你觉得应该如何把伪数组转换为数组?
什么是伪数组?
伪数组对象是按照索引方式存储数据的,它具备length属性,就像下面这样
{
0: 'a',
1: 'b',
2: 'c',
length: 3
}即除了length以外的key都是数字。
伪数组调用不了数组的API,比如arguments、NodeList等是伪数组,可是就是无法直接调用slice方法(ES6已经废弃使用arguments)
ES5中伪数组转换成数组
//es5伪数组转换成数组
let args = [].slice.call(arguments) // Collection
let imgs = [].slice.call(document.querySelectorAll('img')) // NodeListES6中伪数组转换成数组
//es6伪数组转换成数组
let args = Array.from(arguments)
let imgs = Array.from(document.querySelectorAll('img'))
imgs.forEach(....) // 现在imgs就是真正的数组了,可以调用数组API了Array.from语法
Array.from(ArrayLike, mapFn, thisArg)
即Array.from(伪数组, 每个变量都执行的function,this的指向)
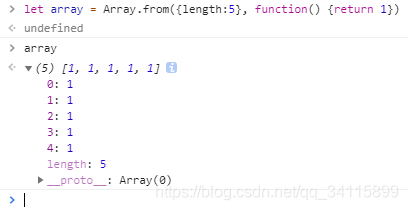
Array.from可以利用伪数组创建数组的同时填充数组值
let array = Array.from({length:5}, function() {return 1})
注意: {length: 5}也是伪数组,转换为数组后填充1,如果不填充,转换后就是5个空数组
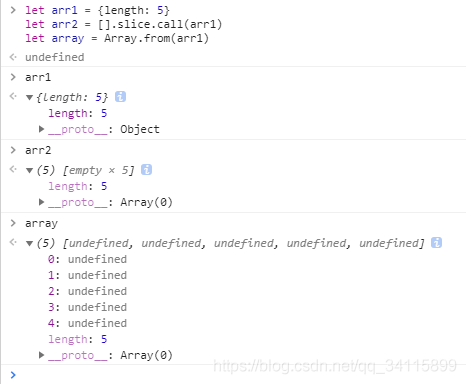
ES5的 [].slice.call 转换是empty数组,这里等同于Array(5),ES6的转换Array.from是undefined数组

提问:如下代码是否能够转换为正确的数组
let obj = {
0: "abc",
1: "ddd"
}
var arr = Array.from(obj);
console.log(arr);打印结果为 []
为什么没有转换为["abc", "ddd"]?因为obj并不满足伪数组的条件,现在加上length就可以变为伪数组
let obj = {
0: "abc",
1: "ddd"
}
var arr = Array.from(obj);
console.log(arr);打印结果["abc", "ddd"],得到我们的预期结果
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2020-04-15,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
对象存储
对象存储(Cloud Object Storage,COS)是由腾讯云推出的无目录层次结构、无数据格式限制,可容纳海量数据且支持 HTTP/HTTPS 协议访问的分布式存储服务。腾讯云 COS 的存储桶空间无容量上限,无需分区管理,适用于 CDN 数据分发、数据万象处理或大数据计算与分析的数据湖等多种场景。
