【uniapp小程序】request发起请求
【uniapp小程序】request发起请求
德宏大魔王
发布于 2023-08-08 14:39:21
发布于 2023-08-08 14:39:21

写在前面
最近事情比较多,本来打算出一期保姆级别的攻略,做一个软件库练练手(包含支付对接、上传下载、用户的设计、卡密系统等等)但是由于精力真的有限,只能往后搁了,本文章讲解uniapp小程序、介绍uniapp、以及使用网络请求功能uni.requests

微信小程序和uniapp小程序区别🆚

分类 | 优点 |
|---|---|
uniapp | 1⃣️一套语言可以编译8种不同产品,写好的代码可以编译网页、小程序、app(包括android、ios)2⃣️调试环境采用网页端预览,占内存少 |
微信小程序 | 1⃣️微信官方推出的产品2⃣️开发完成后直接上传到小程序后台,不需要通过工具转换 |
二者的优缺点很多,由于这里只是做一个介绍不做深入讨论了
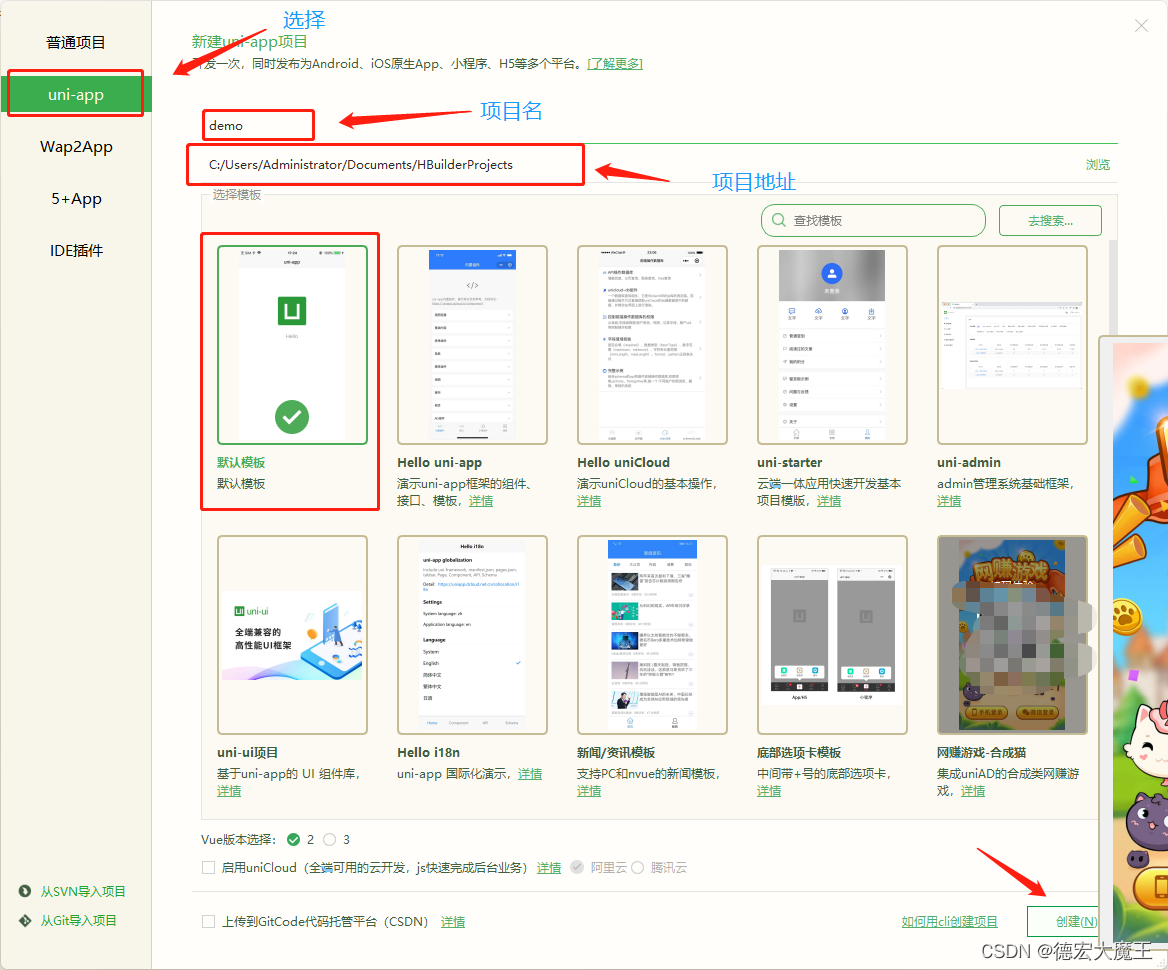
新建一个空的uniap项目

onload事件中发起网络请求
介绍接口结构
参数说明

请求成功接口返回的参数

携带参数说明
最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String。转换规则如下:
对于 GET 方法,会将数据转换为 query string。例如 { name: ‘name’, age: 18 } 转换后的结果是 name=name&age=18。
对于 POST 方法且 header[‘content-type’] 为 application/json 的数据,会进行 JSON 序列化。
对于 POST 方法且 header[‘content-type’] 为 application/x-www-form-urlencoded 的数据,会将数据转换为 query string。
通过演示接口完成请求访问
这里我们使用我提供的一个接口:

使用该接口的文档如下:
接口地址:https://api.uomg.com/api/qq.info 返回格式:json 请求方式:get/post 请求示例:https://api.uomg.com/api/qq.info?qq=774740085



{
"code": 1,
"qq": "774740085",
"name": "ゆ、 音色 Cutey。",
"qlogo": "http:\/\/qlogo2.store.qq.com\/qzone\/774740085\/774740085\/100",
"lvzuan": {
"code": 0,
"subcode": 0,
"level": 7,
"vip": 1,
"score": 52402,
"place": 0,
"payway": 0,
"isyear": 1,
"vendor": 18
}
}发起网络请求
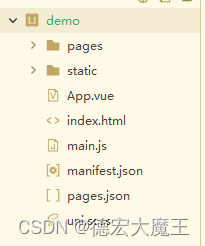
到了这一步,我们已经拿到了需要请求的接口信息,接下来打开刚刚创建的demo程序

页面的生命周期以及路由方式等相关配置还不了解的同学可以先去技能树补补课,我们这里就直接讲解了,不做探讨
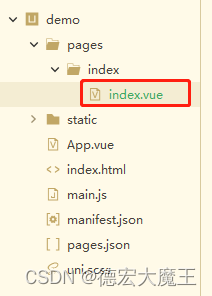
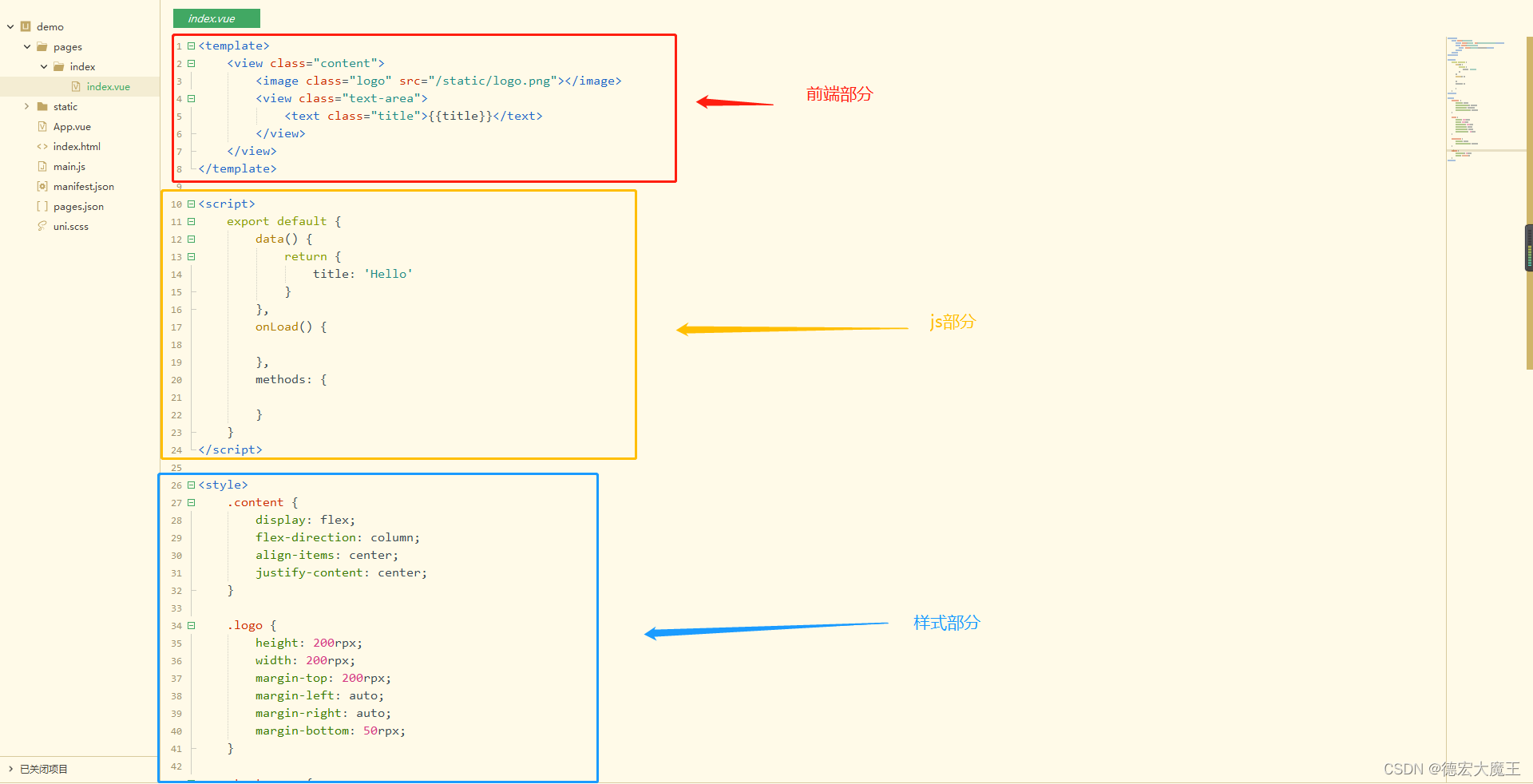
找到pages/index/index.vue

点击后我们可以看到如下的结构

我们通过在onload方法中写入uni.requests接口,完成该页面对数据的请求
uni.requests官方给的示例
uni.request({
url: 'https://api.uomg.com/api/get.qqdj', //仅为示例,并非真实接口地址。
data: {
text: 'uni.request'
},
header: {
'custom-header': 'hello' //自定义请求头信息
},
success: (res) => {
console.log(res.data);
this.text = 'request success';
}
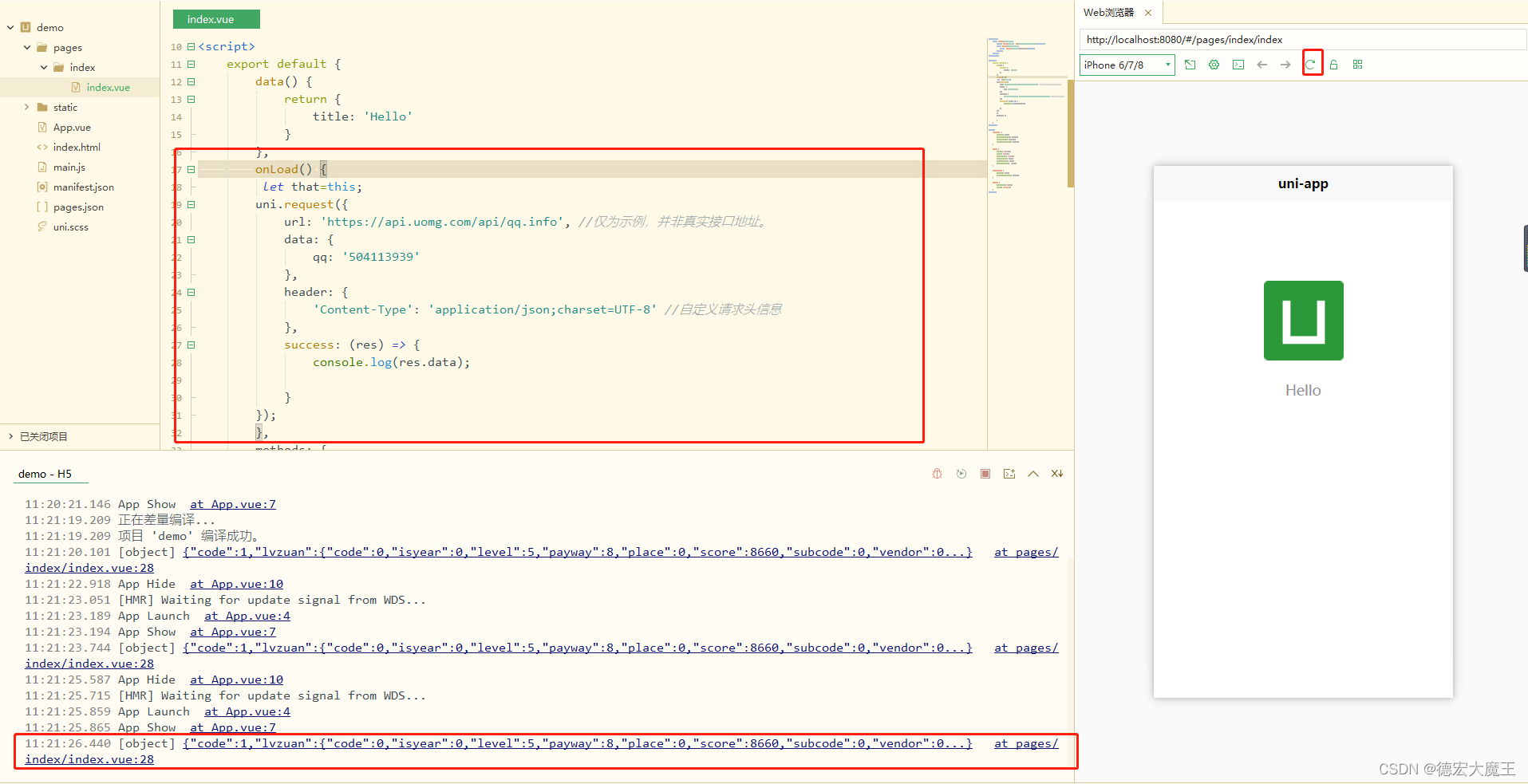
});在onload中写入
let that=this;
uni.request({
url: 'https://api.uomg.com/api/qq.info', //仅为示例,并非真实接口地址。
data: {
qq: '504113939'
},
header: {
'Content-Type': 'application/json;charset=UTF-8' //自定义请求头信息
},
success: (res) => {
console.log(res.data);
}
});访问后数据就以json的格式输出到控制台,每次刷新就访问该接口,如果需要对页面进行渲染,那只需要用绑定数据的方法即可完成交互

最后
本次教程到这里就结束了,希望对大家有所帮助!
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-08-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

