WordPress 后台样式:Admin Notice 操作提示
WordPress 后台样式:Admin Notice 操作提示
Denis
发布于 2023-04-14 13:27:53
发布于 2023-04-14 13:27:53
文章被收录于专栏:WordPress果酱
作为后端程序员,最烦的就是要写样式了,所以在做 WordPress 后台界面的时候,我都是尽量使用 WordPress 原生的 CSS 样式,这样就可以做出和 WordPress 原来后台界面几乎一致的页面了,今天给大家讲一下 Admin Notic 也就是操作提示的样式。
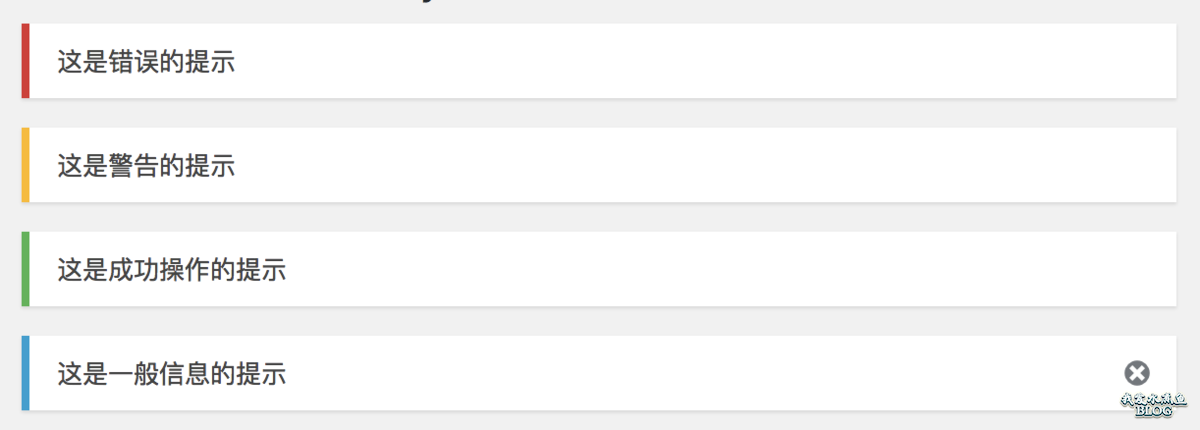
我们在 WordPress 进行任何操作的时候,友好的提示是必须,比如保存了一个页面需要告诉用户,保存成功或者失败了。如下图所示,WordPress Admin Notice 一共有四种:

Admin Notice
它们的 HTML 代码分别是:
<div class="notice notice-error"><p>这是错误的提示<p><pdiv><div class="notice notice-warning"><p>这是警告的提示<p><pdiv><div class="notice notice-success"><p>这是成功操作的提示<p><pdiv><div class="notice notice-info"><p>这是一般信息提示<p><pdiv>默认情况下,他们是紧贴在后台的 H1 或者 H2 标题下面,如果你想让他们显示在页面中间,可以加入 inline class:
<div class="notice notice-info inline"><p>这是一般信息提示<p><pdiv>如果类似上面图中最后一个,在最右侧显示关闭的图标,可以加入 is-dismissible 的 class:
<div class="notice notice-info is-dismissible"><p>这是一般信息提示<p><pdiv>本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
