WPJAM Basic 扩展:相关文章
我很早之前就基于 WordPress 的标签和分类写过一个 WordPress 相关文章的插件,后来有个外国人,想利用它做个服务,那时候太穷,我就1万美元卖给他了,不过那个插件可以说是我爱水煮鱼博客的成名之作,很多人知道我的博客也是因为这个插件。
那个相关文章的插件的发展也不错,目前已有10万多人安装了,但是感觉不太适合国内的用户,而且已经好久没维护了,所以我就再出一个 WPJAM Basic 的「相关文章」的扩展。
「相关文章」扩展功能
WPJAM Basic 的「相关文章」的扩展通过简单的方式实现 WordPress 相关文章的功能,主要有下面三个功能:
- 「相关文章」扩展还是基于标签和分类,并且如果系统有自定义分类,也会作为参考。
- 「相关文章」扩展的功能是使用的 WordPress 原生函数来实现,而不是直接使用 SQL。
- 如果系统安装了 Memcached,生成的相关文章是有缓存的,并且后台更新,会自动刷新缓存,所以你无需考虑性能的问题。
使用「相关文章」扩展
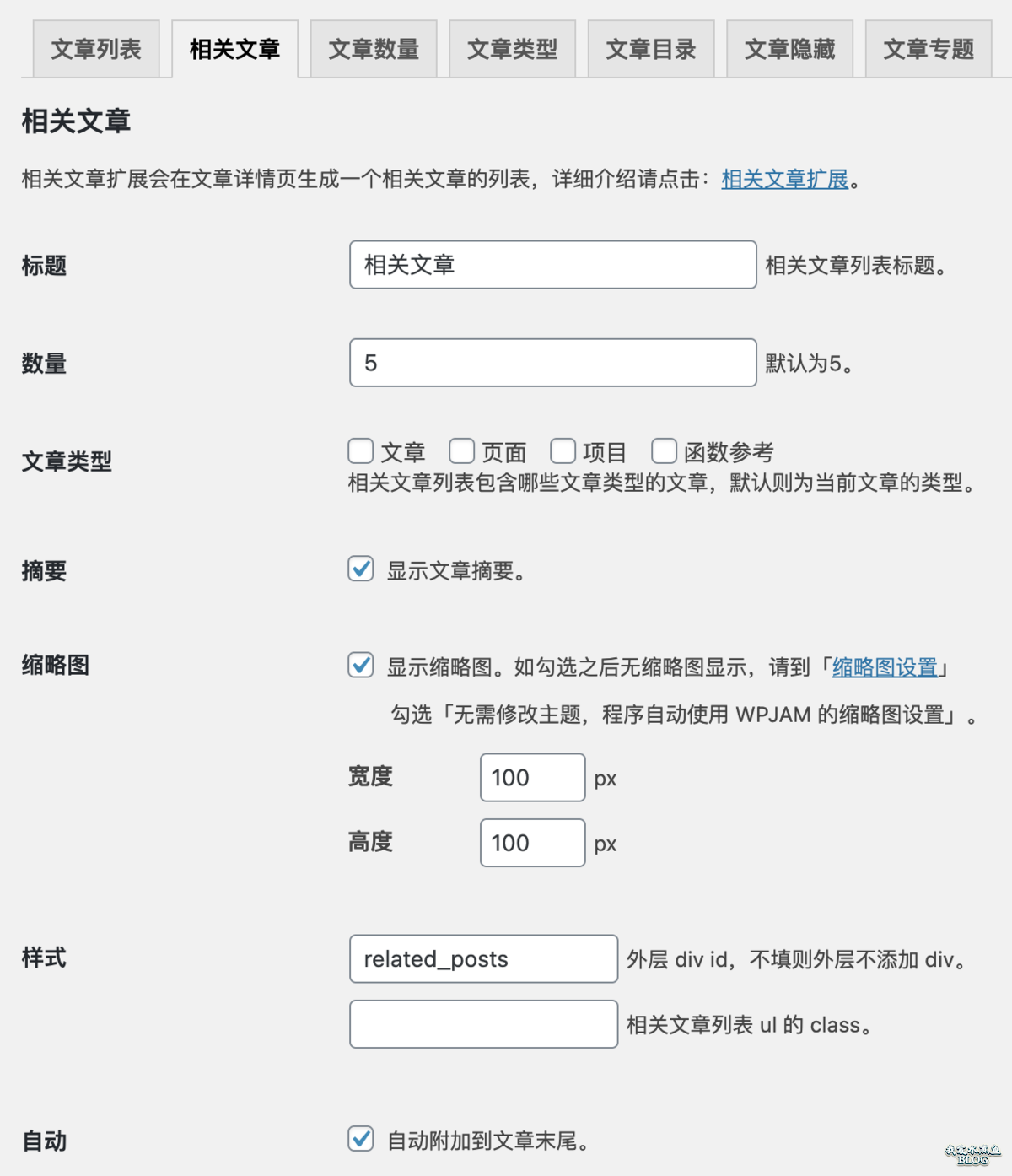
启用扩展之后,在 「WPJAM」主菜单下的「文章设置」子菜单就会出现「相关文章」的标签页,点击进去就可以进行设置。

上面每项设置的意思,都非常清晰了,特别讲一下其中的几个:
文章类型:是指相关文章列表包含哪些文章类型的文章,默认不设置,则为当前文章的文章类型。如果设置了,只有该文章类型的文章才会显示相关文章。
缩略图:开启是否显示缩略图,相关文章默认使用 WordPress 文章的特色图片来显示缩略图,如果没有设置,即使勾选,也不会显示,所以这时候,你需要到「缩略图设置」勾选上「无需修改主题,程序自动使用 WPJAM 的缩略图设置」选项。
样式:为了方便大家样式化相关文章列表,这里提供了两个选项:外层 div id 和 相关文章列表 ul 的 class,外层 div id 不填则外层不添加 div。比如我博客的相关这样设置后,在通过 CSS 就可以定义成下面的样式:

自动:就是自动附加相关文章列表到文章末尾,如果没有勾选该选项,你需要在主题中添加下面获取相关文章列表函数wpjam_get_related_posts(post_id=null, args=[])来插入相关文章列表了。
