Point(类与构造) Python
Point(类与构造) Python

叶茂林
发布于 2023-07-30 10:38:21
发布于 2023-07-30 10:38:21
代码可运行
运行总次数:0
代码可运行
题目描述
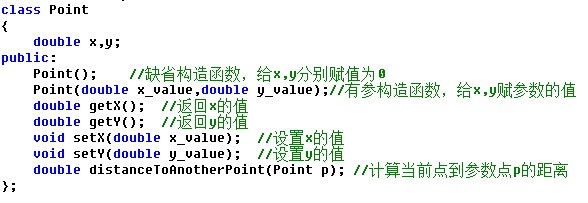
下面是一个平面上的点的类定义,请在类外实现它的所有方法,并生成点测试它。

输入
测试数据的组数 t
第一组测试数据点p1的x坐标 第一组测试数据点p1的y坐标 第一组测试数据点p2的x坐标 第一组测试数据点p2的y坐标
..........
输出
输出p1到p2的距离
在C++中,输出指定精度的参考代码如下:
#include <iostream>
#include <iomanip> //必须包含这个头文件
using namespace std;
void main( )
{ double a =3.141596;
cout<<fixed<<setprecision(3)<<a<<endl; //输出小数点后3位
}
输入样例1
2 1 2 3 4 -1 0.5 -2 5
输出样例1
Distance of Point(1.00,2.00) to Point(3.00,4.00) is 2.83 Distance of Point(-1.00,0.50) to Point(-2.00,5.00) is 4.61
思路分析
一开始我的构造函数写成这样:
class Point:
def __init__(self):
self.x,self.y=0,0
def __int__(self,x,y):
self.x,self.y=x,y报了这样的错误:
TypeError: Point.__init__() takes 1 positional argument but 3 were given
去网上搜了一下,发现是__init__写成了__int__
……
AC代码
import math
class Point:
def __init__(self):
self.x,self.y=0,0
def __init__(self,x,y):
self.x,self.y=x,y
def getX(self):
return self.x
def getY(self):
return self.y
def setX(self,x):
self.x=x
def setY(self,y):
self.y=y
def distanceToAnotherPoint(self,p):
return math.sqrt((self.x-p.x)**2+(self.y-p.y)**2)
test=int(input())
for i in range(0,test):
x1,y1,x2,y2=map(float,input().split())
a,b=Point(x1,y1),Point(x2,y2)
print('Distance of Point(%.2f,%.2f)to Point(%.2f,%.2f)is %.2f'%(a.getX(),a.getY(),b.getX(),b.getY(),a.distanceToAnotherPoint(b)))本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-07-26,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

