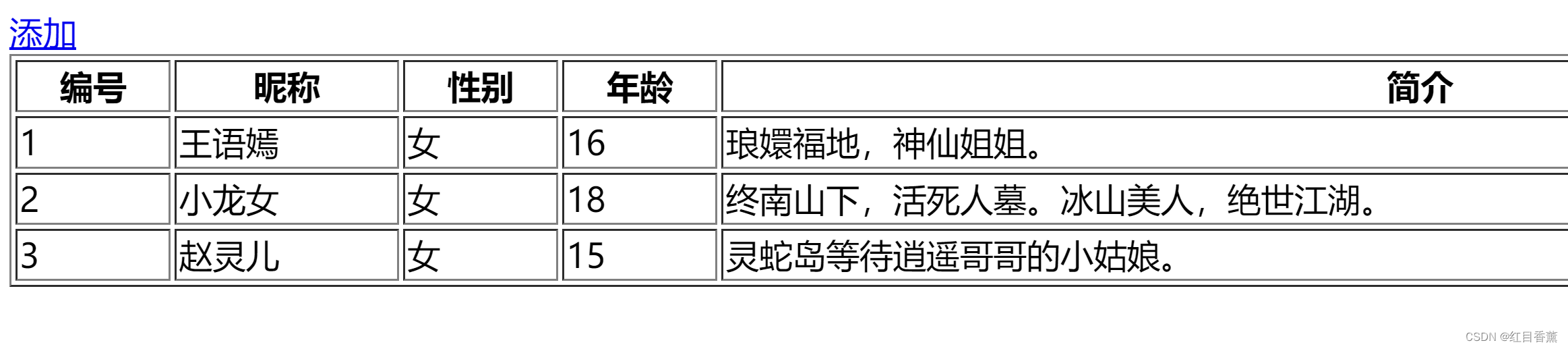
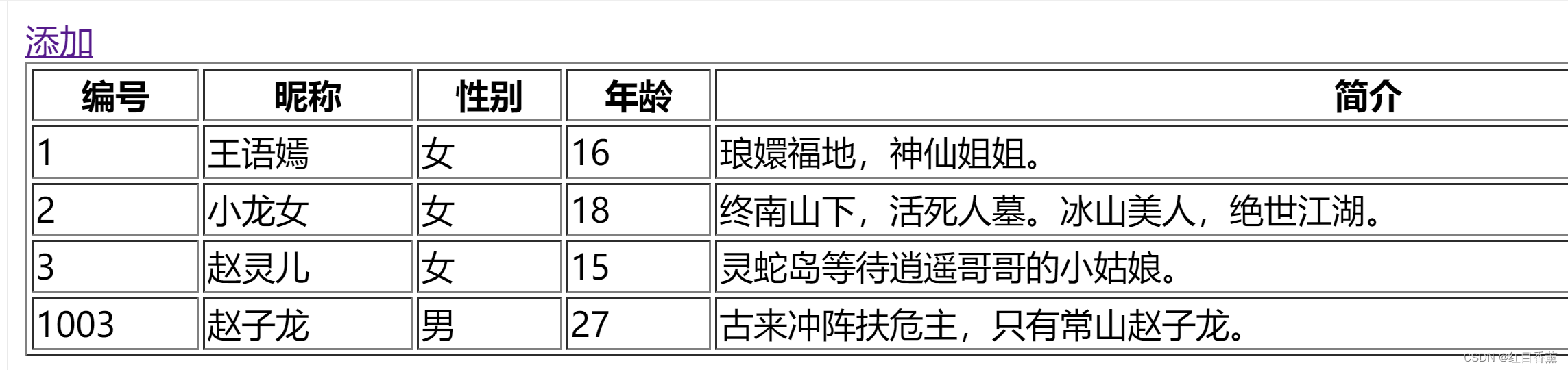
}当前显示效果:

添加页面
前台代码
首页代码
<a href="AddPage.aspx">添加</a>【AddPage.aspx】页面代码

<p>
<asp:TextBox runat="server" ID="userName" placeholder="请输入用户名"></asp:TextBox>
</p>
<p>
<asp:TextBox runat="server" ID="sex" placeholder="请输入用户性别"></asp:TextBox>
</p>
<p>
<asp:TextBox runat="server" ID="age" placeholder="请输入用户年龄"></asp:TextBox>
</p>
<p>
<asp:TextBox runat="server" ID="introduce" placeholder="请输入用户简介"></asp:TextBox>
</p>
<p>
<asp:Button runat="server" Text="添加" OnClick="Unnamed_Click"/>
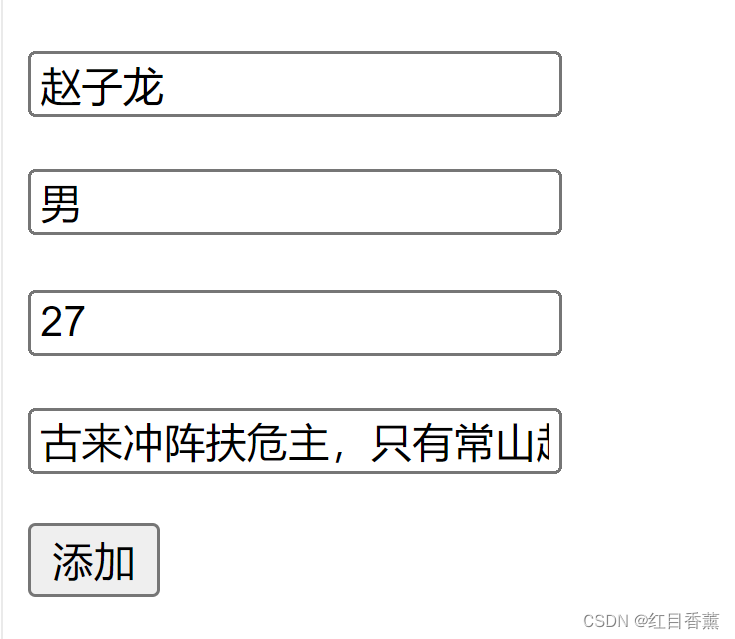
</p>前台效果:


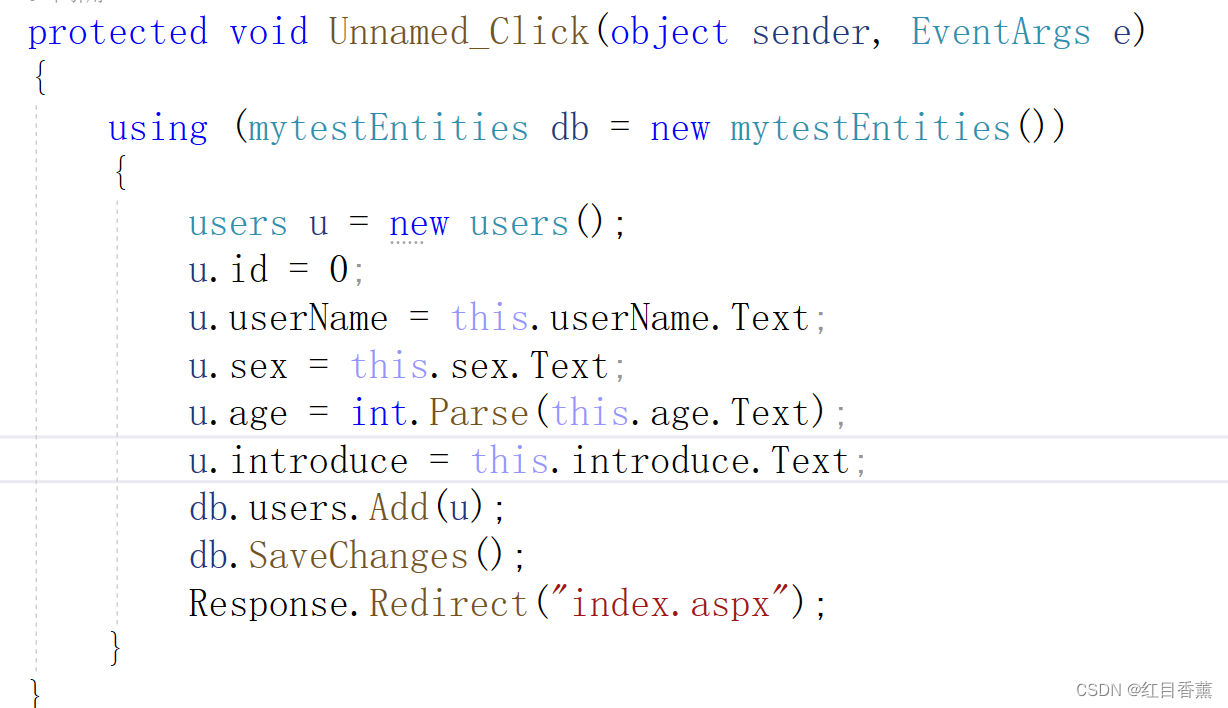
后台代码
protected void Unnamed_Click(object sender, EventArgs e)
{
using (mytestEntities db = new mytestEntities())
{
users u = new users();
u.id = 0;
u.userName = this.userName.Text;
u.sex = this.sex.Text;
u.age = int.Parse(this.age.Text);
u.introduce = this.introduce.Text;
db.users.Add(u);
db.SaveChanges();
Response.Redirect("index.aspx");
}
}
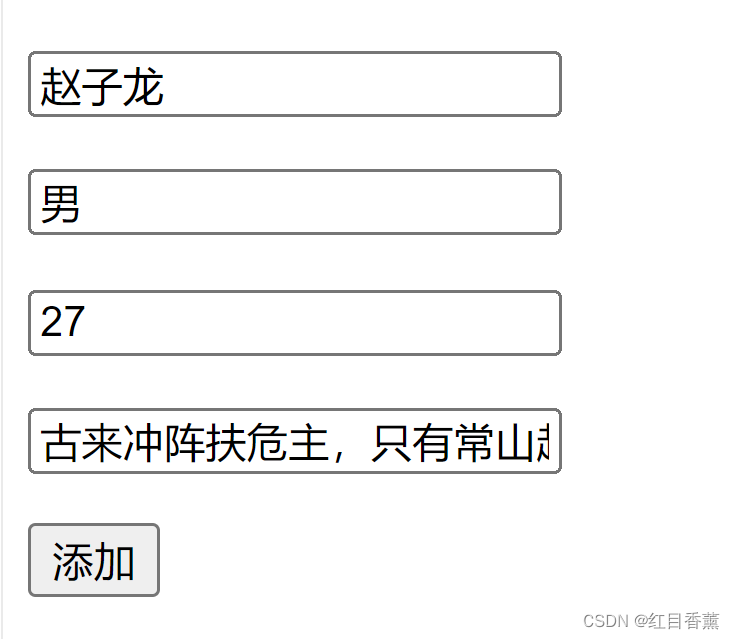
添加效果:


删除功能
前台
添加了【OnItemCommand="showTable_ItemCommand"】函数以及【删除按钮】。
<a href="AddPage.aspx">添加</a>
<table border="1" style="width:100%;">
<tr>
<th>编号</th>
<th>昵称</th>
<th>性别</th>
<th>年龄</th>
<th>简介</th>
<th>操作</th>
</tr>
<asp:Repeater runat="server" ID="showTable" OnItemCommand="showTable_ItemCommand">
<ItemTemplate>
<tr>
<td><%# Eval("id") %></td>
<td><%# Eval("userName") %></td>
<td><%# Eval("sex") %></td>
<td><%# Eval("age") %></td>
<td><%# Eval("introduce") %></td>
<td>
<asp:LinkButton runat="server"
CommandName="Del"
CommandArgument='<%# Eval("id") %>'
OnClientClick="return confirm('确认要删除此行信息吗?')"
>删除</asp:LinkButton>
</td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>后台
protected void showTable_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if (e.CommandName.Equals("Del"))
{
using (mytestEntities db = new mytestEntities())
{
int id = int.Parse(e.CommandArgument.ToString());
users u = db.users.Where(o => o.id == id).SingleOrDefault();
//删除对应id的用户信息
db.users.Remove(u);
db.SaveChanges();
Response.Redirect("index.aspx");
}
}
}- ASP.NET WEB+EntityFramework数据持久化——考核练习库——1、
- 前言
- 考试环境
- 一、题目部分
- 目标示例
- 1、数据库需求
- 2、项目需求
- 遍历用户列表:
- 添加用户:
- 删除用户:
- 3、提交标准
- 4、评分标准
- 二、完整示例过程以及代码
- 项目创建
- 引入EF
- 1、项目中鼠标右键添加类
- 2、添加【ADO.NET】实体数据模型
- 3、从数据库导入
- 4、新建SQLServer数据库链接
- 5、添加【Microsoft SQL Server】数据源
- 6、数据库链接属性确认链接到具体数据库
- 7、确认数据库链接字符串
- 8、确认实体框架版本6.x
- 9、选择引入表
- 10、添加文件信任
- 11、引入完成
- 12、使用对象
- 首页Index.aspx
- 前台
- 后台
- 添加页面
- 前台代码
- 后台代码
- 删除功能
- 前台
- 后台

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有