WPJAM「静态文件」:一键合并 WordPress 插件和主题的 JS 和 CSS 文件,加快页面加载速度
WPJAM「静态文件」:一键合并 WordPress 插件和主题的 JS 和 CSS 文件,加快页面加载速度
每个插件和主题可能有自己的 CSS 和 JavaScript 内联代码或者文件,如果 CSS 和 JavaScript 内联代码或者文件一多,就开始出现了两个比较难受的问题:
前端静态文件的问题
- 前端网页代码就变的很乱,如果 JS 或者 CSS 文件多,还会影响前端的加载速度:

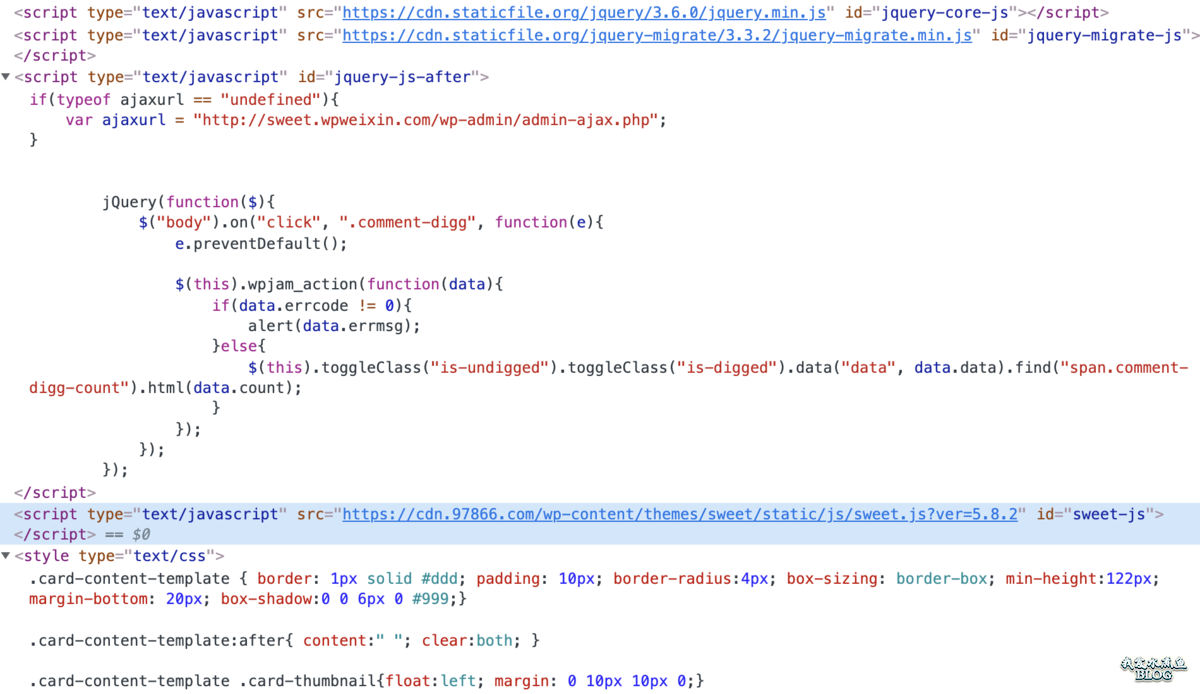
以 Sweet 主题为例,从上图可知,有留言点赞的 JS 代码,主题自带的脚本代码,WPJAM 内容模板的 CSS 代码,然后还有未截图到主题自带的样式文件,还有其他的静态文件,非常多,看起来头疼。😓,文件一多,加载自然就慢。
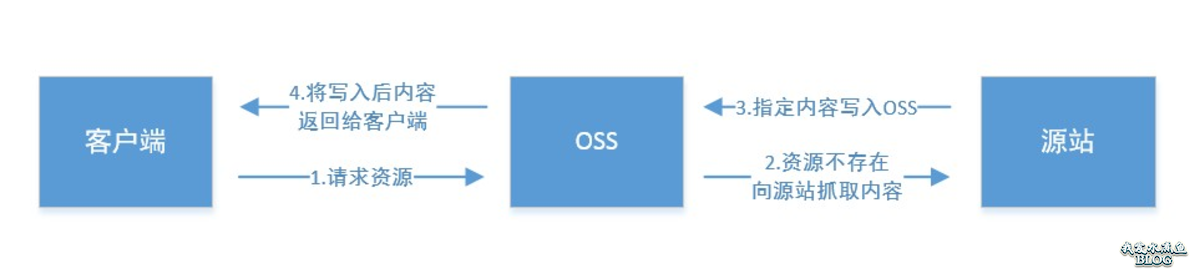
- CDN 更新会有问题,WPJAM Basic 「CDN 加速」功能是使用对象存储的镜像回源功能实现的,如下图所示,镜像回源的原理是,只有在对象存储不存在的文件才会到源站去抓取:

那么插件或者主题更新,如果更新了 JS 或者 CSS 文件,并不会同步到对象存储去,CDN 上的文件也不是最新的,所以需要用户自己去对象存储去删除对应的文件,让对象存储重新抓取,并且还要刷新 CDN 上文件,总之很麻烦。
一键合并 JS 和 CSS 文件
有没有什么更好的方法来解决这些问题呢?有的,今天推出的 WPJAM「静态文件」插件就是要专门来解决这个问题的。
它将 WPJAM 插件和主题生成的 JS 和 CSS 内联代码或者文件分别合并成一个文件,并且这两个文件会自动带上时间戳,这样的两个步骤来解决这两个问题。
- 分别合并成一个文件:这样就实现前端代码简洁,并且相关的文件也变少,网页加载速度也会明显变快,还是以 Sweet 主题为例,合并之后,整个页面除了 jQuery 之外,只剩下合并生成的 JS 和 CSS 文件:

- 合并的文件加上时间戳:这样就保证每次合并生成的文件是全新的,CDN 加速在镜像回源的时候,都会抓取到最新的 JS 和 CSS 文件了,不怕插件或者主题更新造成问题了。
不过可能造成一个问题,就是可能在对象存储中会生成一堆的 JS/CSS 文件,所以我把这些文件都放到 wp-content/static 目录下,这样如果觉得不爽,就可以批量删除了。
简单的安装和使用说明
WPJAM「静态文件」插件安装很简单,首先从「WordPress果酱」的知识星球下载,然后上传到 wp-content/plugins 目录,最后到 WordPress 后台激活即可。
激活之后,在 WordPress 后台「WPJAM」菜单下就会新增「静态文件」子菜单,点击进入:

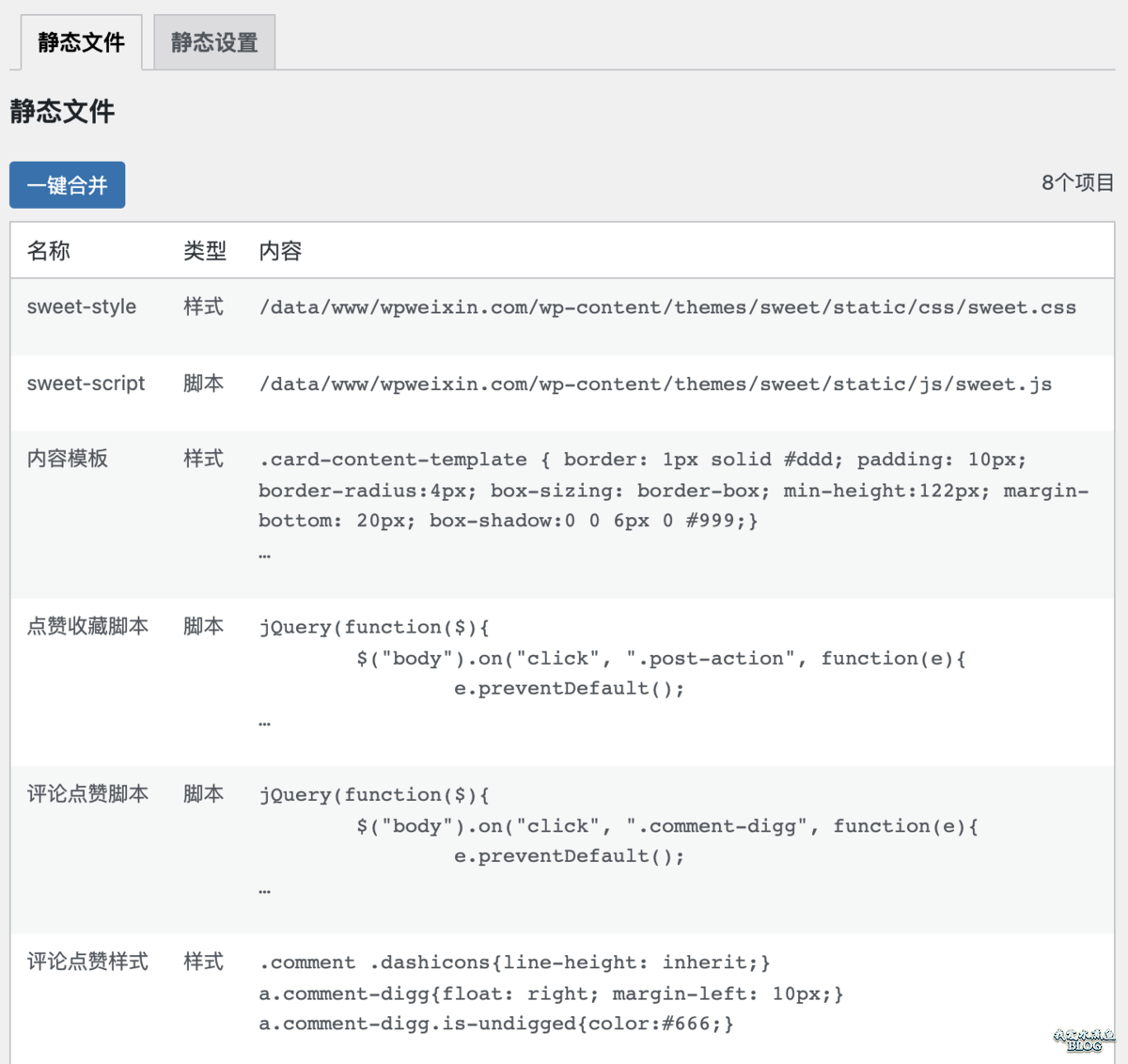
首先勾选「合并静态文件」按钮,然后保存,当然如果有额外的脚本和样式也可以先填入,保存之后,页面就会出现当前系统将会合并那些文件和内联的代码:

点击这里的「一键合并」按钮就可以生成唯一的 JS 和 CSS 文件了,如果文件内容,没有更新,点击该按钮是不会文件不会被提示更新的:

注册「静态文件」
从上面列表也可以看出,WPJAM「静态文件」插件是不会主动合并主题和插件的 CSS 和 JavaScript 内联代码或者文件,需要其他插件和主题主动去注册WPJAM「静态文件」,插件才会收集,然后生成。那么怎么注册呢?
还是以 Sweet 主题为例,这是之前注册前端文件的代码:
add_action('wp_enqueue_scripts', function(){
wp_enqueue_style('style', get_stylesheet_directory_uri().'/static/css/sweet.css');
wp_enqueue_script('sweet', get_stylesheet_directory_uri().'/static/js/sweet.js', ['jquery']);
});需要简单修改成:
add_action('wp_enqueue_scripts', function(){
if(did_action('wpjam_static')){
wpjam_register_static('sweet-style', [
'type' => 'style',
'source' => 'file',
'file' => get_stylesheet_directory().'/static/css/sweet.css',
'baseurl' => get_stylesheet_directory_uri().'/static/css/'
]);
wpjam_register_static('sweet-script', [
'type' => 'script',
'source' => 'file',
'file' => get_stylesheet_directory().'/static/js/sweet.js',
]);
}else{
wp_enqueue_style('style', get_stylesheet_directory_uri().'/static/css/sweet.css');
wp_enqueue_script('sweet', get_stylesheet_directory_uri().'/static/js/sweet.js', ['jquery']);
}
});WPJAM 「静态文件」插件增加一个名为 'wpjam_static' 的 Action,并且合并功能启用之后才会存在,所以我们可以简单通过 did_action('wpjam_static') 判断,我们安装了 WPJAM 「静态文件」插件,并且已经启用合并功能。
如果已经安装了 WPJAM 「静态文件」插件,并激活合并功能之后,我们就不需要 WordPress 原来的注册脚本和样式,而是通过 wpjam_register_static(key, args) 把静态文件注册到合并列表中,然后后台点击一下「一键合并」就能合并了。
简单说一下 wpjam_register_static(key, args) 函数的参数:
$key:注册唯一的 key。
$args:注册的参数,包括:
$type:类型,脚本则为:script,样式则为:style。$source:来源,如果要合并的内容是,文件则为:file,如果内联代码则为:value。- file/ value:根据上个选项,如果 file,值为文件在服务器上的路径,如果 value,值为具体的内联代码。
$baseurl:文件才有这个选项,可选,如果文件中使用相对地址的资源,合并之后需要替换成绝对地址,这里如何替换成绝对地址的地址前缀。
目前 Sweet 主题已经支持 WPJAM 「静态文件」插件,WPJAM 出品的所有插件,应该都支持了,比如「内容模板」后台设置的样式也支持了。其他主题,可能需要按照上面的方式修改一下你的主题,你可以参考一下 Sweet 主题怎么注册即可,还算简单。
「WordPress果酱」知识星球福利插件基于 WPJAM Basic 开发,加入「WordPress果酱」知识星球,即可下载:
插件 | 简介 |
|---|---|
抓取公众号图文 | 一键抓取公众号文章到 WordPress 博客 支持一键将文章中图片下载到 WordPress 媒体库 |
搜索优化 | 支持限制和关闭搜索的 WordPress 插件 |
编辑器优化 | 优化 WordPress 传统的 TinyMCE 编辑器 添加下划线等按钮,支持截屏贴图等 |
标题设置 | 一键设置 WordPress 所有页面的页面标题 |
登录优化 | 一键优化 WordPress 登录注册界面,并支持第三方账号登录和绑定 |
内容模板 | 通过短代码在内容中插入一段共用的内容模板,并且支持表格。 |
用户管理 | 最强 WordPress 一键用户管理插件。 支持自定义头像,屏蔽个人设置,优化姓名设置, 隐藏登录名,限制登陆失败次数,防止密码被暴力破解等功能。 |
分类管理 | 层式管理分类和分类拖动排序,支持设置分类的层级。 并且在后台分类管理界面可以按层级显示和拖动排序。 |
评论增强 | 支持评论点赞,评论置顶和按照点赞数排序。 |
图片集 |
|
配置器 | 全自动 WordPress 配置器,不用一行代码就可以开发。 支持自定义文章类型,自定义字段,自定义分类,分类选项,全局选项。 |
Script Loader | 通过恢复 WordPress 联合加载方式来优化 WordPress 后台脚本加载。 |
外部链接 | 将文章或评论中的外部链接加上安全提示的中间页。 让用户确认之后再跳转,并还支持添加 nofollow rel 属性。 |
话题标签 | 文章中插入 #话题标签#。 如果是内部链接,直接跳转, 标签或者分类,则自动转换成标签或分类链接, 否则跳转到搜索链接。 |
格式文章 | 在 WordPress 实现真正的文章格式 |
草稿分享 | 一键生成草稿临时分享链接 并可设置分享链接的有效期 |
文章专题 | 设置文章专题,并在文章末尾显示一个文章专题列表。 |
文章隐藏 | 设置文章在列表⻚不显示,并且可以根据不同平台进行设置 |
Meta Data | 可视化管理 WordPress Meta 数据,支持所有内置的 Meta 数据: Post Meta,Term Meta,User Meta 和 Comment Meta。 |
站点选项 | 查看和管理所有非 WordPress 系统自动生成的站点选项。 如果你觉得某个选项无用,可以直接删除它。 |
后台论坛 | WordPress 后台论坛,支持创建帖子,分组,消息。 |
微信小程序 | 微信小程序 WordPress 基础插件,包含基础类库和管理。 |
微信群二维码 | 轮询显示微信群二维码,突破微信群100人限制。 |
文章置顶 | 支持置顶文章排序和分类文章置顶的 WordPress 插件 |

